如何使用 Blazor 框架在前端瀏覽器中匯入和匯出 Excel
前言
Blazor 是一個相對較新的框架,用於構建具有 .NET 強大功能的互動式使用者端 Web UI。一個常見的用例是將現有的 Excel 檔案匯入 Blazor 應用程式,將電子試算表資料呈現給使用者,並且能夠允許進行任何更改,最後將該資料匯出回 Excel 檔案或將其儲存到資料庫。
以下是在 Blazor 中匯入/匯出電子試算表檔案的步驟:
- 建立 SpreadJS Blazor 元件
- 建立 Blazor 應用程式
- 在 Blazor 應用程式中匯入 Excel
- Blazor 應用程式中的 Excel 匯出
建立 SpreadJS Blazor 元件
SpreadJS 是一個非常強大且可延伸的 JavaScript 電子試算表元件,它使這個過程變得更加簡單。
在將 SpreadJS 放入 Blazor 應用程式之前,我們必須首先建立一個 Blazor 元件來包含 SpreadJS。
在本教學中,我們將使用 Visual Studio 2022 和 SpreadJS V16.0。
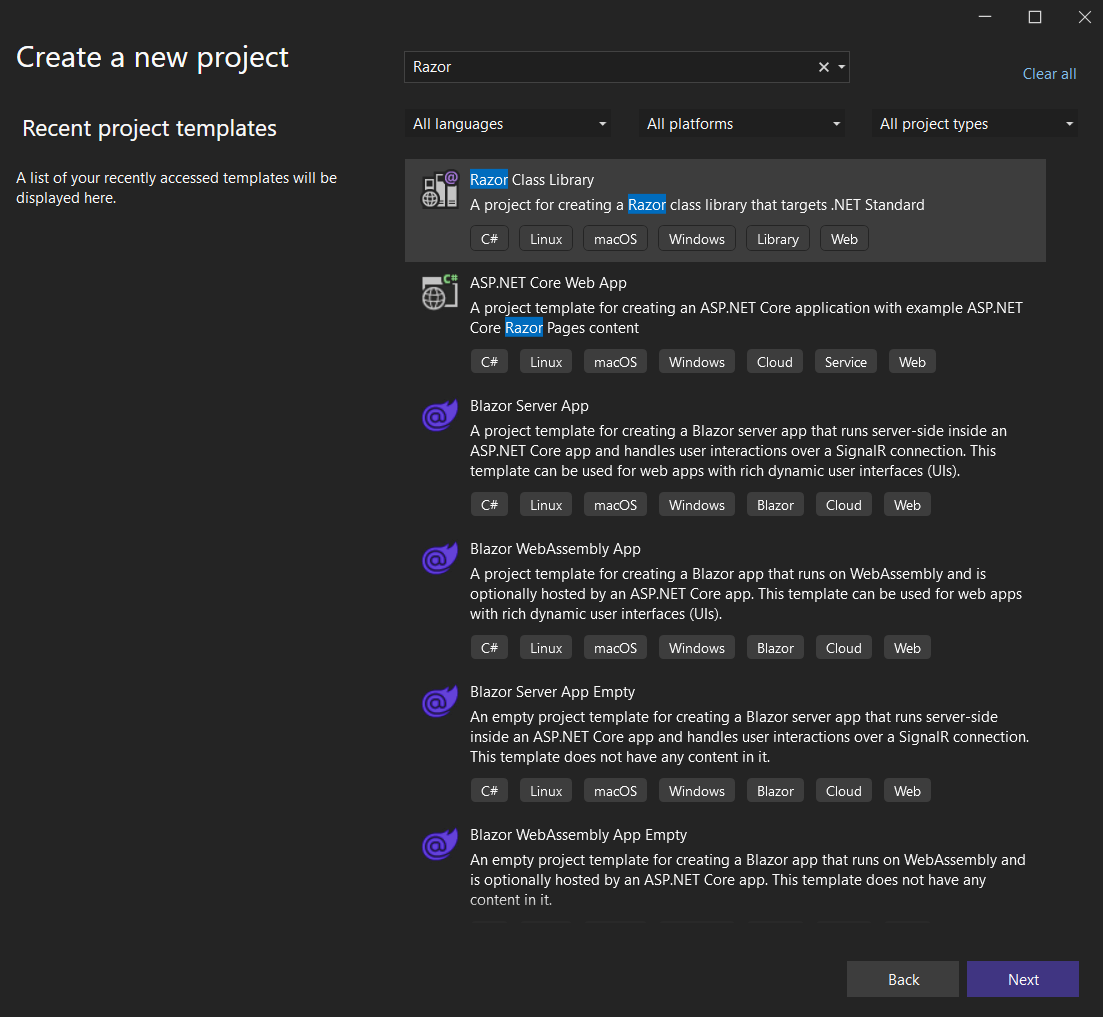
要建立元件,首先要建立一個 Razor 類庫:

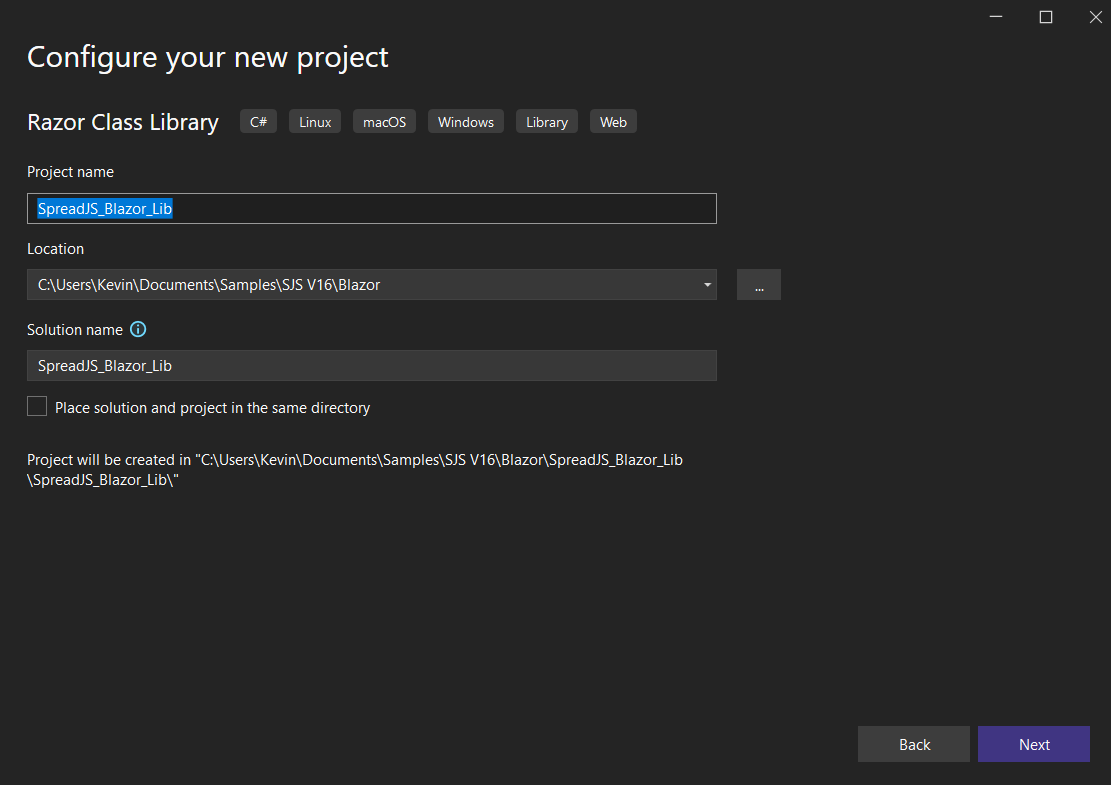
為簡單起見,您可以將其命名為「SpreadJS_Blazor_Lib」:

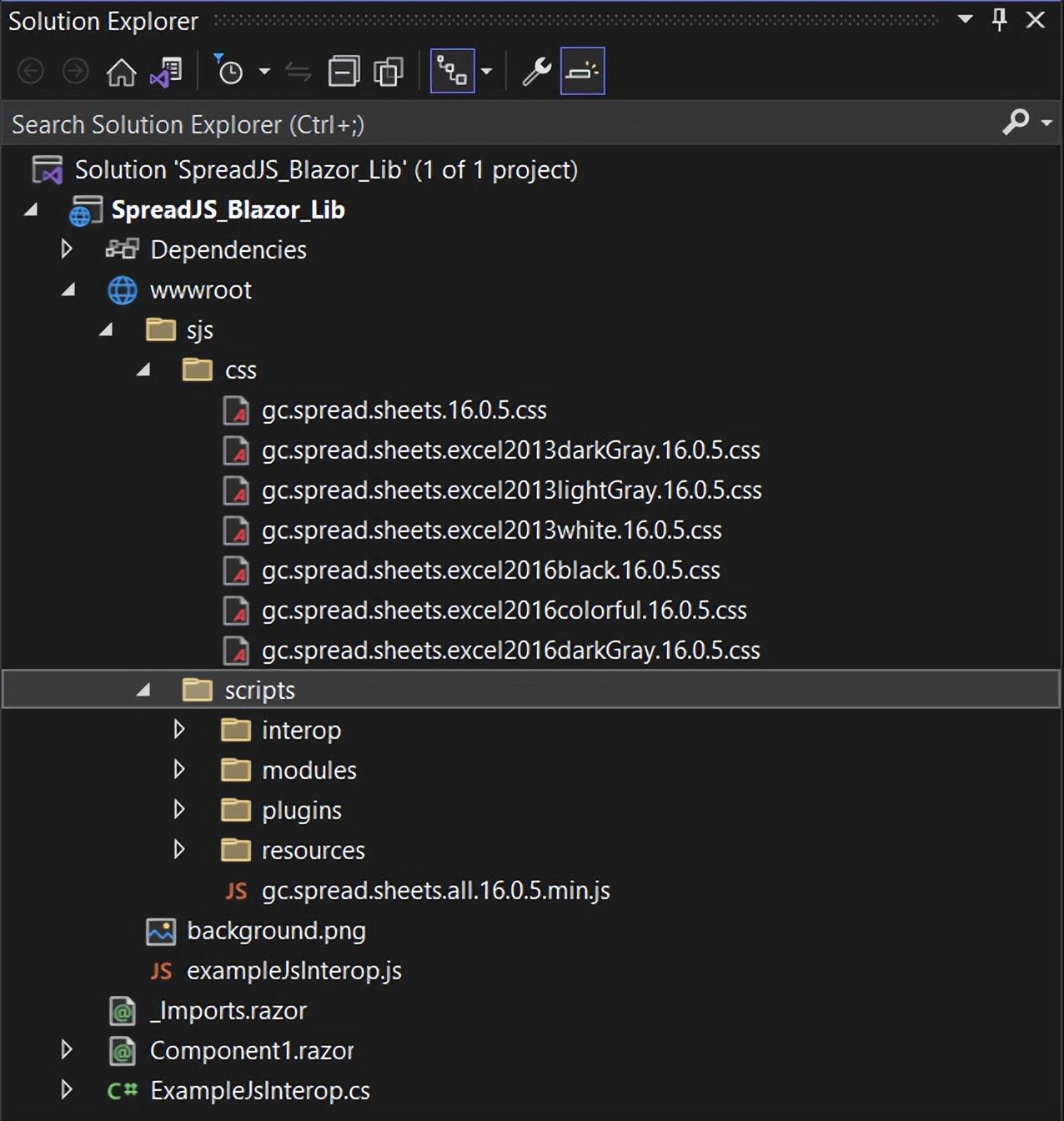
建立專案後,我們需要將 SpreadJS 檔案複製到「wwwroot」資料夾:

建立這個專案還應該建立一個名為「exampleJSInterop.js」的檔案,因此我們需要對其進行編輯以新增有助於將 C# 程式碼連線到 SpreadJS 的 JavaScript 程式碼的邏輯:
// This file is to show how a library package may provide JavaScript interop features
// wrapped in a .NET API
window.sjsAdaptor = {
init: function (host, config) {
if (config.hostStyle) {
var hostStyle = config.hostStyle;
var styles = hostStyle.split(';');
styles.forEach((styleStr) => {
var style = styleStr.split(':');
host.style[style[0]] = style[1];
});
delete config.hostStyle;
}
return new GC.Spread.Sheets.Workbook(host, config);
},
setValue: function (host, sheetIndex, row, col, value) {
var spread = GC.Spread.Sheets.findControl(host);
if (spread) {
var sheet = spread.getSheet(sheetIndex);
sheet.setValue(row, col, value);
}
},
openExcel: function (host, inputFile) {
var spread = GC.Spread.Sheets.findControl(host);
if (spread) {
var excelIO = new GC.Spread.Excel.IO();
excelIO.open(inputFile.files[0], function (json) {
spread.fromJSON(json);
})
}
}
};
該應用程式還應該建立一個預設的「Component1.razor」檔案,我們可以將其重新命名為「SpreadJS.razor」。這將是我們將用作包裝器的元件:
@using Microsoft.JSInterop
@inject IJSRuntime JSRuntime
<div @ref="host"></div>
@code {
[Parameter]
public int SheetCount { get; set; }
[Parameter]
public string HostStyle { get; set; }
private ElementReference host;
public void setValue(int sheetIndex, int row, int col, object value)
{
JSRuntime.InvokeVoidAsync("sjsAdaptor.setValue", host, sheetIndex, row, col, value);
}
public void OpenExcel(ElementReference inputFile)
{
JSRuntime.InvokeVoidAsync("sjsAdaptor.openExcel", host, inputFile);
}
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
JSRuntime.InvokeVoidAsync("sjsAdaptor.init", host, new Dictionary<string, object>() {
{ "sheetCount", SheetCount},
{ "hostStyle", HostStyle }
});
}
}
}
使用 SpreadJS 建立 Blazor 應用程式
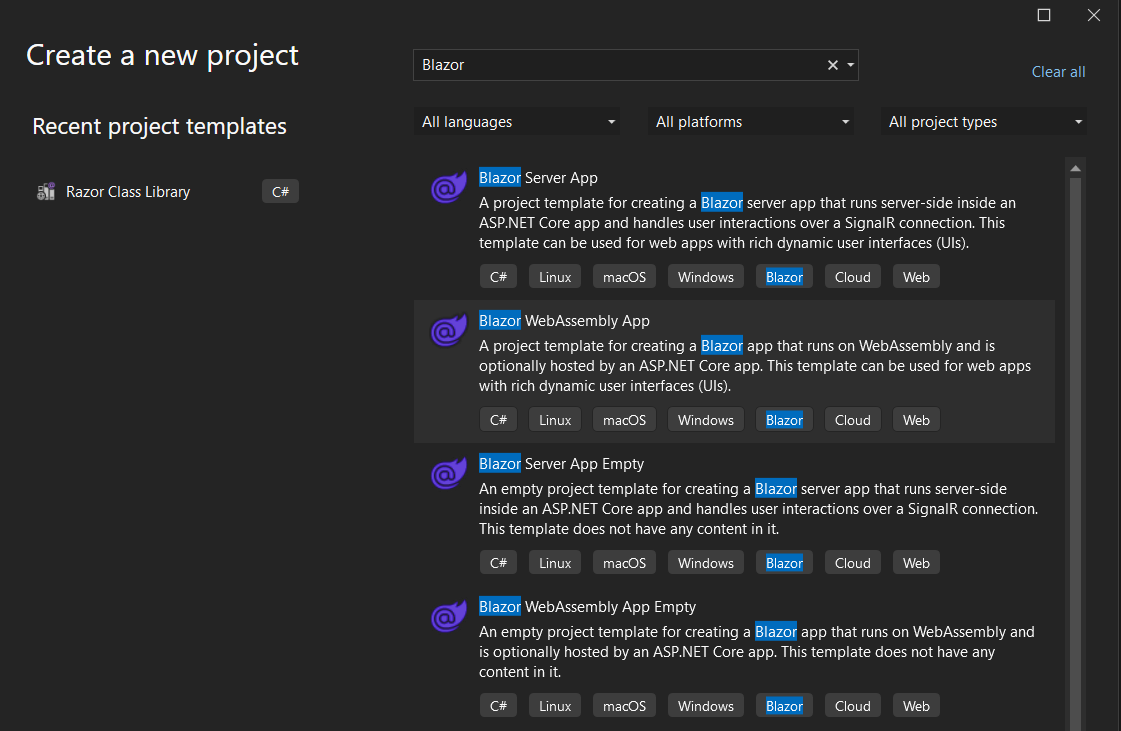
現在我們已經使用 SpreadJS 建立了一個元件,我們可以在 Blazor 應用程式中使用它。首先,我們可以使用「Blazor WebAssemblyApp」模板新增一個新專案:

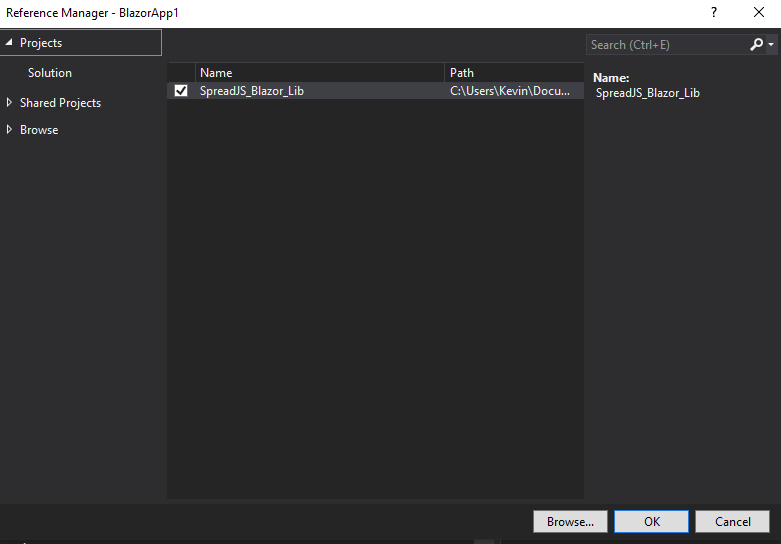
要新增 SpreadJS 元件,我們需要在解決方案資源管理器中右鍵單擊這個新專案的依賴項,然後單擊「新增專案參照」。我們的 SpreadJS_Blazor_Lib 應該列為選項之一:

在這個新專案中,應該有一個頁面資料夾,其中包含幾個不同的 razor 檔案。在此,我們將要編輯 Index.razor 檔案以設定 HTML 的程式碼隱藏:
@page "/"
@using SpreadJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<SpreadJS SheetCount="3" HostStyle="@HostStyle" />
@code {
private string HostStyle { get; set; } = "width:90wh;height:70vh;border: 1px solid darkgray";
}
現在我們可以編輯「wwwroot」資料夾中的index.html檔案。在這個檔案中,我們可以新增對 SpreadJS JavaScript 和 CSS 檔案的參照:
(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>BlazorApp1</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="https://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.16.0.5.css" rel="stylesheet" />
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.charts.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.shapes.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.slicers.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.print.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.barcode.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.pdf.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.tablesheet.16.0.5.min.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/spreadjs/hosted/scripts/interop/gc.spread.excelio.16.0.5.min.js"></script>
<script src="_content/SJS_Blazor_Lib/exampleJsInterop.js" type="text/javascript"></script>
</head>
<body>
<app>Loading...</app>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">??</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
我們還可以在「Pages」資料夾下編輯 Index.razor 中的程式碼:
(Index.razor)
@page "/"
@using SJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<table>
<tr>
<td>
<label>Sheet Index</label>
<input @bind-value="@SheetIndex" />
</td>
<td>
<label>Row Index</label>
<input @bind-value="@Row" />
</td>
<td>
<label>Column Index</label>
<input @bind-value="@Column" />
</td>
<td>
<lable>Value</lable>
<input @bind-value="@Value" />
</td>
</tr>
<tr>
<td>
<button @onclick="doSomething">Update Text</button>
</td>
</tr>
<tr>
<td>
<input type="file" @ref="inputFileEle" />
</td>
<td>
<button @onclick="ImportExcel">Import File</button>
</td>
</tr>
</table>
<br />
<SpreadJS SheetCount="3" HostStyle="@HostStyle" @ref="ss" />
@code {
private SpreadJS ss;
private ElementReference inputFileEle;
public int SheetIndex { get; set; } = 0;
public int Row { get; set; } = 0;
public int Column { get; set; } = 0;
public string Value { get; set; } = "";
private string HostStyle { get; set; } = "width:90wh;height:70vh;border: 1px solid darkgray";
private void doSomething()
{
ss.setValue(SheetIndex, Row, Column, Value);
}
private void ImportExcel()
{
ss.OpenExcel(inputFileEle);
}
}
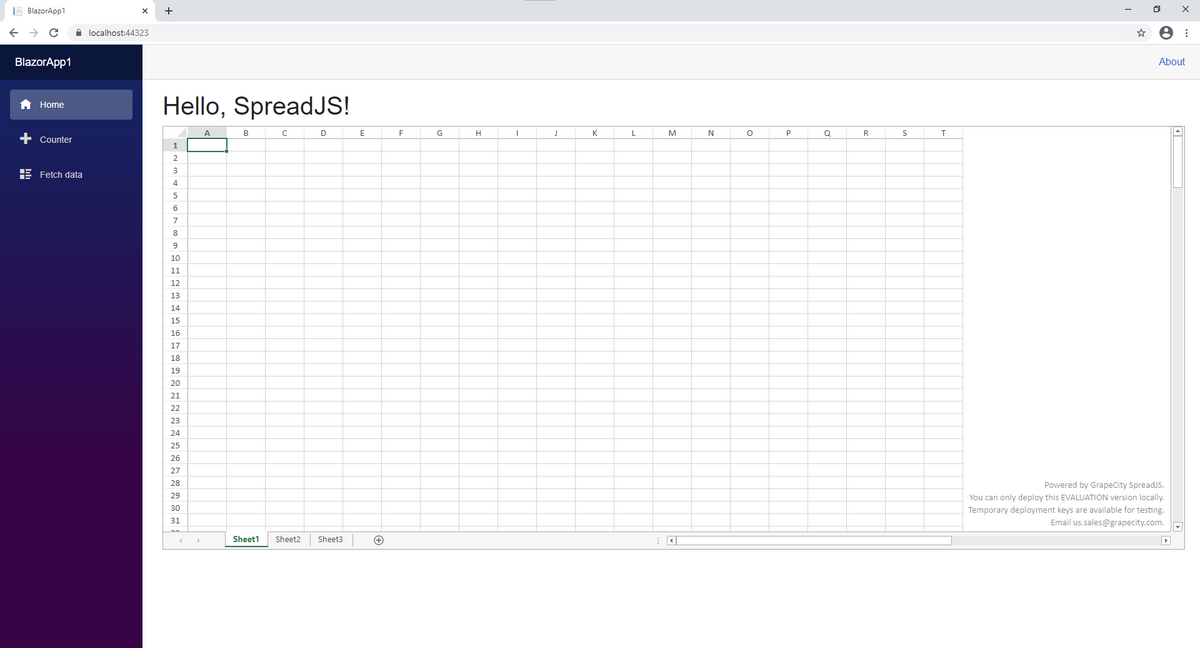
這就是在 Blazor 應用程式中執行 SpreadJS 所需的全部內容:

Blazor Excel 匯入
前面的程式碼只是 SpreadJS 在 Blazor 應用程式中的基本用法,但我們可以通過包含一些 Excel 匯入功能來新增它。藉助 SpreadJS 的強大功能,您可以在 Blazor 應用程式中匯入自己的 Excel 檔案。實現類似於基本的 SpreadJS Blazor 程式碼,但我們需要編輯 Index.razor 檔案以新增一些用於設定值和開啟 Excel 檔案的程式碼:
@page "/"
@using SpreadJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<table>
<tr>
<td>
<label>Sheet Index</label>
<input @bind-value="@SheetIndex" />
</td>
<td>
<label>Row Index</label>
<input @bind-value="@Row" />
</td>
<td>
<label>Column Index</label>
<input @bind-value="@Column" />
</td>
<td>
<lable>Value</lable>
<input @bind-value="@Value" />
</td>
</tr>
<tr>
<td>
<button @onclick="doSomething">Update Text</button>
</td>
</tr>
<tr>
<td>
<input type="file" @ref="inputFileEle" @onchange="ImportExcel" />
</td>
</tr>
</table>
<br />
<SpreadJS SheetCount="3" HostStyle="@HostStyle" @ref="ss" />
@code {
private SpreadJS ss;
private ElementReference inputFileEle;
public int SheetIndex { get; set; } = 0;
public int Row { get; set; } = 0;
public int Column { get; set; } = 0;
public string Value { get; set; } = "";
private string HostStyle { get; set; } = "width:90wh;height:70vh;border: 1px solid darkgray";
private void doSomething()
{
ss.setValue(SheetIndex, Row, Column, Value);
}
private void ImportExcel()
{
ss.OpenExcel(inputFileEle);
}
}
一旦我們在 Index.razor 中有了該程式碼,它應該可以匯入,因為我們已經在前面的步驟中為 SpreadJS_Blazor_Lib 專案中的 SpreadJS.razor 和 exampleJsInterop.js 檔案新增了程式碼。
Blazor Excel 匯出
此外,我們還可以新增匯出Excel檔案的功能。為此,我們需要將程式碼新增到 exampleJsInterop.js 檔案中:
window.sjsAdaptor = {
(....)
saveExcel: function (host) {
var spread = GC.Spread.Sheets.findControl(host);
if (spread) {
var json = spread.toJSON();
var excelIO = new GC.Spread.Excel.IO();
excelIO.save(json, function (blob) {
saveAs(blob, "export.xlsx");
}, function (e) {
console.log(e);
});
}
}
};
為了使「另存為」功能起作用,我們還需要在 index.html 檔案中新增對 FileSaver 庫的參照:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.0/FileSaver.min.js"></script>
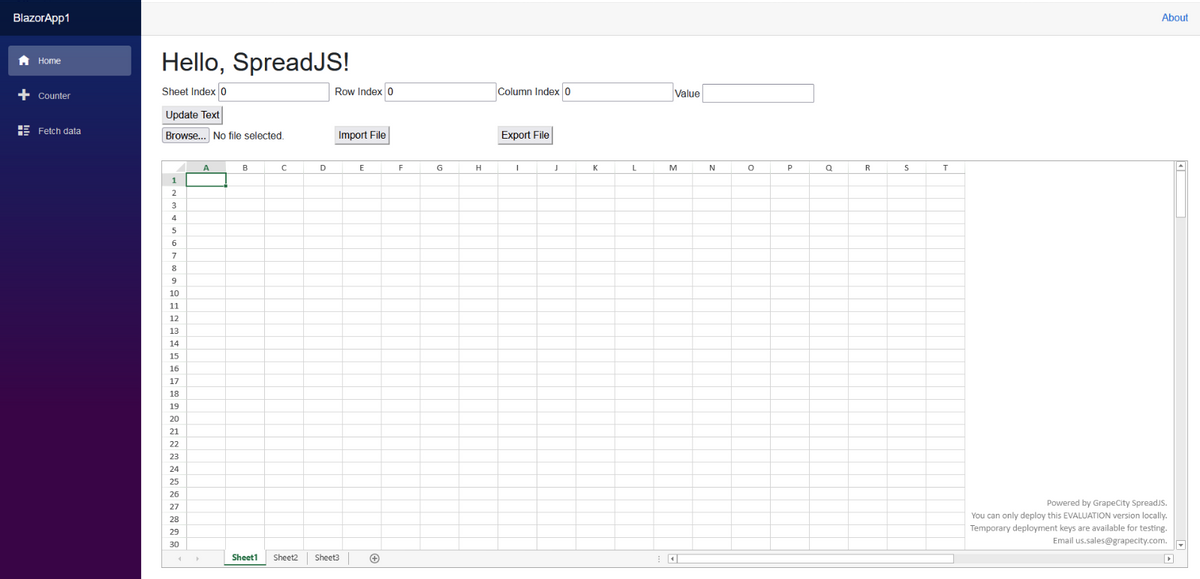
要讓此程式碼在頁面上執行,我們需要將用於匯出的按鈕新增到 Index.razor 程式碼中:
@page "/"
@using SpreadJS_Blazor_Lib
<h1>Hello, SpreadJS!</h1>
<table>
(....)
<td>
<button @onclick="ExportExcel">Export File</button>
</td>
</tr>
</table>
<br />
<SpreadJS SheetCount="3" HostStyle="@HostStyle" @ref="ss" />
@code {
(....)
private void ExportExcel()
{
ss.SaveExcel();
}
}
「ss.SaveExcel()」呼叫使用 SpreadJS.razor 檔案中的程式碼,因此我們需要確保在其中新增指向 exampleJsInterop.js 檔案中正確函數的程式碼:
@using Microsoft.JSInterop
@inject IJSRuntime JSRuntime
<div @ref="host"></div>
@code {
(....)
public void SaveExcel()
{
JSRuntime.InvokeVoidAsync("sjsAdaptor.saveExcel", host);
}
(....)
}

此文章展示瞭如何在 Blazor 應用程式中實現 SpreadJS 利用 .NET 的強大功能完成瀏覽器端的 Excel 匯入匯出。