基於Quartz的視覺化UI操作元件GZY.Quartz.MUI更新說明(附:在ABP中整合GZY.Quartz.MUI視覺化操作元件)
時隔2年.(PS:其實陸陸續續在優化,不過沒發部落格)..
.本元件又迎來了新的更新...
很久沒更新部落格了.生了娃,換了工作單位,太忙了..實在抱歉
NET Core 基於Quartz的UI視覺化操作元件 GZY.Quartz.MUI 簡介
GitHub開源地址:l2999019/GZY.Quartz.MUI: 基於Quartz的輕量級,注入化的UI元件 (github.com) (歡迎點Start收藏~)
總而言之,這個元件主要想做的就是:像swaggerUI一樣,專案入侵量小,僅需要在Startup中注入的UI元件
先上一張效果圖,給沒用過的兄弟們科普一下,如圖:

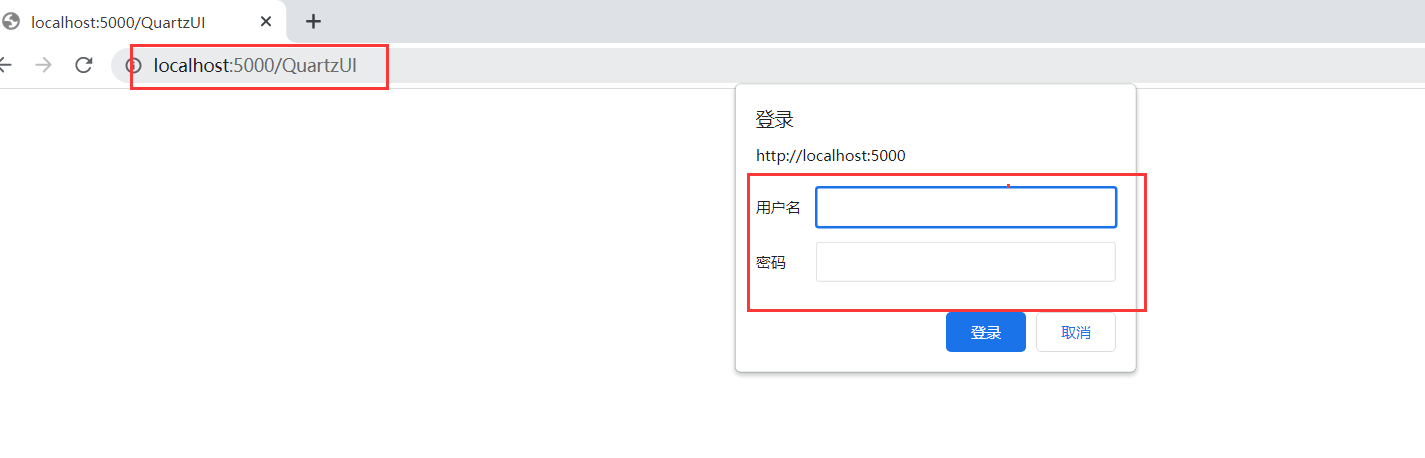
3.新增QuartzUI介面的HttpBasic基礎授權認證.(因為有兄弟反饋說希望有身份認證,不過我這裡也只新增了最基礎的HttpBasic授權..因為每個專案的授權可能都不一樣, 我就不過多擴充套件了)
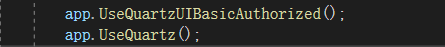
在 app.UseQuartz();上面新增app.UseQuartzUIBasicAuthorized(); 就可以啟動基礎授權了.

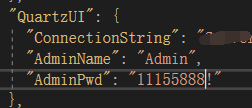
預設賬戶名密碼是Admin 123456
會自動讀取組態檔中的QuartzUI節點下面的UserName和Pwd設定項 所以可通過組態檔修改.如圖:

效果如圖:

ABP因為進行了很多深度封裝
所以使用本元件與純粹的ASP.NET CORE中使用會有細微差別
首先,元件要執行在一個Web型別的專案裡,也就是ABP的HOST型別.
Web,WebAPI,RazorPage都可以
我們需要在ABP的元件的Module中新增如下程式碼:
var optionsBuilder = new DbContextOptionsBuilder<QuarzEFContext>(); optionsBuilder.UseMySql(AppSettingConfig.Config["QuartzUI:ConnectionString"], ServerVersion.AutoDetect(AppSettingConfig.Config["QuartzUI:ConnectionString"]), optionsBuilder => { optionsBuilder.UseQuerySplittingBehavior(QuerySplittingBehavior.SplitQuery); }); context.Services.AddScoped<GZY.Quartz.MUI.Areas.MyFeature.Pages.MainModel>(); context.Services.AddQuartzUI(optionsBuilder.Options); context.Services.AddQuartzClassJobs();
唯一的區別就是,我們需要新增,如下這段程式碼
context.Services.AddScoped<GZY.Quartz.MUI.Areas.MyFeature.Pages.MainModel>();
因為注入機制的問題,這裡要手動注入一下
對應的OnApplicationInitialization方法中,我們也需要新增
app.UseQuartz();
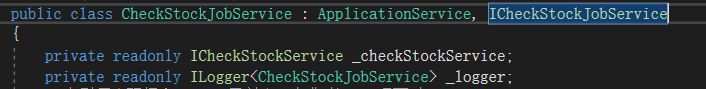
這樣我們就可以愉快的在ABP的Application層當中寫業務程式碼了.
類似如圖:

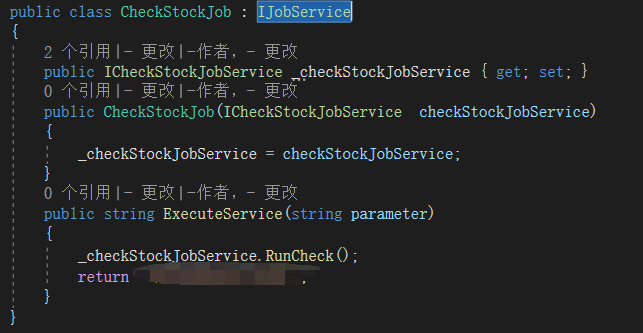
然後建立我們的Job類,需要繼承IJobService,如圖:

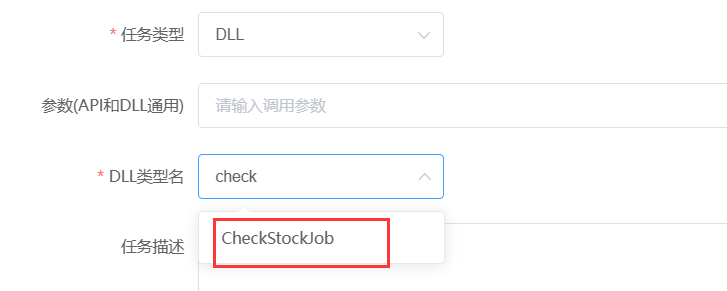
執行專案,就可以在DLL型別的JOB中找到對應的類名了,如圖:

有個比較重要的注意事項,一直忘記說了,這裡也提一下
因為元件使用RCL的技術實現的,所以在開發環境需要手動新增一下靜態資源包
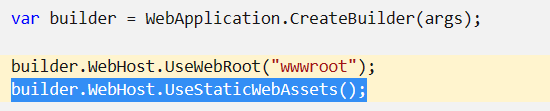
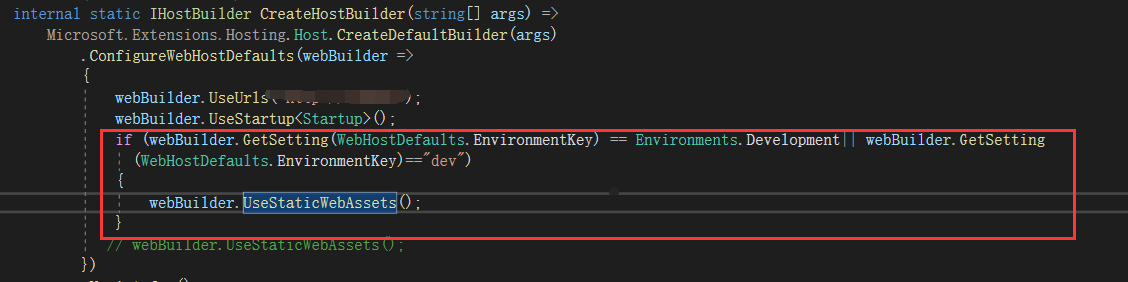
.NET5.0的兄弟應該在Program類中新增如下程式碼:
webBuilder.UseStaticWebAssets();
如圖:

.NET6.0+的兄弟 應該新增如下程式碼: