還在煩惱程式碼寫不出來?低程式碼助力實現「無碼」搭建系統平臺
摘要:本文由葡萄城技術團隊於部落格園原創並首發。葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
據說...
每敲出來一行程式碼
就有一根頭髮離我而去...
而每解決掉一個bug
就有一個毛囊開始休養生息...
程式猿,一個讓人既愛又恨的職業,作為這個世界上最大的脫髮群體之一,每天除了要進行長期的大量腦力勞動外,還要秉承著月亮不睡我不睡、太陽沒起我已起的「優良作息習慣」。 如果把熬夜加班作為程式猿們的初級磨難的話,那麼每天來自產品經理或客戶的各種不合理需求則是地獄級般的磨難。

俗話說得好,沒有經歷過產品經理「折磨「的程式設計師不能稱之為一個合格的程式設計師。作為程式設計師的」一生之敵「,每次都會提出各種無腦要求:」能不能給我來一個五彩絢麗的黑」、」這樣子太難看了能不能換一個」、」這需求有這麼難嗎?「,每一句話很扎心。雖然心已經碎成了豆腐渣,但嘴上還是不得不回覆一句:」好的,我試下「。回頭,又轉身在已經改了很多次的程式碼中繼續註釋掉重寫,然後繼續罵罵咧咧的再補一句」這程式碼寫的跟*一樣「。長久以來,很多程式設計師就都會在重複」增刪改查「的操作中慢慢失去寫程式碼的樂趣。
今天,小編想告訴大家的是,都「3203」年了,還要依靠程式碼來編寫系統嗎?閒話少說,進入正文。在此,小編為大家介紹一款視覺化「無碼「搭建系統的低程式碼平臺——活字格。

什麼是低程式碼
為了減少讀者在閱讀過程中的疑問,小編以活字格產品為例來幫助讀者理解低程式碼以及其使用方法。
低程式碼的官方解釋:低程式碼(Low-Code / Low-Code Development Platform / Low-Code Application Platform)提出於2014年,是指一項可用於提升軟體交付速度的開發技術和工具,以視覺化為典型特徵,能起到降低編碼開發工作量和開發成本的目的。從實踐上看,低程式碼技術延續了後設資料驅動的設計理念,提供多層次的元件封裝,以犧牲極限效能優化和精細化互動體驗為代價,換來了數倍提升的開發效率。所以,低程式碼技術主要應用於企業軟體開發,通常不適用於構建資料量和並行使用者量巨大、對使用者體驗有極致要求的網際網路應用。
通俗講低程式碼是一款可以通過視覺化操作的方式實現以前程式碼完成的工作,從而降低了設計系統的技術門檻。
活字格產品
工作原理
活字格設計器用於應用程式網站的開發和偵錯,並把網站釋出到活字格伺服器。活字格伺服器作為網站伺服器來執行應用網站。使用網站的終端使用者通過瀏覽器存取網站並操作以完成業務需求。

(活字格工作原理)
活字格設計器佈局
格局圖片設計把活字格伺服器分為了9個區域:

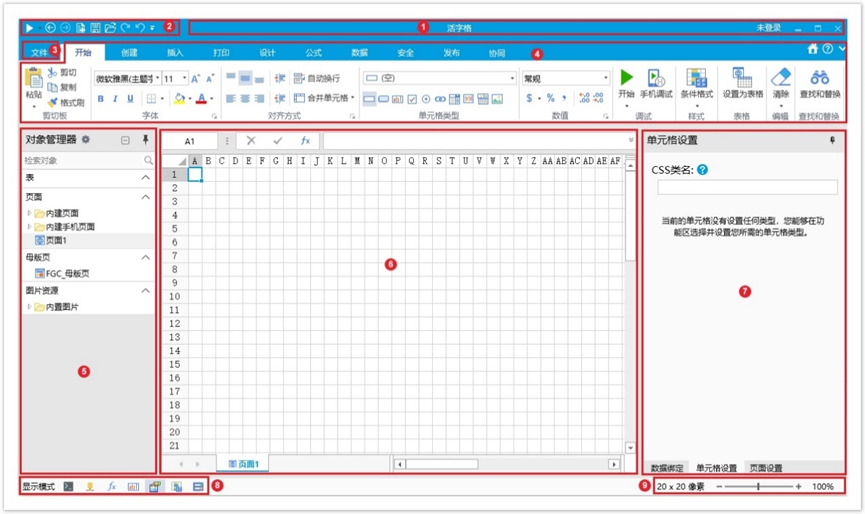
(活字格設計器介面組成)
-
標題列:用於顯示正在編輯的檔名稱和當前使用的軟體名稱,還有「最小化」、「還原」、「關閉」按鈕。
-
快速存取工具列:快速存取工具列主要包括一些常用命令,如開始、新建、儲存、開啟、復原、恢復、前進、後退按鈕。快速存取工具列最右端的下拉按鈕,單擊此按鈕可以新增常用命令。
-
檔案按鈕:檔案按鈕是一個類似於選單的按鈕,位於活字格視窗左上角。其中包括新建、開啟、儲存、另存為、幫助、設定、退出等常用命令。
-
功能區:功能區主要包括開始、建立、插入、設計、公式、資料、安全、釋出、協同功能選單的功能。
-
物件管理器:顯示您建立的表、頁面、母版頁、伺服器端命令、計劃任務、報表、流程、元件、伺服器端通知、模板命令和圖片資源。
-
工作區:顯示左邊欄中您選擇的頁面或表的內容。您可以對其進行編輯。如果您開啟了多個頁面和表,它們會在工作區的底部列出。底部最多顯示5個頁面。
-
屬性設定區:用於資料繫結、單元格設定、頁面設定、表設定等。
-
單元格顯示模式:通過改變單元格的顯示模式,您可以顯示在該單元格上的各種設定。
-
畫素大小和縮放滾軸:畫素大小指的是選擇區域的畫素大小,縮放滾軸可改變正在編輯的工作區的縮放比例。
注:下面的教學中會參照到這9個區域名稱。
如何使用低程式碼平臺搭建一個系統
介紹完活字格設計器的組成後,使用活字格設計器來搭建一個物品資訊管理系統。
開發環境:windows10、11。
開發工具:活字格設計器和活字格伺服器。
(下載連結:https://www.grapecity.com.cn/solutions/huozige/download)
需要準備的資料包:https://gitee.com/GrapeCity/typeface-file-20230605
(Gitee)
https://github.com/GrapeCityXA/huozigge (Github)
(資料包中包含空白檔案和完整檔案兩個版本,讀者可自行選擇)
使用活字格設計器開啟資料包中字尾為.fgcc的檔案。第一次開啟會報版本不一致的資訊,忽略即可。

(需要用到的檔案)
系統效果展示圖:

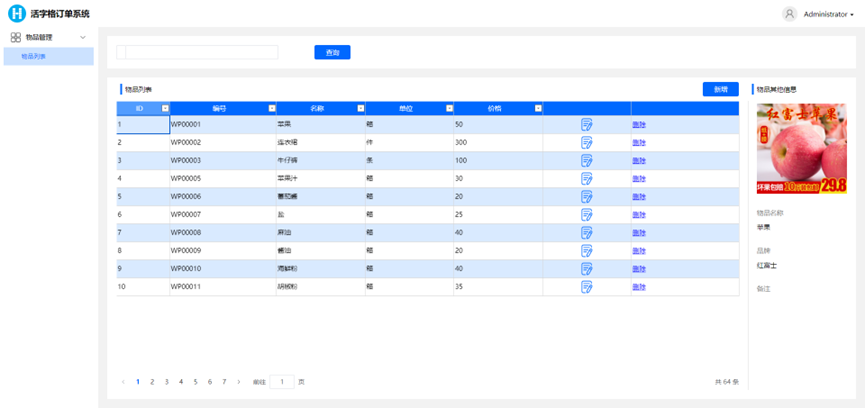
(PC端物品展示頁面)

(PC端物品維護介面)

(行動端物品維護介面)
本次展示的Demo由PC端物品列表展示介面、PC端物品維護介面以及行動端物品維護介面組成,小編將按照順序為大家依次介紹如何使用活字格設計器設計三個頁面的樣式和按鈕業務邏輯。
使用活字格設計頁面樣式
1)PC端物品列表展示頁面:
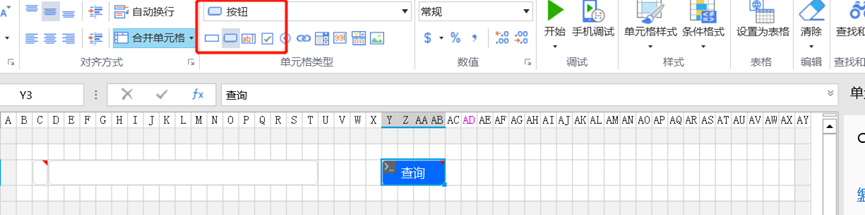
設計查詢框和查詢按鈕:
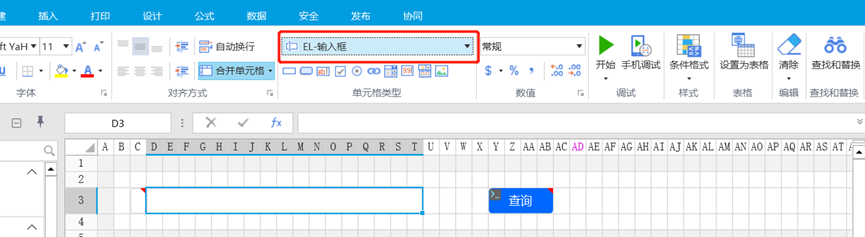
使用快捷鍵Ctrl+M建立兩個合併的單元格,分別作為輸入框頁面和查詢按鈕。滑鼠點選輸入框頁面後選擇功能區Element-Plus外掛(在外掛管理中下載)的輸入框型別,同理點選查詢按鈕後選擇功能區的按鈕型別。

(建立合併單元格)

(設定查詢框)

(設定查詢按鈕)
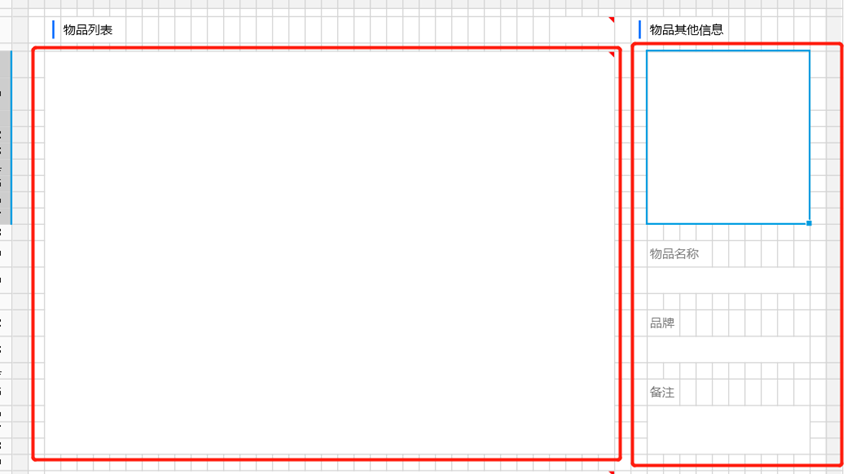
設計物品列表和物品其他資訊:
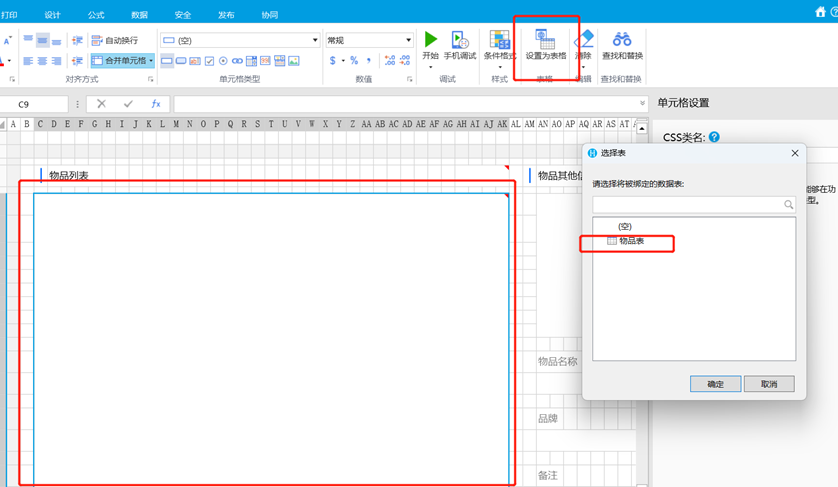
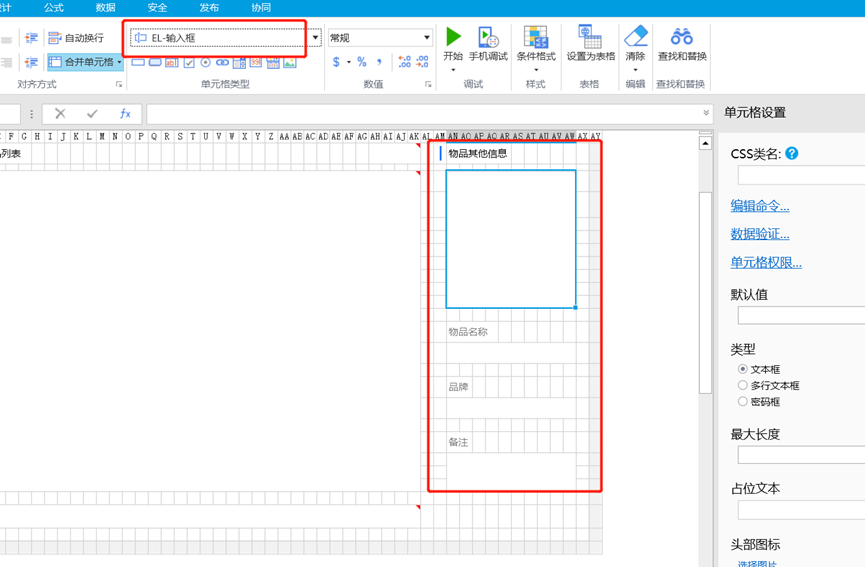
使用快捷鍵Ctrl+M建立5個合併的單元格,分別作為物品列表展示介面、物品其他資訊介面、物品名稱介面、品牌介面和備註介面。滑鼠點選物品列表展示介面後選擇功能區的設定為表格選項,同理分別點選物品其他資訊介面、物品名稱介面、品牌介面和備註介面後選擇功能區Element-Plus外掛的輸入框型別。

(建立合併單元格)

(設定物品列表展示介面)

(設定物品其他資訊、物品名稱等介面)
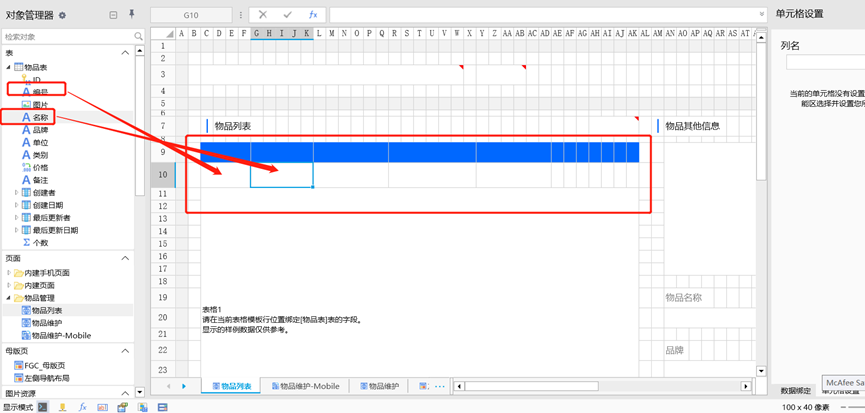
在物品列表顯示介面中加入需要展示的資料資訊,把物品表中需要展示的欄位拖動到物品列表中的介面即可。

(物品列表顯示介面中加入資料資訊)
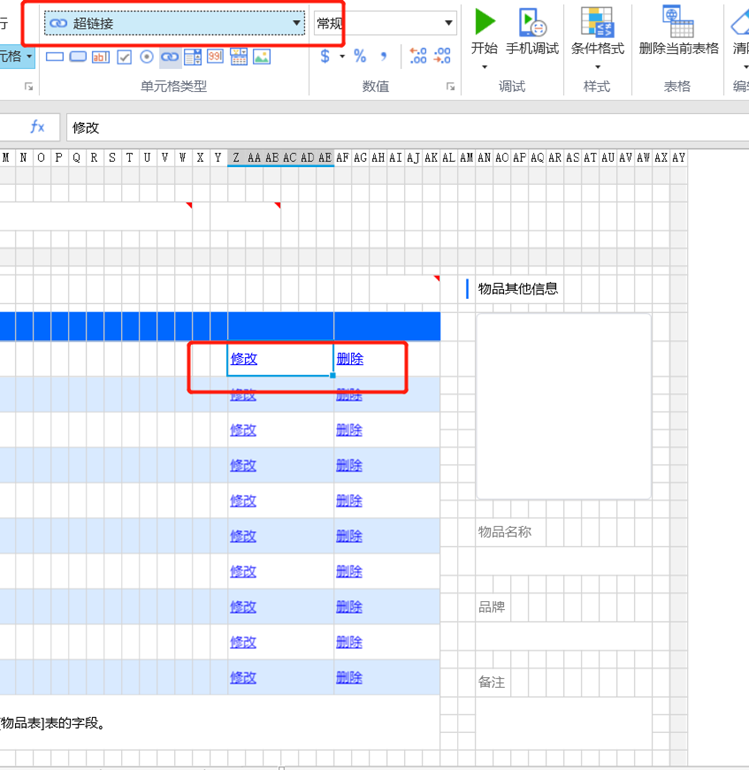
在物品列表顯示介面中加入修改和刪除操作的超連結,滑鼠點選修改和刪除的頁面後選擇功能區的超連結型別。

(物品列表顯示介面中加入超連結)
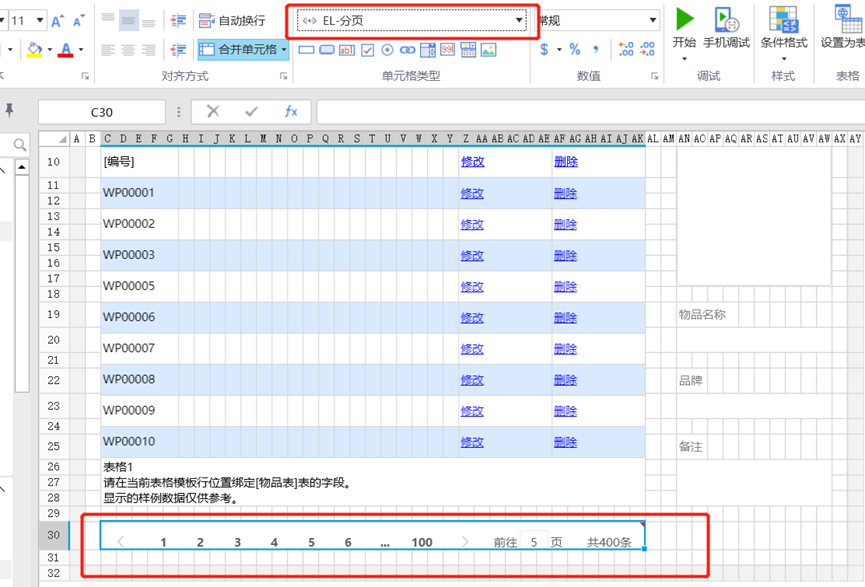
設計分頁頁面:
使用快捷鍵Ctrl+M建立合併單元格作為分頁頁面後點選分頁頁面選擇功能區Element-Plus外掛的分頁型別。

(設計分頁框)
2)PC端物品維護頁面
設計物品維護資料和跳轉、取消按鈕
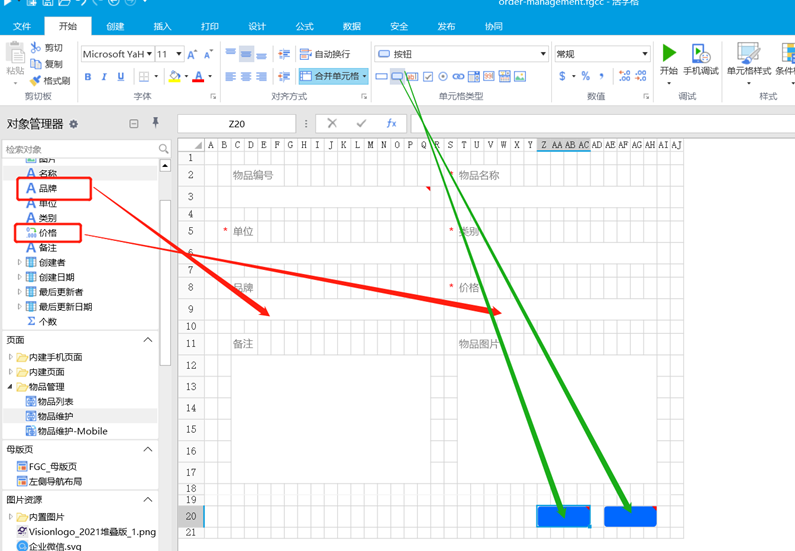
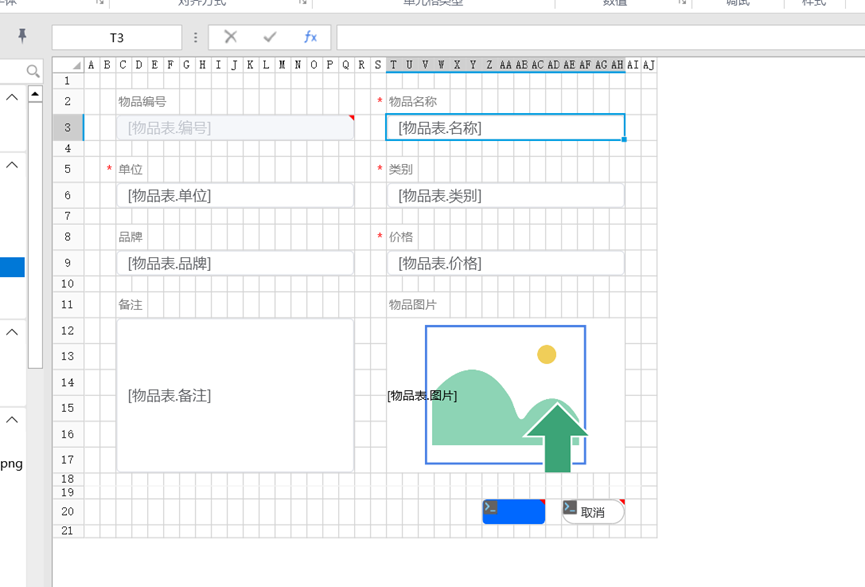
使用快捷鍵Ctrl+M建立10個合併的單元格,分別作為物品編號頁面、物品名稱頁面、物品單位頁面、類別頁面、品頁面牌、價格頁面、備註頁面、物品圖片頁面、跳轉按鈕和取消按鈕。然後滑鼠點選8個需要展示的欄位頁面後選擇功能區Element-Plus外掛的輸入框型別,同理分別點選跳轉按鈕和取消按鈕後選擇功能區的按鈕型別。最後把物品表的欄位拖拽到相應的欄位頁面中。

(設計物品維護資料和跳轉、取消按鈕)

(設計完效果圖)
3)行動端物品維護介面
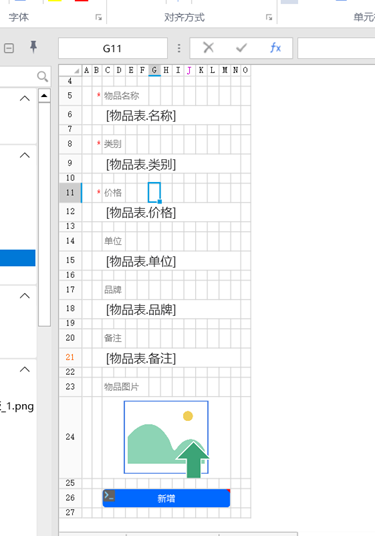
設計方法和設計PC端物品維護介面的方法一樣。(借鑑PC端物品維護介面的方法即可)

(設計行動端物品維護介面)

(設計完效果圖)
使用活字格設計按鈕邏輯功能
1)設計物品列表介面的按鈕邏輯功能
設計物品列表介面的查詢按鈕功能:
點選查詢按鈕右鍵選擇編輯命令,在開啟的命令視窗中選擇查詢方法。

(右鍵點選查詢選擇編輯命令)
點選新建條件,欄位選擇資料表中包含的欄位,操作選擇包含指定的字串,值選擇
查詢方框的座標(直接點選方框即可顯示在命令視窗中),點選確定即可。

(建立查詢條件)

(選擇查詢輸入框頁面作為值)
設計新增/修改/刪除按鈕的邏輯
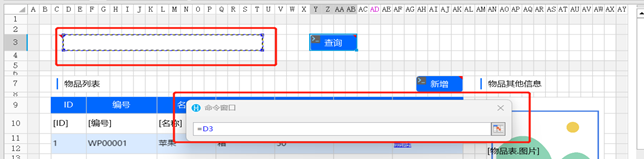
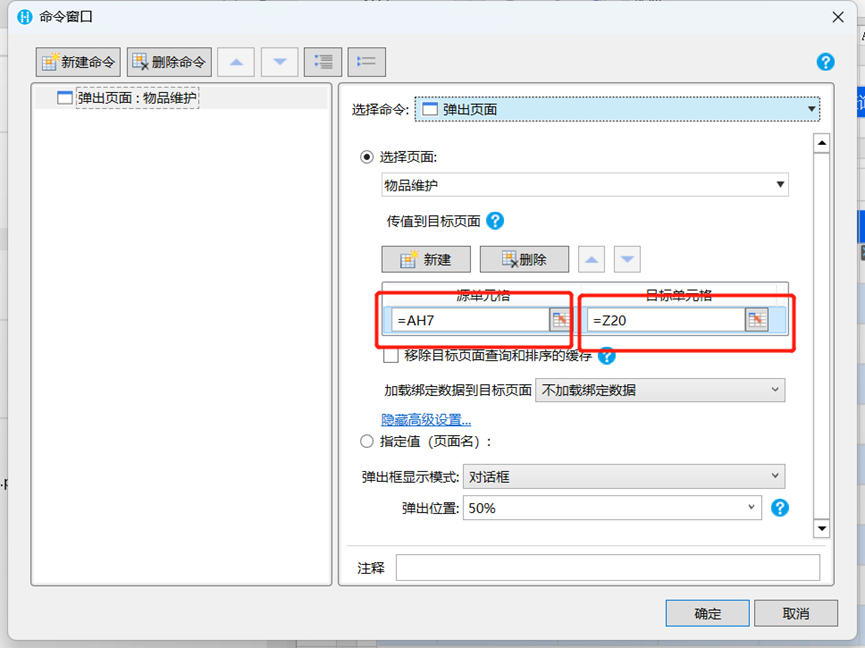
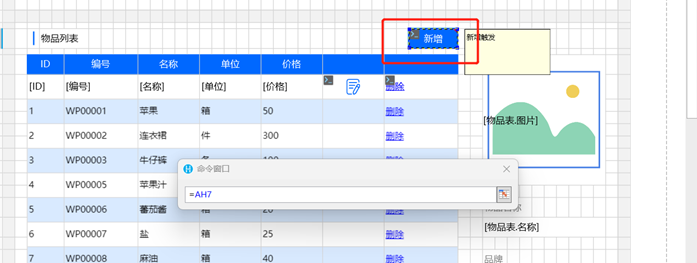
右鍵點選新增/修改按鈕並點選編輯命令選擇彈出頁面選擇高階選項。

(新增按鈕的業務邏輯)
源單元格選擇新增單元格的座標。

(源單元格選擇新增按鈕座標)
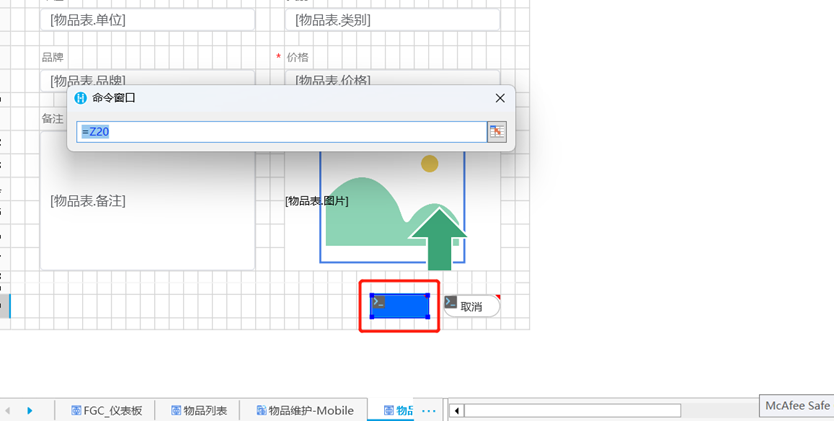
目標單元格選擇物品維護介面的按鈕。

(目標單元格選擇物品維護頁面跳轉按鈕)
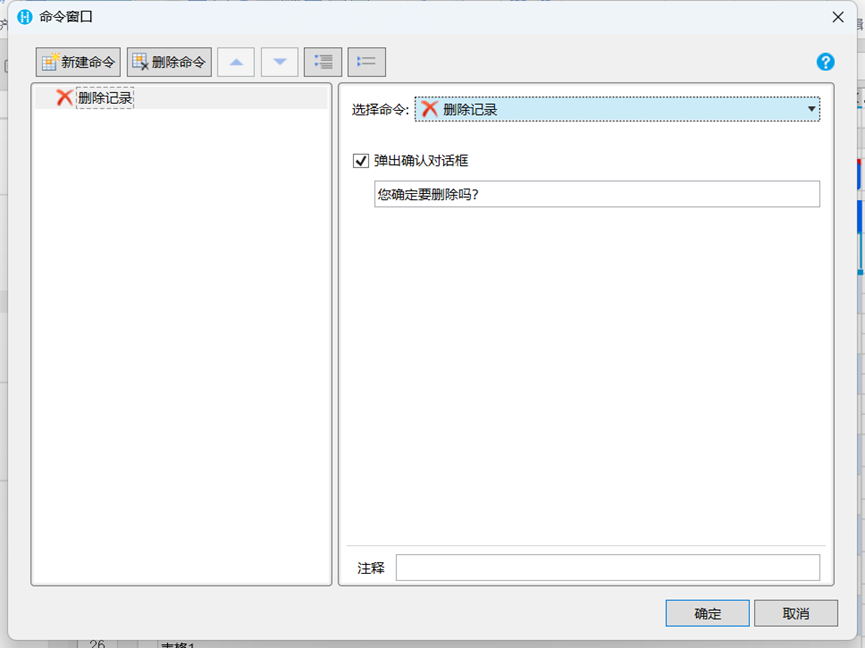
右鍵點選刪除按鈕並點選編輯命令後選擇刪除記錄按鈕並確定。![圖形化使用者介面, 文字, 應用程式 描述已自動生成]
(刪除按鈕業務邏輯)
2)設計物品維護頁面的按鈕
跳轉按鈕
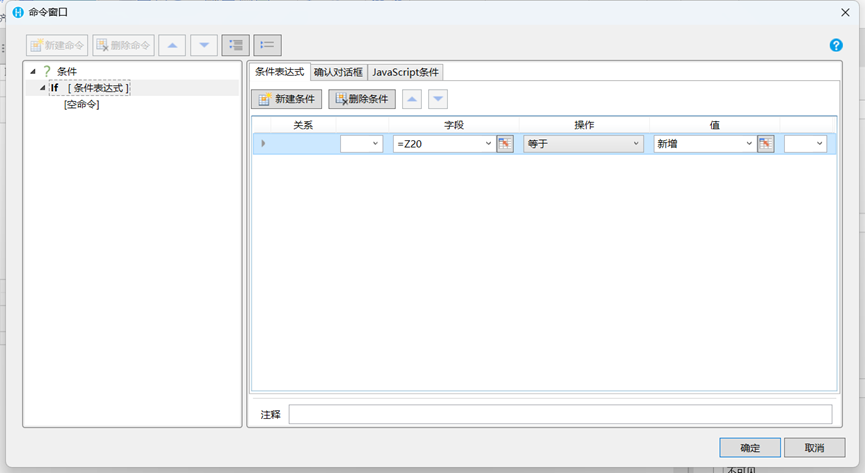
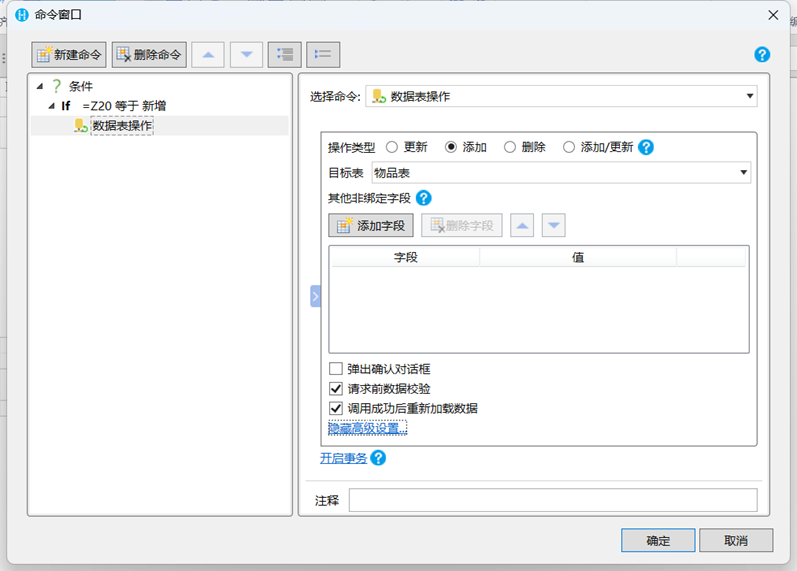
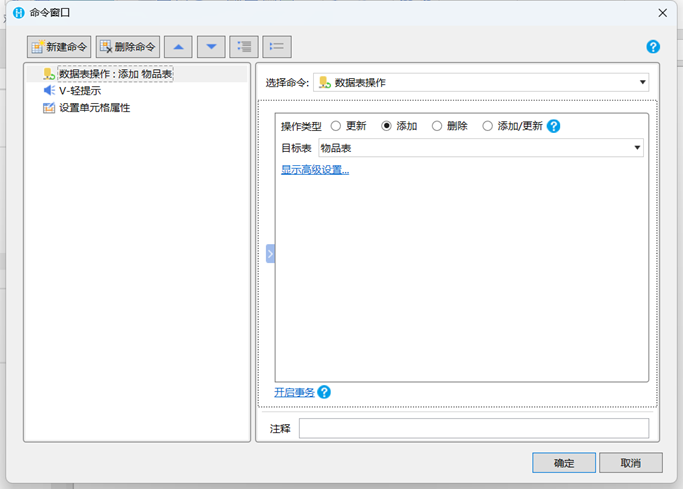
右鍵點選跳轉按鈕後點選編輯命令選擇條件命令並點選if條件表示式欄位選擇跳轉按鈕,操作選擇等於,值選擇新增,然後點選下方的空命令選擇資料表操作然後選擇新增。![圖形化使用者介面, 應用程式, Word 描述已自動生成]
(選擇if條件表示式)

(選擇資料操作表選擇新增)
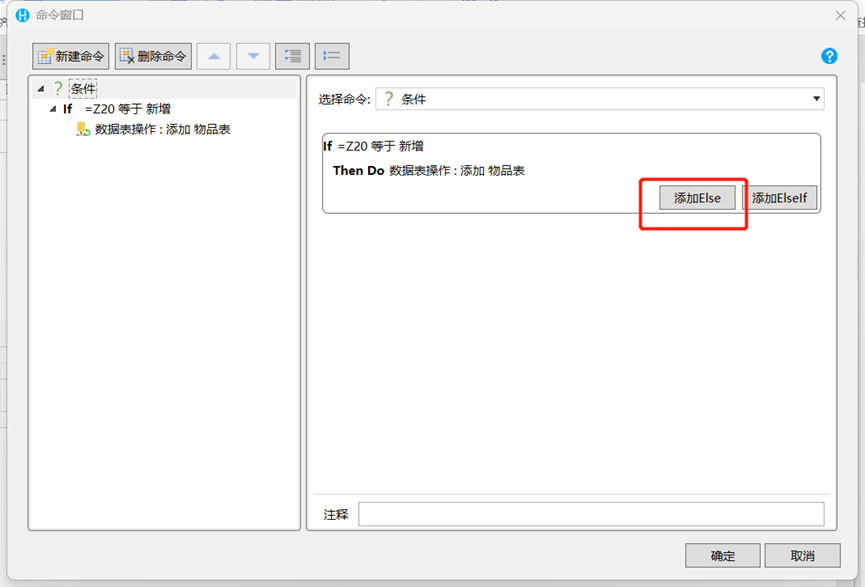
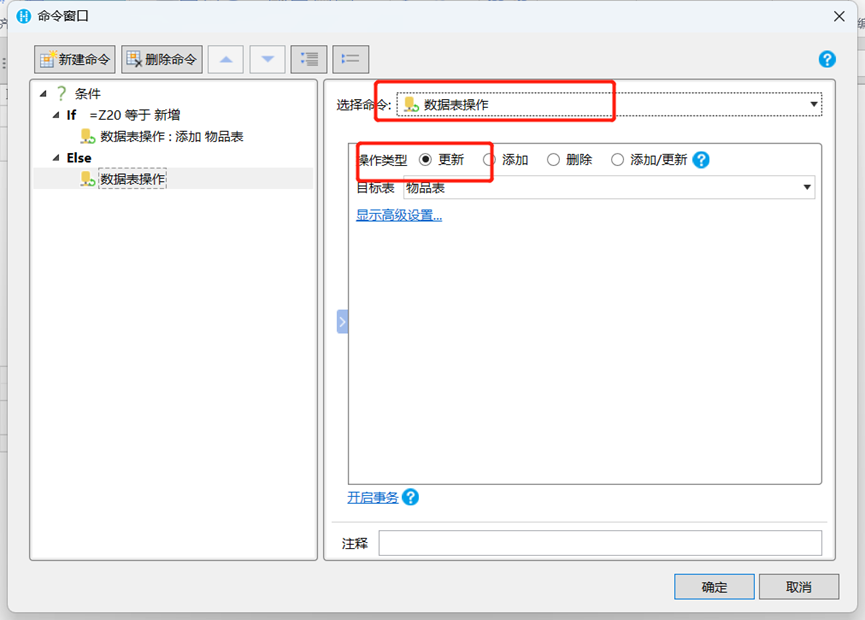
點選新增Else選擇資料表操作選擇更新然後點選確定即可。

(點選新增Else)

(選擇資料表操作選擇更新)
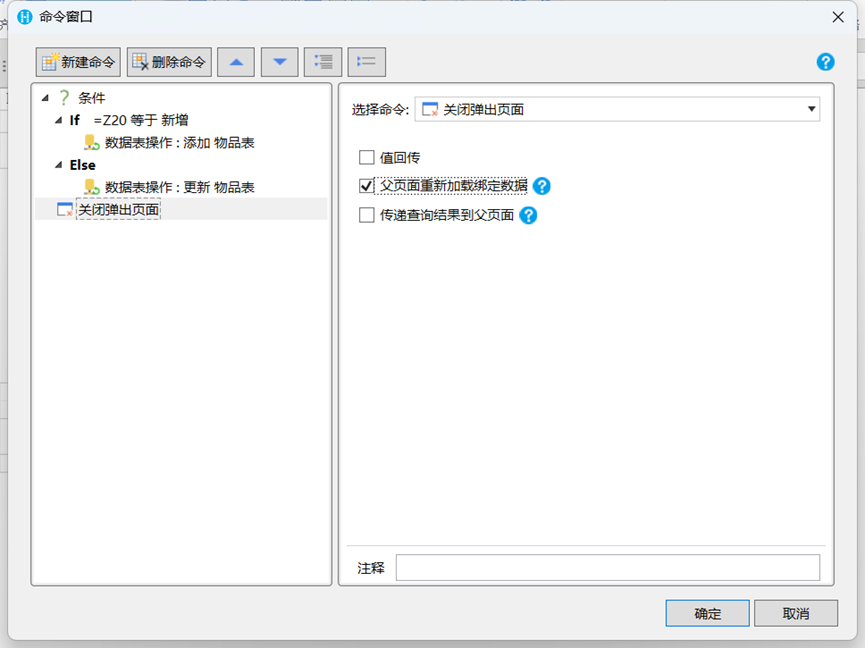
點選新建命令選擇關閉彈出頁面並勾選父頁面重新載入繫結資料選項。

(新增關閉彈出介面功能)
取消按鈕
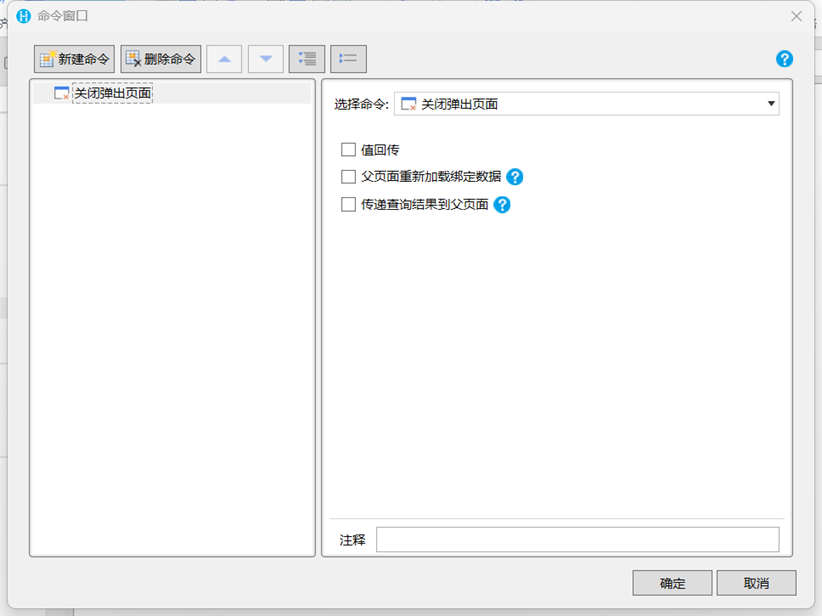
右鍵點選取消按鈕編輯命令選擇關閉彈窗頁面。

(取消按鈕的邏輯)
3)設計物品維護手機端頁面按鈕邏輯
右鍵點選新增按鈕選擇編輯命令選擇資料表操作選擇新增。

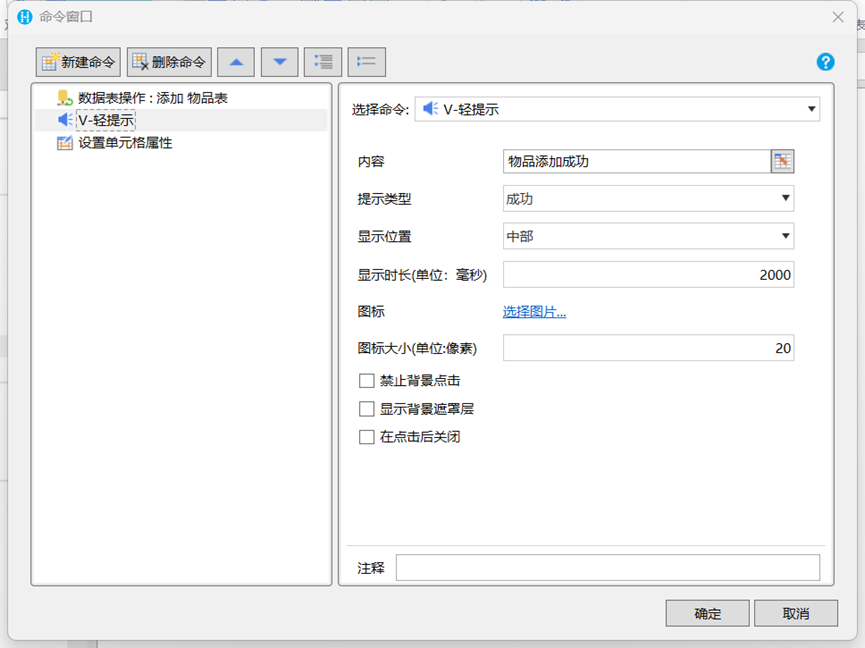
點選新建命令選擇V-輕提示選擇。

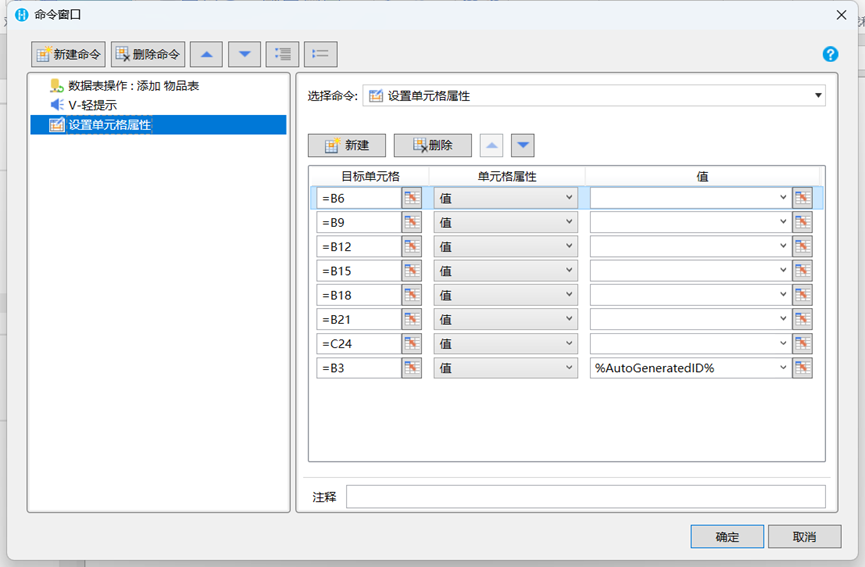
3.新建命令選擇設定單元格提,目標單元格選擇物品表欄位,值選擇空,物品編號選擇自增。這一步是為了保證每次點選新增按鈕後資料清空。

設定左側導航佈局
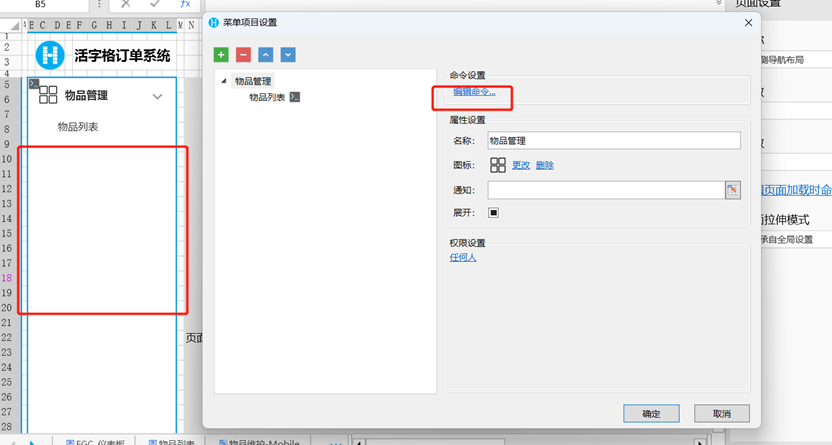
雙擊物品列表介面,在彈出的介面中選擇物品列表然後選擇編輯命令。

(編輯導航欄命令)
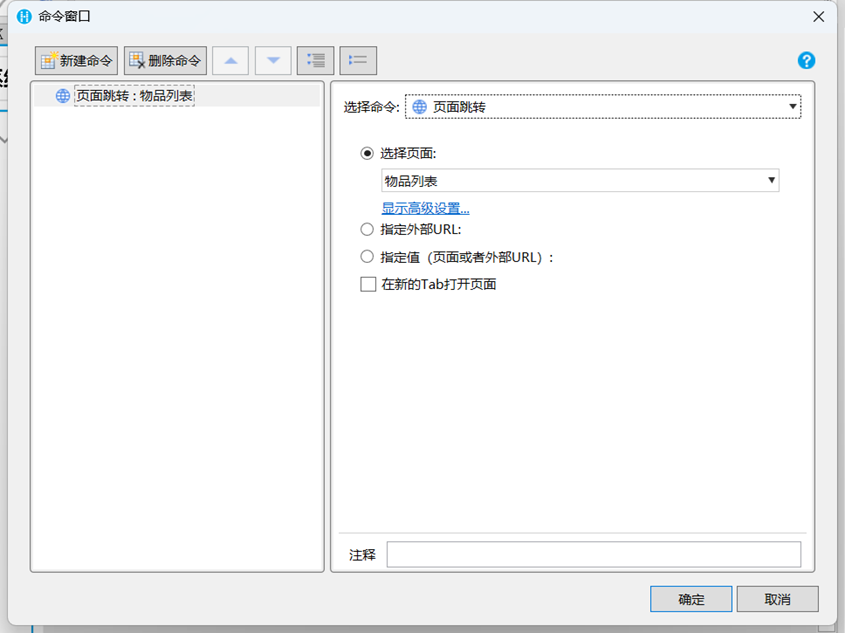
選擇頁面跳轉命令並選擇跳轉到物品列表。

(跳轉頁面命令)
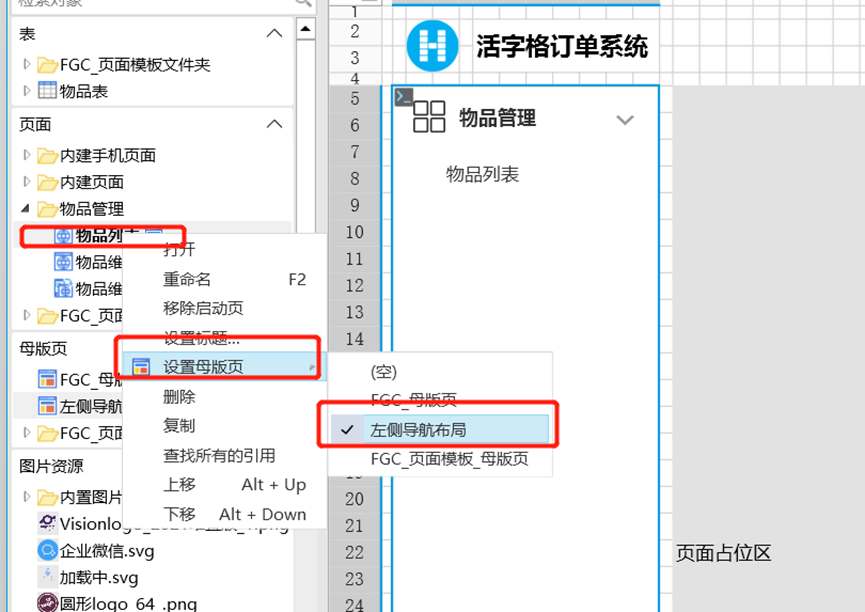
右鍵點選物品列表選擇設定母版頁選擇左側導航佈局。

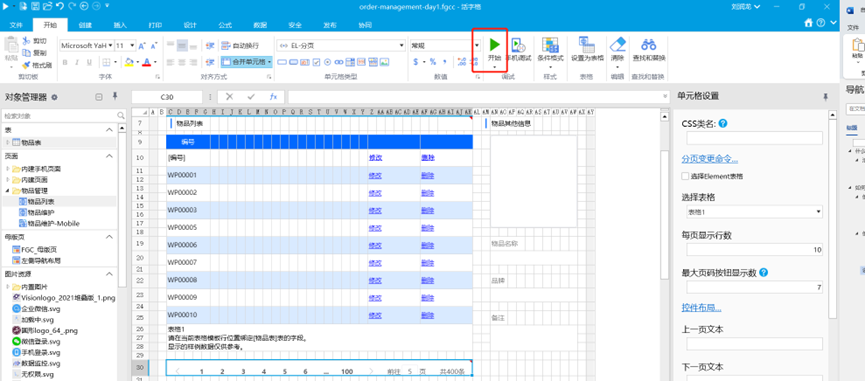
點選開始按鈕執行程式。

然後就可以在瀏覽器上執行和作業系統了。
如果想了解活字格更多的資訊,可前往葡萄城活字格官網進行了解。
擴充套件連結: