快速上手kettle(三)壺中可以放些啥?
序言
快速上手kettle開篇中,我們將kettle比作壺,並對這個壺做了簡單介紹。
而上一期中我們實現了①將csv檔案通過kettle轉換成excel檔案;
②將excel檔案通過kettle寫入到MySQL資料庫表中 這兩個案例。
相信大家跟我一樣,對kettle已經有了初步認識,並且對這強大的工具產生了興趣。
今天這小節,我們來看看kettle 這「壺」裡面到底能放些啥東西?
一 、kettle這壺能裝些啥
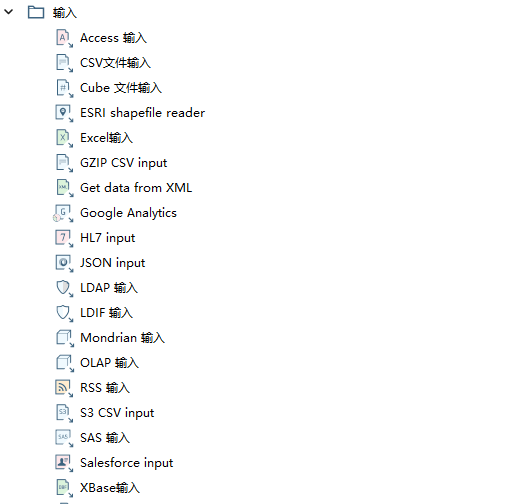
啟動kettle,在轉換-->輸入下面有很多東西,如下截圖。有圖可以看出這kettle「真能裝」。
可以把各種五花八門的資料丟到這壺裡,kettle也是來者不拒。我們日常能用到的資料基本都能往裡面塞。
| --kettle能裝的東西 | --kettle能裝的東西 |
|---|---|
 |
 |
一眼望去,能看到不少「大熟人」,Access輸入、CSV檔案輸入、Excel輸入、JSON輸入、XML輸入、文字檔案輸入、YAML輸入、表輸入等等
不知道你對上面提到的「大熟人」了不瞭解,其實不瞭解也沒關係。
在後面的模組中,會把這些「大熟人」分別介紹給你。並且保證你過目不忘,再次遇到就能「稱兄道弟」
二、Access輸入
Access是微軟公司開發的一個資料庫管理軟體.它像個保險櫃,可以幫你儲存和管理各種各樣的資料。
Access是我們平常會用到資料庫,接下來我們就新建一個Access資料庫為例,來簡單說一說怎麼使用Access這個輸入控制元件
2.1 準備Acess資料庫和表
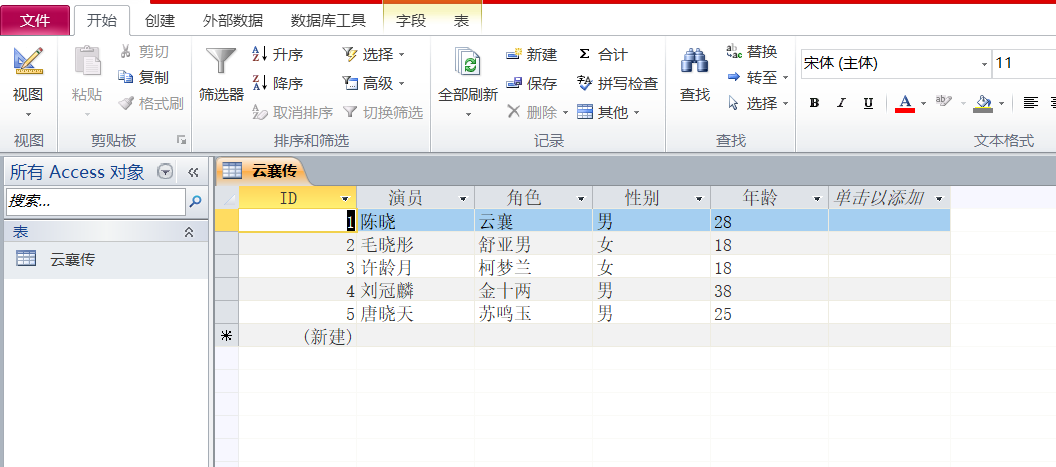
| 新建一個access資料庫,並建一個雲襄傳的表,然後往裡面新增一些資料 |
|---|
 |
2.2 新建一個轉換並設定
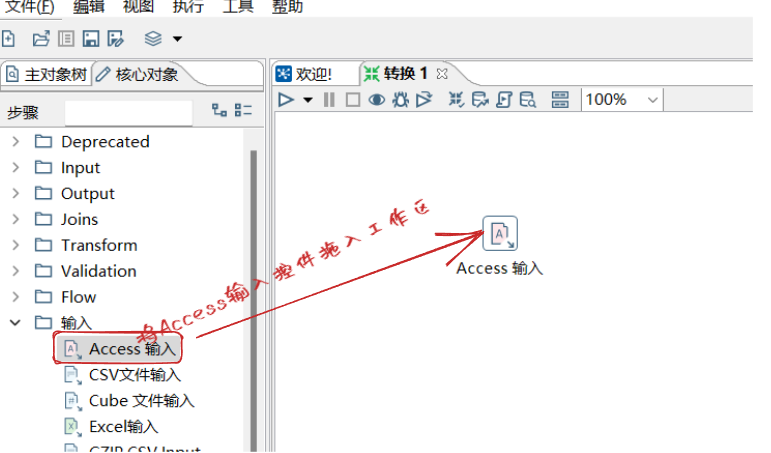
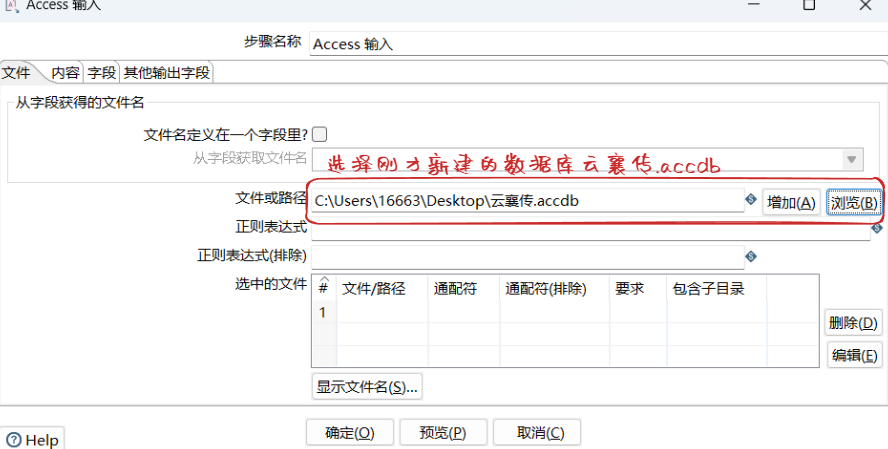
| --①將Access輸入控制元件拖入工作區 | --②選擇2.1新建的雲襄傳.accdb |
|---|---|
 |
 |
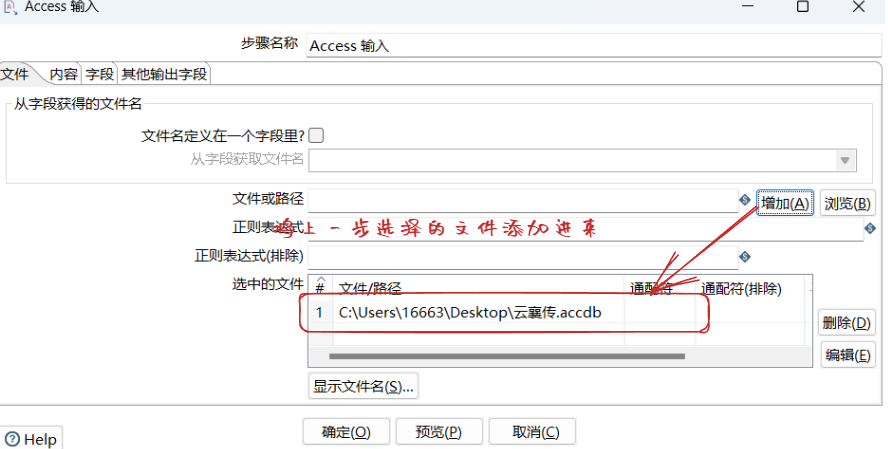
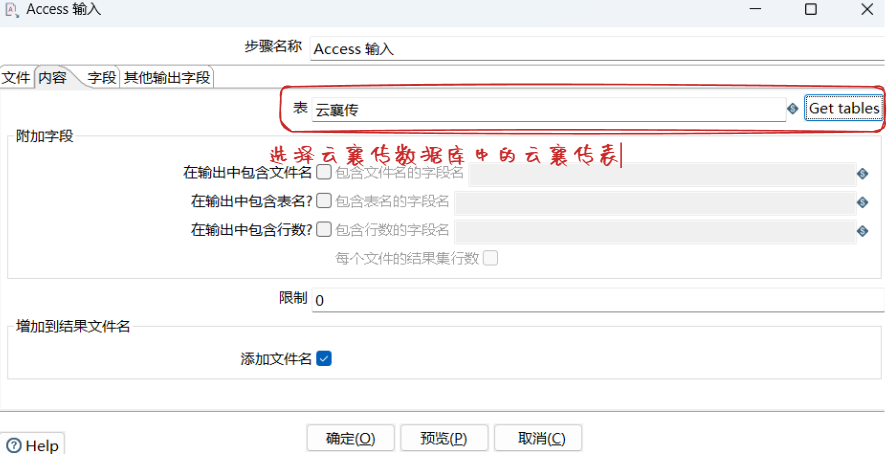
| --③新增檔案 | --④ 選擇資料庫中資料表 |
 |
 |
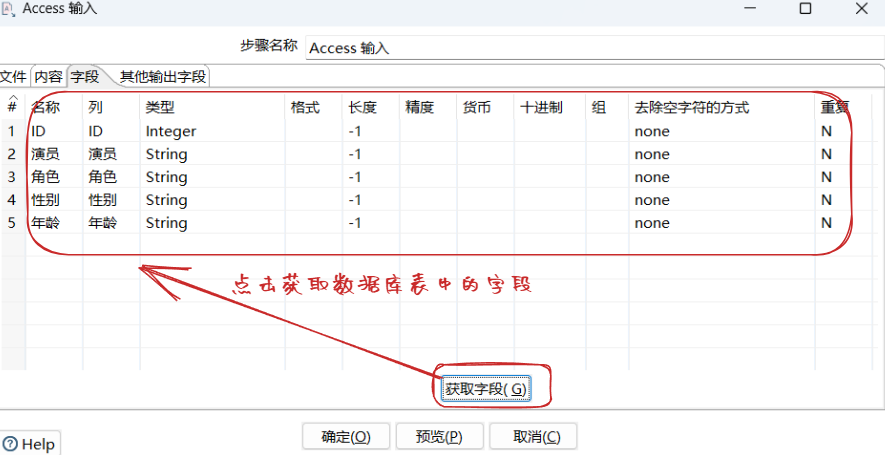
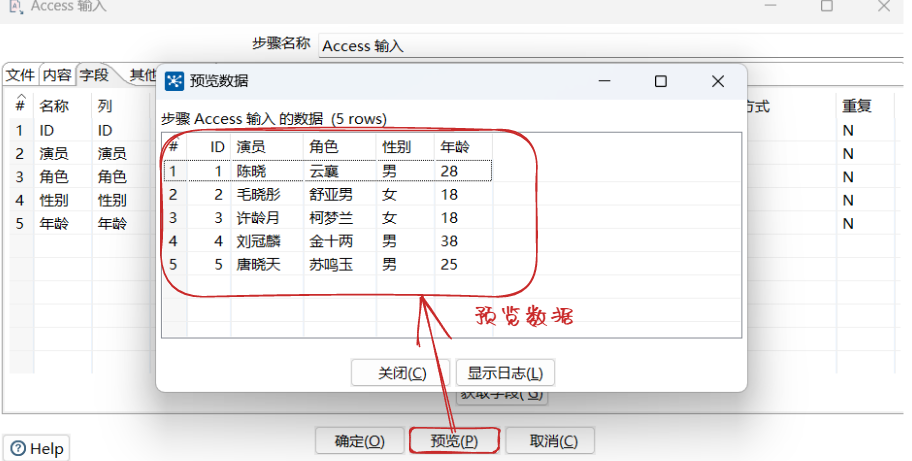
| --④ 獲取欄位 | --⑤ 預覽資料 |
 |
 |
2.3 啟動切換預覽資料
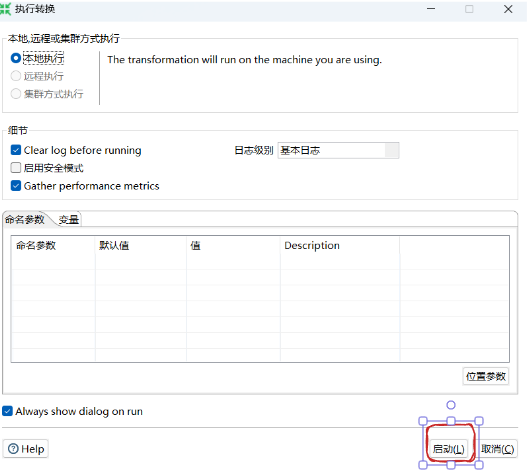
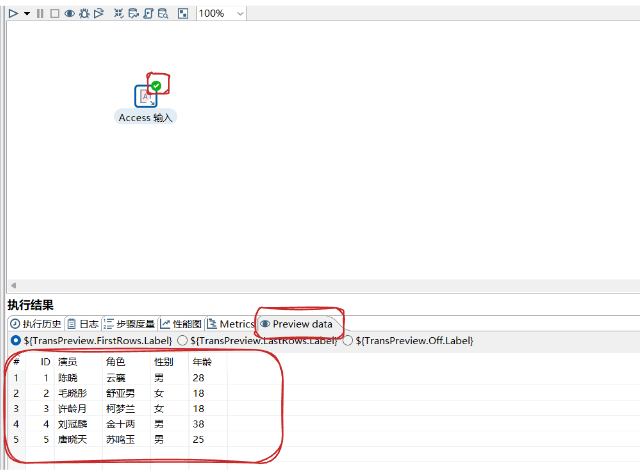
| --①啟動切換 | --②預覽資料 |
|---|---|
 |
 |
注: 啟動執行轉換後,Preview date tab頁面如果載入出資料說明輸入控制元件設定是成功的
三、CSV檔案輸入
CSV檔案是一個用逗號分隔的固定格式的文字檔案,這種檔案字尾名為.csv,可以用Excel或者文字編輯器開啟。
在日常工作中,我們經常會需要將CSV檔案轉換為其他格式的資料
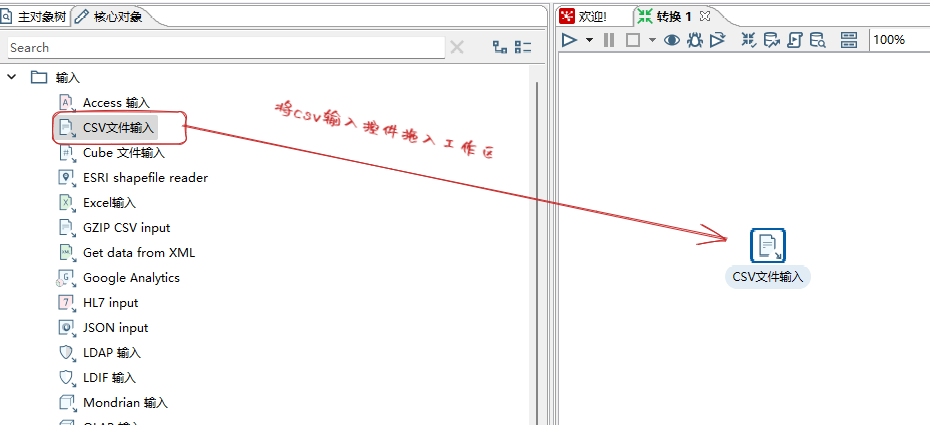
3.1 準備csv檔案,並將csv輸入控制元件拖入工作區

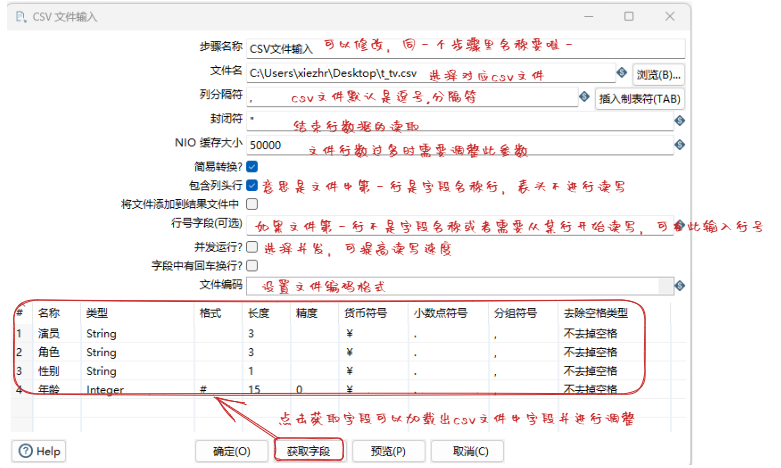
3.2 csv輸入控制元件設定

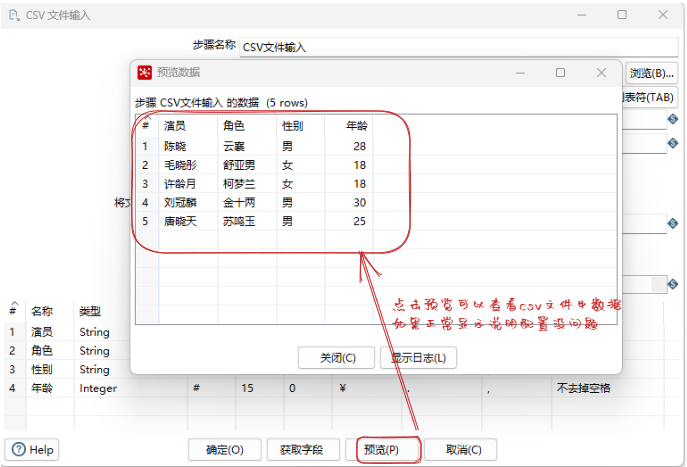
3.3 預覽csv檔案內容
可以在設定介面點選【預覽】 按鈕檢視csv資料,也可以啟動步驟預覽資料、
| -- 預覽按鈕預覽資料 | --啟動步驟預覽csv檔案 |
|---|---|
 |
 |
四、文字檔案輸入
我們經常需要將伺服器上的紀錄檔檔案(文字檔案)資料或者其他文字資料提取出來,然後放到excel,這樣檢視起來就很方便
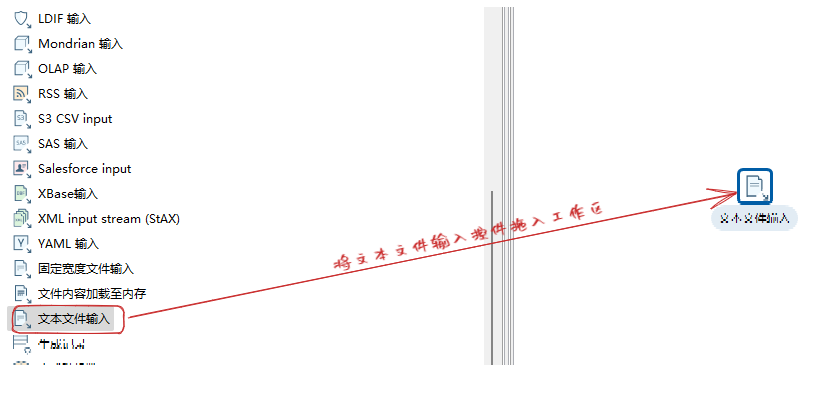
4.1 準備txt格式文字檔案,並將控制元件拖入工作區

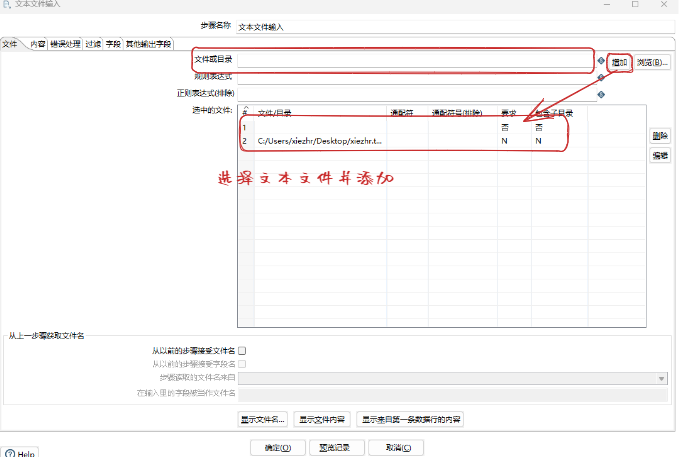
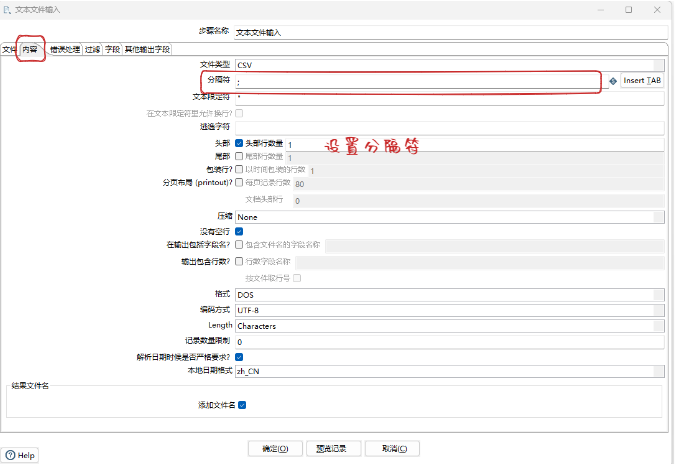
4.2 文字輸入控制元件設定
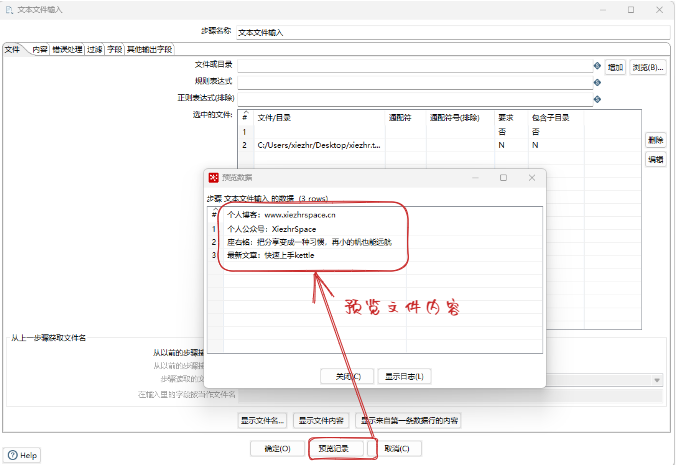
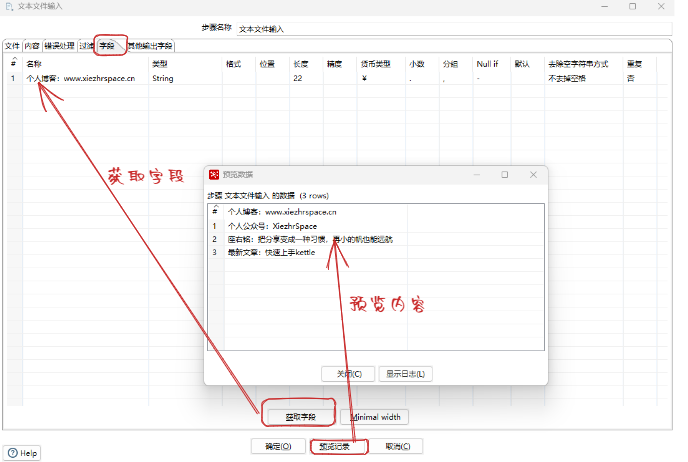
| --①選擇txt文字檔案 | --②預覽檔案內容 |
|---|---|
 |
 |
| --③設定分割符 | --④ 獲取欄位 |
 |
 |
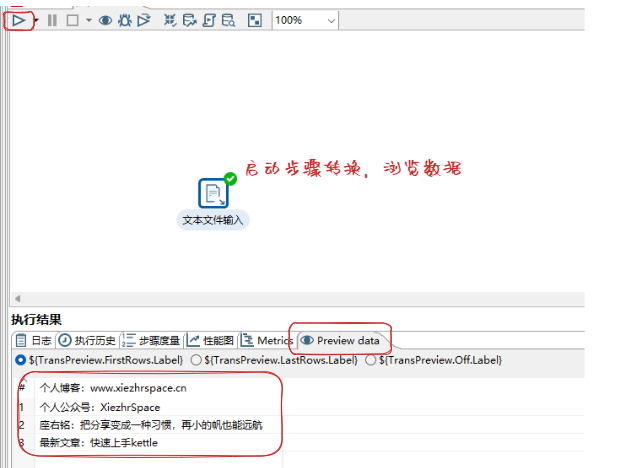
4.3 啟動步驟,瀏覽資料

五、Excel輸入
excel 對於我們來說並不陌生,時我們平常接觸到最多的檔案格式
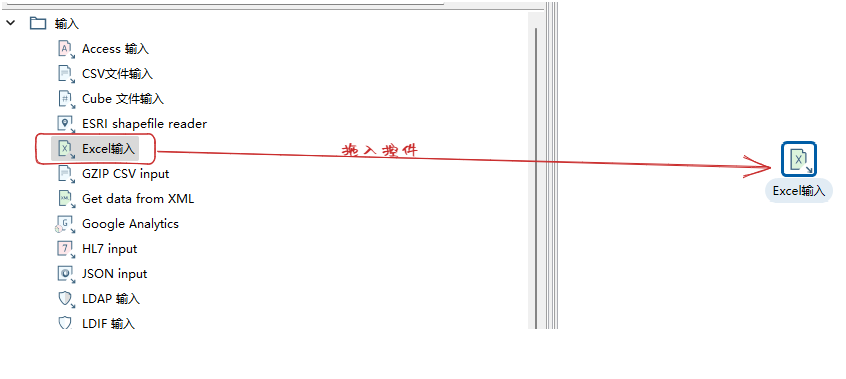
5.1 準備excel檔案,並將控制元件拖入工作區

5.2 Excel控制元件設定
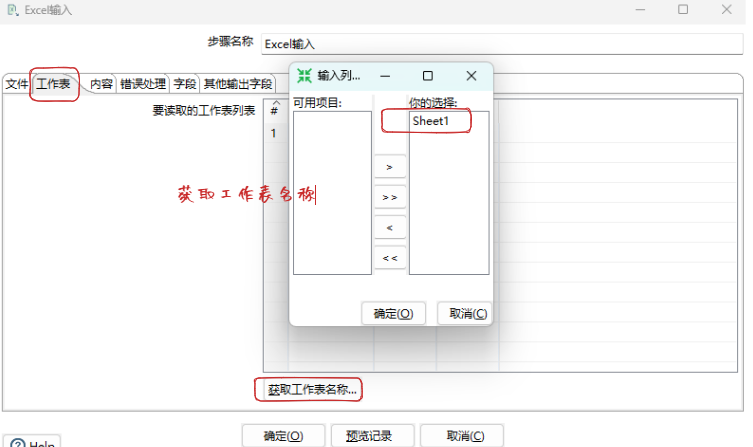
| --① 選擇excel檔案 | --② 獲取工作表名稱 |
|---|---|
 |
 |
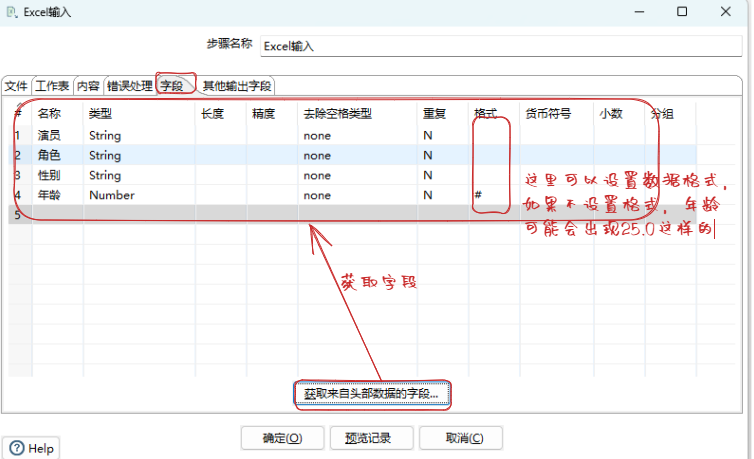
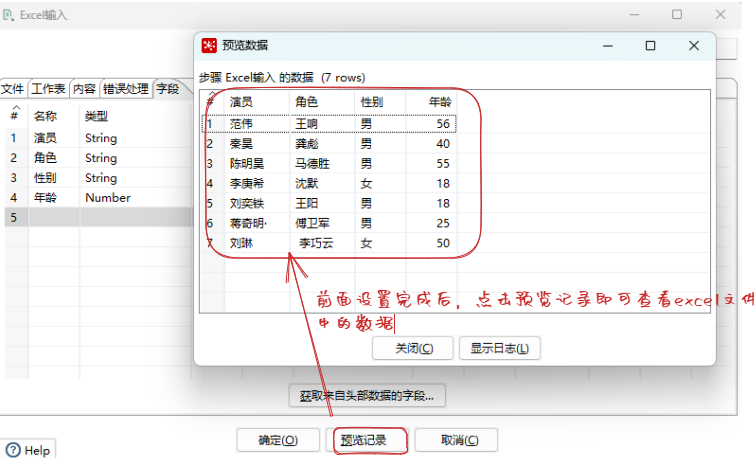
| -- ③ 獲取欄位,並設定資料格式 | --④ 預覽資料 |
 |
 |
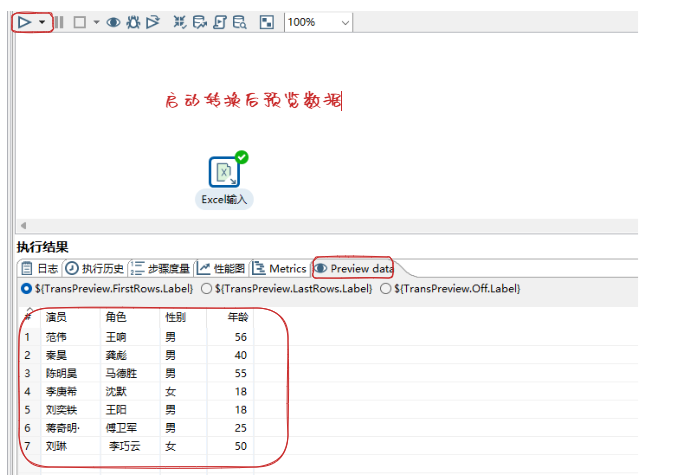
5.3 啟動切換,預覽資料
上一步【預覽記錄】 如果有資料顯示出來,基本上excel設定時成功的了
當然我們可以啟動切換,然後預覽excel檔案中的資料

六 、json檔案輸入
json 可以算是現在市面上用的比較多的資料結構了,是JavaScript物件,是一種輕量級的資料交換格式。
可以很方便的在不同語言之間傳遞
6.1 json基本組成
- 物件:{ }
- 陣列:[ ]
- 屬性:key:value
6.2 JSON Path
JSON Path 用來定位json節點資料
Json Path 包含兩種寫法
-
點記法:$.store.book[0].title
-
括號記法:$ [ ‘ store ’ ] [ ‘ book ’ ] [ 0 ] [ ‘title’ ]
使用過程中一些常用符號 含義
| --符號 | --描述 |
|---|---|
$ |
查詢根節點物件,用於表示一個json資料,可以陣列或物件 |
@ |
表示當前節點物件,類似於Java中的this物件 |
* |
可以表示一個數位或字元 |
'' |
類似於遞迴搜尋 |
.<name> |
表示一個子節點 |
['<name>'(,'<name>')] |
表示一個或多個子節點 |
[<number>(,<number>)] |
表示一個或多個陣列下標 |
[start:end] |
陣列片段,區間為(start,end) 不包含end |
[?(<expression>)] |
過濾器表示式,結果為Boolean型別 |
上面說了一些常用符號的使用,我們就以實際的json為例,來看看json裡的節點怎麼取
{
"data":{
"longSeason":[
{ "actor":"範偉",
"role":"王響",
"sex":"男",
"age":56
},
{ "actor":"秦昊",
"role":"龔彪",
"sex":"男",
"age":40
},
{ "actor":"李庚希",
"role":"沈默",
"sex":"女",
"age":18
},
{ "actor":"陳明昊",
"role":"馬德勝",
"sex":"男",
"age":55
}
],
"surname":[
{ "actor":"陳曉",
"role":"雲襄",
"sex":"男",
"age":28
},
{ "actor":"毛曉彤",
"role":"舒亞男",
"sex":"女",
"age":18
},
{ "actor":"許齡月",
"role":"柯夢蘭",
"sex":"女",
"age":18
},
{
"actor":"劉冠麟",
"role":"金十兩",
"sex":"男",
"age":35
},
{ "actor":"唐曉天",
"role":"蘇鳴玉",
"sex":"男",
"age":25
}
]
}
}
| --取出漫長季節中所有演員 | --結果 |
|---|---|
| $.data.longSeason[*].actor | ["範偉","秦昊","李庚希","陳明昊"] |
| $..longSeason..actor | ["範偉","秦昊","李庚希","陳明昊"] |
6.3 實踐操作
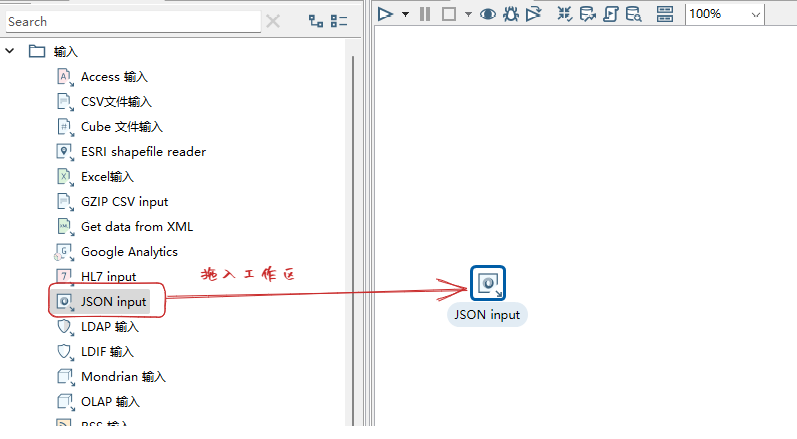
6.3.1 準備json檔案,並將json input控制元件拖入工作區

6.3.2 JSON 控制元件設定
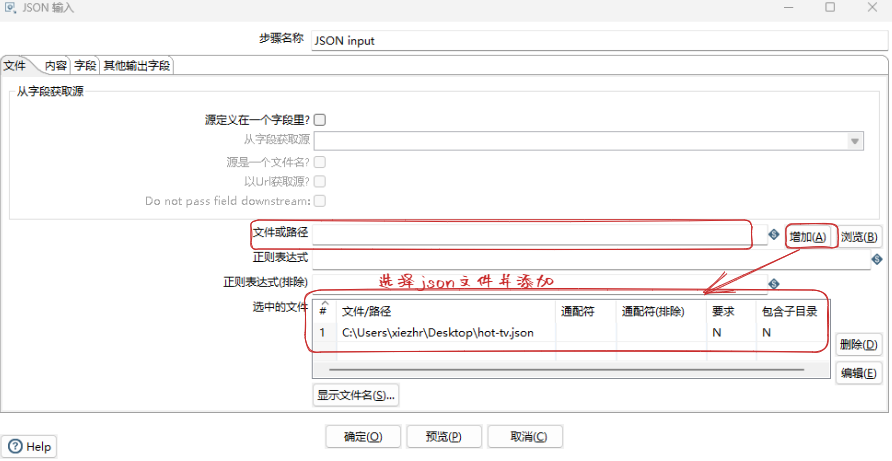
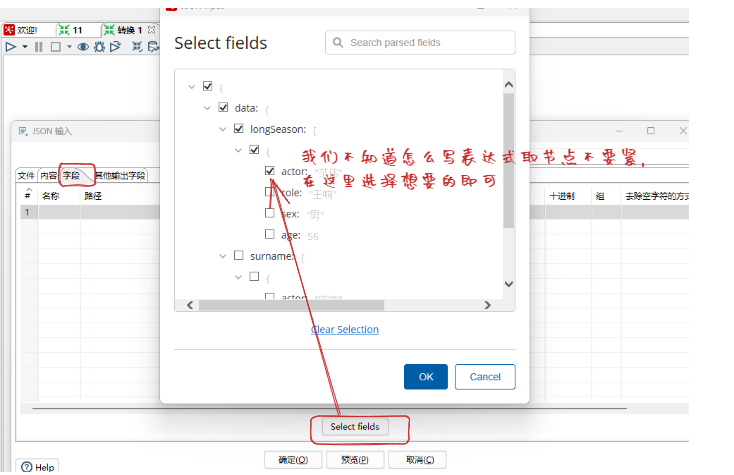
| --① 選擇json檔案並新增 | --② 選擇欄位 |
|---|---|
 |
 |
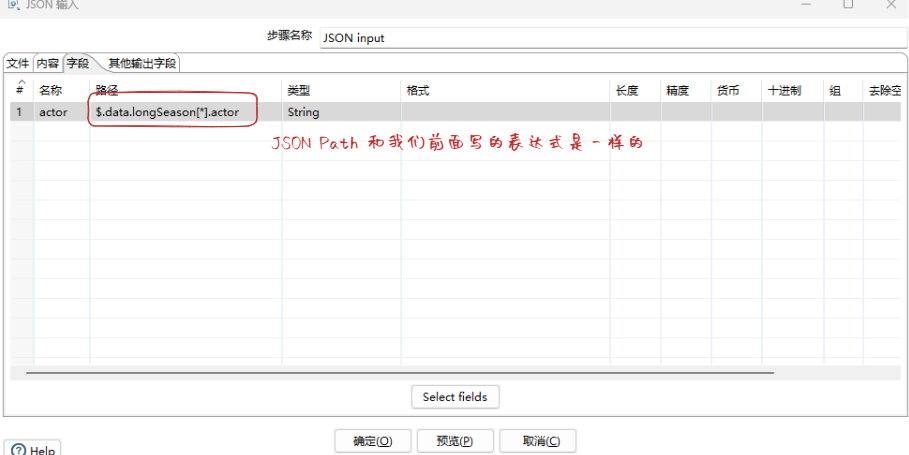
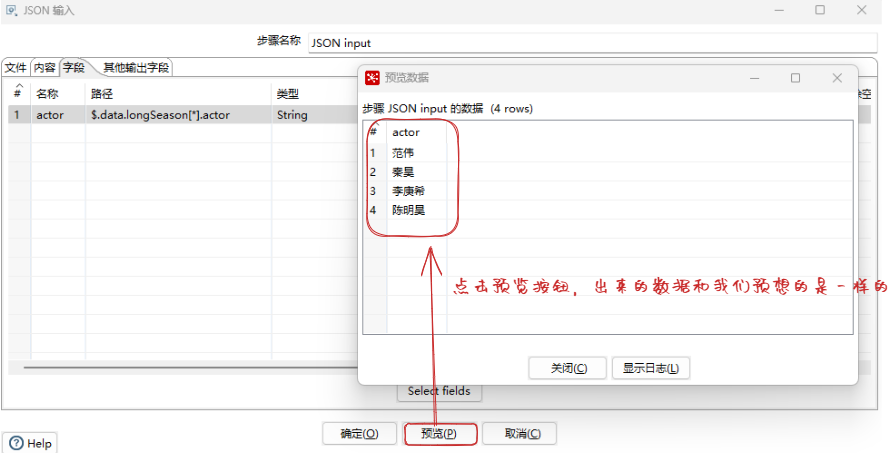
| -- ③ 檢視表示式 | -- ④ 預覽節點資料 |
 |
 |
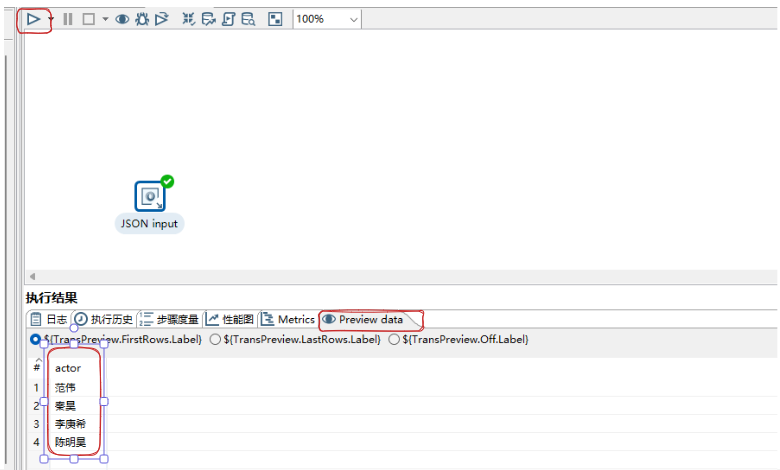
6.3.3 啟動切換,預覽資料

七、xml 輸入
xml是一種可延伸標示語言,XML 和上面說的json一樣用來傳輸和儲存資料
7.1 準備xml檔案
我們後面的演示都用下面的xml為例子
<data>
<longSeason>
<actor>範偉</actor>
<role>王響</role>
<sex>男</sex>
<age>56</age>
</longSeason>
<longSeason>
<actor>秦昊</actor>
<role>龔彪</role>
<sex>男</sex>
<age>40</age>
</longSeason>
<longSeason>
<actor>李庚希</actor>
<role>沈默</role>
<sex>女</sex>
<age>18</age>
</longSeason>
<longSeason>
<actor>陳明昊</actor>
<role>馬德勝</role>
<sex>男</sex>
<age>55</age>
</longSeason>
<surname>
<actor>陳曉</actor>
<role>雲襄</role>
<sex>男</sex>
<age>28</age>
</surname>
<surname>
<actor>毛曉彤</actor>
<role>舒亞男</role>
<sex>女</sex>
<age>18</age>
</surname>
<surname>
<actor>許齡月</actor>
<role>柯夢蘭</role>
<sex>女</sex>
<age>18</age>
</surname>
<surname>
<actor>劉冠麟</actor>
<role>金十兩</role>
<sex>男</sex>
<age>35</age>
</surname>
<surname>
<actor>唐曉天</actor>
<role>蘇鳴玉</role>
<sex>男</sex>
<age>25</age>
</surname>
</data>
7.2 XPath
在說json輸入控制元件中,我麼介紹了JSON Path, 這裡是xml輸入控制元件,也有類似XPath 來定位xml中節點的位置
| --表示式 | --描述 |
|---|---|
| nodename | 選取此節點的所有節點 |
| / | 從根節點選取 |
| // | 從匹配選擇的當前節點選擇檔案中的節點,而不考慮他們的位置 |
| . | 選取當前節點 |
| .. | 選取當前節點的父節點 |
| @ | 屬性 |
| --取出漫長季節中所有演員 | --結果 |
|---|---|
| /data/longSeason/actor | ["範偉","秦昊","李庚希","陳明昊"] |
7.3 實踐操作
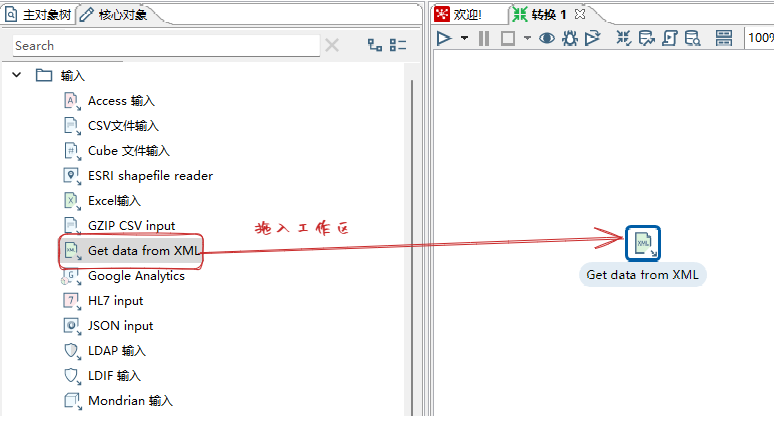
7.3.1 將xml輸入控制元件拖入工作區

7.3.2 xml控制元件設定
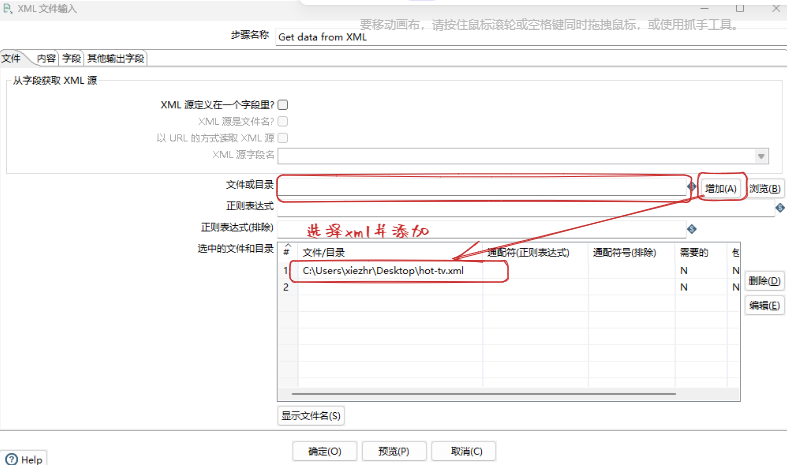
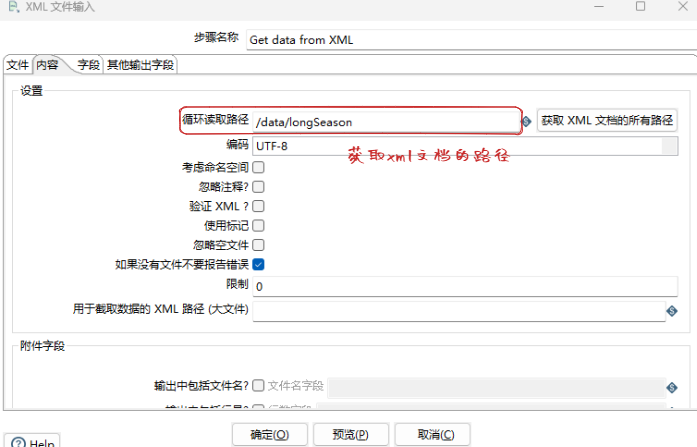
| --① 選擇xml檔案並新增 | -- ② 獲取xml檔案讀取路徑 |
|---|---|
 |
 |
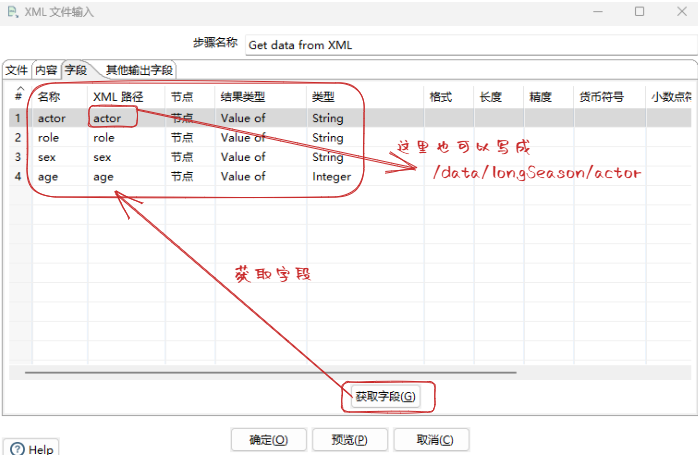
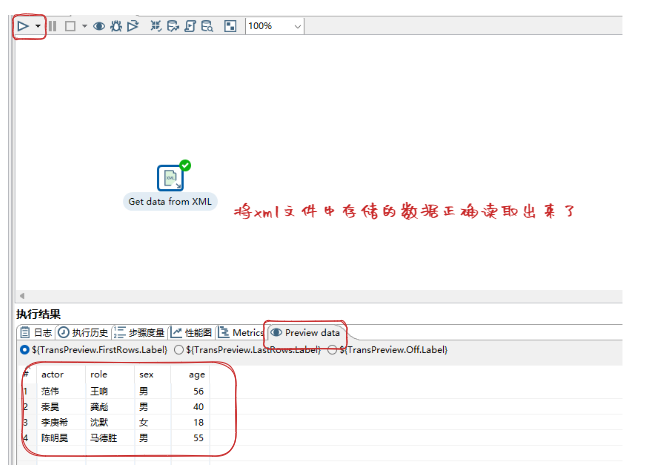
| -- ③ 獲取欄位 | -- ④ 預覽 |
 |
 |
7.3.3 啟動切換,預覽資料

八、表輸入
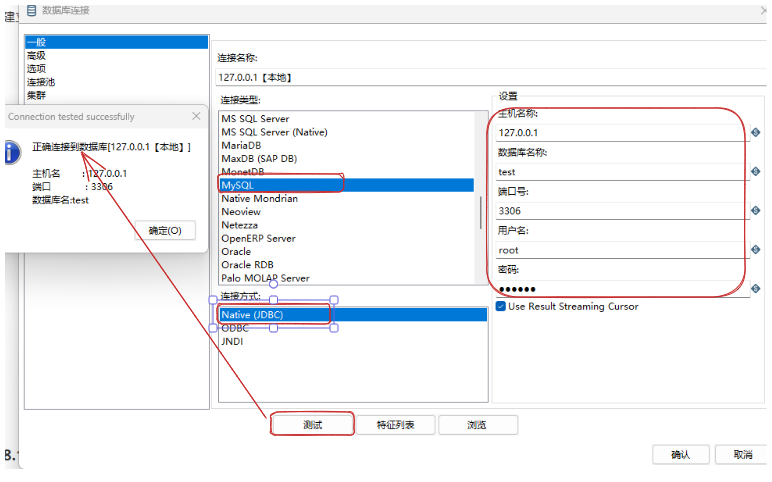
由於涉及到資料庫表相關操作,所以我們新建轉換之後需要先建立DB連線。
建立DB連線的方式我們在上一小節小試牛刀中已經提過,這裡就不展開了。我們還是以MySQL為例子來說表輸入。

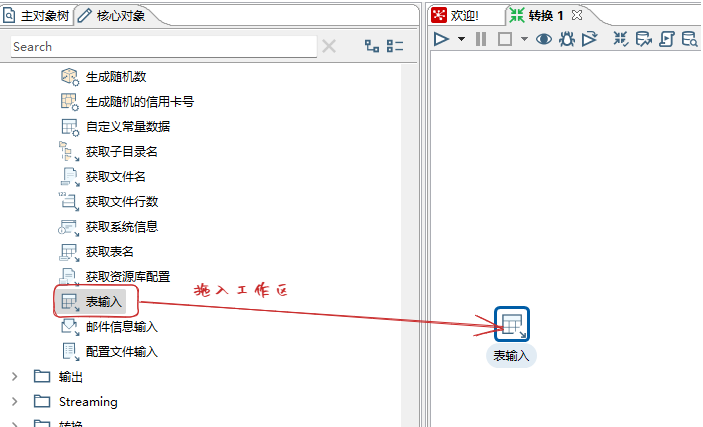
8.1 將表輸入控制元件拖入工作區

8.2 表輸入控制元件設定
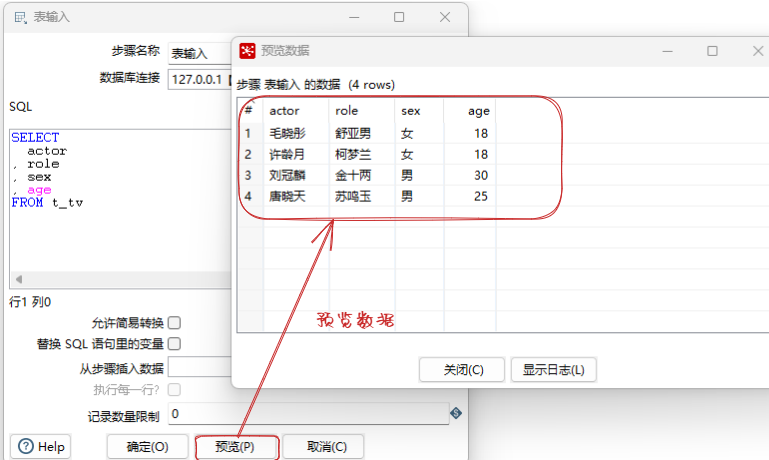
| -- ①獲取SQL查詢語句 | -- ② 點選【預覽】按鈕預覽表資料 |
|---|---|
 |
 |
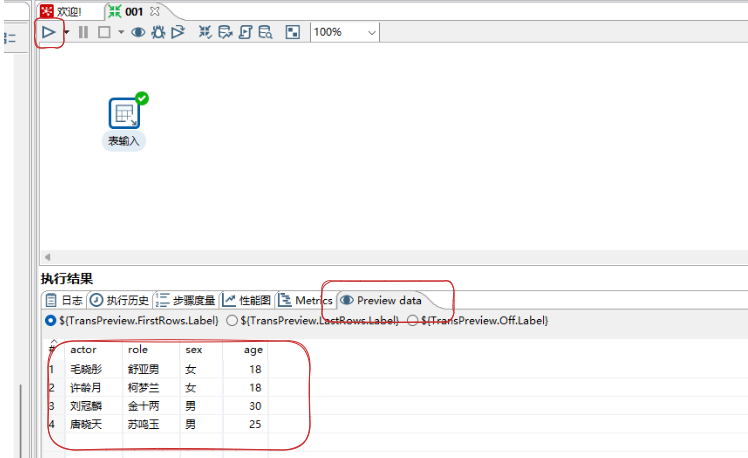
8.3 啟動切換,預覽表資料

九、 生成記錄
在日常工作中我們經常需要批次造一些測試資料,通過生成記錄這個輸入控制元件就可以完成。
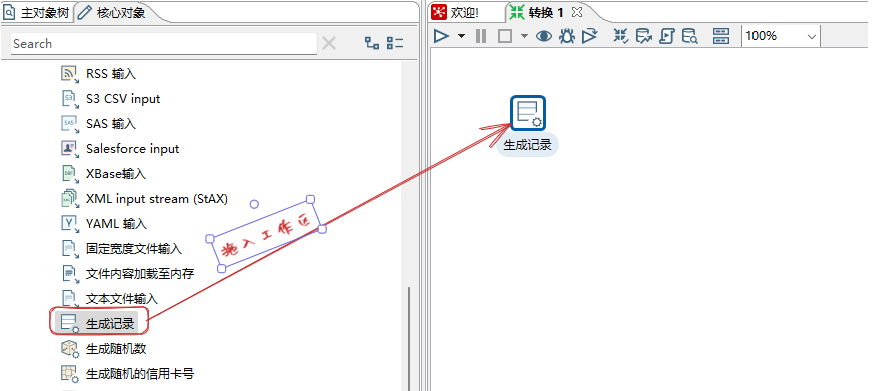
9.1 將生成記錄控制元件拖入工作區

9.2 生成記錄控制元件設定
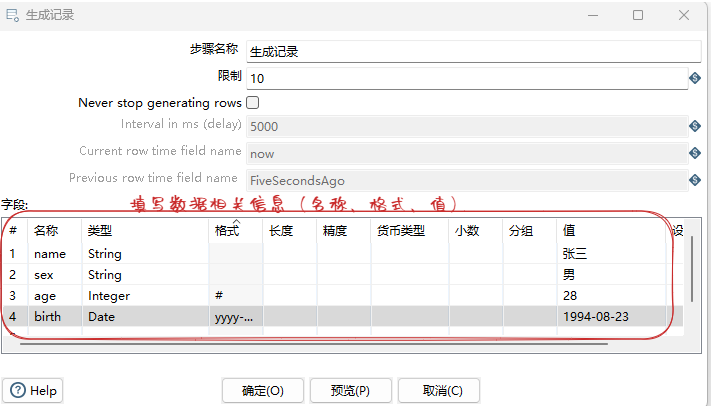
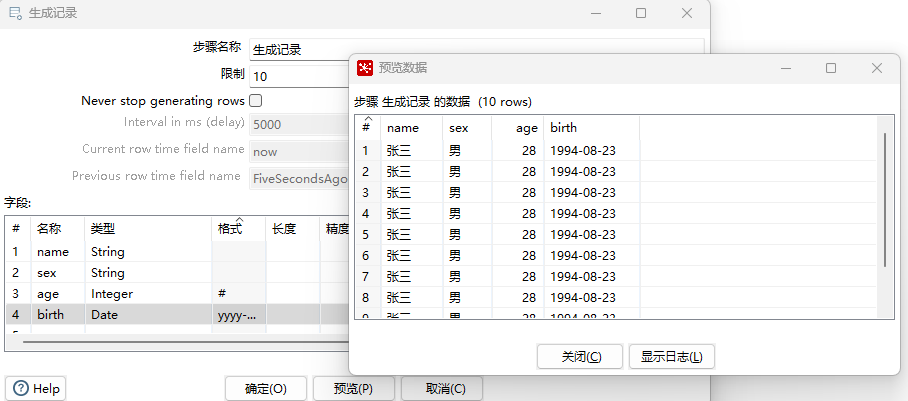
| -- ① 填寫需要資料的相關資訊 | -- ② 預覽生成的資料 |
|---|---|
 |
 |
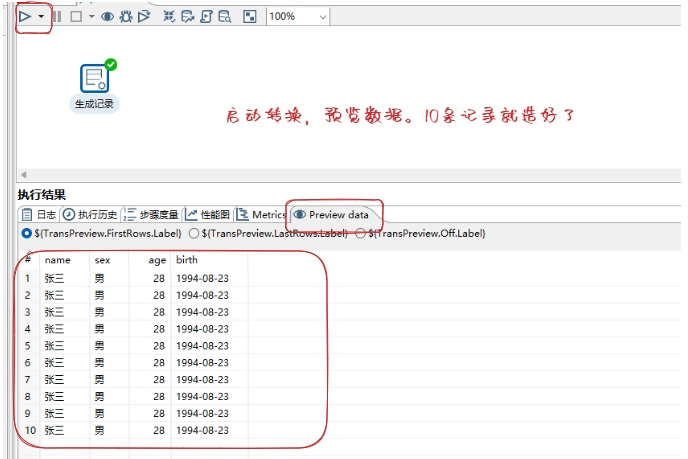
9.3 啟動切換,預覽資料

到此,10條測試資料就造好了
十、小結
本篇文章我們主要是說了九個kettle的常用輸入控制元件(kettle壺裡能放寫啥東西進去)。
kettle的輸入控制元件就代表著kettle能處理一些什麼格式的資料,其實它還有其他輸入控制元件,這裡就不一一例舉了。
大家如果感興趣,可以將輸入下面的每個控制元件都去試試。
本期內容到此就結束了,希望對你有所幫助。
這一期說了輸入控制元件,那下一期就到了輸出控制元件了
我們下一期再見 (●'◡'●)