在DevExpress的GridView的列中,使用RepositoryItemSearchLookUpEdit控制元件實現產品列表資訊的展示和選擇
有時候,我們為了方便,我們往往使用擴充套件函數的程式碼方式建立很多GridView的操作功能,如在隨筆《在DevExpress中使用BandedGridView表格實現多行表頭的處理》中介紹過多行表頭的建立及繫結處理,在《基於DevExpress的GridControl實現的一些介面處理功能》也介紹了一些特殊的展示效果,本篇隨筆介紹在DevExpress的GridView的列中,使用RepositoryItemSearchLookUpEdit控制元件實現產品列表資訊的展示和選擇。
1、介面效果展示
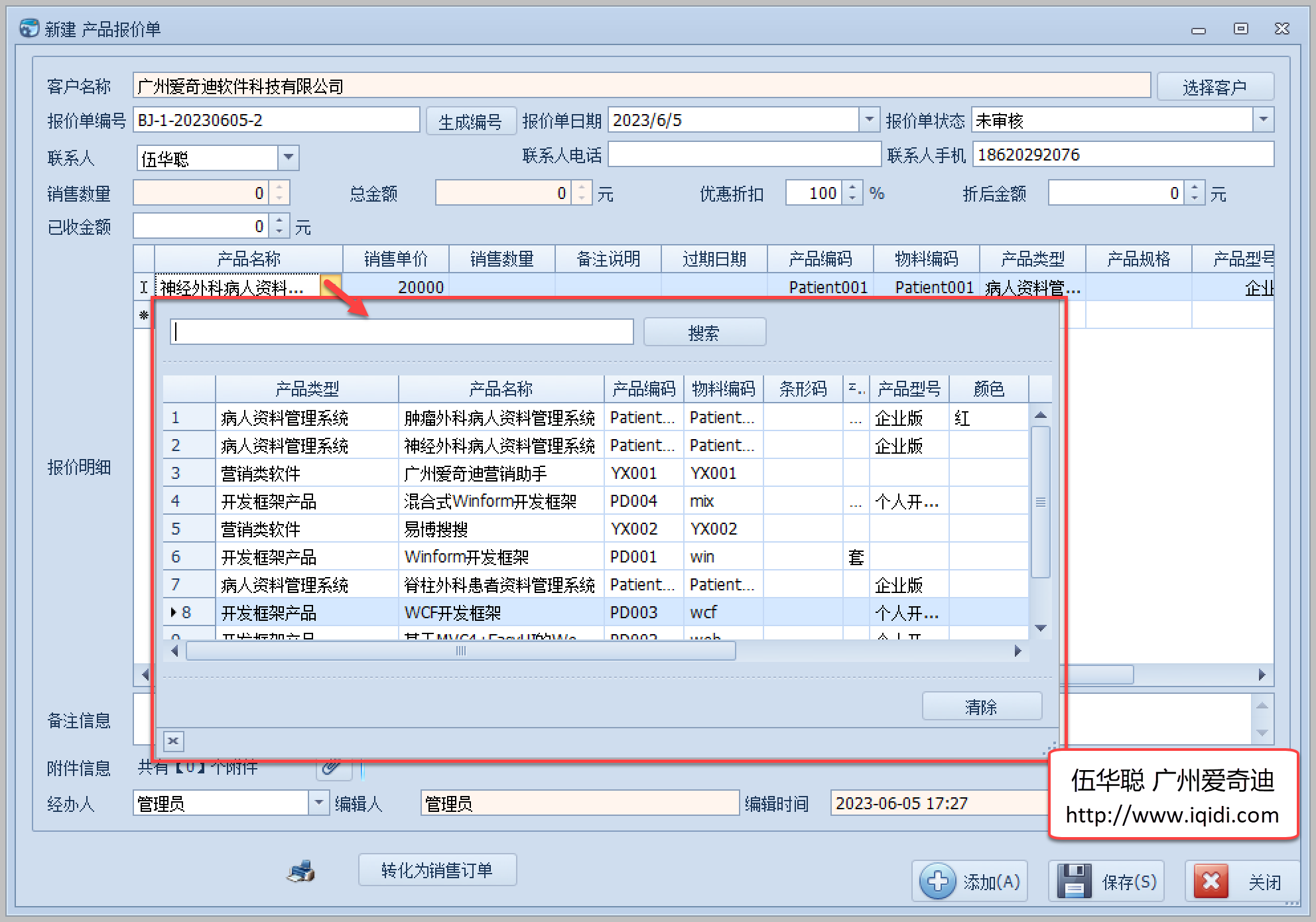
例如我在CRM客戶管理系統裡面,有關報價單的介面如下所示。其中為了方便選擇報價單的產品,我們在DevExpress的GridView的列中,增加了一個RepositoryItemSearchLookUpEdit控制元件來承載列表資訊的展示的操作。如下介面所示。

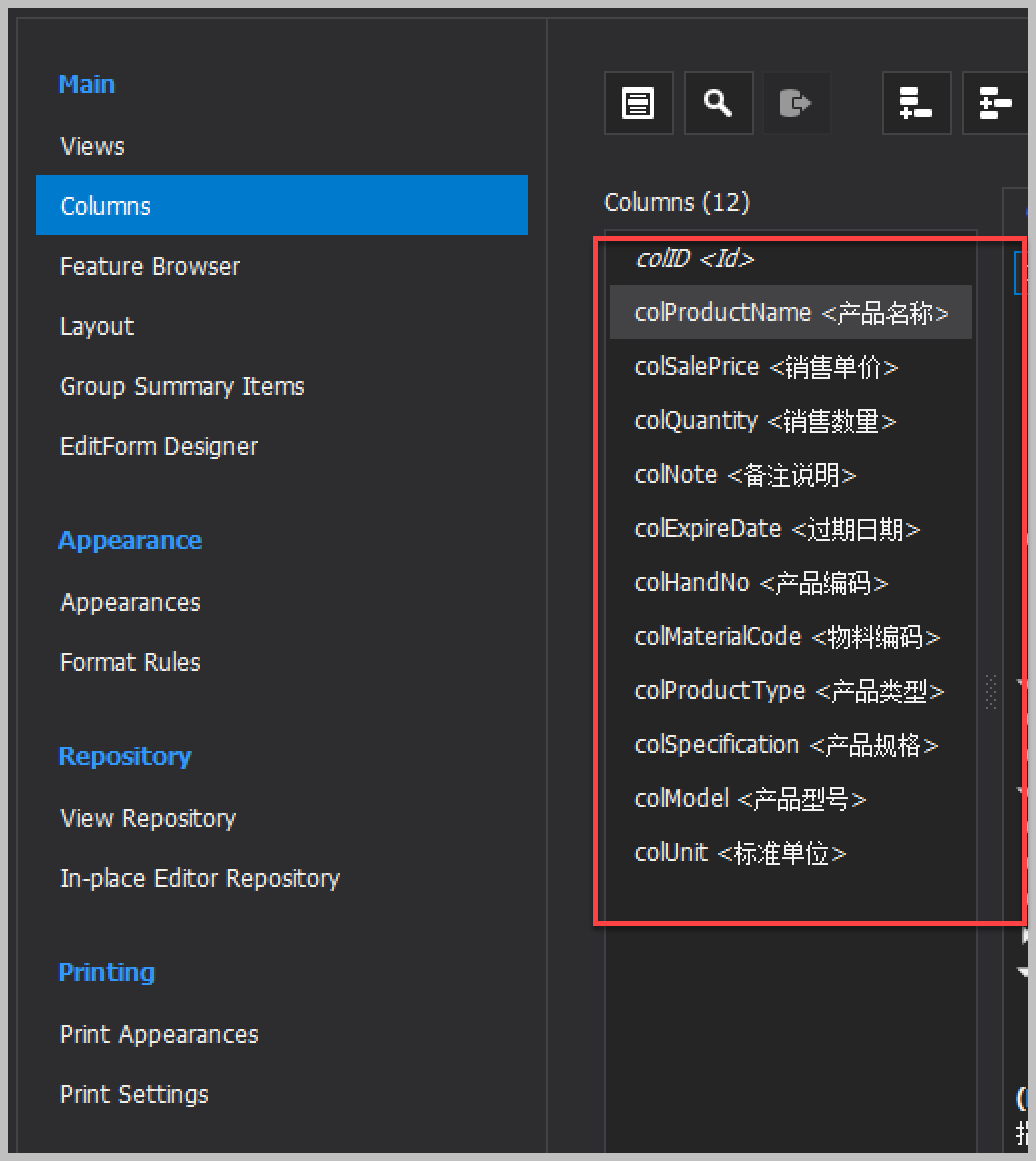
如果我們是手工處理,那麼可以在GridControl的設計介面中建立所需要的列並繫結欄位資訊,如下所示。

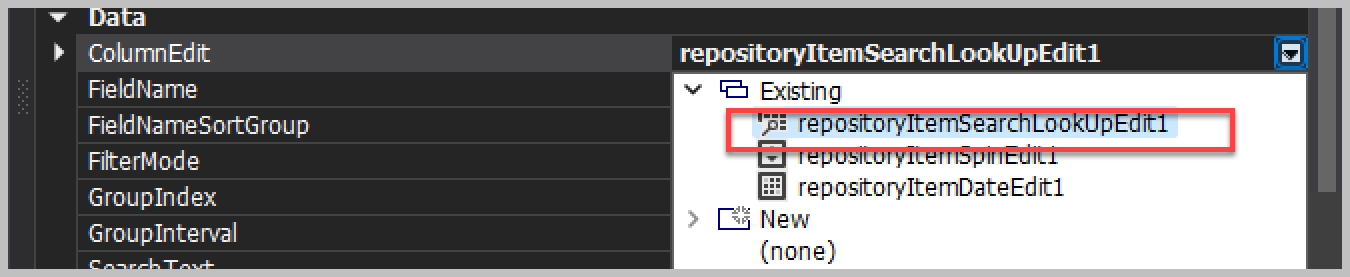
而對應產品名稱的欄位,我們需要使用它的列編輯控制元件來建立一個SearchLookupEdit的控制元件,如下所示。

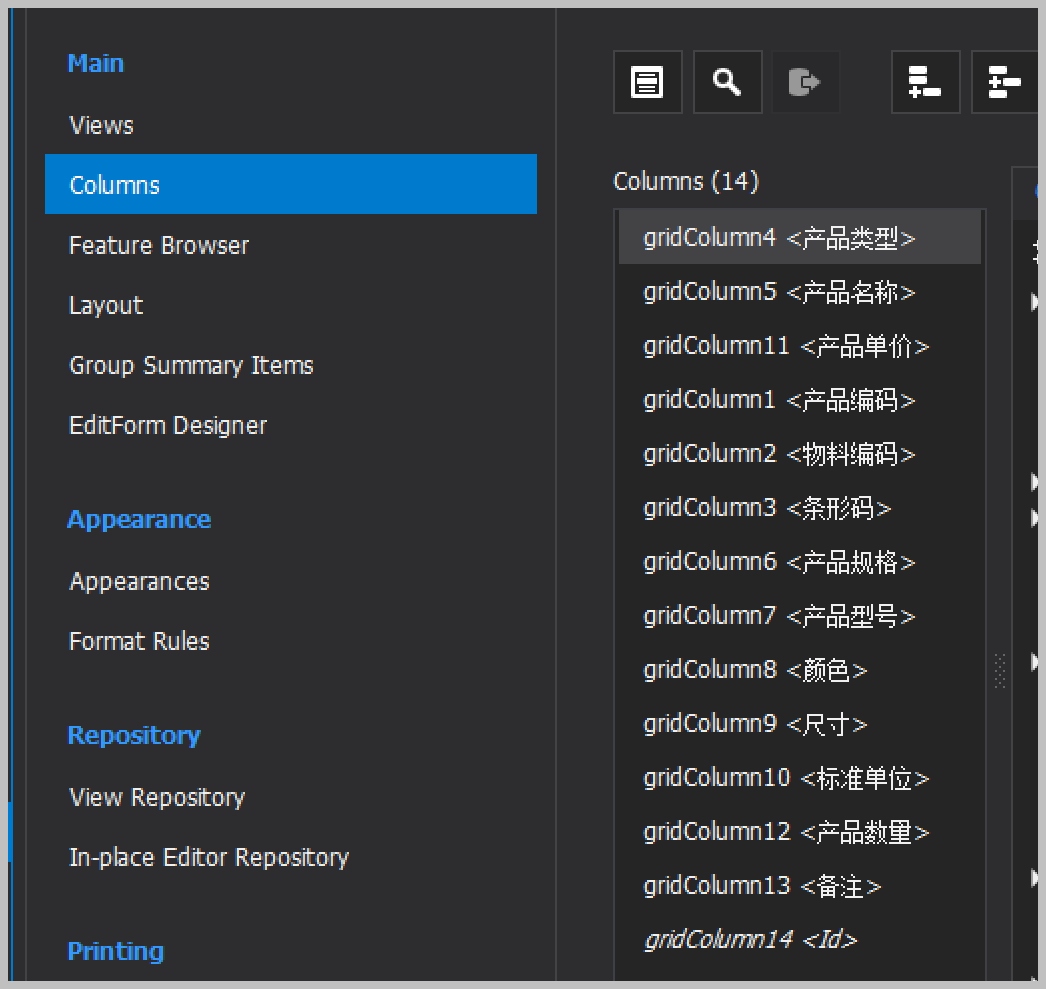
然後還需要為這個檢視建立對應的列,如下所示。

手工操作看似畢竟簡單,但是不夠靈活,因此我們喜歡使用擴充套件函數的方式,通過程式碼方式建立對應的控制元件以及繫結對應的欄位資訊,這樣可以極大的提高程式碼的可維護性。
2、用擴充套件函數的方式,通過程式碼方式建立對應的控制元件以及繫結對應的欄位資訊
我們對GridControl和GridView的物件,建立了一些擴充套件函數,以便於對控制元件的彈性操作。

前面隨筆也介紹過擴充套件函數的一些內容《使用擴充套件函數方式,在Winform介面中快捷的繫結樹形列表TreeList控制元件和TreeListLookUpEdit控制元件》
一般建立一些列的資訊如下所示。
var colQuantity = grv.CreateColumn("Quantity", "銷售數量"); colQuantity.CreateSpinEdit(); grv.CreateColumn("ProductNo", "產品編碼").CreateTextEdit();
我們這裡建立報價單資訊列表,以及產品資訊列表的處理程式碼如下所示。
/// <summary> /// 使用程式碼建立GridView的繫結以及單元格編輯控制元件 /// </summary> private void InitGridView() { var grd = this.gridControl1; var grv = this.gridView1; grv.Columns.Clear(); grv.CreateColumn(Id_FieldName, Id_FieldName).Visible = false;//建立一個欄位,隱藏的,儲存記錄 productNameEdit = grv.CreateColumn("ProductName", "產品名稱").CreateSearchLookUpEdit(); grv.CreateColumn("SalePrice", "銷售單價").CreateTextEdit().ReadOnly = true; //colQuantity.AppearanceCell.BackColor = Color.Moccasin; //colQuantity.AppearanceCell.Options.UseBackColor = true; var colQuantity = grv.CreateColumn("Quantity", "銷售數量"); colQuantity.AppearanceCell.BackColor = Color.Moccasin; colQuantity.AppearanceCell.Options.UseBackColor = true; colQuantity.CreateSpinEdit(); var colNote = grv.CreateColumn("Note", "備註說明"); colNote.AppearanceCell.BackColor = Color.Moccasin; colNote.AppearanceCell.Options.UseBackColor = true; colNote.CreateMemoEdit(); var colExpireDate = grv.CreateColumn("ExpireDate", "過期日期"); colExpireDate.AppearanceCell.BackColor = Color.Moccasin; colExpireDate.AppearanceCell.Options.UseBackColor = true; colExpireDate.CreateDateEdit(); grv.CreateColumn("ProductNo", "產品編碼").CreateTextEdit(); grv.CreateColumn("MaterialCode", "物料編碼").CreateTextEdit(); grv.CreateColumn("ProductType", "產品型別").CreateTextEdit(); grv.CreateColumn("Specification", "產品規格").CreateTextEdit(); grv.CreateColumn("Model", "產品型號").CreateTextEdit(); grv.CreateColumn("Unit", "標準單位").CreateTextEdit(); grv.InitGridView(GridType.NewItem, false, EditorShowMode.MouseDownFocused, ""); grv.InitNewRow += delegate (object sender, InitNewRowEventArgs e) { //資料記錄初始化的時候設定 //grv.SetRowCellValue(e.RowHandle, "Id", Guid.NewGuid().ToString()); //grv.SetRowCellValue(e.RowHandle, "DictType_ID", typeId);//儲存記錄的父ID }; grv.ShowingEditor += new CancelEventHandler(gridView1_ShowingEditor); grv.CellValueChanged += new DevExpress.XtraGrid.Views.Base.CellValueChangedEventHandler(gridView1_CellValueChanged); }
其中注意產品資訊裡面,它使用了一個RepositoryItemSearchLookUpEdit控制元件。
productNameEdit = grv.CreateColumn("ProductName", "產品名稱").CreateSearchLookUpEdit();
我們把它儲存在表單的變數中,供其他部分的程式碼呼叫建立它的檢視列資訊,以及設定它的資料來源等操作。
/// <summary> /// 初始化資料字典 /// </summary> private async void InitDictItem() { //初始化程式碼 this.txtOrderStatus.BindDictItems("報價單狀態"); //繫結產品列表 var list = await BLLFactory<IProductService>.Instance.GetAllInUsed(); productNameEdit.BindDictItems(list, "ProductName", "Id", true, new LookUpColumnInfo[] { new LookUpColumnInfo() { FieldName = "ProductType", Caption = "產品型別", Width = 90}, new LookUpColumnInfo() { FieldName = "ProductName", Caption = "產品名稱", Width = 150}, new LookUpColumnInfo() { FieldName = "SalePrice", Caption = "產品單價", Width = 60}, new LookUpColumnInfo() { FieldName = "HandNo", Caption = "產品編碼", Width = 60}, new LookUpColumnInfo() { FieldName = "MaterialCode", Caption = "物料編碼", Width = 60}, new LookUpColumnInfo() { FieldName = "BarCode", Caption = "條形碼", Width = 60}, new LookUpColumnInfo() { FieldName = "Specification", Caption = "產品規格, Width = 60"}, new LookUpColumnInfo() { FieldName = "Model", Caption = "產品型號", Width = 60}, new LookUpColumnInfo() { FieldName = "Color", Caption = "顏色", Width = 60}, new LookUpColumnInfo() { FieldName = "ProductSize", Caption = "尺寸", Width = 60}, new LookUpColumnInfo() { FieldName = "Unit", Caption = "標準單位", Width = 60}, new LookUpColumnInfo() { FieldName = "Quantity", Caption = "產品數量", Width = 60}, new LookUpColumnInfo() { FieldName = "Note", Caption = "備註", Width = 120}, }); productNameEdit.View.OptionsView.ColumnAutoWidth = false; }
上面程式碼指定了編輯控制元件列表中的列,以及資料來源資訊,這樣通過擴充套件函數的程式碼方式建立,省卻很多繁瑣的手工操作。
然後我們判斷主GridView的值變化的時候,跟蹤到產品資訊,然後賦值給其他對應列的資訊,這樣就可以複製產品的部分資訊到列表中去了。
private async void gridView1_CellValueChanged(object sender, DevExpress.XtraGrid.Views.Base.CellValueChangedEventArgs e) { if (e.Column.FieldName == "ProductName" && e.Value != null) { var info = await BLLFactory<IProductService>.Instance.GetAsync(e.Value.ToString()); if (info != null) { //if (info.Quantity <= 1) //{ // MessageUtil.ShowTips(string.Format("[{0}]庫存不足,請選擇其他產品", info.ProductName)); // this.gridView1.DeleteRow(e.RowHandle); // return; //} this.gridView1.SetRowCellValue(e.RowHandle, "ProductNo", info.HandNo); this.gridView1.SetRowCellValue(e.RowHandle, "MaterialCode", info.MaterialCode); this.gridView1.SetRowCellValue(e.RowHandle, "ProductType", info.ProductType); this.gridView1.SetRowCellValue(e.RowHandle, "Specification", info.Specification); this.gridView1.SetRowCellValue(e.RowHandle, "Model", info.Model); this.gridView1.SetRowCellValue(e.RowHandle, "Unit", info.Unit); this.gridView1.SetRowCellValue(e.RowHandle, "SalePrice", info.SalePrice); } else { this.gridView1.SetRowCellValue(e.RowHandle, "ProductNo", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "MaterialCode", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "ProductType", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "Specification", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "Model", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "Unit", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "SalePrice", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "Quantity", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "Note", DBNull.Value); this.gridView1.SetRowCellValue(e.RowHandle, "ExpireDate", DBNull.Value); } } }
在介面的儲存更新操作中,我們對其中的主表和明細表進行更新處理即可,如下程式碼所示。
/// <summary> /// 編輯狀態下的資料儲存 /// </summary> /// <returns></returns> public override async Task<bool> SaveUpdated() { var info = await BLLFactory<IQuotationService>.Instance.GetAsync(ID); if (info != null) { SetInfo(info); try { #region 更新資料 bool succeed = await BLLFactory<IQuotationService>.Instance.UpdateAsync(info); if (succeed) { //可新增其他關聯操作 await SaveDetail(); return true; } #endregion } catch (Exception ex) { LogTextHelper.Error(ex); MessageDxUtil.ShowError(ex.Message); } } return false; }
以上就是使用擴充套件函數的方式,在DevExpress的GridView的列中,使用RepositoryItemSearchLookUpEdit控制元件實現產品列表資訊的展示和選擇的操作,希望能夠給你提供參考的思路。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com