封裝vue基於element的select多選時啟用滑鼠懸停摺疊文字以tooltip顯示具體所選值
相信很多公司的前端開發人員都會選擇使用vue+element-ui的形式來開發公司的管理後臺系統,基於element-ui很豐富的元件生態,我們可以很快速的開發管理後臺系統的頁面(管理後臺系統的頁面也不復雜,大多都是分頁查詢類需求和增刪改查)。但一個前端框架有優點,就必然會有一些缺點或bug存在,element-ui框架也不例外,甚至elementui框架的缺點或bug還很多,這裡就不一一列舉了,相信使用它的我們都心知肚明。
今天,本篇文章就針對element-ui的一個元件——select選擇器進行一些改進,以達到我們實際的專案開發中想要實現的一個效果,或者說完善該元件的一些功能。當然了,還是在select選擇器的基礎上改進,不會對它的原始碼做任何修改。
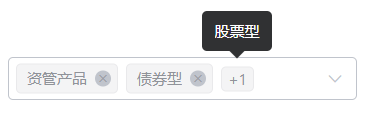
那麼,具體做什麼改進呢?就是我們文章標題所說的「select選擇器多選時啟用滑鼠懸停摺疊文字以tooltip顯示具體所選值」。如果你沒有做過這樣的需求,或者沒有聽說過這樣的效果,那你聽起來可能會覺得有點繞,不過沒關係,來張效果圖你就知道了:


這種效果呢,element plus已經實現了,但它實現的效果不太好看,而且我們公司用的也不是element plus,而是element2,element2的select選擇器又沒有這樣的實現,所以我就參考網上的大神們的資料自己用js寫了一個這樣的效果:
select多選時啟用滑鼠懸停摺疊文字以tooltip顯示具體所選值collapseTagsTooltip.js:
export default {
// 最多顯示多少個tag
props: {
maxTagCount: {
type: Number,
default: 1
},
},
data() {
// 建立數位展示的tag
let countDom = document.createElement("span")
countDom.className = "jy-ui-collapse-tag"
return {
domSelectTags: null,
domSelect: null,
countDom,
toolTip: null,
toolTipArr: []
};
},
watch: {
'$attrs.value'(v) {
this.afterChange(v)
},
},
mounted() {
this.domSelect = this.$refs.select.$el
this.domSelectTags = this.domSelect.querySelector(".el-select__tags")
this.domSelectTags && this.domSelect.querySelector(".el-select__tags > span").after(this.countDom)
},
methods: {
querySelectorAll(txt) {
const selectRefs = this.$refs.select
if(!selectRefs) return []
const select = selectRefs.$el
if (!select) return []
return select.querySelectorAll(txt)
},
// vue 獲取元素距離瀏覽器視口左側的距離
offsetLeft(elements) {
let left = elements.offsetLeft
let parent = elements.offsetParent
while (parent != null) {
left += parent.offsetLeft
parent = parent.offsetParent
}
return left
},
// vue 獲取元素距離瀏覽器視口頂部的距離
offsetTop(elements) {
let top = elements.offsetTop
let parent = elements.offsetParent
while (parent != null) {
top += parent.offsetTop
parent = parent.offsetParent
}
return top
},
// 獲取當前元素所在的模組的第一個有卷軸的父元素
parentScroll(elements){
let dom = null
let parent = elements.parentNode
let flag = true
while (parent != null && flag) {
const style = this.isDOM(parent) ? this.getStyle(parent, 'overflow-y') : ''
if(style === 'auto' || style === 'scroll'){
dom = parent
flag = false
}
parent = parent.parentNode
}
return dom
},
// 根據className類獲取祖先節點
getParent(elements, className){
let dom = null
let parent = elements.parentNode
let flag = true
while (parent != null && flag) {
const _className = this.isDOM(parent) ? parent.className : ''
if(_className.indexOf(className) > -1){
dom = parent
flag = false
}
parent = parent.parentNode
}
return dom
},
async afterChange(value) {
if (!this.domSelectTags) return
await this.$nextTick()
let awaitUntilNodeEqual = () => {
let { length } = this.querySelectorAll(".el-tag")
if (length != value.length) {
requestAnimationFrame(awaitUntilNodeEqual)
return;
}
if (length == 0) {
this.countDom.style.display = "none"
this.countDom.innerHTML = 0
}
this.handleInsideTags()
};
awaitUntilNodeEqual()
},
handleInsideTags() {
// 處理內部節點
let elTags = Array.from(this.querySelectorAll(".el-tag"))
// toolTip的內容
this.toolTipArr = []
elTags.forEach((elTag, index) => {
if (index >= this.maxTagCount) {
elTag.style.display = "none"
this.toolTipArr.push(elTag.innerText)
} else {
// 這裡不用display = "inline-block",是因為display設定了inline-block後會導致用了align-items: center的樣式會失效。
// display:flex已經block化了。
elTag.style.display = "flex"
}
});
let elCount = elTags.length
if (elCount > this.maxTagCount) {
this.countDom.innerHTML = `+${elCount - this.maxTagCount}`
this.countDom.style.display = "flex"
this.countDom.style.alignItems = "center"
} else {
this.countDom.style.display = "none"
this.countDom.innerHTML = 0
}
// 滑鼠移入collapse-tags,即滑鼠移入多選的數位標籤時。
this.countDom.onmouseenter = self => this.mouseenter(self)
// 滑鼠離開collapse-tags,即滑鼠離開多選的數位標籤時。
this.countDom.onmouseleave = () => this.mouseleave()
},
mouseenter({ target }){
// 微前端框架裡需要被減去的寬度
let subtractWidth = 0
let subtractHeight = 0
let subTop = 0
if (window.__MICRO_APP_ENVIRONMENT__) {
// let alideNode = document.querySelector('body').querySelector('.d2-theme-container-aside')
subtractWidth = 0
subtractHeight = 0
subTop = 72
}
// 建立toolTip元素DOM
this.toolTip = document.createElement("div")
this.toolTip.className = "jy-ui-select-tooltip"
// 建立toolTip中內容的顯示元素DOM
const toolTipContent = document.createElement("span")
toolTipContent.className = "jy-ui-select-tooltip-content"
toolTipContent.innerHTML = this.toolTipArr.join(',')
// 建立toolTip顯示時所需的三角形元素DOM
const arrowBottom = document.createElement("span")
arrowBottom.className = "jy-ui-select-tooltip-arrow"
const arrowTop = document.createElement("span")
arrowTop.className = 'jy-ui-select-tooltip-arrow jy-ui-select-tooltip-arrow-top'
// 將toolTip中內容的顯示元素DOM插入到toolTip元素中
this.toolTip.appendChild(toolTipContent)
// 將三角形元素插入到toolTip元素中
this.toolTip.appendChild(arrowBottom)
this.toolTip.appendChild(arrowTop)
// 將toolTip元素插入到body中
document.querySelector('body').appendChild(this.toolTip)
// target.offsetLeft - 當前滑鼠移入的數位元素距離瀏覽器視口左側的距離
const selectOffsetTop = this.offsetTop(this.domSelect) // 當前select元素距離瀏覽時視口頂部的距離
const targetOffsetLeft = this.offsetLeft(target) // 當前滑鼠移入的數位元素距離瀏覽器視口左側的距離
const slectOffsetHeight = this.domSelect.offsetHeight // slectOffsetHeight - 當前select元素的高度
const toolTipOffsetHeight = this.toolTip.offsetHeight // 當前所要顯示的toolTip的高度
const toolTipOffsetWidth = this.toolTip.offsetWidth // toolTipOffsetWidth - 當前所要顯示的toolTip的寬度
const targetOffsetWidth = target.offsetWidth // targetOffsetWidth - 當前滑鼠移入的數位元素的寬度
// toolTip距離瀏覽器視口左側的距離
let leftPos = targetOffsetLeft + (targetOffsetWidth / 2) - (toolTipOffsetWidth / 2)
// toolTip距離瀏覽器視口頂部的距離
let topPos = selectOffsetTop - toolTipOffsetHeight - 5
// 如果toolTip的上邊被瀏覽器視口遮擋,則將toolTip放置在select的下邊
if(topPos - subTop <= 0){
topPos = selectOffsetTop + slectOffsetHeight + 5
arrowBottom.style.display = 'none'
arrowTop.style.display = 'block'
}else{
arrowBottom.style.display = 'block'
arrowTop.style.display = 'none'
}
// 如果toolTip的左邊被瀏覽器視口遮擋,則將toolTip的left置為2
if(leftPos <= 0){
leftPos = 2
let arrowLeftPos = targetOffsetLeft + (targetOffsetWidth / 2)
arrowLeftPos = Math.floor(arrowLeftPos) + 'px'
arrowBottom.style.left = arrowLeftPos
arrowTop.style.left = arrowLeftPos
}
// window.pageYOffset: safari獲取scrollTop的方法
const bodyTop = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset
const bodyHasScroll = this.getStyle(document.querySelector('body'), 'overflow') === 'hidden'
const floorBodyTop = Math.floor(bodyTop)
// 如果是被瀏覽器的卷軸滾到了視口的頂部,則將toolTip放置在select的下邊。其中,bodyTop指的是網頁捲動的距離
if(!bodyHasScroll && (floorBodyTop + toolTipOffsetHeight + 10 + subTop >= selectOffsetTop)){
topPos = selectOffsetTop + slectOffsetHeight + 5
arrowBottom.style.display = 'none'
arrowTop.style.display = 'block'
}else{
arrowBottom.style.display = 'block'
arrowTop.style.display = 'none'
}
const parentScroll = this.parentScroll(this.domSelect)
const parentScrollTop = parentScroll ? parentScroll.scrollTop : 0
const floorParentScrollTop = Math.floor(parentScrollTop)
// 彈框的高度縮小到一定程度時,也會出現卷軸,當這個卷軸捲動時,也會影響tooltip的位置。
// 用this.getParent(this.domSelect, 'el-dialog__wrapper')來獲取el-dialog__wrapper,是因為彈窗關閉後,
// 會在body節點中依舊保留彈窗的節點dom,如果頁面中開啟的彈窗不止一個,此時要再獲取el-dialog__wrapper的scrollTop就不知道要獲取哪個彈窗的了。
const dialogWrapper = this.getParent(this.domSelect, 'el-dialog__wrapper')
const dialogWrapperScrollTop = dialogWrapper ? Math.floor(dialogWrapper.scrollTop) : 0
// 如果當前元素的父元素存在卷軸,且body元素的卷軸不存在,說明select元件有可能是在彈窗中且彈窗內可能會發生捲動。
if(parentScroll && bodyHasScroll){
topPos = topPos - floorParentScrollTop + floorBodyTop - dialogWrapperScrollTop
if(floorParentScrollTop + toolTipOffsetHeight + 10 + subTop + dialogWrapperScrollTop >= selectOffsetTop){
topPos = selectOffsetTop + slectOffsetHeight - floorParentScrollTop - dialogWrapperScrollTop + floorBodyTop + 5
arrowBottom.style.display = 'none'
arrowTop.style.display = 'block'
}else{
arrowBottom.style.display = 'block'
arrowTop.style.display = 'none'
}
}else if(parentScroll && !bodyHasScroll){
// 如果當前元素的父元素存在卷軸,且body元素的卷軸存在,說明select元件可能只是在頁面中且其所在模組的某個父元素可能會發生捲動,
// 那麼這個時候topPos的值其實已經包含了瀏覽器卷軸的捲動距離了,所以這裡就不再加bodyTop了。
topPos = topPos - floorParentScrollTop
// 如果瀏覽器的卷軸和當前元素的某個父元素的卷軸發生了捲動且tooltip被頂部遮擋,則將toolTip放置在select的下邊
if(floorBodyTop + floorParentScrollTop + toolTipOffsetHeight + 10 + subTop >= selectOffsetTop){
topPos = selectOffsetTop + slectOffsetHeight - floorParentScrollTop + 5
arrowBottom.style.display = 'none'
arrowTop.style.display = 'block'
}else{
arrowBottom.style.display = 'block'
arrowTop.style.display = 'none'
}
}
this.toolTip.style.display = 'block'
this.toolTip.style.left = Math.floor(leftPos) - subtractWidth + 'px'
this.toolTip.style.top = Math.floor(topPos) - subtractHeight + 'px'
// 如果toolTip的右邊被瀏覽器視口遮擋,則將toolTip的left置為initial,right置為2
if(Math.floor(leftPos) + toolTipOffsetWidth >= document.body.offsetWidth){
this.toolTip.style.left = 'initial'
this.toolTip.style.right = '2px'
let arrowRightPos = document.body.offsetWidth - targetOffsetLeft - (targetOffsetWidth / 2) - 18
arrowRightPos = Math.floor(arrowRightPos) + 'px'
arrowBottom.style.left = 'initial'
arrowTop.style.left = 'initial'
arrowBottom.style.right = arrowRightPos
arrowTop.style.right = arrowRightPos
}
},
mouseleave(){
// 滑鼠離開多選的數位標籤時,刪除插入到body中國的toolTip。
document.querySelector('body').removeChild(this.toolTip)
},
// 原生js獲取元素的樣式
getStyle(el, name){
if(window.getComputedStyle){
return String(getComputedStyle(el).getPropertyValue(name)).trim()
}else{
return el.currentStyle[name]
}
},
// 判斷當前節點是否是dom節點,如果不判斷的話,在使用getComputedStyle時,
// 會報Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'.的錯,因為getComputedStyle這個方法只能用在dom節點上。
isDOM(el) {
// 首先判斷是否支援HTMLELement,如果支援,使用HTMLElement,如果不支援,通過判斷DOM的特徵,如果擁有這些特徵說明就是ODM節點,特徵使用的越多越準確
return (typeof HTMLElement === 'function')
? (el instanceof HTMLElement)
: (el && (typeof el === 'object') && (el.nodeType === 1) && (typeof el.nodeName === 'string'))
}
},
}
使用的時候,可能需要你基於element-ui單獨封裝一個select元件,然後你只需把這個檔案引入到你封裝的select元件中然後mixins一下就可以了。比如select.vue:
<template>
<el-select v-model="select" v-bind="{clearable, ...$attrs, collapseTags: false, 'collapse-tags': false}>
<el-option value="1" label="選項一" />
<el-option value="2" label="選項二" />
<el-option value="3" label="選項三" />
</el-select>
</template>
<script>
import collapseTagsTooltip from './collapseTagsTooltip'
export default {
mixins: [collapseTagsTooltip],
data(){
return {
select: []
}
}
}
</script>
寫到這裡,其實已經實現了本文所說的效果,但有幾個地方需要注意:
1、我們在封裝select元件時,要把select元件的 collapse-tags 屬性置為false,且即使使用者在使用select元件時傳入了 collapse-tags 屬性也不讓他傳入的那個屬性起作用,為什麼呢?其實,仔細看我們的實現邏輯就會知道,collapse-tags 屬性為false時會把select多選後的所有選項都放在select框內,這個時候我們就可以獲取到除了必須要展示出來的那幾個選項之外的其他所有選項(這些其他選中的選項的value就要用tooltip來展示的),然後再把這些選項置為 display: none,剩下的事情就是如何展示這些其他選項的問題了。試想一下,如果 collapse-tags 屬性為true時會怎麼樣?element-ui的select選擇器會把第一項展示在select框內,其餘選中的節點的dom根本就不會出現在頁面的原始碼中,這個時候想獲取除了選中的第一項的其他的選項,就比較麻煩了,也不是不可以實現,只是會很麻煩,因為你要用選中的key去迴圈匹配select下拉中與key一一對應的value。有人說這不就是一個雙重回圈嘛,是,迴圈一把拿到value沒問題,可你有沒有想過如果select的下拉資料來源是通過遠端搜尋請求了介面獲取的到呢?你要把每一次通過介面獲取到的下拉資料來源都儲存到一個變數中,而且還得去重,去重之後再雙重回圈去獲取到對應的value。有這麼麻煩的步驟,直接將collapse-tags 屬性置為false去獲取剩下的那些選中的項,它不香嗎?只是這樣其實也有一個問題,比如介面一次性把兩三千條下拉資料都吐給了前端,雖然前端可能只取了前100條展示了出來,可如果select元件有搜尋的屬性 filterable,那麼使用者就可以通過搜尋選中一兩千條資料,此時可能就會造成select元件卡頓,因為什麼呢?就是因為把 collapse-tags 屬性置為了false,導致select元件中其實渲染了一兩千個選中的dom節點。不過一下子選中一兩千條資料的場景不多,如果你介意這樣的問題,那你就把 collapse-tags 屬性置為true,然後像之前說的那樣去獲取需要tooltip展示的資料。
2、我們這裡也實現了select中最多展示幾個選中項後其餘的選中項以tooltip的方式展示,在使用時傳入 maxTagCount 屬性即可。
3、我們這裡實現的效果並不會像element-ui的tooltip文字提示那樣可以上下左右、左上左下、右上右下等等展示,只會根據瀏覽器的視口來上下展示。
4、我們這裡實現的效果也可以用在彈窗中,比如彈窗中有select的多選效果,tooltip也是可以正常展示的,並且tooltip的top值會隨著彈窗的縱向卷軸的捲動而變化。
5、我們這裡實現的效果並不是基於element-ui的tooltip,因為它的tooltip沒法用在我們的實現中,我是自己用js實現了一個tooltip。
6、我們這裡實現的效果與element-ui的tooltip還不一樣的地方是element-ui的tooltip在滑鼠離開後會把tooltip的dom節點留在頁面的原始碼中,而我實現的則是滑鼠離開後就在頁面的原始碼中銷燬了tooltip的dom節點。想留下節點,會很麻煩,所以就沒有實現。
7、我們這裡實現的效果是滑鼠懸停在摺疊文字上才出現tooltip,並不像網上其他人那樣實現的是滑鼠懸停在select上就展示tooltip,因為他們是直接在select的外面套了一個element-ui的 el-tooltip。
7、我們這裡也實現了select中最多展示幾個選中項後其餘的選中項以tooltip的方式展示,在使用時傳入 maxTagCount 屬性即可。
作者:小壞
出處:http://tnnyang.cnblogs.com
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連結,否則保留追究法律責任的權利。