.NET 建立無邊框的跨平臺應用
2023-05-29 18:01:38
.NET 建立無邊框的跨平臺應用
在建立了Photino應用程式以後我們發現它自帶了一個標題列,並且非常醜,我們現在要做的就是去掉這個很醜的自帶標題列,並且自定義一個更好看的,下面我們將用Masa Blazor提供的模板去進行實戰。
安裝模板
安裝Masa Blazor提供的rc2的模板
dotnet new install Masa.Template::1.0.0-rc.2

建立專案
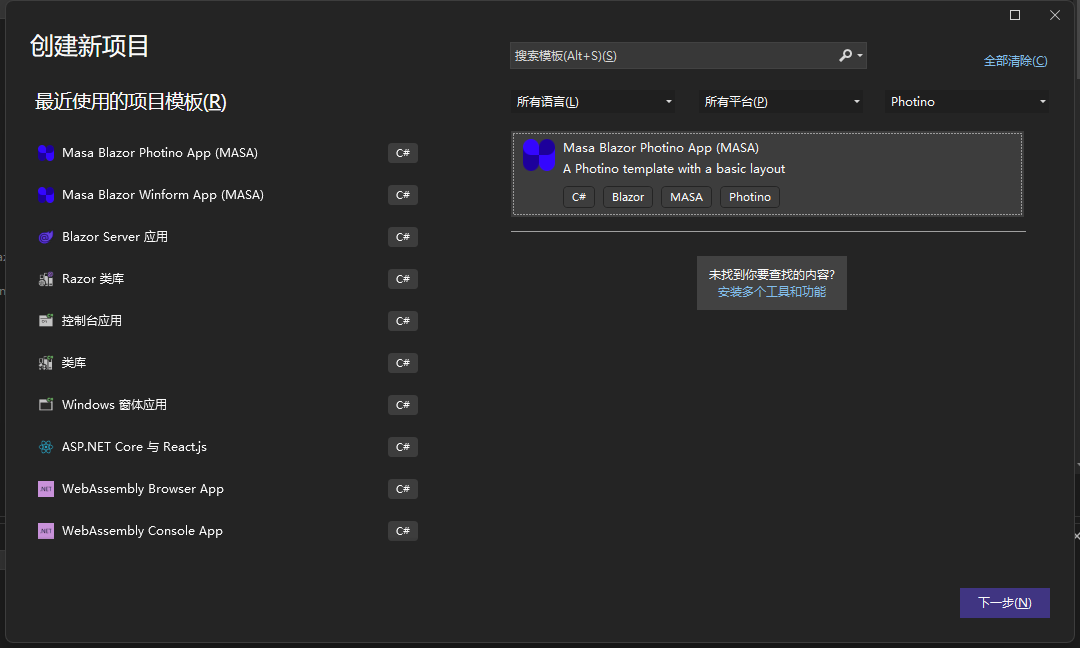
- 開啟VS2022 => 新建專案
- 搜尋到一下類別!

- 然後建立
Gotrays名稱的專案
專案結構

無邊框處理
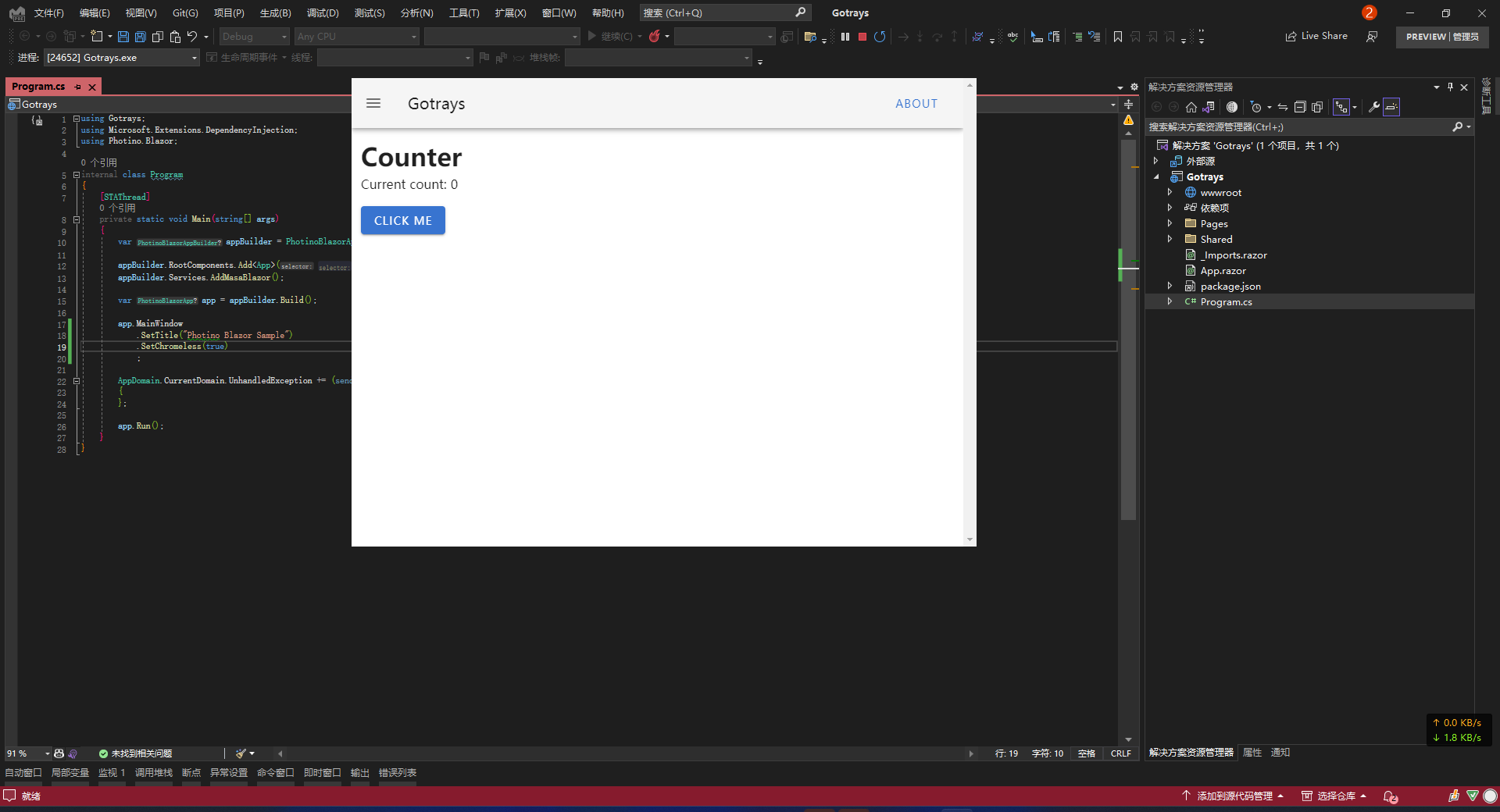
修改Program.cs程式碼,增加SetChromeless,設定無邊框
using Gotrays;
using Microsoft.Extensions.DependencyInjection;
using Photino.Blazor;
internal class Program
{
[STAThread]
private static void Main(string[] args)
{
var appBuilder = PhotinoBlazorAppBuilder.CreateDefault(args);
appBuilder.RootComponents.Add<App>("#app");
appBuilder.Services.AddMasaBlazor();
var app = appBuilder.Build();
app.MainWindow
.SetTitle("Photino Blazor Sample")
.SetChromeless(true);
AppDomain.CurrentDomain.UnhandledException += (sender, error) =>
{
};
app.Run();
}
}
啟動以後的效果:

這樣就完成了我們的無邊框,但是也並不是直接可以使用,你會發現它無法拖動!下面我們將讓他可以被拖動
完善無邊框拖動
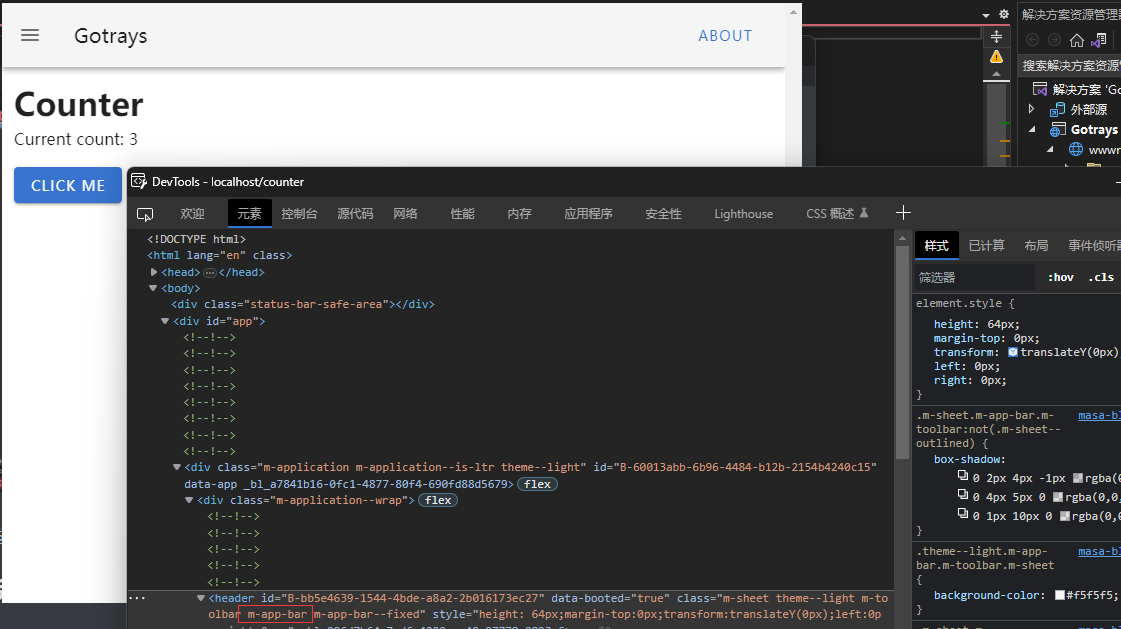
我們需要支援拖動我們的標題列的時候帶動我們的視窗!
下面開始修改程式碼實現這個邏輯

我們的標題列的css的樣式是m-app-bar
開啟wwwroot/index.html並且修改為以下程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>Gotrays</title>
<base href="/" />
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet">
<link href="css/app.css" rel="stylesheet" />
<link href="Gotrays.styles.css" rel="stylesheet" />
<link href="https://cdn.masastack.com/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<style>
#app .m-app-bar {
-webkit-app-region: drag;
}
html {
overflow: hidden;
}
</style>
</head>
<body>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">