WPF入門教學系列二十六——DataGrid使用範例(3)
五、DataGrid的DataGridComboBoxColumn列的繫結方式
在上一篇文章的範例中,存在一個問題,在點選「重新整理」按鈕之後,城市這個ComboBox列的資料沒有顯示。
DataGridComboBoxColumn列如果要填充資料,首先要設定列的ItemsSouce屬性,而且這個屬性對於要繫結的資料來源有以下的要求:
- 1、靜態資源。有關更多資訊,請參見 StaticResource 標記擴充套件。
- 2、x: 靜態程式碼實體。有關更多資訊,請參見 x:Static 標記擴充套件。
- 3、ComboBoxItem 型別的內聯集合。
1. 在使用DataGrid的時候,有時候需要使某些列為ComboBox,這時自然想到使用DataGridComboBoxColumn,但是如果使用的是ItemsSource資料繫結後臺的物件,就會發現,這根本就不能用。
2.在Visual Studio 2022中開啟MainWindow.cs檔案,新增下拉框的繫結程式碼。具體程式碼如下:
private void BindDrp()
{
cboCity.ItemsSource=GetCitys();
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
BindGrid();
BindDrp();
}
3. 在Visual Studio 2022中開啟MainWindow.xaml檔案,對DataGridComboBoxColumn進行了資料繫結。具體程式碼如下。
<DataGridComboBoxColumn Header="城市" Width="120" x:Name="cboCity" ClipboardContentBinding="{x:Null}"
SelectedValuePath="Code" SelectedValueBinding="{Binding Path=CityCode,UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" />
其中SelectedValuePath與DisplayMemberPath是指將繫結到DataGridComboBoxColumn列上的類中的哪個屬性。例如上面的程式碼,code屬性做為value值,Name屬性做為在介面上呈現。
通過SelectedValueBinding繫結的值,這個值由SelectedValuePath 所繫結的屬性確定,呈現繫結物件上的屬性。
例如上述程式碼中,將SelectedValueBinding繫結到CityCode,當屬性繫結發生變化時。通過SelectedValuePath=Code,表示我們通過Code這個關鍵字進行搜尋,搜尋繫結物件的Code值是否與CityCode值相同,相同返回City物件,而City物件中有Code屬性和Name屬性,並以Name屬性進行顯示。
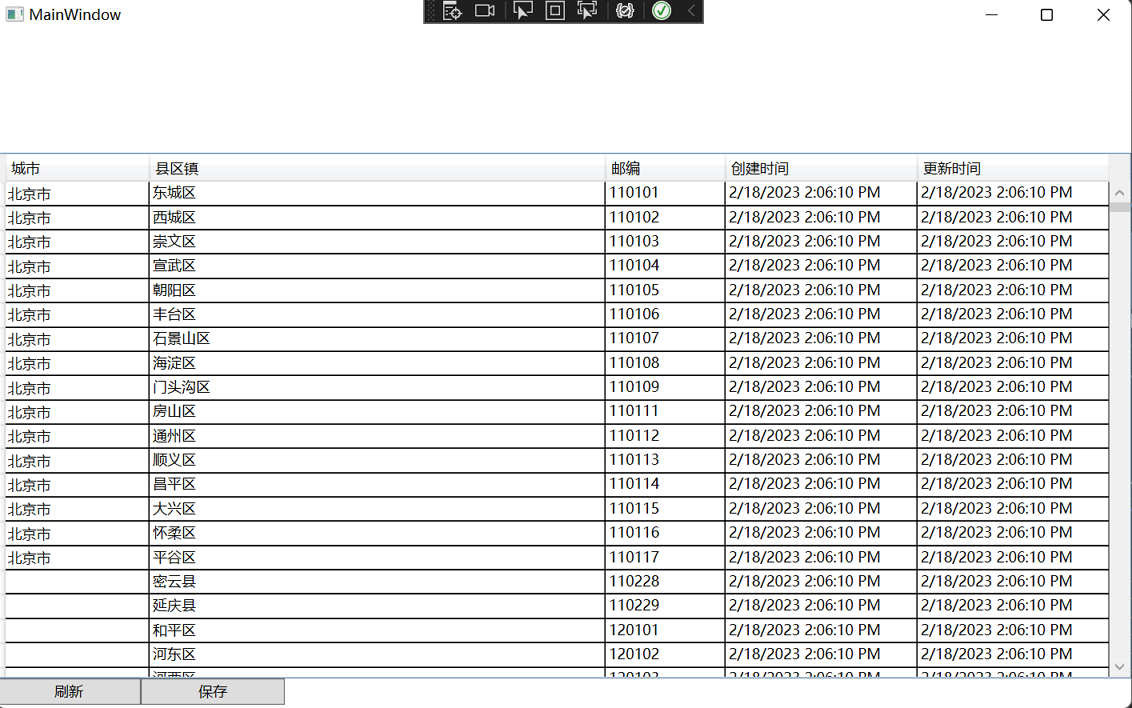
4. 在Visual Studio 2022中按F5鍵,執行WFP應用程式,使用滑鼠左鍵,點選「重新整理」按鈕,DataGrid中的城市列預設顯示正確的繫結資料,如下圖。

5. 下面是全部完成之後的實際的XAML程式碼。
<Window x:Class="WpfGridDemo.NET7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfGridDemo.NET7"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="960">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<DataGrid x:Name="gridArea" Grid.Row="1" d:ItemsSource="{d:SampleData ItemCount=5}" AutoGenerateColumns="False"
HorizontalAlignment="Left" VerticalAlignment="Top">
<DataGrid.Columns>
<DataGridComboBoxColumn Header="城市" Width="120" x:Name="cboCity" ClipboardContentBinding="{x:Null}"
SelectedValuePath="Code" SelectedValueBinding="{Binding Path=CityCode,UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" />
<DataGridTextColumn Header="縣區鎮" Width="*" Binding="{Binding Name}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="郵編" Width="100" Binding="{Binding Code}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="建立時間" Width="160" Binding="{Binding Created}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="更新時間" Width="160" Binding="{Binding Updated}" ClipboardContentBinding="{x:Null}"/>
</DataGrid.Columns>
</DataGrid>
<WrapPanel Grid.Row="2">
<Button x:Name="btnRefresh" Height="22" Width="120" Click="btnRefresh_Click">重新整理</Button>
<Button x:Name="btnSave" Height="22" Width="120">儲存</Button>
</WrapPanel>
</Grid>
</Window>
6.MainWidow.cs的全部程式碼,如下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfGridDemo.NET7.Entitys;
namespace WpfGridDemo.NET7
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
GridDbContext db = new GridDbContext();
protected List<City> GetCitys()
{
List<City> list = db.City.ToList<City>();
return list;
}
protected List<Area> GetAreas()
{
List<Area> list = db.Area.ToList<Area>();
return list;
}
protected List<Province> GetProvinces()
{
List<Province> list = db.Province.ToList<Province>();
return list;
}
private void BindGrid()
{
gridArea.ItemsSource = GetAreas();
}
private void BindDrp()
{
cboCity.ItemsSource=GetCitys();
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
BindGrid();
BindDrp();
}
}
}