JS逆向實戰14——猿人學第二題動態cookie
2023-05-26 12:00:57
宣告
本文章中所有內容僅供學習交流,抓包內容、敏感網址、資料介面均已做脫敏處理,嚴禁用於商業用途和非法用途,否則由此產生的一切後果均與作者無關,若有侵權,請聯絡我立即刪除!
目標網站
網站分析
首先已經告訴了我們這個網站是動態cookie,所以我們首先開啟devtools看看哪個cookie,然後我們用程式碼執行下


然後發現cookie的有效期很短,我們搜尋有沒有set_cookie 發現並沒有

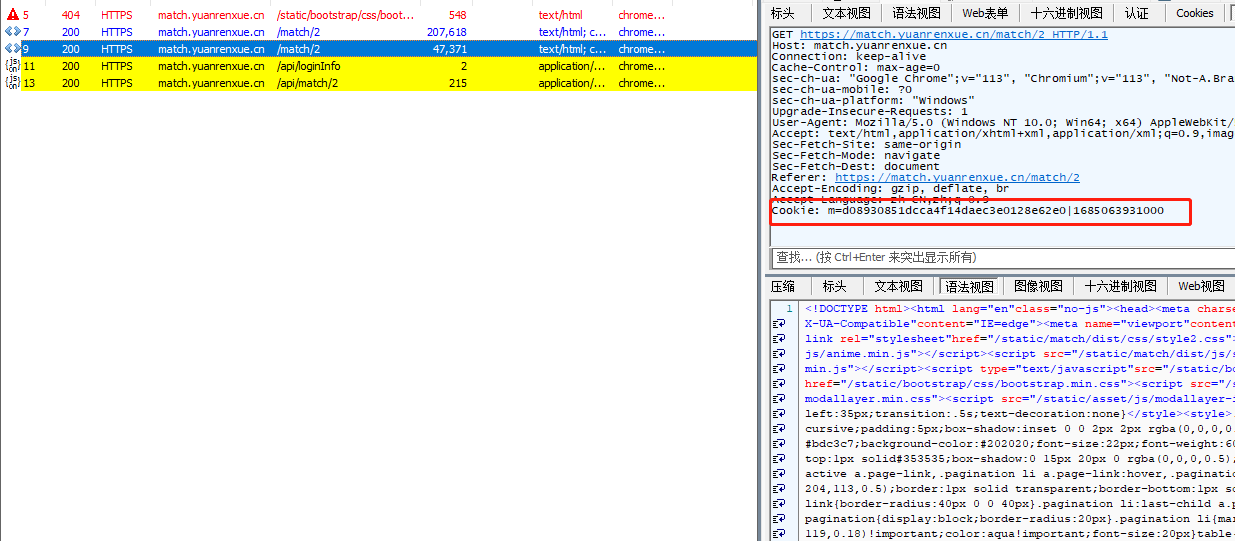
然後我們用fiddler 抓包看看
我們搜尋這個cookie的值

有時候可能hook不到值,沒關係 點選下一頁去hook 不要重新整理去hook
發現是從第二請求開始的,所以cookie 大概率是第一個請求哪裡生成的 cookie

cookie斷點分析
在次之前,我們開啟瀏覽器中去找cookie的生成點。

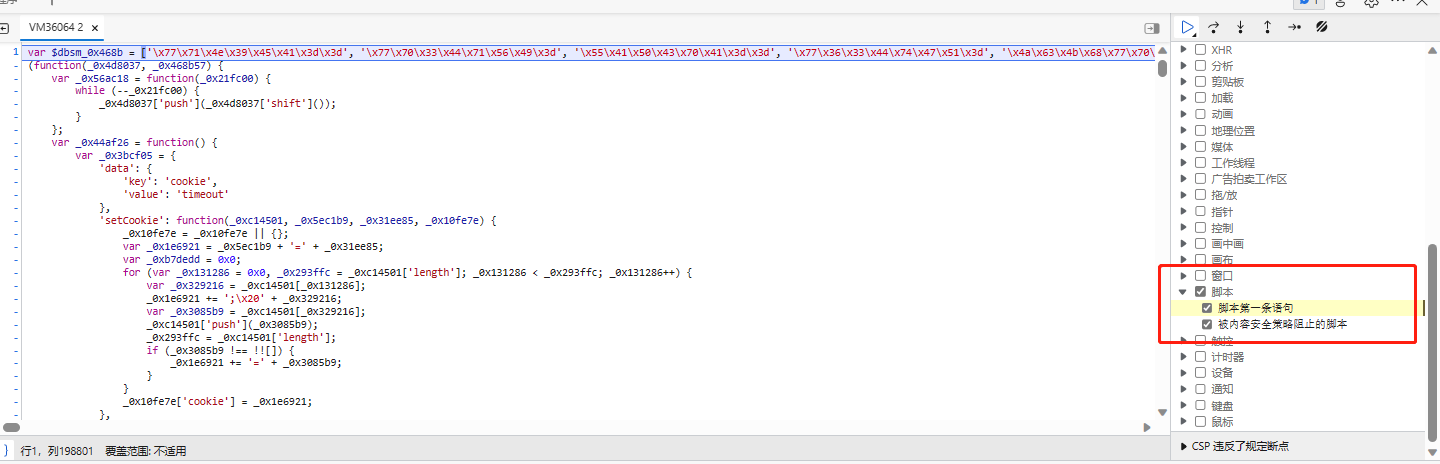
開啟指令碼 按步追棧追到這個cookie生成的檔案中。也就是第一個請求傳送的地方
然後我們放開斷點。

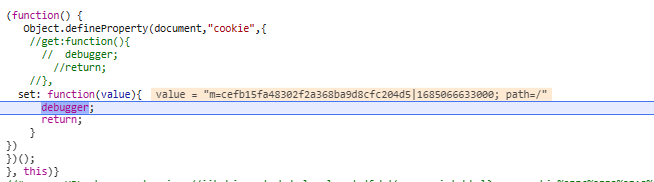
走到m這個斷點的地方。然後向下追棧

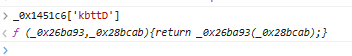
然後就找到了m的生成地址了
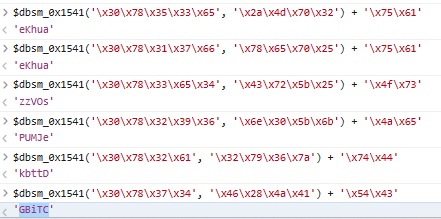
把他們都替換掉

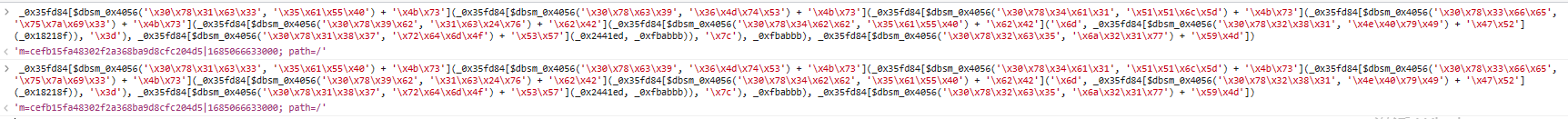
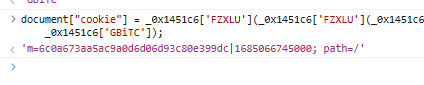
document["cookie"] = _0x1451c6['FZXLU'](_0x1451c6['FZXLU'](_0x1451c6['TWByt'](_0x1451c6['eKhua'](_0x1451c6['eKhua'](_0x1451c6['zzVOs']('\x6d', _0x1451c6['PUMJe'](_0x52509a)), '\x3d'), _0x1451c6['kbttD'](_0x57de99, _0x4b00b1)), '\x7c'), _0x4b00b1),
_0x1451c6['GBiTC']);

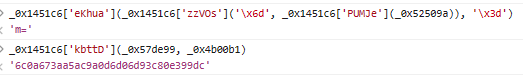
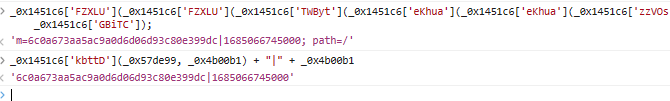
再分解


由此可知
_0x1451c6['kbttD'](_0x57de99, _0x4b00b1) + "|" + _0x4b00b1
'6c0a673aa5ac9a0d6d06d93c80e399dc|1685066745000'
- _0x1451c6['kbttD'](_0x57de99, _0x4b00b1) : cookie
- _0x4b00b1: 時間戳
扣程式碼

====>

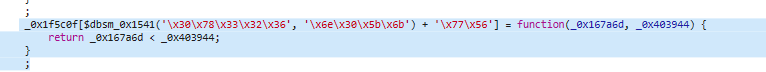
可改寫成
_0x1f5c0f['uHywV'] = function(_0x167a6d, _0x403944) {
return _0x167a6d < _0x403944;
}
;
後面就是逐步扣程式碼
注意
- 扣的時候一定要有耐心
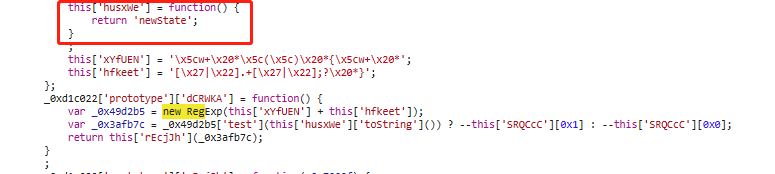
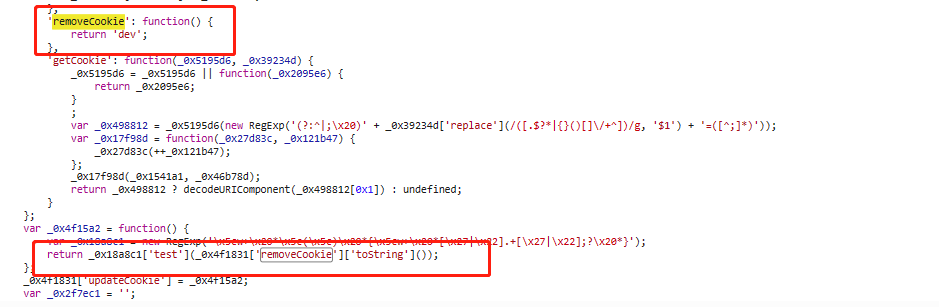
- 注意有坑,正則校驗 直接搜尋 new Regex


這是文中的兩處正則格式化校驗 修改成如下
1.. 'removeCookie': function() {return 'dev';},
2. this['husxWe'] = function() {return 'newState';}
- node 環境定義
var window = global;
-
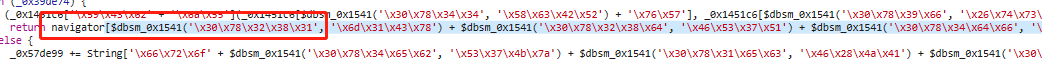
瀏覽器環境檢測 需要定義一個navigator



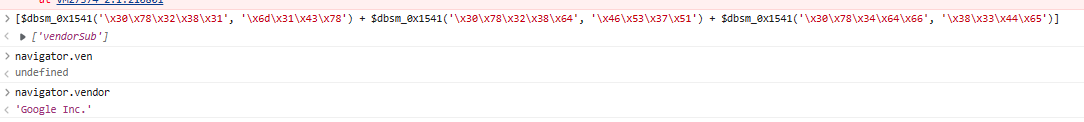
可見這個是瀏覽器指紋
有兩種解決方案- 直接把這個地方替換成 ''

因為瀏覽器執行出來的也是空 - 重新偽裝navigator 補環境
- 直接把這個地方替換成 ''
-
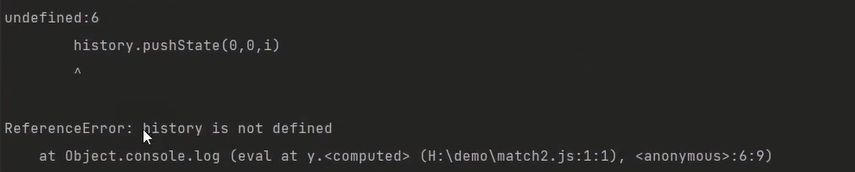
history 未被定義 console.log 被重寫
等到最後列印的收會報錯

這裡也有兩種解決方案 -
在最開始的時候定義console.log 把console.log 賦值給另一個值
result = console.log;
- 用console.warn,console.debug (總有一個沒被改寫)
完成
後面就是缺啥補啥 其實非常麻煩。
然後補完之後執行我們的程式碼

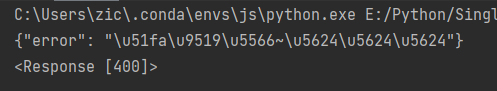
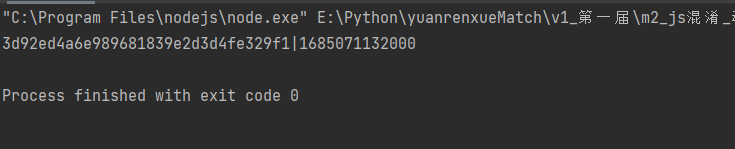
成功生成m的值,然後我們丟到python中執行

可以成功執行