java後端接入微信小程式登入功能
2023-06-19 21:01:12
前言
此文章是Java後端接入微信登入功能,由於專案需要,捨棄瞭解密使用者資訊的session_key,只保留openid用於檢索使用者資訊
後端框架:spring boot
小程式框架:uniapp
流程概括
- 官方流程:通過自定義登入態與openid,session_key關聯,之後的前後端互動通過自定義登入態來識別
- 只保留登入流程:使用 spring boot 的session進行互動,openid存入資料庫,用來檢索使用者資訊(可以理解為 openid 作為賬號,只保留此小程式的登入功能)
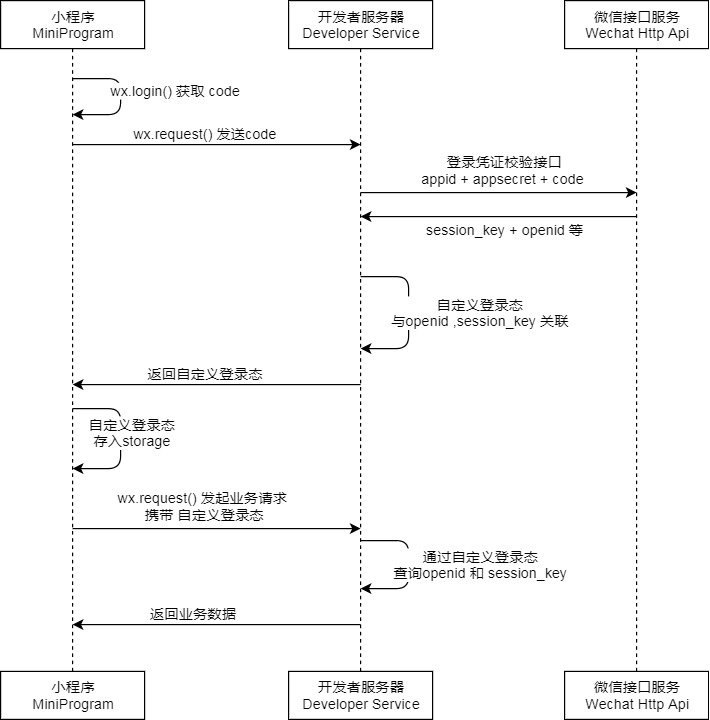
官方小程式登入流程圖解(圖取自官網)
- 通過wx.login()獲取code
- 將code傳送給後端伺服器,後端會返回一個token,這個token將作為你身份的唯一標識。
- 將token通過wx.setStorageSync()儲存在本地儲存。
- 使用者下次進入⻚面時,會先通過wx.getStorageSync() 方法判斷token是否有值,如果有值,則可以請求其它資料,如果沒有值,則進行登入操作。

- openid:用來唯一標識使用者的一個字串,通過
openid可以獲取使用者的基本資訊(不同小程式中擁有不同openid) - code:
code是使用者登入憑證,由微信伺服器頒發給小程式;後端通過code向微信伺服器請求使用者的openid和session_key等資訊。(code是一次性的,且時效為5分鐘) - unionid:用於標識同一微信開放平臺賬號下多個應用的使用者,多個小程式中的
unionid是相同的
接入小程式登入(只保留 openid 登入功能)
- 通過wx.login()獲取code
- 將code傳送給後端伺服器,後端儲存openid到資料庫並返回sessionId
- 將sessionId通過wx.setStorageSync()儲存在本地儲存
- 使用者下次進入⻚面時,會先通過wx.getStorageSync() 方法判斷sessionId是否有值,如果有值,則可以請求其它資料,如果沒有值,則進行登入操作。

後端程式碼
工具類
import cn.hutool.core.util.StrUtil;
import cn.hutool.http.HttpRequest;
import cn.hutool.json.JSONObject;
import com.redapple.project.common.ErrorCode;
import com.redapple.project.exception.ThrowUtils;
public class RequestUtils {
// 獲取AccessToken
public static JSONObject getAccessToken(String appId, String appSecret) {
String apiUrl = StrUtil.format(
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={}&secret={}",
appId, appSecret
);
String body = HttpRequest.get(apiUrl).execute().body();
ThrowUtils.throwIf(body == null, ErrorCode.OPERATION_ERROR);
return new JSONObject(body);
}
// 獲取session_key和openid
public static String getOpenIdByCode(String appId, String secret, String code) {
String apiUrl = StrUtil.format(
"https://api.weixin.qq.com/sns/jscode2session?appid={}&secret={}&js_code={}&grant_type=authorization_code",
appId, secret, code
);
String body = HttpRequest.get(apiUrl).execute().body();
ThrowUtils.throwIf(body == null, ErrorCode.OPERATION_ERROR);
return body;
}
}
登入實現
主要接收三個引數,分別是小程式的appi、appSecret、前端傳來的code
這裡通過工具類向微信介面服務傳送jscode,返回openid
- openid存在:登入,返回使用者資訊
- openid不存在:註冊,將openid存入資料庫並返回使用者資訊
public LoginUserVO WeChatLogin(String appid, String secret, String code, HttpServletRequest request) {
// 獲取session_key和openid
String result = RequestUtils.getOpenIdByCode(appid, secret, code);
System.out.println("result:" + result);
// 提取openid
String openid = new JSONObject(result).getStr("openid");
// 這裡是自己封裝的方法,流程是如果openid為空則拋異常
ThrowUtils.throwIf(openid == null, ErrorCode.NOT_FOUND_ERROR, "openid為空");
// 查詢openid是否存在
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("openid", openid);
User oldUser = this.baseMapper.selectOne(queryWrapper);
// openid不存在
if (oldUser == null) {
// 新增使用者
User user = new User();
user.setOpenid(openid);
user.setPhone("手機號未填寫");
user.setUserName("預設使用者");
boolean saveResult = this.save(user);
if (!saveResult) {
// 這裡也是自己封裝的方法,流程是拋自定義異常
throw new BusinessException(ErrorCode.SYSTEM_ERROR, "註冊失敗,資料庫錯誤");
}
// 記錄使用者的登入態
request.getSession().setAttribute(USER_LOGIN_STATE, user);
return getLoginUserVO(user);
}
// 記錄使用者的登入態
request.getSession().setAttribute(USER_LOGIN_STATE, oldUser);
// 使用者存在,返回使用者資料
return getLoginUserVO(oldUser); // 自己封裝的方法,返回脫敏的使用者資料
}
前端程式碼
uniapp框架
<template>
<view>
<button class="loginbutton" @click="login">微信一鍵登入</button>
</view>
</template>
<script setup lang="ts">
const login = () => {
uni.login({
provider: 'weixin', //使用微信登入
success: function (loginRes) {
if (loginRes.code !== null) {
console.log("獲取code:" + loginRes.code)
loginUser(loginRes.code);
} else {
console.log("code為空");
}
}
})
}
const loginUser = (code: any) => {
uni.request({
url: "http://localhost:8066/api/wechat/login",
method: 'POST',
data: {
code: code,
},
success: (res : any) => {
//每次登入時清楚快取
uni.removeStorageSync('JSESSIONID');
// 儲存Cookie到Storage
uni.setStorageSync("JSESSIONID", res.header['Set-Cookie'])
if (res.data.code === 1) {
uni.switchTab({
url: "/pages/index/index"
})
} else {
console.log(res);
}
}
})
}
</script>
<style>
</style>