高解析度大影象可縮放 Web 檢視器的實踐
2023-06-02 12:01:00
高解析度大影象可縮放 Web 檢視器的實踐
一、使用 vips 將高解析度大影象轉換為 DZI
-
安裝 vips
具體安裝步驟請參考libvips Install。
注意,在 windows 11 中安裝 v8.14.2 版本後,在執行
vips dzsave **.jpg mydz命令時,出現vips: unknown action "dzsave"報錯,解決辦法是重灌低版本 v8.14.1,因為在 v8.14.2 中 dzsave 功能被移除了,但有可能在後續版本中會新增回來。 -
安裝 pyvips
pip install pyvipspyvips API 參考檔案:pyvips
-
生成 DZI
import os import pyvips vipsbin = r'F:\vips-dev-8.14\bin' add_dll_dir = getattr(os, 'add_dll_directory', None) if callable(add_dll_dir): add_dll_dir(vipsbin) else: os.environ['PATH'] = os.pathsep.join((vipsbin, os.environ['PATH'])) current_abspath = os.path.dirname(os.path.abspath(__file__)) # 開啟影象 image = pyvips.Image.new_from_file(os.path.join(current_abspath, 'bigimage.png')) # 生成 DZI image.dzsave(os.path.join(current_abspath, 'mydz'), suffix='.jpg', tile_size=512, overlap=1)dzsave引數說明:- 第一個引數為 DZI 資料夾的路徑,將在此處生成 DZI 檔案。
- suffix:生成的 DZI 影象檔案的字尾名。
- tile_size:DZI 影象的瓷磚大小。
- overlap:DZI 影象的瓷磚之間的重疊區域大小。
上述程式碼執行後,將在程式碼檔案目錄下生成
mydz.dzi檔案和mydz_fils資料夾。其中,dzsave方法的使用請參考官方檔案:pyvips.Image.dzsave。
二、使用 flask 為 DZI 提供 HTTP 服務
from flask import Flask, send_from_directory
app = Flask(__name__)
@app.route('/<path:path>')
def static_file(path):
return send_from_directory('.', path)
if __name__ == '__main__':
app.run(port=8008)
三、使用 OpenSeadragon 實現 Web 存取
關於 OpenSeadragon 的使用請參考官方檔案 OpenSeadragon。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Big Image Viewer</title>
<script src="./openseadragon/openseadragon.min.js"></script>
<style type="text/css">
html,
body,
.openseadragon-ctr {
width: 100%;
height: 100%;
margin: 0;
background-color: #111;
}
</style>
</head>
<body>
<div id="contentDiv" class="openseadragon-ctr"></div>
<script type="text/javascript">
OpenSeadragon({
id: "contentDiv",
prefixUrl: "openseadragon/images/",
showNavigator: false,
navigatorPosition: "BOTTOM_LEFT",
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2008",
// 生成的 DZI 檔案 HTTP 存取路徑
Url: "../mydz_files/",
Format: "jpg",
Overlap: "1",
TileSize: "512",
Size: {
Height: "3971",
Width: "73364",
},
},
},
});
</script>
</body>
</html>
檢視效果:
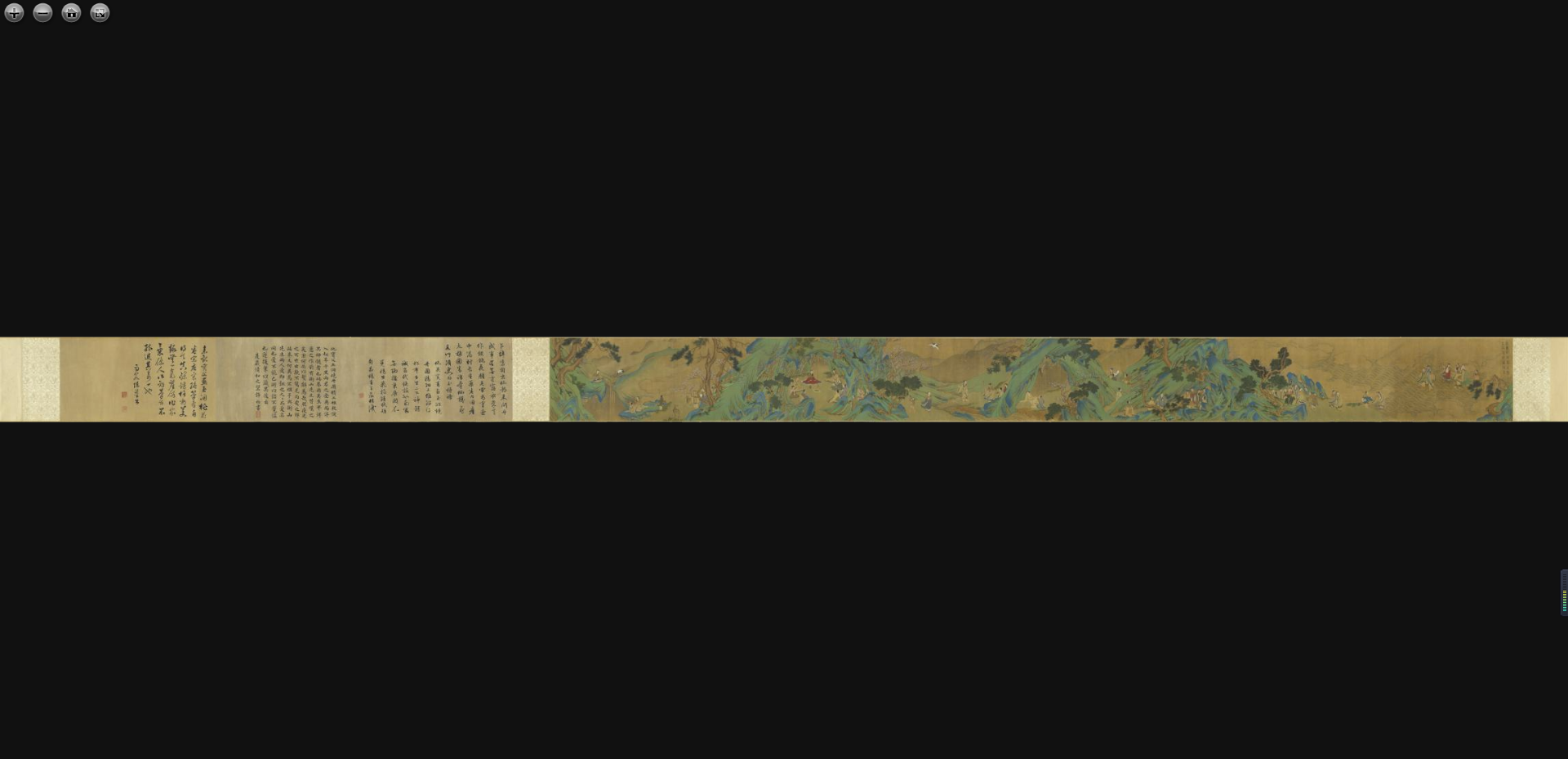
-
初始狀態

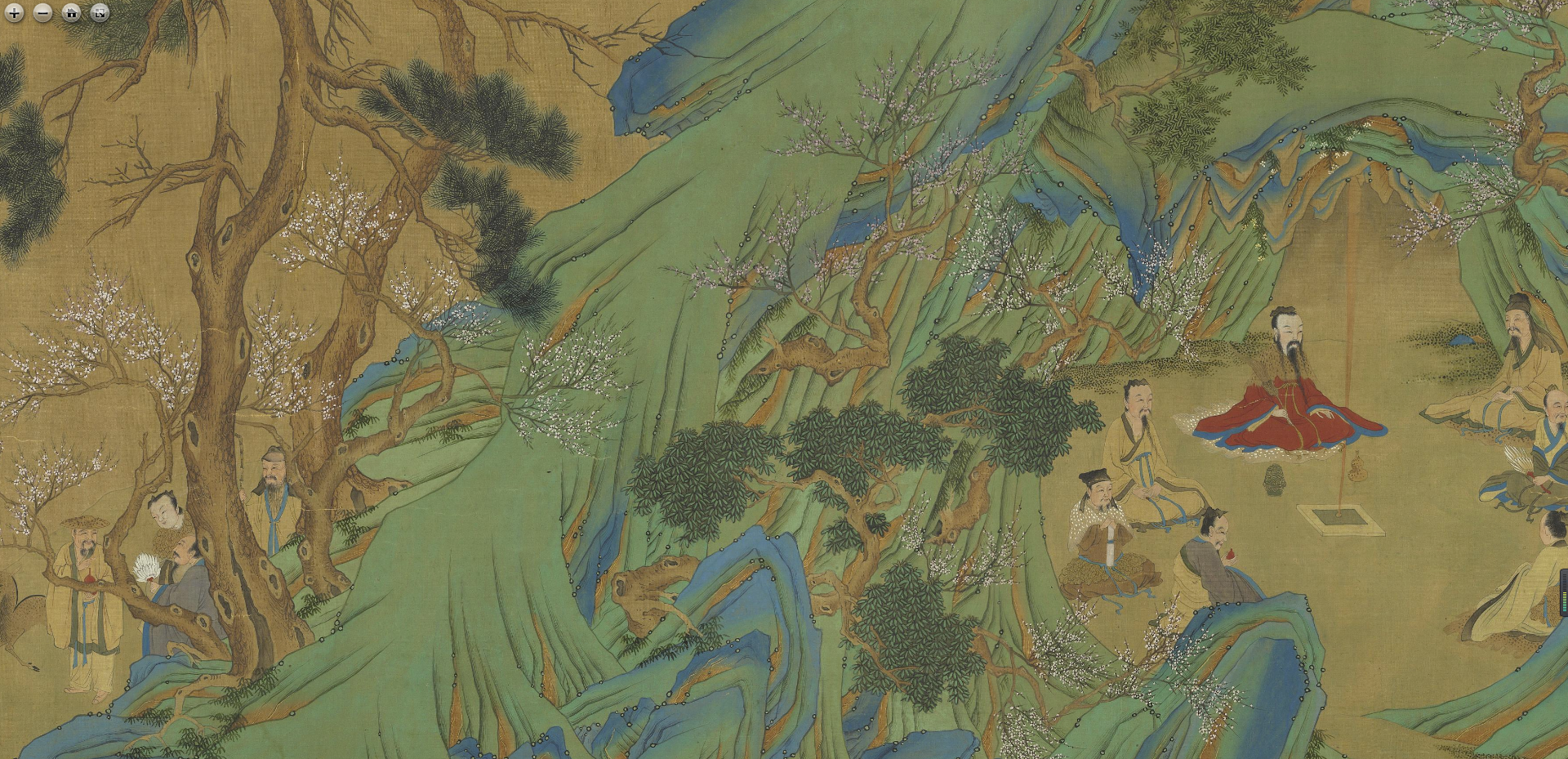
-
放大狀態