微信小程式如何使用原生Websocket與Asp.Net Core SignalR 通訊
2023-06-15 06:00:33
背景
如題,這可能算是.net 做小程式的伺服器端時,繞不開的一個問題,老生常談了。同樣的問題,我記得我2018/19年的一個專案的解決方案是:
修改官方的SignalR.js的使用者端:把裡面用到瀏覽器的Websocket改成微信小程式的官方api的。目前網上也有不少這樣的方案,已經改好開源了;這種方案的缺點是可能有一段時間了,可能跟目前自己的伺服器端版本不相容,跟目前自己微信小程式的執行環境不相容。或者已經有些隱藏bug等等,用上寫好業務了再發現bug頭疼得很。使用起來很沒有安全感;
我現在這裡的方案是:
直接使用微信小程式的Websocket的原生api與伺服器端通訊;
原生api檔案:https://developers.weixin.qq.com/minigame/dev/api/network/websocket/wx.connectSocket.html
伺服器端
執行環境:.net core 6 On Linux(k8s)ubuntu 18.04
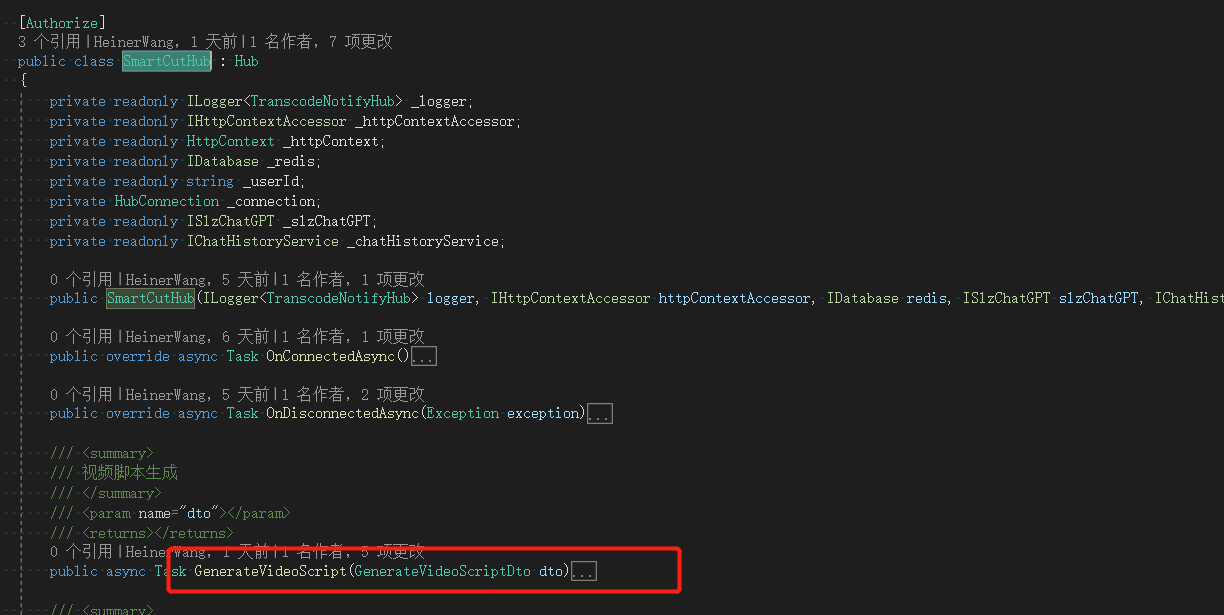
目前已有一個SignalR的Hub:SmartCutHub.cs

可以看到只有紅圈函數GenerateVideoScript()接收一個強型別的引數:GenerateVideoScriptDto
ps:強型別引數傳參時跟webapi一樣用json物件即可;
Program.cs註冊:
app.MapHub<SmartCutHub>("/ws/smartcut");
//所以路由是
ws://localhost:5055/ws/smartcut
小程式端
建立連線
這裡程式碼是用的微信小程式原生api,請參考檔案
var wsUrl = "ws://localhost:5055/ws/smartcut";
//建立連線
var conn= await wx.connectSocket({
url: wsUrl,
fail(err)
{
console.error(err)
},
success()
{
console.info(wsUrl+"連結成功")
}
})
//建立連線成功
this.connection=conn;
let that=this;
傳送訊息
這裡的步驟不能省略
conn.onOpen(function (res)
{
console.log("SocketOpened");
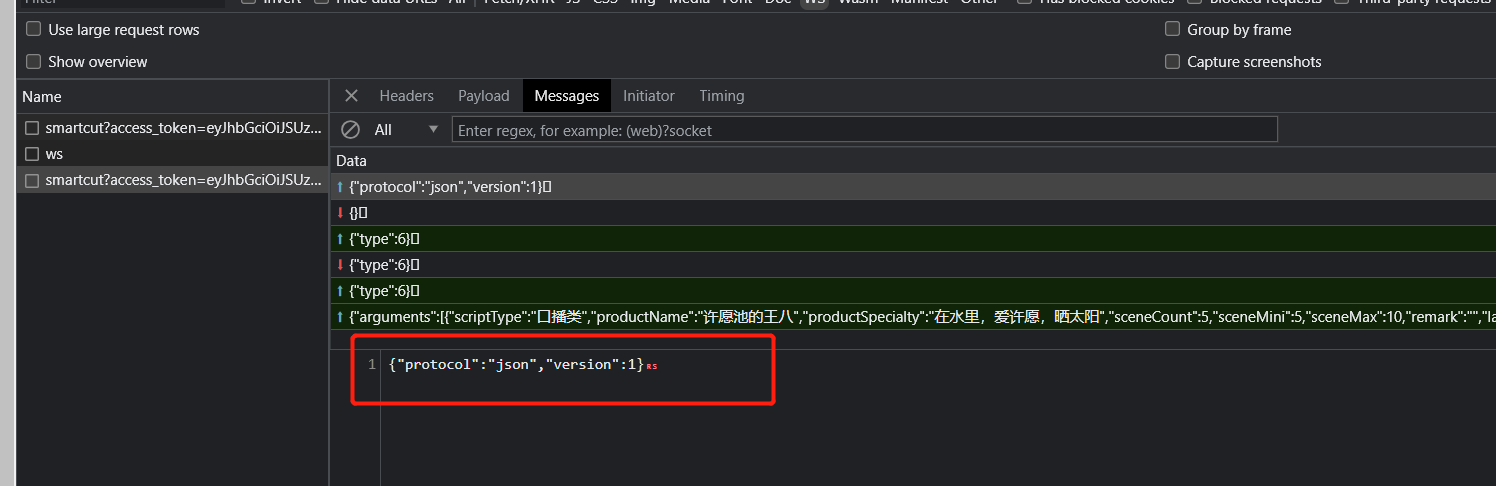
//先要確認協定,版本
that.sendStrMsg("{\"protocol\":\"json\",\"version\":1}");
//確認型別
that.sendStrMsg("{\"type\":6}");
//再傳送訊息內容
that.sendStrMsg("{\"arguments\":[{\"scriptType\":\"口播類\",\"productName\":\"許願池的王八\",\"productSpecialty\":\"在水裡,愛許願,曬太陽\",\"sceneCount\":5,\"sceneMini\":5,\"sceneMax\":10,\"remark\":\"\",\"language\":\"zh\",\"generateCount\":10}],\"invocationId\":\"0\",\"target\":\"GenerateVideoScript\",\"type\":1}");
})
傳送訊息函數
//這裡傳送字串到伺服器端
sendStrMsg(msg)
{
//連線成功後就範例好了
if(this.connection)
{
console.info("準備傳送:"+msg);
this.connection.send({
data: msg+"
", //注意,msg這裡後面這個特殊的字元不能省略
fail(err)
{
console.error(err)
},
success(res)
{
console.info(res)
},
complete(res)
{
console.info(res)
}
});
}
else
{
console.error("ws連線不存在");
}
}
總結
我其實這裡這種方式是模擬瀏覽器端的Websocket傳輸過程的:

注意這裡訊息體後面一樣有這個特殊字元的
也不算原創和多有技術含量,可能大家早就理清楚搞定了。但只有能幫到一位朋友我就開心了。ok,今天就水到這。