JS逆向實戰19——通殺webpack逆向
宣告
本文章中所有內容僅供學習交流,抓包內容、敏感網址、資料介面均已做脫敏處理,嚴禁用於商業用途和非法用途,否則由此產生的一切後果均與作者無關,若有侵權,請聯絡我立即刪除!
網站
- aHR0cHM6Ly9mb2dhbmctbS5pdG91Y2h0di5jbi9tZWRpYURldGFpbC8zODc1Nw==
- aHR0cHM6Ly93d3cuZ205OS5jb20v
webpack是什麼?
Webpack是一個用於構建現代 Web 應用程式的靜態模組打包工具。它是一個高度可設定的工具,通過將應用程式的所有資源(例如JavaScript、CSS、圖片等)視為模組,並使用依賴關係來管理它們之間的參照,將它們打包成一個或多個最終的靜態資原始檔。
Webpack的主要功能包括:
-
模組打包:Webpack能夠識別並處理各種型別的模組(如JavaScript、CSS、圖片等),並通過依賴關係圖來確定它們之間的參照關係。
-
程式碼轉換:Webpack支援使用各種載入器(Loaders)對不同型別的檔案進行轉換。例如,可以使用Babel載入器將ES6+的JavaScript程式碼轉換為瀏覽器可識別的ES5程式碼。
-
程式碼分割:Webpack可以將應用程式拆分為多個塊(chunks),並在執行時動態載入它們。這有助於實現按需載入,提高應用程式的效能。
-
檔案優化:Webpack提供了各種外掛(Plugins)用於優化生成的檔案,例如壓縮JavaScript、CSS、圖片等,以減小檔案大小,提升載入速度。
-
開發者工具:Webpack提供了開發者友好的特性,如熱模組替換(Hot Module Replacement)、程式碼分析等,幫助開發者在開發過程中提高效率。
Webpack已經成為構建現代Web應用程式的標準工具之一,它廣泛應用於許多前端框架和工程化工具鏈中,如Vue CLI、React Create App等。通過Webpack,開發者可以將複雜的應用程式程式碼轉換和打包為可靜態部署的資源,從而實現高效、可延伸的前端開發和部署流程。
webpack的網站如何逆向?
其實為什麼本篇文章要聯合起來搞兩個網站 其實本質上他們的性質相同.本篇文章不同於其他不逐一分析網站,已經抓包分析了。
因為webpack的網站大體上的性質都是一樣的。
第一個網站
我們首先看下第一個網站
不BB這麼多了 直接快速版

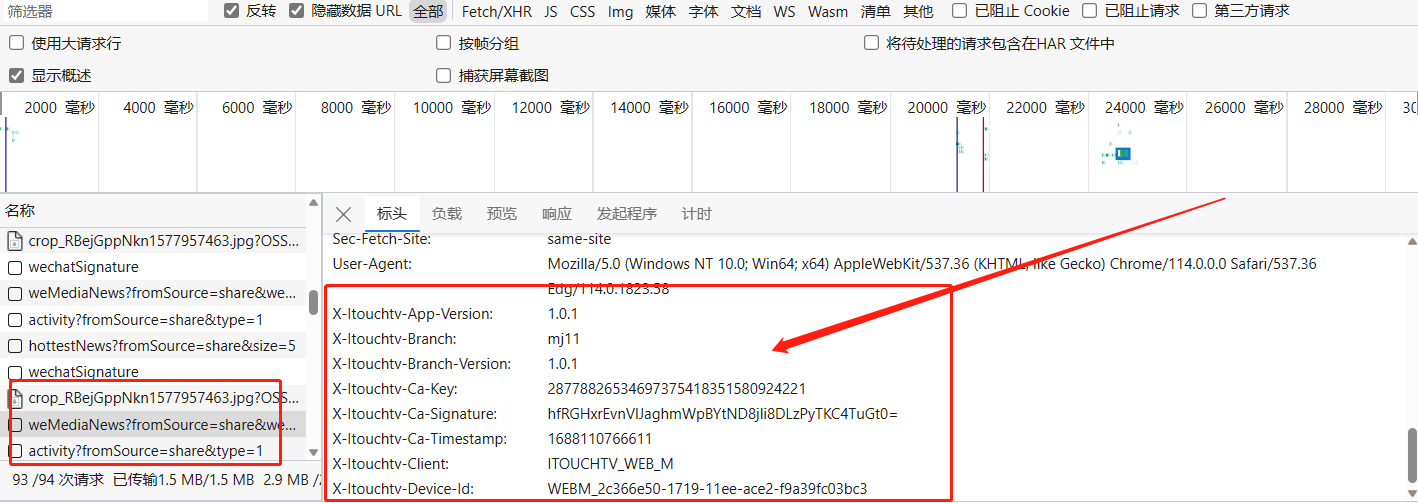
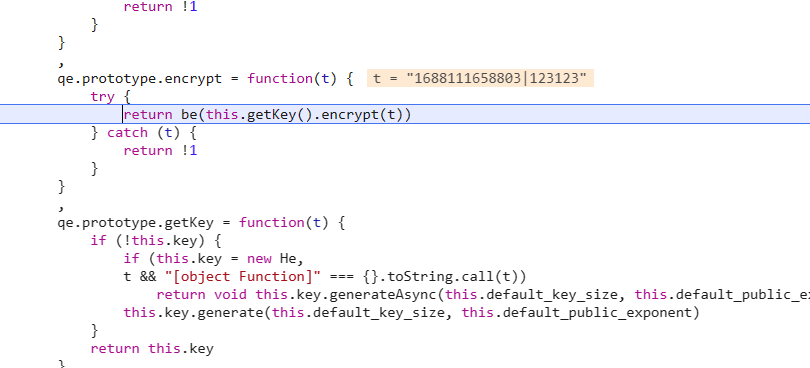
如圖就是我們所要逆向的東西,我們直接搜尋

輕而易舉找到,看到下面
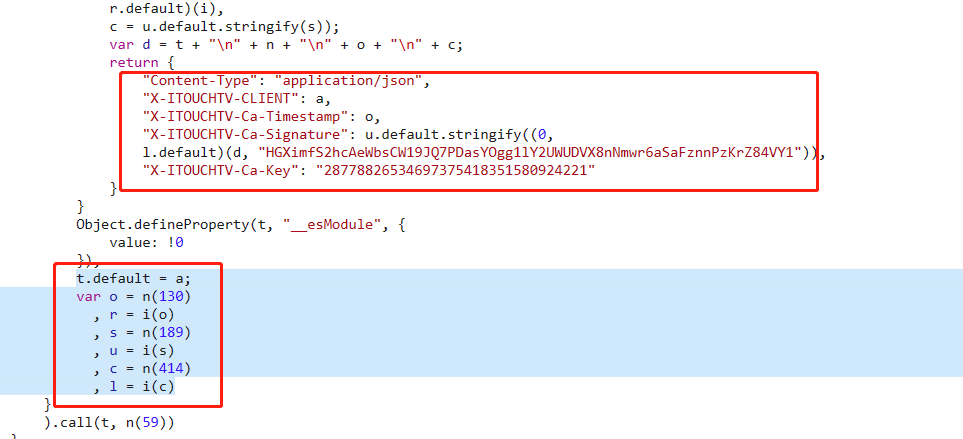
t.default = a;
var o = n(130)
, r = i(o)
, s = n(189)
, u = i(s)
, c = n(414)
, l = i(c)
其實這種丟擲一個變數 並且呼叫 n(數位),你可以大概知道了這是webpack打包的js程式碼。
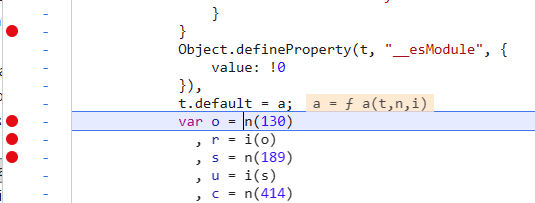
我們再這個var o = n(130) 這個地方打斷點。

依次進入

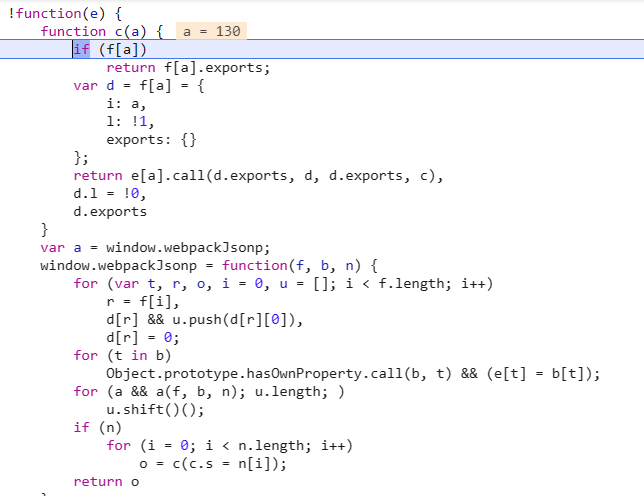
好 ,然後就進入到分發器的位置,或者說是載入器,就比如上方中的exports的位置
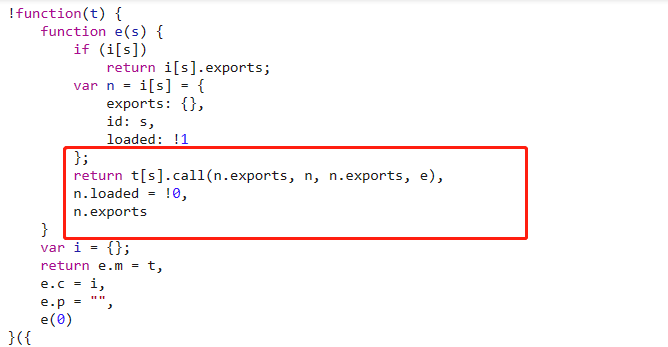
形如此類
!function(e) {
function c(a) {
if (f[a])
return f[a].exports;
var d = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(d.exports, d, d.exports, c),
d.l = !0,
d.exports
}
...
}
類似於這種的,我們就可以斷定他是一個webpack型別的網站。
那這種webpack的網站,我們首先第一步就是把這個載入器給扣下來。
let custom;
!function(e) {
function c(a) {
if (f[a])
return f[a].exports;
var d = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(d.exports, d, d.exports, c),
d.l = !0,
d.exports
}
custom = c
...
(自己複製下來)
}(
{
1:function()...
2: function()...
}
);
然後在外面定義一個變數去接受這個c函數。
接下來就更簡單了
就是用到了哪些模組就匯入哪些模組
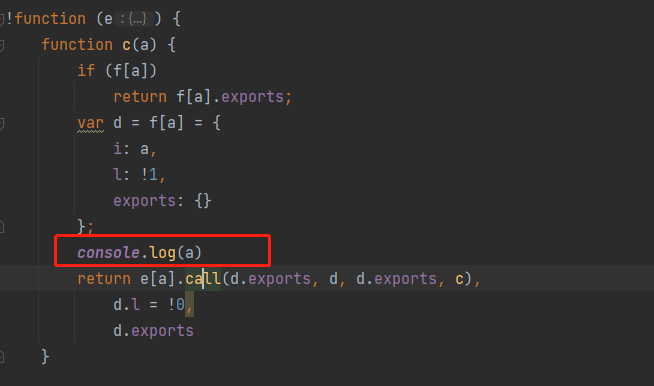
這裡有個小技巧。如下圖所示

列印這個e呼叫的那個函數 就直接接下來是那個函數將要執行
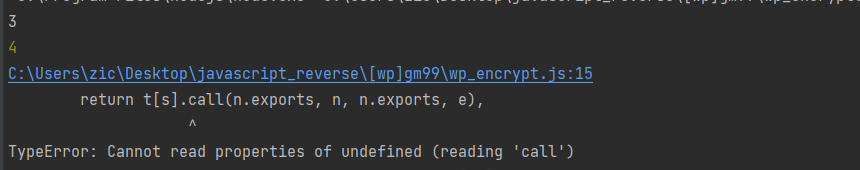
然後會報一個錯誤。
TypeError: Cannot read properties of undefined (reading 'call')
如果報這個錯誤 那就代表你已經成功了一般了。
下面匯入一個做個案例

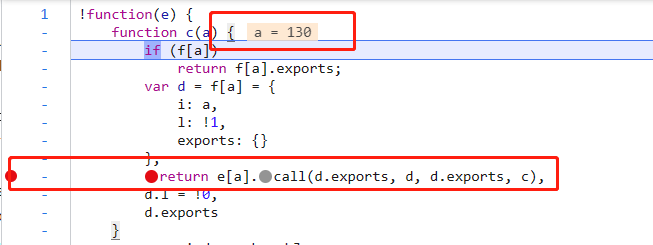
在這個地方打上斷點。
這個a 就是字典的key

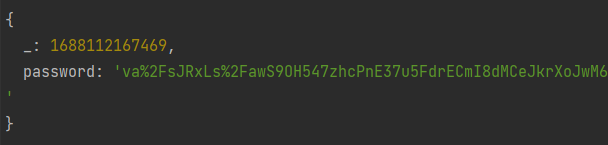
上圖就是 鍵值對的value。
然後這個呼叫的函數扣完了還有些值需要手動去扣。根據網站難易程度決定。
扣完之後

成功執行 即可
第二個網站:
這個網站有所不一樣 是模擬登入。所以進斷點 要重新整理,然後按登入,還要輸入驗證碼。
雖然偵錯步驟麻煩了點。但是難度確是極低的。
話不多B
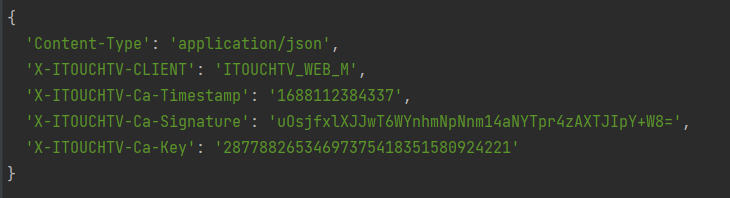
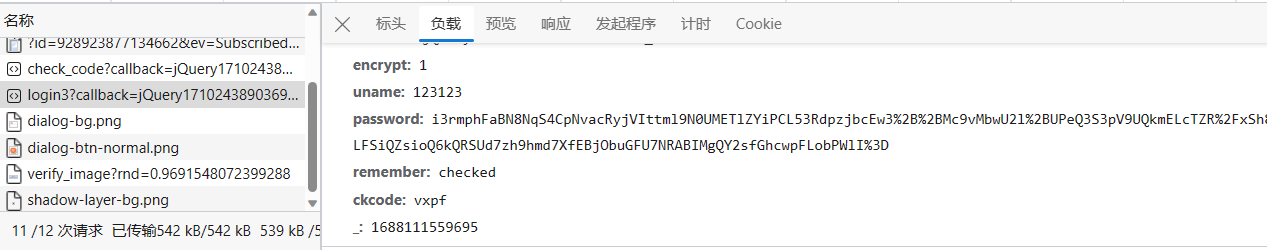
直接進入包

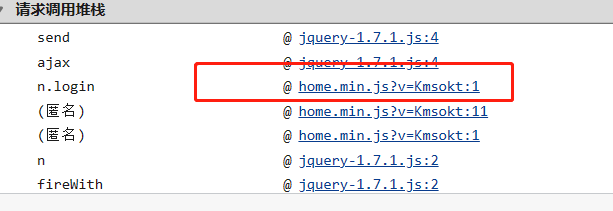
然後進棧

然後在這個地方打斷點

一步一步追


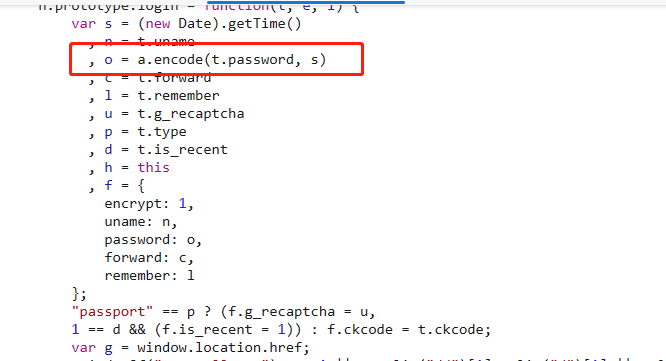
在看到這種網站也要注意
n.prototype.login = function()...
n.prototype.copyData = function()...
給很多原型鏈複製函數,其實本質上 和上面那個網站一樣。只不過多寫了一步。
看到這種網站 立馬需要有敏銳性。
直接跳轉到開頭

果不其然,換湯不換藥。
那就更簡單了
直接把這個載入器扣下來。 然後定義全域性變數複製這個 e
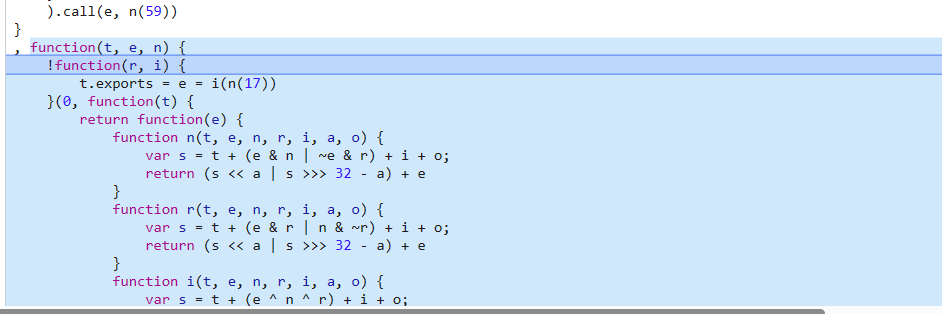
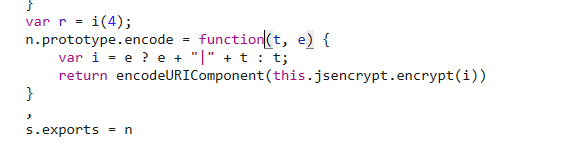
收縮程式碼 觀察剛剛的加密函數在那個函數中

發現在3這個函數中。
那直接在下面呼叫這個函數
window.a(3)

然後就依次摳函數就行了。
非常簡單。

總結
簡單步驟定義為三步:
1. 確定是否是webpack
2. 找到載入器,扣下來
3. 缺啥補啥。賦值全域性變數。