如何在2023年開啟React專案
在這裡,我想給你一個新的React專案入門的簡要概述。我想反思一下優點和缺點,反思一下作為一個開發者所需要的技術水平,反思一下作為一個React開發者,每個啟動專案都能為你提供哪些功能。最後,你將瞭解到針對不同需求的3種解決方案。
免責宣告:從個人開發者的角度來看,我完全支援React團隊在其新檔案中推動的框架/SSR議程。然而,我覺得最近的公告使React初學者和想採用React的公司處於不利地位。因此,我想在這裡給他們提供更多不同的選擇,作為逃生通道。
使用Vite
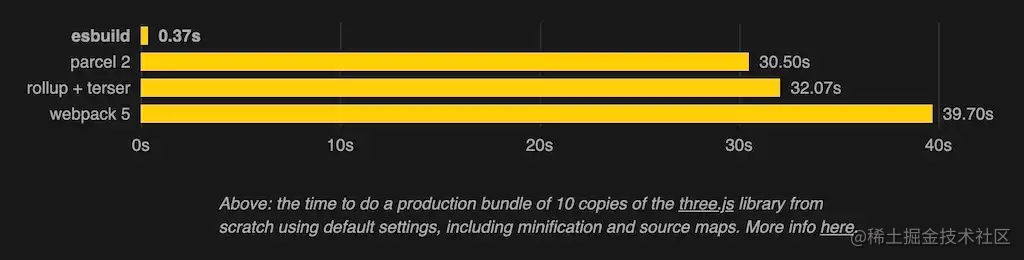
Vite是create-react-app(CRA)的明確繼承者,因為他們倆沒有太大的區別。與create-react-app(CRA)(使用Webpack)相比,它的速度要快得多,因為它在後臺使用了esbuild。

與create-react-app(CRA)相同,Vite仍然傾向於建立單頁應用程式(SPA),其使用者端路由/渲染功能優於SSR。然而,由於SSR如今正成為一個更重要的話題,因此它在Vite中作為了可選功能。

當專案來自CRA時,直接遷移到Vite是很容易的。像TypeScript、ESLint、SVG和SSR這樣的可選功能只需在Vite的vite.config.js檔案中進行一些設定,除此之外還可以在一些特定功能檔案中進行設定(如tsconfig)。

Vite允許開發者在沒有主見的框架下使用React。開發者可以選擇互補的React庫進行路由、資料獲取、狀態管理和測試。與所有的React框架相比,它不會強迫你使用任何特定的React功能、庫或設定(在專案層面)。
最後,Vite鼓勵初學者學習React和它的基本原理,而不被框架所分心。當Vite成為副駕駛時,初學者可以完全專注於React和它的核心功能。相比之下,在框架環境中學習React時,React幾乎成了副駕駛,而不得不遵循框架的意見(比如基於檔案的路由)。
使用Vite的優點
-
幾乎可以直接替代CRA
-
依然對SPA/CSR友好,但SSR是可選的
-
沒有框架/公司的捆綁
-
輕量級
-
在功能層面上不與React混為一談
- 因此專注於React本身,而不是一個框架
-
瞭解React基本原理的學習曲線比較平緩
使用Vite的缺點
-
優先考慮SPA/CSR
-
沒有框架支援
-
無法使用React為整合框架提供的架構功能
- 例如,React伺服器端元件(RSC)
為什麼可能不是React檔案中的預設值
-
使用SPA/CSR而不是SSR
-
技術捆綁使開發者無法使用所有React功能
- 例如,React伺服器端元件(RSC)
-
不利於實現以下願景
-
擁有一個React框架
-
啟用不同的渲染技術
-
啟用所有可用的React功能
- 例如,React伺服器端元件(RSC)
-
-
框架無關(這裡指React)
- React不是Vite的重點
- Vue的締造者尤雨溪的觀點
使用Next
Next.js作為一個框架是非常成熟的,因此當React開發者想在一個有主見的框架環境中使用React時,它是一個明智的選擇。它包含了許多特性(例如基於檔案的路由)。如果Next.js不是你的菜,可以看看最近釋出的Remix框架,它與Next.js的不同之處在於它專注於web標準。

Next.js優先考慮將伺服器端渲染(SSR)作為渲染技術。然而,它也可以用於靜態網站生成(SSG)和使用者端渲染(CSR)。在此基礎上,還有一些更前沿的渲染技術,如增量式網站渲染(ISR)和React伺服器端元件(RSC)。是什麼讓這一切變得更加令人震驚:你可以在Next.js應用程式中混合和匹配渲染技術。雖然行銷頁面可以使用SSG,但登入/註冊背後的實際使用的SSR。

不過,這麼大量的新技術也是有代價的:不同的渲染技術會產生工程開銷,框架會不斷地研究新的渲染技術,因此最終會改變其優先順序,而且不是所有的程式設計師都能跟上步伐。儘管Next.js在過去沒有引入破壞性變化方面做得很好,但在將JavaScript/React渲染技術引入後端這個前沿領域工作時,總會有新的標準/設定。
總的來說,雖然Next.js包含了許多特性(例如基於檔案的路由),但它也有責任。雖然React本身(比如使用Vite)保持相對穩定,但你肯定會看到Next.js生態系統的變化,因為他們正帶頭將React帶到伺服器上。
Next的優點
-
帶有內建庫的框架
-
SSR和許多其他渲染技術
- 效能提升(注意:如果處理正確的話)
- 與CSR相比,SEO得到改善
-
Vercel是擁有大量資金的大公司
- 與React核心團隊緊密合作
- 有許多React核心團隊的成員被僱傭
-
在前沿領域耕耘
Next的缺點
-
在前沿領域耕耘
-
與使用Vite的React相比,開銷/穩定性/可維護性較差
-
與使用Vite的React相比,學習曲線更陡峭
- 更多關注框架的細節,更少關注React本身
-
框架(和基礎設施,例如在Vercel上部署)捆綁
- 後者可能由OpenNext解決
為什麼可能是React檔案中的預設值
-
最成熟的框架,符合React的框架議程
-
SSR是一等公民,符合React的SSR議程
-
使用React的所有原始值
- 例如,React伺服器端元件(RSC)
-
不優先考慮"過時的"SPA/CSR
-
與React及其核心團隊關係密切
-
與React的核心團隊合作,在Next中實現新的功能
- 並最終被Meta/Facebook使用
使用Astro
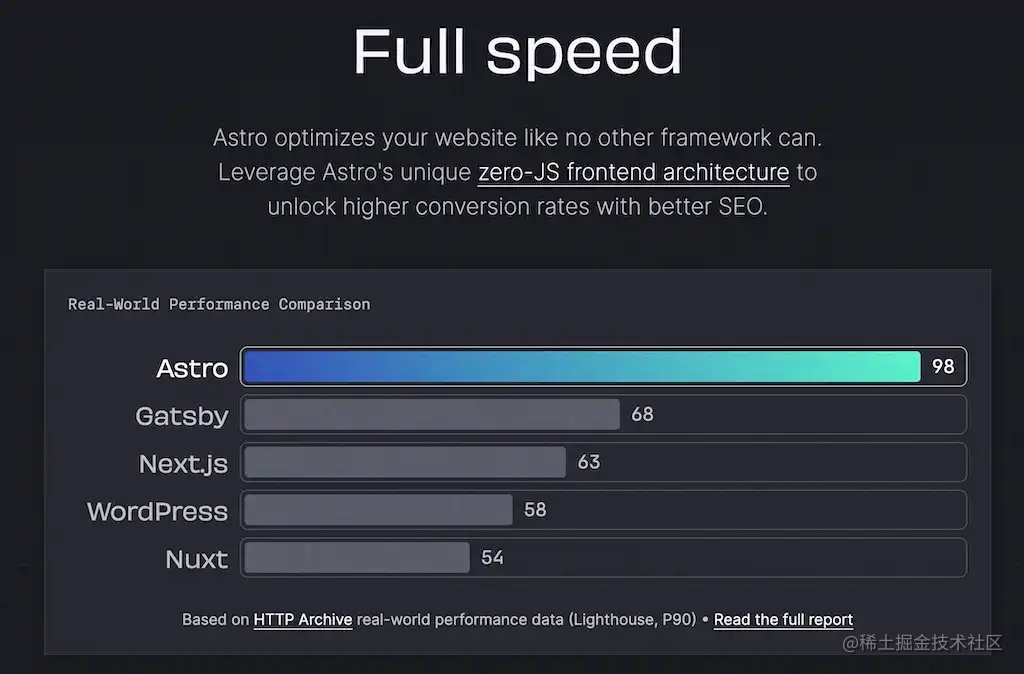
Astro允許開發人員建立以內容為重點的網站。由於它的群島架構以及選擇性混合,它預設給每個網站提供高效的效能。因此,SEO相關的網站從使用Astro中獲益。

從實現的角度來看,它傾向於多頁面應用程式(MPA)的概念,而不是單頁面應用程式(SPA)。因此,它結束了歷史迴圈:從MPA是網站的主要型別(2010年之前)到SPA被取代(2010-2020年),再次回到MPA(從而使MPA首先成為一個術語)。
Astro是一個與框架(這裡是指React)無關的解決方案。因此,你可以使用Astro的內建元件語法或你選擇的框架(如React)。雖然框架只是用於伺服器端的渲染,並沒有暴露給使用者端。只有當一個人決定將一個互動式群島混合到使用者端時,它才會獲取所有必要的JavaScript程式碼到瀏覽器上。

對於以內容為重點的網站,Astro被視為Gatsby的競爭對手。在過去的幾年裡,Gatsby失去了與Next的直接競爭。在這場競爭中,人們可能過多地關注與Next的功能對等(如SSR),因此對以內容為重點的網站真正重要的DX和效能的關注較少。這給了Astro一個機會,來作為可行的替代方案介入。
總之,儘管Next(有SSR/SSG/ISR)或Gatsby也適合以內容為重點的網站。不過Astro作為新的競爭對手,似乎符合以內容為重點的網站更具體的要求(比如效能、專注於內容製作)。
相比之下,Next混合了渲染技術。因此,一個效能優化的行銷頁面可以在應用程式中實現,而實際的應用程式則隱藏在登入後。但根據Astro的基準,它的效能仍然較差(不考慮RSC,因為還不穩定),因此我寧願在現代Monorepo設定中混合使用Next和Astro,以使應用程式和網站並存。
使用Astro的優點
- 以內容為重點的網站
- 效能
- SEO
- 框架無關(比如React)
使用Astro的缺點
- 不為動態web應用程式做廣告
為什麼可能不是React檔案中的預設值
-
框架無關
- React不是Astro的重點
-
與React的新功能不一致
-
例如,React伺服器元件
- 使用群島架構,而不是選擇性混合
-
-
每次點選連結都要重新載入整個頁面
- 因此不是最好的導航使用者體驗
- 這些問題最終會在RSC的Next中得到更好的解決
-
相反,Gatsby被列入了推薦啟動程式的名單中
- 一流的React解決方案
- 在架構層面上與React的功能相整合
- 與React核心團隊有更緊密的聯絡
更多選擇
- 使用Parcel取代Vite
- Monorepo Setup(如Turborepo),可選Vite、Next和/或Astro。
- 用於tRPC的create-t3-app
- 用於行動端應用程式的React Native/Expo
- 用於桌面端應用程式的Tauri/Electron
用React以外的其他庫啟動SSR專案的選擇:
- SvelteKit
- SolidStart
- QwikCity
如何開啟React專案
-
如果你開始學習React(從教育者的角度),我建議使用Vite,因為它儘可能地接近React的基本原理。如果你只想找一個輕量級的SPA/CSR解決方案,也是如此。
-
如果你想在React的基礎上尋找一個有主見的框架,幷包含幾種渲染技術(和基礎設施),我會推薦使用Next,因為它是最成熟的解決方案,有所有的優點和缺點。
- 如果Next.js不符合你的需求,但你仍然在尋找一個包含所有特性的SSR框架,請使用Remix。
-
如果你想擁有一個以內容為重點的網站,請檢視使用Astro小節。
免責宣告:在2023年寫這篇博文與2024年寫這篇博文可能完全不同,屆時Next的App Router和RSC會變得穩定,從而成為建立伺服器端React應用程式的現狀。在我個人看來,這是一個轉折點,它可能會推動Next成為所有之前列出的案例的一體化解決方案。
最終想法
雖然許多教育工作者可能會贊同為React初學者提供一個更容易的起點(直到RSC/Next有更多的穩定性和更精簡/整合的學習經驗),但React檔案中新的"開始一個新的React專案 "部分反而使很多React初學者處於一個兩難的境地。
- 發生了什麼:過去諮詢React的初學者被指向舊的檔案;但被告知使用帶勾點的函陣列件。
- 可能會發生什麼:諮詢React的初學者被指向新的檔案;但會被告知使用Vite而不是Next。
總之,我為React團隊提供新的檔案感到高興。然而,它伴隨著許多討論,特別是圍繞React啟動專案的選擇。
儘管每個人都隱約知道SSR和框架正在成為現代React的高優先順序,但對於許多人來說,沒有看到Vite是從頭開始建立一個React專案的最簡單的方法,仍然是一個驚喜(至少在2023年)。在2024年可能會有不同的情況,屆時所有的基本要素(為初學者提供的React/Next互動式教學、Next13/RSX的穩定性、對RSC優先應用的關注)都會存在,但現在"如何建立一個新的React應用"的轉變,以及新的檔案似乎都很倉促。
從一個單獨的開發者的角度來看,我很期待這次伺服器端的冒險會帶給我們什麼。然而,我覺得現在初學者開始學習React,就像他們在React Hooks釋出時一樣,因此這篇博文是為了提供更多樣化的選擇來開啟一個新的React專案。