新人必看!手把手教你如何使用瀏覽器表格外掛(下)
本文由葡萄城技術團隊於部落格園原創並首發。葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
前言 | 問題背景
作為一名優秀的打工人,Excel是大家上班中必不可少的辦公軟體。隨著網際網路時代的到來,越來越多的公司開始使用各種B/S系統來處理表格資料檔案。那麼有沒有一種可以直接在瀏覽器中使用的Excel外掛去處理資料呢?答案是肯定的。本文小編將為大家介紹如何在Vue框架中整合線上表格外掛(以下簡稱為「SpreadJS」)和線上表格編輯器(類Excel瀏覽器外掛)實現在瀏覽器中使用Excel外掛來處理資料。
在本教學中,我們將使用node.js,請確保已安裝最新版本,除此之外還需要使用軟體Visual Studio Code(以下簡稱「VSCode」)作為程式設計環境,請您以管理員身份執行它。
上一篇文章(《新人必看!手把手教你如何使用瀏覽器表格外掛(上)》)小編為大家介紹瞭如何在Vue框架中整合表格外掛(SpreadJS),本章小編將繼續為大家介紹如何在Vue中整合線上表格編輯器。
如何在Vue框架中整合線上表格編輯器(designer)
在Vue中整合線上表格編輯器:
本節內容小編將為大家介紹Vue框架中如何整合線上表格編輯器和如何實現使用編輯器實現表格資料繫結。
Vue整合線上表格編輯器和SpreadJS的方法相似,首先引入需要整合到Vue中的資源,其次使用styleInfo標籤和designerInitialized設定表格的大小(使用方法與Vue整合SpreadJS一樣,具體可以參考第一篇文章)。
import {defineComponent} from "Vue"
// SpreadJS核心資源
import GC from "@grapecity/spread-sheets"
// 形狀資源
import "@grapecity/spread-sheets-shapes"
// 二維條碼資源
import "@grapecity/spread-sheets-barcode"
// 圖表資源
import "@grapecity/spread-sheets-charts"
// 檔案IO相關資源
import "@grapecity/spread-excelio"
// 列印資源 列印資源要在pdf之前
import "@grapecity/spread-sheets-print"
// 匯出pdf相關資源
import "@grapecity/spread-sheets-pdf"
// 透視表相關資源
import "@grapecity/spread-sheets-pivot-addon"
// 集算表相關資源
import "@grapecity/spread-sheets-tablesheet"
// 元件執行時樣式資訊
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
// 元件執行時語言資源
import "@grapecity/spread-sheets-resources-zh"
// 設計器資源,設計器資源要在設計器核心資源之前
import "@grapecity/spread-sheets-designer-resources-cn"
// 設計器核心資源
import * as GcDesigner from "@grapecity/spread-sheets-designer"
// 設計器css
import "@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css"
// 設計器對Vue的支援資源
import Designer from "@grapecity/spread-sheets-designer-Vue"
import {bindFile} from "../files/bindFile"
import {bindSchema,generateData} from "../files/bindTree.js"
(Vue引入線上表格編輯器的資源)
實現資料繫結:
為了更形象、具體的描述資料繫結,小編將用一個簡單的小案例為大家介紹在SpreadJS中資料繫結是如何實現的。
實現需求:通過SpreadJS實現一個簡單的蘋果銷售量的資料表格。資料表格中的資料可以通過資料檔案實現將資料回顯到資料表格中。下面是具體實現的方法步驟:
(1)設計視覺化表格:
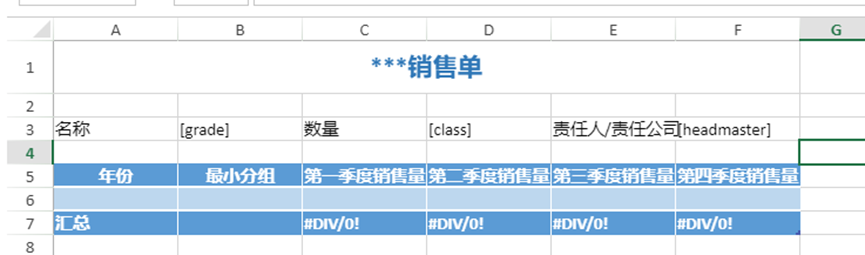
使用spreaeJs表格設計器拉拽設計出一個表格如下圖所示(和Excel建立表格的方法一樣,不詳細介紹)。

(初始化一個Excel表格)
除了SpreadJS視覺化方法建立表格之外,小編再為大家再介紹一種使用資料檔案實現表格的方法:
在提供的原始碼資源中包含了兩個資料檔案bindFile.js和bindTree.js,而bindFile.js檔案則是上圖表格的Json檔案格式,使用spread.fromJSON(bindFile)方法可以讀取bindFile.js檔案中的內容並顯示到頁面上。
const loadBindData = (spread:GC.Spread.Sheets.Workbook) => { // 載入檔案(第一步) spread.fromJSON(bindFile) }
(讀取bindFile.js檔案的程式碼)
(2)建立工作表:
設計完視覺化表格之後就是建立資料表來儲存資料,建立工作表也可以分為視覺化建立工作表和資料檔案實現工作表,由於視覺化設計工作表操作比較簡單,小編在這裡不作詳細介紹。下面主要介紹如何通過程式碼實現資料表:使用designer的setData方法讀取bindTree.js檔案中的bindSchema(資料表的Json格式)並載入到SpreadJS的頁面中。
//第二步繫結資料繫結表資訊(designer初始化完成之後,載入右側Tree)
designer.setData("treeNodeFromJson",JSON.stringify(bindSchema))
designer.setData("oldTreeNodeFromJson",JSON.stringify(bindSchema))
designer.setData('updatedTreeNode',JSON.stringify(bindSchema))
(實現建立工作表的程式碼)
(3)實現資料繫結:
設計完工作表之後,下面將介紹如何通過程式碼和資料檔案實現資料繫結:
首先去呼叫bindTree.js檔案中的generateData方法生成亂資料,然後使用
GC.Spread.Sheets.Bindings.CellBindingSource方法去生成繫結的資料來源,再將繫結的資料來源放到初始化的活動頁sheet中,最後去載入資料。具體實現程式碼如下:
const loadBindData = (spread:GC.Spread.Sheets.Workbook) => { // 載入檔案(第一步) spread.fromJSON(bindFile) //第三步繫結資料 // mock資料 let data = generateData(20) // 生成繫結資料來源 let source = new GC.Spread.Sheets.Bindings.CellBindingSource(data) // 獲取當前活動sheet let sheet = spread.getActiveSheet() as GC.Spread.Sheets.Worksheet // 獲取sheet中的目標表格,並將表格的資料設定為隨資料量自動縱向擴充套件 let table = sheet.tables.findByName('report_card') table.expandBoundRows(true) // 載入資料 sheet.setDataSource(source) }
(實現資料繫結的程式碼)
將上面的步驟程式碼合在一起之後的整體程式碼如下所示:
//繫結資料資訊(第二步)
const initDesigner = (designerEntity:GcDesigner.Spread.Sheets.Designer.Designer) => { designer = designerEntity customeConfig(designer) //第二步繫結資料繫結表資訊(designer初始化完成之後,載入右側Tree) designer.setData("treeNodeFromJson",JSON.stringify(bindSchema)) designer.setData("oldTreeNodeFromJson",JSON.stringify(bindSchema)) designer.setData('updatedTreeNode',JSON.stringify(bindSchema)) let spread = designer.getWorkbook() as GC.Spread.Sheets.Workbook loadBindData(spread) } const loadBindData = (spread:GC.Spread.Sheets.Workbook) => { // 載入檔案(第一步) spread.fromJSON(bindFile) //第三步繫結資料 // mock資料 let data = generateData(20) // 生成繫結資料來源 let source = new GC.Spread.Sheets.Bindings.CellBindingSource(data) // 獲取當前活動sheet let sheet = spread.getActiveSheet() as GC.Spread.Sheets.Worksheet // 獲取sheet中的目標表格,並將表格的資料設定為隨資料量自動縱向擴充套件 let table = sheet.tables.findByName('report_card') table.expandBoundRows(true) // 載入資料 sheet.setDataSource(source) } return{ styleInfo,initDesigner }
(整體流程的程式碼)

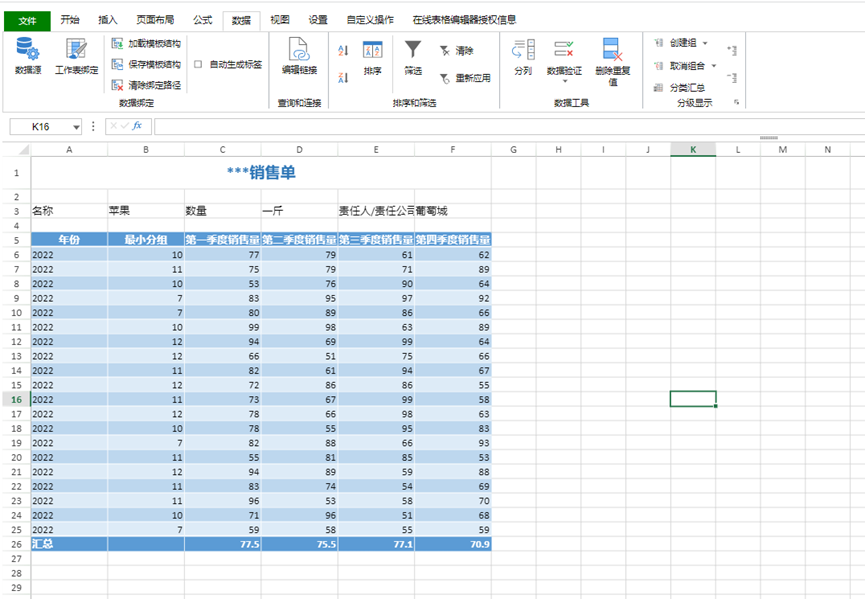
(最終效果圖)
做完這些之後便可以在瀏覽器中體驗和使用線上編輯器了(高度類似Excel操作)。
備註:
整理的完整原始碼附文章下方day2資料夾中的vue3-spreadJS-ts檔案,直接在終端中使用npm run dev指令執行即可。
總結
這兩篇文章為大家詳細的介紹了SpreadJS在Vue框架中使用的方法和具體的作用,希望可以幫助大家在學習SpreadJS的道路上可以起到幫助。