JavaCV的攝像頭實戰之八:人臉檢測
2023-06-19 09:01:06
歡迎存取我的GitHub
這裡分類和彙總了欣宸的全部原創(含配套原始碼):https://github.com/zq2599/blog_demos
本篇概覽
- 本文是《JavaCV的攝像頭實戰》的第八篇,前面的操作夯實了的幀和流處理的基本功,接下來開始實現一些常見的CV能力,就從本篇的人檢測別開始吧
- OpenCV中常用的人臉檢測是基於Haar特徵的級聯分類器,本篇藉助JavaCV來使用該分類器實現人臉檢測
簡單的設計
- 編碼之前先把要做的事情梳理一下:
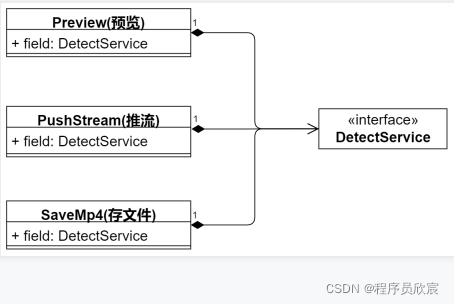
- 檢測功能可能用在多個場景:視窗預覽、推流、存檔案都可能用到,所以檢測功能的程式碼最好獨立出來,不要和預覽、推流這些程式碼寫在一起,如下圖,檢測的介面DetectService會作為每個應用的成員變數存在:

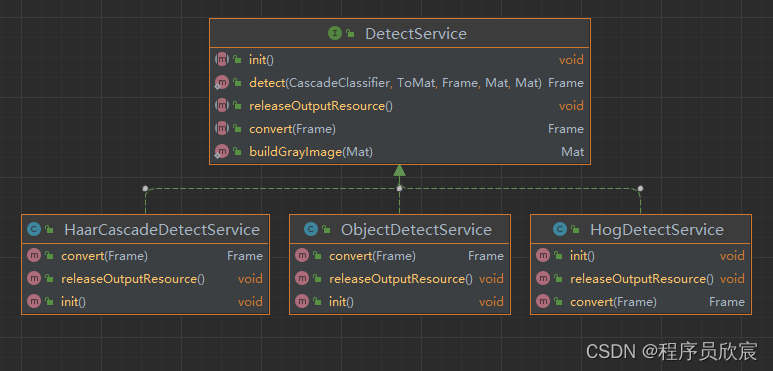
- 檢測服務不僅是人臉檢測,今後還有人體檢測、物體檢測等等,所以設計一個檢測服務介面DetectService,人臉檢測、人體檢測、物體檢測這些類都是這個介面的實現,如下圖所示,對於預覽、推流、存檔案這個應用的程式碼,直接使用介面的API即可,具體檢測的實現類可以在初始化的時候確定

- 聰明的您應該會覺得欣宸的水平過於原始:上面的設計不就是Spring的依賴注入嗎?為啥不用呢?其實這個系列的重點是JavaCV,所以保持程式碼簡單吧,不引入Spring框架了
-
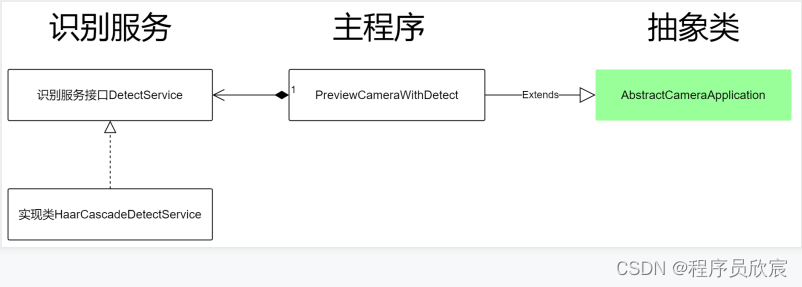
總的來說,今天的要寫的程式碼如下圖所示,綠色塊的AbstractCameraApplication類已在《JavaCV的攝像頭實戰之一:基礎》一文中完成,其餘三個全部在本篇編寫,包括兩個java類、一個介面:

-
分析得差不多了,開始編碼,先寫介面DetectService
檢測服務介面DetectService
- 新增介面DetectService.java,裡面有三個方法定義:
/**
* 初始化操作,例如模型下載
* @throws Exception
*/
void init() throws Exception;
/**
* 得到原始幀,做檢測,新增框選
* @param frame
* @return
*/
Frame convert(Frame frame);
/**
* 釋放資源
*/
void releaseOutputResource();
- 另外還有兩個靜態方法,也放在DetectService.java中,第一個是buildGrayImage,該方法會根據入參Mat的尺寸新建一個Mat物件,新建的物件用於儲存灰度圖片,因為檢測時用的是灰度圖片而不是原圖:
/**
* 根據傳入的MAT構造相同尺寸的MAT,存放灰度圖片用於以後的檢測
* @param src 原始圖片的MAT物件
* @return 相同尺寸的灰度圖片的MAT物件
*/
static Mat buildGrayImage(Mat src) {
return new Mat(src.rows(), src.cols(), CV_8UC1);
}
- 第二個方法是第一個是detect,該方法非常重要:將原圖轉為灰度圖片,再用指定的分類器檢測,將檢測結果在原圖上標註出來,標註後的Mat轉為Frame物件返回:
/**
* 檢測圖片,將檢測結果用矩形標註在原始圖片上
* @param classifier 分類器
* @param converter Frame和mat的轉換器
* @param rawFrame 原始視訊幀
* @param grabbedImage 原始視訊幀對應的mat
* @param grayImage 存放灰度圖片的mat
* @return 標註了檢測結果的視訊幀
*/
static Frame detect(CascadeClassifier classifier,
OpenCVFrameConverter.ToMat converter,
Frame rawFrame,
Mat grabbedImage,
Mat grayImage) {
// 當前圖片轉為灰度圖片
cvtColor(grabbedImage, grayImage, CV_BGR2GRAY);
// 存放檢測結果的容器
RectVector objects = new RectVector();
// 開始檢測
classifier.detectMultiScale(grayImage, objects);
// 檢測結果總數
long total = objects.size();
// 如果沒有檢測到結果,就用原始幀返回
if (total<1) {
return rawFrame;
}
// 如果有檢測結果,就根據結果的資料構造矩形框,畫在原圖上
for (long i = 0; i < total; i++) {
Rect r = objects.get(i);
int x = r.x(), y = r.y(), w = r.width(), h = r.height();
rectangle(grabbedImage, new Point(x, y), new Point(x + w, y + h), Scalar.RED, 1, CV_AA, 0);
}
// 釋放檢測結果資源
objects.close();
// 將標註過的圖片轉為幀,返回
return converter.convert(grabbedImage);
}
- 以上就是介面DetectService.java的全部:三個方法定義,兩個靜態方法,接下來就是介面的實現類了
人臉檢測功能的實現類
- 前面的DetectService介面僅定義了三個方法:初始化(init)、檢測(convert)、資源釋放(releaseOutputResource),現在開發這個介面的實現類HaarCascadeDetectService.java,實現真正的人臉檢測功能
- 完整程式碼如下,核心是init方法中範例化的分類器classifier,以及負責處理每一幀的convert方法,這裡面會中呼叫剛才寫的靜態方法DetectService.detect,把原始幀轉換成標註了檢測結果的幀:
package com.bolingcavalry.grabpush.extend;
import lombok.extern.slf4j.Slf4j;
import org.bytedeco.javacpp.Loader;
import org.bytedeco.javacv.Frame;
import org.bytedeco.javacv.OpenCVFrameConverter;
import org.bytedeco.opencv.opencv_core.Mat;
import org.bytedeco.opencv.opencv_objdetect.CascadeClassifier;
import java.io.File;
import java.net.URL;
/**
* @author willzhao
* @version 1.0
* @description Haar檢測的實現類
* @date 2021/12/3 8:09
*/
@Slf4j
public class HaarCascadeDetectService implements DetectService {
/**
* 每一幀原始圖片的物件
*/
private Mat grabbedImage = null;
/**
* 原始圖片對應的灰度圖片物件
*/
private Mat grayImage = null;
/**
* 分類器
*/
private CascadeClassifier classifier;
/**
* 轉換器
*/
private OpenCVFrameConverter.ToMat converter = new OpenCVFrameConverter.ToMat();
/**
* 模型檔案的下載地址
*/
private String modelFileUrl;
/**
* 構造方法,在此指定模型檔案的下載地址
* @param modelFileUrl
*/
public HaarCascadeDetectService(String modelFileUrl) {
this.modelFileUrl = modelFileUrl;
}
/**
* 音訊取樣物件的初始化
* @throws Exception
*/
@Override
public void init() throws Exception {
// 下載模型檔案
URL url = new URL(modelFileUrl);
File file = Loader.cacheResource(url);
// 模型檔案下載後的完整地址
String classifierName = file.getAbsolutePath();
// 根據模型檔案範例化分類器
classifier = new CascadeClassifier(classifierName);
if (classifier == null) {
log.error("Error loading classifier file [{}]", classifierName);
System.exit(1);
}
}
@Override
public Frame convert(Frame frame) {
// 由幀轉為Mat
grabbedImage = converter.convert(frame);
// 灰度Mat,用於檢測
if (null==grayImage) {
grayImage = DetectService.buildGrayImage(grabbedImage);
}
// 進行人臉檢測,根據結果做處理得到預覽視窗顯示的幀
return DetectService.detect(classifier, converter, frame, grabbedImage, grayImage);
}
/**
* 程式結束前,釋放人臉檢測的資源
*/
@Override
public void releaseOutputResource() {
if (null!=grabbedImage) {
grabbedImage.release();
}
if (null!=grayImage) {
grayImage.release();
}
if (null==classifier) {
classifier.close();
}
}
}
主程式PreviewCameraWithDetect
- 在《JavaCV的攝像頭實戰之一:基礎》一文建立的simple-grab-push工程中已經準備好了父類別AbstractCameraApplication,所以本篇繼續使用該工程,建立子類實現那些抽象方法即可
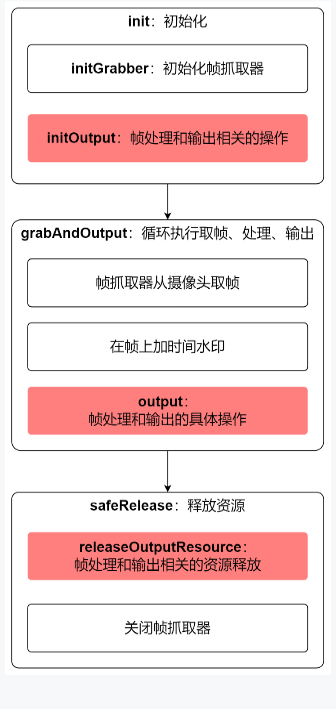
- 編碼前先回顧父類別的基礎結構,如下圖,粗體是父類別定義的各個方法,紅色塊都是需要子類來實現抽象方法,所以接下來,咱們以本地視窗預覽為目標實現這三個紅色方法即可:

- 新建檔案PreviewCameraWithDetect.java,這是AbstractCameraApplication的子類,其程式碼很簡單,接下來按上圖順序依次說明
- 先定義CanvasFrame型別的成員變數previewCanvas,這是展示視訊幀的本地視窗:
protected CanvasFrame previewCanvas
- 還要定義DetectService型別的成員變數,用於稍後的檢測操作,並在構造方法中對改成員變數賦值:
/**
* 檢測工具介面
*/
private DetectService detectService;
/**
* 不同的檢測工具,可以通過構造方法傳入
* @param detectService
*/
public PreviewCameraWithDetect(DetectService detectService) {
this.detectService = detectService;
}
- 然後是初始化操作,除了previewCanvas的範例化和引數設定,還要呼叫檢測服務的初始化方法:
@Override
protected void initOutput() throws Exception {
previewCanvas = new CanvasFrame("攝像頭預覽", CanvasFrame.getDefaultGamma() / grabber.getGamma());
previewCanvas.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
previewCanvas.setAlwaysOnTop(true);
// 檢測服務的初始化操作
detectService.init();
}
- 接下來是output方法,定義了拿到每一幀視訊資料後做什麼事情,這裡會交給檢測服務去處理,將處理結果在本地視窗顯示:
@Override
protected void output(Frame frame) {
// 原始幀先交給檢測服務處理,這個處理包括物體檢測,再將檢測結果標註在原始圖片上,
// 然後轉換為幀返回
Frame detectedFrame = detectService.convert(frame);
// 預覽視窗上顯示的幀是標註了檢測結果的幀
previewCanvas.showImage(detectedFrame);
}
- 由於檢測服務也會耗時,所以這裡調整每幀輸出後的等待時間,以免預覽時卡頓,請依照自己電腦CPU效能調整,我這裡改為原有時長的八分之一:
@Override
protected int getInterval() {
return super.getInterval()/8;
}
- 最後是處理視訊的迴圈結束後,程式退出前要做的事情,即關閉本地視窗,另外還要呼叫檢測服務的releaseOutputResource來釋放其相關資源:
@Override
protected void releaseOutputResource() {
if (null!= previewCanvas) {
previewCanvas.dispose();
}
// 檢測工具也要釋放資源
detectService.releaseOutputResource();
}
- 至此,用本地視窗預覽攝像頭的功能已開發完成,再寫上main方法,注意引數100表示預覽持續時間是100秒,modelFileUrl是模型檔案在GitHub上的地址(註釋掉的那個是人體的,您也可以試試):
public static void main(String[] args) {
String modelPath = "https://raw.github.com/opencv/opencv/master/data/haarcascades/haarcascade_frontalface_alt.xml";
// String modelPath = "https://raw.github.com/opencv/opencv/master/data/haarcascades/haarcascade_upperbody.xml";
new PreviewCameraWithDetect(new HaarCascadeDetectService(modelPath)).action(1000);
}
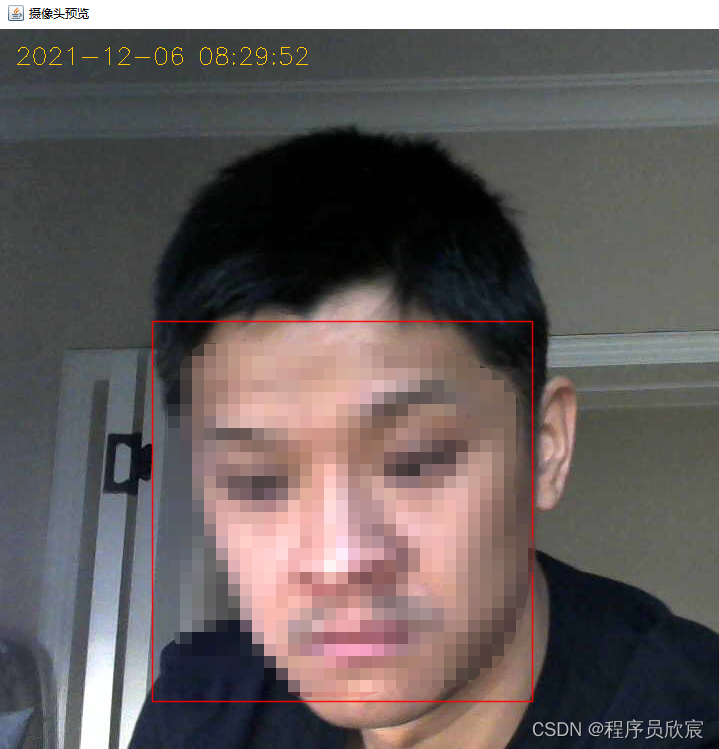
- 執行main方法即可啟動程式,如下圖,預覽視窗中如果有人像,人臉上就會出現紅框(為了不侵犯群眾演員的肖像權,手動對面部做了馬賽克處理):

- 至此,本地視窗預覽整合人臉檢測的功能就完成了,得益於JavaCV的強大,整個過程是如此的輕鬆愉快,接下來請繼續關注欣宸原創,《JavaCV的攝像頭實戰》系列還會呈現更多豐富的應用;
- 本文涉及的所有程式碼都能在接下來的介紹的GitHub倉庫中找到
原始碼下載
- 《JavaCV的攝像頭實戰》的完整原始碼可在GitHub下載到,地址和連結資訊如下表所示(https://github.com/zq2599/blog_demos):
| 名稱 | 連結 | 備註 |
|---|---|---|
| 專案主頁 | https://github.com/zq2599/blog_demos | 該專案在GitHub上的主頁 |
| git倉庫地址(https) | https://github.com/zq2599/blog_demos.git | 該專案原始碼的倉庫地址,https協定 |
| git倉庫地址(ssh) | [email protected]:zq2599/blog_demos.git | 該專案原始碼的倉庫地址,ssh協定 |
- 這個git專案中有多個資料夾,本篇的原始碼在javacv-tutorials資料夾下,如下圖紅框所示:

- javacv-tutorials裡面有多個子工程,《JavaCV的攝像頭實戰》系列的程式碼在simple-grab-push工程下: