【VS Code 與 Qt6】QCheckBox的圖示為什麼不會切換?
本篇專門扯一下有關 QCheckBox 元件的一個問題。老周不水字數,直接上程式,你看了就明白。
#include <QApplication> #include <QWidget> #include <QPushButton> #include <QCheckBox> #include <QVBoxLayout> #include <QIcon> int main(int argc, char **argv) { QApplication app(argc, argv); // 最平庸的視窗 QWidget window; window.setWindowTitle("看看這是?"); window.setGeometry(/*座標*/600, 450, /*大小*/280, 170); // 佈局 QVBoxLayout *layout = new QVBoxLayout; window.setLayout(layout); // 控制元件列表 QCheckBox *cb = new QCheckBox(&window); cb -> setText("看,左邊的圖示不會變"); layout -> addWidget(cb); QPushButton *btn = new QPushButton(&window); btn->setText("看,左邊的圖示會變"); // 讓按鈕支援check操作 btn->setCheckable(true); layout->addWidget(btn); // 圖示 QIcon icon; // 第一個圖,當checked的時候顯示 icon.addFile("1.png", QSize(), QIcon::Normal, QIcon::On); // 第二個圖,當unchecked的時候顯示 icon.addFile("2.png", QSize(), QIcon::Normal, QIcon::Off); // 應用圖示 cb->setIcon(icon); btn->setIcon(icon); // 顯示視窗 window.show(); return QApplication::exec(); }
QCheckBox、QRadioButton、QPushButton 都是 QAbstractButton 的子類,所以這幾個傢伙都歸屬於按鈕元件。在 QAbstractButton 類中已定義有 checkable 屬性,表示按鈕是否支援 check 操作。這種按鈕就類似於現實世界中的自鎖按鈕——按一下【開】,再按一下【關】。而普通的按鈕是無狀態記憶的,按下去+彈起來為一個週期,稱為 Click。
由於是派生關係,所以 QCheckBox 和 QPushButton 類都會繼承 check 功能的支援,只是 QCheckBox 預設是開啟這項功能的。QPushButton 類預設不能 check,所以得呼叫 setCheckable 方法手動開啟功能。
btn->setCheckable(true);
下面重點扯扯 QIcon 這貨,看名識義,你能猜到它表示的是圖示。QIcon 類可以根據不同狀態新增多個圖示。老周這個例子是新增了兩個 PNG 圖示。懶得生成什麼鬼 Qrc 資源了,直接把圖片檔案複製到程式可執行檔案所在的目錄就完事了。比如,build/Debug,只要和可執行檔案在同一個目錄就行,方便相對路徑參照。
QIcon icon; // 第一個圖,當checked的時候顯示 icon.addFile("1.png", QSize(), QIcon::Normal, QIcon::On); // 第二個圖,當unchecked的時候顯示 icon.addFile("2.png", QSize(), QIcon::Normal, QIcon::Off);
這裡涉及到 QIcon 類定義的兩列舉:
A、Mode:
1)Normal —— 元件的正常狀態;
2)Disbaled —— 被禁用,比如按鈕不能點選;
3)Active —— 其實和 Normal 差不多,只是多了一條:正在與使用者互動。比如活動視窗,獲得焦點的按鈕,獲得焦點的輸入框等;
4)Selected —— 這個有些奇葩,一般在子項物件起作用。比如,ListView 檢視的子項被選中時。
B、State:
1)On —— 狀態「開」。比如 CheckBox 處於 checked 狀態;
2)Off —— 狀態「關」。如 CheckBox 的 Unchecked 狀態。
回到咱們的程式碼。這兩個圖示的區別就在 State 的值不同,當 On 時顯示 1.png;當狀態為 Off 時顯示 2.png。
icon.addFile("1.png", QSize(), QIcon::Normal, QIcon::On); icon.addFile("2.png", QSize(), QIcon::Normal, QIcon::Off);
addFile 的第一個引數是檔案路徑,第二個引數指定圖示的大小,這裡用 QSize 類的預設建構函式,即寬和高都是 -1,這樣圖示會根據樣式獲取預設大小。
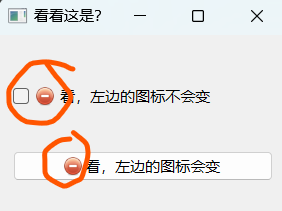
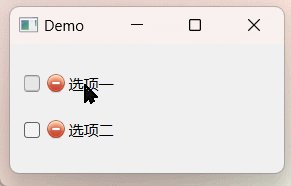
執行程式,咱們測試下。如下圖所示,這是初始狀態,上下兩個元件都沒有 check。

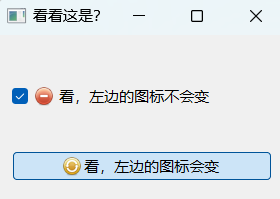
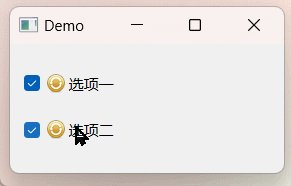
然後,咱們依次點選它們,讓這兩個元件都處於 checked 狀態。

咱們看到:QPushButton 切換狀態後圖示也跟著變了,但是 QCheckBox 一點動靜都沒有。這 NM 是怎麼回事?
原來,QPushButton 的預設樣式中,在獲取圖示時,會根據 checked 狀態來提取 On 或 Off 相關的圖示。
case CE_PushButtonLabel: if (const QStyleOptionButton *button = qstyleoption_cast<const QStyleOptionButton *>(opt)) { …… if (!button->icon.isNull()) { //Center both icon and text QIcon::Mode mode = button->state & State_Enabled ? QIcon::Normal : QIcon::Disabled; if (mode == QIcon::Normal && button->state & State_HasFocus) mode = QIcon::Active; QIcon::State state = QIcon::Off; if (button->state & State_On) state = QIcon::On; …… break;
再看看 QCheckBox 的樣式,發現這廝在獲取圖示時是不考慮 On 或 Off 狀態的。
case CE_RadioButtonLabel: case CE_CheckBoxLabel: …… if (!btn->icon.isNull()) { pix = btn->icon.pixmap(btn->iconSize, p->device()->devicePixelRatio(), btn->state & State_Enabled ? QIcon::Normal : QIcon::Disabled); …… } } break;
為什麼 QCheckBox 的圖示不會隨著 check 狀態改變,這下找到答案了。
不過,人家 Qt 這樣設計也沒毛病的。畢竟 QCheckBox 前面有個勾勾,已經可以向用戶指示狀態了,就沒必要換圖示了。
那麼,這個用 QSS (Qt 樣式表)能解決嗎?Qt 說了,目前 QStyle 和 QSS 是不相容的,以後的版本可能會實現。估計也是說說而已。
所以,有效的解決方案時自己寫個 Style 類,不用覆蓋所有元件的樣式,只要覆蓋 CE_CheckBoxLabel 部分,自己手動繪製圖示和文字就行了。如果你想在 QRadioButton 元件中也用上,當然得同時覆蓋 CE_RadioButtonLabel 部分。
case CE_RadioButtonLabel: case CE_CheckBoxLabel: …… break;
XXXLabel 指的就是繪製此元件的標籤——即文字(或文字+圖示)部分,前文的 CE_PushButtonLabel 常數也是此意,繪製 QPushButton 元件的標籤部分。
要部分覆蓋樣式,應當從 QProxyStyle 類派生。這裡只需要重寫 drawControl 方法就夠了,它的簽名為:
virtual void drawControl(ControlElement element, const QStyleOption *opt, QPainter *p, const QWidget *w = nullptr) const = 0;
這方法的原始宣告是在 QStyle 類中,而且是純虛擬函式,派生類必須重寫它。QCommonStyle 和 QProxyStyle 類都重寫過。如今,咱們要自定義樣式,也要重寫它。
element 參數列示當前要繪製元件(控制元件)的哪個部分,例如,CE_PushButtonLabel 表示要畫按鈕的標籤部分,CE_ProgressBarLabel 表示要畫進度條的標籤部分。
opt 引數是 QStyleOption 的子類,提供繪製樣式所需的資料,如按鈕上顯示啥文字,元件的大小,元件是否處於禁用狀態。
p 是 QPainter,用來繪圖。
w 是 QWidget 或其子類,就是參照相關的元件物件,許多時候咱們可以不管。有時候可能要從元件上獲取額外的資料時用到。
下面程式碼重寫 QCheckBox 的標籤繪製過程。
class MyStyle : public QProxyStyle { Q_OBJECT public: void drawControl(ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget = nullptr) const override { if (element == CE_CheckBoxLabel) { const QStyleOptionButton *btn = qstyleoption_cast<const QStyleOptionButton *>(option); QRect rect = btn->rect; qDebug() << "可用大小:" << rect; // 有圖示 if (btn->icon.isNull() == false) { // 元件是否在可用狀態? QIcon::Mode mode = btn->state & State_Enabled ? QIcon::Normal : QIcon::Disabled; // 元件是否已經 checked ? QIcon::State state = btn->state & State_On ? QIcon::On : QIcon::Off; // 顯示縮放因數 qreal pRatio = painter->device()->devicePixelRatio(); // 獲取圖示 QPixmap theIcon = btn->icon.pixmap( btn->iconSize, pRatio, mode, state); qDebug() << "影象原始尺寸:" << theIcon.width() << ", " << theIcon.height(); // 這裡得換算一下 int iconWidth = theIcon.width() / pRatio; int iconHeight = theIcon.height() / pRatio; qDebug() << "縮放後圖示大小:" << iconWidth << ", " << iconHeight; // 計算圖示的原點 int iconX = rect.x(); int iconY = (rect.height() - iconHeight) / 2 - 1; // 畫圖示 painter->drawPixmap( QRect(iconX, iconY, iconWidth, iconHeight), theIcon); // 可用空間減小一下(因為圖示佔了一些空間) rect.adjust(iconWidth + 2, 0, 0, 0); } // 有沒有文字? if (!btn->text.isNull()) { // 水平:左對齊;垂直:居中對齊 auto alig = Qt::AlignLeft | Qt::AlignVCenter; // 算算文字所佔空間 QRect txtRect = painter->fontMetrics().boundingRect(rect, alig, btn->text); painter->drawText(txtRect, alig, btn->text); } return; } // 其他的保持預設,交給基礎類別去幹就行了 QProxyStyle::drawControl(element, option, painter, widget); } };
這裡咱們只關心 CE_CheckBoxLabel,其他值都交給基礎類別處理。在計算圖示尺寸的時候,涉及到顯示縮放比例。
qreal pRatio = painter->device()->devicePixelRatio();
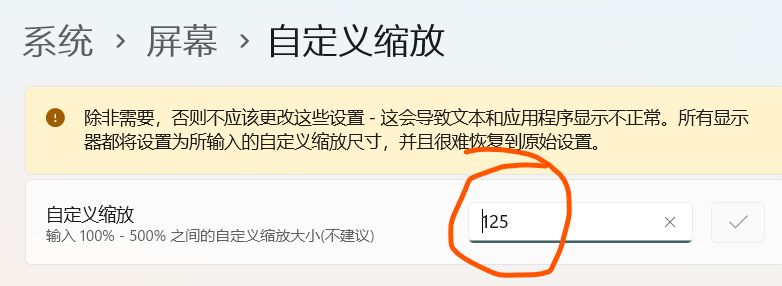
假設圖示的預設尺寸是 16×16,但要是顯示比例是 125%,即 16×1.25 = 20 ==> 20×20。這個顯示比例可在系統設定裡調整。

如果你不希望圖示的大小受顯示比例干擾,那麼需要注意這個比例值了。比如,老周這裡設定的是 125%,那麼,從 QIcon 中獲取到的 QPixmap 物件的大小是 20 畫素。所以,要讓它還原為 16 畫素,就就除以顯示比例(devicePixelRatio)。
int iconWidth = theIcon.width() / pRatio; int iconHeight = theIcon.height() / pRatio;
當然了,如果你希望圖示也跟著縮放,那就不用換算了。
在繪製完圖示後,要用 adjust 方法把矩形物件的 X 座標向右移,因為圖示佔了億點空間,文字只能在圖示右邊繪製。
rect.adjust(iconWidth + 2, 0, 0, 0);
四個引數分別指定矩形對角線上兩個點的座標變化量。注意是變化量,不是座標值。比如,adjust( 10, 15, -28, 5 ),意思是:
左上角:X 座標 +10,Y 座標 +15;
右下角:X 座標 -28,Y 座標 +5。
QRect txtRect = painter->fontMetrics().boundingRect(rect, alig, btn->text);
然後,寫個自定義 QWidget 類,作為頂層視窗,試試自定義樣式。
class MyWindow : public QWidget { Q_OBJECT public: explicit MyWindow() : QWidget(nullptr) { setWindowTitle("Demo"); resize(200, 80); // 佈局 m_layout = new QVBoxLayout(); setLayout(m_layout); m_ck1 = new QCheckBox("選項一", this); m_ck2 = new QCheckBox("選項二", this); // 給這倆checkbox弄弄樣式 auto style = new MyStyle; // 把樣式物件納入到Qt物件樹中 // 記憶體清理時會自動打掃,防止洩漏 style->setParent(this); m_ck1->setStyle(style); m_ck2->setStyle(style); m_layout->addWidget(m_ck1); m_layout->addWidget(m_ck2); // 設定圖示 QIcon icon; icon.addFile("1.png", QSize(), QIcon::Normal, QIcon::On); icon.addFile("2.png", QSize(), QIcon::Normal, QIcon::Off); m_ck1->setIcon(icon); m_ck2->setIcon(icon); } private: QVBoxLayout *m_layout; QCheckBox *m_ck1, *m_ck2; };
由於這個自定義樣式只是針對 QCheckBox 元件,沒有必要應用到 QApplication 上,直接用在 QCheckBox上就好了。哦,不要用在 QWidget 範例上,不起作用的。原因請看:
void QWidget::paintEvent(QPaintEvent *) { }
QWidget 類對 paint 事件是沒做任何處理的,所以不會觸發樣式類中的各類繪製方法,除非你重寫 paintEvent 方法,手動觸發。所以說,咱們直接把樣式應用在 QCheckBox 就很合適,QCheckBox 類是處理 paintEvent 的。
void QCheckBox::paintEvent(QPaintEvent *) { QStylePainter p(this); QStyleOptionButton opt; initStyleOption(&opt); p.drawControl(QStyle::CE_CheckBox, opt); } // QStyleOptionButton 的資料在這裡收集 void QCheckBox::initStyleOption(QStyleOptionButton *option) const { if (!option) return; Q_D(const QCheckBox); // 從當前QCheckBox範例提取基本資料 option->initFrom(this); // 處於被滑鼠按下狀態 if (d->down) option->state |= QStyle::State_Sunken; // 除了 checked 和 unchecked 外,還存在第三狀態 // 一種未明確狀態,介於 checked 與 unchecked 之間 if (d->tristate && d->noChange) option->state |= QStyle::State_NoChange; else option->state |= d->checked ? QStyle::State_On : QStyle::State_Off; if (testAttribute(Qt::WA_Hover) && underMouse()) { option->state.setFlag(QStyle::State_MouseOver, d->hovering); } // 顯示的文字 option->text = d->text; // 顯示的圖示 option->icon = d->icon; // 圖示的大小 option->iconSize = iconSize(); }
在實現自定義樣式時,咱們在 drawControl 方法中讀到的資料就是這麼來的。
寫上 main 函數,試一下水。
int main(int argc, char **argv) { QApplication app(argc, argv); MyWindow wind; wind.show(); return QApplication::exec(); }
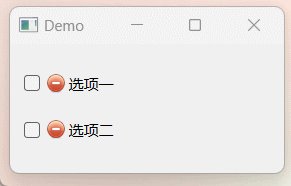
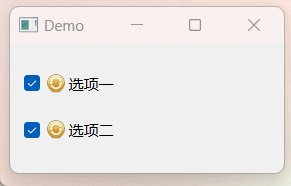
執行,驗證。

B 站上面不少猛男喜歡美雪,其實老周也喜歡,所有女生該有的優點她都有,學霸小淑女。
奧飛可能玩具賣得不太好,最近 15 週年的活動還搞得挺帶勁。上次去電器城看空調,廣告大螢幕裡還放這個,超市裡也放。
國產動畫起步晚,老周小時候看的 99.9% 是日本的,國產的只看過《哪吒》。在為數不多的國產動畫(特別魔法少女)裡面,真的算是起步就是巔峰了。但說句難聽的,衰敗也很快,也就是真人版 + 前三部還可以,後面真的不行了,花裡花哨,主題也太水。大電影嘛,反正老周不喜歡,都是給那些什麼鬼女團做廣告的,特效也是敷衍。
有人要說了,動畫就是子供向的,就那樣了,還要求什麼。那可不,以前一些給小娃娃看的動畫也設計得很好的,主題思想也明確,情節略帶些深度。就像《奈克瑟斯奧特曼》一樣,那可不一定小朋友就能看懂的。作為文藝作品,動畫只是一樣表現形式,核心價值觀和思想主題也必須體現,不然還有觀賞的意義嗎?想一想迪迦、麥克斯、蓋亞里面,有幾集小時候都看不懂的。