CSS中常見的場景實現
2023-06-13 18:07:13
如何實現兩欄佈局
實現兩欄佈局一般指的是左邊固定,右邊自適應,這裡給出幾個案例給大家參考

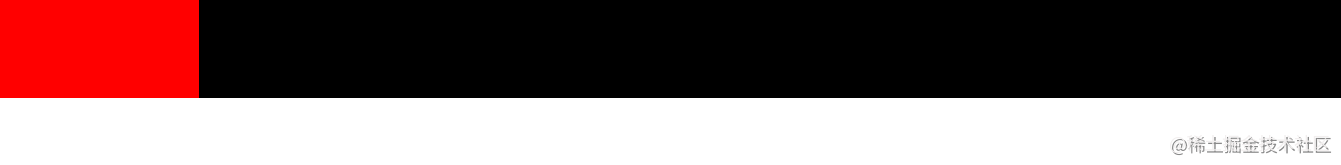
- 直接使用 calc 計算 right 寬度
.left {
width: 200px;
background: red;
height: 100px;
float: left;
}
.right {
width: calc(100% - 200px);
background: black;
float: left;
height: 100px;
}
- 利用浮動,將左邊元素寬度設定為 200px,並且設定向左浮動。將右邊元素的 margin-left 設定為 200px,寬度設定為 auto(預設為 auto,撐滿整個父元素)
.left {
width: 200px;
background: red;
height: 100px;
float: left;
}
.right {
background: black;
margin-left: 200px;
width: auto;
height: 100px;
}
- 利用 bfc 特性,將 right 設定成(overflow: hidden)觸發 bfc(不會與浮動元素重疊)
.left {
width: 200px;
background: red;
height: 100px;
float: left;
}
.right {
background: black;
overflow: hidden;
height: 100px;
}
- flex 佈局,將 right 的 flex 設定為 1,實現自動撐滿父容器
.outer {
display: flex;
}
.left {
width: 200px;
background: red;
height: 100px;
}
.right {
background: black;
flex: 1;
height: 100px;
}
- 定位實現
.outer {
position: relative;
}
.left {
width: 200px;
background: red;
height: 100px;
position: absolute;
left: 0;
top: 0;
}
.right {
background: black;
height: 100px;
position: absolute;
left: 200px;
top: 0;
right: 0;
}
如何實現三欄佈局
一般是指兩邊固定寬度,中間自適應的佈局

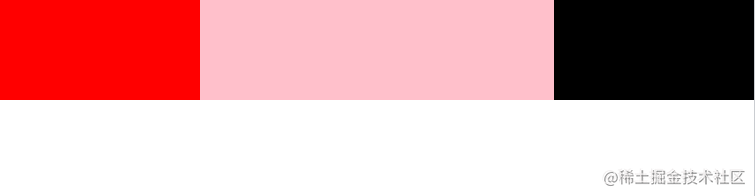
- 浮動實現
注意這裡必須將中間的盒子 center 放到最後,因為如果放在第二位它會獨佔一行,下一個浮動元素將會換行
<div class="outer">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
.left {
float: left;
width: 100px;
height: 100px;
background: red;
}
.right {
float: right;
width: 200px;
height: 100px;
background: pink;
}
.center {
height: 100px;
margin-left: 100px;
margin-right: 200px;
background: orange;
}
- calc 實現
與第一種類似,只不過動態計算了 center 寬度
.left {
float: left;
width: 100px;
height: 100px;
background: red;
}
.right {
float: right;
width: 200px;
height: 100px;
background: pink;
}
.center {
height: 100px;
width: calc(100% - 300px);
margin-left: 100px;
background: orange;
}
- 聖盃佈局
給父容器設定左右 padding 留出空間,然後再給 left 和 right 設定負 margin 讓其移上來
.outer {
padding: 0 200px 0 100px;
}
.left {
width: 100px;
height: 100px;
float: left;
margin-left: -100px;
background: red;
}
.center {
height: 100px;
float: left;
background: orange;
width: 100%;
}
.right {
width: 200px;
height: 100px;
float: right;
background: pink;
margin-right: -200px;
}
- 雙飛翼佈局
雙飛翼佈局和聖盃佈局的不同之處是通過給 center 套個盒子,通過它的 margin 來留出空間,注意,它要放在最前面
.left {
width: 100px;
height: 100px;
float: left;
margin-left: calc(-100% + 200px);
background: red;
}
.center_wrap {
margin: 0 200px 0 100px;
}
.center {
height: 100px;
float: left;
background: orange;
width: 100%;
}
.right {
width: 200px;
height: 100px;
float: left;
background: pink;
margin-right: -200px;
}
<div class="outer">
<div class="center_wrap">
<div class="center"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
- flex 佈局
使用 flex 佈局是非常容易實現的,兩邊設定寬度,中間 flex:1,寬度撐滿整個容器
.outer {
display: flex;
}
.left {
width: 100px;
height: 100px;
background: red;
}
.center {
height: 100px;
flex: 1;
background: orange;
}
.right {
width: 200px;
height: 100px;
background: pink;
}
- 定位
.outer {
position: relative;
}
.left {
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
background: red;
}
.center {
height: 100px;
left: 100px;
position: absolute;
right: 200px;
top: 0;
background: orange;
}
.right {
width: 200px;
height: 100px;
background: pink;
position: absolute;
right: 0;
top: 0;
}
- grid 佈局
使用 grid 則是最簡單的,給父元素設定:display:grid,grid-template-colums:左盒子寬度 auto 右盒子寬度,grid-template-rows:高度
.outer {
display: grid;
grid-template-columns: 100px auto 200px;
grid-template-rows: 100px;
}
.left {
background: red;
}
.center {
background: orange;
}
.right {
background: pink;
}
如何利用 css 實現一個三角形
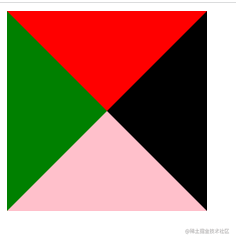
CSS 繪製三角形主要用到的是 border 屬性,border 屬性是由三角形組成的,如果設定很粗的話就能看出來,比如
div {
width: 0;
height: 0;
border: 100px solid;
border-color: red black pink green;
}

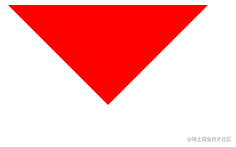
所以可以利用這個特性來繪製三角形,如
div {
width: 0;
height: 0;
border: 100px solid;
border-color: red transparent transparent transparent;
}

如何利用 css 實現一個扇形
很簡單,加個 border-radius 即可
div {
width: 0;
height: 0;
border: 100px solid;
border-color: red transparent transparent transparent;
border-radius: 50%;
}
畫一條 0.5px 的線
正常情況下最小單位是 1px,當然也有現代瀏覽器也支援 0.5px 的,為了考慮相容性,有以下幾種方案
- 採用 transform: scale()的方式
transform: scale(0.5, 0.5);
- meta viewport
我們經常可以看到 meta viewport 中有initial-scale=1這樣一個熟悉,其實它是用來規定頁面的初始縮放的,可以設定成 0.5,這樣頁面的 1px 其實就是 0.5px 了
<meta name="viewport" content="width=device-width, initial-scale=0.5" />
css 的實現場景題還有很多,由於篇幅原因先寫這些,後續會持續更新,歡迎關注公眾號web 前端進階