手牽手帶你實現mini-vue
1 前言
隨著 Vue、React、Angularjs 等框架的誕生,資料驅動檢視的理念也深入人心,就 Vue 來說,它擁有著雙向資料繫結、虛擬dom、元件化、檢視與資料相分離等等造福程式設計師的優點,那 Vue 的雙向資料繫結實現原理是什麼樣的,如果讓我們自己去實現一個這樣的雙向資料繫結要怎麼做呢,本文就與大家分享一下 Vue 的繫結原理及其簡單實現
2 核心技術
大家都知道 Vue2 雙向繫結是基於 ES5的 Object.defineProperty 方法+釋出訂閱者模式實現的 那我們首先簡單瞭解一下這兩個模組都是做什麼的,在 Vue 中充當了什麼角色
2.1 Object.defineProperty
用來在物件上定義或者修改一個屬性值,實現資料劫持,為修改資料後去呼叫檢視更新做準備
const obj = {}
let age = 18
Object.defineProperty(obj, 'age',{
get() {
return age
},
set(newVal) {
age = newVal + 1
},
enumerable: true
})
console.log(obj.age) // 18
obj.age = 20
console.log(obj.age) // 21
2.2 釋出訂閱者模式
此模式簡單來講就是分為釋出和訂閱兩個概念,訂閱意思就是我們會定義很多個訂閱者,每個訂閱者都會有自己的 update 方法,把需要更新的訂閱者放到陣列中,而釋出就代表通知訂閱者去依次執行其 update 方法,從而實現資料更新
// 定義放訂閱者的陣列
function Dep() {
this.subs = []
}
// 定義存放訂閱者的方法
Dep.prototype.addSub = function(sub) {
this.subs.push(sub)
}
// 定義釋出的方法
Dep.prototype.notify = function(sub) {
this.subs.forEach(sub => {
// 依次通知訂閱者去執行update方法
sub.update()
})
}
寫到這裡我們就把釋出和訂閱準備好了,但是還缺少訂閱者,且訂閱者要保證提供一個 update 方法才行,那我們不禁想到能否去建立一個建構函式,通過這個建構函式建立的範例都會有 update 方法呢
function Watcher(fn) {
this.fn = fn
}
// 通過該建構函式建立的範例都會有update方法
Watcher.prototype.update = function() {
this.fn()
}
// new範例
const watcher1 = new Watcher(() => console.log('我是watcher1'))
const watcher2 = new Watcher(() => console.log('我是watcher2'))
const dep = new Dep()
// 把準備好的事件放入到陣列中
dep.addSub(watcher1)
dep.addSub(watcher2)
// 進行釋出
dep.notify()
// 最終輸出 我是watcher1 我是watcher2
3 具體實現
3.1 初始化
一個框架都是從它的初始化開始的,Vue 也不例外
<body>
<div id="app">
<p>a value: {{a.a}}</p>
<div>b value: {{b}}</div>
<span>v-model: </span><input type="text" v-model="b">
</div>
<script>
// 模仿 Vue 的初始化和傳入的引數
let vue = new Vue({
el: '#app',
data: {
a: { a: 'is a' },
b: 'is b',
c: 'is c'
}
})
</script>
</body>
3.2 資料劫持 observe
Vue 中在 data 中定義的屬性才可以實現雙向繫結,為了實現這個功能,我們定義一個 Observe 用來劫持到物件的屬性
// 給物件增加資料劫持
function Observe(data) {
// 因 defineProperty 每次只能設定單個屬性 所以需遍歷
for (let key in data) {
let val = data[key]
observe(val)
Object.defineProperty(data, key, {
enumerable: true,
get() {
return val
},
set(newVal) {
if (newVal === val) return // 新值與舊值相等時 不做處理
val = newVal // 之所以給 val 賦值 是因為取值時取得val
observe(newVal) // 當給變數值賦予一個新物件時 依然需要劫持到其屬性
}
})
}
}
function observe(data) {
if (typeof data !== 'object') return
return new Observe(data)
}
3.3 建構函式編寫
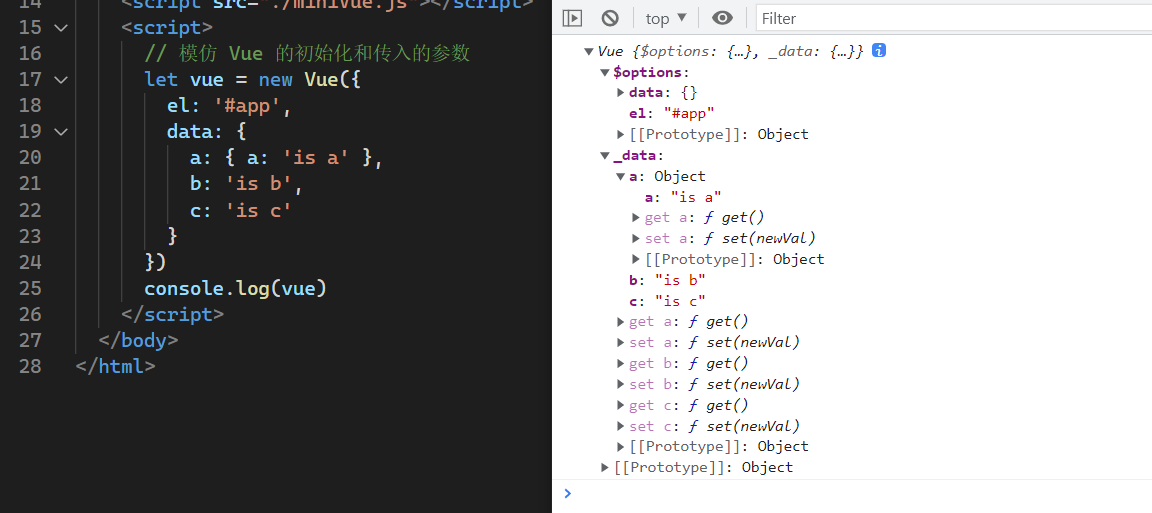
function Vue(options = {}) {
// 模仿 Vue 把屬性掛載到 $options 且可以通過this._data存取屬性
this.$options = options
const data = this._data = this.$options.data
observe(data) // 給 data 增加資料劫持
}

上圖中我們模仿 Vue 對 options 和 data 增加了一些可存取方式,給 data 增加了資料劫持,也在我們的範例中看到了效果,那這時又有了新的問題,Vue 中存取資料都是 this.xxx 可直接通過範例存取,這樣比我們圖中的存取方式還要更方便一些,那我們也能否把屬性直接掛載到範例上呢,當然是可以的
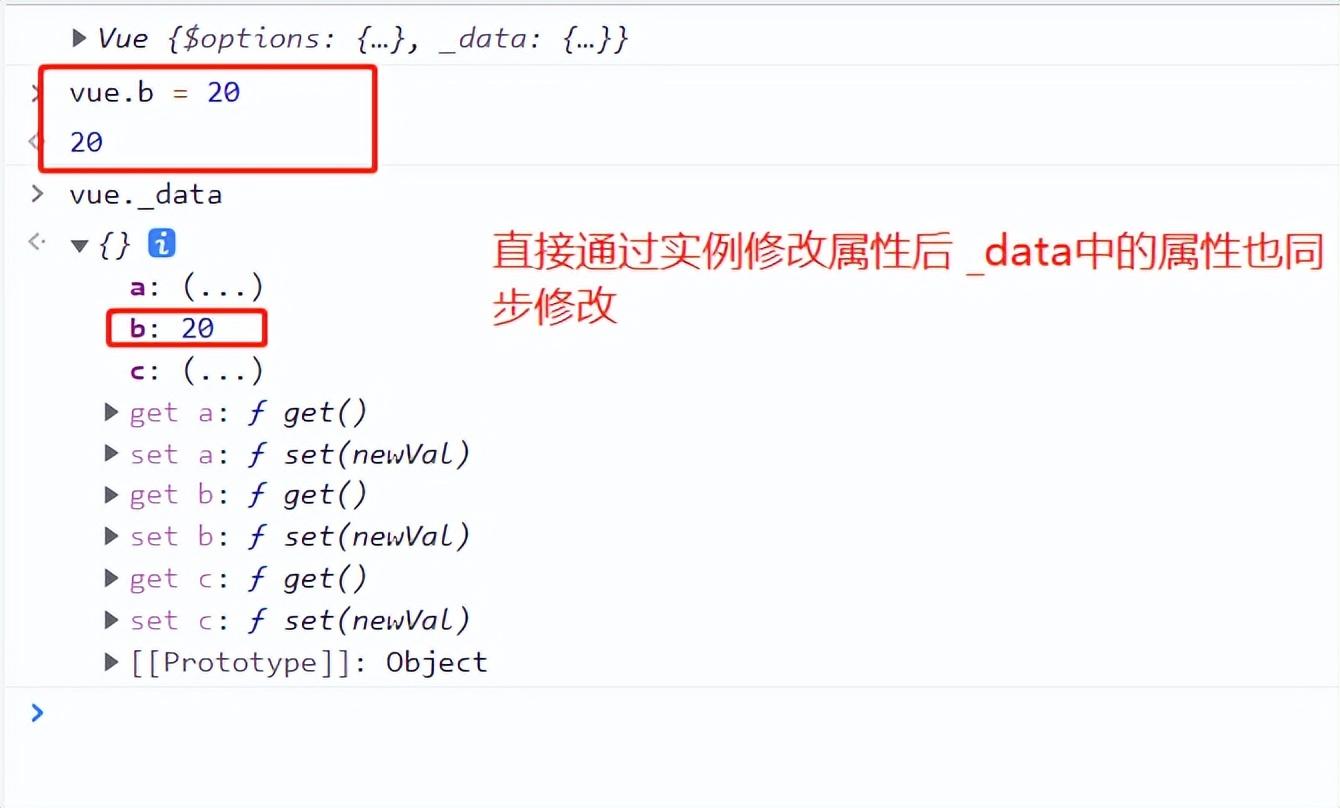
3.4 資料代理
如果想要直接把屬性掛載到範例上,那我們需要保證通過範例直接存取的屬性值是實時無誤的,且去修改該屬性值還能夠被劫持到,否則會影響後面的雙向資料繫結,既然 data 中的資料我們已經通過 Observe(在3.2節)做了劫持,那我們在通過 this.xxx 直接修改屬性時只需要去修改 data 對應中的屬性就可以觸發 Observe 劫持
function Vue(options = {}) {
// 模仿 Vue 把屬性掛載到 $options
this.$options = options
const data = this._data = this.$options.data
observe(data)
// 將當前 this 傳入方法 將屬性掛載到 this 上
proxyData.call(this, data)
}
// this 代理 this._data
function proxyData(data) {
const vm = this
for (let key in data) {
Object.defineProperty(vm, key, {
enumerable: true,
get() {
return vm._data[key]
},
set(newVal) {
// 直接修改 data 中對應屬性 觸發 data 中劫持 保持資料統一
vm._data[key] = newVal
}
})
}
}

3.5 實現 compile
先在記憶體中建立一個檔案碎片來遞迴所有 dom 節點,用正則匹配 {{}} 相符的節點,獲取到括號裡的 key,最後在 data 中拿到對應 key 的屬性值,替換到節點上(因為主要是實現雙向繫結,所以我們將 dom 的操作放到檔案碎片中操作來代替虛擬 dom)
function Compile(el, vm) {
vm.$el = document.querySelector(el)
// 建立檔案碎片 將 el 下的所有元素挪進檔案碎片 避免死迴圈
const fragment = document.createDocumentFragment()
// 將 el 中的元素都移入碎片中
while (child = vm.$el.firstChild) {
fragment.appendChild(child)
}
// 匹配節點中的{{}} 將其替換為對應的值
replace(fragment)
function replace(fragment) {
// 迴圈每一層節點
Array.from(fragment.childNodes).forEach(node => {
const text = node.textContent
// 定義正規表示式
const reg = /{{(.*)}}/
// 此判斷為當節點是文位元組點(因為變數都是文字)且被包含在{{}}中的文位元組點時
// 文位元組點 Node.TEXT_NODE: 3
if (node.nodeType === Node.TEXT_NODE && reg.test(text)) {
// 以下三行為了獲取到 key 對應的value值 頁面初始化後正常將變數替換為值
const arr = RegExp.$1.split('.') // [a, a] [b]
let val = vm
arr.forEach(k => (val = val[k]))
node.textContent = text.replace(reg, val)
}
if (node.childNodes) {
replace(node)
}
})
}
// 將處理好的檔案碎片塞回dom中
vm.$el.appendChild(fragment)
}
初始化 Vue 時呼叫 compile
function Vue(options = {}) {
// 模仿 Vue 把屬性掛載到 $options
this.$options = options
const data = this._data = this.$options.data
observe(data)
// 將當前 this 傳入方法 將屬性掛載到 this 上
proxyData.call(this, data)
new Compile(options.el, this)
}

3.6 Model -> ViewModel -> View
目前我們已經實現的功能:資料劫持、this代理、編譯模板 ,最終我們要達到修改資料、檢視自動更新的效果,還需要以下工作
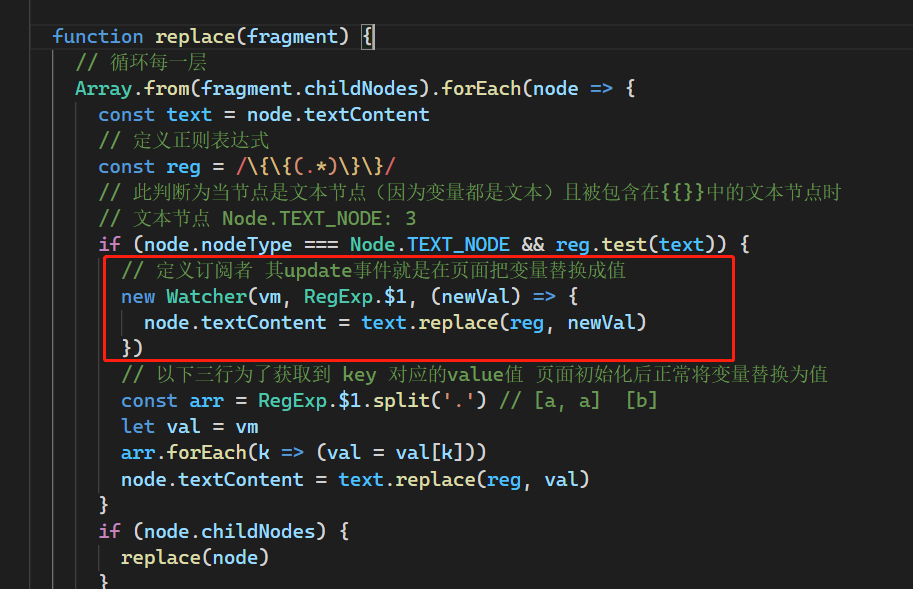
1)第一步我們需要建立一個訂閱者,其 update 事件就是接收到我們更新後的資料值然後去更新 dom, 因為要更新 dom,所以此訂閱者是在 compile 中定義的,並且大家會發現我們在編譯過程中,是迴圈每一層節點去判斷的,也就意味著我們頁面有多少個符合條件的文位元組點,就會新建多少個 watcher,那這時就需要把文位元組點的對應 key 和 value 傳入 watcher 中,用來判斷更新的哪個節點值

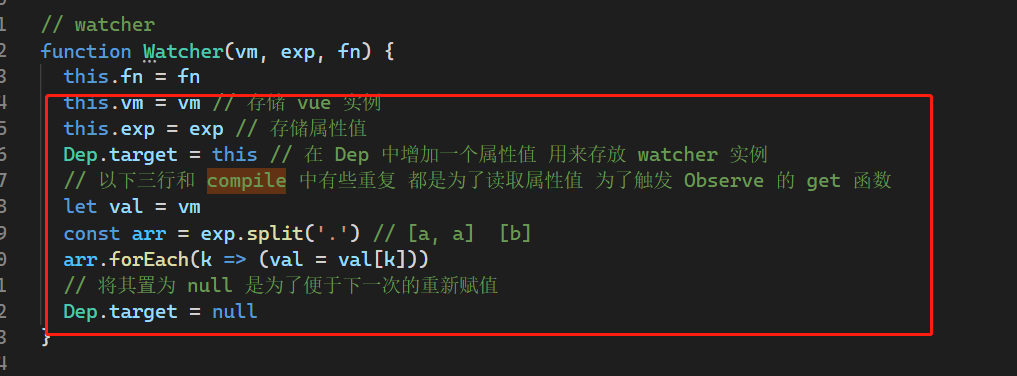
2)既然我們的 watcher 新增了引數(vue 範例、節點變數)所以我們需要對 watcher 方法做出更改

3)當 watcher 定義好後,還需要修改下其 update 方法,因為我們的 watcher 第三個引數也就是回撥函數中新增了引數,需要給其傳參
Watcher.prototype.update = function() {
// this.exp 可取到 key 值 從 vm 中憑藉 key 就可以取到屬性值
let val = this.vm
const arr = this.exp.split('.')
arr.forEach(k => (val = val[k]))
this.fn(val) // 傳入 newVal
}
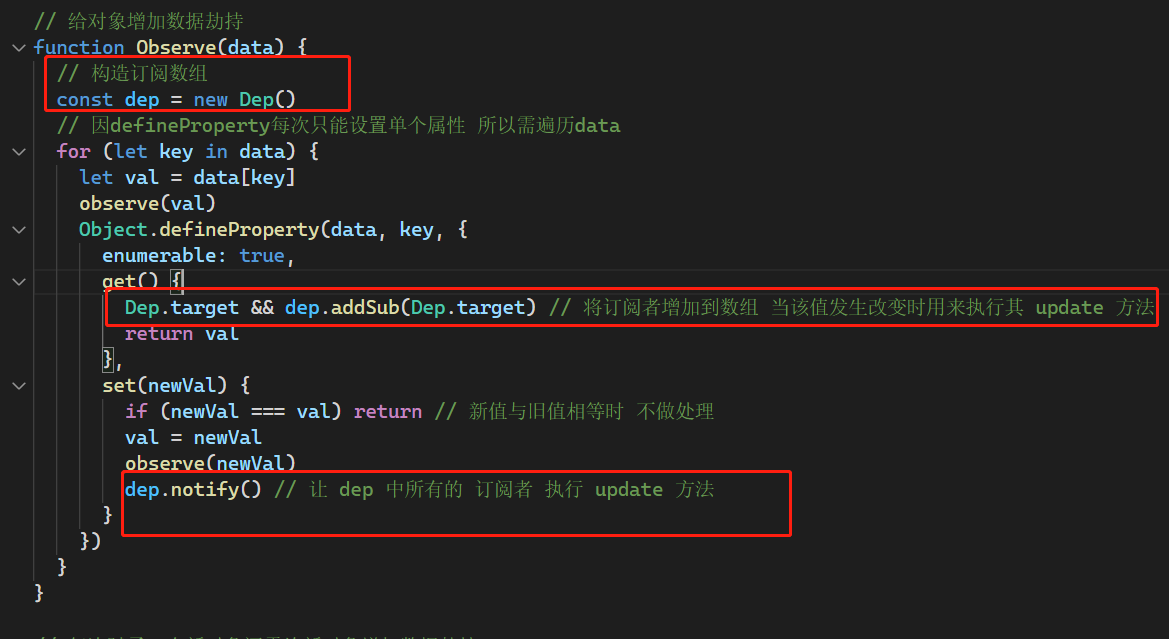
4)訂閱者都準備好了,還需要新增訂閱者到 dep 陣列並且在資料改動後呼叫釋出,這個過程需要在 observe 中實現

5)最終效果如圖所示

3.7 View -> ViewModel -> Model
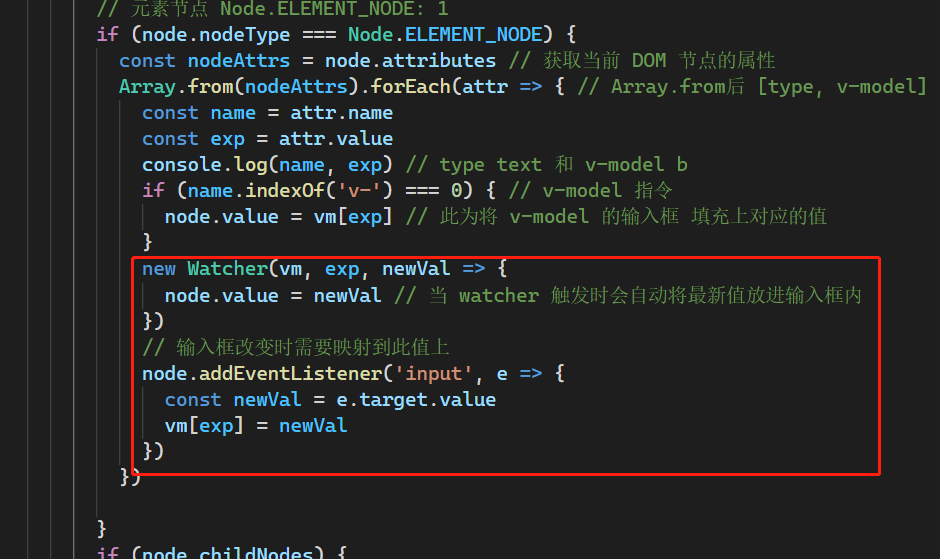
上面我們實現了從資料到檢視的更新,那檢視從資料的更新呢,首先我們想到一個最常見的例子(v-model), 要想實現它,我們需要做以下兩步
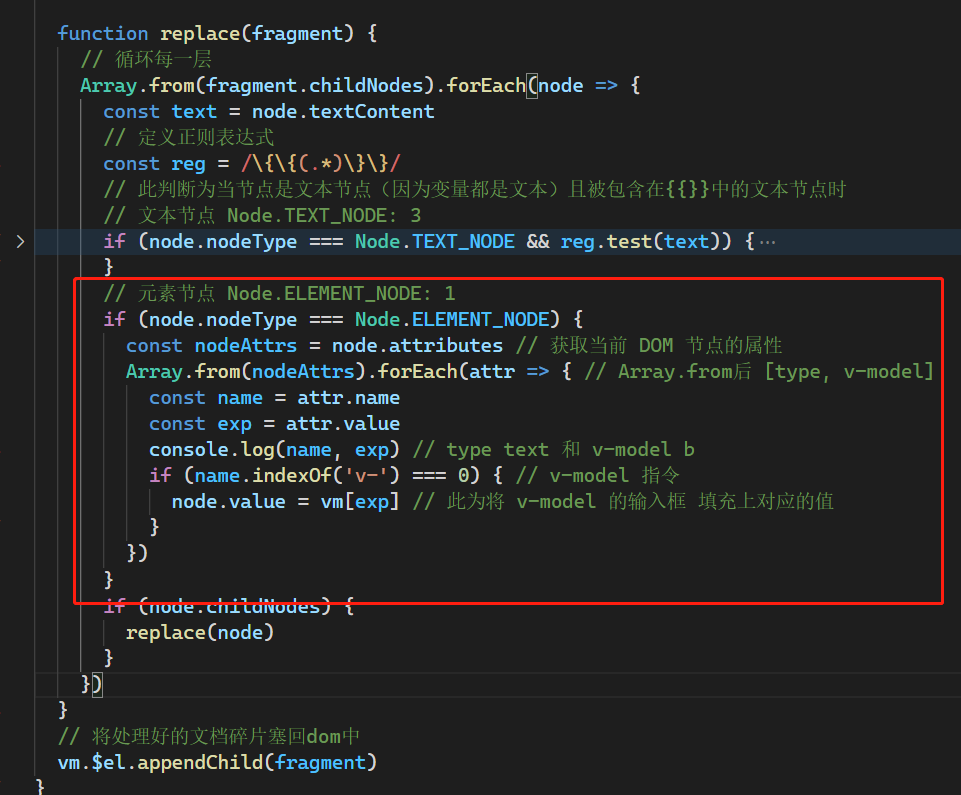
1)把 value 值展示到繫結 v-model 的 input 中


2)其次是每次我們更改值時都應該把值更新到介面上,所以我們還需要新建一個 watcher,在繫結 v-model 的 input 上繫結事件,當輸入文案時獲取到輸入的值,改變 data 只對應的屬性值

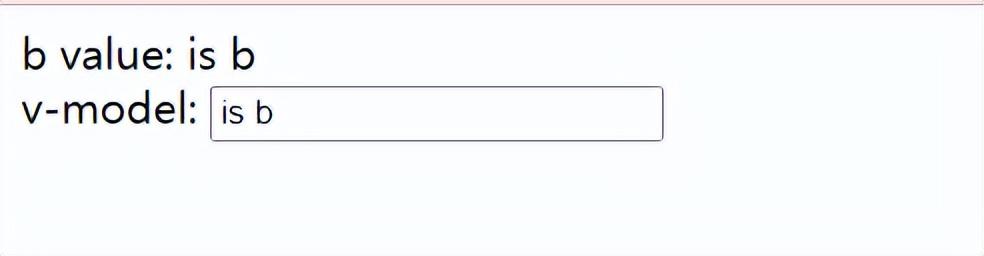
3)最終效果如圖所示

4 總結
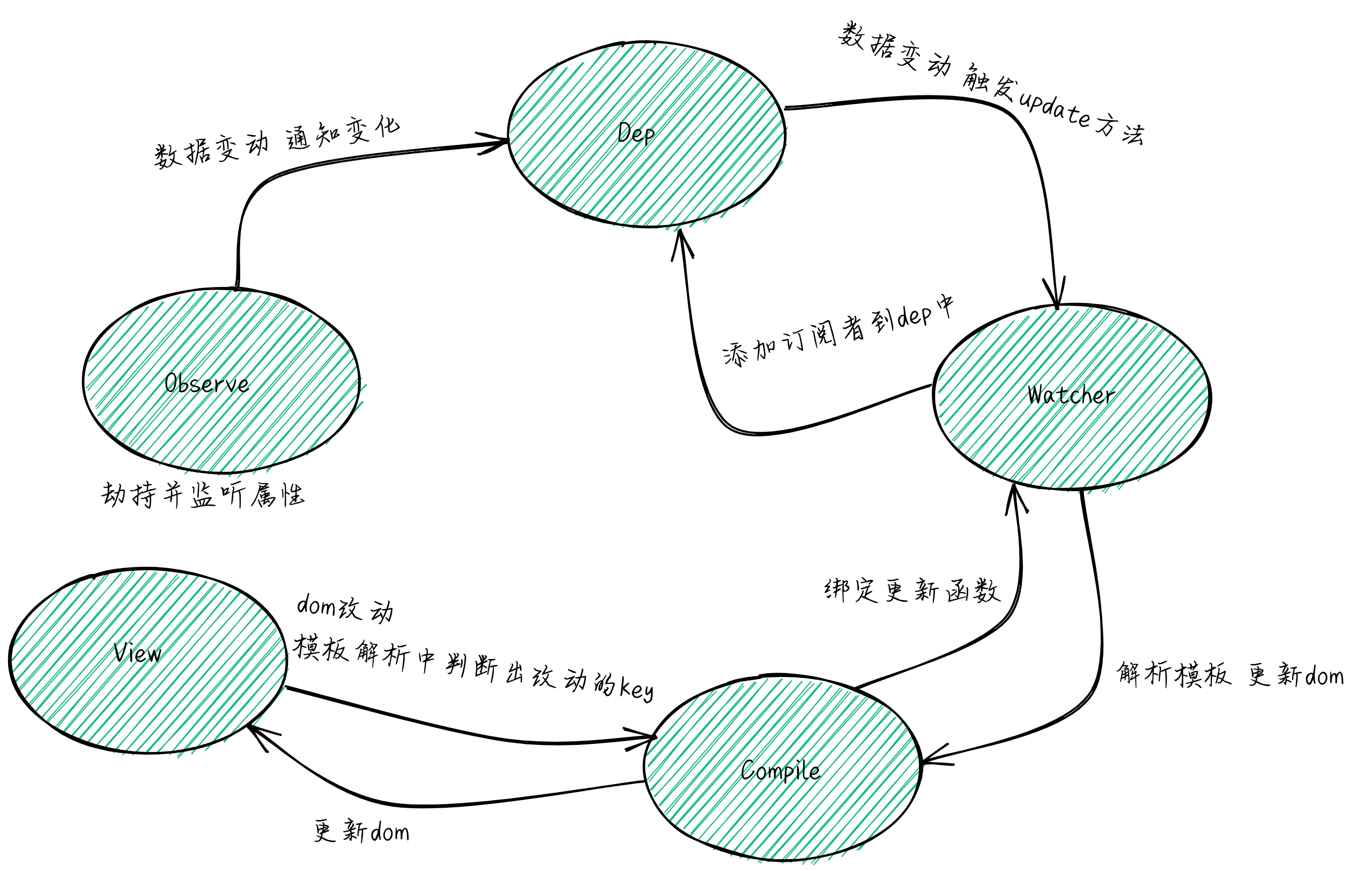
4.1 實現思路

4.2 優缺點
優點:成功達到了資料和檢視的雙向驅動,像在操作表單時使用會更方便,省略了很多重複的 onChange 事件去處理資料的變化,也省略了給 dom 新增值的操作,程式碼量會更少,更方便維護
缺點:修改資料時會使得我們無法追蹤資料的改變源頭,且在資料劫持那步需要去迴圈,為一個物件的每一個屬性增加劫持,無法直接在一個物件上增加所有屬性的劫持(該缺點 Vue3 已規避,大家可自行學習)
4.3 小結
在工作中我們很多專案會用到框架 ,瞭解它的一些原理有助於我們更好的去使用,便於我們培養自己的‘造輪子’能力,遇到問題時能更好的解決,減少不必要的 bug,更好的去偵錯程式碼,一些很複雜的元件如果找不到開源的話,自己也能去實現不至於一頭霧水
4.4 參考資料
- 可執行的該原始碼範例: https://coding.jd.com/zhangtingting155/mini-vue.git
- Vue 雙向繫結:https://github.com/answershuto/learnVue/blob/master/docs/從原始碼角度再看資料繫結.MarkDown
- 資料劫持:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
- 很有趣的設計模式:https://refactoringguru.cn/design-patterns
5 思考
至此,一個雙向資料繫結功能就基本實現了,本文我們的實現是基於 Vue2 的雙向資料繫結原理,目前 Vue3 已經趨於穩定,我們可以思考下,如果是基於 Vue3 的原理去做,那需要怎麼去實現呢。
作者:京東物流 張婷婷
來源:京東雲開發者社群