檔案線上預覽(五)在伺服器部署元件來實現線上預覽
關於線上預覽的實現方案除了之前說的轉圖片、html、pd以及利用前端元件以外方式,還有就是在伺服器端引入一些開源或者商用的元件來實現線上預覽的實現方案。通過這次的調研找到了kkfileview、OnlyOffice、office online server、Libre Office Online、Collabora Online等五種元件,接下來我們就來一個一個看著這些元件是如何安裝和使用的吧。
一、kkfileview
1、簡介
kkfileview是一個開源的檔案檔案線上預覽專案解決方案。該專案使用流行的spring boot搭建,易上手和部署以及二次開發,並提供Docker映象發行包,方便在容器環境部署。基本支援主流辦公檔案的線上預覽。支援的格式如下:
- 支援word excel ppt,pdf等辦公檔案
- 支援txt,java,php,py,md,js,css等所有純文字
- 支援zip,rar,jar,tar,gzip等壓縮包
- 支援jpg,jpeg,png,gif等圖片預覽(翻轉,縮放,映象)
- 支援mp3,mp4,flv等多媒體檔案預覽
2、官方地址
2.1 官網地址
kkFileView - 線上檔案預覽 (keking.cn)
2.2 官方檔案
kkFileView - 線上檔案預覽 (keking.cn)
2.3 gitee原始碼倉庫地址
3、部署
本篇使用docker為例進行部署
3.1 拉取映象
# 網路環境方便存取docker中央倉庫
docker pull keking/kkfileview:4.1.0
# 網路環境不方便存取docker中央倉庫
wget http://kkfileview.keking.cn/kkFileView-4.1.0-docker.tar
docker load -i kkFileView-4.1.0-docker.tar
3.2 執行
docker run -d -it -p 8012:8012 keking/kkfileview:4.1.0
瀏覽器存取容器8012埠 http://127.0.0.1:8012 即可看到專案演示用首頁
預覽效果如下:

通過返回的頁面我們可以看出kkfileview其實是通過轉成圖片+html的方式實現的(txt檔案除外),原始檔的內容都被轉成了圖片,然後放到html中以保持樣式

4、使用方式
4.1 普通檔案下載url預覽
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要預覽檔案的存取地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
4.2 http/https下載流url預覽
很多系統內不是直接暴露檔案下載地址,而是請求通過id、code等引數到通過統一的介面,後端通過id或code等引數定位檔案,再通過OutputStream輸出下載,此時下載url是不帶檔案字尾名的,預覽時需要拿到檔名,傳一個引數fullfilename=xxx.xxx來指定檔名,範例如下
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/base64.min.js"></script>
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要預覽檔案的存取地址
var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
二、OnlyOffice
1、簡介
ONLYOFFICE Docs是一款功能強大的一個開源辦公套件,包括文字檔案、電子試算表和簡報的編輯器。可以相容微軟 Office 和 Open Document 檔案格式,主要包括:docx、xlsx、pptx、odt、ods、odp、doc、xls、ppt、pdf、txt、rtf、html、epub、csv。它提供以下功能:
1、建立、編輯和檢視文字檔案、電子試算表和簡報;
2、與其他隊友實時共同作業處理檔案;
3、ONLYOFFICE Docs 還支援用於將您的應用程式與線上辦公室整合的WOPI 協定。
2、官方地址
2.1 官網地址
ONLYOFFICE Api Documentation - Welcome
2.2 官方檔案
ONLYOFFICE Api Documentation - Basic concepts
2.3 gihub原始碼倉庫地址
3、部署
本篇使用docker為例進行部署
3.1 拉取映象
docker pull onlyoffice/documentserver
3.2 執行
docker run -i -t -d -p 8013:8013 --restart=always onlyoffice/documentserver
瀏覽器存取容器8012埠 http://127.0.0.1:8013 即可看到專案演示用首頁
可以新增demo
sudo docker exec 容器id sudo supervisorctl start ds:example
測試demo:

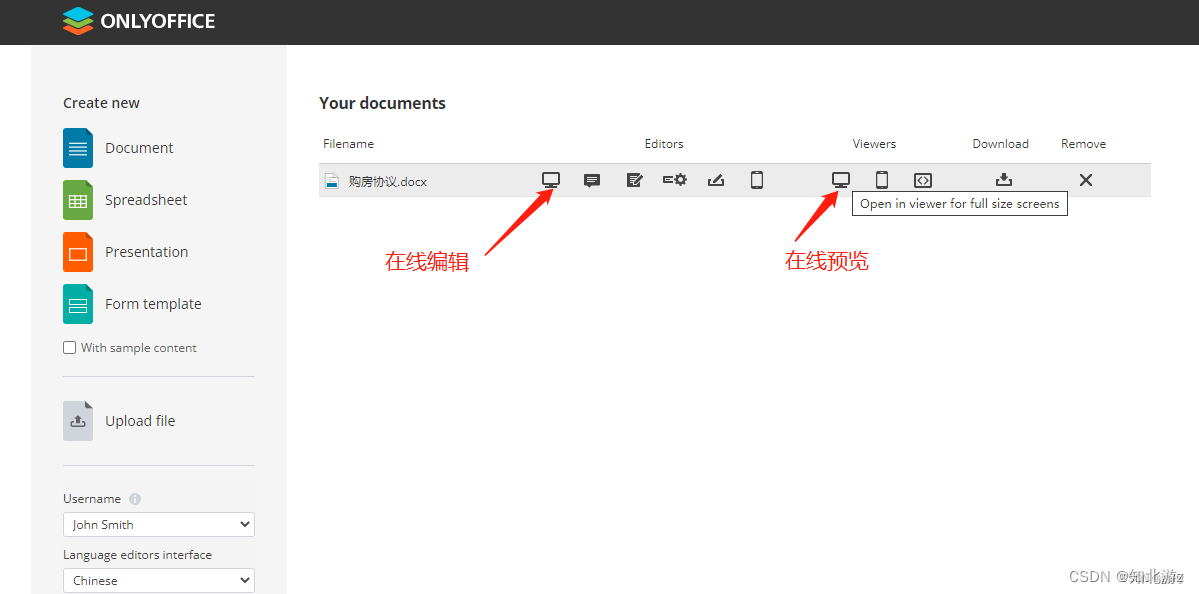
demo預覽效果如下:

三、office online server
1、簡介
Office Online Server 是由微軟出品得 Office 伺服器付費產品,它為 Office 檔案提供基於瀏覽器的檔案檢視和編輯服務。 Office Online Server 適用於支援 WOPI(Web 應用程式開放平臺介面協定)的產品和服務。 這些產品(稱為主機)包括 SharePoint Server 和 Exchange Server。 Office Online Server 場可以為多個本地主機提供 Office 服務,並且可以隨著組織需要的增加將伺服器場從一臺伺服器擴充套件到多臺伺服器。 雖然 Office Online Server 需要不執行其他伺服器應用程式的專用伺服器,但可以在需要時在虛擬機器器上安裝 Office Online Server。
Office Online Server只能部署在Windows Server 2012 R2、Windows Server 2016或 Windows Server 2019 或 Windows Server 2022等伺服器上。
2、官方地址
2.1官方檔案
Office Online Server 概述 - Office Online Server | Microsoft Learn
3、部署
因為Office Online Server只能部署在Windows Server上,這裡就不演示了,具體的部署步驟可以參考上面的官方檔案,或者參考這篇文章《 Office Online Server搭建(全網最詳細)_程式設計師勸退師-TAO的部落格》
預覽效果如下

四、Libre Office Online
1、簡介
LibreOffice Online 是一個伺服器服務,用主 LibreOffice 專案程式碼建成,提供對一系列的檔案的檢視及共同作業編輯。它不含任何形式的檔案系統。要讓它能完全地正常使用,它需要和底層軟體堆疊中的檔案存取和身份驗證設定整合。LibreOffice Online 是開源自由軟體,但是缺乏官方的支援,所以更推薦基於基於LibreOffice開發的Collabora Online。
2、官方地址
2.1 官網地址
LibreOffice Online | LibreOffice 簡體中文官方網站 - 自由免費的辦公套件
2.2 官方檔案
help.libreoffice.org/latest/index.html
3、部署
本篇使用docker為例進行部署
3.1 拉取映象
docker pull libreoffice/online:latest
3.2 執行
docker run -e TZ="Asia/Shanghai" --restart always --name libreoffice -d -p 8014:8014 -e "username=root" -e "password=123456" -e "extra_params=--o:ssl.enable=false --o:net.post_allow.host[0]=.\{1,99\}" libreoffice/online:master
3.3 設定OFFICE 應用設定,修改HTTPS為HTTP
由於Libre Office Online 預設設定為HTTPS ,因此,無法正常通過HTTP 正常存取,因此需要修改應用的組態檔:
3.3.1 將loolwsd.xml檔案複製出來,並進行編輯
[root@docker ~]# docker cp libreoffice:/etc/loolwsd/loolwsd.xml /home/loolwsd.xml
[root@docker home]# vim /home/loolwsd.xml
3.3.2 禁用SSL 加密傳輸:(其預設是True,開啟),找到下面這行將true改為false
<ssl desc="SSL settings">
<enable type="bool" desc="Controls whether SSL encryption between browser and loolwsd is enabled (do not disable for production deployment). If default is false, must first be compiled with SSL support to enable." default="true">false</enable>
3.3.3 將組態檔重新複製到容器中,並重新啟動Office 容器
[root@docker ~]# docker cp /home/loolwsd.xml LibreOfficeOnline:/etc/loolwsd/loolwsd.xml
[root@docker ~]# docker restart LibreOfficeOnline
[root@docker home]# curl -k http://127.0.0.1:9980 #測試可以正常存取
OK
1234
4. 檢視Libre Office Online服務執行狀態
直接存取:http://127.0.0.1:8014,返回OK,即為安裝成功;
4、驗證LIBRE OFFICE ONLINE 檔案轉換:
$ curl -F "[email protected]" http://127.0.0.1:8014/lool/convert-to/pdf > out.pdf
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 17817 100 16145 100 1672 8072 836 0:00:02 0:00:02 --:--:-- 6829
5、在專案中使用Libre Office Online
因為Libre Office Online是通過將檔案轉換成pdf實現線上預覽,所以還需要再寫一段檔案線上轉換的邏輯
5.1 新增Maven
<properties>
<libreoffice.version>5.4.2</libreoffice.version>
</properties>
<dependency>
<groupId>org.libreoffice</groupId>
<artifactId>juh</artifactId>
<version>${libreoffice.version}</version>
</dependency>
<dependency>
<groupId>org.libreoffice</groupId>
<artifactId>jurt</artifactId>
<version>${libreoffice.version}</version>
</dependency>
<dependency>
<groupId>org.libreoffice</groupId>
<artifactId>ridl</artifactId>
<version>${libreoffice.version}</version>
</dependency>
<dependency>
<groupId>org.libreoffice</groupId>
<artifactId>unoil</artifactId>
<version>${libreoffice.version}</version>
</dependency>
<dependency>
<groupId>org.jodconverter</groupId>
<artifactId>jodconverter-online</artifactId>
<version>4.2.4</version>
</dependency>
5.2 檔案線上轉換的邏輯程式碼
FileAttribute fileAttribute = new FileAttribute();
File inputFile = new File(url);
// 判斷獲取目標檔案路徑是否為空
if (!inputFile.exists()){
throw new BaseException("預覽檔案不存在");
}
//處理檔案路徑
String url2OutFilePath = StringUtils.replaceOnce(url, "upload-dir", "temp-file");
String outFilePathStr = StringUtils.substringBeforeLast(url2OutFilePath,".")+".pdf";
fileAttribute.setUrl(outFilePathStr);
File outputFilePath = new File(outFilePathStr);
// 存在已經轉換的檔案則直接返回檔案路徑
if (outputFilePath.exists()) {
result.setResult(fileAttribute);
return result;
} else {
//轉換檔案
if (!outputFilePath.getParentFile().exists() && !outputFilePath.getParentFile().mkdirs()) {
log.error("建立目錄【{}】失敗,請檢查目錄許可權!",url2OutFilePath);
}
final OnlineOfficeManager onlineOfficeManager = OnlineOfficeManager.make(libreofficeServer);
try {
onlineOfficeManager.start();
OnlineConverter.builder().officeManager(onlineOfficeManager).build()
.convert(inputFile).to(outputFilePath).execute();
onlineOfficeManager.stop();
}catch (Exception e){
log.error("檔案轉換異常資訊:"+e);
throw new BaseException("檔案轉換失敗,請下載後檢視");
}finally {
if (onlineOfficeManager!=null){
try {
onlineOfficeManager.stop();
} catch (OfficeException e) {
e.printStackTrace();
}
}
}
}
result.setResult(fileAttribute);
return result;
五、Collabora Online
1、簡介
Collabora Online是一個基於LibreOffice辦公套件的線上共同作業平臺。它可以通過網路存取,並允許使用者建立和編輯辦公應用程式檔案(例如文字檔案、電子試算表和簡報),並與其他使用者實時共同作業。
它的開源性質使得Collabora Online對於想要擁有自己控制的線上共同作業解決方案的組織來說,可以簡單、快速地搭建,讓組織臨時組建的團隊和持久的遠端團隊在多個地點的人能夠共同工作,提高工作效率,促進溝通交流。
Collabora Online還具有內建的版本控制和恢復功能,自然語言處理支援、可橫跨多個檔案的模板、可重定向的IE模式、通用的Office格式支援和強大的API。
2、官方地址
(1)官網地址
Collabora - the world's leading LibreOffice services company - online & pc (collaboraoffice.com)
(2)官方檔案
ONLYOFFICE Api Documentation - Basic concepts
(3)gihub原始碼倉庫地址
3、部署
本篇使用docker為例進行部署
3.1 拉取映象
docker pull collabora/code
3.2 執行
docker run -t -d -p 127.0.0.1:8015:8015 -e "domain=<your-dot-escaped-domain> "
-e "username=admin" -e "password=S3cRet" --restart always --cap-add MKNOD collabora/code
注:
3.3 設定Nginx反向代理
Collabora Online需要https安全連線,所以需要申請購買或者試用ssl證書(測試可以到https://www.pianyissl.com 申請試用ssl)
設定nginx反向代理collabora online
server {
listen 443 ssl;
server_name collabora.test.com;
ssl on;
ssl_certificate /usr/local/nginx/ssl/server.pem;
ssl_certificate_key /usr/local/nginx/ssl/server.key;
location ^~ /loleaflet {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
location ^~ /hosting/discovery {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
location ^~ /lool {
proxy_pass https://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
}
}
3.4 在nextcloud設定collabora online
3.4.1 nextcloud應用介面新增collabora online 啟用

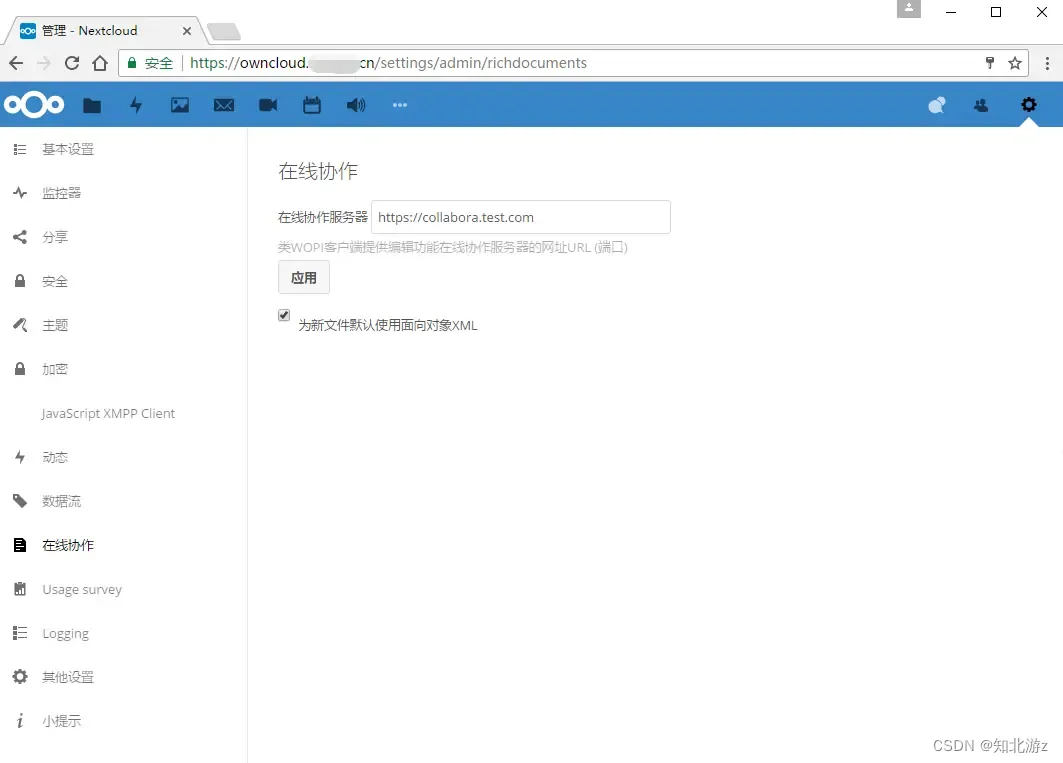
3.4.2 .應用管理介面的"線上共同作業",輸入collabora online 地址

預覽效果如下

總結
本篇文章主要介紹了kkfileview、OnlyOffice、office online server、Libre Office Online、Collabora Online等通過在伺服器端安裝元件來實現線上預覽的方式,其中kkfileview、Libre Office Online這兩種元件只支援線上預覽,OnlyOffice、office online server、Collabora Online這三種元件除了支援線上預覽還能支援線上編輯,關於線上編輯準備拿出來後面單獨講一講,