ModifyAjaxResponse,修改ajax請求返回值,前後端偵錯之利器
一、概要
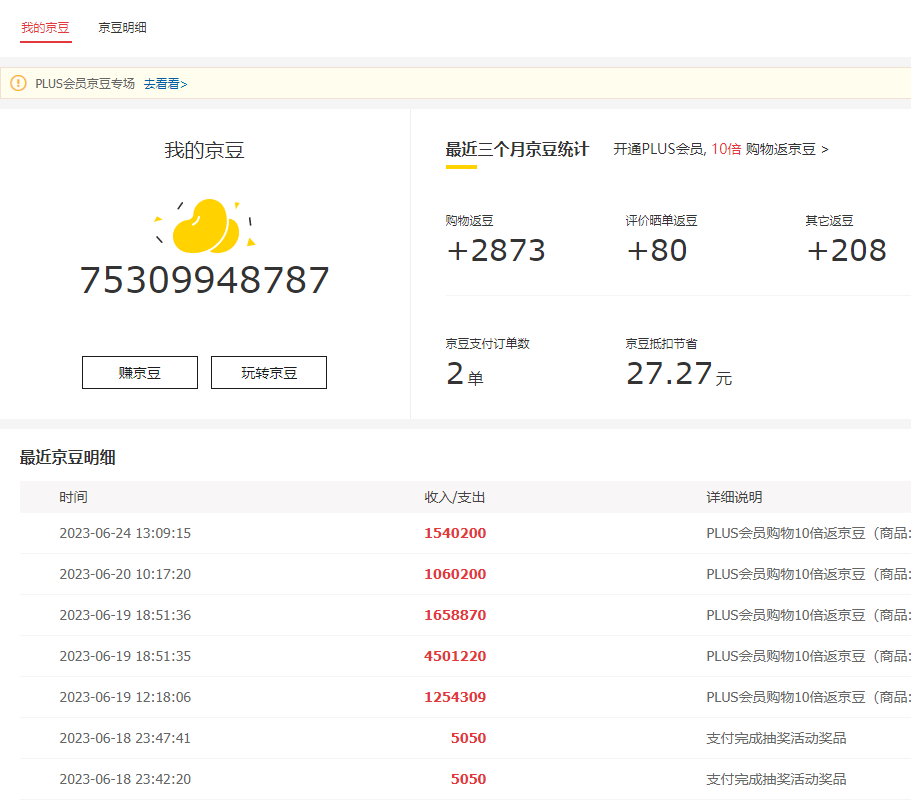
先看圖

京豆多的離譜,你的第一想法肯定是:按F12修改了網頁元素
沒那麼簡單,你看支援重新整理的

肯定還是假的,通過 Fiddler 或 Wireshark 等抓包工具修改了響應包;或者乾脆改了本地host檔案,指向了一個自己寫的頁面......
這些都太麻煩了,如果能在當前網頁上攔截這個請求,並修改返回值,那才是最簡單的
二、嘗試
一個簡單的ajax請求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title> </head> <body> <div> <input type="button" value="get_data" id="xhr_get"> </div> <div> <p>id -> <span id="id"></span></p> <p>title -> <span id="title"></span></p> <p>userId -> <span id="userId"></span></p> <p>body -> <span id="body"></span></p> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script> <script type="text/javascript"> $('#xhr_get').on('click', function () { $.ajax({ url: 'https://jsonplaceholder.typicode.com/posts/1', type: 'GET', success: function (data) { $('#id').text(data.id); $('#title').text(data.title); $('#userId').text(data.userId); $('#body').text(data.body); } }); }); </script> </body> </html>
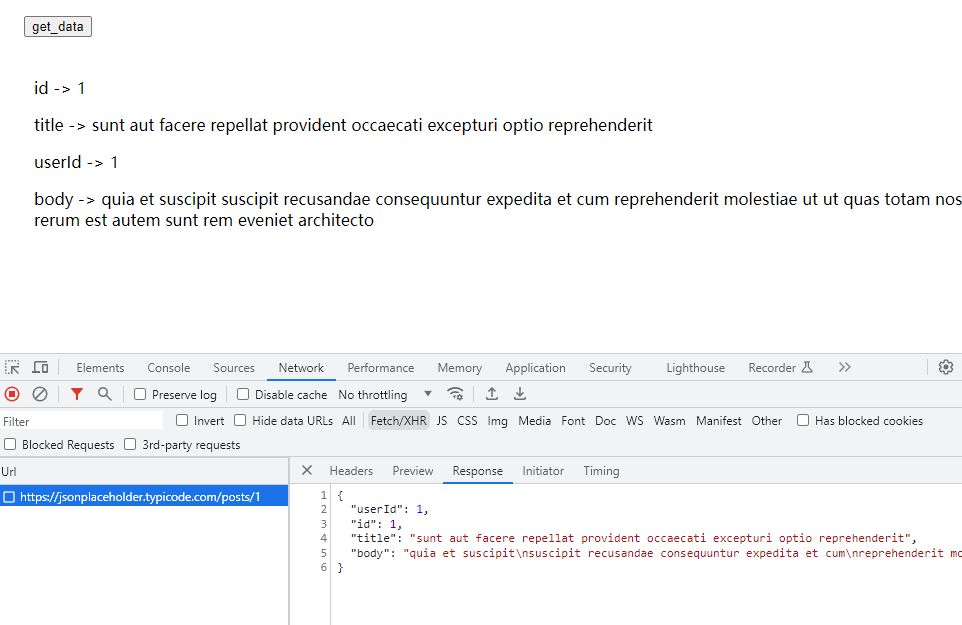
執行起來,點下按鈕看看

如何攔截這個ajax請求並修改返回內容呢?
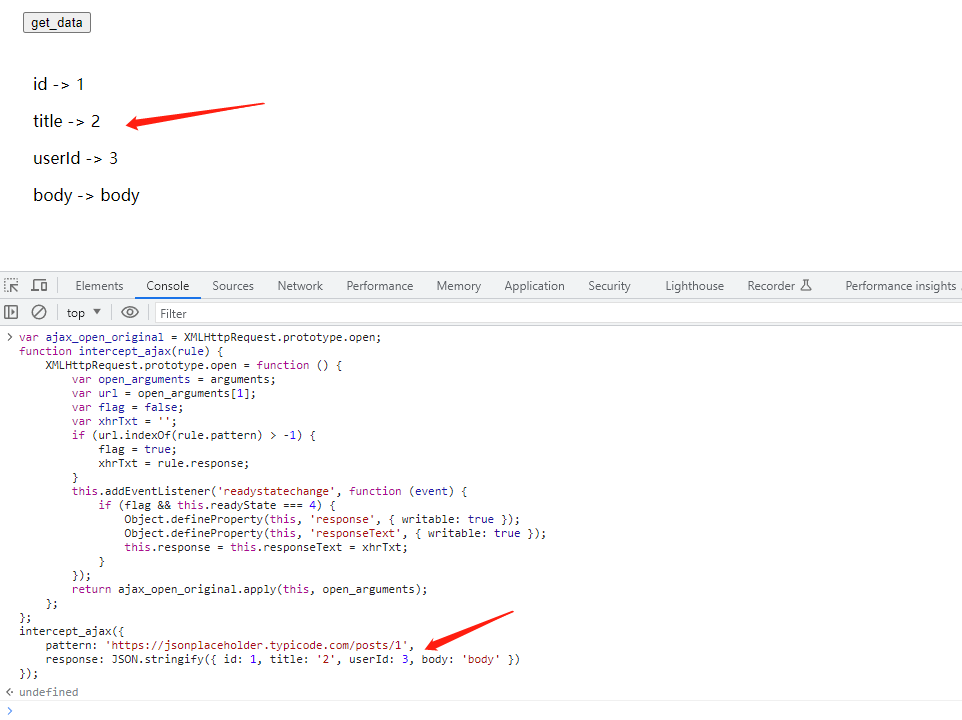
可以實現一個自定義的建構函式重寫預設的XMLHttpRequest建構函式,使其在觸發實際事件之前重寫響應即可。按F12在控制檯向頁面注入程式碼試試

再次點選按鈕,頁面已經渲染到新的值了
由此證明,這條路是行的通的,但是不能每次都按F12注入,應該做到自動注入,並把所有攔截規則維護起來
三、Chrome外掛
瀏覽器外掛最適合做這個了,新建一個Chrome外掛,命名:ModifyAjaxResponse
manifest.json
{ "manifest_version": 3, "name": "ModifyAjaxResponse", "description": "Modify response text of ajax requests", "version": "1.4.0", "content_scripts": [ { "matches": [ "<all_urls>" ], "js": [ "content_scripts.js" ], "run_at": "document_start" } ] }
"run_at": "document_start",頁面載入之前就注入 content_scripts.js,看看其內容
const script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('src', chrome.runtime.getURL('dist/pageInjectScript.js'));
document.documentElement.appendChild(script);
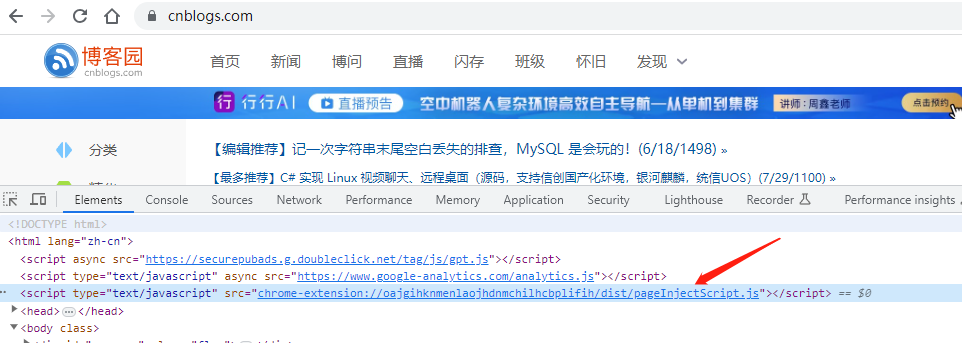
向每個頁面動態載入 pageInjectScript.js,用來重寫預設的 XMLHttpRequest 建構函式,實現攔截頁面 ajax請求的。開啟部落格園測試一下

可見 pageInjectScript.js 已經載入進來了,這個不是部落格園伺服器返回的,而是通過Chrome外掛注入到頁面上的
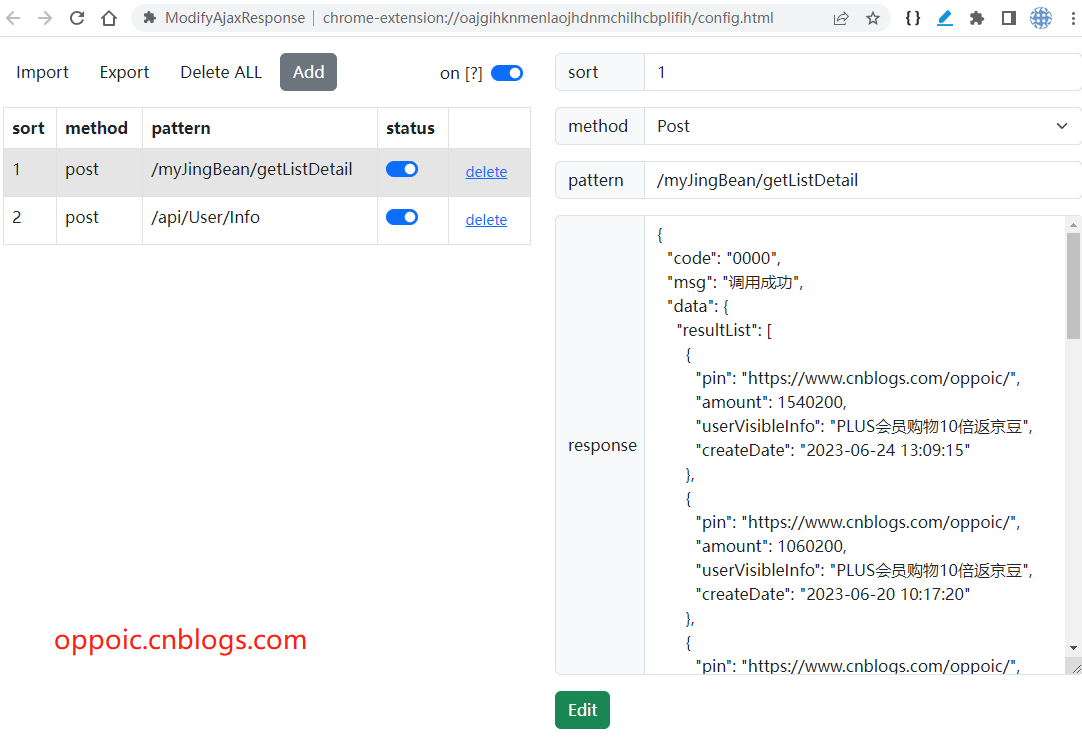
還差一個維護所有攔截規則的頁面。使用 Chrome API 自帶的儲存 chrome.storage.local 儲存即可。看看最終效果

至此,可以指哪打哪,隨意修改頁面展示內容了

四、總結
本外掛當然不是改京豆數量自嗨用的,實際用途和開發初衷是:前後端對接介面,前端利用本外掛,可以快速得到不同的返回值
注:
1)本方法僅重寫XMLHttpRequest建構函式,F12網路面板裡看到的還是原始返回值,但程式碼可以獲取修改後的值;
2)非開發時間請關閉外掛,避免向頁面注入無用js
五、相關閱讀
六、下載
原始碼:https://github.com/oppoic/ModifyAjaxResponse
Chrome 商店:https://chrome.google.com/webstore/detail/modifyajaxresponse/odpiadnfijfeggnnodoaaphkkjkmpnia
注:存取不了 Chrome 商店的話,下載原始碼本地載入src目錄