618技術揭祕

背景
618 大促來了,對於業務團隊來說,最重要的事情莫過於各種大促行銷。如會場、直播帶貨、頻道內行銷等等。而彈窗作為一個極其重要的強觸達行銷工具,通常用來渲染大促氛圍、引流主會場、以及通過頻道活動來提升頻道復訪等。因此,如果能將運營的策略及想法快速轉化為彈窗的內容並觸達給使用者,這對於提升運營效率及玩法靈活性的是極其有意義的。
此前,在 JD 主站的大多彈窗業務應用中,XView 僅僅是作為一個 h5 的容器被使用,或基於 XView 提供的一些簡單的設定化能力來設定一個彈窗。作為 h5 容器的方式雖然靈活,但需要研發的參與。而基於 XView 提供的設定化能力,雖然只需產品、運營側設定,但是設定化邏輯繁瑣、學習成本高、且對於彈窗樣式有侷限,不夠靈活。因此,此前使用的倆種方式,弊端都可以歸結為:使用成本高。
為了持續優化XView 效能, XView 從設定化的方式,升級為元件化搭建的方式,以一種更加直觀的視覺化拖拽元素元件搭建彈窗樣式,而後附加投放的設定,其目標便是解決此前所面臨的幾個重點問題:
-
學習成本高
-
不夠靈活
-
需要編碼
升級完成後,本次 618 的一些重要彈窗均遷移到全新的搭投平臺。
XView 618 實踐
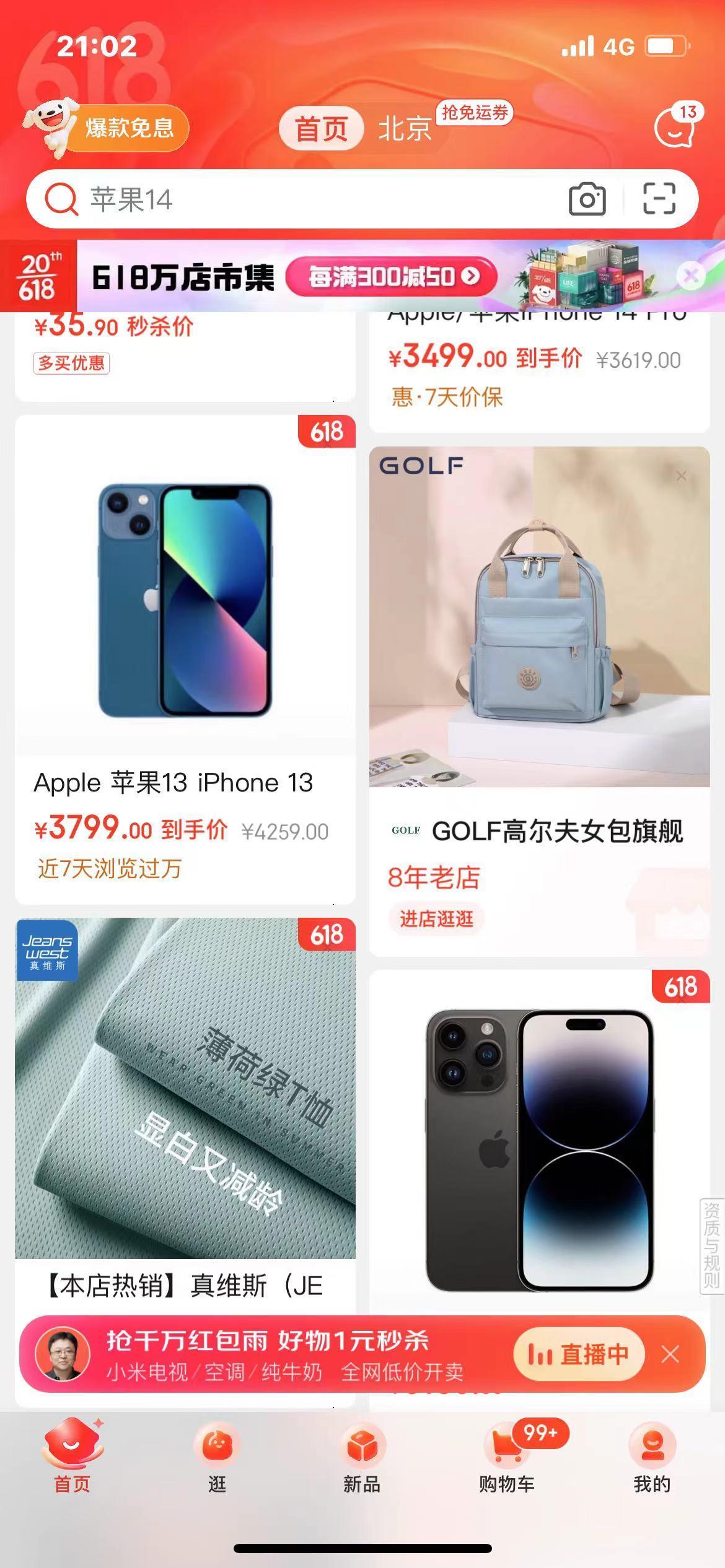
伴隨著 XView 搭建投放的能力升級,從 5.23 開門紅開始,持續為 618 期間提供了穩定、快速、便捷、視覺化的彈窗搭建投放能力。 以下選取了本次 618 搭建並投放的一些重要彈窗案例的截圖:
1.預熱開場,氛圍打造

- T級互動

3.老羅直播底部通欄

4.新品小魔方、京東電器等頻道紅包雨

通過以上截圖可更加直觀的感受到彈窗的行銷應用場景的多樣性及重要性。接下來,將為大家介紹一下 XView是 如何實現彈窗的搭建和投放,以及業務如何使用。
XView 彈窗搭投升級
a. 應用場景分析
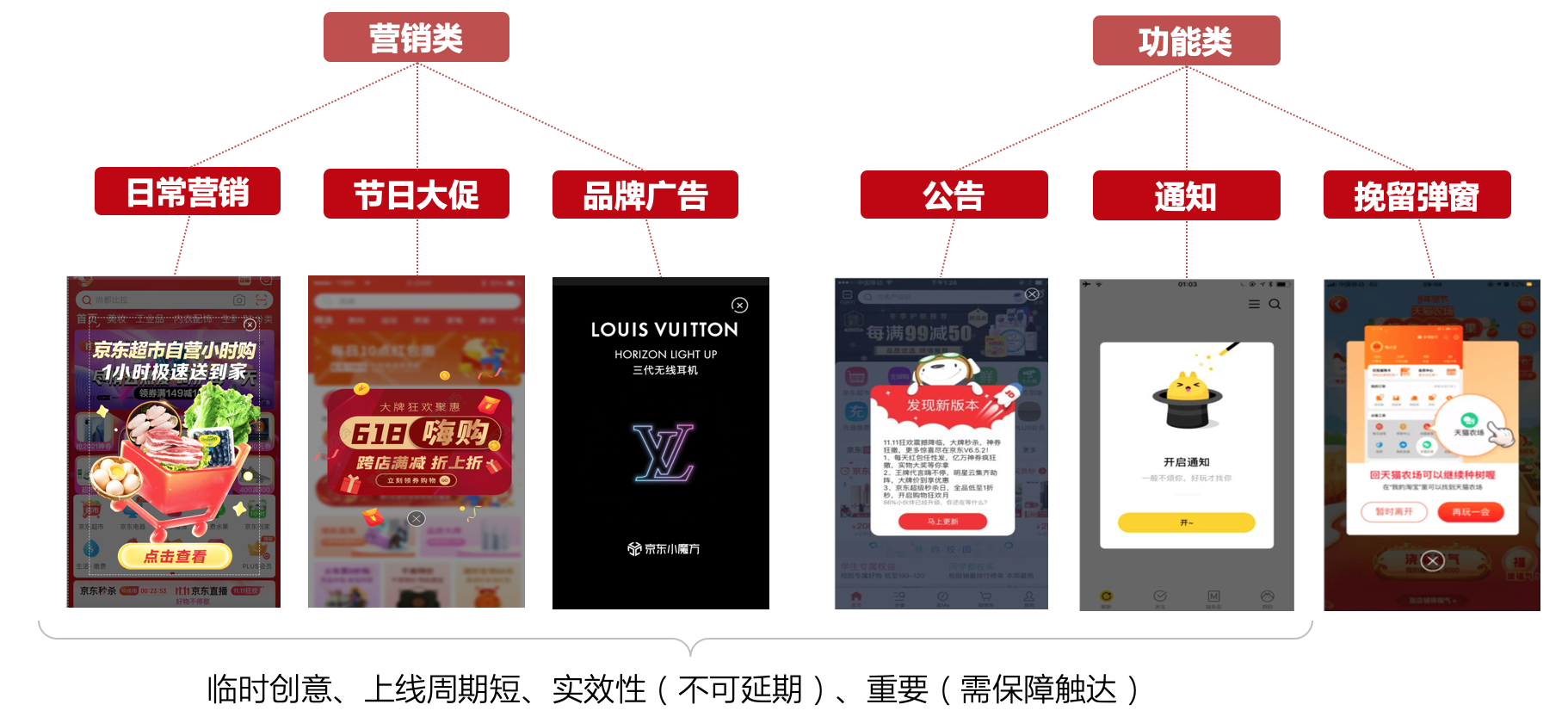
在實現搭建和投放的能力之前,首先從業務的角度對彈窗的應用場景及能力需求做一些分析是充分必要的。接下來將從現實中,將過去在 JD App 使用的一些彈窗案例進行一些梳理:

通過以上分類的梳理,從業務視角來看,功能性的彈窗在大促中的重要性是其次的,而主要是行銷類的彈窗,它們往往具備以下特點:
- 突發創意/需求: 偶然的創意玩法,或突發的外部業務需求,時效性要求高,即上線時間不可逾期 。
- 一次性 : 用一段時期就不用了
- 能按需觸達 : 可按需投放,投放到不同的業務,滿足不同人群需要。
- 要保障觸達成功率: 如一些廣告投放,品牌方有曝光率要求的。
b. 能力細化抽象
為了滿足以上業務的訴求,從大的方向上看,XView 需要做到
- 快:快速搭建
- 準:精準投放
- 穩:高效觸達
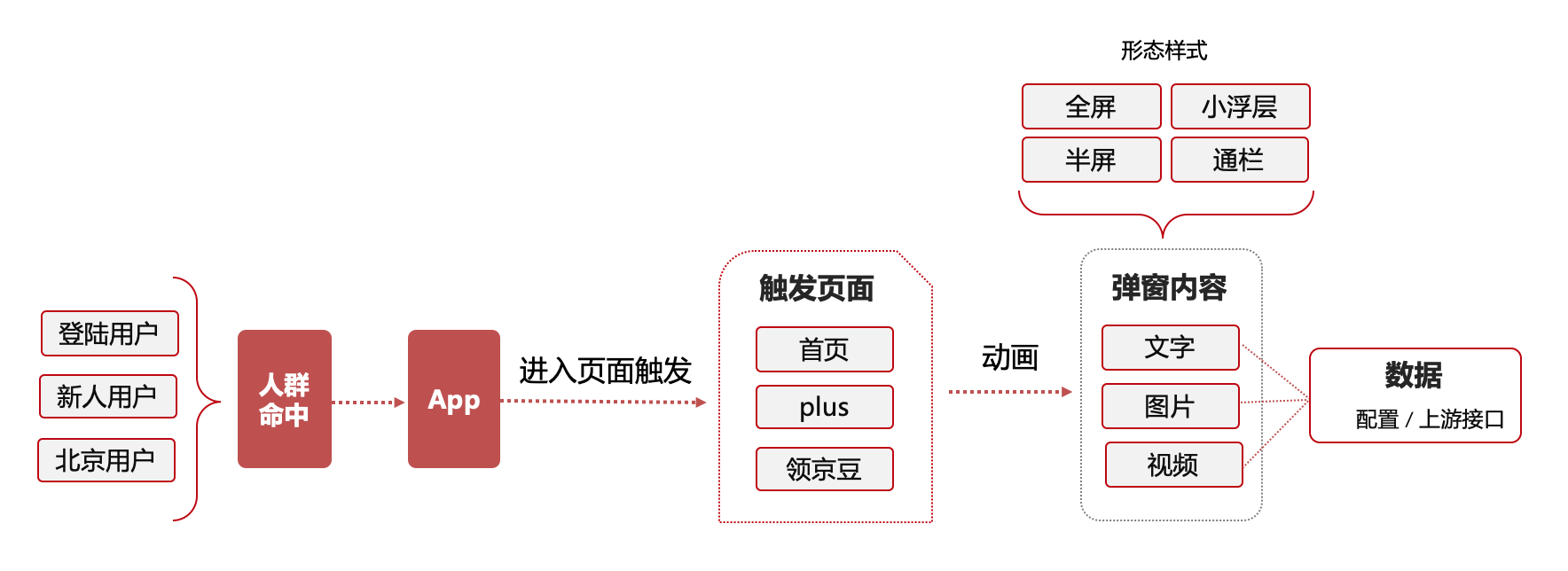
因此,接下來我們將刨析一個彈窗從生產到應用的過程中所涉及到的一些環節,再來看看如何細化彈窗需要具備的能力。通過觀察一些典型彈窗後不難發現,在不同業務中,它們的工作流程是極其相似的,其工作流程和應用場景可大致抽象成如下圖所示:

首先確定需要投放的人群,而其他人群將不會命中,這裡是為了防止對非必要觸達人群的干擾。當彈窗的設定資訊下發給使用者端後,App 在適當時候、適當的頁面觸發彈出,而彈窗的展示形態可以是多樣的,包括但不限於:全螢幕、半屏等。
另外,彈窗通常的樣式比較簡單,可能就是一些文字、圖片、視訊等,這些資料可以基於人工的錄入設定,也可以來自於上游介面。最後,可以概括出來彈窗應具備的一些特質,它們主要包括:
- 人群投放: 根據使用者身份標籤、地理位置等資訊進行定投
- 觸發場景: 進入頁面、搖一搖
- 頁面覆蓋: 首頁、會場... (原生、H5)
- 動畫能力: 淡入、淡出
- 元素覆蓋: 文字、圖片...
- 佈局形態: 全螢幕、半屏
- 點選事件: 跳轉、介面請求
- 資料繫結: 靜態設定資料、介面請求資料
c. 搭投平臺設計
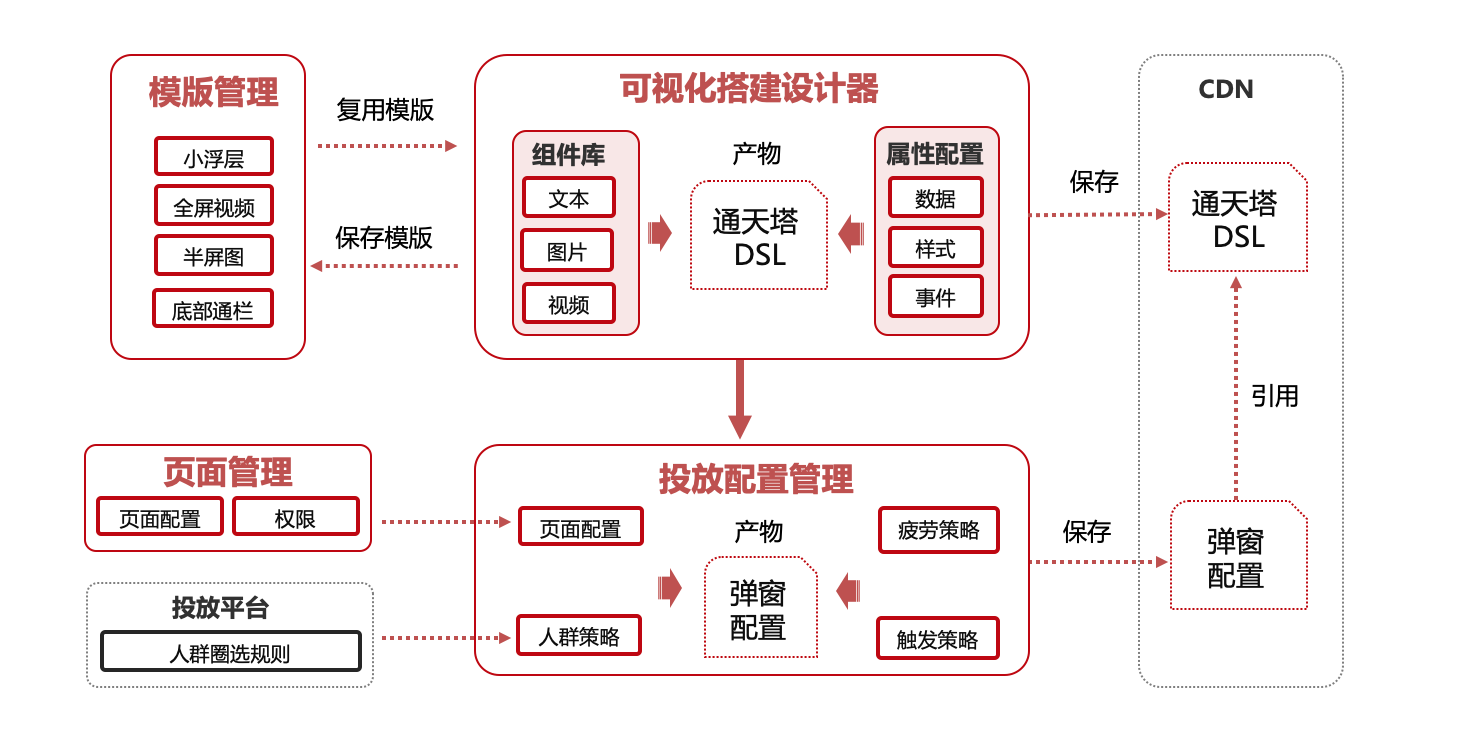
搭投平臺的建設主要有倆個目標,一是支援高效的搭建彈窗預覽內容,二是支援快速設定投放規則,以下是一個設計圖:

最終搭建的產物被轉化成了通天塔的 DSL,這是為了在使用者端複用通天塔的 原生渲染 能力,並利用原生的渲染來確保彈窗的體驗更佳。
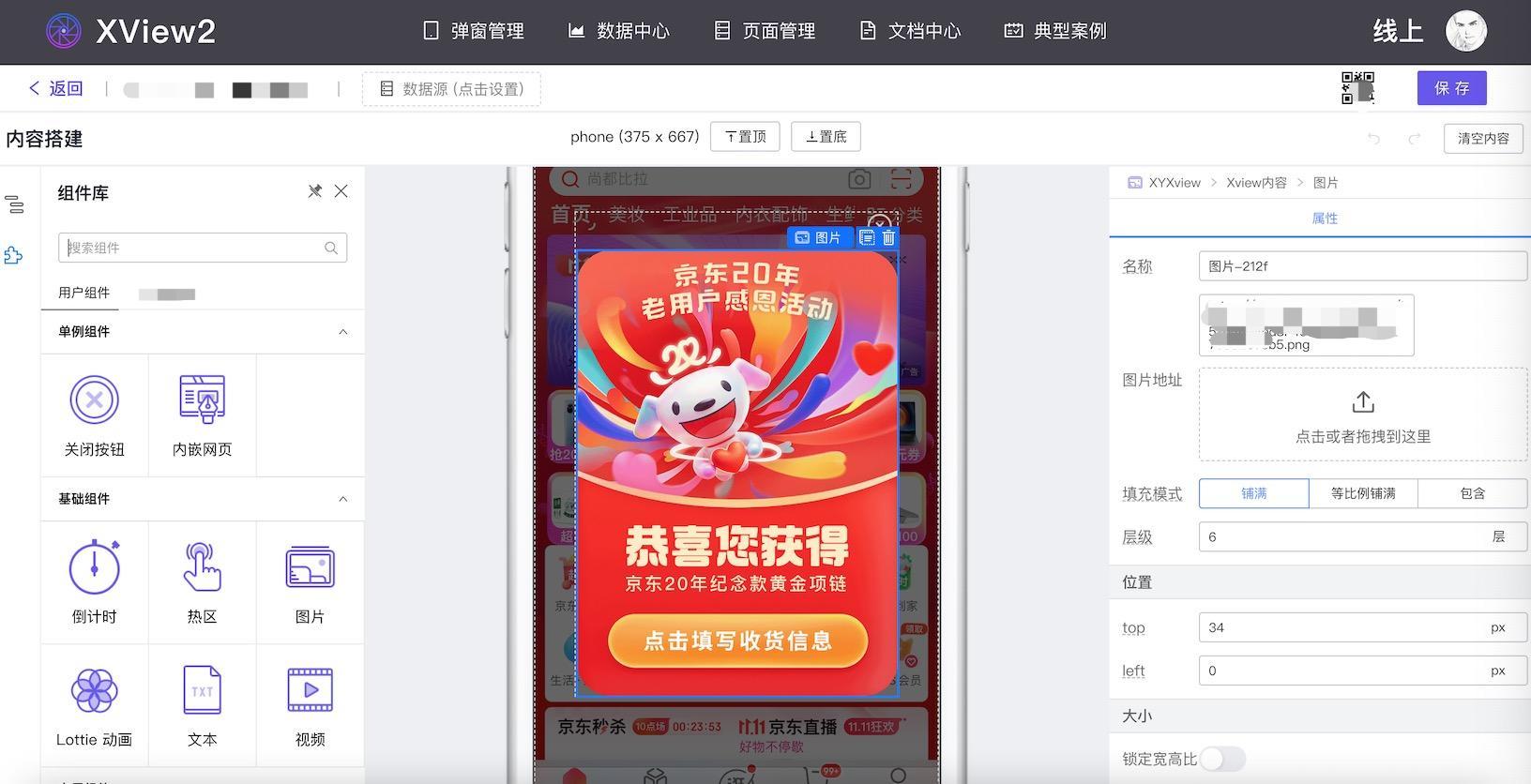
視覺化的搭建設計器如下圖所示:

d. 使用者端設計
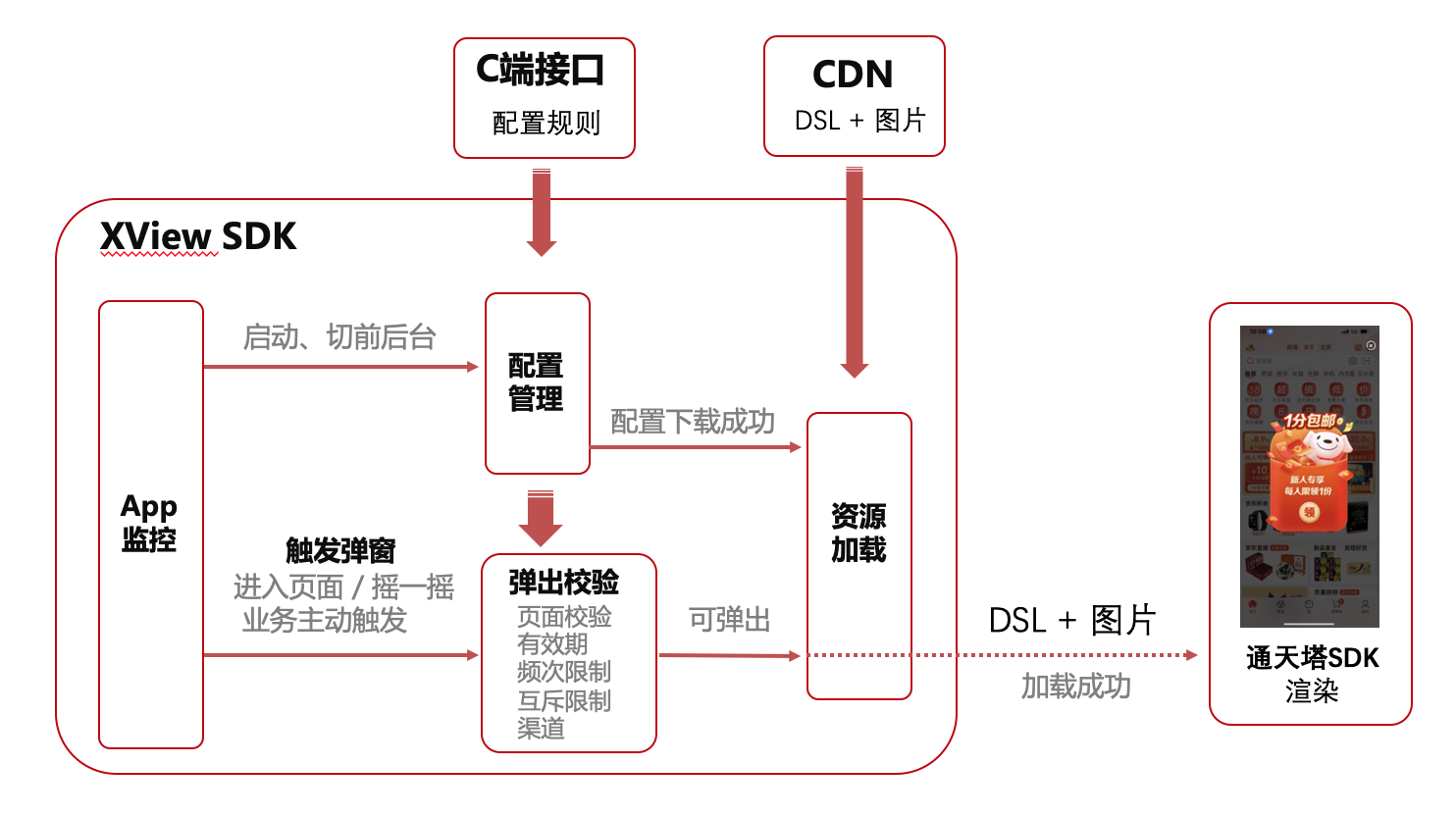
搭建好的產物最終會被投放到使用者端,而使用者端主要處理的重點是: 彈窗資源(預)載入、觸發控制、內容渲染,以下為使用者端的設計圖,圖中資源以圖片資源為代表來說明:

XView 通過對 App 以及頁面的生命週期進行監控,感知頁面上彈窗的彈出時機以及彈窗資源的載入時機,最終觸發彈窗的彈出以及螢幕呈現。
e. 使用XView搭投
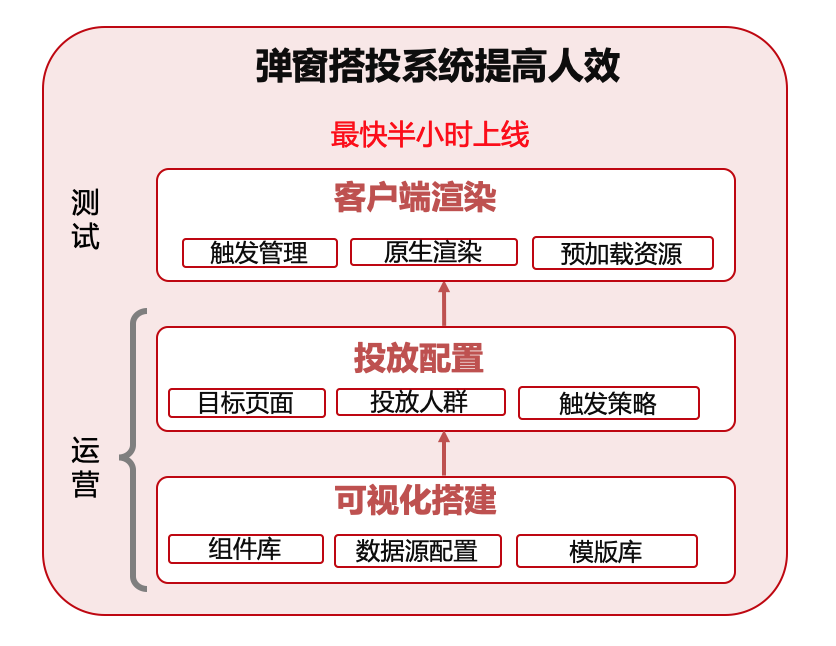
最後,我們將忽略大量細節部分,然後拉到整體視角來俯瞰一下運營是如何使用XView來搭建和投放彈窗到使用者端的。

專題討論
f. 動態資料繫結
在搭建設計器中,手動錄入彈窗資料是易於設定和理解的,如設定一個圖片元件,並上傳圖片檔案生成圖片的連結,或是設定一個文字元件,在輸入框錄入文字的文案,但這些屬於預先設定的靜態資料。
如果想要在彈窗彈出時,基於上游介面實時拉取資料,就需要支援動態資料的設定能力,這種應用的場景也很普遍,如彈窗上顯示的獎勵的京豆數額,紅包金額等等。
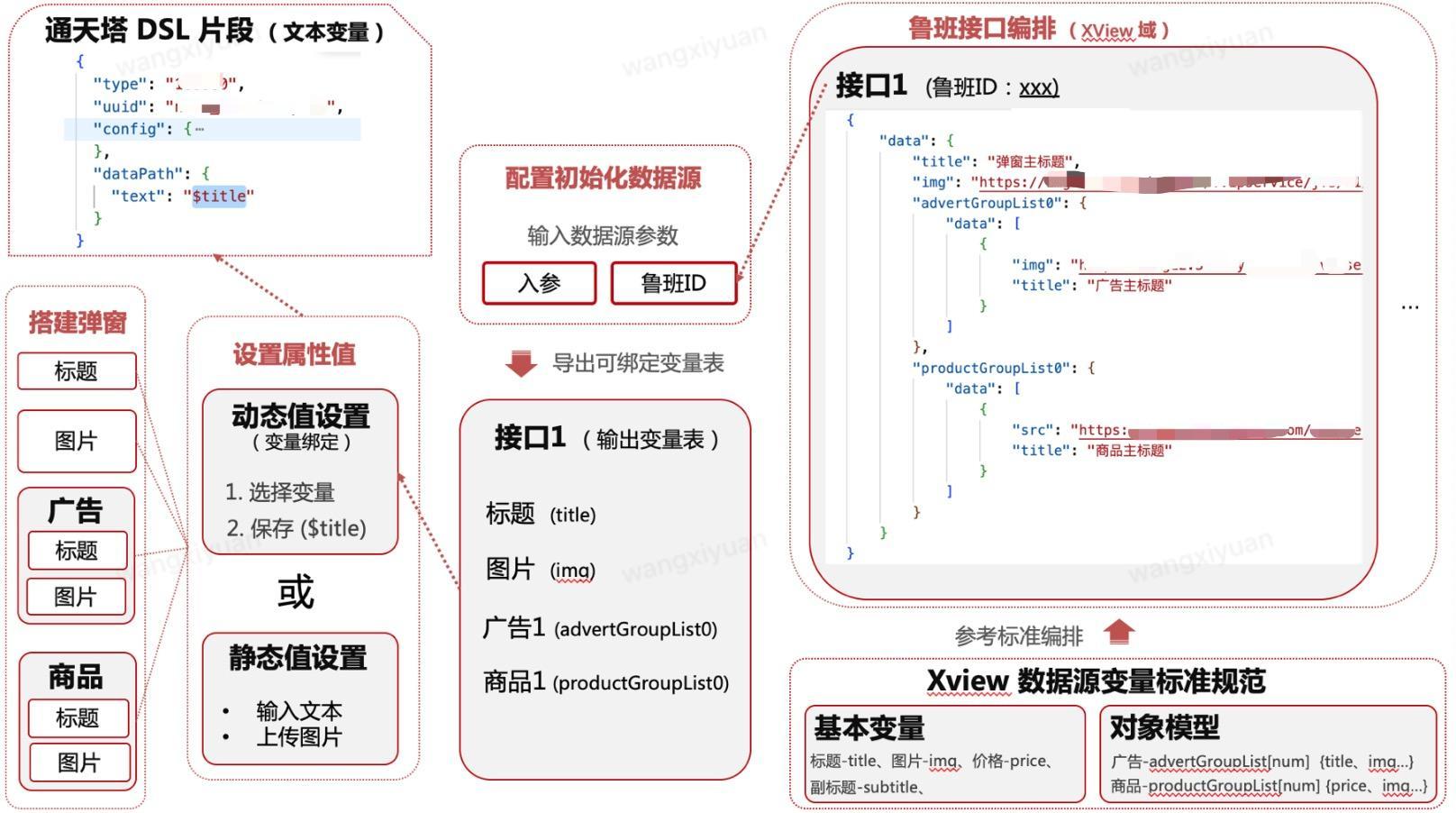
對於動態資料的支援,會稍稍複雜一點點,大致流程如下:

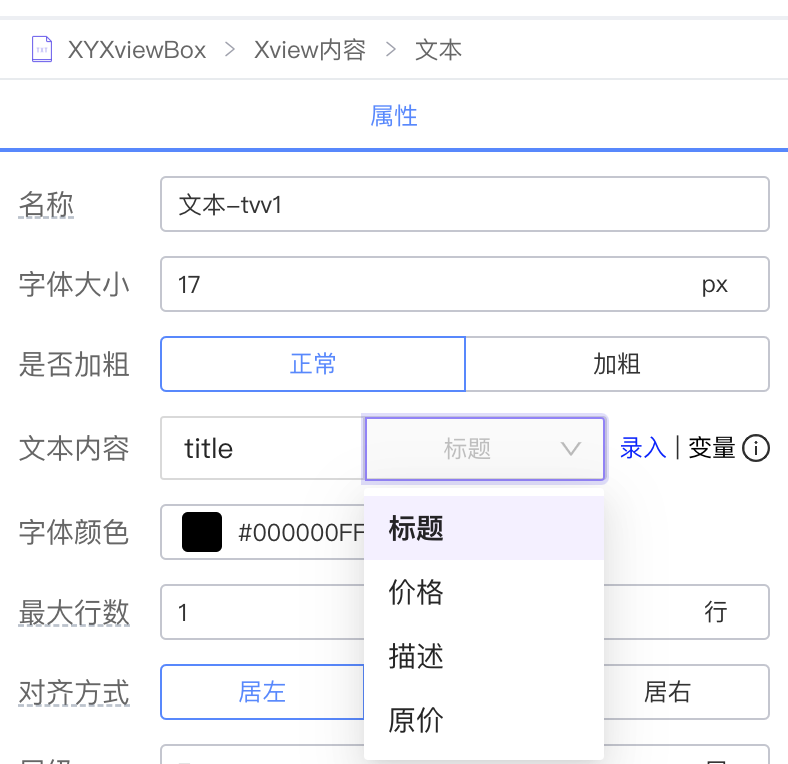
1.定義變數及模型命名標準規範: 基於標準規範,便於程式理解變數輸出的意義,如 title 可解釋為標題
2.基於介面的編排能力輸出標準變數: 整合上游介面,轉化為標準輸出
3.搭建設計器中設定資料來源: 設定介面編號及請求引數
4.搭建設計器中設定輸出變數與元件屬性的繫結關係
在上圖案例中,通過介面的編排和設定,XView 將圖中所示 「介面1」 作為資料來源,此介面輸出標準化命名的變數,讓搭建設計器可以識別變數的意義並展示為中文提示。然後元件的屬性可以選擇繫結這些輸出的 「變數」。如下圖所示,這是在設定一個文字元件的文字內容屬性,這裡選擇繫結了輸出的標準變數列表中的 「標題」 :

f. 使用動畫提升效能
為了進一步提升彈窗的觸達效能,考慮使用豐富的動畫能力來實現提升曝光率和點選率。具體來說明就是通過動畫替代大檔案如視訊獲gif 可以有效減少檔案大小,提升彈窗載入速度,從而提升曝光效率。
以下就是一個使用 Lottie 動畫替代 gif 的案例,以這個動畫為例,對比 GIF 的形式 lottie 的體積縮小了大約 90%。

寫在最後
目前,XView 搭建的彈窗已經服務了眾多的業務,包括首頁、頻道、互動等。通過本次 618 充分驗證了XView 快速搭建投放的能力以及穩定性,我們始終保持開放的心態,將服務於更多的業務。
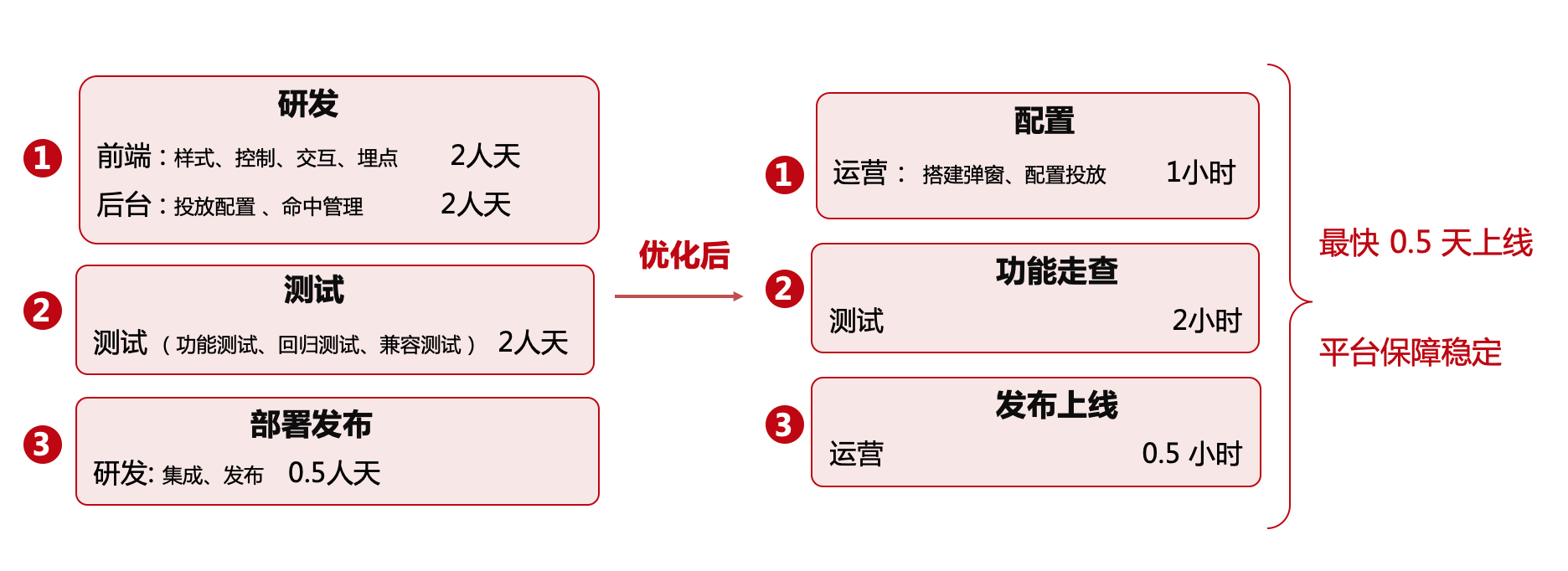
尤其後續一些考慮 h5 實現的彈窗,完全可以遷移到這套搭投系統中,通過對比 h5 彈窗開發(圖左側)及搭投的方式(圖右側),可以大致看到使用搭投系統的優勢:

與此同時,會持續提升彈表單驗,提高曝光率、點選率,並不斷探索更多的運營玩法及策略,支援運營實現更多的業務價值的提升。
作者:京東零售 王晰源
來源:京東雲開發者社群