前後端是怎麼互動的呢?(Jvav版)
一.什麼是前端
在網上,我也去找了一些觀點,其實都是應用層面的,什麼使用一個地址,回車以後就能拿到 .html檔案等等
說的也沒問題,前端簡單點說呢,就是負責展示和美化的頁面,大部分在網上我們所看到的就是頁面,它是顯示,我們每個人都是可視的

比如上面的淘寶網頁面,它都是前端展示出來的,
我們可以清清楚楚的看到有些什麼東西,有些什麼顏色
它的描述語言就有:
HTML,CSS,JavaScript,Objectvie C,Vue,等等
二.什麼是後端
後端的就是負責邏輯處理的,
我們可以從上面的淘寶網圖片推出有很多後端的東西
比如圖片,文字等等,內容都是後端交給前端來展示的,前端更多的都是展示的框架,那些內容如何展示,就是前端的
而後端是邏輯處理,比如前端傳來使用者請求,需要計算一些等式,後端就計算,然後傳回給前端反饋使用者,沒有人會使用HTML去計算 1 + 1 =?多少吧
後端還要負責頁面的排程,我們在使用淘寶網的時候,你有經常使用位址列去挑選商品嗎?都是頁面自己在換來換去的,這些都是後端在排程,你每一次點選,都是後端在做反饋
後端還會負責資料庫端的連線,因為資料庫中儲存著大量的資料,文字,圖片,視訊等等,需要後端去連線以後給載入出來
後端常用的描述語言:
Java,JavaScript,PHP,C#等等
三.前後端的關係

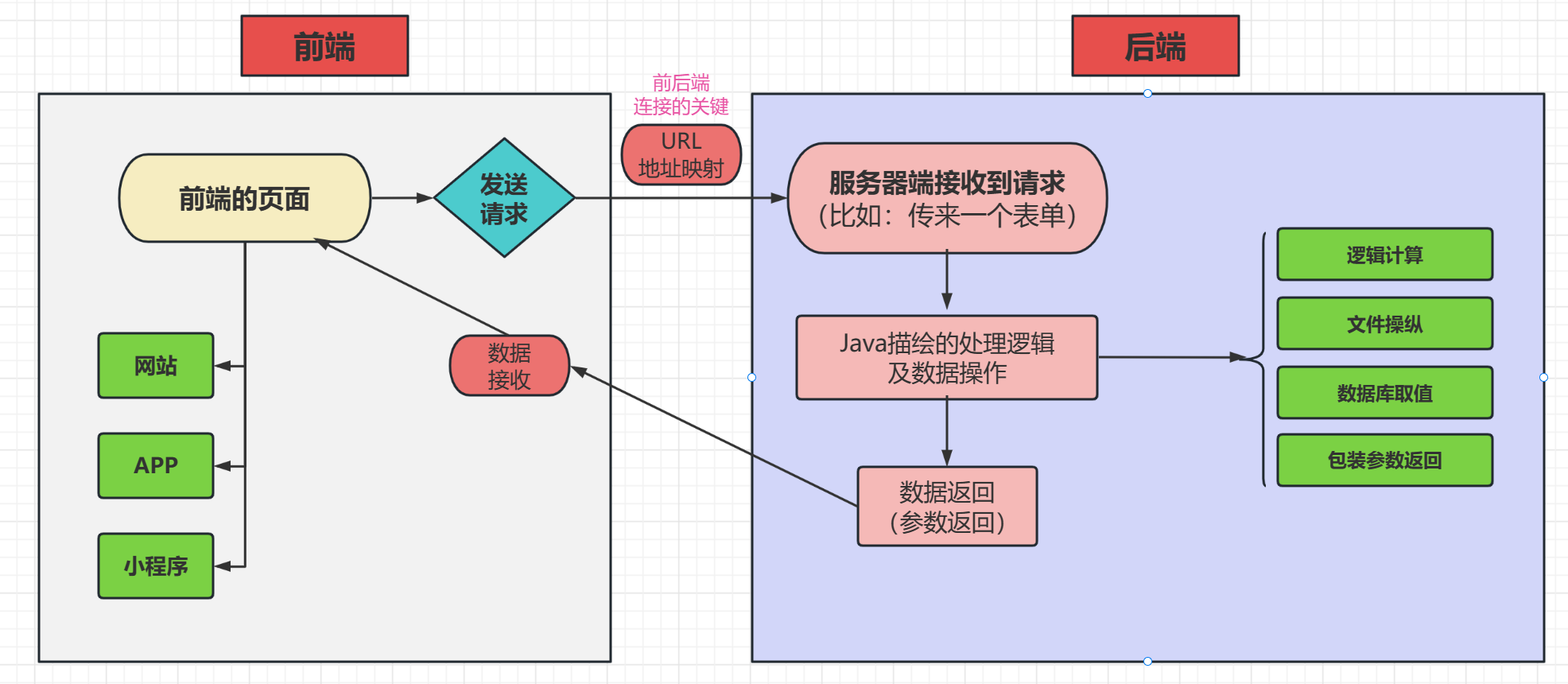
如上圖,我們前後端的關係就是如上所示
前端的網站,APP,小程式等等展示的內容的應用,我們就舉例網站的展示,客戶需要計算一個 1+ 1這個等式的值是多少,那麼它在當前頁面填寫了以後,點選提交按鈕
這時表單就會以請求的方式,去請求 action 屬性後面的地址,這個地址很重要,是後端處理的驅動程式,也叫介面API,一定不能寫錯,通過這個介面API,處理器會在它的註冊檔案裡去找對應的地址,匹配上了以後就呼叫這個API的Java處理邏輯
我們 1+ 1等式就會以引數的形式去到這個介面API,經過Java的處理邏輯,然後又它的處理邏輯打包引數返回給前端,此時前端可以通過EL表示式等等,來取到這些引數
這些操作就是前端和後端的一次關聯
程式碼實現操作(部分邏輯展示):
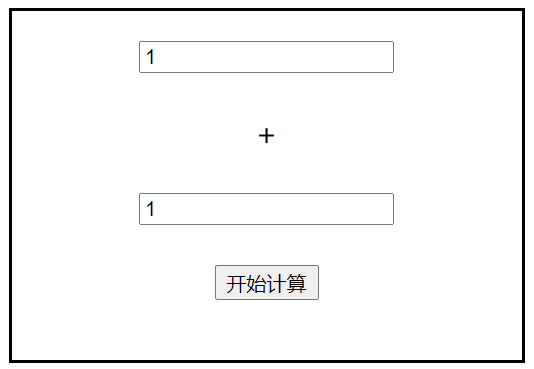
我們先些一個頁面:

做了一個簡單的表單,計算兩數位的加法計算,一旦點選開始計算按鈕,就會把資料提交給後端
當然是通過地址對映去找後端的,我們使用的是表單,所以action屬性後面就是對映的地址,
我們來看看錶單的地址寫的是什麼:
<div id="di1"> <form action="${pageContext.request.contextPath}/Index/addNumber" method="post"> <input type="text" name="num1" placeholder="請輸入數位"> <br> <br> + <br> <br> <input type="text" name="num2" placeholder="請輸入數位"> <br> <br> <input type="submit" value="開始計算"> <br> <span id="sp1">${answer}</span> </form> </div>
action="${pageContext.request.contextPath}/Index/addNumber"
可以看到action屬性後面緊跟的一串字串,他就是我們要去xml檔案匹配的地址,也可以叫介面API,如果你不是Java程式設計師,可以不用關注${pageContext.request.contextPath},它的意思就是當前專案的絕對路徑的意思,
後面的 /Index/addNumber 才是重點,不管你是那個語言的程式設計人員都應該知道這串字串的意思,就是請求地址,這串字串才是要去後端設定的xml檔案中匹配的,
現在我們就假設提交的是 1+ 1,然後點選開始計算,那麼緊跟著,它便要去後端找到xml檔案,看API介面對映到那個Java.class檔案的,交由Java.class檔案處理

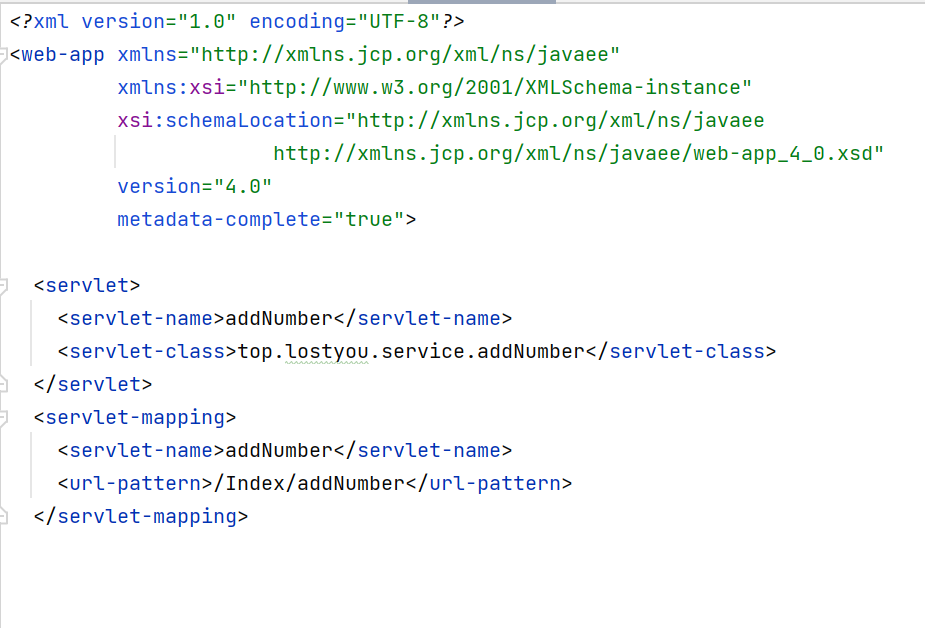
如上圖:
xml檔案中,有一項和我們的請求API是一摸一樣的,那就是 url-pattern 項,它就是地址對映,通過這一項就可以確定處理的class檔案在哪裡
有個東西出現了兩次,細心的小夥伴一定看到了,那就是 servlet-name 這對標記是成對出現的,一個表示Java的class檔案路徑,一個表示介面API
所以通過servlet - name 就可以找到 servlet - class 這一項,我們可以看到它的位置是 top.lostyou.service.addNumber
top.lostyou是我們的專案名稱
service是我的專案包名,表示是服務層,用來專門處理請求的
addNumber就是我們的Java程式碼,也就是要找的class檔案
上面描述的操作就是前後端的連線最重要的一環 - - - - - - 地址對映,做完這一步就好辦了
找到了對應的class檔案,就可以開始處理請求了,還記得我們的請求嗎,傳進來兩個引數 1 和 1,對它們進行加法計算

這就是我們的Java處理邏輯,request 來獲取前端帶過來的引數 ,num1 和 num2 然後一段簡單加法計算程式碼,相信程式猿都應該看的懂,
然後看到一句話:req.getSession().setAttribute("answer","答案是:"+sum);
這就是引數封裝,我們把一段字串封裝到一個 新建物件 answer中,把計算的結果封裝在裡面
在通過 resp.sendRedirect("/test.jsp"); 這句程式碼實現的是重定向到那個頁面,肯定是重定向到原頁面展示資料啊
上面的描述就是一次前端和後端連線和響應,來看看最後的成品效果吧:

前端傳參給後端的方式:
前端傳參給後端的方式一般有兩種,post和get
兩種傳參的區別在於:post是不把引數顯示在位址列,而get傳參是吧引數顯示在位址列
先看看post方式的位址列:
http://localhost:8080/test.jsp
就是一個很簡單的路徑,其它的什麼都看不出來,可以得知,其實他是十分安全的,對於使用者而言,不知道位址列做了些什麼,也不需要它們知道
然後就是get方式的地址啦:
http://localhost:8080/test.jsp?num1=1&num2=1#
get方式相對來說就不是很安全了,因為它的引數我們一眼就看完了,有哪些,是多少,都很清楚的可以看到
最後補充一下 a 標籤的跳轉,它的跳轉方式是也是get,它在位址列的資訊就是我們a標籤自己填的那些資訊
a標籤的填寫:
<a href="/test.jsp?num1=1&num2=2">a標籤</a>
a標籤在位址列的顯示:
http://localhost:8080/test.jsp?num1=1&num2=2
以位址列的展示來看,其實前端提交資料給後端無非兩種,一種是顯示傳輸引數,一種隱式傳輸引數,
再者有肯能會用到的ResultFul風格傳參,它注重的是引數,而不是展示,它的傳參風格很獨特,後面我可以去深入講一下
靜態頁面:
相信大家初學計算機就應該知道靜態頁面和動態頁面,它們二者的區別就是有沒有互動性,
像常考的題就是有視訊,動畫,語音等等動態效果的頁面是不是動態頁面啊,肯定不是
今天的學習,我們就應該知道什麼是動態頁面了,那就是有沒有後端反饋的頁面,
靜態頁面它就是一個普通的前端,沒有後端給它實時處理反饋,而動態頁面就是標準的前後端一起,有反饋的頁面
四.疑問
上述的例子,計算1+1=?,難道前端自己不可做嗎?或者說,所有的邏輯計算,前端都不能做嗎?
其實大部分後端做的事情,前端都可以做,並且實現起來也很簡單,
就比如那個 1+1=?的例子,我們使用前端來實現一遍:
這裡我使用的是js實現
<script>
function fun1() {
let n1 = $('#num1').val();
let n2 = $('#num2').val();
let sum =0;
sum = parseInt(n1)+parseInt(n2);
$('#sp1').text(sum);
}
</script>
相信大家一定不陌生js的程式碼,它也是前端三要素的一種,即網頁的行為,還有HTML,即網頁的骨架,CSS即網頁的美化
使用js來處理的邏輯是:
用jQuery指向id選擇器,然後拿到文字方塊的內容,也就是1和1
然後簡單的計算,
再通過選擇器選擇到要展示答案的一行,通過text關鍵字寫入節點,依舊可以算出答案

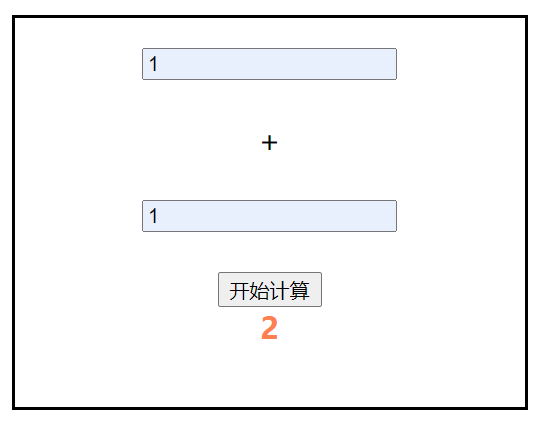
結果如上圖:
答案也沒有問題,回到我們的疑問,既然後端可以做的事情,為什麼還要分前後端呢?不能寫到一起嗎?
這就要涉及到網際網路發展伴隨著的服務開發
Java的開發發展中有幾個代表性的時代:model one ,model two ,微服務時代
model one時代:
在model one時代,我們頁面和處理邏輯是寫在一起的,不管是什麼語言描述,都是一個功能的所有程式碼都寫在一起,無什麼前後端之分
這樣的開發方式高效,並且難度低,實用性高,自己寫的功能知道要寫那些頁面,怎麼處理頁面上的需求,以及資料怎麼展示,
並且那個時代,網際網路的美化剛需不高,無非就是對資料進行增刪改查,對程式碼邏輯都不需要過高的要求
就比如Java的jsp,它就是html和Java程式碼一起寫的,
我們可以來簡單看看是怎麼寫的:

如上圖:
前面就是簡單的HTML語言
注意點在 <% %>之間,那裡面寫的是Java程式碼,這就是我們說的model one時代,前端後端是寫在一起的,我還可以在Java程式碼後面寫HTML程式碼,
也可以把Java程式碼寫在最前面,都是可以的,這種程式碼風格就是完全巢狀在一起,這只是一個簡單加法實現,你要想,要是實現一個應用功能,程式碼量右如何呢?
後面,隨著網際網路的發展,網路平臺越來越大,框架體系也越來越多,一個單檔案下的程式碼量也越來越多,邏輯複雜,伴隨的即使排錯十分麻煩
我們的開發人員就開始著手於model two時代了
model two時代:
model two時代可以說就是我們現在正在經歷的時代,也是使用最多的,
它就是大名鼎鼎的前後端分離,典型代表就是MVC框架

如上圖,就是我們前後端分離的框架
其中
view:檢視層,依舊負責資料展示,還有遞交請求,請求全部遞交到controller層,它來負責到底誰來處理這個請求,這個就是前端
controller和model統稱為後端
controller:它就不用多描述了吧,就是負責請求轉發的
model:也可以叫服務層,專門用來處理前端的請求的,處理完成後交給controller,由他進行引數回顯
從上面看,是不是感覺MVC框架已經很合理了,但是現在,當下最流行的又變成了微服務了
微服務:
實現微服務的框架大家應該都知道,Java實現微服務架構包括:Spring Boot 和 vue
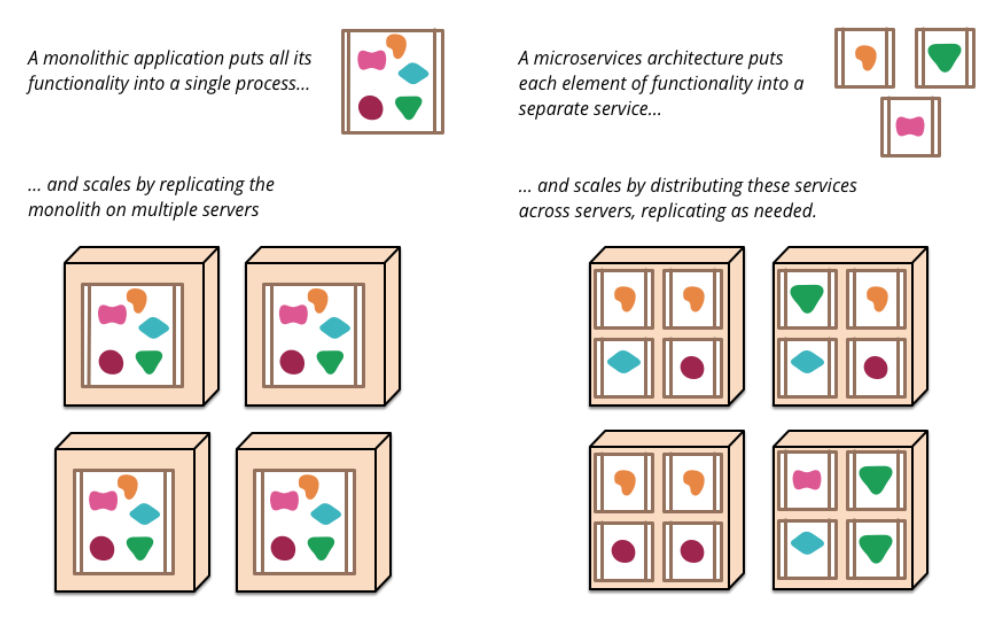
微服務的思想指的是把原來的model層繼續拆分,
以前是面向請求,一個請求可能跨越多個服務,是一連串的服務
現在微服務是面向服務程式設計,以一個服務為單位來處理

如上圖:
這是國外的大佬級人物Martin Fowler和James Lewis,他們兩個最早系統的講解了什麼是微服務
從圖片也可看出來,以前的服務是按部分扎堆存在的,而現在微服務階段,不同的服務都是分開的
詳細內容可以參考:
https://martinfowler.com/articles/microservices.html
Martin Fowler和James Lewis的原文地址
總結:
為什麼現在不用前後端寫在一起的框架了?
- 邏輯複雜,維護不便
- 網際網路的發展,對不同的請求處理規範變化
- 前端的工程化,系統化是趨勢
- 模組化的開發,便於後期維護
一句話總結:就是為了適應技術和業務發展的需求