每週一個報表小技巧:如何在報表中引入資料篩選功能
每週一個報表小技巧:如何在報表中引入資料篩選功能
摘要:本文由葡萄城技術團隊於部落格園原創並首發。轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
前言篇
在當今資訊爆炸的時代,面對海量的資料,我們常常需要從中提取有價值的資訊,做出更好的決策。而資料篩選,正是一種可以幫助我們在眾多資訊中快速找到所需的內容的方法。通過使用資料篩選工具,可以輕鬆地篩選出特定條件下的資料,對資料進行過濾和排序以便更好地分析和認識資料。資料篩選不僅是一種有效管理大量資訊的手段,也是現代資料處理技術的核心。在巨量資料時代,瞭解和熟練掌握資料篩選技巧將有助於幫助更好地理解並使用所擁有的資料資源。今天小編就為大家介紹如何使用JavaScript在報表中引入資料篩選的功能。
本文使用軟體Visual Studio Code(以下簡稱「VSCode」)作為程式設計環境,請您以管理員身份執行它。
本文目錄:
1.Demo介紹篇

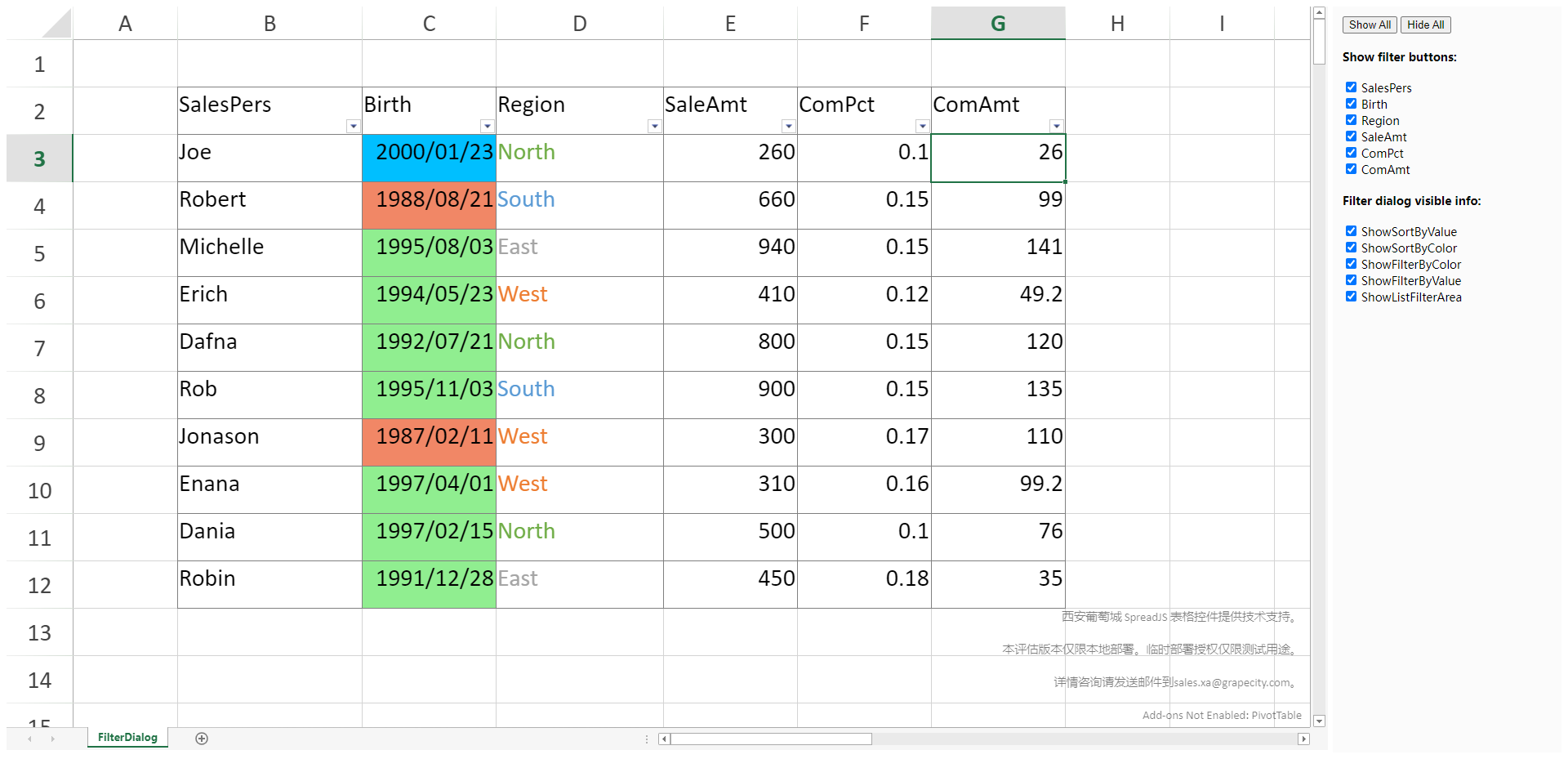
上圖是表格資料篩選Demo的執行頁面,頁面中一共有五列資料,分別是銷售員姓名、出生日期、銷售區域、該銷售員的銷售總金額、銷售月金額和銷售比例,每列下包含10行資料資訊。
現有如下的兩個需求:
- 想要檢視銷售區域是North的銷售員資訊和銷售量情況。
- 只想在頁面上根據年齡篩選資料。
解決方法:1.點選Region表格的下拉框,選擇North選項,再點選確定,查詢出來的資料就是隻包含North的資訊了。

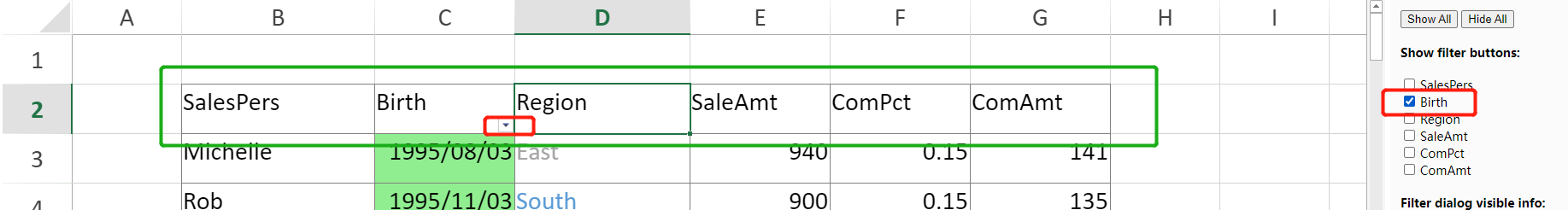
2.只選擇右邊選項欄中的Birth(出生日期)勾選框,這樣就只能篩選出生日期的資訊了。

以上就是對於表格篩選功能的簡單介紹,下面介紹如何使使用JavaScript編寫這個Demo。
2.程式碼篇
2.1建立工程檔案並引入資源
第一步在檔案管理器中建立一個空白的資料夾作為工程並用VSCode開啟。
第二步在工程中新建兩個資料夾用來存放JS檔案和CSS檔案。

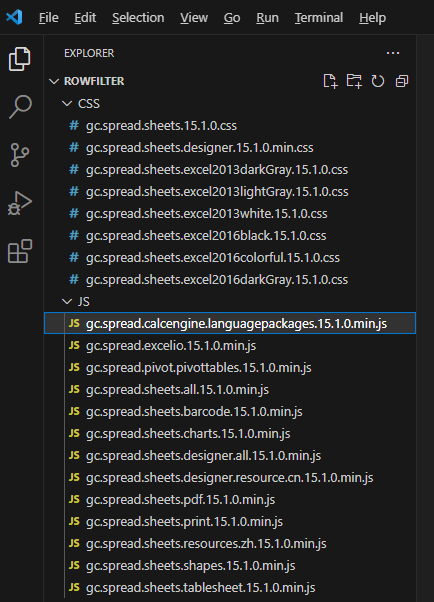
第三步引入需要的JS檔案和CSS檔案。(完整的程式碼在更多資源的原始碼連結中)。

至此已經完成了建立工程並引入資源的步驟,下面介紹JS的編寫。
2.2引入JS檔案
第一步在JS資料夾中新建一個.JS檔案,名稱任意起即可。
第二步在JS檔案中引入需要的JavaScript方法:
1.設定頁面中需要的資料和初始化方法。
//設定資料
var salesData = [
["SalesPers", "Birth", "Region", "SaleAmt", "ComPct", "ComAmt"],
["Joe", new Date("2000/01/23"), "North", 260, 0.1, 26],
["Robert", new Date("1988/08/21"), "South", 660, 0.15, 99],
["Michelle", new Date("1995/08/03"), "East", 940, 0.15, 141],
["Erich", new Date("1994/05/23"), "West", 410, 0.12, 49.2],
["Dafna", new Date("1992/07/21"), "North", 800, 0.15, 120],
["Rob", new Date("1995/11/03"), "South", 900, 0.15, 135],
["Jonason", new Date("1987/02/11"), "West", 300, 0.17, 110],
["Enana", new Date("1997/04/01"), "West", 310, 0.16, 99.2],
["Dania", new Date("1997/02/15"), "North", 500, 0.10, 76],
["Robin", new Date("1991/12/28"), "East", 450, 0.18, 35]];
//頁面載入
window.onload = function () {
tableColumnsContainer = _getElementById("tableColumnsContainer");
//設定
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 1});
//初始化方法
initSpread(spread);
};
2.編輯initSpread方法:
(1):新增資料篩選的條件。
var sheet = spread.getSheet(0);
sheet.suspendPaint();
//設定表格是否可以溢位
sheet.options.allowCellOverflow = true;
sheet.name("FilterDialog");
sheet.setArray(1, 1, salesData);
//新增資料篩選
var filter = new spreadNS.Filter.HideRowFilter(new spreadNS.Range(2, 1, salesData.length - 1, salesData[0].length));
sheet.rowFilter(filter);
//選擇想要篩選的資料
prepareFilterItems(sheet, salesData[0]);
sheet.defaults.rowHeight = 28;
sheet.setColumnWidth(1, 110);
sheet.setColumnWidth(2, 80);
sheet.setColumnWidth(3, 100);
sheet.setColumnWidth(4, 80);
sheet.setColumnWidth(5, 80);
sheet.setColumnWidth(6, 80);
sheet.getRange(2, 2, 10, 1).formatter("yyyy/mm/dd");
sheet.resumePaint();
(2)選擇篩選資料選項的方法。
//選擇想要展示的資料篩選項
function prepareFilterItems(sheet, headers) {
var items = [];
var filter = sheet.rowFilter(),
range = filter.range,
startColumn = range.col;
//迴圈遍歷想要獲取的資料
for (var c = 0, length = headers.length; c < length; c++) {
var name = headers[c];
items.push('<div><label><input type="checkbox" checked data-index="' + (startColumn + c) + '">'+ name + '</label></div>');
}
tableColumnsContainer.innerHTML = items.join("");
var nodeList = tableColumnsContainer.querySelectorAll("input[type='checkbox']");
checkBoxes = [];
for (var i = 0, count = nodeList.length; i < count; i++) {
var element = nodeList[i];
checkBoxes.push(element);
//新增監聽事件
element.addEventListener('change', function () {
var index = +this.dataset.index; // +this.getAttribute("data-index");
//判斷是否顯示篩選條件和篩選後的資料資訊
if (filter) {
filter.filterButtonVisible(index, this.checked);
}
});
}
}
(3)顯示所有篩選條件和隱藏所有篩選條件的方法。
//顯示篩選條件
_getElementById("showAll").addEventListener('click',function () {
if (filter) {
filter.filterButtonVisible(true);
checkBoxes.forEach(function(item) {
item.checked = true;
});
}
});
//隱藏篩選條件
_getElementById("hideAll").addEventListener('click',function () {
if (filter) {
filter.filterButtonVisible(false);
checkBoxes.forEach(function(item) {
item.checked = false;
});
}
});
(4)獲取元素的方法。
//獲取元素的方法
function _getElementById(id){
return document.getElementById(id);
}
至此已經完成了JS檔案的引入,下面介紹CSS的編寫。
2.3引入CSS檔案
第一步在CSS資料夾中新建一個.CSS檔案,名稱任意起即可。
第二步編寫的CSS樣式:
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
.sample-spreadsheets {
width: calc(100% - 280px);
height: 100%;
overflow: hidden;
float: left;
}
.options-container {
float: right;
width: 280px;
padding: 12px;
height: 100%;
box-sizing: border-box;
background: #fbfbfb;
overflow: auto;
}
.option-group {
margin-bottom: 6px;
}
.option-group input[type="checkbox"] {
margin-right: 6px;
}
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
#ss {
height: 98vh;
float: left;
width: 85%;
/* left: auto; */
}
至此已經完成了CSS檔案的引入,下面介紹Html檔案的編寫。
2.4引入Html檔案
第一步在工程檔案中建立一個.Html檔案,名稱任意起即可。
第二步在Html檔案中匯入JS檔案資源,主要用到的是迷你圖元件(點選這裡可以瞭解其他元件資源)。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="spreadjs culture" content="zh-cn" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>資料篩選</title>
<!-- 引入SpreadJS相關的CSS,預設會有一個CSS
SpreadJS預設提供了7種CSS,可以選擇一個適合當前專案的引入
-->
<link rel="stylesheet" type="text/css" href="./css/gc.spread.sheets.excel2013white.15.1.0.css" />
<!-- 核心資源,最小依賴資源,只要引入了該資源,元件執行時就能顯示出來 -->
<script type="text/javascript" src="./js/gc.spread.sheets.all.15.1.0.min.js"></script>
<!-- 中文資原始檔,元件執行時預設會用英文資源,使用中文資源需要引入並設定 -->
<script type="text/javascript" src="./js/gc.spread.sheets.resources.zh.15.1.0.min.js"></script>
<!-- 形狀相關資源-->
<script type="text/javascript" src="./js/gc.spread.sheets.shapes.15.1.0.min.js"></script>
<!-- 透視表相關資源 -->
<script type="text/javascript" src="./js/gc.spread.pivot.pivottables.15.1.0.min.js"></script>
<!-- 圖表的相關資源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.charts.15.1.0.min.js"></script>
<!-- 二維條碼相關資源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.barcode.15.1.0.min.js"></script>
<!-- 列印相關資源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.print.15.1.0.min.js"></script>
<!-- PDF相關資源 -->
<script type="text/javascript" src="./js/gc.spread.sheets.pdf.15.1.0.min.js"></script>
<!-- 集算表相關資源 集算表是SpreadJS特有的功能 -->
<script type="text/javascript" src="./js/gc.spread.sheets.tablesheet.15.1.0.min.js"></script>
</style>
</head>
第三步編寫表格和篩選欄的格式。
<body>
<div class="sample-tutorial">
<!--顯示錶格-->
<div id="ss" class="sample-spreadsheets"></div>
<div class="options-container">
<div class="option-group">
<!--顯示所有的篩選條件-->
<input id="showAll" type="button" value="Show All" title="Show all filter buttons of the table"/>
<!--隱藏所有的篩選條件-->
<input id="hideAll" type="button" value="Hide All" title="Hide all filter buttons of the table"/>
</div>
<div class="option-group">
<h4>Show filter buttons:</h4>
<div id="tableColumnsContainer"></div>
</div>
</div>
</div>
</body>
第四步引入JS檔案和CSS檔案(注意:SRC和HREF中的檔名必須和第二步與第三步中起的檔名一致,否則會導致引入失敗)。
<head>
<script src="js/rowFilter.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/rowFilter.css">
</head>
至此已經完成了Html檔案的引入。
2.5執行程式碼
在執行前需要下載並安裝一個外掛:Live Server。

(Live Server外掛)
安裝完外掛後需要重啟VSCode軟體,然後在Html檔案中右鍵點選Open With The Live Server(以瀏覽器開啟)便可執行。
3.更多資源篇
3.1完整程式碼資源
https://github.com/GrapeCityXA/SpreadJS-rowFilter/tree/main (Github)
https://gitee.com/GrapeCity/spread-js-row-filter (Gitee)
3.2更多表格外掛Demo
除了JavaScript的使用,還可以在流行的框架如Vue、React中引入資料篩選功能,不僅如此,還可實現許多花樣操作,如資料繫結和單元格透視等,讓表格更具互動性和易用性。