一篇文章帶你詳細瞭解axios的封裝
axios 封裝
對請求的封裝在實際專案中是十分必要的,它可以讓我們統一處理 http 請求。比如做一些攔截,處理一些錯誤等。本篇文章將詳細介紹如何封裝 axios 請求,具體實現的功能如下
-
基本設定
設定預設請求地址,超時等
-
請求攔截
攔截 request 請求,處理一些傳送請求之前做的處理,譬如給 header 加 token 等
-
響應攔截
統一處理後端返回的錯誤
-
全域性 loading
為所有請求加上全域性 loading(可設定是否啟用)
-
取消重複請求
當同樣的請求還沒返回結果再次請求直接取消
基礎設定
這裡以 vue3 為例,首先安裝 axios,element-plus
npm i axios element-plus
在 src 下新建 http/request.ts 目錄用於寫我們的封裝邏輯,然後呼叫 aixos 的 create 方法寫一些基本設定
import axios, { AxiosResponse, InternalAxiosRequestConfig } from 'axios';
const service = axios.create({
method: 'get',
baseURL: import.meta.env.VITE_APP_API, //.env中的VITE_APP_API引數
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
timeout: 10000, //超時時間
});
export default service;
這樣便完成了 aixos 的基本設定,接下來我們可以在 http 下新建 api 目錄用於存放我們介面請求,比如在 api 下建立 login.ts 用於寫登入相關請求方法,這裡的/auth/login我已經用 nestjs 寫好了
import request from './request';
export const login = (data: any) => {
return request({
url: '/auth/login',
data,
method: 'post',
});
};
然後可以在頁面進行呼叫
<script lang="ts" setup>
import { login } from '@/http/login';
const loginManage = async () => {
const data = await login({
username: '雞哥哥',
password: '1234',
});
console.log(data);
};
loginManage();
</script>
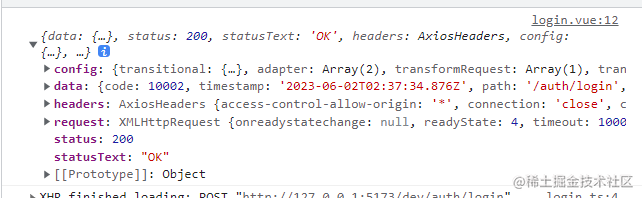
結果列印如下

響應攔截器
我們可以看到返回的資料很多都是我們不需要的,我們需要的只有 data 中的資料,所以這時候我們便需要一個響應攔截器進行處理,同時在響應攔截器中我們不僅僅簡單處理這個問題,還需要對後端返回的狀態碼進行判斷,如果不是正確的狀態碼可以彈窗提示後端返回的描述(也可以自定義)
service.interceptors.response.use(
(res: AxiosResponse<any, any>) => {
const { data } = res;
if (data.code != 200) {
ElMessage({
message: data.describe,
type: 'error',
});
if (data.code === 401) {
//登入狀態已過期.處理路由重定向
console.log('loginOut');
}
throw new Error(data.describe);
}
return data;
},
(error) => {
let { message } = error;
if (message == 'Network Error') {
message = '後端介面連線異常';
} else if (message.includes('timeout')) {
message = '系統介面請求超時';
} else if (message.includes('Request failed with status code')) {
message = '系統介面' + message.substr(message.length - 3) + '異常';
}
ElMessage({
message: message,
type: 'error',
});
return Promise.reject(error);
},
);
這裡規定後臺 code 不是 200 的請求是異常的,需要彈出異常資訊(當然這裡由自己規定),同時 401 狀態表示登入已過期,如果你需要更多的例外處理都可以寫在這裡。注意這裡都是對 code 狀態碼的判斷,這表示後臺返回的 http 的 status 都是 2xx 才會進入的邏輯判斷,如果後臺返回 status 異常狀態碼比如 4xx,3xx 等就會進入 error 裡,可以在 error 裡進行邏輯處理,這裡要和後端小朋友約定好
請求攔截器
請求請求攔截器和響應攔截器類似,只不過是在請求傳送之前我們需要做哪些處理,它的用法如下
service.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
console.log(config);
return config;
},
(error) => {
console.log(error);
},
);

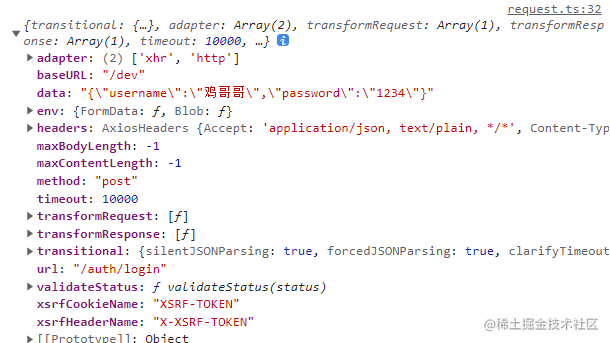
我們可以看到 config 中包含了我們請求的一些資訊像 headers,data 等等,我們是可以在這裡對其進行修改的,比如我們在 headers 加一個 token
declare module "axios" {
interface InternalAxiosRequestConfig<D = any, T = any> {
isToken?: boolean;
}
}
declare module "axios" {
interface AxiosRequestConfig<D = any> {
isToken?: boolean;
}
}
service.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
const { isToken = true } = config;
if (localStorage.getItem('token') && !isToken) {
config.headers['Authorization'] =
'Bearer ' + localStorage.getItem('token'); // 讓每個請求攜帶自定義token 請根據實際情況自行修改
}
return config;
},
(error) => {
console.log(error);
},
);
這裡假設使用者登入成功將 token 快取到了 localStorage 中,介面是否需要 token 則是在請求的時候自己設定,比如 login 介面不加 token,注意這裡需要給InternalAxiosRequestConfig和AxiosRequestConfig加上自定義的欄位,否則 TS 會報錯
export const login = (data: any) => {
return request({
url: '/auth/login',
data,
isToken: false,
method: 'post',
});
};

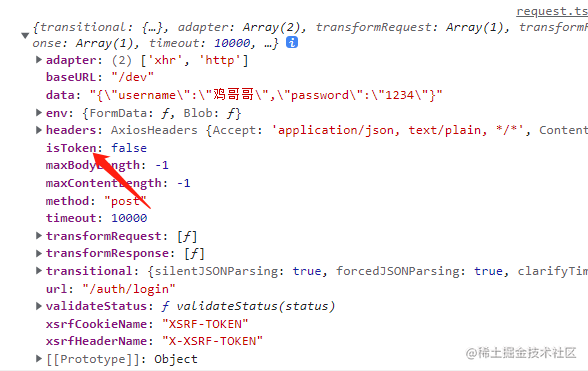
此時我們可以獲取到 config 中的 isToken 了
新增全域性 loading
我們通常會在請求開始前加上 loading 彈窗,請求結束再進行關閉,實現其實很簡單,在請求攔截器中呼叫 ElLoading.service 範例,響應攔截器中 close 即可。但是這樣會出現一個問題,
當多個請求進入會開啟多個 loading 範例嗎? 這倒不會,因為在 element-plus 中的 ElLoading.service()是單例模式,只會開啟一個 loading。
上述問題雖然不需要我們考慮,但是還有一個問題
同時進來多個請求,此時 loading 已經開啟,假設 1 秒後多個請求中其中一個請求請求完成,按照上述邏輯會執行 close 方法,但是還有請求未完成 loading 卻已經關閉,顯然這不符合我們的期望
因此,我們可以定義一個變數用於記錄正在請求的數量,當該變數為 1 時開啟 loading,當變數為 0 時關閉 loading,同樣的我們還定義了 config 中的 loading 讓開發者自己決定是否開啟 loading,實現如下
let requestCount = 0;
const showLoading = () => {
requestCount++;
if (requestCount === 1) loadingInstance();
};
const closeLoading = () => {
requestCount--;
if (requestCount === 0) loadingInstance().close();
};
service.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
const { loading = true, isToken = true } = config;
return config;
},
(error) => {
console.log(error);
},
);
service.interceptors.response.use(
(res: AxiosResponse<any, any>) => {
const { data, config } = res;
const { loading = true } = config;
if (loading) closeLoading();
},
(error) => {
closeLoading();
return Promise.reject(error);
},
);
取消重複請求
當同樣的請求還沒返回結果再次請求我們需要直接取消這個請求,通常發生在使用者連續點選然後請求介面的情況,但是如果加了 loading 這種情況就不會發生。axios 中取消請求可以使用AbortController,注意這個 api 需要 axios 版本大於 v0.22.0 才可使用,低版本可以使用CancelToken,下面看一下AbortController使用方法
service.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
const controller = new AbortController();
const { loading = true, isToken = true } = config;
config.signal = controller.signal;
controller.abort();
return config;
},
(error) => {
console.log(error);
},
);
這裡是將 controller 的 signal 賦值給 config 的 sigal,然後執行 controller 的 abort 函數即可取消請求

知道了如何取消 axios 請求,接下來我們就可以寫取消重複請求的邏輯了
當攔截到請求的時候,將 config 中的 data,url 作為 key 值,AbortController 範例作為 value 存在一個 map 中,判斷是否 key 值是否存在來決定是取消請求還是儲存範例
const requestMap = new Map();
service.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
const controller = new AbortController();
const key = config.data + config.url;
config.signal = controller.signal;
if (requestMap.has(key)) {
requestMap.get(key).abort();
requestMap.delete(key);
} else {
requestMap.set(key, controller);
}
return config;
},
(error) => {
console.log(error);
},
);
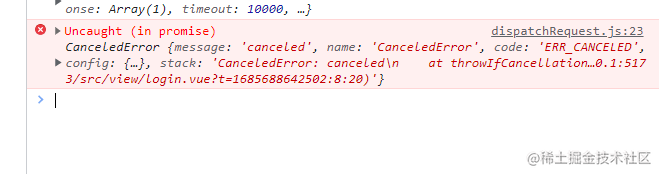
我們短時間內傳送兩次請求就會發現有一個請求被取消了
到這裡基本就完成了 axios 的封裝,下面是完整程式碼,直接 CV,就可以摸魚一整天~
import axios, {
AxiosInstance,
AxiosResponse,
InternalAxiosRequestConfig,
} from "axios";
import { ElMessage, ElLoading } from "element-plus";
const loadingInstance = ElLoading.service;
let requestCount = 0;
const showLoading = () => {
requestCount++;
if (requestCount === 1) loadingInstance();
};
const closeLoading = () => {
requestCount--;
if (requestCount === 0) loadingInstance().close();
};
const service: AxiosInstance = axios.create({
method: "get",
baseURL: import.meta.env.VITE_APP_API,
headers: {
"Content-Type": "application/json;charset=utf-8",
},
timeout: 10000,
});
//請求攔截
declare module "axios" {
interface InternalAxiosRequestConfig<D = any, T = any> {
loading?: boolean;
isToken?: boolean;
}
}
declare module "axios" {
interface AxiosRequestConfig<D = any> {
loading?: boolean;
isToken?: boolean;
}
}
const requestMap = new Map();
service.interceptors.request.use(
(config: InternalAxiosRequestConfig<any>) => {
const controller = new AbortController();
const key = config.data + config.url;
config.signal = controller.signal;
if (requestMap.has(key)) {
requestMap.get(key).abort();
requestMap.delete(key);
} else {
requestMap.set(key, controller);
}
console.log(123);
const { loading = true, isToken = true } = config;
if (loading) showLoading();
if (localStorage.getItem("token") && !isToken) {
config.headers["Authorization"] =
"Bearer " + localStorage.getItem("token"); // 讓每個請求攜帶自定義token 請根據實際情況自行修改
}
return config;
},
(error) => {
console.log(error);
}
);
service.interceptors.response.use(
(res: AxiosResponse<any, any>) => {
const { data, config } = res;
const { loading = true } = config;
if (loading) closeLoading();
if (data.code != 200) {
ElMessage({
message: data.describe,
type: "error",
});
if (data.code === 401) {
//登入狀態已過期.處理路由重定向
console.log("loginOut");
}
throw new Error(data.describe);
}
return data;
},
(error) => {
closeLoading();
let { message } = error;
if (message == "Network Error") {
message = "後端介面連線異常";
} else if (message.includes("timeout")) {
message = "系統介面請求超時";
} else if (message.includes("Request failed with status code")) {
message = "系統介面" + message.substr(message.length - 3) + "異常";
}
ElMessage({
message: message,
type: "error",
});
return Promise.reject(error);
}
);
export default service;
微信掃碼關注公眾號web前端進階每日更新最新前端技術文章,你想要的都有!
