利用程式碼生成工具快速生成基於SqlSugar框架的Winform介面專案
我們接觸一個新事物的時候,如果一個事物能夠給我們帶來非常直觀的感官認識,那麼我們就很容易接受,反之可能需要很長時間的潛移默化的瞭解認識才能接受。萬物化繁為簡,透過本質看錶象,往往也是一個認知迭代深入的過程。在我介紹很多篇隨筆《SqlSugar開發框架》,能夠看完的肯定不會是一開始就學習的人員,畢竟技術的陳述是比較枯燥無味的,而最好的認識來自於一些快速的專案演示,本篇隨筆介紹利用《程式碼生成工具Database2Sharp》快速生成基於SqlSugar框架的Winform介面專案,一個完整,生成後直接可以執行跑起來的Winform系統介面。道生一,一生二,二生三,三生萬物。直觀快捷的成功展示,比任何深奧的理論來的更加具有說服力。
1、程式碼生成工具Database2Sharp的SqlSugar框架專案生成
要了解專案的快速生成,需要從我們官網下載《程式碼生成工具Database2Sharp》工具後進行使用,該工具支援多種框架的專案開發,我們這裡以SqlSugar開發框架的專案生成為例介紹。
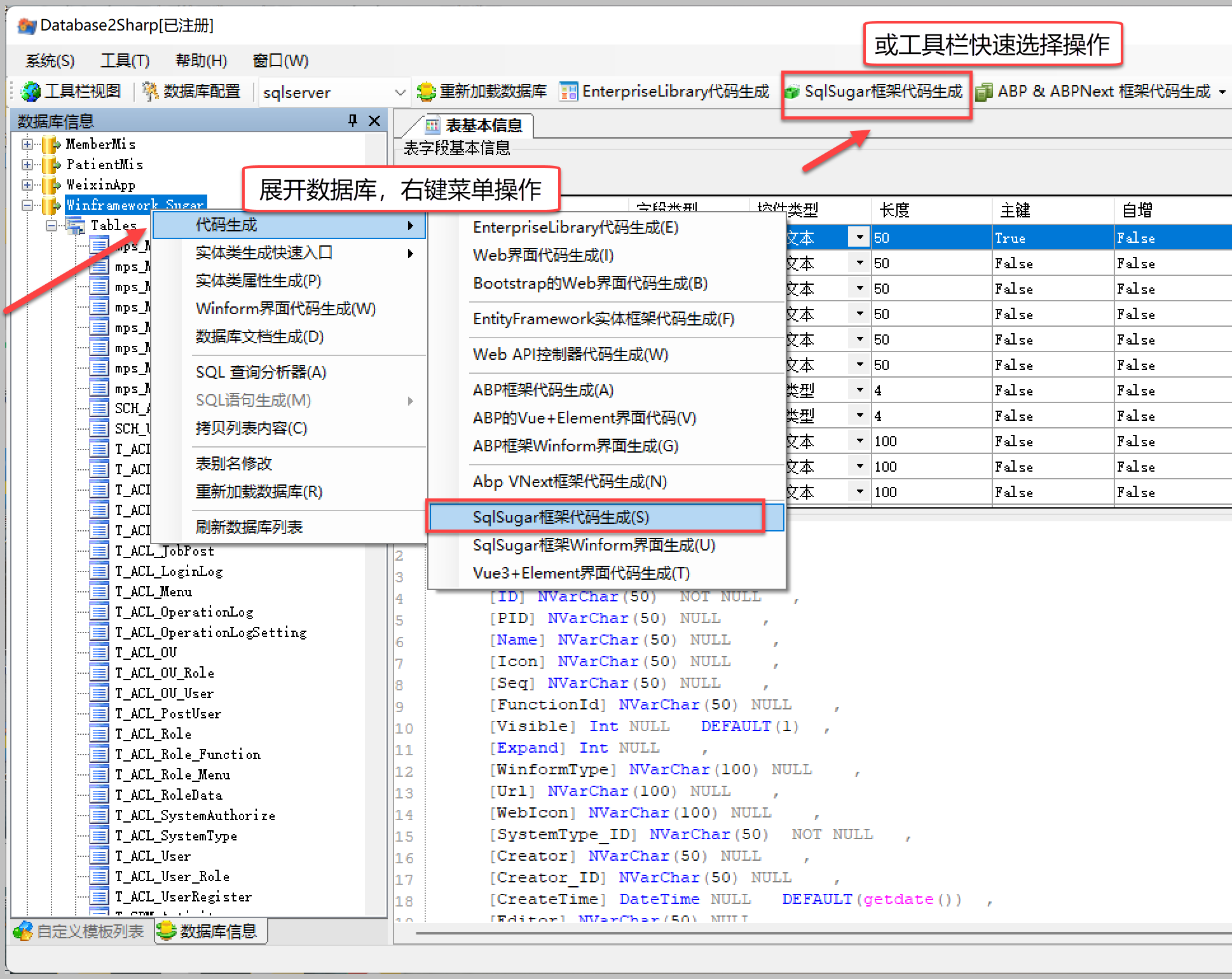
先展開資料庫列表,並從資料庫列表右鍵選擇對應的【SqlSugar框架程式碼生成】或者在工具列中快速選擇操作,如下介面所示。

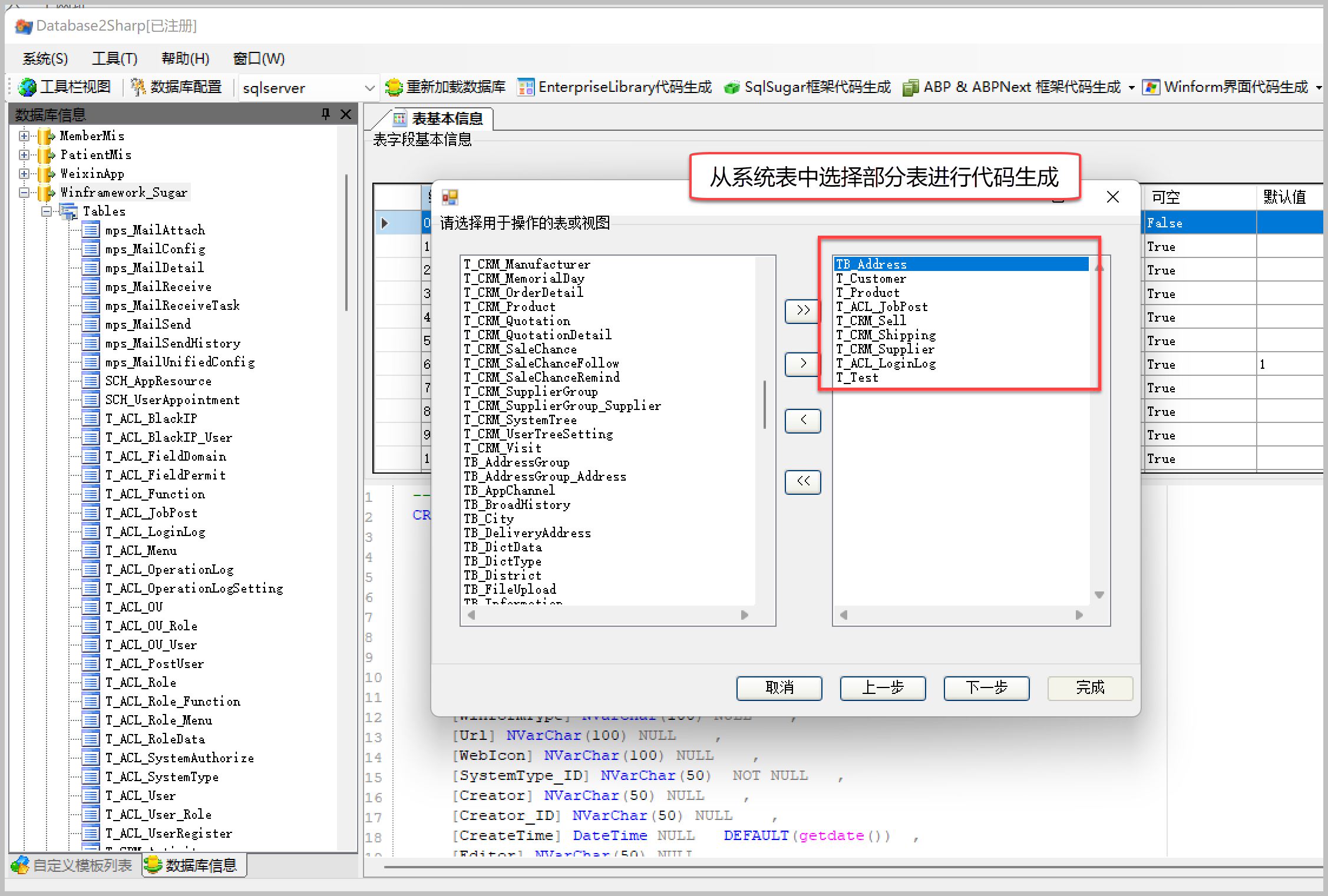
在彈出的對話方塊中選擇對應的表進行框架程式碼和Winform介面程式碼的一併生成(預設直接生成可執行的WInform介面專案)。
從資料庫列表中選擇部分表進行測試生成。

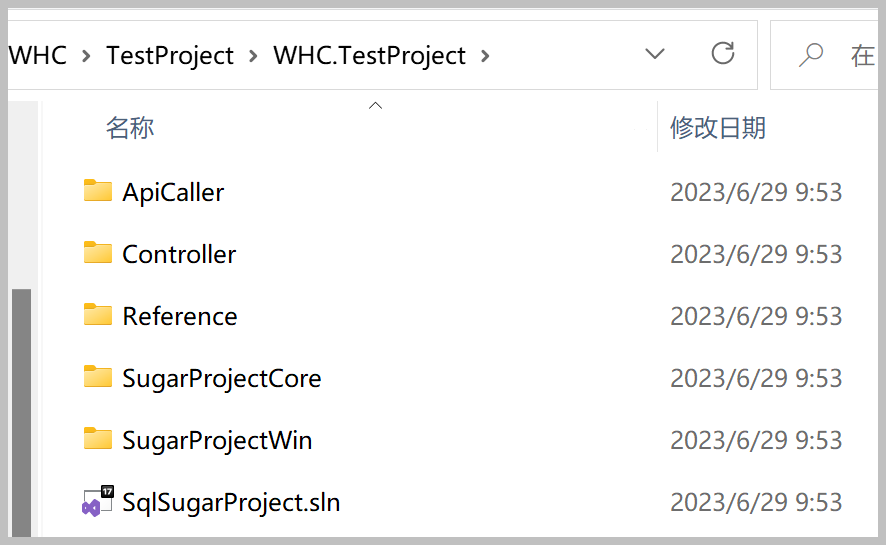
一步步生成專案程式碼,完成後開啟對應的目錄,可以看到對應的程式碼分不同的目錄進行存放,其中包括一些DLL應用放在Reference目錄中,核心服務層在SugarPojectCore目錄中,Winform介面端專案在SugarPojectWin目錄中。

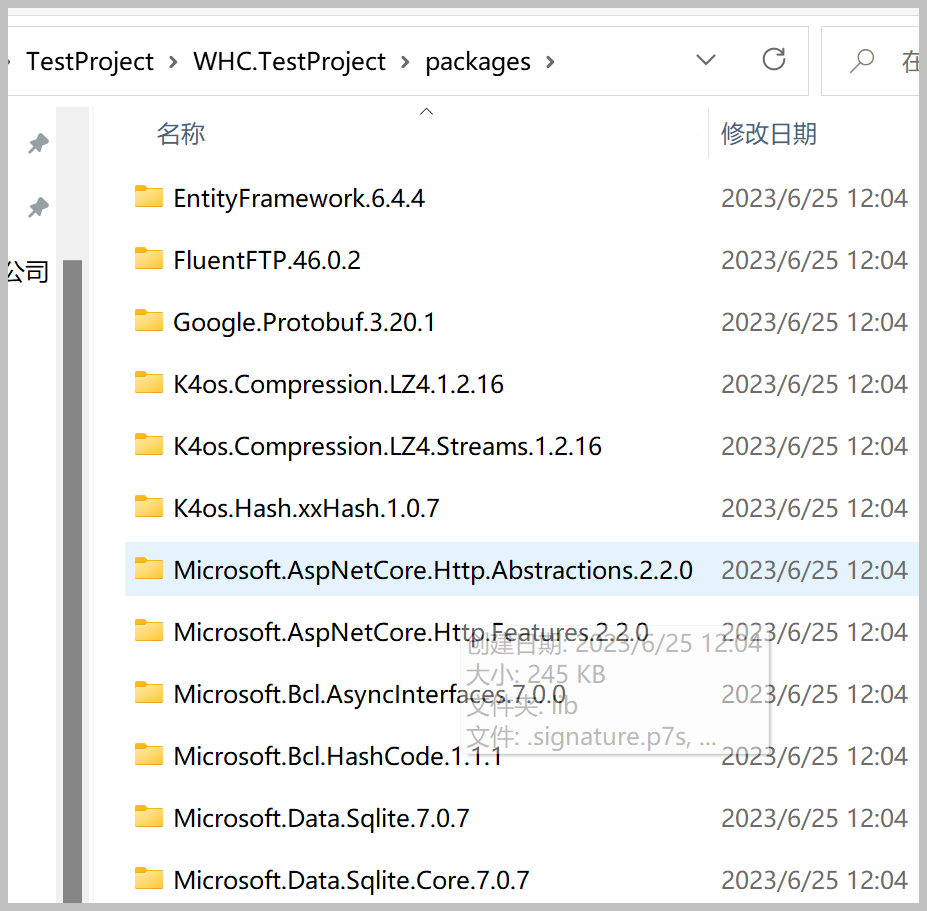
預設很多相關的類庫參照,我們使用Nugget上的參照,預設開啟專案後,相關的參照DLL的包檔案,VS會自動下載到包資料夾中,如下目錄所示。

生成後的專案,所有的參照以及相關的結構均以SqlSugar專案標準配備,直接可以執行測試介面效果的了。
2、SqlSugar框架專案執行介面及專案程式碼結構
我們生成剛才的專案,使用VS2022開啟後,會看到核心服務層SugarPojectCore專案,以及Winform介面端SugarPojectWin專案兩個。
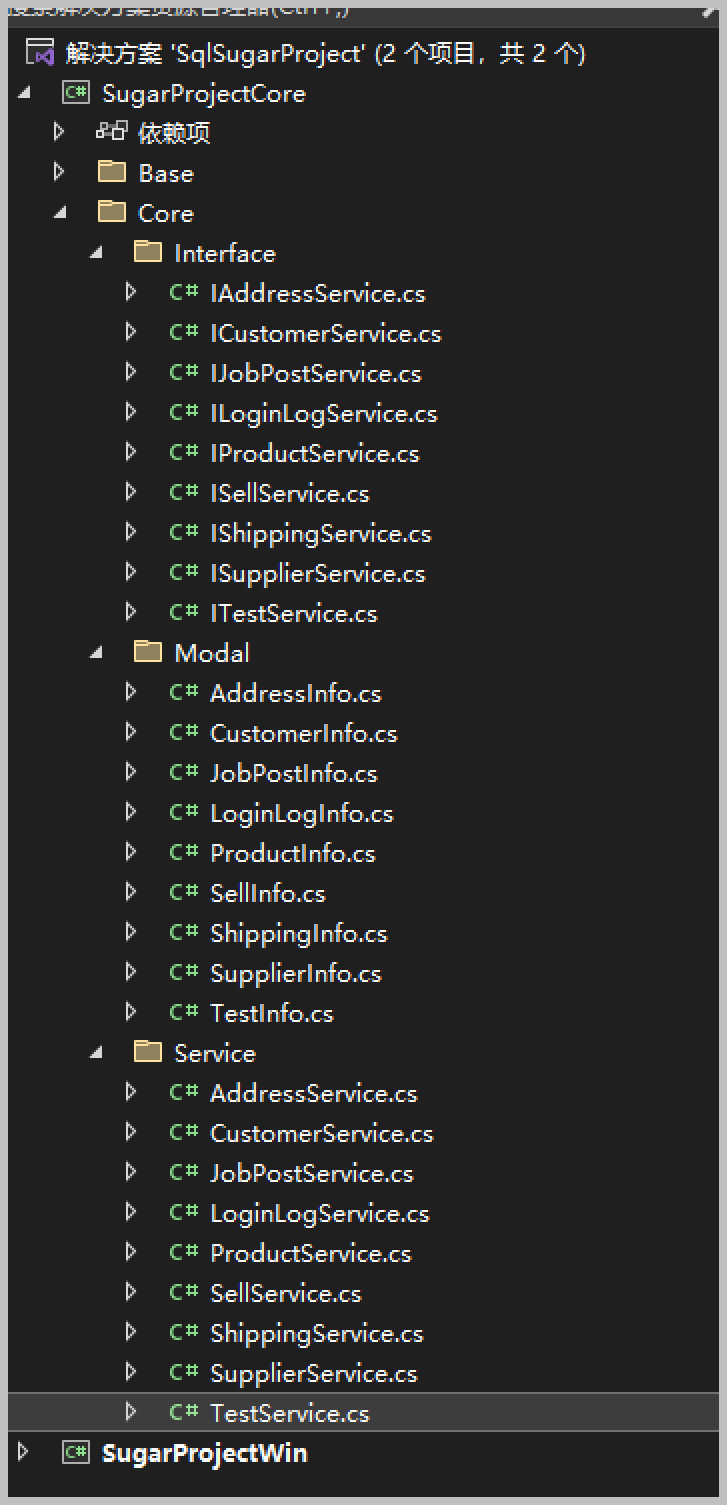
SugarPojectCore的專案結構如下所示,其中包括了SqlSugar專案框架區分的介面層、實體模型層、服務實現層。

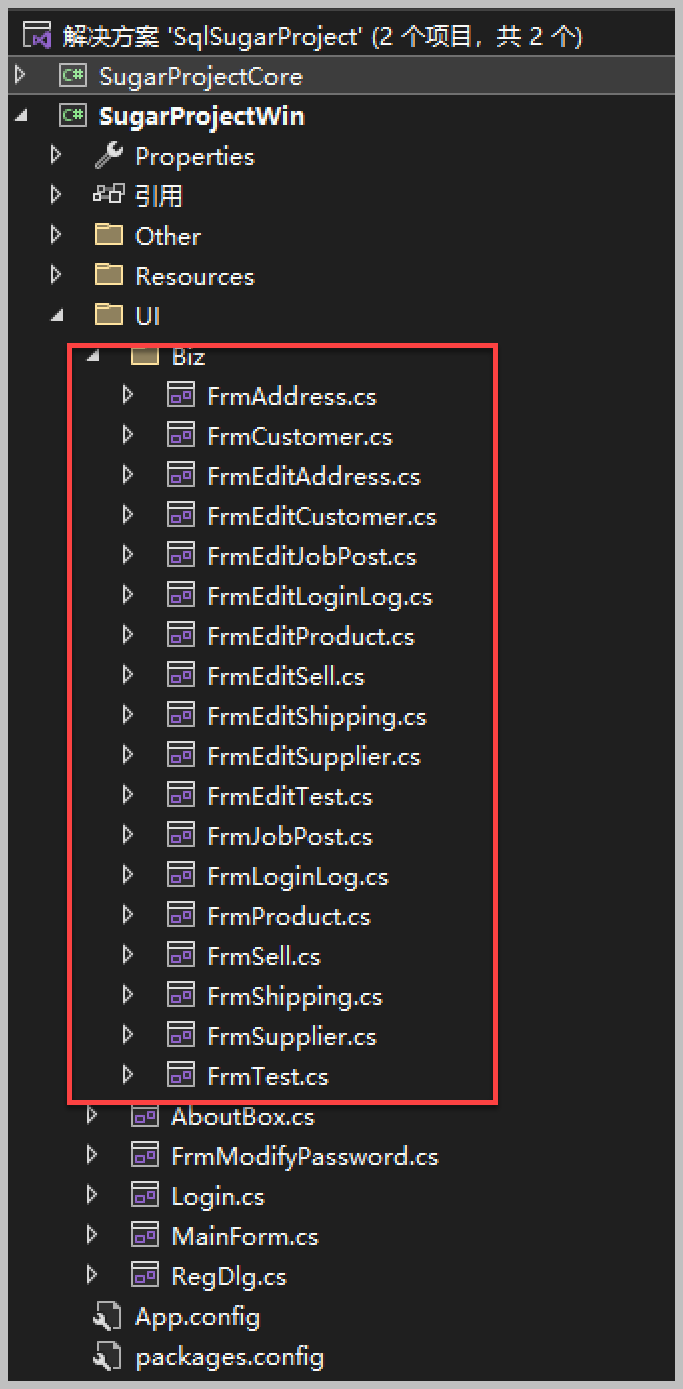
而Winform介面端SugarPojectWin專案已經生成了對應的預設介面檔案,專案檔案結構如下所示。
專案我們附帶了一些公用性質的介面檔案,如系統登入介面、多檔案主介面,以及一些如註冊、修改密碼、關於的常規介面。
而其中下面紅框中標識的是我們根據表資訊生成的預設介面檔案。

不修改任何檔案,我們以WInform介面作為預設專案進行編譯測試,首先進入登入介面表單,如下所示。

我們在系統登入的處理中,模擬了登入的操作,直接確認進入主介面。

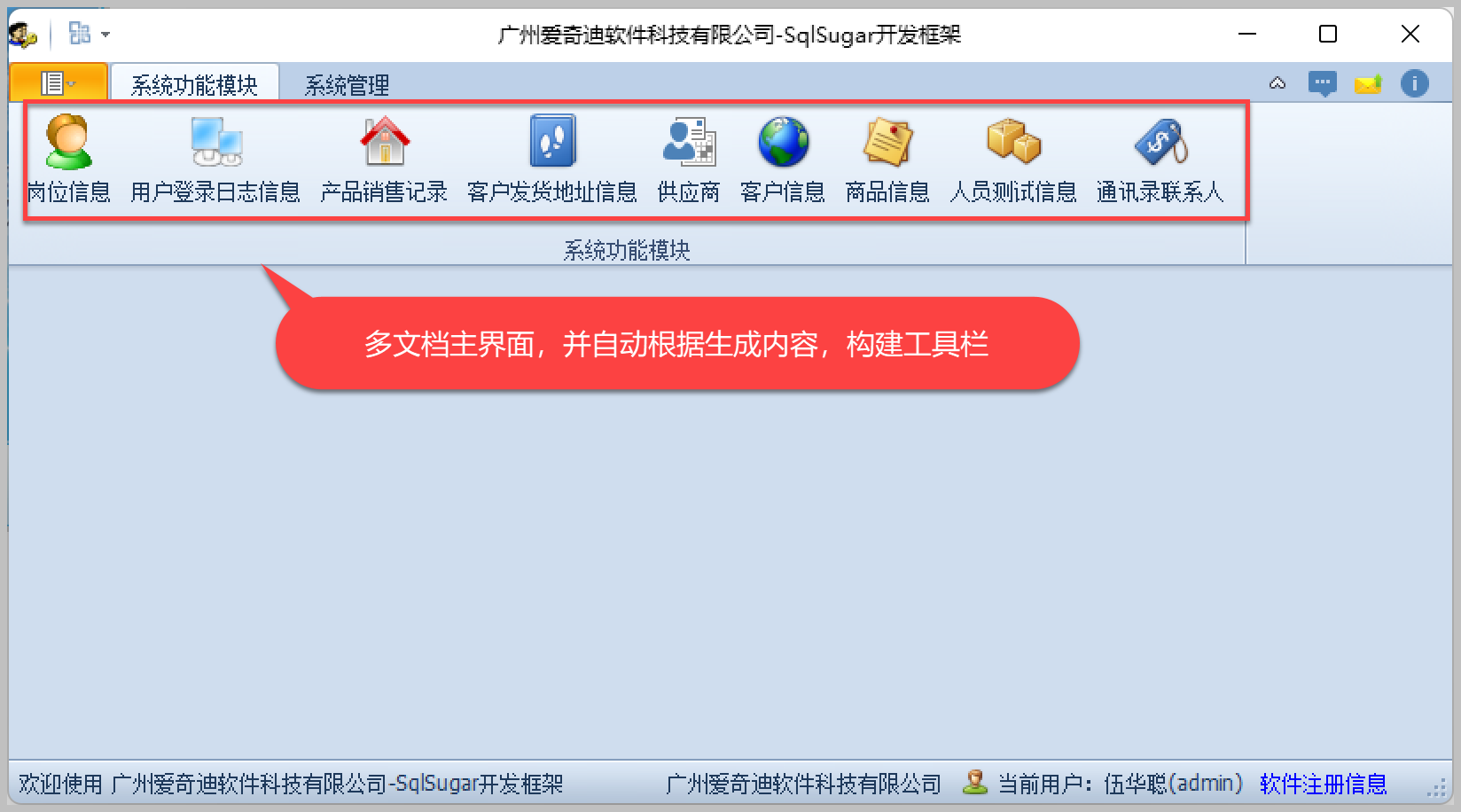
單擊主表單工具列,可以開啟其中任意一個剛才生成的表單介面檔案,如下所示。
所有的這些工具列選單,我們是根據我們所選擇的表進行自動生成相關的選單資訊,如名稱及表單的地址展示,這樣在單擊某個按鈕執行後,就可以啟動對應的表單介面了。

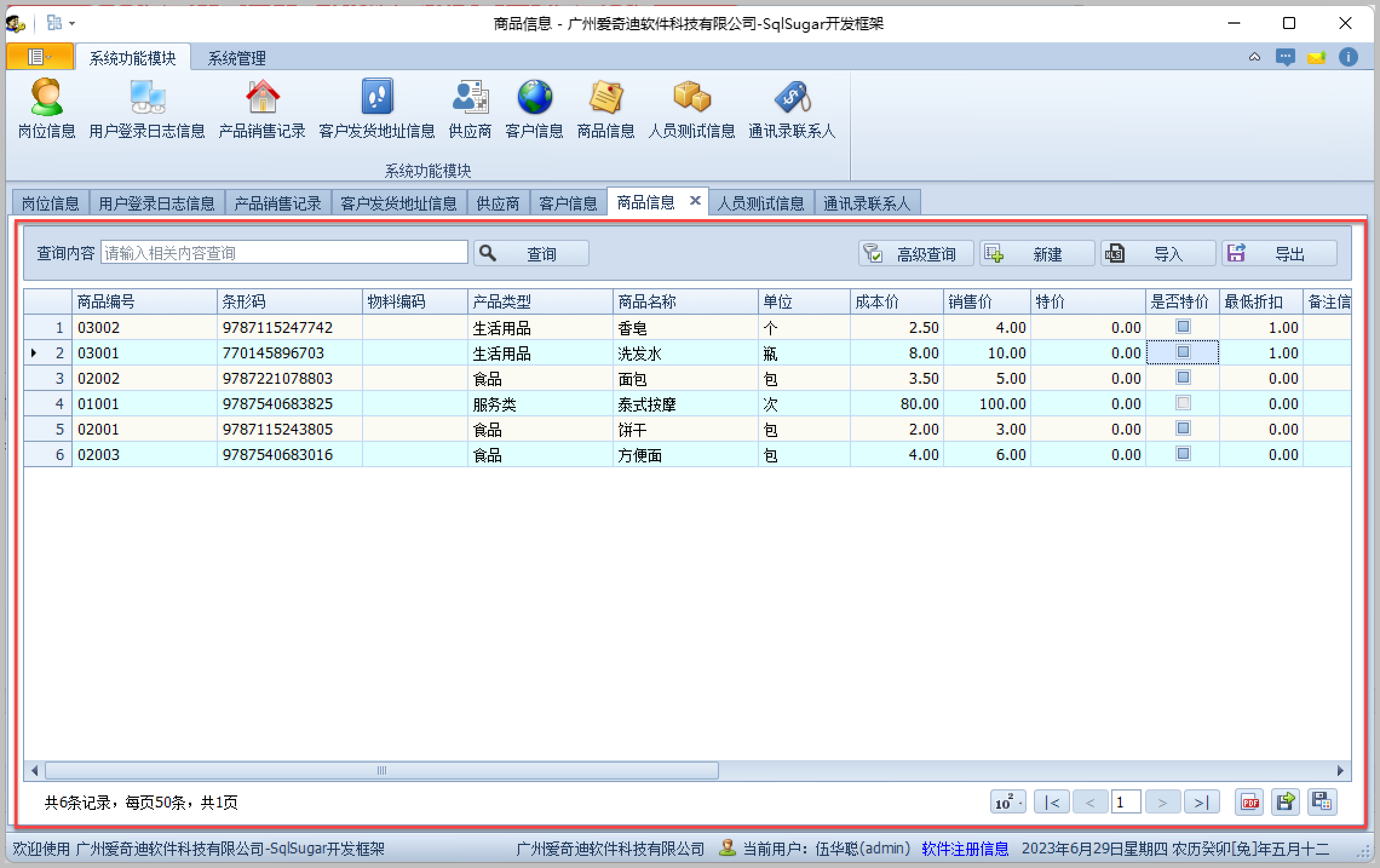
在我們沒有做任何編碼工作的前提下,我們就可以直觀的感受到程式碼生成效果的魅力,介面效果直接可以展示出相關表的業務資料,我們實際使用的時候,進行一些介面效果的微調及處理就可以了。
預設生成的程式碼,具有了常規查詢(多個條件綜合查詢),高階查詢、新建、編輯、 匯入匯出的功能效果了,對我們快速構建客戶業務功能,具有非常便利的整合處理。
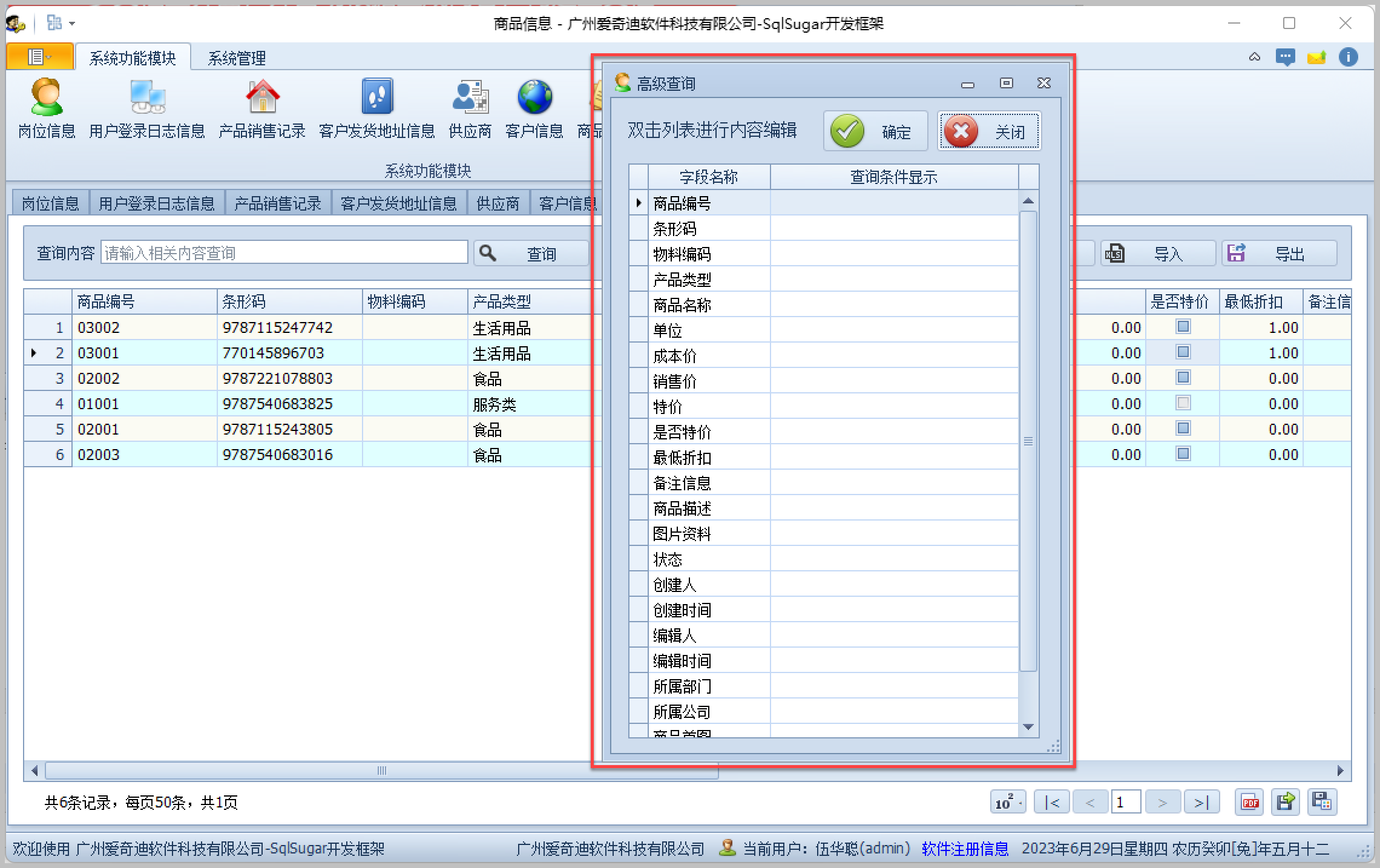
高階功能,我們自動根據實體類的屬性資訊進行構建相關的通用介面的,可以支援更強大的條件篩選查詢。

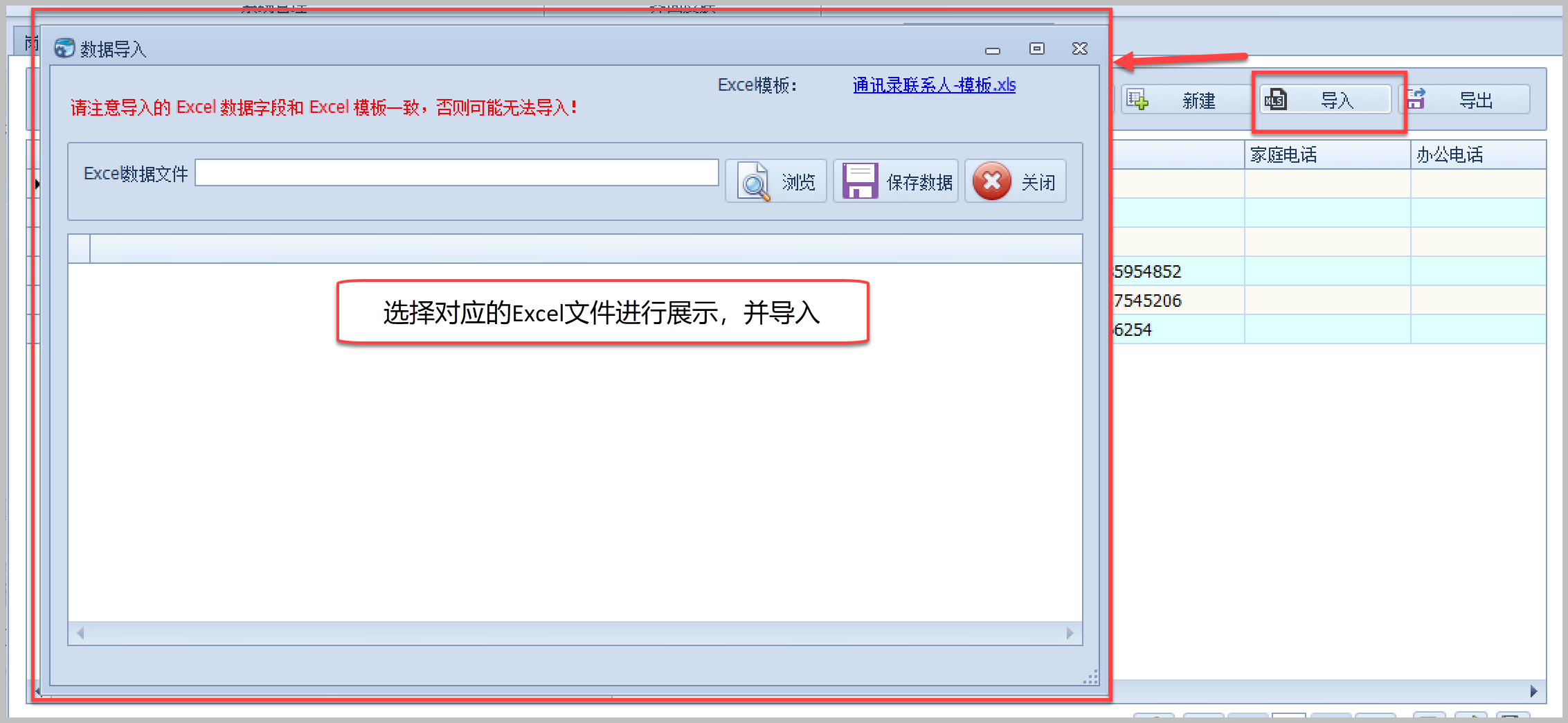
匯入操作介面如下所示。

系統預設生成的程式碼包含了一些匯入的處理程式碼,可以根據實際需要進行裁剪優化。
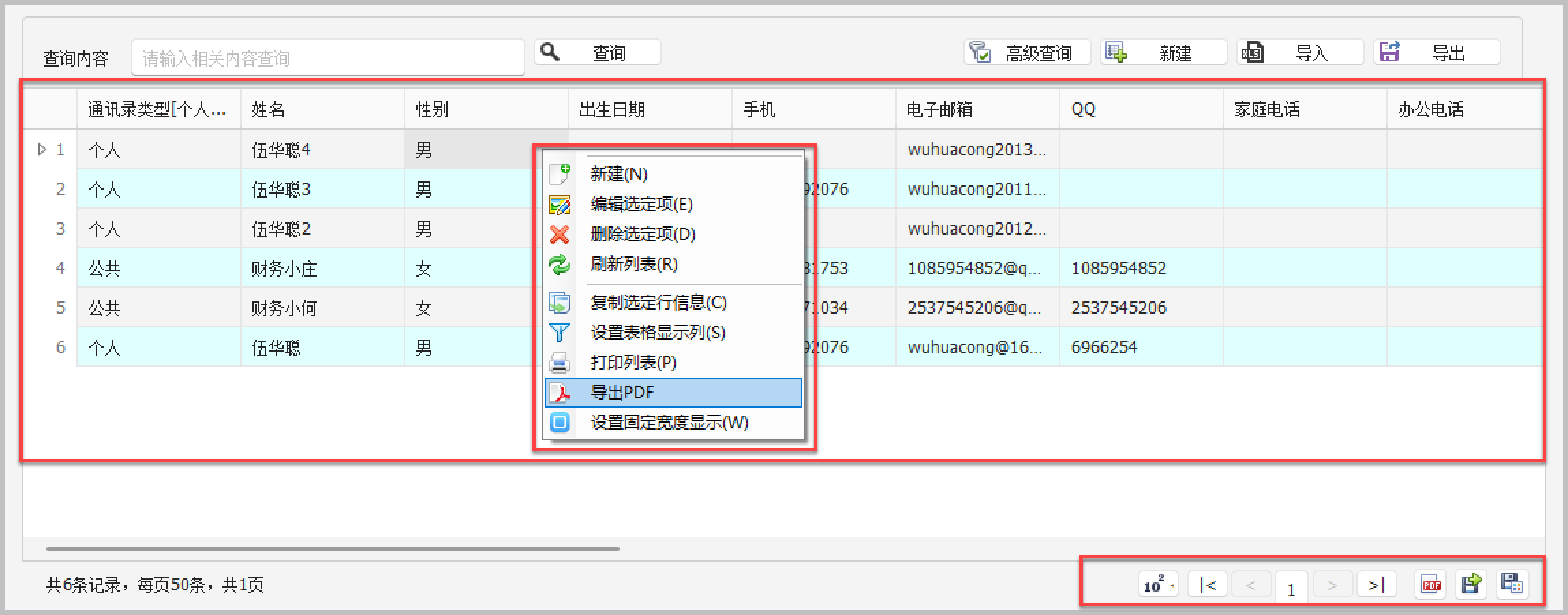
預設系統整合了分頁控制元件,具有通用統一的介面效果,包括常規的表單功能操作,以及一些列印列表、匯出PDF、設定顯示列、複製選擇列表表資料等功能。

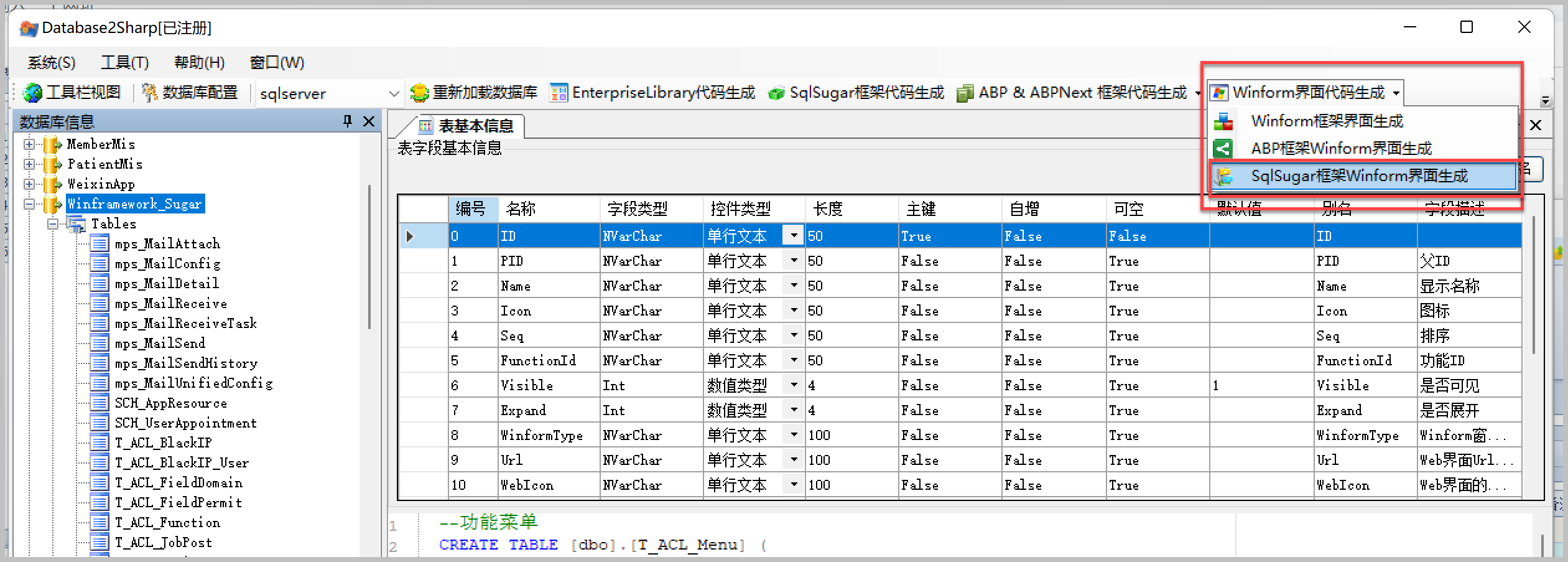
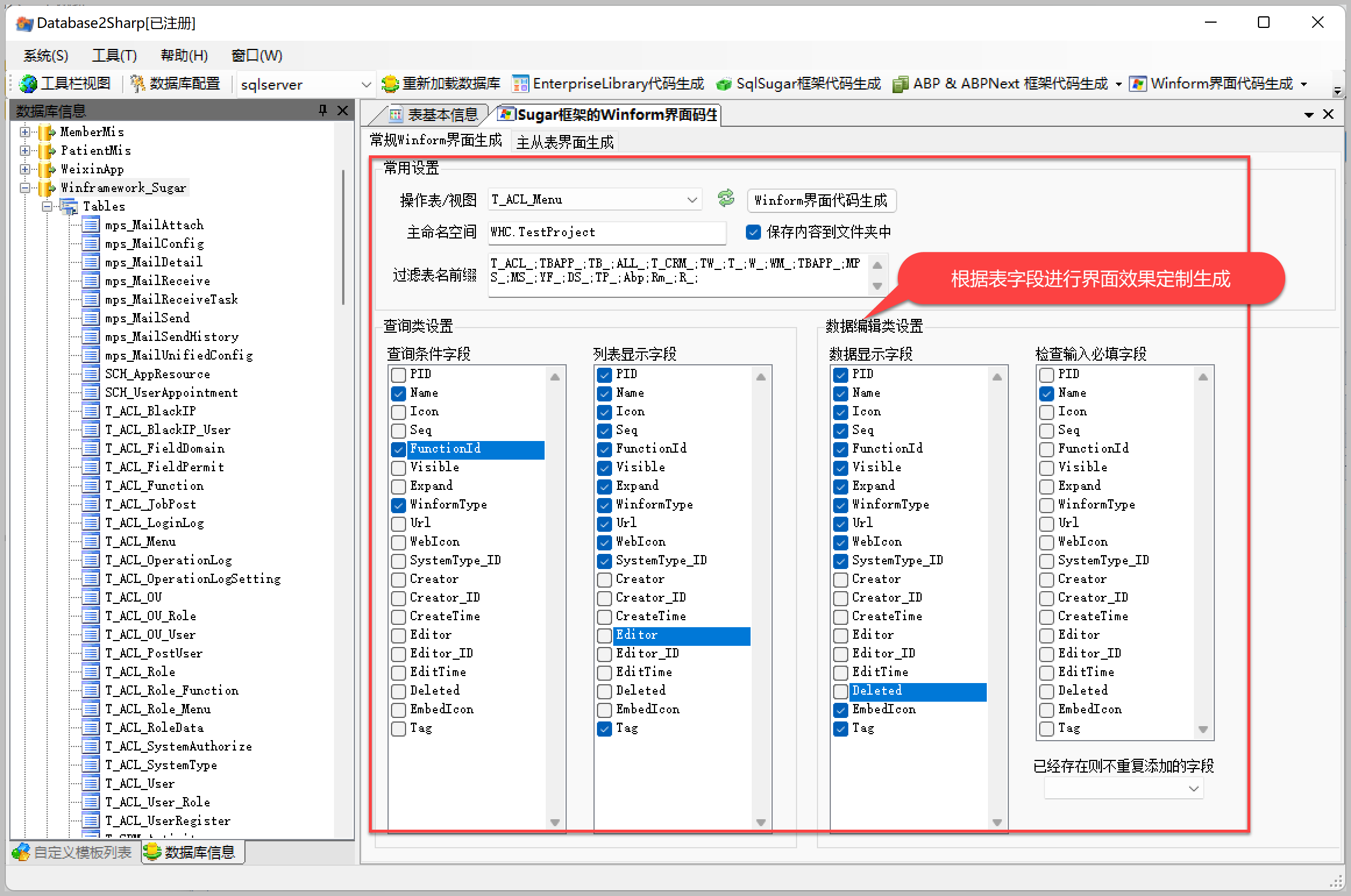
如果預設綜合條件查詢的方式,不太適合實際的業務查詢,也可以在程式碼生成工具中進行客製化生成,如下操作所示,選擇【Winform介面程式碼生成】【SqlSugar框架WInform介面生成】即可。

在【SqlSugar框架WInform介面生成】中客製化介面的相關內容,然後生成替換原來的介面表單檔案即可。

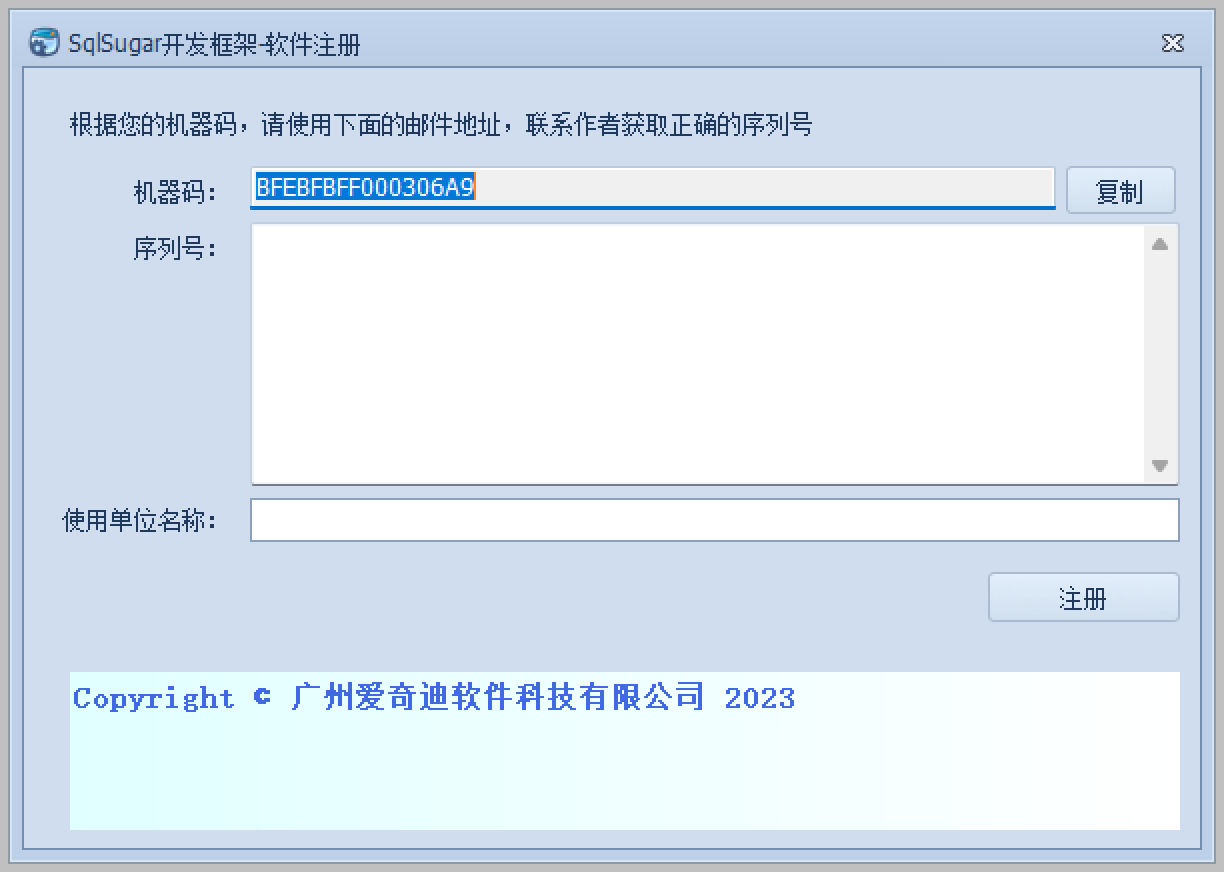
預設系統同時生成一些通用的介面效果,直接整合執行都可以看到,如註冊軟體介面。

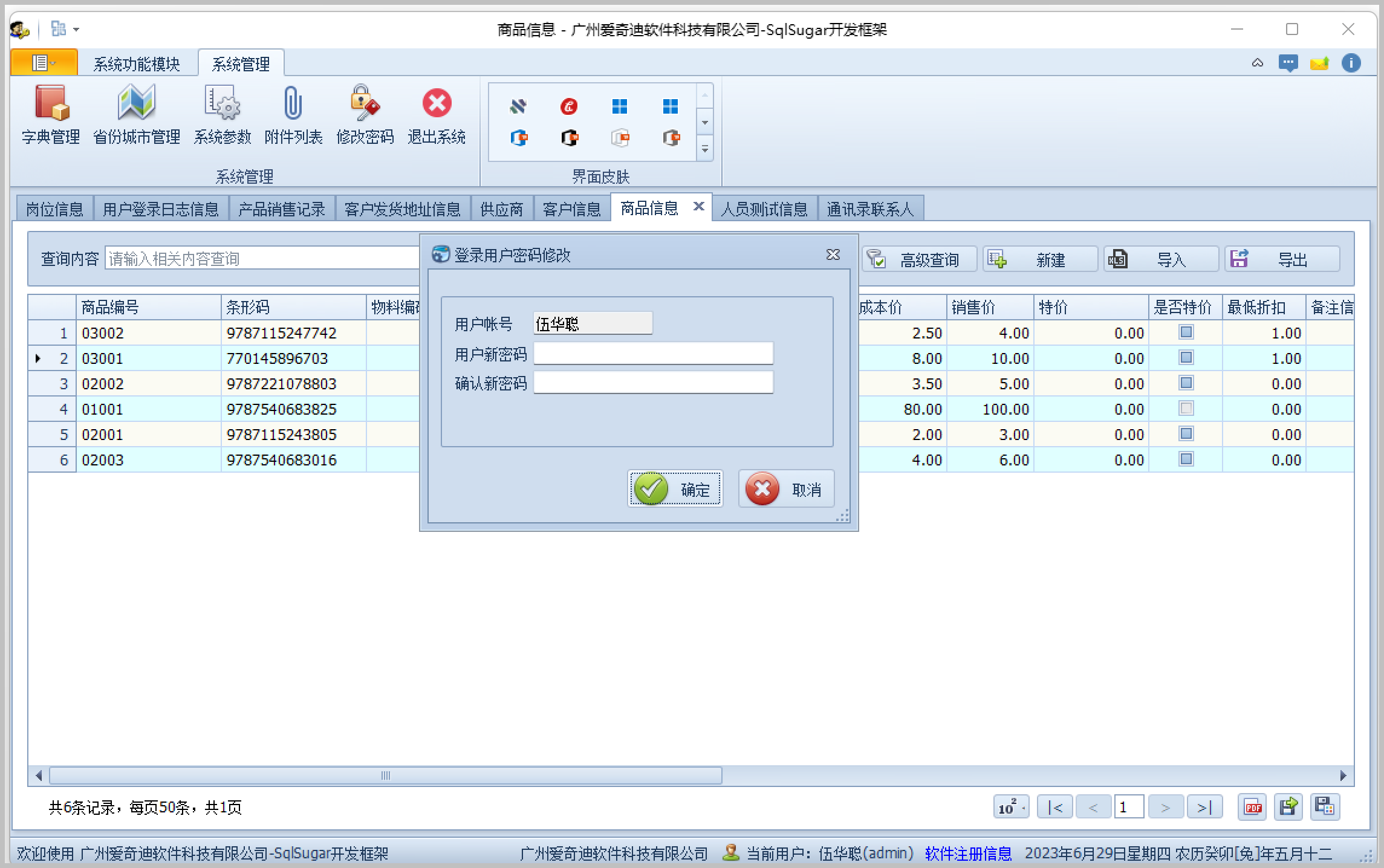
修改密碼介面,在系統管理模組中入口操作。

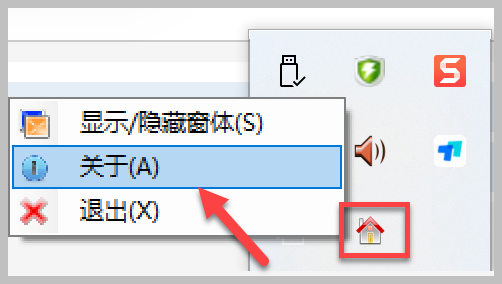
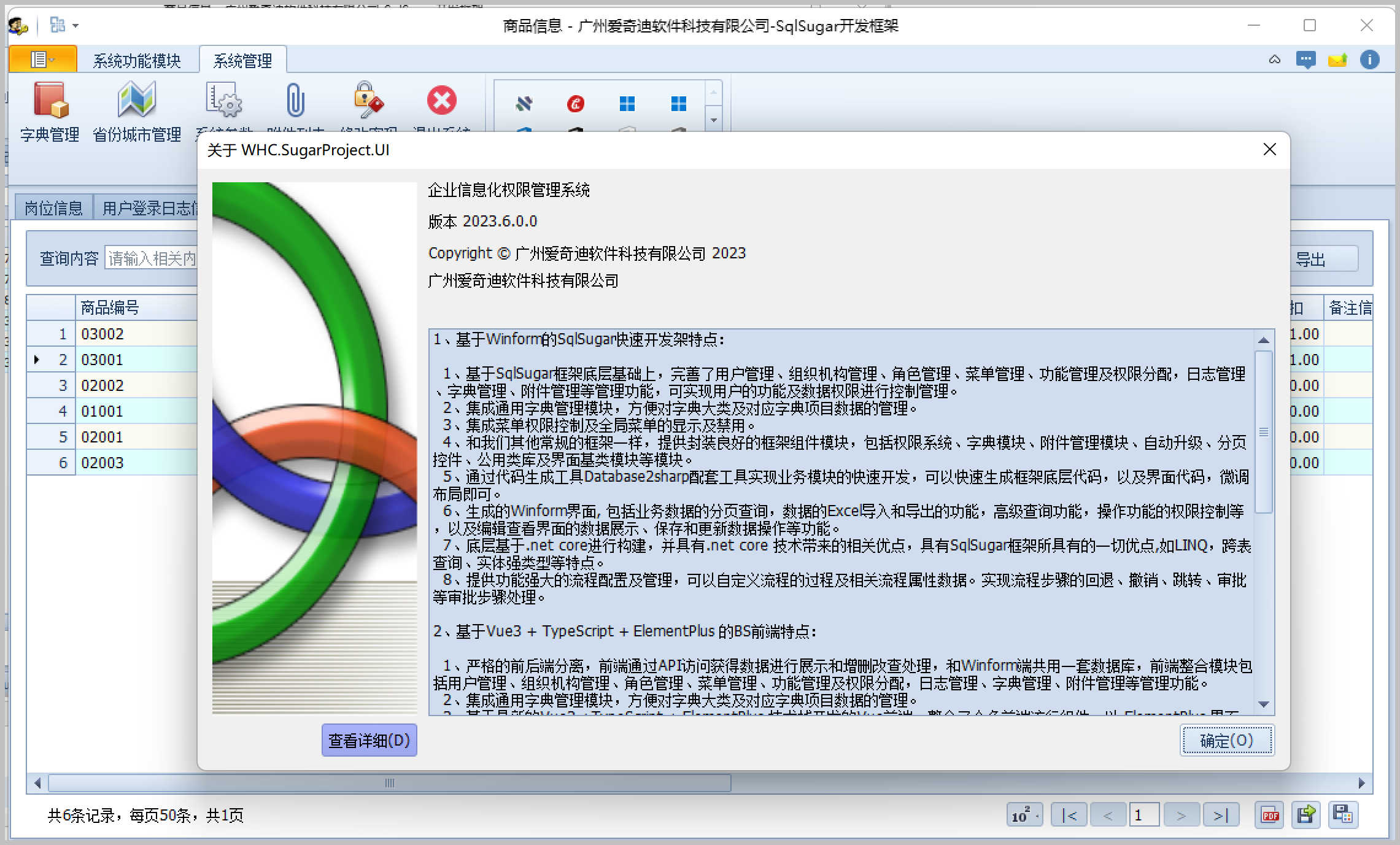
系統托盤中展示系統關於資訊介面。

彈出關於資訊的介面效果。

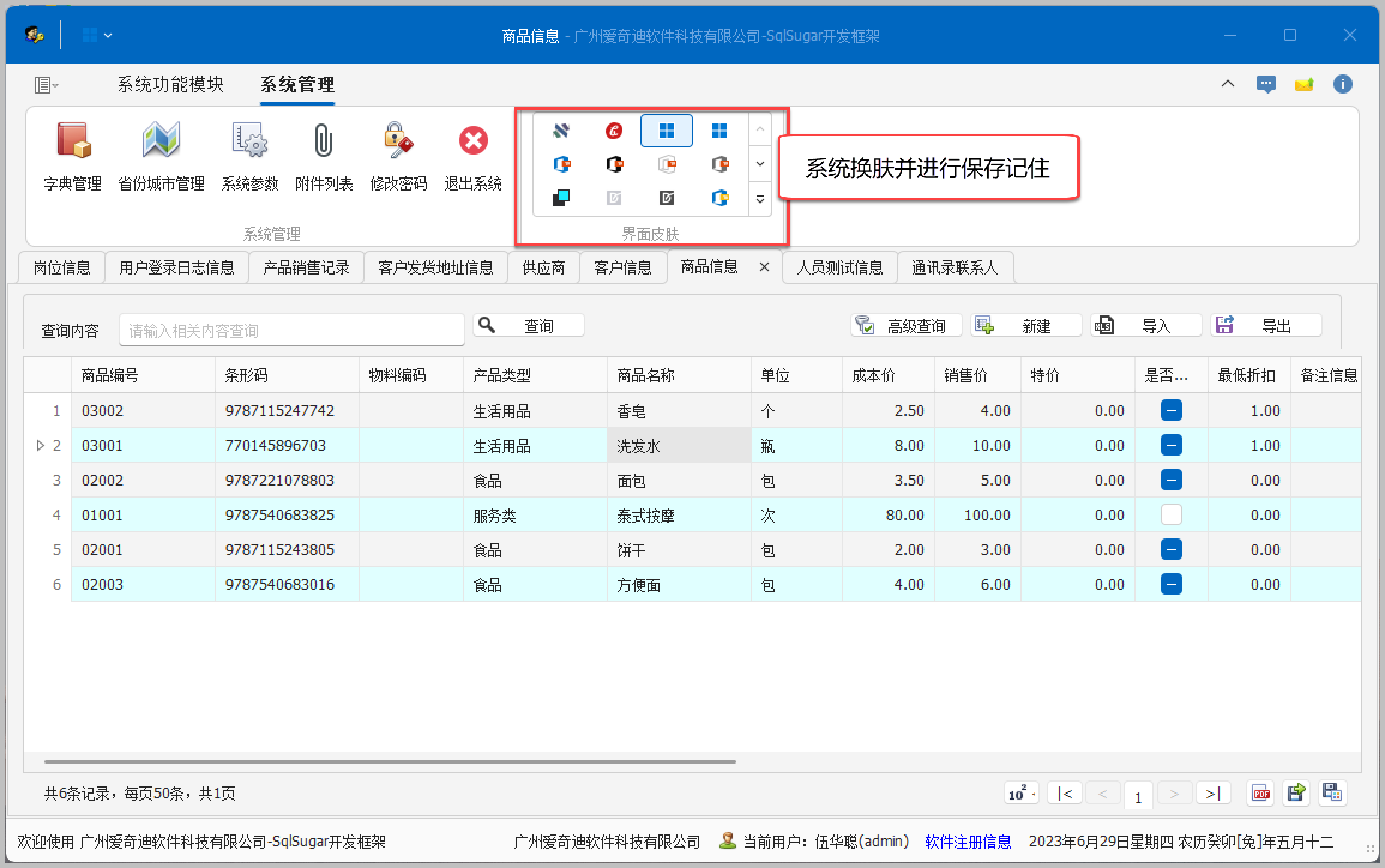
另外系統整合了面板展示及更換的儲存處理,如下介面所示,可以自由更換相關的系統面板並儲存,下次自動記住選擇。

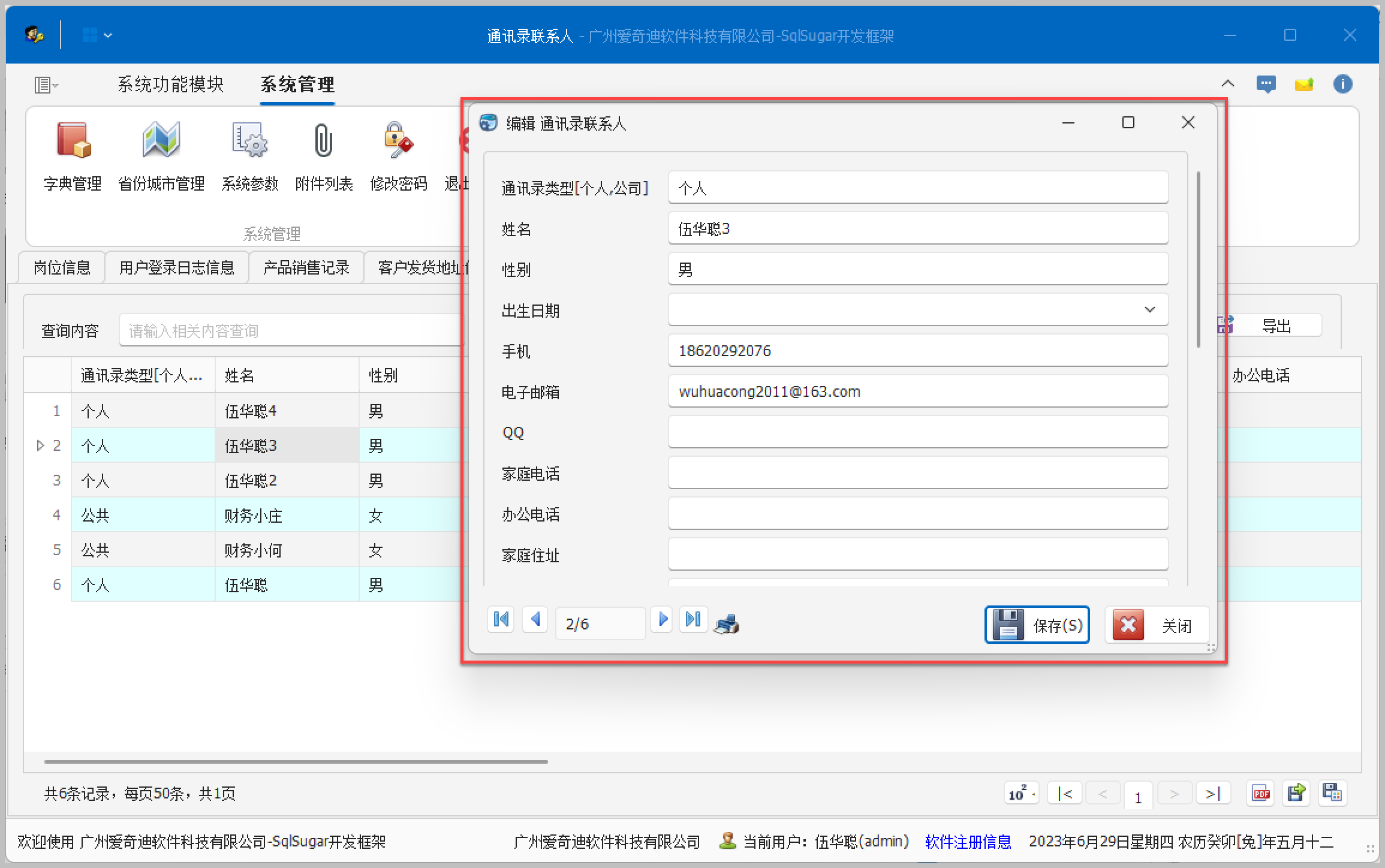
預設生成的編輯或者新增介面,是單列展示的,可以根據需要進行微調,微調的時候,滑鼠按住控制元件拖動即可快速調整位置,非常方便。

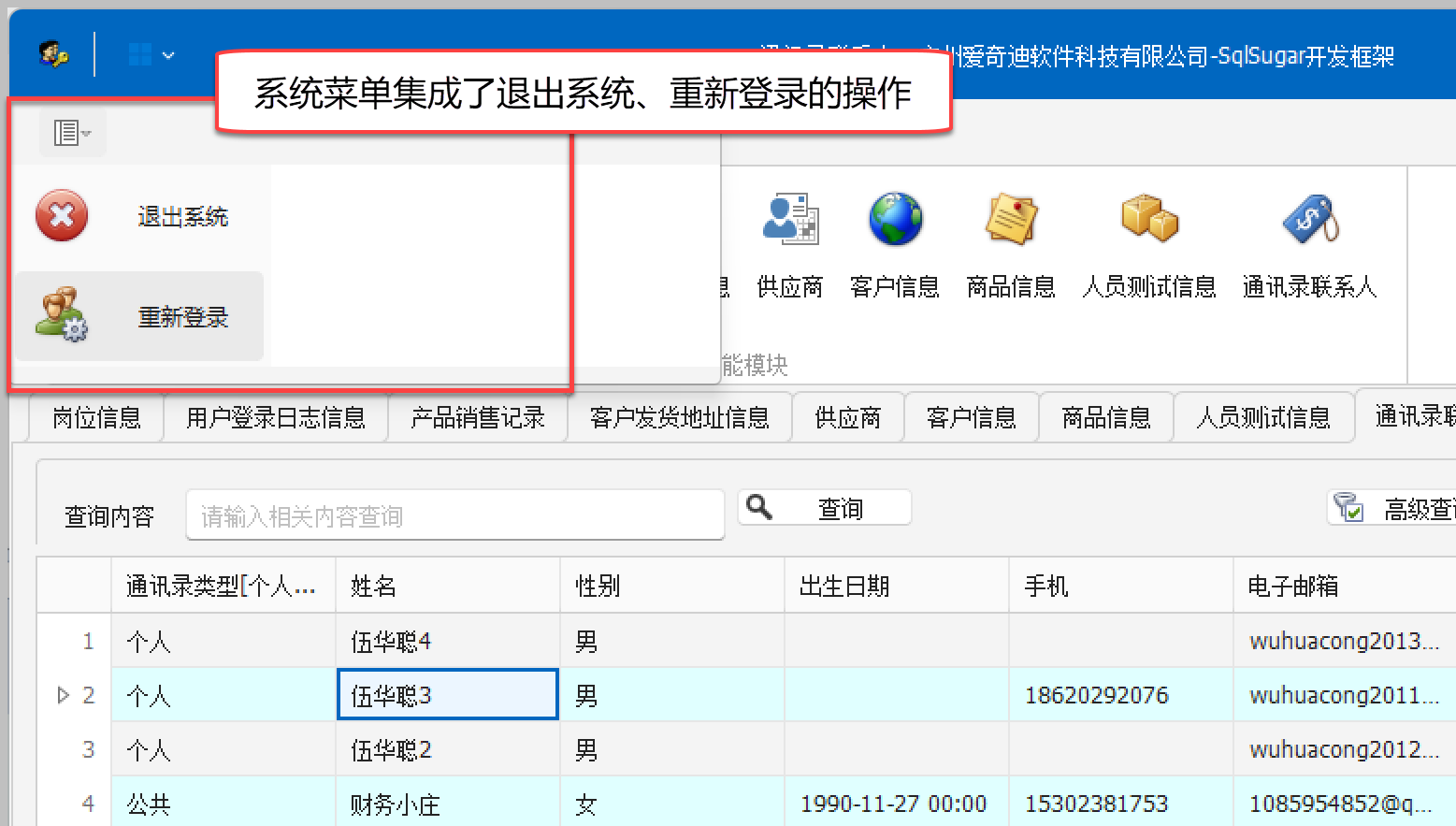
生成的系統選單中,也整合了退出系統、重新登入兩個常見的選單,如果需更多的選單,可以修改程式碼進行加入即可。

以上我們所有的介面效果,我們均未改動任何程式碼,直接可以生成相關的整個Winform介面專案,以及後端的服務層部分內容,這樣對於我們快速理解程式碼生成工具的便利,以及高效開發相關的專案,有很好的認識。
而且我們實際專案的標準來生成基礎案例,我們在開發的時候,不用過多的調整就可以直接運用在客戶專案中了。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com