Vue自定義指令-讓你的業務開發更簡單
1、使用場景
在日常開發中,我們會將重複程式碼抽象為一個函數或者元件,然後在需要時呼叫或者引入。但是,對於某些功能,這種方法可能不夠優雅或者不夠靈活。例如,我們可能需要在DOM元素上新增一些自定義屬性或者繫結一些事件,這些操作可能難以通過函數或元件來實現。這時,自定義指令就派上用場了。
2、簡介
1.註冊使用(官網例子:頁面載入時,該元素將獲得焦點)
- 全域性註冊
Vue.directive('focus', {
// 當被繫結的元素插入到 DOM 中時……
inserted: function (el) {
// 聚焦元素
el.focus()
}
});
- 元件註冊
...
directives: {
focus: {
// 指令的定義
inserted: function (el) {
el.focus()
}
}
}
...
- 使用
<input v-focus>
2.勾點函數
一個指令定義物件可以提供如下幾個勾點函數 (均為可選):
- bind: 只呼叫一次,指令第一次繫結到元素時呼叫。在這裡可以進行一次性的初始化設定。
- inserted:被繫結元素插入父節點時呼叫 (僅保證父節點存在,但不一定已被插入檔案中)。
- update:所在元件的 VNode 更新時呼叫,但是可能發生在其子 VNode 更新之前。
- componentUpdated:指令所在元件的 VNode 及其子 VNode 全部更新後呼叫。
- unbind:只呼叫一次,指令與元素解綁時呼叫。
3.勾點函數引數
- el:指令所繫結的元素,可以用來直接操作 DOM。
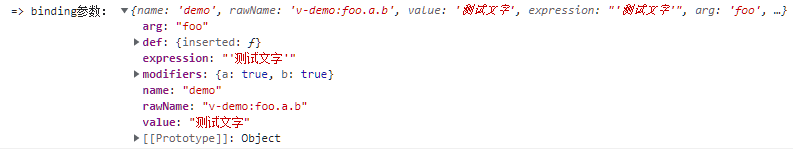
- binding:一個物件,包含以下 property:
- vnode:Vue 編譯生成的虛擬節點
- oldVnode:上一個虛擬節點,僅在 update 和 componentUpdated 勾點中可用。

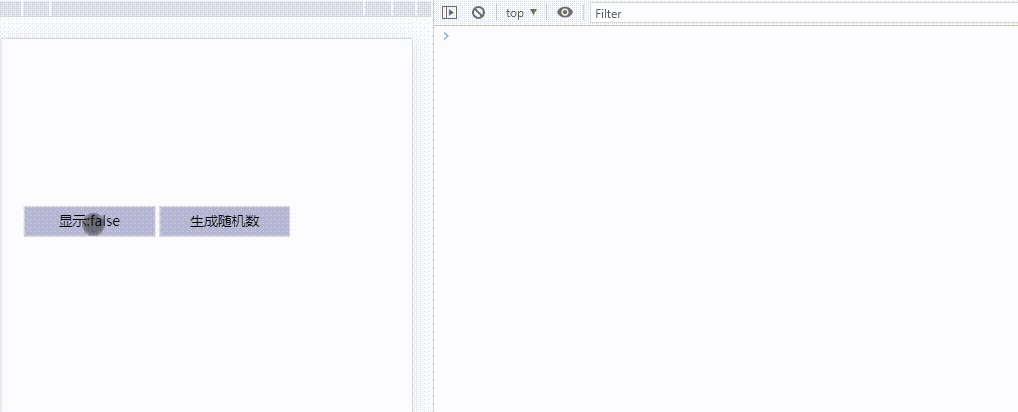
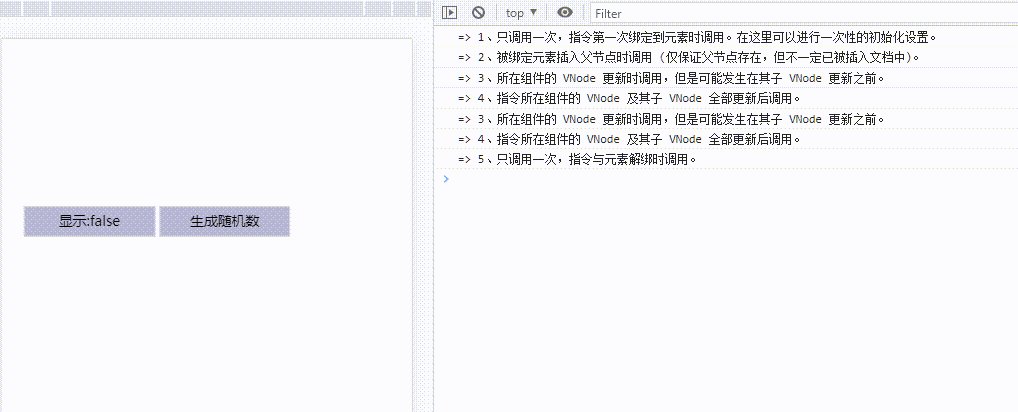
4.舉個例子
<div>
<button @click="changeCustom">顯示:{{ isShowCustom }}</button>
<button @click="changeCustomText">生成亂數</button>
</div>
<div class="custom-box" v-if="isShowCustom">
<div v-change-style="'#0f0'">{{ customMsg1 }}</div>
</div>
...
// 註冊全域性自定義指令
Vue.directive('change-style', {
bind: (el) => {
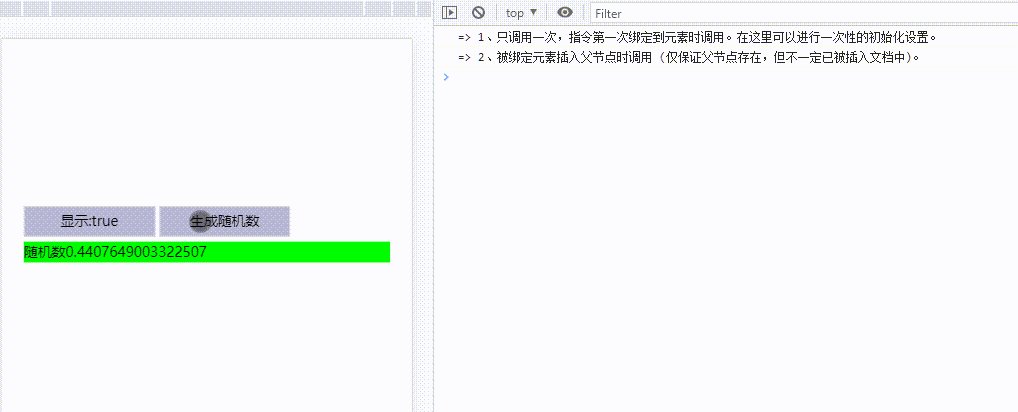
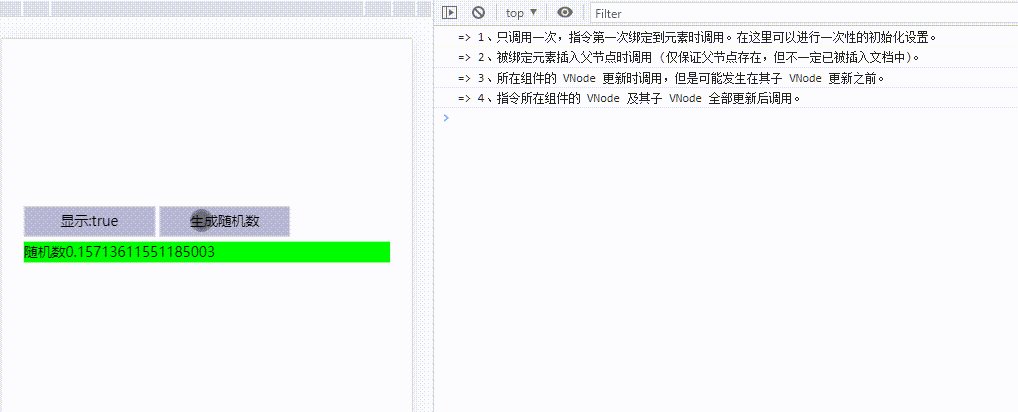
console.log('1、只呼叫一次,指令第一次繫結到元素時呼叫。在這裡可以進行一次性的初始化設定。');
},
inserted: () => {
console.log('2、被繫結元素插入父節點時呼叫 (僅保證父節點存在,但不一定已被插入檔案中)。');
},
update: () => {
console.log('3、所在元件的 VNode 更新時呼叫,但是可能發生在其子 VNode 更新之前。');
},
componentUpdated: () => {
console.log('4、指令所在元件的 VNode 及其子 VNode 全部更新後呼叫。');
},
unbind: () => {
console.log('5、只呼叫一次,指令與元素解綁時呼叫。');
},
});

3、優點
1.重用性:多個元件之間共用程式碼 2.封裝性: 將特定的操作封裝在指令中,使得元件程式碼更加簡潔,易於維護 3.靈活性:可以處理一些特定的操作,例如修改DOM屬性、繫結事件等 4.可讀性:
讓模板更加清晰和易於閱讀。在模板中使用指令可以讓程式碼更加簡潔明瞭,從而降低了程式碼的複雜度 5.可維護性:把特定的邏輯封裝在指令內部,從而讓程式碼更加易於維護。如果需要更改某個行為,只需要在指令中修改即可,不需要修改多個元件 6.**
可延伸性**:如果需要新增新的特殊行為,只需要建立一個新的指令即可
4、常用自定義指令
以下總結了個人在日常活動開發中常用的自定義指令
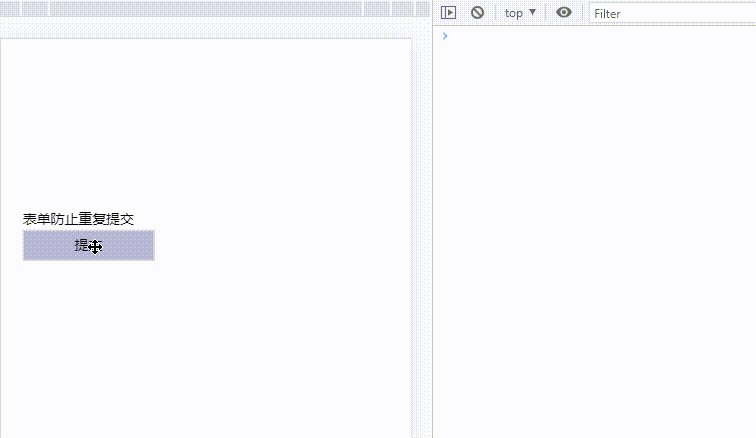
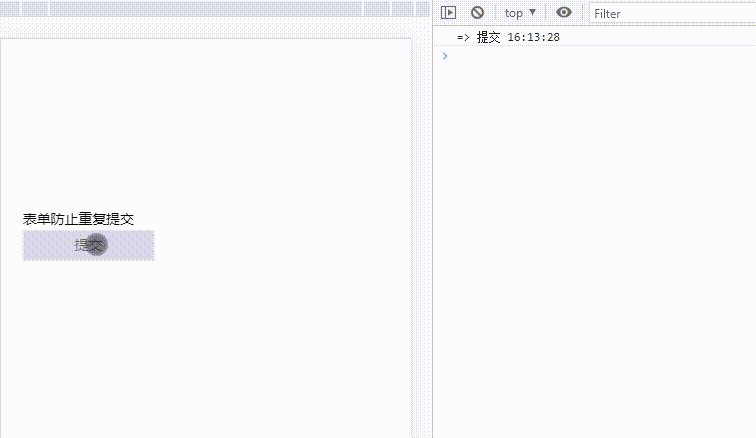
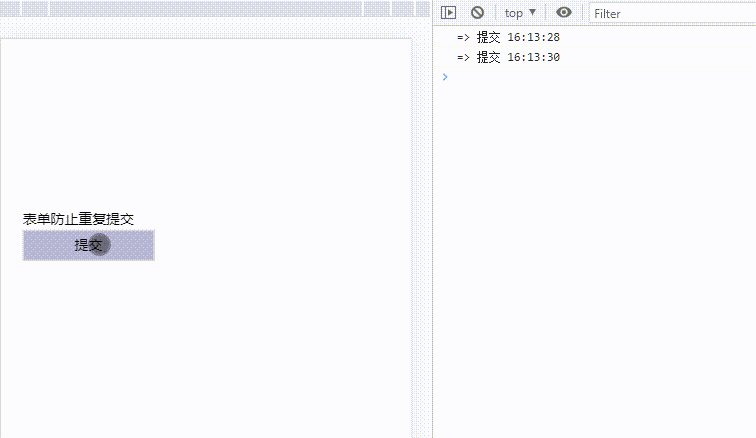
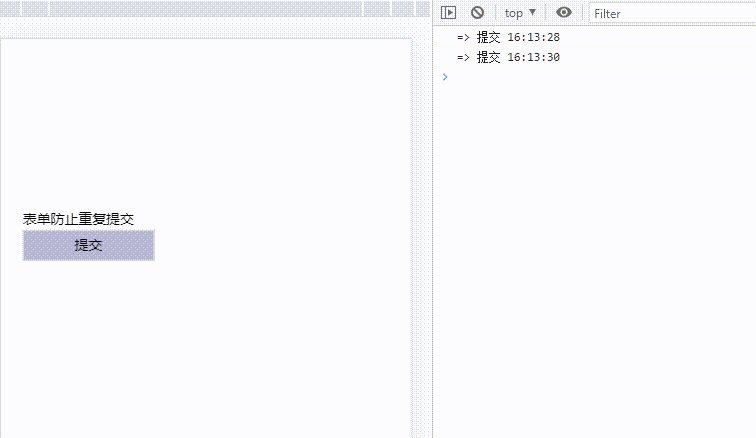
1.防止重複操作(節流)
一段時間內只允許操作一次 適用場景:介面請求、頻率限制
// 用法:v-throttle = [節流時間]
// 單位:毫秒
<button v-throttle="2000" @click="print">提交</button>

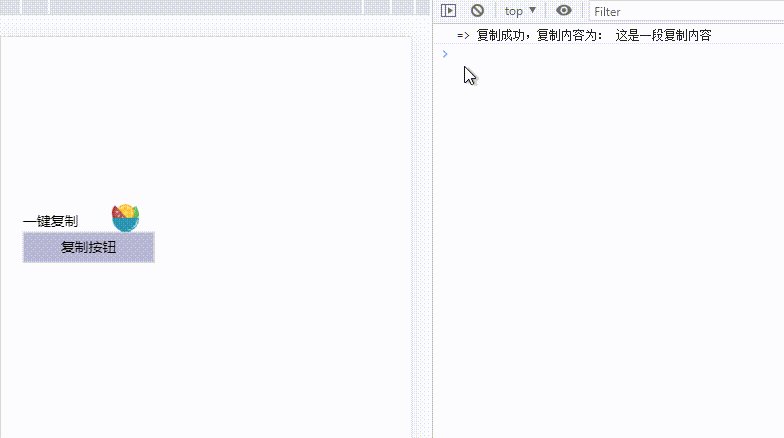
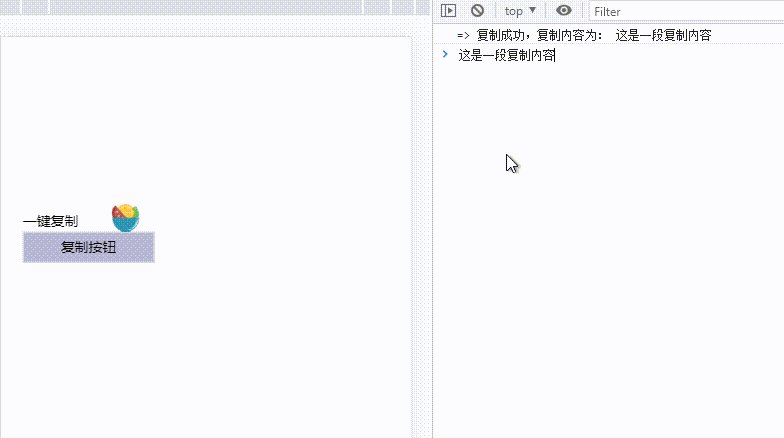
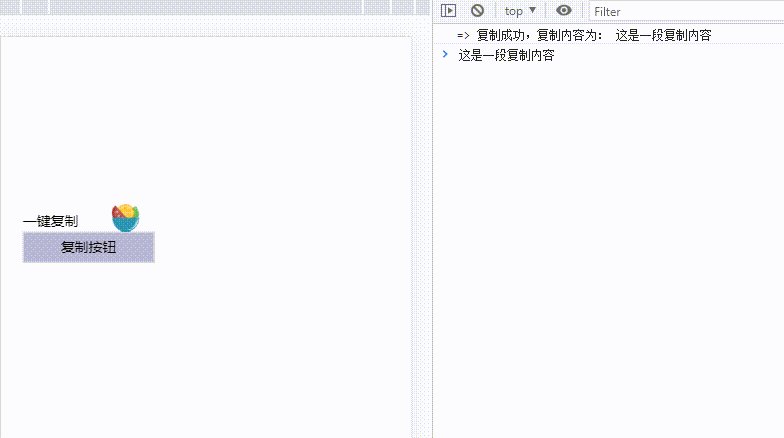
2.一鍵複製
// 用法:v-copy = [待複製內容文字]
// 型別:string
<button v-copy="'這是一段複製內容'">複製按鈕</button>

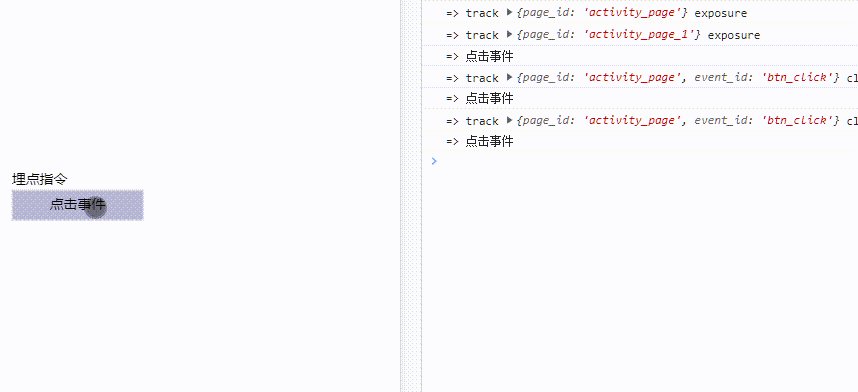
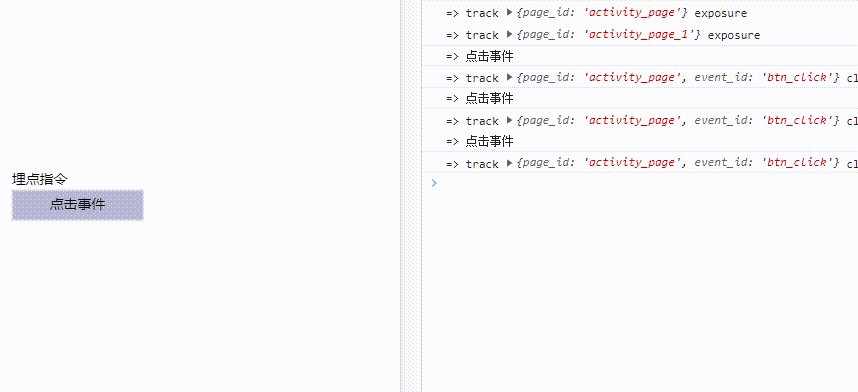
3.活動埋點 頁面曝光埋點以及點選事件埋點
// 用法 v-track:[埋點上報頁面].[埋點型別].[是否延時] = "埋點"
// 埋點上報頁面 - page_id 預設值::activity_page
// 埋點型別 - event| exposure 預設值: click
// 是否延時 - delay 預設值:2000ms
// 點選事件指令
<button v-track:activity_page.click.delay="'btn_click'">點選事件</button>
// 等價於以下方法:
setTimeout(() => {
track({
page_id: 'activity_page',
}, 'click');
}, 2000);
// 曝光事件指令
<div v-track:activity_page.exposure></div>
// 等價於以下方法:
track({
page_id: 'activity_page',
}, 'exposure');

4.圖片懶載入 在圖片出現在視窗區域時開始載入,減少不必要的請求以及流量,適用於無限捲動列表以及瀑布流頁面。
用法:v-lazy = [圖片地址]
<img v-lazy="item">

5.懸浮拖拽 懸浮可拖拽按鈕
// 用法: v-drag
// 備註:目前暫支援行動端
<button v-drag @click="print">拖拽按鈕</button>
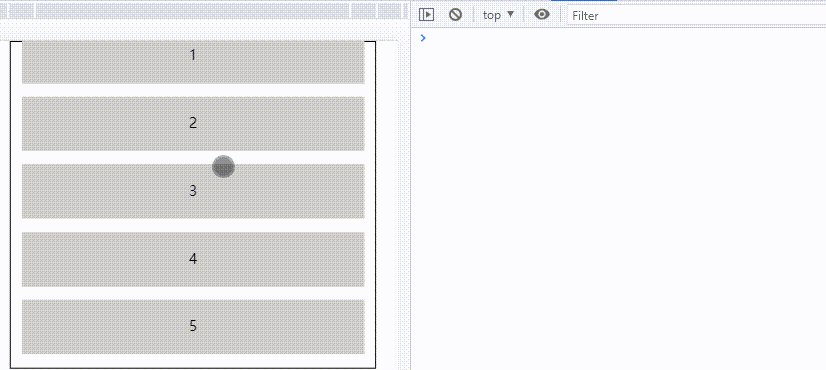
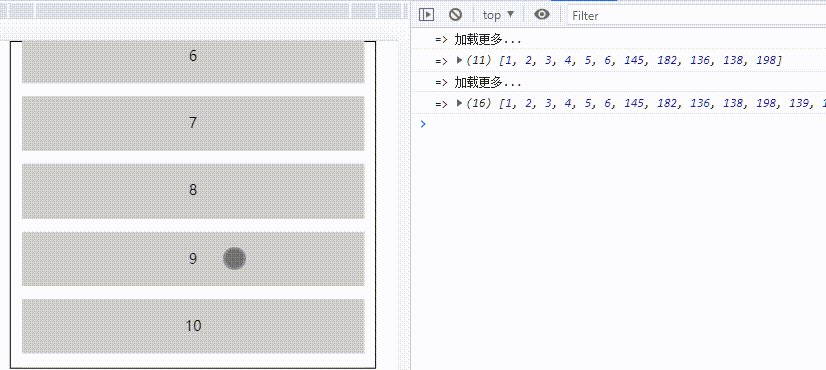
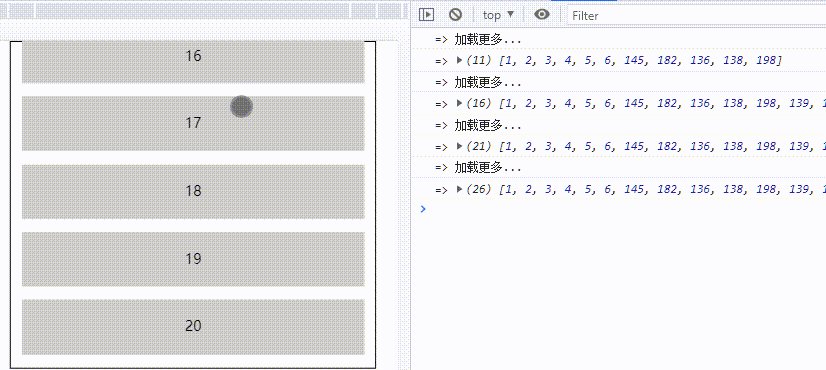
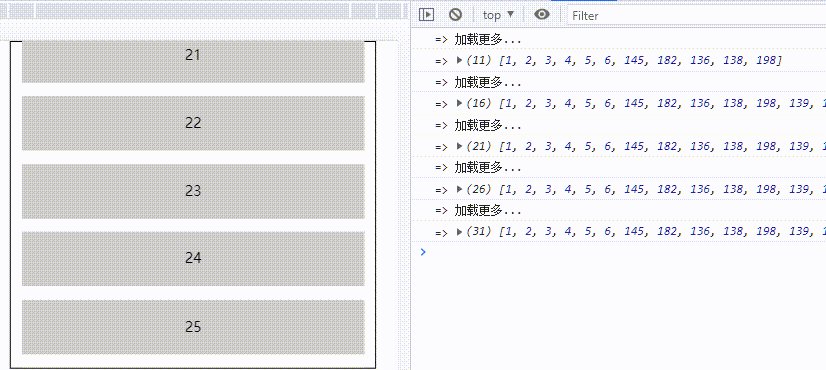
6.無限捲動載入 讓網頁在捲動到頁面底部時自動載入更多的內容,從而提高使用者體驗和頁面效能。
// 用法:v-scroll-bottom = "事件"
v-scroll-bottom="loadMore"
<div class="list-box h-[300px] !px-[10px] overflow-scroll" v-scroll-bottom="loadMore">
<div class="h-[50px] leading-[50px] bg-[#CCC] mb-[12px] text-center" v-for="(item, index) in list"
:key="index">
{{ index }}
</div>
</div>

7.其他自定義指令
- 非活動時間操作提示
- 金額處理
- 表單輸入框處理判斷處理
- 許可權管理
5、總結
可以看到,通過封裝使用自定義指令,使我們的程式碼更簡潔優雅,在實際開發中,可以根據具體場景和需求來使用自定義指令,以提高開發效率和程式碼質量。
注:程式碼基於vue2.x版本
參考:
自定義指令 — Vue.js
擼一個 Vue 自定義指令實現一鍵 Copy的功能 - 掘金
v-track