《最新出爐》系列初窺篇-Python+Playwright自動化測試-1-環境準備與搭建
1.簡介
有很多人私信留言宏哥問能不能介紹一下Playwright這款自動化神器的相關知識,現在網上的資料太少了。其實在各大部落格和公眾號也看到過其相關的介紹和講解。要不就是不全面、不繫統,要不就是系統全面但是人家是收費的。當然了宏哥接下來也可能介紹的不全面或者不繫統,能力有限望大家理解。
2.Playwright 是什麼?
微軟在 2020 年初開源的新一代自動化測試工具,它的功能類似於 Selenium、Pyppeteer 等,都可以驅動瀏覽器進行各種自動化操作。它的功能也非常強大,對市面上的主流瀏覽器都提供了支援,API 功能簡潔又強大。雖然誕生比較晚,但是現在發展得非常火熱。
Playwright 支援大部分的語言,Node.js,Python,Java,.net,並且支援谷歌,火狐瀏覽器,WebKit,對於行動端也支援,可以在 Windows、Linux、MacOs 等機器上執行。指令碼執行支援同步或者非同步的方式。Playwright是一個開源的自動化測試工具,用於測試網頁應用。它可以操控Chromium(用於Chrome、Edge等)、Firefox和WebKit(用於Safari)等主流瀏覽器,使我們能在不同瀏覽器中執行自動化測試。
官方網站:https://playwright.dev/docs/intro
Github原始碼:https://github.com/microsoft/playwright-python
說到UI自動化,可能大家和我一樣,主要是用Selenium。畢竟Selenium可是UI自動化方面的王者。而且Selenium上手很快,使用者廣泛,社群活躍,遇到問題隨時可以找到一大堆相關的網頁給你提供幫助。
那既然這樣,為什麼新出的這個Playwright還能掀起一陣熱潮呢?
一方面這是IT技術領域的一個趨勢,從業人需要時刻關注業內的新技術,新方向,不斷提升自己的能力,或者給公司,團隊帶來新的idea,這樣才能不斷在職業生涯中穩步向前。另一方面,Selenium雖然有著各種突出的優勢,但是弊端也很明顯:
它依賴多種不同的driver,根據瀏覽器的不斷更新,就要不斷去維護這些driver,以及處理相應的適用性問題。比如chromedriver升級到適用chrome version: 88,關於之前Ctrl+a的呼叫就不支援了,需要調整相應code。
2.1穩定性不夠好
Selenium本身提供的方法,並不能保證test case穩定通過,因為element狀態有時候並不可用,這個時候的actions肯定會有問題。
雖然使用人員會封裝Selenium方法,加入一些等待,甚至是元素狀態輪詢判斷,但是穩定性增加的同時,執行時間也同時大幅增加。
2.2錄製程式碼不穩定
因為Selenium IDE錄製的程式碼是基於coordinate 或者DOM 層級結構,所以極其不穩定,也就導致IDE基本無人問津。
Selenium的劣勢,或許也就是Playwright能夠快速崛起的抓住的機會吧。我們來看看Playwright到底有什麼魔力,能撼動Selenium的王者地位?
首先,Playwright同樣適用於多瀏覽器、多語言,這樣對於準備過渡到這個工具的使用者是非常友好的。
其次,Playwright可以使用基於css、xpath、text這些常用的元素定位方式進行錄製生成程式碼,能大幅度的減少寫程式碼的時間,同時程式碼穩定性也可以保證。
再有就是playwright使用api方式操作瀏覽器核心,速度快,而且可以和瀏覽器雙向溝通,元素操作可以在元素ready的情況下進行,穩定性很好。
最後,支援UI和非UI方式執行,節省了debug、 run時間。
2.3playwright原理
Playwright通過直接控制瀏覽器引擎(如Chromium和Firefox)來執行測試,而不是通過瀏覽器介面。這意味著Playwright可以直接操控瀏覽器引擎,執行更快速和穩定的測試。Playwright使用瀏覽器引擎自帶的JavaScript執行環境和Web API來控制瀏覽器。
3.Playwright 的優勢
先和宏哥看一下官方最新介紹https://playwright.dev/python/,宏哥將其簡單翻譯一下如下:
3.1跨瀏覽器和平臺
- 跨瀏覽器。Playwright 支援所有現代渲染引擎,包括 Chromium、WebKit 和 Firefox。
- 跨平臺。在 Windows、Linux 和 macOS 上進行本地測試或在 CI 上進行無頭或有頭測試。
- 跨語言。在TypeScript、JavaScript、Python、.NET、Java中使用 Playwright API 。
- 測試行動網路。適用於 Android 和 Mobile Safari 的 Google Chrome 瀏覽器的本機移動模擬。相同的渲染引擎適用於您的桌面和雲端。
3.2穩定性
- 自動等待。Playwright 在執行動作之前等待元素可操作。它還具有一組豐富的內省事件。兩者的結合消除了人為超時的需要——這是不穩定測試的主要原因。
- Web優先斷言。Playwright 斷言是專門為動態網路建立的。檢查會自動重試,直到滿足必要的條件。
- 追蹤。設定測試重試策略,捕獲執行跟蹤、視訊、螢幕截圖以消除薄片。
3.3執行機制
瀏覽器在不同程序中執行屬於不同來源的 Web 內容。Playwright 與現代瀏覽器架構保持一致,並在程序外執行測試。這使得 Playwright 擺脫了典型的程序內測試執行器的限制。
- 多重一切。測試跨越多個索引標籤、多個來源和多個使用者的場景。為不同的使用者建立具有不同上下文的場景,並在您的伺服器上執行它們,所有這些都在一次測試中完成。
- 可信事件。懸停元素,與動態控制元件互動,產生可信事件。Playwright 使用與真實使用者無法區分的真實瀏覽器輸入管道。
- 測試框架,穿透 Shadow DOM。Playwright 選擇器穿透影子 DOM 並允許無縫地輸入幀。
3.4完全隔離-快速執行
- 瀏覽器上下文。Playwright 為每個測試建立一個瀏覽器上下文。瀏覽器上下文相當於一個全新的瀏覽器組態檔。這提供了零開銷的完全測試隔離。建立一個新的瀏覽器上下文只需要幾毫秒。
- 登入一次。儲存上下文的身份驗證狀態並在所有測試中重用它。這繞過了每個測試中的重複登入操作,但提供了獨立測試的完全隔離。
3.5強大的工具
- 程式碼生成器。通過記錄您的操作來生成測試。將它們儲存為任何語言。
- 偵錯。檢查頁面、生成選擇器、逐步執行測試、檢視點選點、探索執行紀錄檔。
- 跟蹤檢視器。捕獲所有資訊以調查測試失敗。Playwright 跟蹤包含測試執行截圖、實時 DOM 快照、動作資源管理器、測試源等等。
4.環境準備
4.1作業系統
1.宏哥的環境是Windows 10版本 64位元系統(32位元的同學自己想辦法哦,當然了現在32位元的一般很少見),如下圖所示:

5.2安裝Playwright
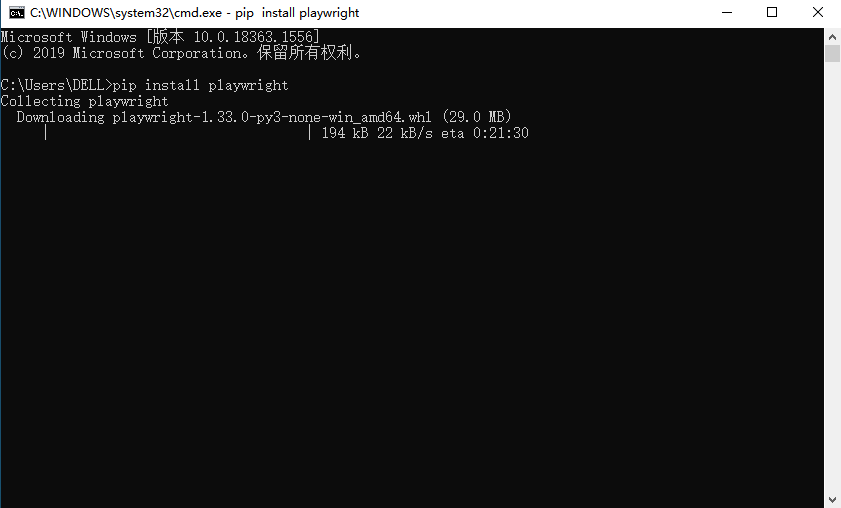
1.和安裝其他依賴庫一樣,直接使用命令安裝即可。可能要稍等一會....pip安裝時會自動下載瀏覽器驅動。
pip install playwright

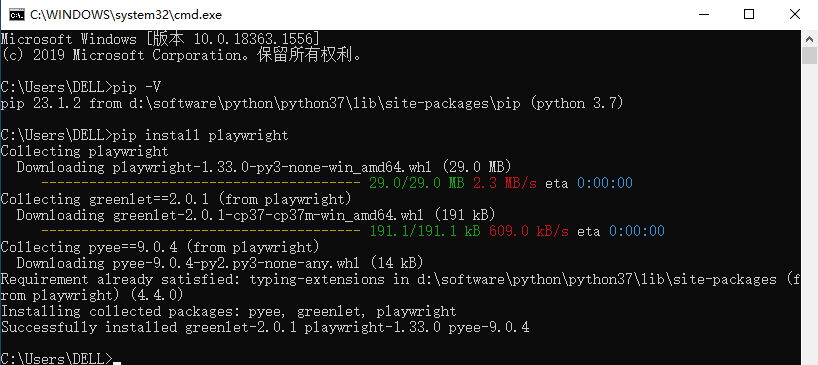
2.出現如下圖所示介面表示安裝成功。

5.3安裝所需的瀏覽器
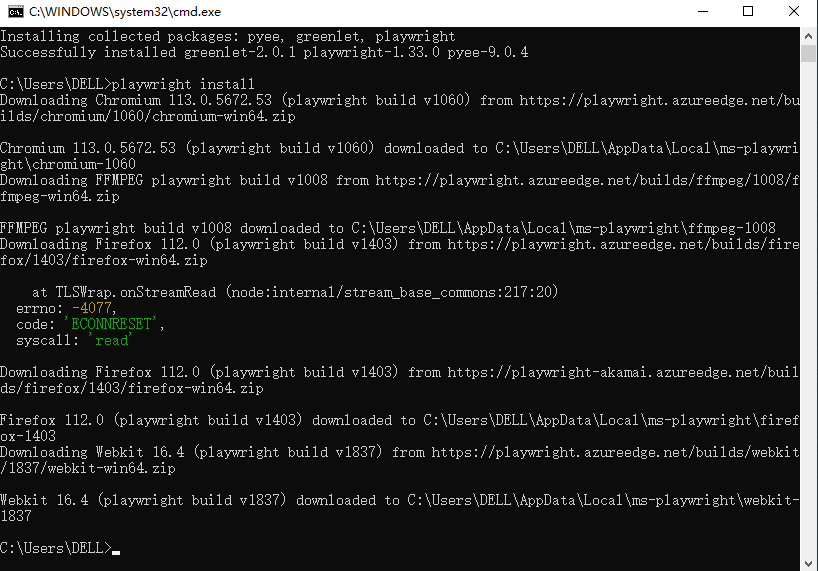
1.安裝所需的瀏覽器 chromium,firefox 和 webkit,安裝時會自動下載瀏覽器(僅需這一步即可安裝所需的瀏覽器,並且不需要安裝驅動包了(解決了selenium啟動瀏覽器,總是要找對應瀏覽器版本的驅動包,有時候瀏覽器自動更新升級了,還得再次下載對應驅動的的這一頭疼的事)。
playwright install # 安裝支援的瀏覽器:cr, chromium, ff, firefox, wk 和 webkit

2.安裝指定的chromium瀏覽器使用如下命令即可。
playwright install chromium # 安裝指定的chromium瀏覽器
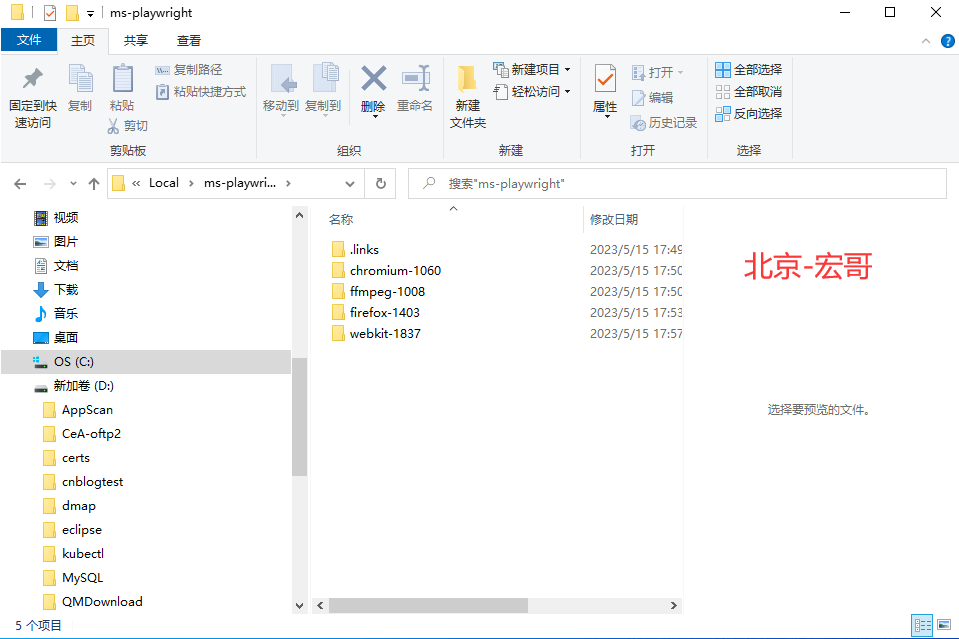
3.安裝時會自動下載瀏覽器依賴,windows系統在%USERPROFILE%\AppData\Local\ms-playwright 路徑下(可以通過Docs命令視窗檢視這個安裝路徑)。

4.如果安裝報錯,提示缺少Visual C++, 解決辦法:安裝Microsoft Visual C++ Redistributable 2019:https://aka.ms/vs/16/release/VC_redist.x64.exe 直接點選就可以下載了,下載後直接安裝即可。
到此,Python+Playwright的環境就搭建完成了。下邊看一下如何使用。
6.牛刀小試
在 Python 指令碼中使用 Playwright,並啟動和關閉 3 種瀏覽器(chromium,firefox和webkit)。
6.1chromium
啟動chromium瀏覽器並開啟百度頁面,獲取頁面的title,在搜尋方塊輸入啟動的瀏覽器名字,最後截圖,關閉瀏覽器。
1.參考程式碼
# coding=utf-8