vue平鋪日曆元件之按住ctrl、shift鍵實現跨月、跨年多選日期的功能
已經好久沒有更新過部落格了,大概有兩三年了吧,因為換了工作,工作也比較忙,所以也就沒有時間來寫技術部落格,期間也一直想寫,但自己又比較懶,就給耽誤了。今天這篇先續上,下一篇什麼時候寫,我也不知道,隨心所欲、隨遇而安、安之若素、素不相識也就無所謂了吧。
一開始看到這個功能需求,我也很懵逼,因為從來沒有做過啊,哈哈。。。但轉念一想既然產品能提出這個需求,想必會有人實現過,就去網上查了查資料,果不其然,還真有人做過,但離我想要的效果還是差著十萬八千里,所以按照網上大神的思路,結合我司的實際需求,自己就把它給搗鼓出來了。
其實剛做好的效果還是能實現產品的需求的,我就讓同事幫忙測試一下看看有沒有什麼bug,因為我司對bug的要求以及對使用者體驗的要求還是很嚴格的,所以在同事的實際測試以及提醒下,後面我又參照電腦上基於ctrl、shift鍵來選中檔案的實際效果做了改進,算是不給測試提bug的機會吧。
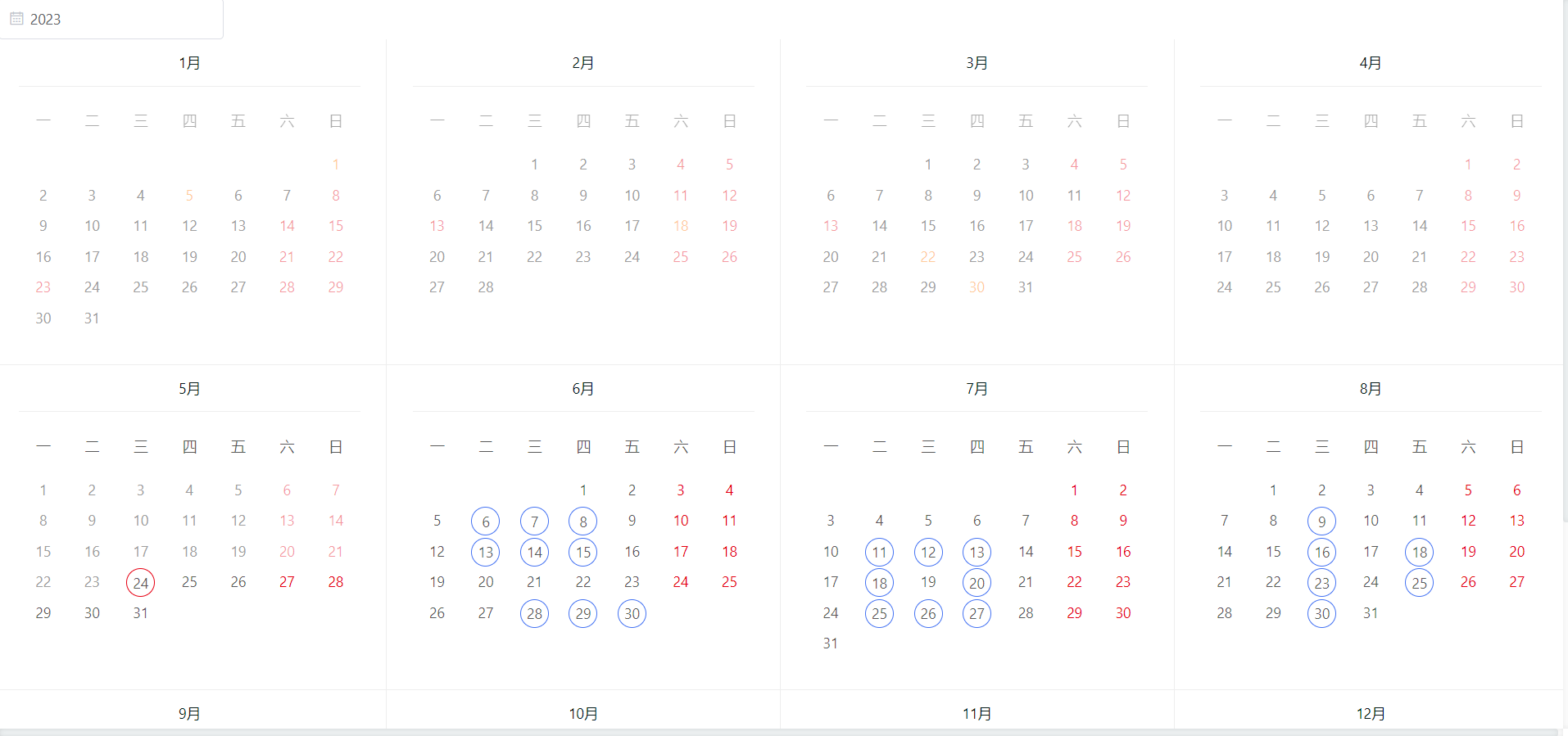
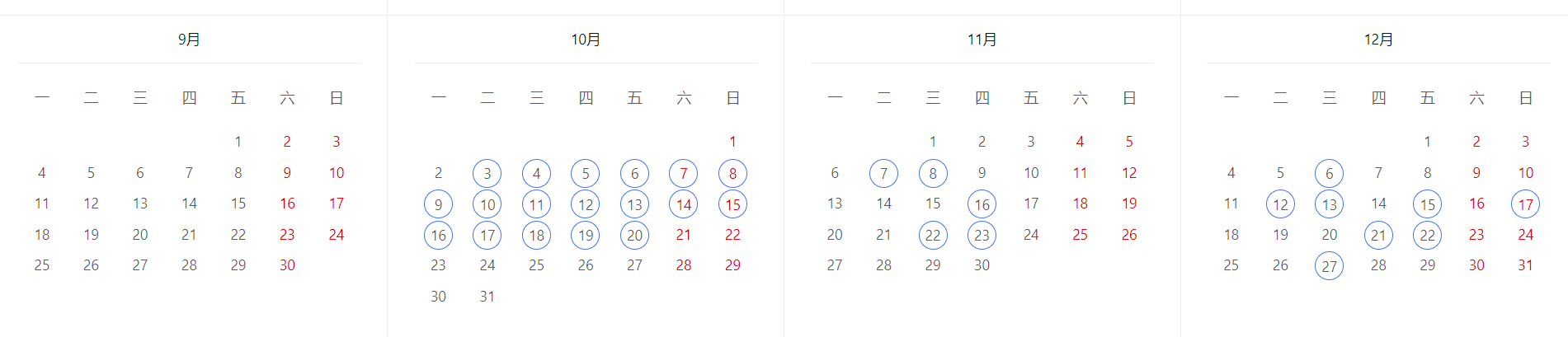
照舊先上兩張最後實現的效果圖:


先來看看實現單月的日期元件calendar.vue
<template>
<div class="tiled-calendar">
<div class="calendar-header">
<span :class="getWeekClass(year)">{{monthCN[month]}}月</span>
</div>
<ul class="calendar-week">
<li v-for="(item, index) in calendarWeek" :key="index" class="calendar-week-item" :class="getWeekClass(year, month + 1)">{{item}}</li>
</ul>
<ul class="calendar-body">
<li v-for="(item, index) in calendar" :key="index" class="calendar-day" @click="onDay(item)">
<template v-if="hasCurrentMonth">
<span class="calendar-day-item" :class="getCellClass(item, index)">{{item.day}}</span>
</template>
<template v-else>
<span class="calendar-day-item" :class="getCellClass(item, index)" v-if="isCurrentMonth(item.date)">{{item.day}}</span>
</template>
</li>
</ul>
</div>
</template>
<script>
import dayjs from 'dayjs'
import { mapState, mapMutations } from 'vuex'
const monthCN = ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二']
const getNewDate = date => {
const year = date.getFullYear()
const month = date.getMonth()
const day = date.getDate()
return { year, month, day }
}
const getDate = (year, month, day) => new Date(year, month, day)
export default {
props: {
year: {
type: [String, Number],
default: 2023
},
month: {
type: [String, Number],
default: 0
},
// 是否在當月日曆中展示上個月和下個月的部分日期,預設不展示。
hasCurrentMonth: {
type: Boolean,
default: false
},
// 休息日
weekendList: Array,
// 工作日
workList: {
type: Array,
default: () => []
},
// 既非工作日也非休息日
workRestOffList: Array
},
data () {
return {
calendarWeek: ['一', '二', '三', '四', '五', '六', '日'],
today: dayjs().format('YYYYMMDD'),
isCtrl: false,
isShift: false,
monthCN
}
},
computed: {
calendar () {
const calendatArr = []
const { year, month } = getNewDate(getDate(this.year, this.month, 1))
const currentFirstDay = getDate(year, month, 1)
// 獲取當前月第一天星期幾
const weekDay = currentFirstDay.getDay()
let startTime = null
if (weekDay === 0) {
// 當月第一天是星期天
startTime = currentFirstDay - 6 * 24 * 60 * 60 * 1000
} else {
startTime = currentFirstDay - (weekDay - 1) * 24 * 60 * 60 * 1000
}
// 為了頁面整齊排列 一併繪製42天
for (let i = 0; i < 42; i++) {
calendatArr.push({
date: new Date(startTime + i * 24 * 60 * 60 * 1000),
year: new Date(startTime + i * 24 * 60 * 60 * 1000).getFullYear(),
month: new Date(startTime + i * 24 * 60 * 60 * 1000).getMonth() + 1,
day: new Date(startTime + i * 24 * 60 * 60 * 1000).getDate()
})
}
return calendatArr
},
...mapState('d2admin', { selectedList: s => s.multiMarketCalendar.selectList })
},
mounted () {
this.onKeyEvent()
},
methods: {
...mapMutations({ setSelectCalendar: 'd2admin/multiMarketCalendar/setSelectCalendar' }),
onKeyEvent () {
window.addEventListener('keydown', e => {
const _e = e || window.event
switch (_e.keyCode) {
case 16:
this.isShift = true
break
case 17:
this.isCtrl = true
break
}
})
window.addEventListener('keyup', e => {
const _e = e || window.event
switch (_e.keyCode) {
case 16:
this.isShift = false
break
case 17:
this.isCtrl = false
break
}
})
},
// 是否是當前月
isCurrentMonth (date) {
const { year: currentYear, month: currentMonth } = getNewDate(getDate(this.year, this.month, 1))
const { year, month } = getNewDate(date)
return currentYear === year && currentMonth === month
},
onDay (item) {
// 如果是同一年,當點選的月份小於當前系統日期的月份,則禁止點選。
if (item.year === new Date().getFullYear() && item.month < new Date().getMonth() + 1) {
return
}
// 如果是同一年又是同一個月,當點選的日期小於當前的日期,則禁止點選
if (item.year === new Date().getFullYear() && item.month === new Date().getMonth() + 1 && item.day < new Date().getDate()) {
return
}
// 如果點選的年份小月當前年份,則禁止點選。
if (item.year < new Date().getFullYear()) {
return
}
// 如果點選的日期不是那個月應有的日期(每個月的日期裡邊也會包含上個月和下個月的某幾天日期,只是這些日期的顏色被置灰了),則禁止點選。
if (!this.isCurrentMonth(item.date)) {
return
}
const dateStr = dayjs(item.date).format('YYYYMMDD')
const { isCtrl, isShift } = this
// 按住ctrl
if (isCtrl && !isShift) {
this.setSelectCalendar({ dateStr, item, isCtrl })
} else if (isCtrl && isShift) { // 同時按住ctrl和shift
this.setSelectCalendar({ dateStr, item, isCtrl, isShift })
} else if (isShift && !isCtrl) { // 按住shift
this.setSelectCalendar({ dateStr, item, isShift })
} else { // 不按ctrl和shift,一次只能選擇一個
this.setSelectCalendar({ dateStr, item })
}
},
getWeekClass (year, month) {
if (year < new Date().getFullYear()) return 'is-disabled'
if (year === new Date().getFullYear() && month < new Date().getMonth() + 1) return 'is-disabled'
},
getCellClass (item, idx) {
const { workList, weekendList, workRestOffList } = this
const date = dayjs(item.date).format('YYYYMMDD')
const today = `${item.year}${item.month < 10 ? '0' + item.month : item.month}${item.day < 10 ? '0' + item.day : item.day}`
// 被選中的日期
const index = this.selectedList.indexOf(date)
if (index !== -1) {
// 如果選中的日期是當年日期的週六週日,且這些日期不是工作日,則在選中時還是要保留它原來的紅色字型,如果是工作日,則在選中時就不能再展示成紅色字型了。
if ((idx % 7 === 5 || idx % 7 === 6) && this.isCurrentMonth(item.date) && item.year >= new Date().getFullYear() && !(workList.length && workList.includes(date))) {
return 'is-selected is-weekend'
} else if (weekendList.length && weekendList.includes(date)) { // 休息日的選中(非週六週日的休息日)
return 'is-selected is-weekend'
} else if (workRestOffList.length && workRestOffList.includes(date)) { // 異常日期的選中
return 'is-selected is-workRestOff'
} else {
return 'is-selected'
}
}
// 預設顯示當前日期
if (today === this.today) {
// 如果把當前日期也置為休息日,則也是要將當前日期標紅
if (weekendList.length && weekendList.includes(date)) {
return 'is-today is-weekend'
}
// 異常日期
if (workRestOffList.length && workRestOffList.includes(date)) {
return 'is-today is-workRestOff'
}
return 'is-today'
}
// 如果日期不是那個月應有的日期(每個月的日期裡邊也會包含上個月和下個月的某幾天日期,只是這些日期的顏色被置灰了),則禁止點選。
// if (!this.isCurrentMonth(item.date)) {
// return 'is-disabled'
// }
// 如果是同一年,當月份小於當前系統日期的月份,則禁止點選。
if (item.year === new Date().getFullYear() && item.month < new Date().getMonth() + 1) {
// 週六週日被設定成了工作日
if ((idx % 7 === 5 || idx % 7 === 6) && (workList.length && workList.includes(date))) {
return 'is-disabled is-work'
}
// 異常日期
if (workRestOffList.length && workRestOffList.includes(date)) {
return 'is-disabled is-workRestOff'
}
// 週六週日標紅
if (idx % 7 === 5 || idx % 7 === 6 || (weekendList.length && weekendList.includes(date))) {
return 'is-disabled is-weekend'
}
return 'is-disabled'
}
// 如果是同一年又是同一個月,當日期小於當前的日期,則禁止點選
if (item.year === new Date().getFullYear() && item.month === new Date().getMonth() + 1 && item.day < new Date().getDate()) {
// 週六週日被設定成了工作日
if ((idx % 7 === 5 || idx % 7 === 6) && (workList.length && workList.includes(date))) {
return 'is-disabled is-work'
}
// 異常日期
if (workRestOffList.length && workRestOffList.includes(date)) {
return 'is-disabled is-workRestOff'
}
// 週六週日標紅
if (idx % 7 === 5 || idx % 7 === 6 || (weekendList.length && weekendList.includes(date))) {
return 'is-disabled is-weekend'
}
return 'is-disabled'
}
// 如果年份小月當前年份,則禁止點選。
if (item.year < new Date().getFullYear()) {
// 週六週日被設定成了工作日
if ((idx % 7 === 5 || idx % 7 === 6) && (workList.length && workList.includes(date))) {
return 'is-disabled is-work'
}
// 異常日期
if (workRestOffList.length && workRestOffList.includes(date)) {
return 'is-disabled is-workRestOff'
}
// 週六週日標紅
if (idx % 7 === 5 || idx % 7 === 6 || (weekendList.length && weekendList.includes(date))) {
return 'is-disabled is-weekend'
}
return 'is-disabled'
}
// 週六週日標紅
if ((idx % 7 === 5 || idx % 7 === 6) && this.isCurrentMonth(item.date) && item.year >= new Date().getFullYear()) {
// 週六週日被設定成了工作日,則不標紅
if (workList.length && workList.includes(date)) {
return 'is-work'
}
if (workRestOffList.length && workRestOffList.includes(date)) {
return 'is-workRestOff'
}
return 'is-weekend'
}
// 休息日標紅
if (weekendList.length && weekendList.includes(date)) {
return 'is-weekend'
}
// 既非工作日也非休息日
if (workRestOffList.length && workRestOffList.includes(date)) {
return 'is-workRestOff'
}
}
},
beforeDestroy() {
window.removeEventListener('keydown')
window.removeEventListener('keyup')
}
}
</script>
<style lang="scss" scoped>
.calendar-header, .calendar-week{
user-select: none;
.is-disabled{
cursor: not-allowed;
opacity: 0.5;
}
}
.tiled-calendar {
height: 100%;
box-sizing: border-box;
margin: 0 20px 10px;
font-size: 14px;
ul, li{
margin: 0;
padding: 0;
}
.calendar-header {
border-bottom: 1px solid #EDEEF1;
padding: 8px 0;
color: #1B1F26;
text-align: center;
margin-bottom: 8px;
}
.calendar-week {
display: flex;
height: 28px;
line-height: 28px;
border-right: none;
border-left: none;
margin-bottom: 2px;
.calendar-week-item {
list-style-type: none;
width: 14.28%;
text-align: center;
color: #737985;
}
}
.calendar-body {
display: flex;
flex-wrap: wrap;
margin-top: 5px;
.calendar-day {
width: 14.28%;
text-align: center;
height: 34px;
line-height: 34px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
.calendar-day-item {
display: block;
width: 26px;
height: 26px;
line-height: 26px;
border-radius: 50%;
cursor: pointer;
user-select: none;
color: #1B1F26;
&:hover{
background: rgba(69, 115, 243, .12);
}
}
.is{
&-today, &-selected{
border: 1px solid #E60012;
&:hover{
background: rgba(69, 115, 243, .12);
}
}
&-selected {
border: 1px solid #4573F3;
&:hover{
background: none;
}
}
&-disabled{
cursor: not-allowed;
color:#9E9E9E;
&:hover{
background: none;
}
}
&-weekend{
color: #E60012;
}
&-workRestOff{
color: #FF7D00;
}
&-disabled{
&.is-workRestOff{
color: rgba(255, 125, 0, .4)
}
}
&-disabled{
&.is-weekend{
color: rgba(230, 0, 18, .4)
}
}
&-work{
color: #1B1F26;
}
&-disabled.is-work{
color: #9E9E9E
}
}
}
}
}
</style>
從以上也能看出,我們的需求還是很複雜的,比如,歷史日期也就是所謂的過期的日期不能被選中,週六週日的日期要標紅,還可以把工作日置為休息日,休息日置為工作日等等。這些功能說起來就一句話,可要實現出來,那可就屬實太複雜了。
對了,在實現的過程中,我還使用到了vuex來儲存點選選中的資料calendar.js:
let selectList = []
let shiftData = null
let shiftDate = ''
let currentSelect = []
let lastSelect = []
// 獲取兩個日期中間的所有日期
const getBetweenDay = (starDay, endDay) => {
var arr = []
var dates = []
// 設定兩個日期UTC時間
var db = new Date(starDay)
var de = new Date(endDay)
// 獲取兩個日期GTM時間
var s = db.getTime() - 24 * 60 * 60 * 1000
var d = de.getTime() - 24 * 60 * 60 * 1000
// 獲取到兩個日期之間的每一天的毫秒數
for (var i = s; i <= d;) {
i = i + 24 * 60 * 60 * 1000
arr.push(parseInt(i))
}
// 獲取每一天的時間 YY-MM-DD
for (var j in arr) {
var time = new Date(arr[j])
var year = time.getFullYear(time)
var mouth = (time.getMonth() + 1) >= 10 ? (time.getMonth() + 1) : ('0' + (time.getMonth() + 1))
var day = time.getDate() >= 10 ? time.getDate() : ('0' + time.getDate())
var YYMMDD = year + '' + mouth + '' + day
dates.push(YYMMDD)
}
return dates
}
const shiftSelect = (dateStr, item) => {
if (!shiftData) {
shiftData = item.date
shiftDate = `${item.year}-${item.month}-${item.day}`
// 如果當前日期已選中,再次點選當前日期就取消選中。
if (selectList.includes(dateStr)) {
selectList.splice(selectList.indexOf(dateStr), 1)
} else {
selectList.push(dateStr)
}
} else {
if (shiftData < item.date) {
currentSelect = getBetweenDay(shiftDate, `${item.year}-${item.month}-${item.day}`)
} else if (shiftData > item.date) {
currentSelect = getBetweenDay(`${item.year}-${item.month}-${item.day}`, shiftDate)
} else {
currentSelect = [dateStr]
}
selectList = selectList.filter(item => !lastSelect.includes(item)) // 移除上次按shift複製的
selectList = selectList.concat(currentSelect) // 新增本次按shift複製的
lastSelect = currentSelect
}
}
export default {
namespaced: true,
state: {
selectList: []
},
mutations: {
setSelectCalendar (s, { dateStr, item, isCtrl, isShift }) {
// 按住ctrl
if (isCtrl && !isShift) {
// 如果當前日期已選中,再次點選當前日期就取消選中。
if (selectList.includes(dateStr)) {
selectList.splice(selectList.indexOf(dateStr), 1)
} else {
selectList.push(dateStr)
}
// 加上lastSelect = []這個就會在shift連續選了多個後,再按住ctrl鍵取消已選中的日期的中間的幾個後,下次再按住
// shift多選時,就會從按住ctrl取消選中的最後一個日期開始連續選擇,但剛才取消已選中的那些日期
// 之前的已經選中的日期依舊處於選中狀態,與電腦自身的按住shift鍵多選的效果略有不同,所以要註釋掉這串程式碼。
// lastSelect = [] // 最開始這串程式碼是放開的
} else if (isShift && !isCtrl) {
// 加上selectList = []可以實現按住ctrl單選幾個不連續的日期後,再按住shift鍵連選其他日期,就可以把之前
// 按住ctrl鍵單選的其他日期都取消選中。不加selectList = []是可以在按住shift鍵連選其他日期時同時保留之前
// 按住ctrl鍵單選的其他日期。
selectList = [] // 最開始這串程式碼是沒有的
shiftSelect(dateStr, item)
} else if (isCtrl && isShift) { // 同時按住ctrl和shift
lastSelect = []
shiftSelect(dateStr, item)
} else { // 不按ctrl和shift,一次只能選擇一個
selectList = [dateStr]
}
if (!isShift) {
shiftData = item.date
shiftDate = `${item.year}-${item.month}-${item.day}`
}
selectList = [...new Set(selectList)].sort() // 去重、排序
s.selectList = selectList
},
setSelectEmpty (s) {
selectList = []
shiftData = null
shiftDate = ''
currentSelect = []
lastSelect = []
s.selectList = []
}
}
}
再來看看在以上單個日期元件的基礎上實現1年12個月日曆平鋪的程式碼吧:
<template>
<div class="material-calendar-parent">
<el-date-picker v-model="year" type="year" placeholder="選擇年" @change="onChange" />
<el-row :gutter="10">
<el-col :span="6" v-for="(n, i) in 12" :key="i">
<Calendar :year="year.getFullYear()" :month="i" :key="n" :workList="workList" :weekendList="weekendList" :workRestOffList="workRestOffList" />
</el-col>
</el-row>
</div>
</template>
<script>
import Calendar from './calendar'
export default {
components: { Calendar },
data(){
return {
year: new Date(),
workList: ['20220206', '20230107', '20230311'],
weekendList: [{date: '20220118', market: '馬來西亞,泰國'}, {date: '20230123', market: '中國澳門,韓國'}, {date: '20230213', market: '中國香港,美國'}, {date: '20230313', market: '中國臺灣,法國'}],
workRestOffList: ['20220101', '20220105', '20230101', '20230105', '20230218', '20230322', '20230330'],
}
},
methods: {
onChange(v){
this.year = v
}
}
}
</script>
<style lang="scss">
.material-calendar-parent{
.el-col{
border-right: 1px solid #eee;
border-bottom: 1px solid #eee;
}
}
</style>
寫到這裡就不準備再往下寫了,所有的程式碼都貼出來了。如果你想要的效果跟我的這個不太一樣,你自己在這個基礎上改吧改吧應該就可以用了。其實最關鍵的部分也就是那個按住ctrl、shift鍵實現跨月、跨年多選日期,理解了這個原理,其餘的實現部分儘管複雜但並不難。
作者:小壞
出處:http://tnnyang.cnblogs.com
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連結,否則保留追究法律責任的權利。