我的第一個專案(十四) :完成資料儲存功能(前端,增查改介面)
2023-05-27 15:05:33
好傢伙,天天拖,終於寫完了
程式碼已開源(Gitee)
(前後端放一起了)
怎麼說呢,感覺比較簡潔,但是問題不大
實現了分數儲存的功能
1.效果如下:
1.重新整理頁面後依舊儲存資料

2.重新登入後,依舊儲存資料

3.生命值為零後,遊戲重置
2.程式碼如下:
Game.vue
 Game.vue
Game.vueMyLogin.vue

<template>
<div class="login-container">
<div class="login-box">
<!-- 頭像區域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表單區域 -->
<div class="form-login p-4">
<!-- 登入名稱 -->
<div class="form-group form-inline">
<label for="username">賬號:</label>
<input type="text" class="form-control ml-2" id="username" placeholder="請輸入賬號" autocomplete="off"
v-model.trim="loginForm.loginName" />
</div>
<!-- 登入密碼 -->
<div class="form-group form-inline">
<label for="password">密碼:</label>
<input type="password" class="form-control ml-2" id="password" placeholder="請輸入密碼"
v-model.trim="loginForm.password" />
</div>
<!-- 登入和重置按鈕 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="writenum">測試</button>
<button type="button" class="btn btn-secondary mr-2" @click="toregister">去註冊</button>
<button type="button" class="btn btn-primary" @click="login">登入</button>
</div>
</div>
</div>
</div>
</template>
<script>
import bus from '../js/eventBus'
export default {
name: 'MyLogin',
data() {
return {
loginForm: {
id: '',
password: '',
life: null,
score: null,
loginName: null,
isFirst:true
}
}
},
methods: {
writenum() {
this.loginForm.loginName = 123456;
this.loginForm.password = 123456;
},
login() {
// console.log(this.$store.state.count)
// console.log('submit!',this.loginForm);
//表單驗證
if (this.loginForm.loginName == "") {
this.$message({
message: '請輸入使用者名稱',
type: 'error'
});
return;
}
if (this.loginForm.password == "") {
this.$message({
message: '請輸入密碼',
type: 'error'
});
return;
}
//傳送登陸請求
if (this.loginForm.loginName != "" && this.loginForm.password != "") {
this.axios.post('http://localhost:3312/sys-user/login', this.loginForm).then((resp) => {
console.log("this is login", resp);
let data = resp.data;
// console.log(this.$store.state.user)
console.log(resp.data.content)
//es6語法,擴充套件操作符,找到resp.data.content的每一個屬性然後賦值給新的物件
// this.$store.state.user = { ...resp.data.content }
// console.log(this.$store.state.user)
//localStorage存
localStorage.setItem("insuranceCode", JSON.stringify(resp.data.content));
console.log(this.loginForm.isFirst)
localStorage.setItem("getisFirst", JSON.stringify(this.loginForm.isFirst));
console.log(JSON.parse(localStorage.getItem("getisFirst")))
//localStorage取
console.log(JSON.parse(localStorage.getItem("insuranceCode")))
if (data.success) {
this.loginForm = {};
this.$message({
message: '登陸成功!!!',
type: 'success'
});
this.$router.push({ path: '/game' })
} else {
this.$message({
message: '登陸失敗,密碼錯誤或使用者名稱未註冊',
type: 'error'
});
console.log(data)
}
})
}
},
toregister() {
this.$router.push('/register')
},
},
mounted() {
// bus.$emit('getLoginName', this.loginForm)
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 250px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
3.程式碼解釋:
這個怎麼說呢,其實整個思路非常簡單,就是寫的時候會有很多小毛病,小bug
思路:
3.1.登陸驗證
首先我們在登陸的時候,拿著使用者輸入的使用者名稱和密碼,發一次登陸請求,
後端驗證密碼後,將使用者的資料返回(包括id,分數,生命...)
前端拿到資料之後,將資料儲存到本地localStorage
localStorage.setItem("insuranceCode", JSON.stringify(resp.data.content));

3.2然後跳轉到我們的Game.vue中去
3.3.判斷是否首次進入
我們在表單資料中新增一個isFirst屬性,來判斷是否首次進入遊戲介面
isFirst:true
localStorage.setItem("getisFirst", JSON.stringify(this.loginForm.isFirst));
3.3.1.若為首次進入遊戲介面
if (JSON.parse(localStorage.getItem("getisFirst")) == true) {
location.reload();
console.log("已重新整理")
localStorage.setItem("getisFirst", JSON.stringify("false"));
}
將頁面重新整理
隨後將isFirst的狀態改為"false"
(解釋一下,感覺是資源載入的問題,首次進入遊戲介面的時候,需要重新整理一下,圖片資源才能載入出來,
這也是為什麼沒有用其他的傳值方案.其他的傳值方案,重新整理一下就沒了)
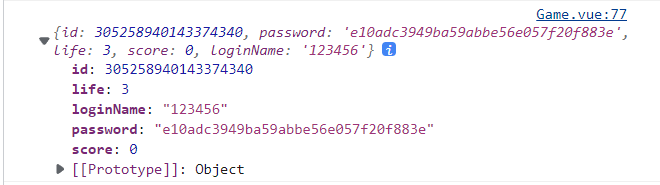
3.4.隨後拿到資料並賦值給this.player
//ES6物件的拓展運運算元{...Object}
//拓展運運算元(...)用於取出引數物件所有可遍歷屬性然後拷貝到當前物件
this.player = { ...JSON.parse(localStorage.getItem("insuranceCode")) };
window.life = this.player.life
window.score = this.player.score
3.5.為遊戲狀態賦值
window.life和window.score是我們的遊戲引數

3.6.使用計時器
隨後就是我們的關鍵計時器了
setInterval(() => {
//當生命值小於1,即為零時,遊戲重置
if (window.life < 1) {
// window.life = 3
// window.score = 0;
console.log("已重置")
this.player.life = 3;
this.player.score = 0;
localStorage.setItem("insuranceCode", JSON.stringify(this.player));
this.axios.post('http://localhost:3312/sys-user/update', this.player)
.then((resp) => {
console.log("this is update", resp);
let data = resp.data;
//
if (data.success) {
console.log({
message: '修改成功',
type: 'success'
});
}
})
window.life = 3
window.score = 0
}
this.player.life = window.life
this.player.score = window.score
console.log(this.player)
localStorage.setItem("insuranceCode", JSON.stringify(this.player));
console.log(this.player.life, this.player.score,window.life,window.score)
this.axios.post('http://localhost:3312/sys-user/update', this.player)
.then((resp) => {
console.log("this is update", resp);
let data = resp.data;
//
if (data.success) {
console.log({
message: '修改成功',
type: 'success'
});
}
})
}, 1000)
這裡是一個每秒(1000毫秒)執行一次的計時器
此處進行判斷,
3.6.1.若生命值為零了,對遊戲資料進行初始化(分數歸零,生命值為3)
隨後發一次請求,儲存資料
3.6.2.若生命值不為0,則
this.player.life = window.life
this.player.score = window.score
更新分數和生命值,然後發請求,將資料儲存
解釋完畢
