【保姆級教學】Vue專案偵錯技巧
前言
在Vue專案開發過程中,當遇到應用邏輯出現錯誤,但又無法準確定位的時候,知曉Vue專案偵錯技巧至關重要,debug是必備技能。
同後臺專案開發一樣,可以在JS實現的應用邏輯中設定斷點,並進行單步、進入方法內、跳出方法等偵錯,從而準確定位問題根源。
本文主要講解針對Vue專案進行偵錯的 3 種方法:debugger、Vue.js devtools、vs code外掛。
偵錯方法
1、debugger
debugger是瀏覽器提供的偵錯語句,其主要是通過停止JS的執行,相當於設定斷點。它的使用方法很簡單, 只需要在我們的JS語句中, 插入一行debugger; 即可。
在JS程式碼編寫的過程中,我們都會通過瀏覽器的偵錯模式(F12)來檢查程式碼邏輯是否正確,大多數我們都是通過設定斷點來進行偵錯。
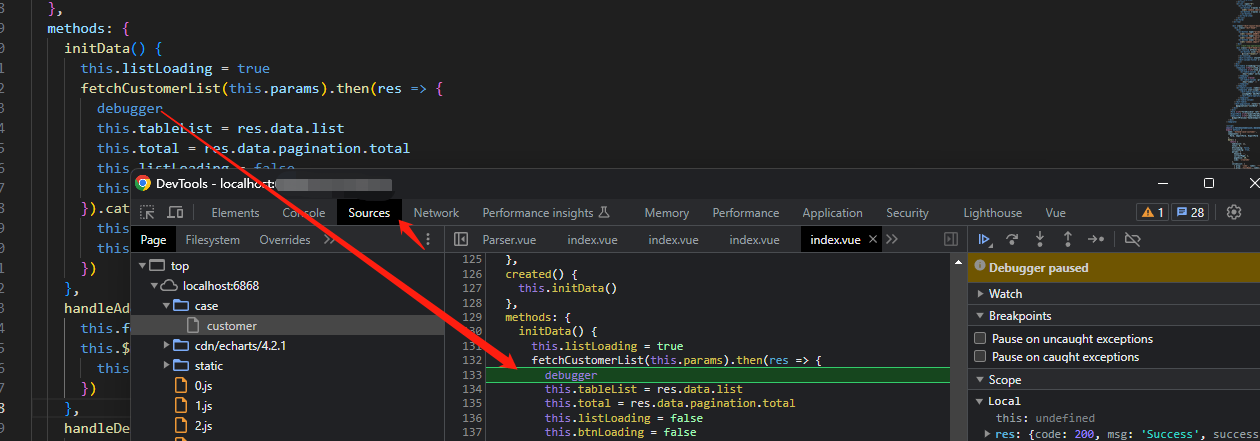
應用debugger偵錯Vue專案,需要在專案中需要的位置寫debugger,專案執行後,開啟瀏覽器按F12,在chrome sources頁籤中就會直接進入斷點,至此就可以可以進行單步、跳步偵錯。

2、Vue.js devtools
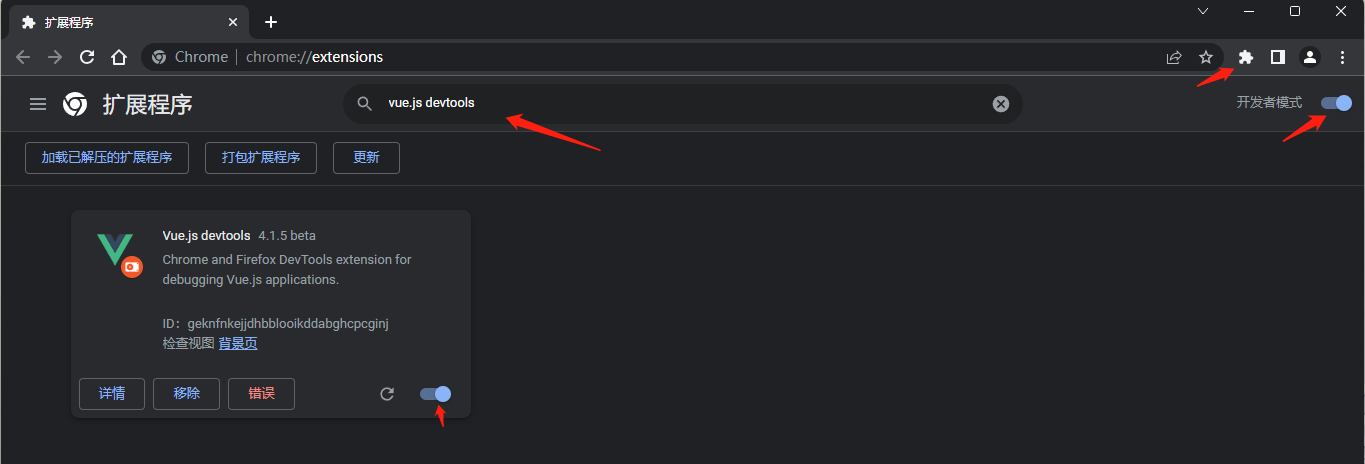
該偵錯工具為針對 Chrome 瀏覽器而設計的開源偵錯工具,可以自行將該專案下載下來然後編譯,並將生成後的chrome外掛安裝至chrome中,步驟如下:找到谷歌瀏覽器的擴充套件程式功能,勾選開發者模式,然後我們將外掛資料夾裡的shells>chorme資料夾直接拖到頁面中,完成安裝。也可以通過流程擴充套件直接安裝,如下圖所示。

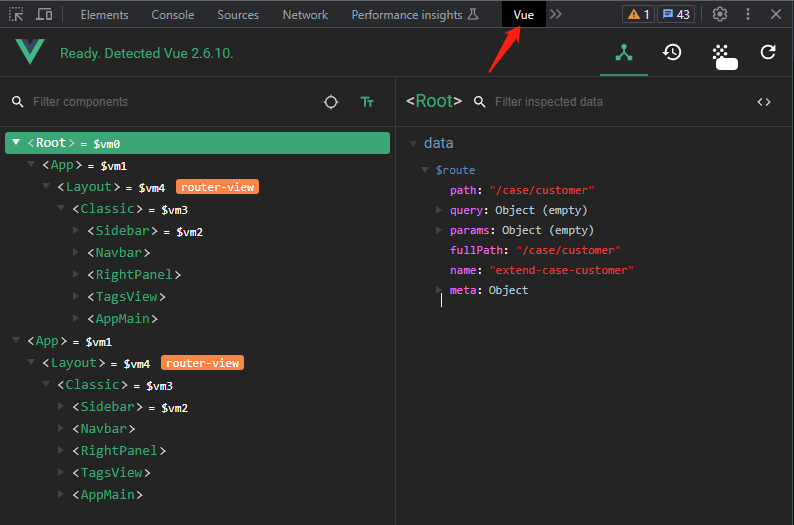
然後執行本地專案用谷歌瀏覽器開啟就可以偵錯了,如下圖所示。

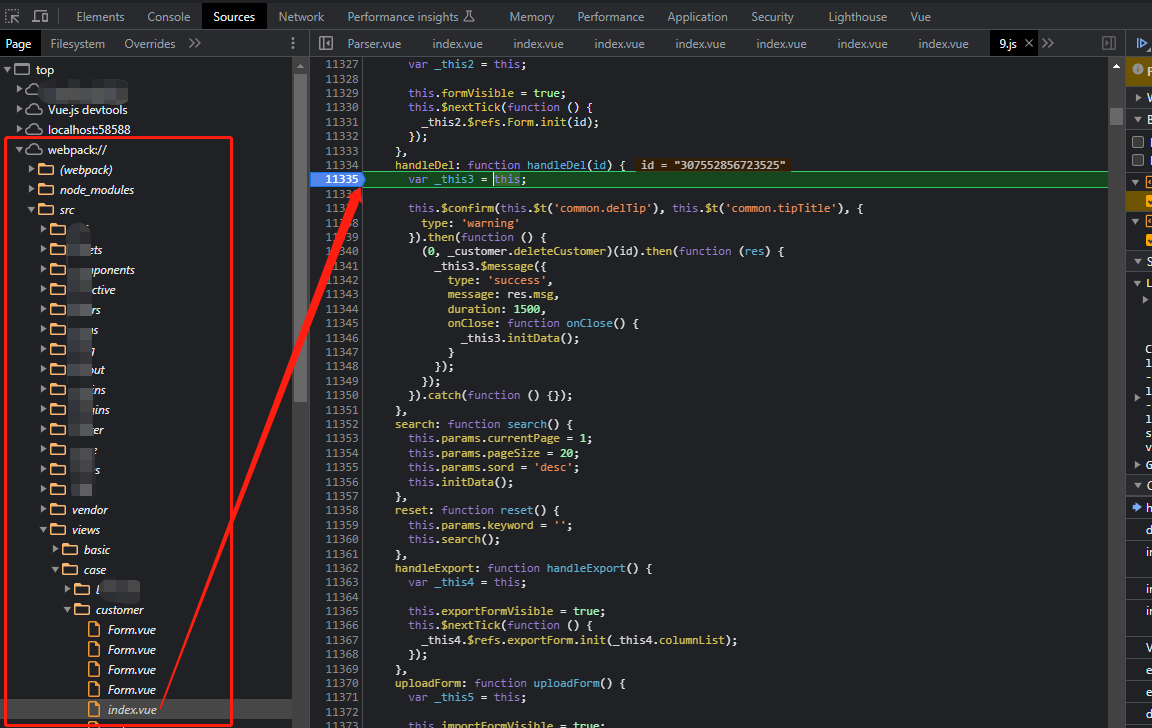
我們通過vue.js devtools配合在瀏覽器中展示原始碼(Sources分頁)打斷點,來偵錯非常也是非常方便,如下圖所示。這是我用的比較多的偵錯方法。這種方法是基於 source-map 的,依賴於瀏覽器中和原始碼的一個對映,通過對映來找到原始檔

上面的方式要使用需要在前端專案的vue.config.js新增如下內容即可。

module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
參考:在瀏覽器中展示原始碼
3、vs code 外掛 Debugger for Chrome
這種方式打斷點最方便,但是不能配合
vue.js devtools
在vs code中下載外掛:Debugger for Chrome

安裝外掛後,在vs左側會出現一個蜘蛛圖示,如下圖所示。

點選在 Activity Bar 裡的 Debugger 圖示來到 Debug 檢視,然後點選那個齒輪圖示來設定一個 launch.json 的檔案,選擇 Chrome/Firefox:Launch 環境。然後將生成的 launch.json 的內容替換成為相應的設定:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
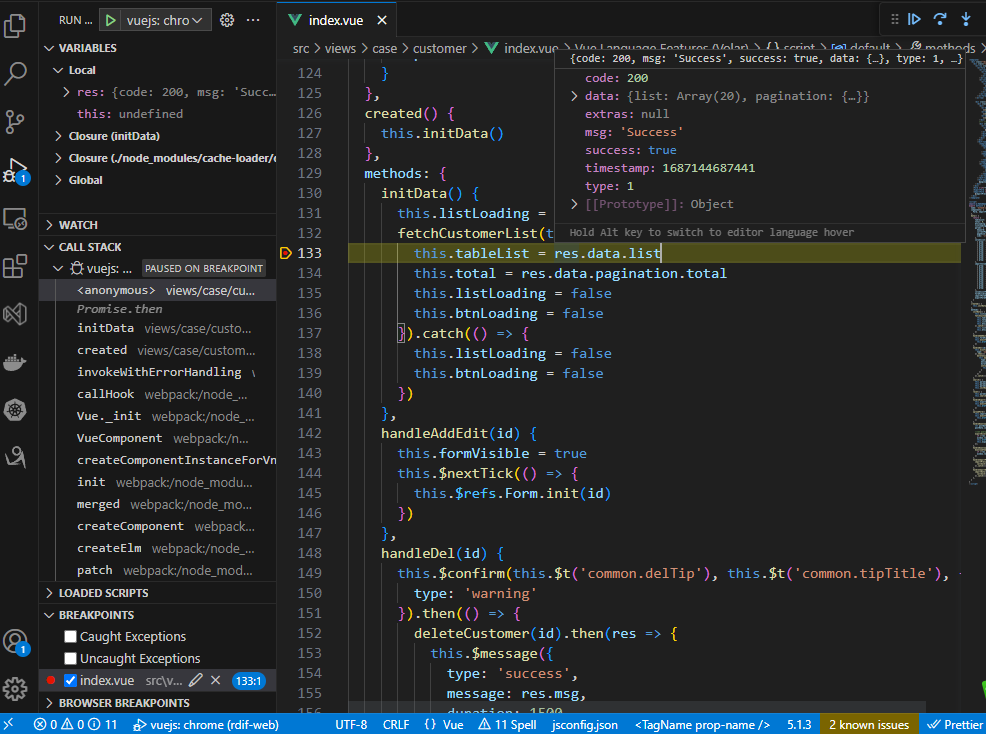
啟動偵錯,在需要設定斷點的頁面設定一個斷點,即可斷點偵錯,如下圖所示。

這種方式是使用 vscode 提供的偵錯工具偵錯, vscode 的偵錯工具還是比較全面的,基本的逐行偵錯,檢視變數值(watch) 什麼的都有,而且它的使用讓我感覺像是在偵錯後端程式碼,不過Debugger for Chrome 的缺點也很明顯,並不能及時復現 BUG, 因為它的偵錯是重新開啟一個 Chrome Tab 頁,相當於重啟,而重啟以後很多偵錯的環境已經是不存在了,失去了偵錯的可能。當然隨著工具的不斷提升,這些問題都會慢慢被完善。
4、其他方式
平時開發中還可以使用輔助語句如:console.log(),把這個寫在程式碼中,使用chrome,執行到這一行,會直接在結果顯示在瀏覽器控制檯上。
類似 console 這種列印資訊的偵錯方法,幾乎每種語言都有,而 JS 也是非常多人在使用,而且也很方便,需要偵錯的地方就去插入console類的輸出語句就可以列印相關的資訊,還可以根據不同型別的偵錯輸出不同顏色,不同型別的提示,比如 console.log, console.error, console.info...我基本只用console.log, 其具體使用方式如下
function getData() {
// ...
const data = console.log(data); //...;
}
簡單的輸出你需要的資訊,比如你想知道介面返回的資料是什麼?有沒有返回正確的資料?當發現渲染錯誤的時候我可能就會去列印一下,其實這種偵錯思路有點像黑箱測試,不用去管內部實現,就是看使用者輸入得到的輸出是什麼

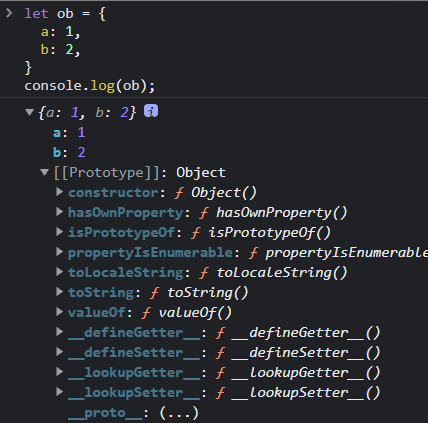
console 偵錯還有一個優點就是,列印的資料具有完整的資料結構,類似物件,陣列之類的值,可以清晰的看到它的資料結構,像 JS 這種具有複雜參照的語言,可以檢視它的原型鏈,即使是 vue 負責專案的開發中也能幫助我們進一步分析輸出,這也是瀏覽器提供給我們的便利。

以上介紹的幾種方式,最推薦使用的是vue的chrome外掛來進行偵錯(方式二)
參考資料
vue-devtools:https://devtools.vuejs.org/
在 VS Code 中偵錯:https://v2.cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
Vue2.x 元件通訊方式:http://www.guosisoft.com/article/detail/411234710110277
Vue 前端開發團隊風格指南(史上最全):http://www.guosisoft.com/article/detail/415491255230533
結語
如果本文對你有一點點幫助,點個贊支援一下吧,你的每一個【贊】都是我創作的最大動力 _
更多技術文章請往:http://www.guosisoft.com/article,大家一起共同交流和進步呀
作者:
RDIF
出處:
http://www.cnblogs.com/huyong/
Email:
[email protected]
QQ:
406590790
微信:
13005007127(同手機號)
框架官網:
http://www.guosisoft.com/
http://www.rdiframework.net/
框架其他部落格:
http://blog.csdn.net/chinahuyong
http://www.cnblogs.com/huyong
國思RDIF開發框架
,
給使用者和開發者最佳的.Net框架平臺方案,為企業快速構建跨平臺、企業級的應用提供強大支援。
關於作者:系統架構師、資訊系統專案管理師、DBA。專注於微軟平臺專案架構、管理和企業解決方案,多年專案開發與管理經驗,曾多次組織並開發多個大型專案,在物件導向、面向服務以及資料庫領域有一定的造詣。現主要從事基於
RDIF
框架的技術開發、諮詢工作,主要服務於金融、醫療衛生、鐵路、電信、物流、物聯網、製造、零售等行業。
如有問題或建議,請多多賜教!
本文版權歸作者和CNBLOGS部落格共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,如有問題,可以通過微信、郵箱、QQ等聯絡我,非常感謝。