揭祕報表新玩法!標配外掛不再單調,如何用柱形圖外掛讓你的報表瞬間高大上!
摘要:本文由葡萄城技術團隊於部落格園原創並首發。葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
前言
圖表作為一款用於視覺化資料的工具,可以幫助我們更好的分析和理解資料,並行現資料之間的關係和趨勢。下面以柱形圖為例介紹如何使用JavaScript在報表中引入圖表。
本文使用軟體Visual Studio Code(以下簡稱「VSCode」)作為程式設計環境,請您以管理員身份執行它。
以下是在報表中整合柱形圖外掛的步驟:
1.建立一個工程並引入資源
第一步在檔案管理器中建立一個空白的資料夾作為工程並用VSCode開啟。
第二步在工程中新建兩個資料夾用來存放JS檔案和CSS檔案。

(新建兩個資料夾)
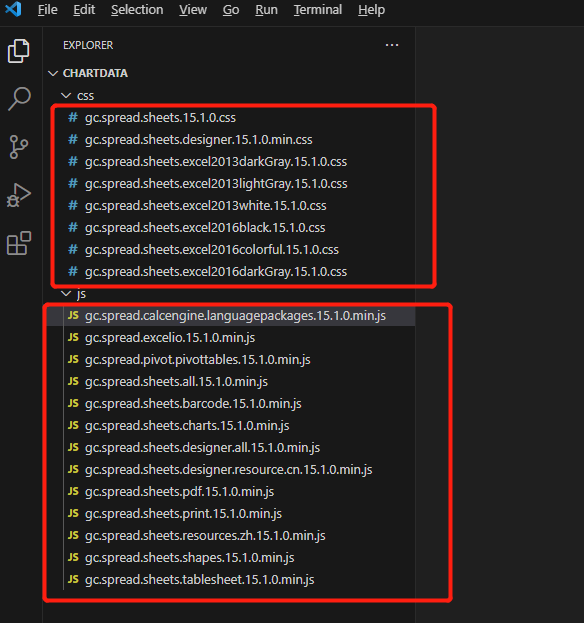
第三步引入需要的JS檔案和CSS檔案。(資源在文末的原始碼連結中)

至此已經完成了建立工程並引入資源的步驟。
2.建立柱形圖的Html檔案
第一步在工程中建立一個.html檔案並初始化。

(初始化一個html檔案)
第二步在html檔案中匯入JS檔案資源,主要用到的是圖表元件(點選這裡瞭解其他元件資源)。
\<!--格式為UTF-8--\>
\<meta charset="UTF-8"\>
\<meta http-equiv="X-UA-Compatible" content="IE=edge"\>
\<meta name="spreadJS culture" content="zh-cn" /\>
\<meta name="viewport" content="width=device-width, initial-scale=1.0"\>
\<title\>柱形圖表格\</title\>
\<!-- 引入SpreadJS相關的CSS,預設會有一個CSS
SpreadJS預設提供了7種CSS,可以選擇一個適合當前專案的引入
\--\>
\<link rel="stylesheet" type="text/CSS" href="./CSS/gc.spread.sheets.excel2013white.15.1.0.CSS" /\>
\<!-- 核心資源,最小依賴資源,只要引入了該資源,元件執行時就能顯示出來 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.all.15.1.0.min.JS"\>\</script\>
\<!-- 中文資原始檔,元件執行時預設會用英文資源,使用中文資源需要引入並設定 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.resources.zh.15.1.0.min.JS"\>\</script\>
\<!-- 匯入匯出excel檔案的相關資源 --\>
\<script type="text/javascript" src="./JS/gc.spread.excelio.15.1.0.min.JS"\>\</script\>
\<!-- 形狀相關資源--\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.shapes.15.1.0.min.JS"\>\</script\>
\<!-- 透視表相關資源 --\>
\<script type="text/javascript" src="./JS/gc.spread.pivot.pivottables.15.1.0.min.JS"\>\</script\>
\<!-- 圖表的相關資源 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.charts.15.1.0.min.JS"\>\</script\>
\<!-- 二維條碼相關資源 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.barcode.15.1.0.min.JS"\>\</script\>
\<!-- 列印相關資源 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.print.15.1.0.min.JS"\>\</script\>
\<!-- PDF相關資源 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.pdf.15.1.0.min.JS"\>\</script\>
\<!-- 集算表相關資源 集算表是SpreadJS特有的功能 --\>
\<script type="text/javascript" src="./JS/gc.spread.sheets.tablesheet.15.1.0.min.JS"\>\</script\>
第三步加入html的內容。
\<body\>
\<div class="sample-tutorial"\>
\<!—表格內容--\>
\<div id="ss" class="sample-tutorial"\>\</div\>
\</div\>
\</body\>
\<!--表格格式--\>
\<style\>
\#ss {
height: 98vh;
float: left;
width: 100%;
/\* left: auto; \*/
}
\</style\>
第四步在html中引入柱形圖的JS檔案和CSS檔案(下面講如何寫JS檔案和CSS檔案)。
\<!--引入JS檔案--\>
\<script src="./JS/chartDataDisplay.JS" type="text/javascript"\>\</script\>
\<!--引入CSS檔案--\>
\<link rel="stylesheet" type="text/CSS" href="./CSS/chartDataDisplay.CSS"\>
至此已經完成了html檔案的建立和編寫。
3.建立柱形圖的JS檔案
第一步在JS資料夾中新建一個JS檔案(注意:檔案的名稱要和html檔案中引入的檔名稱一致,詳情見建立Html檔案的第四步)。
第二步在JS檔案中編寫引入柱形圖的方法:
(1)在載入方法中獲取表格並呼叫獲取柱形圖的方法。
window.onload = function () {
//獲取表格
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 3});
//設定柱形圖
initSpread(spread);
};
(2)設定柱形圖的方法。
//設定柱形圖
function initSpread(spread) {
var chartType = [{
//指定chartType為柱形圖
type: GC.Spread.Sheets.Charts.ChartType.columnClustered,
desc: "columnClustered",
//設定表格資料
dataArray: [
["", 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
["Tokyo", 49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
["New York", 83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3],
["London", 48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2],
["Berlin", 42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
],
//設定表格資料展示的位置
dataFormula: "A1:M5",
changeStyle: function (chart) {
//改變文章標題的方法
changeChartTitle(chart, "The Average Monthly Rainfall");
//顯示資料標籤的方法
changColumnChartDataLabels(chart);
chart.axes({primaryValue: {title: {text: "Rainfall(mm)"}}});
//設定柱形圖的顏色
changeChartSeriesColor(chart);
//設定柱形圖的大小和寬度
changeChartSeriesGapWidthAndOverLap(chart);
}
}];
var sheets = spread.sheets;
//掛起活動表單和標籤條的繪製
spread.suspendPaint();
for (var i = 0; i \< chartType.length; i++) {
var sheet = sheets[i];
initSheet(sheet, chartType[i].desc, chartType[i].dataArray);
var chart = addChart(sheet, chartType[i].type, chartType[i].dataFormula);//add chart
chartType[i].changeStyle(chart);
}
//恢復活動表單和標籤條的繪製
spread.resumePaint();
}
(3)改變文章標題的方法。
function changeChartTitle(chart, title) {
chart.title({text: title});
}
(4)顯示資料標籤的方法。
//顯示資料標籤
function changColumnChartDataLabels(chart) {
var dataLabels = chart.dataLabels();
dataLabels.showValue = true;
dataLabels.showSeriesName = false;
dataLabels.showCategoryName = false;
var dataLabelPosition = GC.Spread.Sheets.Charts.DataLabelPosition;
dataLabels.position = dataLabelPosition.outsideEnd;
chart.dataLabels(dataLabels);
}
(5)設定柱形圖顏色的方法。
//設定柱形圖的顏色
function changeChartSeriesColor(chart) {
var series = chart.series().get();
for (var i = 0; i \< series.length; i++) {
chart.series().set(i, {backColor: colorArray[i]});
}
}
(6)設定柱形圖大小和寬度的方法。
/
/設定柱形圖的大小和寬度
function changeChartSeriesGapWidthAndOverLap(chart) {
var seriesItem = chart.series().get(0);
seriesItem.gapWidth = 2;
seriesItem.overlap = 0.1;
chart.series().set(0, seriesItem);
}
至此已經完成了JS檔案的建立和編寫。除此之外,柱形圖中還包含一種圖形叫做堆積圖,文末的原始碼連結中包含了它的寫法。
4.建立柱形圖的CSS檔案
第一步在CSS資料夾中建立一個CSS檔案(注意:檔案的名稱要和html檔案中引入的檔名稱一致,詳情見建立Html檔案的第四步)。
第二步在CSS檔案中編寫柱形圖的樣式。
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
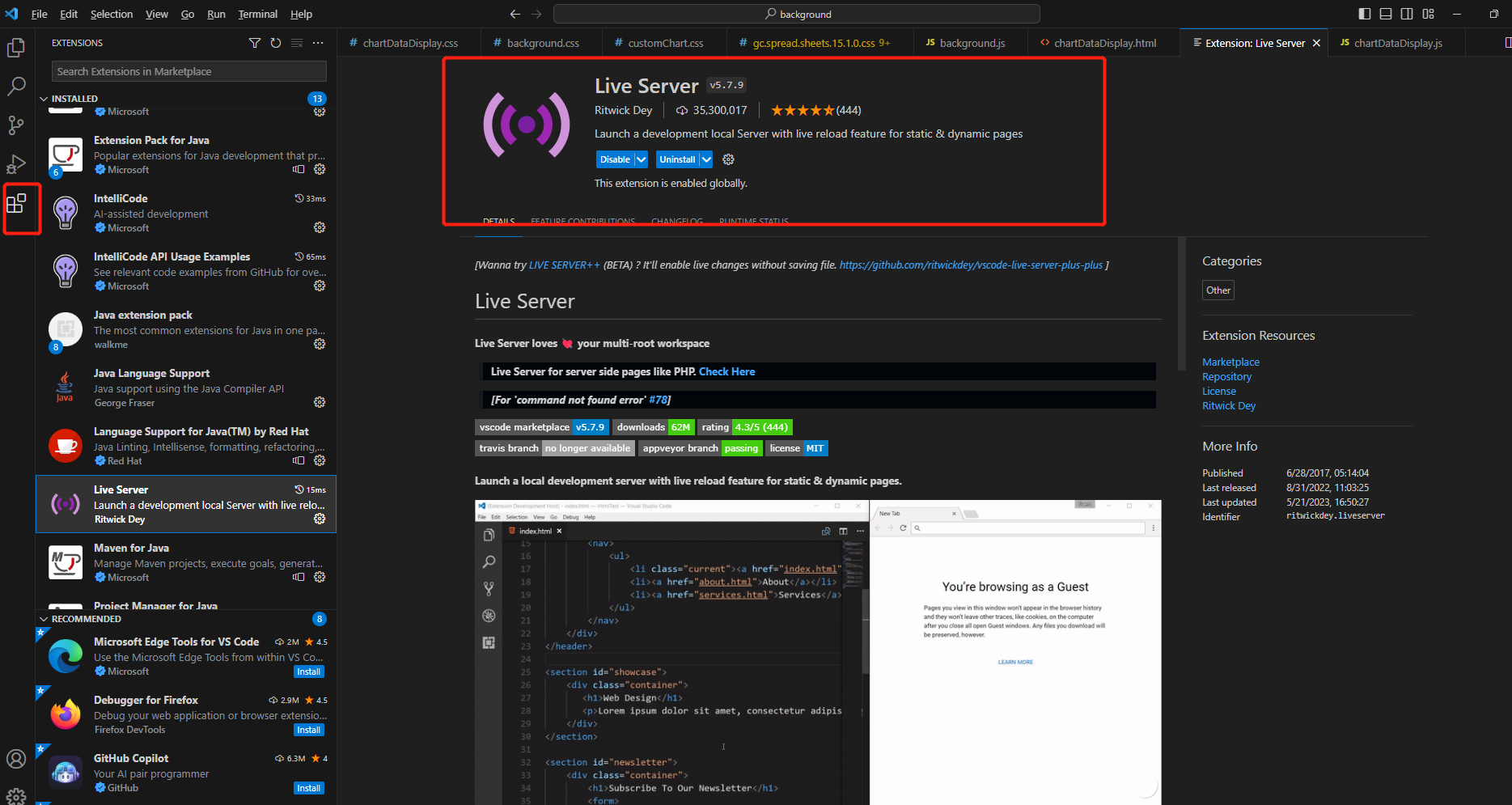
至此已經完成了CSS檔案的建立和編寫。在執行前需要下載一個外掛:Live Server。

(Live Server外掛)
安裝完外掛後需要重啟VSCode軟體,然後再開啟第二步的.html檔案後左鍵點選Open With The Live Server(中文叫以瀏覽器開啟)便可以在瀏覽器中顯示。


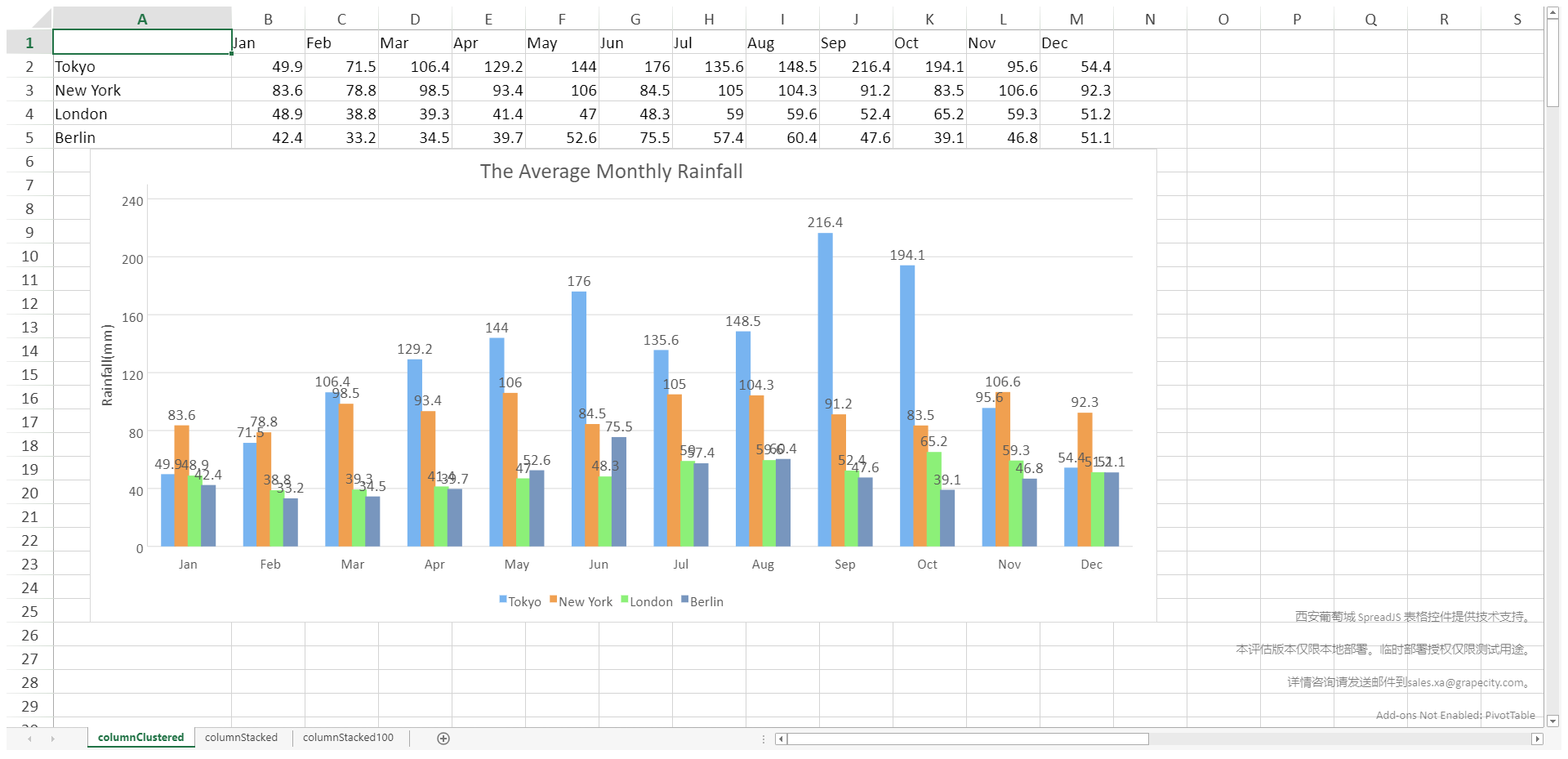
(執行效果圖)
資源連結:
程式碼連結:
https://gitee.com/GrapeCity/spread-js--chartdata (Gitee)
https://github.com/GrapeCityXA/Spread-chartData/tree/main (Github)