ImageIO的應用
ImageIO的應用
一、關於IO流
在講imageio之前,我們先來複習一下IO流的使用。
這裡我建立一個Java類,用來實現讀取檔案中的內容,並且能夠識別換行,話不多說,上程式碼:
package com.Evan.demo;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStreamReader;
public class ShowFile {
// 建立方法transReadByBuf()從檔案讀出內容;
public void transReadByBuf(File file) {
FileInputStream fis;
InputStreamReader isr;
BufferedReader br;
String n;
try {
fis = new FileInputStream(file);
isr = new InputStreamReader(fis);
br = new BufferedReader(isr);
while ((n = br.readLine()) != null) {
// 從字元輸入流中讀取文字時可以使用readLine()方法,從而對換行符進行識別,一行一行地讀取文字;
System.*out*.println(n);
}
fis.close();
isr.close();
br.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
// 在測試方法中呼叫transReadByBuf()方法。
public static void main(String[] args) {
File file = new File("a.txt");
if (!file.exists()) {
try {
file.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
ShowFile showFile = new ShowFile();
showFile.transReadByBuf(file);
}
}
程式碼是不是簡潔易懂?有手就行。
注意一下,這裡的檔案需要建立在
F:\Java_Prj\Java_Project包下
這裡貼張圖,展示一下檔案內容

然後控制檯輸出為下圖:

是不是so easy ,以上內容完全是學校老師教的內容,然後下面就是本文的主要內容啦(敲黑板.jpg)!
二、ImageIO讀取圖片
1.使用AWT繪製視窗
當介面很複雜,程式碼很多時,我們就建立了一個init()方法用於組裝介面,然後在main方法中呼叫init()方法,程式碼如下:
package com.Evan.demo;
import java.awt.*;
public class AWT_init {
Frame frame = new Frame("init方法");
public void init(){
}
public static void main(String[] args) {
new AWT_init().init();
}
}
當然啦,上面的程式碼只是一個小框架,沒有實現效果啦;
然後我們用AWT程式碼來寫一個簡單的視窗,程式碼如下:
package com.Evan.demo;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Awt_demo {
private Frame frame = new Frame();
public void init() throws Exception{
frame.setBounds(200,200,740,508);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
//重寫方法實現關閉視窗效果
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
public static void main(String[] args) throws Exception {
new Awt_demo().init();
}
}
實現的效果如下:

一個小視窗就完成啦!
2.使用imageio讀取圖片
接下來我們就來寫一個關於AWT的程式碼,用來讀取本地圖片
package com.Evan.demo;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
public class Awt_demo {
private Frame frame = new Frame("圖片檢視器");
BufferedImage image;
private class MyCanvas extends Canvas {
@Override
public void paint(Graphics g) {
g.drawImage(image, 0, 0, null);
}
}
MyCanvas drawArea = new MyCanvas();
public void init() throws Exception {
//組裝檢視
try {
File file = new File("C:\\Users\\Evan\\Desktop\\Evan.jpg");
image = ImageIO.*read*(file);
drawArea.repaint();
} catch (IOException e) {
System.*out*.println(e.getMessage());
}
frame.add(drawArea);
frame.setBounds(200, 200, 740, 508);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.*exit*(0);
}
});
}
public static void main(String[] args) throws Exception {
new Awt_demo().init();
}
}
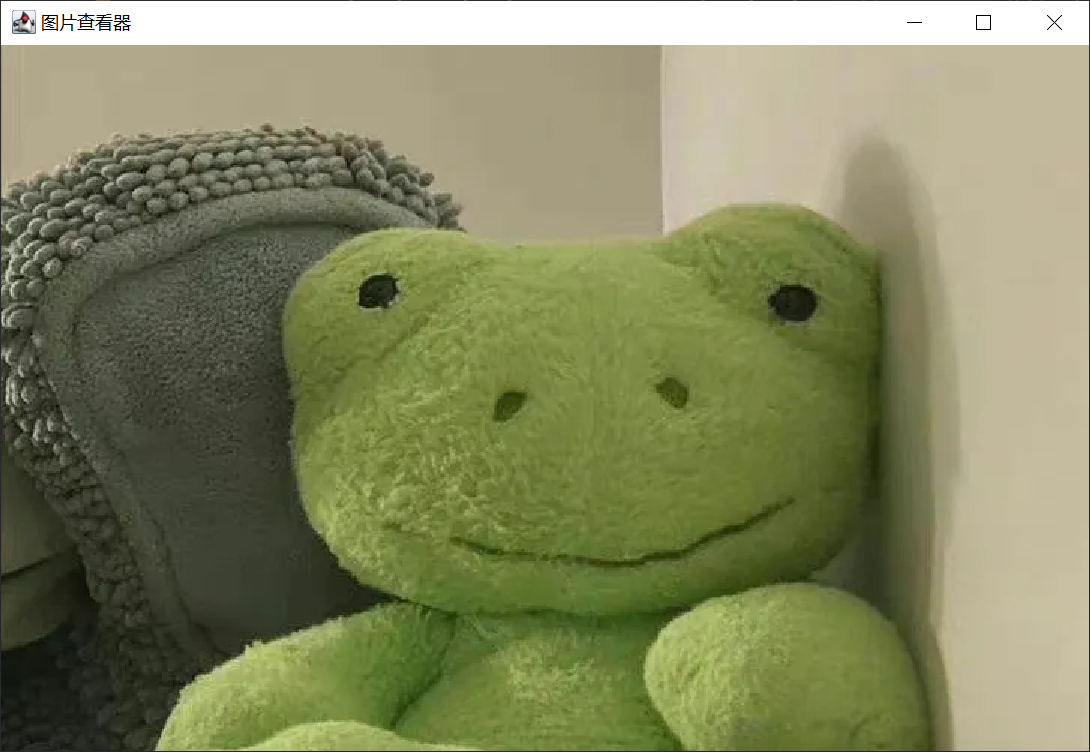
程式碼實現效果如下:

這裡沒有完全展示出圖片,不過不要緊,我們可以修改程式碼
frame.setBounds(200, 200, 740, 508);
數值分別表示(x,y,width,height)
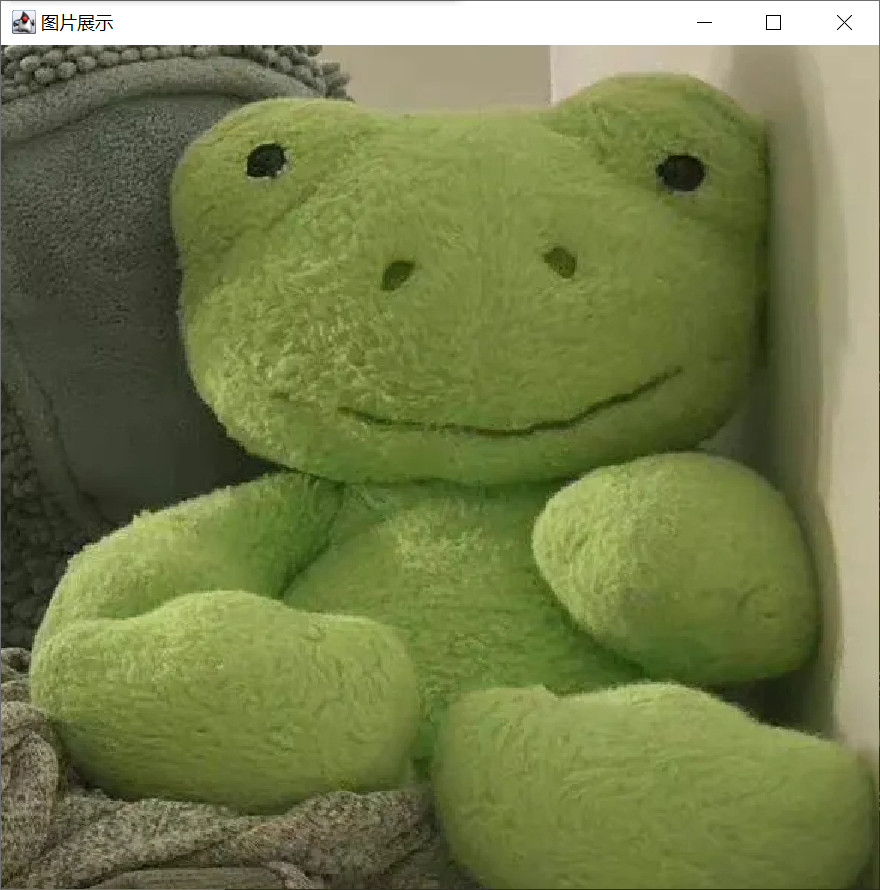
3.使用Swing繪製視窗
package com.Evan.demo;
import java.awt.Graphics;
import java.awt.Image;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
public class ImageDemo extends JFrame {
private Image image;
public ImageDemo() {
setTitle("圖片展示");
setBounds(200, 200, 740, 708);
setDefaultCloseOperation(WindowConstants.*EXIT_ON_CLOSE*);
setVisible(true);
}
public void loadImage(String path) {
try {
image = ImageIO.*read*(new File(path));
} catch (IOException e) {
System.*out*.println(e.getMessage());
}
}
@Override
public void paint(Graphics g) {
if (image != null) {
g.drawImage(image, 0, 0, getWidth(), getHeight(), this);
}
}
public static void main(String[] args) {
ImageDemo id = new ImageDemo();
id.loadImage("C:\\Users\\Evan\\Desktop\\Evan.jpg");
id.repaint();
}
}
這裡說一下AWT和Swing的比較啦,chat機器人是這樣解釋的:
AWT(Abstract Window Toolkit)和 Swing 是 Java 中兩種用於 GUI 程式設計的圖形庫。它們都可以建立各種 GUI 元素,如視窗、按鈕、文字方塊等,並提供了類似事件處理、佈局管理等功能。
下面是 AWT 和 Swing 的比較:
- 跨平臺性:AWT 的元件依賴於本地系統的 GUI 元件,所以在不同的作業系統上顯示效果可能會有所不同;而 Swing 使用自己的元件,可以實現真正的跨平臺介面設計。
- 外觀和風格:AWT 元件使用本地系統的外觀和樣式,所以在不同的作業系統上可能呈現不同的外觀;而 Swing 執行時使用相同的外觀和風格,可以使應用程式在所有平臺上具有相同的外觀和行為。
- 效能:AWT 元件是本地元件,直接依賴於本地系統的 GUI 元件,所以執行速度比 Swing 快;而 Swing 元件是純 Java 元件,執行速度相對較慢。
- 功能和靈活性:Swing 提供了更多的元件和功能,同時也提供了更好的靈活性和可延伸性,可以滿足更復雜的 GUI 設計需求;而 AWT 功能相對較少,靈活性較差。
- 學習曲線:Swing 的學習曲線相對於 AWT 更加陡峭,因為它提供了更多的功能和靈活性;而 AWT 的學習曲線比較平緩。
總之,AWT 和 Swing 都是 Java 中用於 GUI 程式設計的圖形庫,它們在跨平臺性、外觀和風格、效能、功能和靈活性以及學習曲線等方面有所區別,開發者可以根據具體需求進行選擇。
就本人來說呢,在實現讀取圖片上最直觀的就是Swing需要繼承JFrame這個類,以此實現效果,很實用,推薦!
4.ImageIO讀取url和load圖片
咳咳回到正題,關於讀取圖片,ImageIO流可以讀取連結形式的圖片,也可以讀取原生的圖片。當然啦,上面兩個程式碼塊都是讀取本地圖片的,以下展示讀取連結形式圖片的程式碼:
package com.Evan.demo;
import java.awt.Image;
import java.io.IOException;
import java.net.URL;
import javax.imageio.ImageIO;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class ReadImage
{
public static void main( String[] args )
{
JFrame jf = new JFrame("圖片展示");
Image image = null;
jf.setSize(250, 250);
try {
URL url = new URL("https://pic.cnblogs.com/avatar/3178304/20230603204309.png");
image = ImageIO.*read*(url);
} catch (IOException e) {
System.*out*.println(e.getMessage());
}
JLabel label = new JLabel(new ImageIcon(image));
jf.add(label);
jf.setVisible(true);
}
}
效果圖如下:

別看這程式碼少,但是匯入的包多啊,可能這就是Swing的魅力吧
而如果要讀取本地圖片只需將上面的try catch程式碼改為:
try {
File file = new File("C:\\Users\\Evan\\Desktop\\Evan.jpg");
image = ImageIO.*read*(file);
} catch (IOException e) {
System.*out*.println(e.getMessage());
}
三、關於Swing JLabel類
1.JLabel介紹
JLabel類可以顯示文字或影象。通過在顯示區域中設定垂直和水平對齊來對齊標籤的內容。預設情況下,標籤在顯示區域中垂直居中,純文字標籤前沿對齊,僅影象標籤水平居中。
如上面程式碼塊中,視窗設定了長寬都是600,正好可以展示出圖片全貌,但如果視窗過小,視窗中也會展示圖片最中間的內容,即預設水平居中。
2.類建構函式
| 建構函式 | 描述 |
|---|---|
JLabel() |
建立一個沒有影象且標題為空字串的JLabel範例。 |
JLabel(Icon image) |
使用指定的影象建立JLabel範例。 |
JLabel(Icon image, int horizontalAlignment) |
使用指定的影象和水平對齊建立JLabel範例。 |
JLabel(String text) |
使用指定的文字建立JLabel範例。 |
JLabel(String text, Icon icon, int horizontalAlignment) |
使用指定的文字,影象和水平對齊建立JLabel範例。 |
JLabel(String text, int horizontalAlignment) |
使用指定的文字和水平對齊方式建立JLabel範例。 |
當然啦,我們使用的是第二個。
好啦,這次的分享就結束啦,繼續學習Java web去了。