Taro專案引入Tailwindcss
前情
Tailwind CSS 是一個原子類 CSS 框架,它將基礎的 CSS 全部拆分為原子級別,同時還補全各種瀏覽器模式字首,相容性也不錯。它的工作原理是掃描所有 HTML 檔案、JavaScript 元件以及任何模板中的 CSS 類名,然後生成相應的樣式程式碼並寫入到一個靜態 CSS 檔案中。Tailwind CSS 快速、靈活、可靠,沒有執行時負擔。自動接觸了Tailwindcss後,目前已經是我專案的標配了。正好手上有一個Taro的小程式專案,我也想讓它引入Tailwindcss。
世面上流行的幾種接入方式
方式1:通過https://github.com/pcdotfan/taro-plugin-tailwind外掛引入
缺點:需要特殊處理冒號和反斜槓,同時對於tailwindcss的一些高階特性不支援,開發體驗大打折扣

方式2:通過https://github.com/dcasia/mini-program-tailwind外掛引入
缺點:它實際上使用的是windi.css,目前windi.css已經處於不維護狀態,官方已不推薦使用

方式3:通過使用https://github.com/sonofmagic/weapp-tailwindcss外掛引入
基本與普通web專案使用差異不是特別大,目前我的taro專案就是使用此方式引入的。
通過https://github.com/sonofmagic/weapp-tailwindcss外掛引入步驟
STEP 1:安裝相關依賴
npm install -D tailwindcss postcss autoprefixer weapp-tailwindcss
STEP 2:補充設定
# 初始化 tailwind.config.js 檔案
npx tailwindcss init
執行上面命令生成tailwind.config.js,並增加如下設定
/** @type {import('tailwindcss').Config} */
module.exports = {
// 不在 content 包括的檔案內編寫的 class,不會生成對應的工具類
content: ['./public/index.html', './src/**/*.{html,js,ts,jsx,tsx,vue}'],
// 其他設定項
// ...
corePlugins: {
// 不需要 preflight,因為這主要是給 h5 的,如果你要同時開發小程式和 h5 端,你應該使用環境變數來控制它
preflight: false
}
}
手動建立postcss.config.js,並註冊Tailwindcss
// postcss.config.js
// 假如你使用的框架/工具不支援 postcss.config.js,則可以使用內聯的寫法
// 其中 `autoprefixer` 有可能已經內建了,假如框架內建了可以去除
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
在專案的組態檔 config/index中註冊weapp-tailwindcss:
// config/index.js
const { UnifiedWebpackPluginV5 } = require('weapp-tailwindcss/webpack')
{
mini: {
webpackChain(chain, webpack) {
chain.merge({
plugin: {
install: {
plugin: UnifiedWebpackPluginV5,
args: [{
appType: 'taro'
}]
}
}
})
}
}
}
另外在和 @tarojs/plugin-html 一起使用時,需要設定下 postcss-html-transform 這個外掛,不然預設設定下它會移除整個 Tailwindcss 注入的 css var 區域塊,這會造成所有 tw-* 相關變數找不到,導致樣式大量掛掉的問題。
// config/index.js
config = {
// ...
mini: {
// ...
postcss: {
htmltransform: {
enable: true,
// 設定成 false 表示 不去除 * 相關的選擇器區塊
// 假如開啟這個設定,它會把 tailwindcss 整個 css var 的區域塊直接去除掉
// 需要用 config 套一層,官方檔案上是錯的
config: {
removeCursorStyle: false,
}
},
},
},
}
STEP 3:在專案入口引入Tailwindcss
// 在Taro專案下的app.scss中增加如下css程式碼
@import 'tailwindcss/base';
@import 'tailwindcss/utilities';
@import 'tailwindcss/components'
這樣就可以愉快的在 taro專案中使用Tailwindcss開發需求了。
友情提示
在vs code下為了更好的使用者開發體驗,可以安裝 Tailwindcss相關的外掛
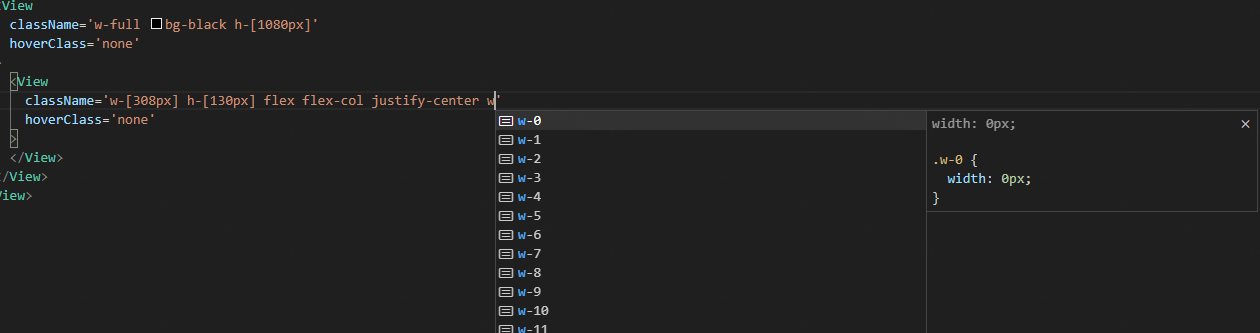
Tailwind CSS IntelliSense:此外掛提示書寫提示,極大的提高開發體驗

Tailwind Documentation:文擋查詢,在vscode中快速查詢,直接搜尋對應樣式名就能查到使用方式,這個可有可無,直接查官方文擋也是一樣的