自從用了 Kiali 以後才知道,設定 Istio 的 流量管理 是如此容易
在生產環境中,直接登入伺服器是非常不方便的,我們可以使用Kiali設定Istio的流量管理。
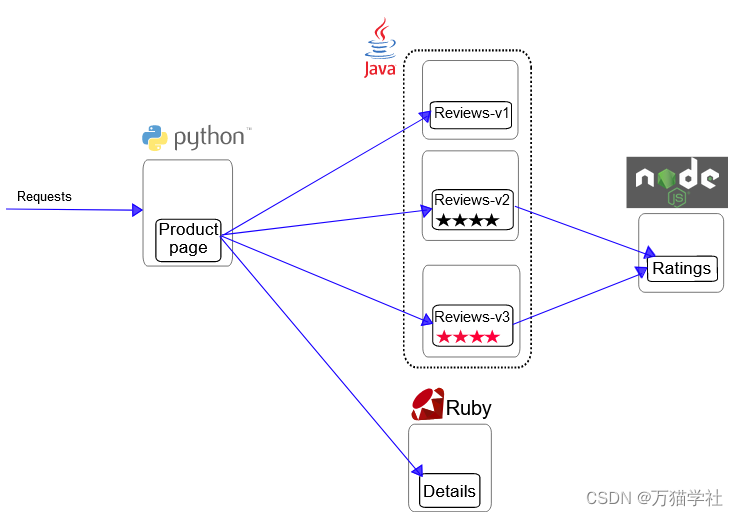
本文以Istio官方提供的Bookinfo應用範例為例,使用Kiali設定Istio的流量管理。Bookinfo應用的架構圖如下:

其中,包含四個單獨的微服務:
productpage:呼叫details和reviews兩個服務,用來生成頁面。details:包含了書籍的資訊。reviews:包含了書籍相關的評論。它還會呼叫 ratings 微服務。rating:包含了由書籍評價組成的評級資訊。
其中,reviews 服務有 3 個版本:
- v1 版本不會呼叫
ratings服務。 - v2 版本會呼叫
ratings服務,並使用 1 到 5 個黑色星形圖示來顯示評分資訊。 - v3 版本會呼叫
ratings服務,並使用 1 到 5 個紅色星形圖示來顯示評分資訊。
建立路由規則
目標:把
reviews服務的所有流量都路由到v1版本
進入reviews 服務的Services頁面,點選「Actions」後,點選「Request Routing」,如下圖:

在「Create Request Routing」的彈窗中,選擇「Route To」分頁,把reviews-v1的權重調節到100%,如下圖:

點選「Add Rule」按鈕,會新增一個針對所有請求的路由規則,如下圖:

點選「Create」按鈕,對應的虛擬服務(Virtual Service)和目標規則(DestinationRule)就建立好了,如下圖:

存取幾次productpage頁面,可以看到一直是沒有星形圖示的頁面,如下圖:

文章持續更新,微信搜尋「萬貓學社」第一時間閱讀,關注後回覆「電子書」,免費獲取12本Java必讀技術書籍。
基於使用者身份的路由
目標:來自名為 OneMore 的使用者的所有流量都路由到v2版本。
Istio 對使用者身份沒有任何特殊的內建機制。事實上,productpage服務在所有到 reviews 服務的 HTTP 請求中都增加了一個自定義的 end-user 請求頭,其值為使用者名稱。
仍然進入reviews 服務的Services頁面,點選「Actions」後,點選「Request Routing」。
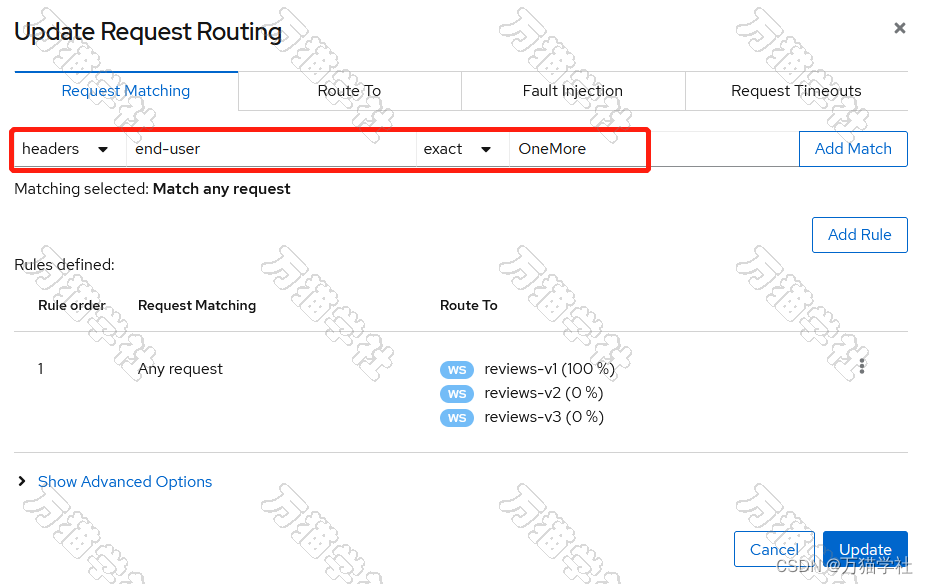
在「Update Request Routing」的彈窗中,選擇「Request Matching」分頁,進行如下設定:

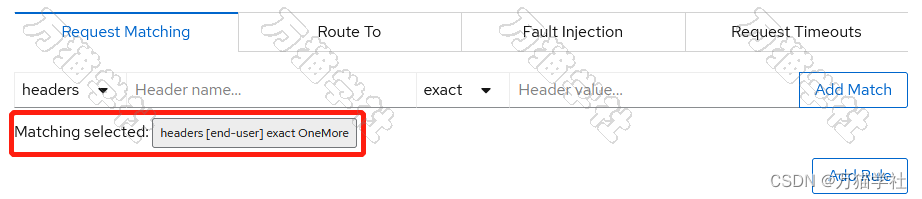
點選「Add Match」後,「Matching selected」變為「headers [end-user] exact OneMore」,如下圖:

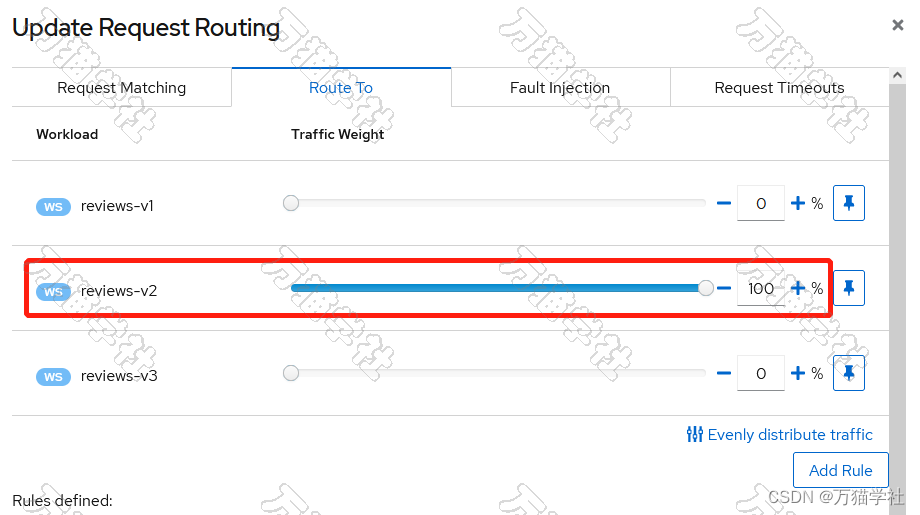
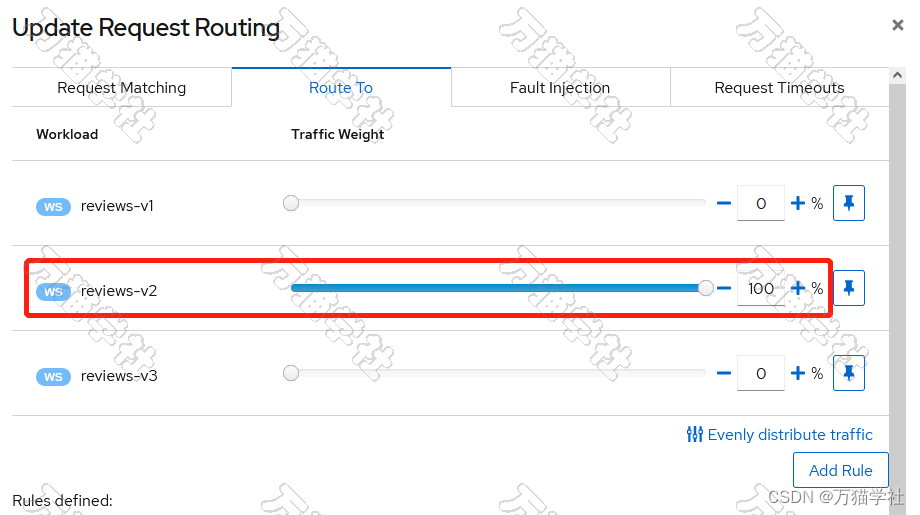
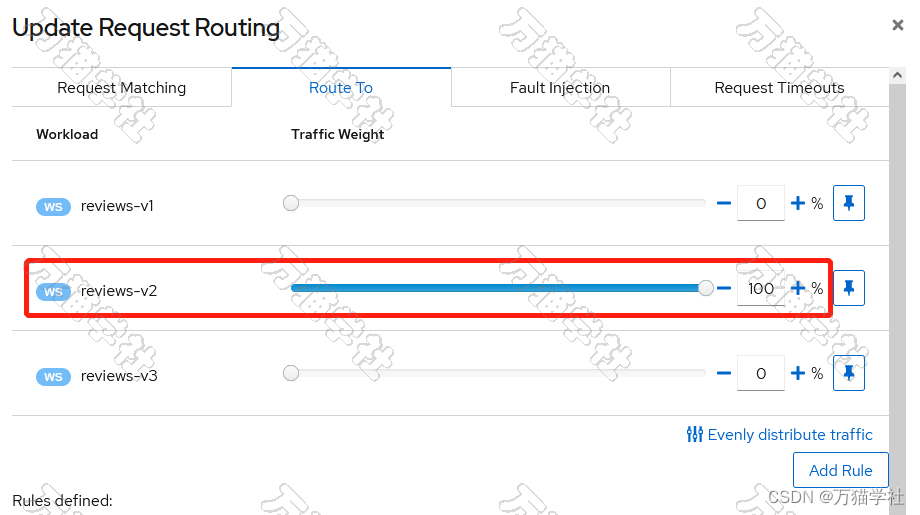
選擇「Route To」分頁,把reviews-v2的權重調節到100%,如下圖:

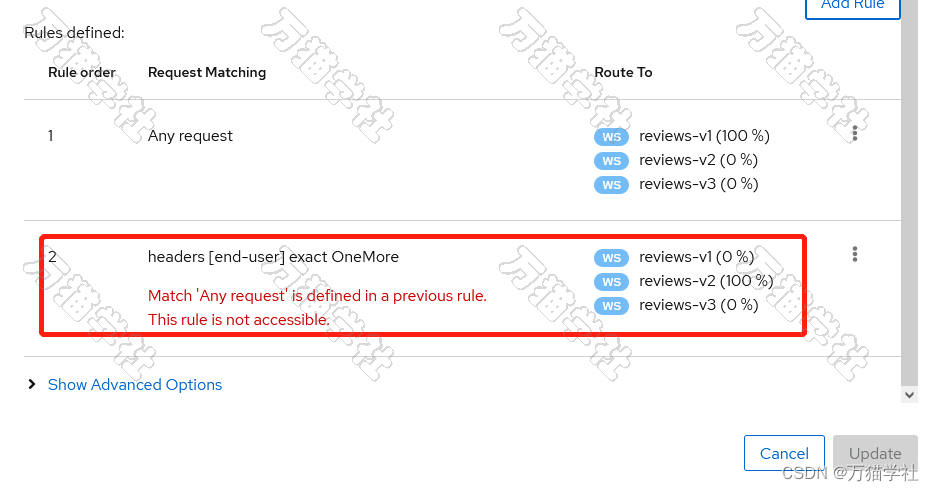
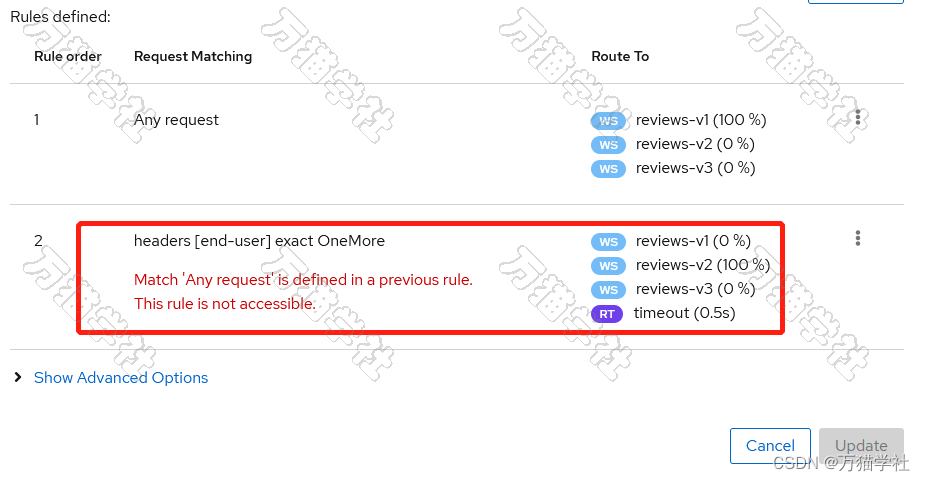
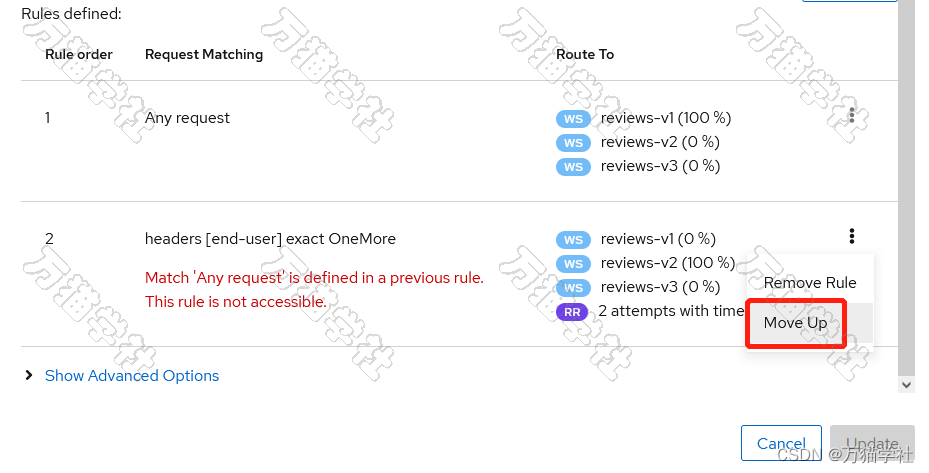
點選「Add Rule」按鈕,會新增一個路由規則,如下圖:

看到了如下的錯誤資訊:
Match 'Any request' is defined in a previous rule. This rule is not accessible.
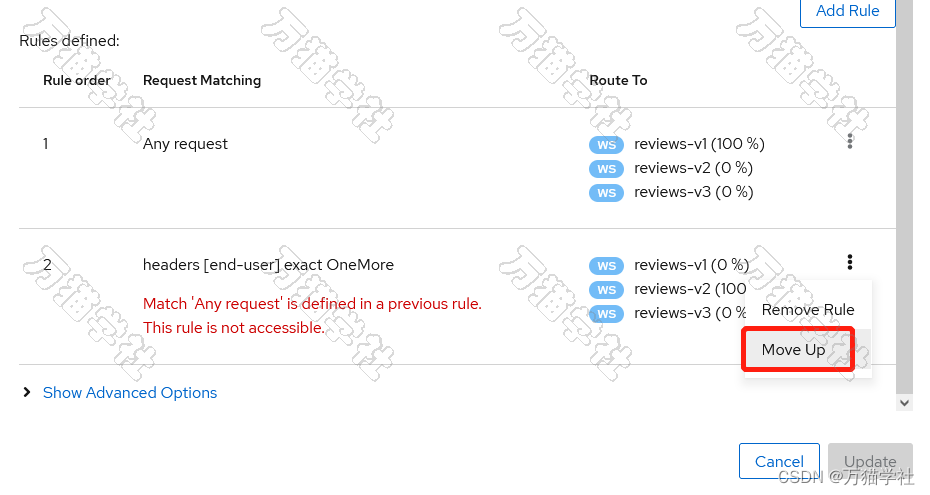
我們把這個路由規則的優先順序調高一下:

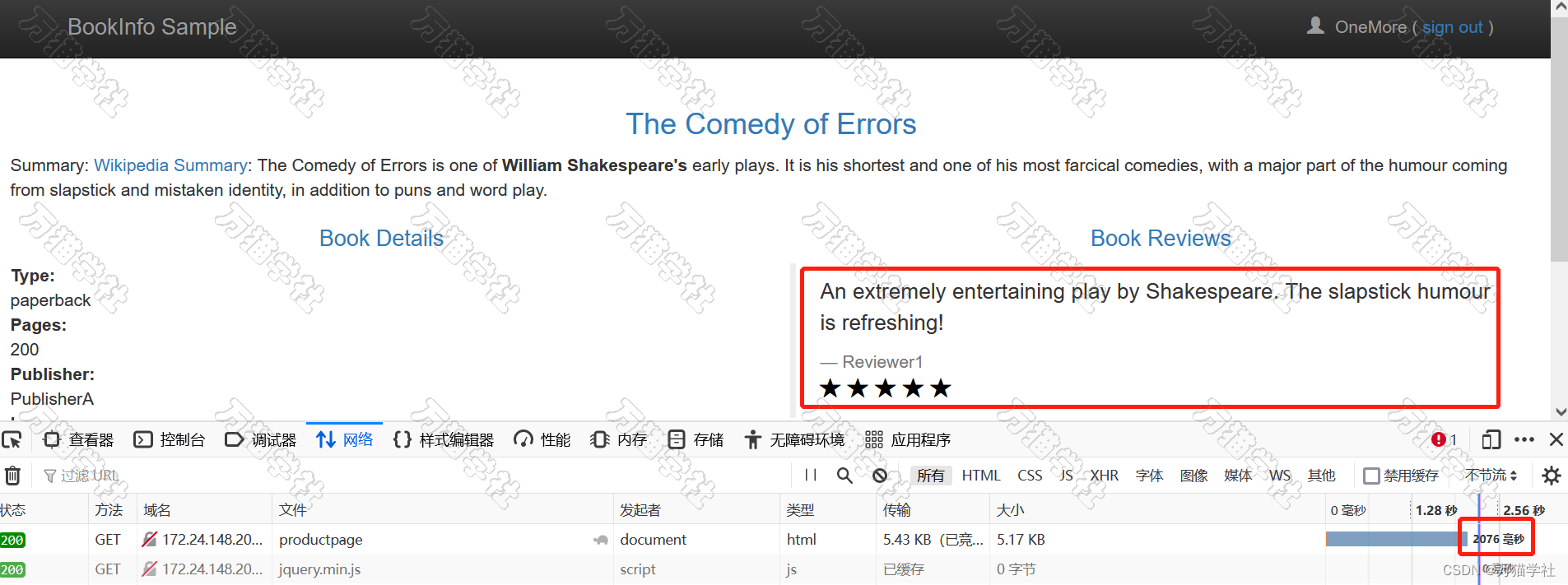
調整後,沒有錯誤資訊了,點選「Update」。使用 OneMore 登入後,存取productpage頁面,可以看到使用黑色星形圖示來顯示評分資訊的頁面,如下圖:

文章持續更新,微信搜尋「萬貓學社」第一時間閱讀,關注後回覆「電子書」,免費獲取12本Java必讀技術書籍。
注入 HTTP 延遲故障
目標:使用者 OneMore 存取時,
ratings服務注入一個 7 秒的延遲,productpage頁面在大約 7 秒鐘載入完成並且沒有錯誤。
進入ratings 服務的Services頁面,點選「Actions」後,點選「Request Routing」。
在「Create Request Routing」的彈窗中,選擇「Request Matching」分頁,進行如下設定:

點選「Add Match」後,「Matching selected」變為「headers [end-user] exact OneMore」,如下圖:

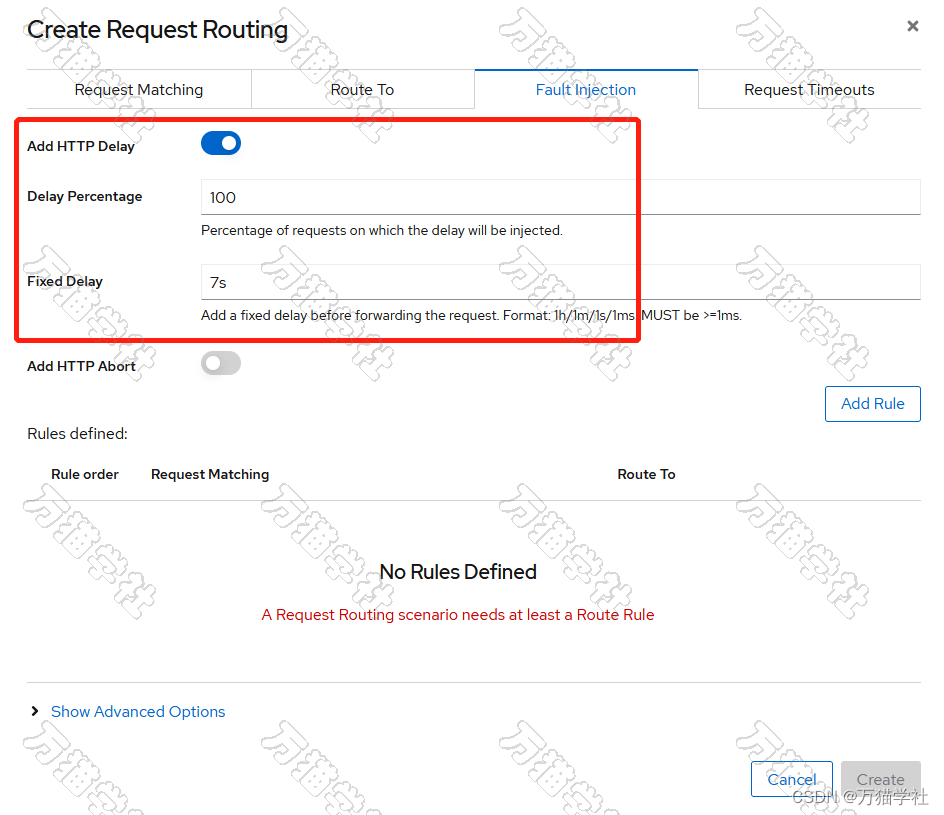
選擇「Fault Injection」分頁,開啟「Add HTTP Delay」,修改「Fixed Delay」為7s,如下圖:

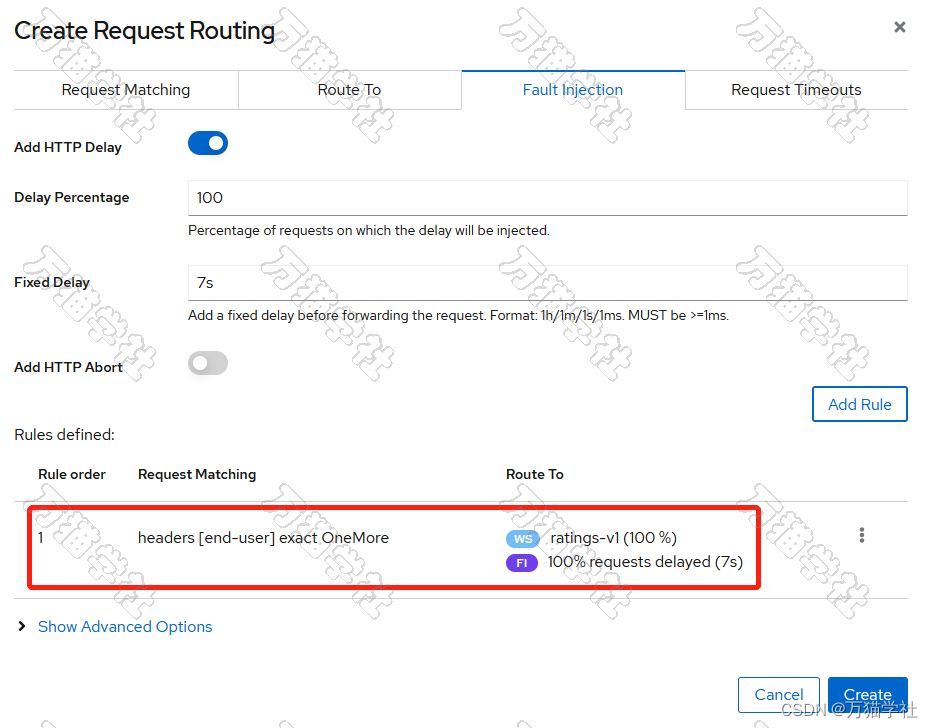
點選「Add Rule」按鈕,會新增一個路由規則,如下圖:

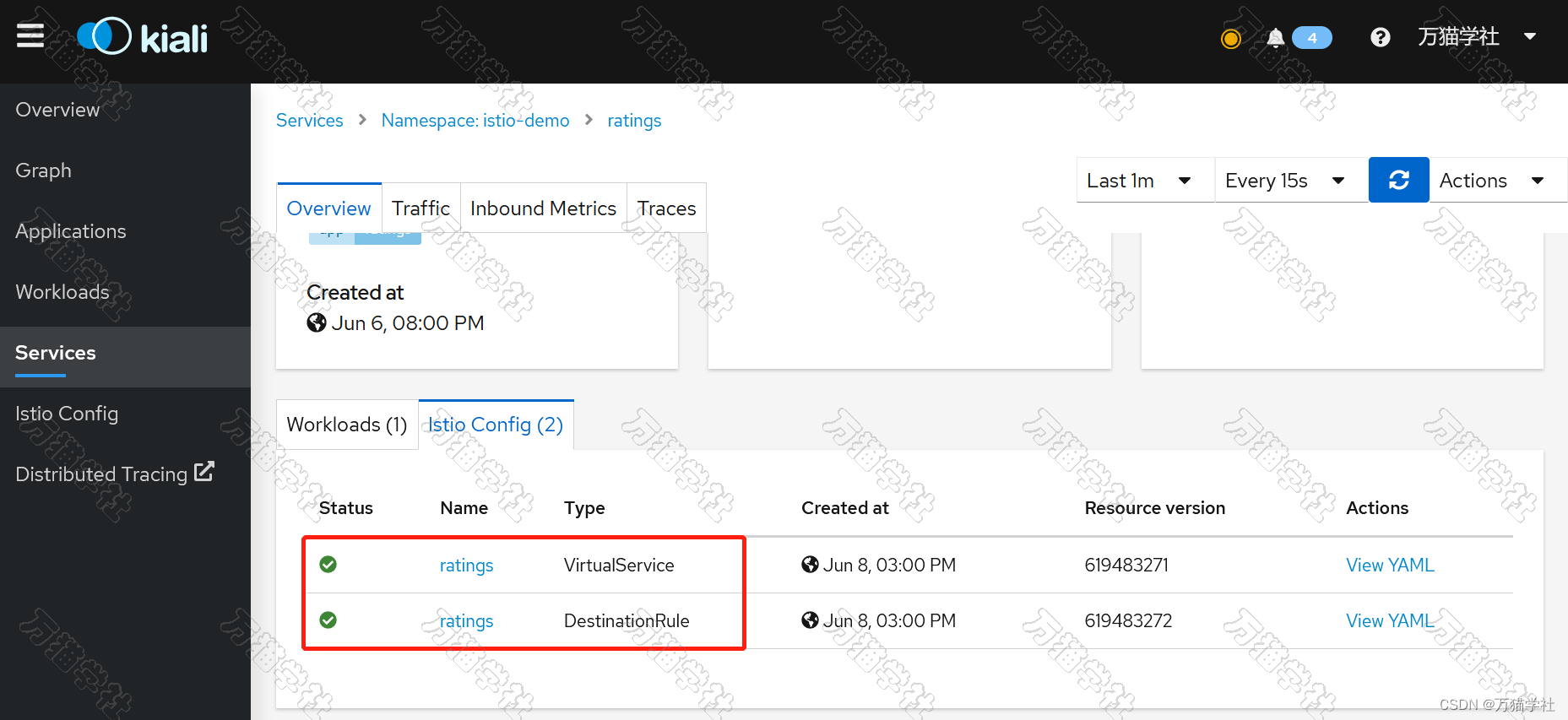
點選「Create」按鈕,對應的虛擬服務(Virtual Service)和目標規則(DestinationRule)就建立好了,如下圖:

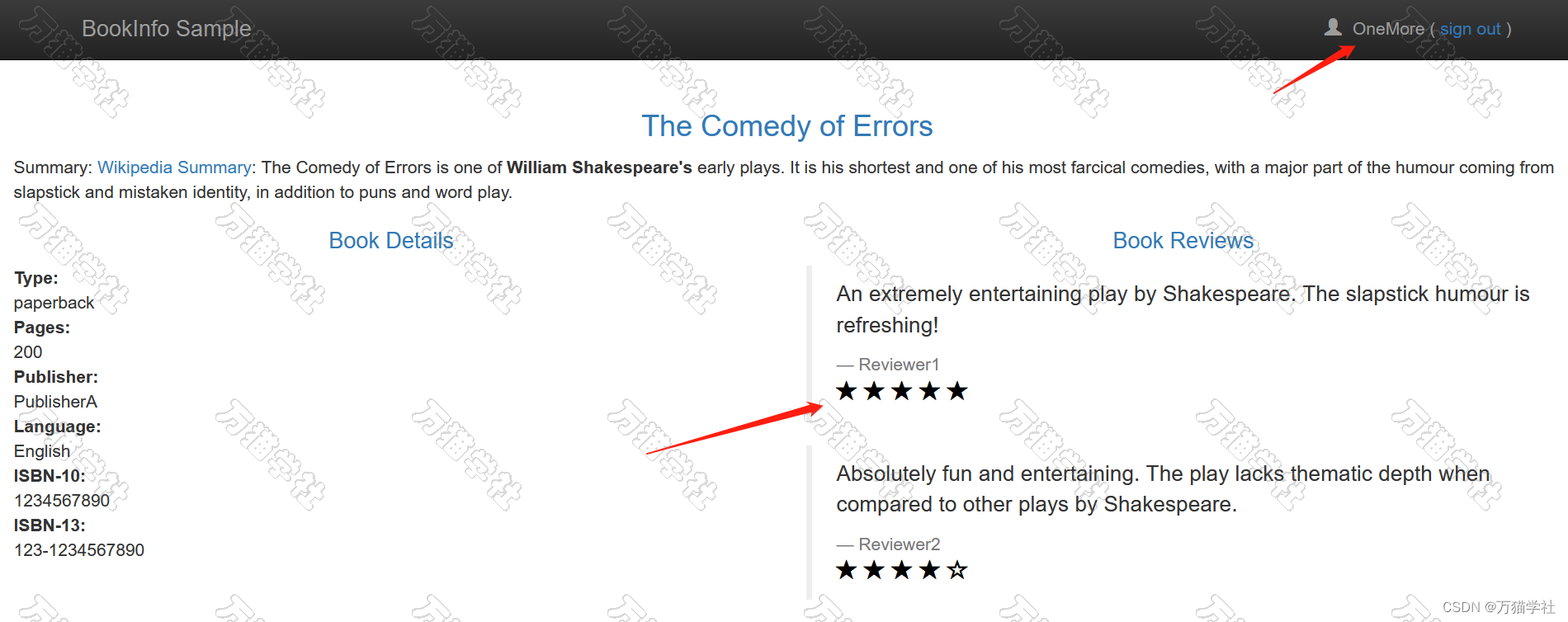
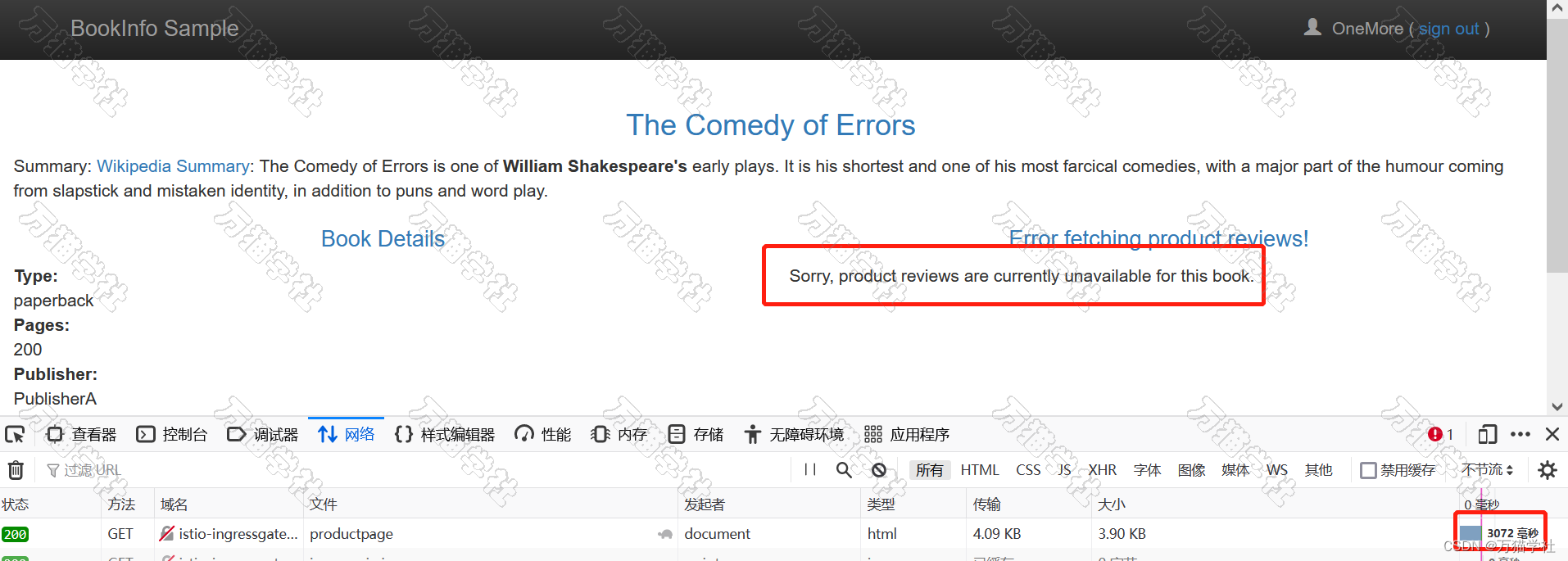
使用 OneMore 登入後,存取productpage頁面,如下圖:

沒有達到我們預期的結果,出現了一個問題:Reviews 部分顯示了錯誤訊息:
Sorry, product reviews are currently unavailable for this book.
並且productpage頁面載入實際上用了大約 6s。
檢視程式碼後,發現了一個 bug。微服務中有寫死超時,導致 reviews 服務失敗。
按照預期,我們引入的 7 秒延遲不會影響到 reviews 服務,因為 reviews 和 ratings 服務間的超時被寫死為 10 秒。
但是,在 productpage 和 reviews 服務之間也有一個 3 秒的寫死的超時,再加 1 次重試,一共 6 秒。
結果,productpage 對 reviews 的呼叫在 6 秒後提前超時並丟擲錯誤了。
我們把延遲修改為2s,再嘗試一下,才得到了我們預期的結果:大約 2 秒鐘載入完成並且沒有錯誤,如下圖:

注入 HTTP 中止故障
目標:使用者 OneMore 存取時,
ratings服務注入一箇中止故障,productpage頁面能夠立即被載入,同時顯示 「Ratings service is currently unavailable」 這樣的訊息。
進入ratings 服務的Services頁面,點選「Actions」後,點選「Request Routing」。
先把上個例子的路由規則刪除,否則報「A Rule with same matching criteria is already added.」的錯誤。
在「Update Request Routing」的彈窗中,選擇「Request Matching」分頁,進行如下設定:

點選「Add Match」後,「Matching selected」變為「headers [end-user] exact OneMore」,如下圖:

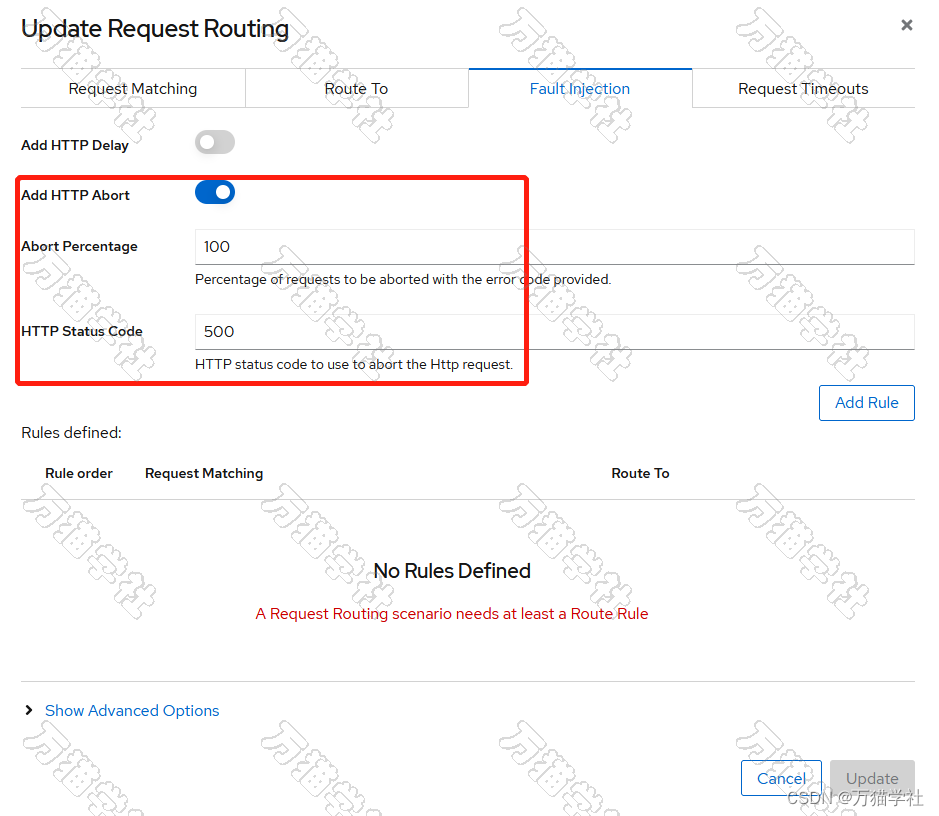
選擇「Fault Injection」分頁,開啟「Add HTTP Abort」,修改「HTTP Status Code」為500,如下圖:

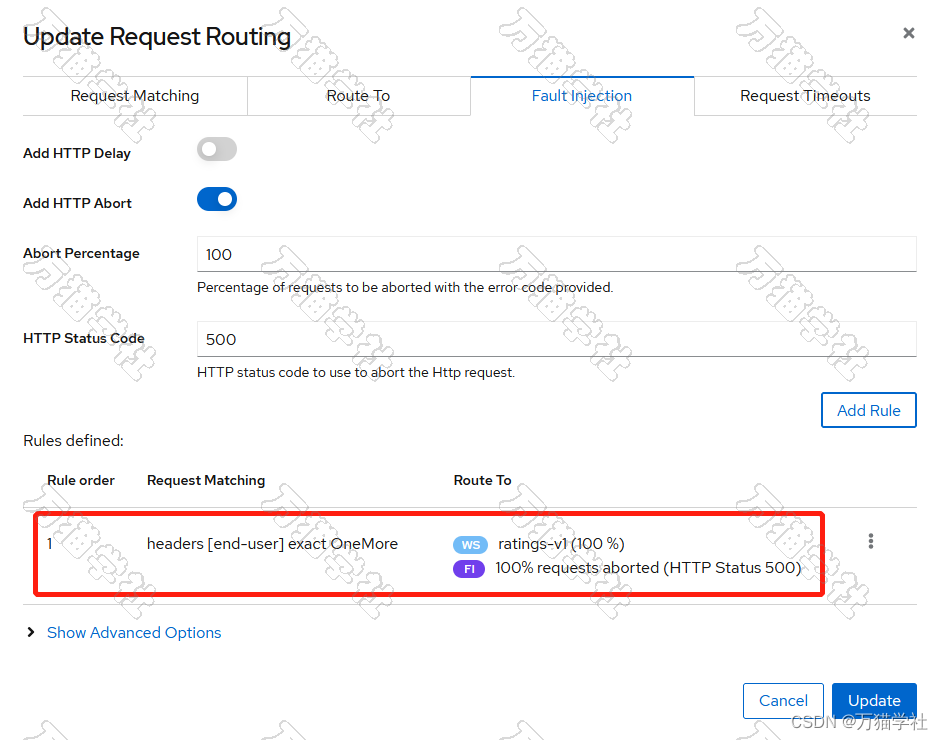
點選「Add Rule」按鈕,會新增一個路由規則,如下圖:

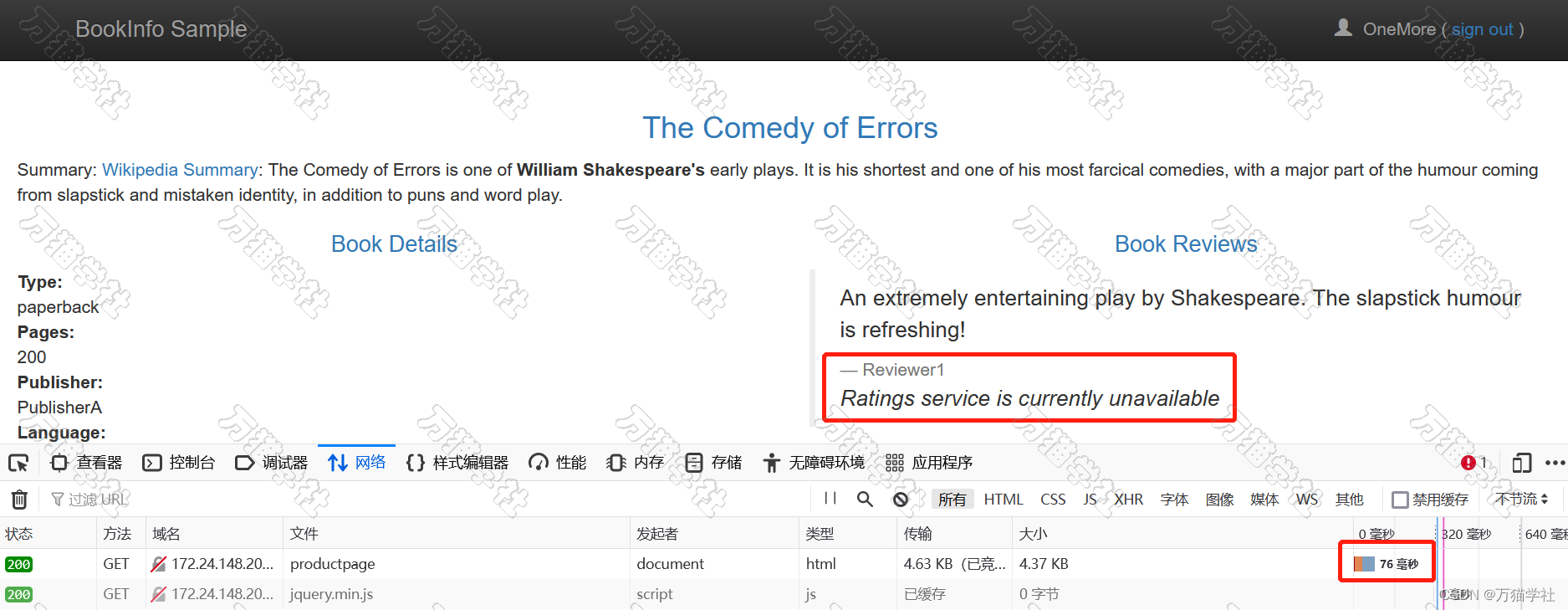
點選「Update」。使用 OneMore 登入後,存取productpage頁面,如下圖:

達到了我們預期的效果。
文章持續更新,微信搜尋「萬貓學社」第一時間閱讀,關注後回覆「電子書」,免費獲取12本Java必讀技術書籍。
設定請求超時
首先,使用者 OneMore 存取時, ratings 服務注入一個 2 秒的延遲,productpage頁面在大約 2 秒鐘載入完成並且沒有錯誤。
按照上文注入 HTTP 延遲故障進行操作,不再贅述,效果如下:

目標:使用者 OneMore 存取時,
reviews服務的請求超時設定為 0.5 秒,同時顯示 「Sorry, product reviews are currently unavailable for this book.」 這樣的訊息。
進入reviews 服務的Services頁面,點選「Actions」後,點選「Request Routing」。
在「Update Request Routing」的彈窗中,選擇「Request Matching」分頁,進行如下設定:

點選「Add Match」後,「Matching selected」變為「headers [end-user] exact OneMore」,如下圖:

選擇「Route To」分頁,把reviews-v2的權重調節到100%,如下圖:

選擇「Request Timeouts」分頁,開啟「Add HTTP Timeout」,修改「Timeout」為0.5s,如下圖:

點選「Add Rule」按鈕,會新增一個路由規則,如下圖:

看到了如下的錯誤資訊:
Match 'Any request' is defined in a previous rule. This rule is not accessible.
我們把這個路由規則的優先順序調高一下:

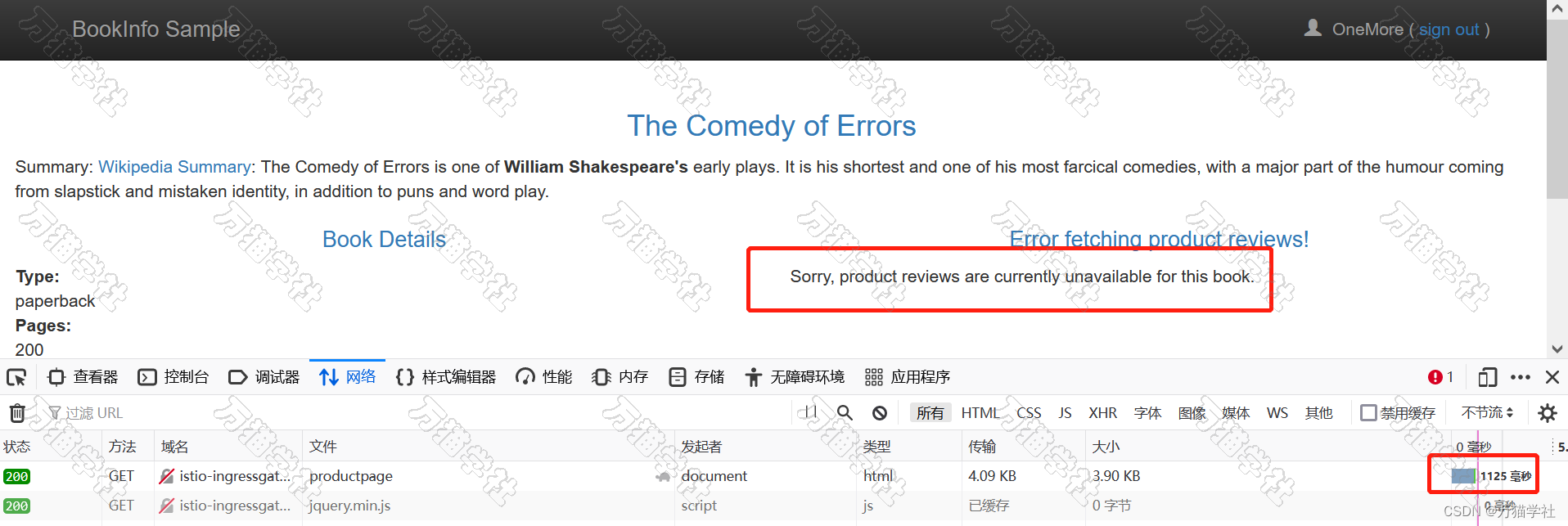
調整後,沒有錯誤資訊了,點選「Update」。使用 OneMore 登入後,存取productpage頁面如下圖:

可是顯示了預期的錯誤資訊,但是存取頁面卻用了1秒鐘,這是為什麼呢?
這是因為 productpage 服務中存在寫死重試,它在返回頁面之前呼叫 reviews 服務超時兩次。
文章持續更新,微信搜尋「萬貓學社」第一時間閱讀,關注後回覆「電子書」,免費獲取12本Java必讀技術書籍。
設定請求重試
首先,使用者 OneMore 存取時, ratings 服務注入一個 2 秒的延遲,productpage頁面在大約 2 秒鐘載入完成並且沒有錯誤。
按照上文注入 HTTP 延遲故障進行操作,不再贅述,效果如下:

目標:使用者 OneMore 存取時,
reviews服務的請求重試次數為2次,重試超時時間為 0.5 秒,同時顯示 「Sorry, product reviews are currently unavailable for this book.」 這樣的錯誤訊息。
進入reviews 服務的Services頁面,點選「Actions」後,點選「Request Routing」。
在「Update Request Routing」的彈窗中,選擇「Request Matching」分頁,進行如下設定:

點選「Add Match」後,「Matching selected」變為「headers [end-user] exact OneMore」,如下圖:

選擇「Route To」分頁,把reviews-v2的權重調節到100%,如下圖:

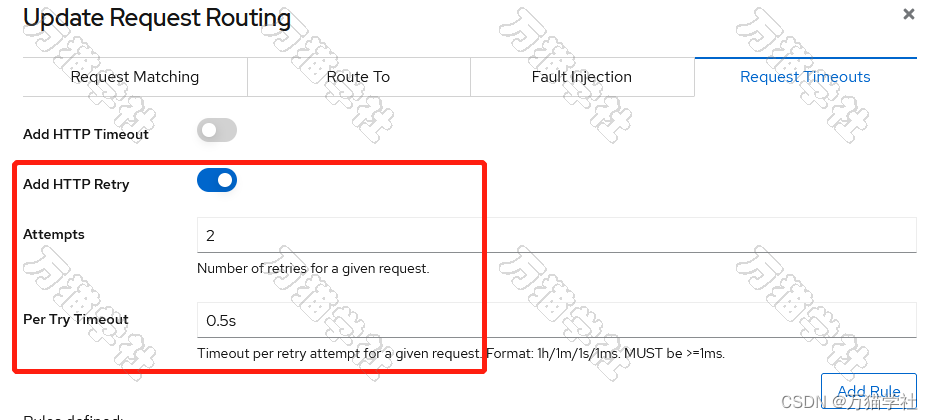
選擇「Request Timeouts」分頁,開啟「Add HTTP Retry」,修改「Attempts」為2,修改「Per Try Timeout」為0.5s,如下圖:

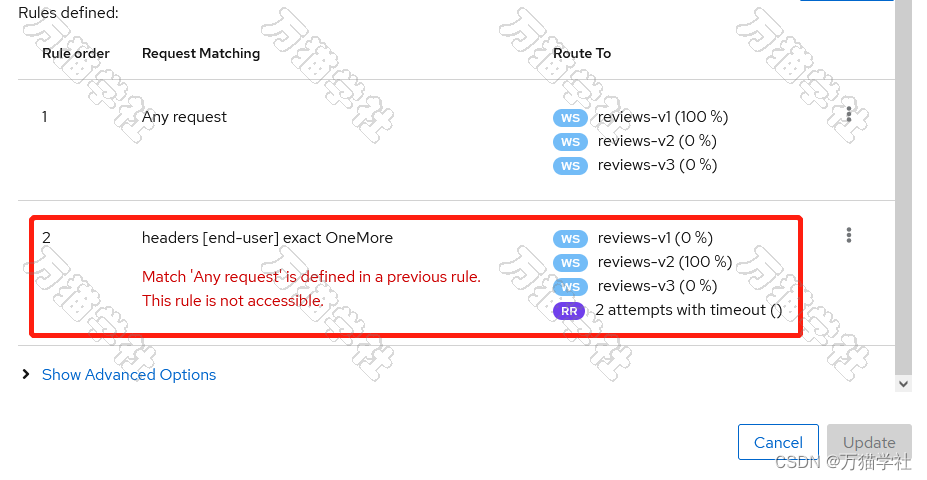
點選「Add Rule」按鈕,會新增一個路由規則,如下圖:

看到了如下的錯誤資訊:
Match 'Any request' is defined in a previous rule. This rule is not accessible.
我們把這個路由規則的優先順序調高一下:

調整後,沒有錯誤資訊了,點選「Update」。使用 OneMore 登入後,存取productpage頁面如下圖:

可是顯示了預期的錯誤資訊,但是存取頁面卻用了3秒鐘,這是為什麼呢?
還是因為 productpage 服務中存在寫死重試,它在返回頁面之前呼叫 reviews 服務超時兩次。
感謝你這麼帥,還給我點贊。
微信公眾號:萬貓學社
微信掃描二維條碼
關注後回覆「電子書」
獲取12本Java必讀技術書籍


出處:http://www.cnblogs.com/heihaozi/
版權宣告:本文遵循 CC 4.0 BY-NC-SA 版權協定,轉載請附上原文出處連結和本宣告。
微信掃描二維條碼,關注萬貓學社,回覆「電子書」,免費獲取12本Java必讀技術書籍。