Flutter三棵樹系列之詳解各種Key

簡介
key是widget、element和semanticsNode的唯一標識,同一個parent下的所有element的key不能重複,但是在特定條件下可以在不同parent下使用相同的key,比如page1和page2都可以使用ValueKey(1) 。
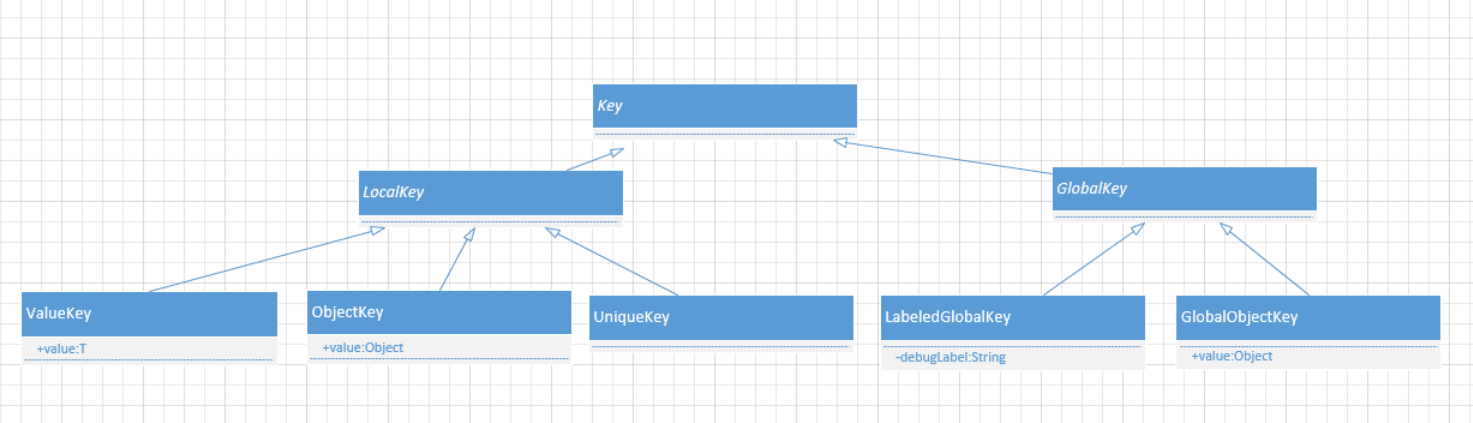
常用key的UML關係圖如上,整體上key分為兩大類-LocalKey和GlobalKey,這兩個key都是抽象類,LocalKey的實現類有 ValueKey、ObjectKey和UniqueKey,GlobalKey實現類有LabeledGlobalKey和GlobalObjectKey。
Key
@immutable
abstract class Key {
const factory Key(String value) = ValueKey<String>;
@protected
const Key.empty();
}
Key是所有key的基礎類別,內部實現了一個工廠建構函式,預設建立String型別的ValueKey。內部還是先了一個empty的建構函式,主要是給子類用的。
LocalKey
abstract class LocalKey extends Key {
const LocalKey() : super.empty();
}
LocalKey沒有實際作用,主要是用來區分GlobalKey的,其具體的實現類有ValueKey、ObjectKey、UniqueKey。
ValueKey
class ValueKey<T> extends LocalKey {
const ValueKey(this.value);
final T value;
@override
bool operator ==(Object other) {
if (other.runtimeType != runtimeType)
return false;
return other is ValueKey<T>
&& other.value == value;
}
@override
int get hashCode => hashValues(runtimeType, value);
內部維護了泛型型別的value屬性,並實現了==和hashCode方法。只要兩個ValueKey的value屬性相等,那麼就認為兩個Key相等。
ObjectKey
class ObjectKey extends LocalKey {
const ObjectKey(this.value);
final Object? value;
@override
bool operator ==(Object other) {
if (other.runtimeType != runtimeType)
return false;
return other is ObjectKey
&& identical(other.value, value);
}
@override
int get hashCode => hashValues(runtimeType, identityHashCode(value));
ObjectKey是繼承自LocalKey的,可以將其理解成泛型型別為Object的ValueKey。但是注意兩者的方法是不一樣的,ValueKey根據value的值是否相等來判斷ValueKey是否相等(相當於java的equals方法),而ObjectKey根據indentical方法(判斷兩個參照是否指向同一個物件,相當於java的操作符)來判斷兩個ObjectKey是否相等的。
UniqueKey
class UniqueKey extends LocalKey {
UniqueKey();
@override
String toString() => '[#${shortHash(this)}]';
}
唯一的key,其並未重寫==和hashCode方法,所有它只和自己相等。注意看UniqueKey的建構函式,並沒有像上面介紹的幾個key的建構函式一樣使用const修飾,這樣做的目的是為了進一步保證UniqueKey的唯一性。這樣在呼叫Element的updateChild方法時,此方法內部呼叫的Widget.canUpdate方法就會始終返回false,從而每次都會建立新的child element。
所以,如果你想讓某一個widget每一次都不復用old element,而是去重新建立新的element,那麼就給他新增UniqueKey吧。
const是編譯時常數,在編譯期,其值就已經確定。背後利用的類似於常數池的概念,被const修飾的物件會儲存在常數池中,後面會對其進行復用。如果UniqueKey建構函式新增了const關鍵詞,那麼有如下程式碼 var k1 = const UniqueKey(); var k2 = const UniqueKey(); 此時k1==k2永遠為true,就不能保證其唯一性。
GlobalKey
GlobalKey是全域性唯一的,其預設實現是LabeledGlobalKey,所以每次建立的都是新的GlobalKey。所有的GlobalKey都儲存在BuildOwner類中的一個map裡,此map的key為GlobalKey,此map的value則為GlobalKey關聯的element。
對於GlobalKey,需要知道如下幾點:
- 當擁有GlobalKey的widget從tree的一個位置上移動到另一個位置時,需要reparent它的子樹。為了reparent它的子樹,必須在一個動畫幀裡完成從舊位置移動到新位置的操作。
- 上面說到的reparent操作是昂貴的,因為要呼叫所有相關聯的State和所有子節點的deactive方法,並且所有依賴InheritedWidget的widget去重建。
- 不要在build方法裡建立GlobalKey,效能肯定不好,而且也容易出現意想不到的異常,比如子樹裡的GestureDetector可能會由於每次build時重新建立GlobalKey而無法繼續追蹤手勢事件。
- GlobalKey提供了存取其關聯的Element和State的方法。
下面看下其原始碼:
abstract class GlobalKey<T extends State<StatefulWidget>> extends Key {
///這裡的debugLabel僅僅為了debug時使用
factory GlobalKey({ String? debugLabel }) => LabeledGlobalKey<T>(debugLabel);
///給子類使用的
const GlobalKey.constructor() : super.empty();
Element? get _currentElement => WidgetsBinding.instance!.buildOwner!._globalKeyRegistry[this];
BuildContext? get currentContext => _currentElement;
Widget? get currentWidget => _currentElement?.widget;
T? get currentState {
final Element? element = _currentElement;
if (element is StatefulElement) {
final StatefulElement statefulElement = element;
final State state = statefulElement.state;
if (state is T)
return state;
}
return null;
其和Key類差不多,也有一個工廠建構函式,預設建立的是LabeledGlobalKey,其建構函式的debugLabel僅僅是為了debug時使用,並不會用來標識element。
如何獲取其關聯的element?從原始碼來看,其直接存取的是BuildOwner裡用來儲存GlobalKey和Element對應關係的map。獲取到了其關聯的element,那麼就能獲取到其對應的widget以及state,詳細的可以看上面的原始碼。
需要注意的是其並沒有重寫==和hashCode方法,建構函式也沒有被const修飾,這也就使LabeledGlobalKey天然就是全域性唯一的。
LabeledGlobalKey
這是GlobalKey的預設實現,內部僅有一個debugLabel屬性,其他的也沒啥。
class LabeledGlobalKey<T extends State<StatefulWidget>> extends GlobalKey<T> {
// ignore: prefer_const_constructors_in_immutables , never use const for this class
LabeledGlobalKey(this._debugLabel) : super.constructor();
final String? _debugLabel;
}
GlobalObjectKey
class GlobalObjectKey<T extends State<StatefulWidget>> extends GlobalKey<T> {
const GlobalObjectKey(this.value) : super.constructor();
final Object value;
@override
bool operator ==(Object other) {
if (other.runtimeType != runtimeType)
return false;
return other is GlobalObjectKey<T>
&& identical(other.value, value);
}
@override
int get hashCode => identityHashCode(value);
特殊的GlobalKey,重寫了==和hashCode方法,內部維護了一個Object物件,通過判斷此Object是否指向同一塊記憶體地址來判斷兩個GlobalObjectKey是否相等。
GlobalKey被要求全域性唯一,其預設實現LabeledGloalKey因為其並沒有重寫==和hashCode方法,也不支援const建構函式,所以天然是全域性唯一的。但是GlobalObjectKey不然,如果有兩個或者多個地方使用到了擁有同一個Object的GlobalObjectKey,那麼就不能保證其全域性唯一性,造成程式出錯。此時,可以繼承GlobalObjectKey,實現一個private的內部類,比如:
class _MyGlobalObjectKey extends GlobalObjectKey {
const _MyGlobalObjectKey(Object value) : super(value);
}
總結
- Flutter裡的key分為兩類,一類是LocalKey,實現類有ValueKey、ObjectKey、UniqueKey;一類是GlobalKey,實現類有LabeledGlobalKey、GlobalObjectKey。
- Key是所有keys類的基礎類別,其預設實現是String型別的ValueKey。
- 相同parent下的key是不能一樣的,比如不能再同一個page裡使用VlaueKey(1),但是不同parent下是可以存在一樣的key的,比如在兩個介面裡都使用ValueKey(1)。
- UniqueKey只和自己相等,其並沒有重寫==和hashCode方法,也沒有const修飾的建構函式。當呼叫Element的updateChild方法時,Widget.canUpdate肯定返回false,所以如果你想讓widget每次都去建立新的element而不復用old element,那麼就給此widget使用UniqueKey。
- GlobalKey的預設實現是LabeledGlobalKey,其沒有實現==和hashCode方法,也沒有const修飾的建構函式,所以肯定能保證其全域性唯一性。
- 所有的GlobalKey都儲存在BuildOwner類中,其內部維護了一個map用來儲存GlobalKey與其對應的Element。
- GlobalObjectKey是特殊的GlobalKey,內部維護了一個Object屬性,並實現了==和hashCode方法,通過判斷runtimeType以及Object屬性是否一致來判斷兩個GlobalObjectKey是否相等。
- 使用GlobalObjectKey時,為了保證GlobalObjectKey的全域性唯一性,最佳實踐是繼承自GlobalObjectKey實現一個private的內部類,可以有效避免多人開發時可能造成的GlobalObjectKey衝突的問題。
作者:京東物流 沈明亮
內容來源:京東雲開發者社群