從0搭建Vue3元件庫(十三):引入Husky規範git提交
為什麼要引入 husky?
雖然我們專案中引入了prettier和eslint對程式碼格式進行了校驗,但是多人開發的時候難免依然會有人提交不符合規範的程式碼到倉庫中,如果我們拉取到這種程式碼還得慢慢對其進行修改,這是一件很麻煩的事情,同時也為了避免團隊成員提交五花八門message,因此我們可以引入 husky 來從源頭上解決此類問題。簡單來說,husky 可以在我們提交程式碼之前校驗我們的程式碼是否符合我們設定的規範。接下來就讓我們看一下 husky 的具體使用吧!
husky 的使用
首先安裝
pnpm i husky -D -w
在 package.json 中 scripts 中設定 prepare 勾點:husky install,在使用pnpm install的時候就會自動執行husky,以便於別人拉取完我們程式碼進行pnpm insall的時候直接進行husky install。我們可以使用命令
pnpm pkg set scripts.prepare="husky install"
或者你也可以手動新增
"scripts": {
...
"prepare": "husky install"
},
因為我們沒有執行pnpm install,所以要先執行一下
npx husky install
然後新增一個 commit 勾點檔案
npx husky add .husky/pre-commit "npm run xxx"
然後我們就會發現根目錄出現了.husky/pre-commit 檔案,我們修改一下 commit 之前的命令,讓其提交之前先進行 lint 校驗
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run lint:script
pnpm run lint:style
修改一個不符合 eslint 的規範檔案,然後進行提交之後你會發現它會先自動給你修復之後再進行提交,如果無法修復則丟擲一個錯誤
commitlint 的安裝與使用
我們看開源專案的時候會看到他們程式碼提交資訊會有諸如feat: 新增xxx,fix: 修復xxxbug之類的資訊,其實這些也是有一個規範的,下面列舉一些常用的 git 提交規範
- build: 編譯相關的修改,例如釋出版本、對專案構建或者依賴的改動
- chore: 其他修改, 比如改變構建流程、或者增加依賴庫、工具等
- ci: 持續整合修改
- docs: 檔案修改
- feat: 新特性、新功能
- fix: 修改 bug
- perf: 優化相關,比如提升效能、體驗
- refactor: 程式碼重構
- revert: 回滾到上一個版本
- style: 程式碼格式修改, 注意不是 css 修改
- test: 測試用例修改
為了讓我們團隊都使用這些提交規範我們就需要用到commitlint,首先我們需要安裝幾個工具
pnpm install --save-dev @commitlint/config-conventional @commitlint/cli -w
其中 @commitlint/config-conventional 是一個規範設定,標識採用什麼規範來執行訊息校驗, 這個預設是 Angular 的提交規範,@commitlint/cli 是一個使用 lint 規則來校驗提交記錄的命令列工具
新建commitlint.config.cjs,這裡可以自定義設定 git 提交的 message 規範
module.exports = {
extends: ['@commitlint/config-conventional']
};
然後在.husky/commit-msg 中新增npx --no -- commitlint --edit "$1"
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no -- commitlint --edit "$1"
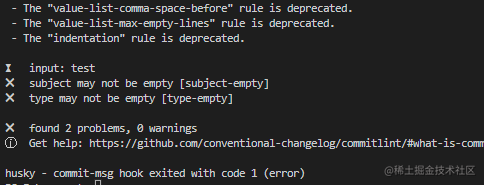
然後提交一個不符合規範的 type,就會發現報錯了

正確提交方式應為<type>(<?scope>): <subject>,例如
feat(global): 新增commitlint規範
設定 lint-staged
我們根據上面的設定是可以實現我們想要的效果的,但是我們會發現每次提交程式碼的時候 ESlint 或 Stylelint 都會檢查所有檔案,而我們需要的是隻讓它們檢測新增的檔案,因此我們可以使用lint-staged來解決這個問題
首先安裝lint-staged
pnpm add lint-staged -D -w
然後再 package.json 中進行設定
{
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx,vue}": [
"eslint --ext .js,.jsx,.vue,.ts,.tsx --fix --quiet ./",
"stylelint --fix \"packages/components/src/**/*.{css,less}\""
]
},
"scripts": {
"lint-staged": "lint-staged"
},
}
最後修改一下``.husky/pre-commit
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run lint-staged
ok,現在它只會檢測我們新增到暫存區的檔案了
完整程式碼已經提交到easyest上了,需要的小夥伴可以自取~
最後
如果你對元件庫開發感興趣的話可以掃碼關注公眾號web前端進階,裡面有詳細的搭建過程,記得點贊哦~~
