時隔多年,從新認識浮動float
2023-06-16 12:01:40
開場白
隨著css的發展,在加上各種優秀ui庫的興起。
我們在專案中浮動用的很少。
但並不意味著我們不使用浮動了。
曾幾何時,浮動這個屬性是那個遙遠時代的'超級明星'
排版,佈局,都需要使用他。
今不如昔:現在沒落了。他的這幾個屬性還記得嗎?
1.包裹性
2.浮動的自適應性
3.float會改變display的值,不是block就是table
4.浮動導致的父元素高度坍塌
5.沒有任何margin合併
6.會破壞檔案流
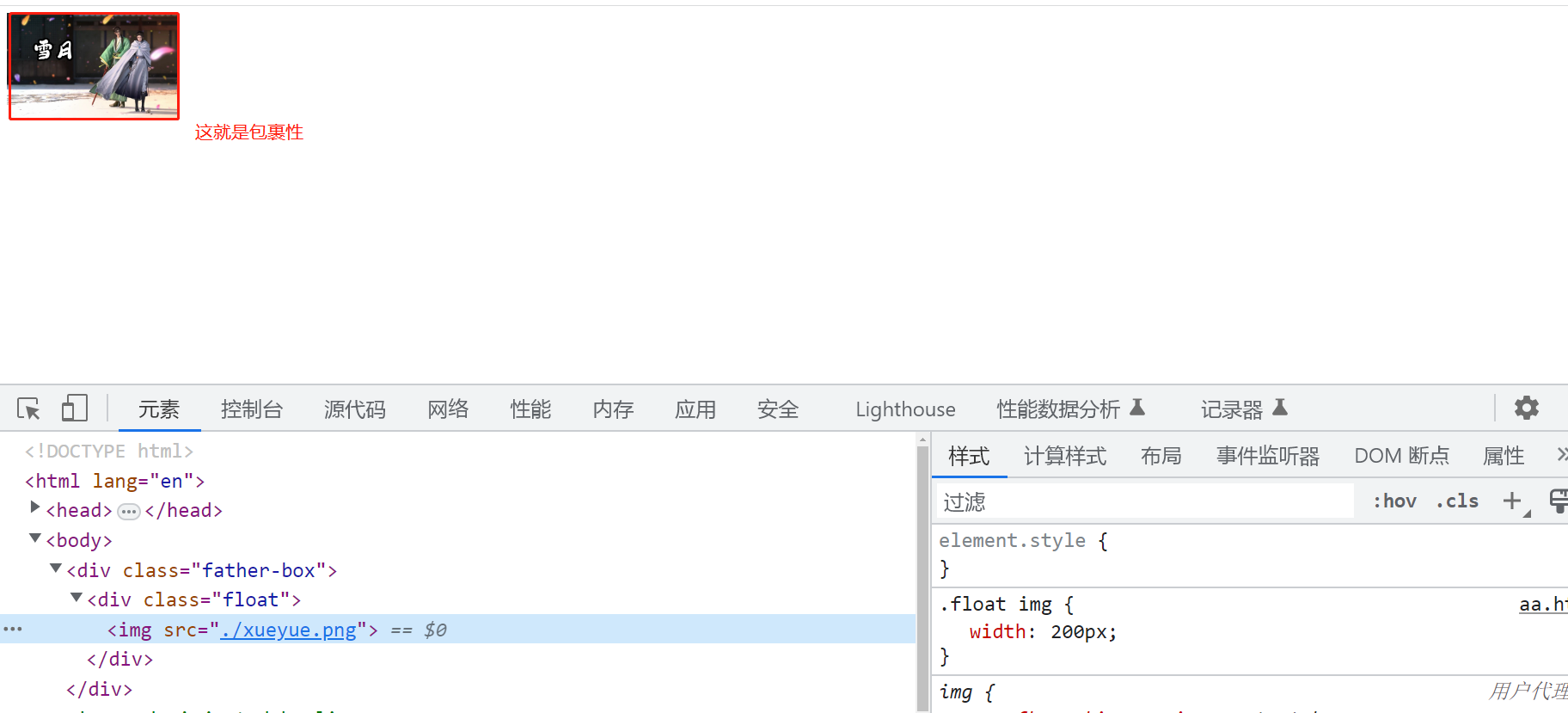
浮動有包裹性
包裹性就是說:假設父級元素500px;
浮動的子集元素是200px;
則表現的是200px。這就是包裹性。
我理解的包裹性指的是:浮動元素的寬度會收縮到與內容一致。高度由內容決定。
浮動會使盒子產生包裹性
/* 父級元素500px */
.father-box {
width: 500px;
background: pink;
}
/* 浮動的子集元素 */
.float-son {
float: left;
}
.float img {
width: 200px;
}
<body>
<div class="father-box">
<div class="float-son">
<img src="./xueyue.png">
</div>
</div>
</body>

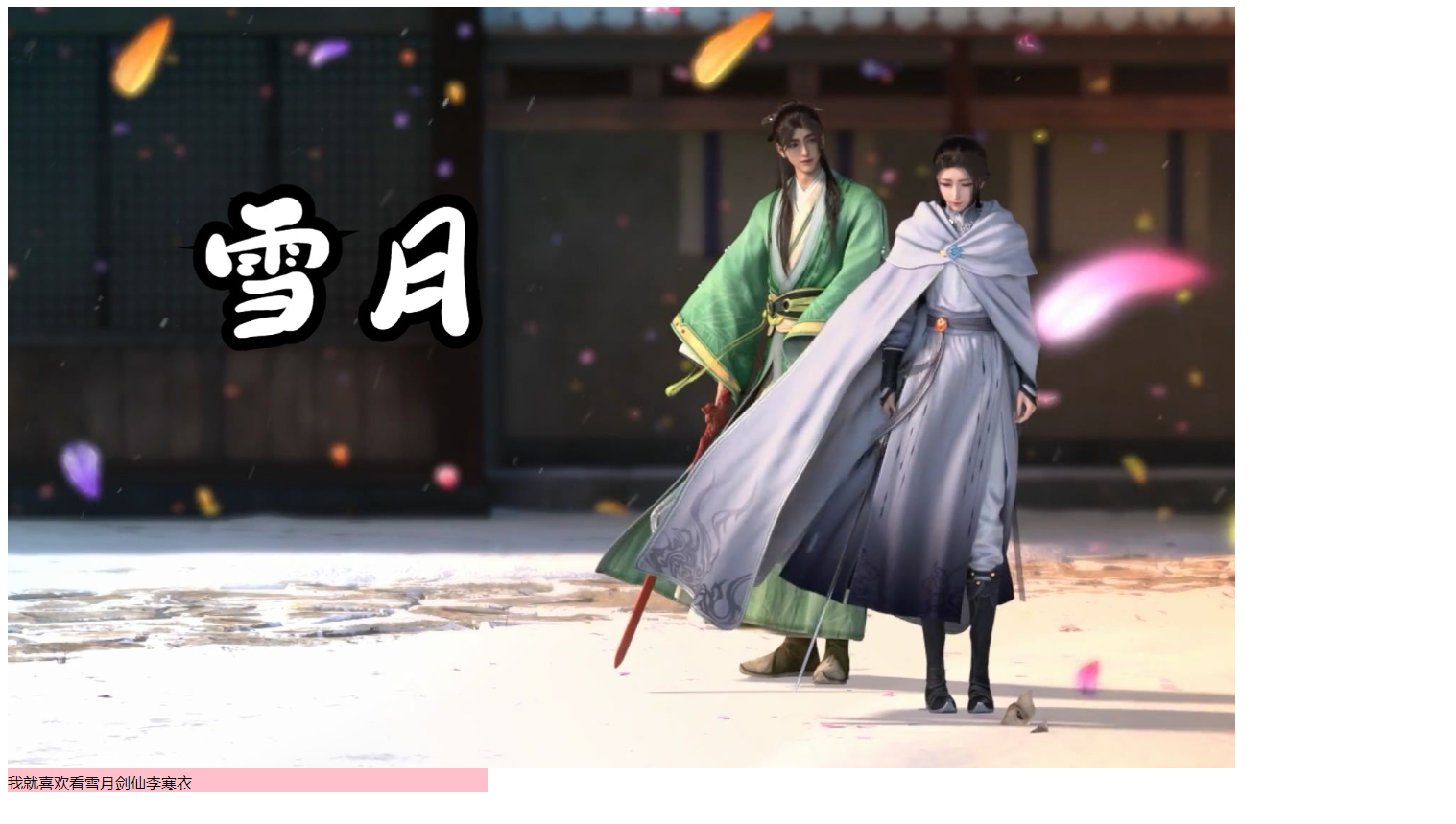
浮動的自適應性
浮動的自適應性:如果子元素不僅有圖片。
還有文字,則原來圖片是多大就是多大。
<div class="father-box">
<div class="float-son">
<img src="./xueyue.png"> 我就喜歡看雪月劍仙李寒衣
</div>
</div>

float會改變display的值
元素一旦float的屬性值不是none,
則 display 的值不是block就是table。
很多小夥伴看見上面這一句話,
就以為我是胡說八道。
我們可以通過下面的例子來看下
.father-box {
width: 500px;
background: pink;
}
.float-son {
float: left;
}
.float img {
width: 200px;
height: 200px;
}
<body>
<div class="father-box">
<div class="float-son">
</div>
</div>
<script>
let dom = document.querySelector(".float-son")
console.log('是bolck嗎?', window.getComputedStyle(dom).display)
</script>
</body>

看見上面這個例子是不是有點不可思議。
元素設定為浮動後,這個元素的 display 竟然是 block。
有些小夥伴會說:你傻呀?div本來就是塊級元素,所以display就是block。
是嗎?那我們來看下面的例子。
.father-box {
width: 500px;
background: pink;
}
.float-son {
float: left;
}
.float img {
width: 200px;
height: 200px;
}
<body>
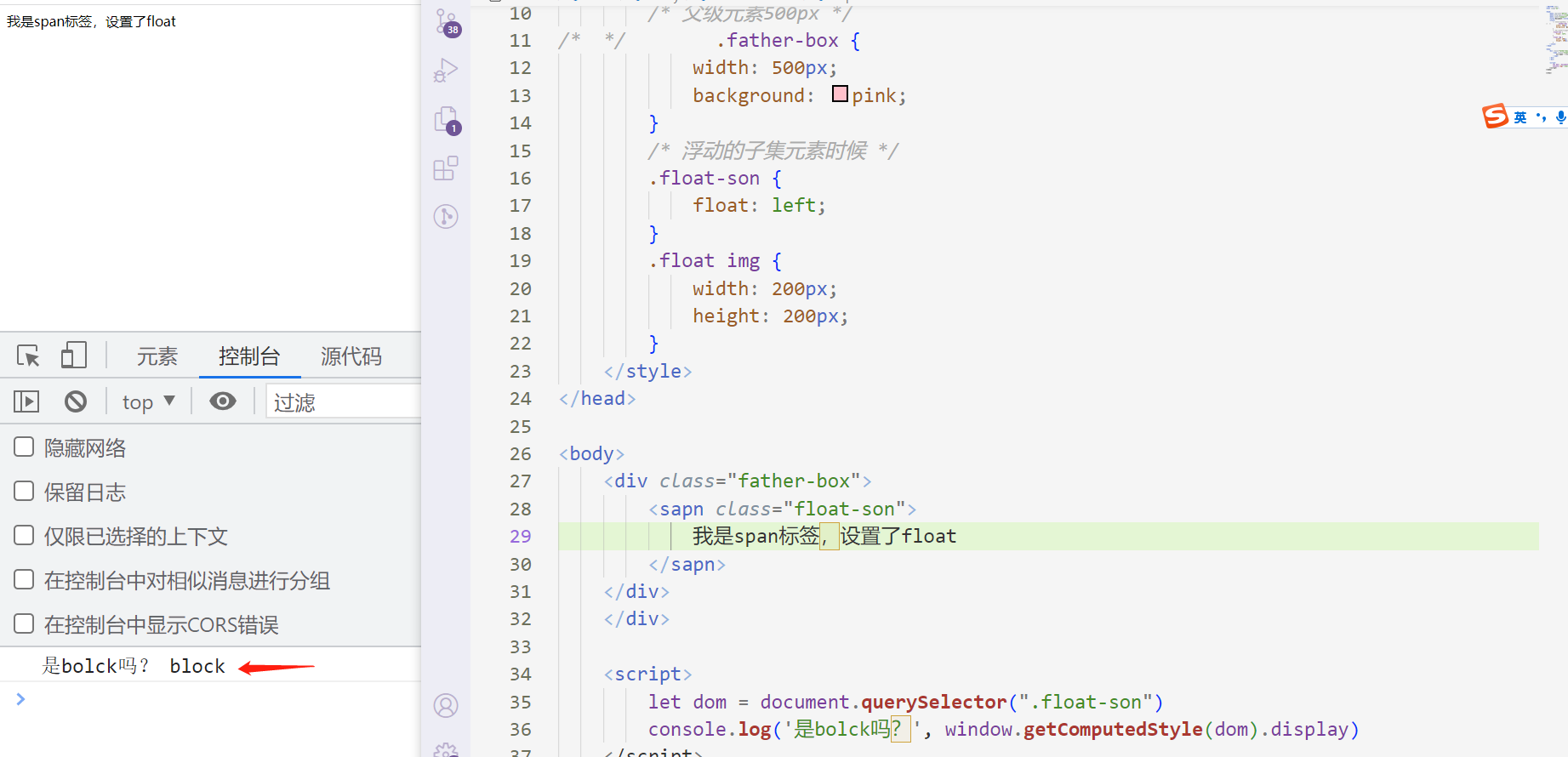
<div class="father-box">
<sapn class="float-son">
我是span標籤,設定了float
</sapn>
</div>
<script>
let dom = document.querySelector(".float-son")
console.log('是bolck嗎?', window.getComputedStyle(dom).display)
</script>
</body>

看了這個例子是不是覺得發現了新知識。
一個本來是行級元素。怎麼它的display是block。
是的,你沒有看錯。
元素一旦float的屬性值不是none,則 display 的值不是block就是table。
推論
<sapn class="float-son">
我是span標籤,設定了float
</sapn>
.float-son {
float: left;
/**這個block沒有意義,不用寫 */
display: block;
}
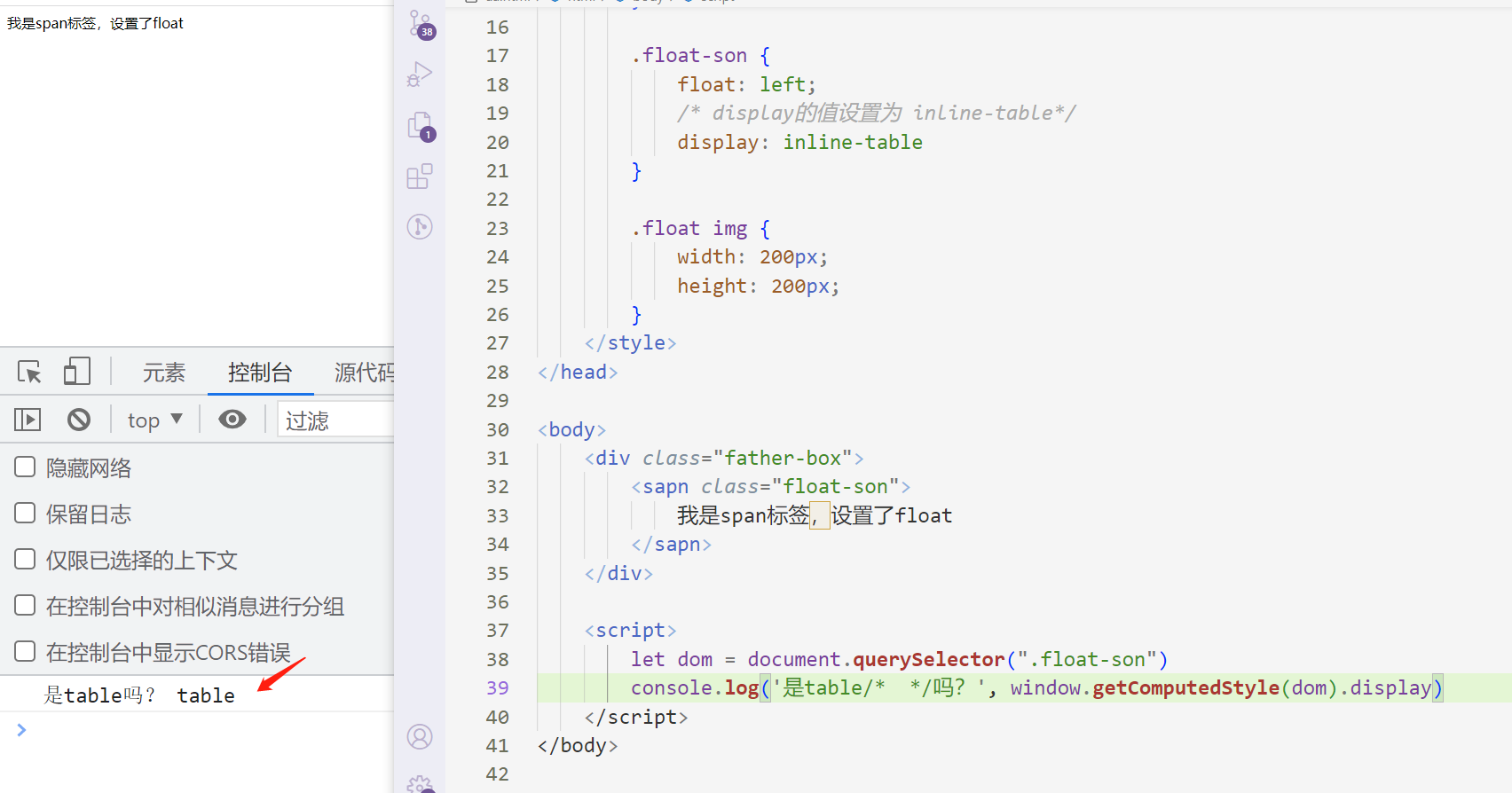
什麼情況下浮動的值是 table ?
當浮動後; display: inline-table時,
display的屬性值才是table;
其他屬性值,全是block。
我們可以通過下面的程式碼來驗證一下。
<style>
/* 父級元素500px */
.father-box {
width: 500px;
background: pink;
}
.float-son {
float: left;
/* display的值設定為 inline-table*/
display: inline-table
}
.float img {
width: 200px;
height: 200px;
}
</style>
<body>
<div class="father-box">
<sapn class="float-son">
我是span標籤,設定了float
</sapn>
</div>
<script>
let dom = document.querySelector(".float-son")
console.log('是table嗎?', window.getComputedStyle(dom).display)
</script>
</body>

浮動導致的父元素高度坍塌
我們都知道,浮動屬性由一個非常著名的表現特徵。
就是會讓父元素的高度坍塌。
浮動導致的父元素高度坍塌我的理解就是:
子元素設定浮動後脫離檔案流,
從而導致子元素無法撐父元素的高度,
就會造成父元素的高度塌陷。
下面這樣的情況就會導致父元素高度坍塌
<style>
/* 父級元素500px */
.father-box {
width: 500px;
background: pink;
}
.float-son {
height: 300px;
float: left;
}
</style>
<body>
<div class="father-box">
我是父級元素
<div class="float-son">
下面這樣的情況就會導致父元素高度坍塌
</div>
</div>
</body>

我理解的 clear
我們都知道 clear 有4個屬性值,分別是:
clear:none | left | right | both
之前看見有一篇文章有一個大佬是這樣說的:
凡是可以使用 clear:left 或者 clear:right起作用的,
就一定可以可以使用 clear:both去替換。
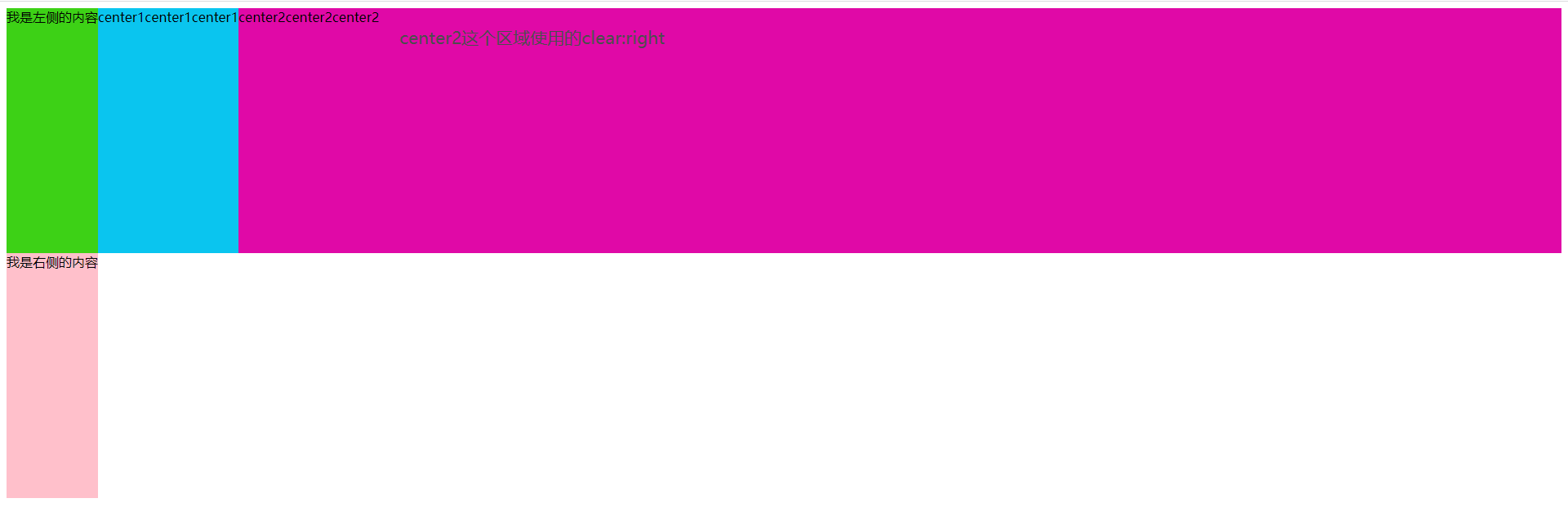
我覺得不一定。我們來看下面的例子
.left {
background: rgba(44, 230, 7, 0.904);
height: 300px;
float: left;
}
.center1 {
background: rgb(10, 197, 239);
height: 300px;
float: left;
}
.center2 {
background: rgb(224, 9, 167);
height: 300px;
/* 這裡我使用了右側清除浮動 */
clear: right;
}
.right {
background: pink;
height: 300px;
float: left;
}
<body>
<div class="father-box">
<div class="left">我是左側的內容</div>
<div class="center1">center1center1center1</div>
<div class="center2">center2center2center2</div>
<div class="right">我是右側的內容</div>
</div>
</body>

其他的不變,按照大佬的說法:
可以使用 clear: right;就可以使用 clear:both去替換。
我就修改一下,如下:
.center2 {
background: rgb(224, 9, 167);
height: 300px;
/* 這裡我使用了右側清除浮動 */
clear: both;
}

尾聲
如果你覺得,這篇文章寫的不錯,對你有用。
請給我點一個贊,感謝了。

遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:晚來南風晚相識
出處:https://www.cnblogs.com/IwishIcould/

 本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段宣告,在文章頁面明顯位置給出原文連線
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段宣告,在文章頁面明顯位置給出原文連線
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。
出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯絡你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個「推薦」哦,或者關注博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯絡你;(っ•̀ω•́)っ✎⁾⁾!

支付寶

微信
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。