網站都變灰了,幾行程式碼可以實現
2023-05-18 21:00:27
前言
這兩天,我們經常逛的好多網站、app首頁都變灰了,原因大家應該都知道了
網站變灰
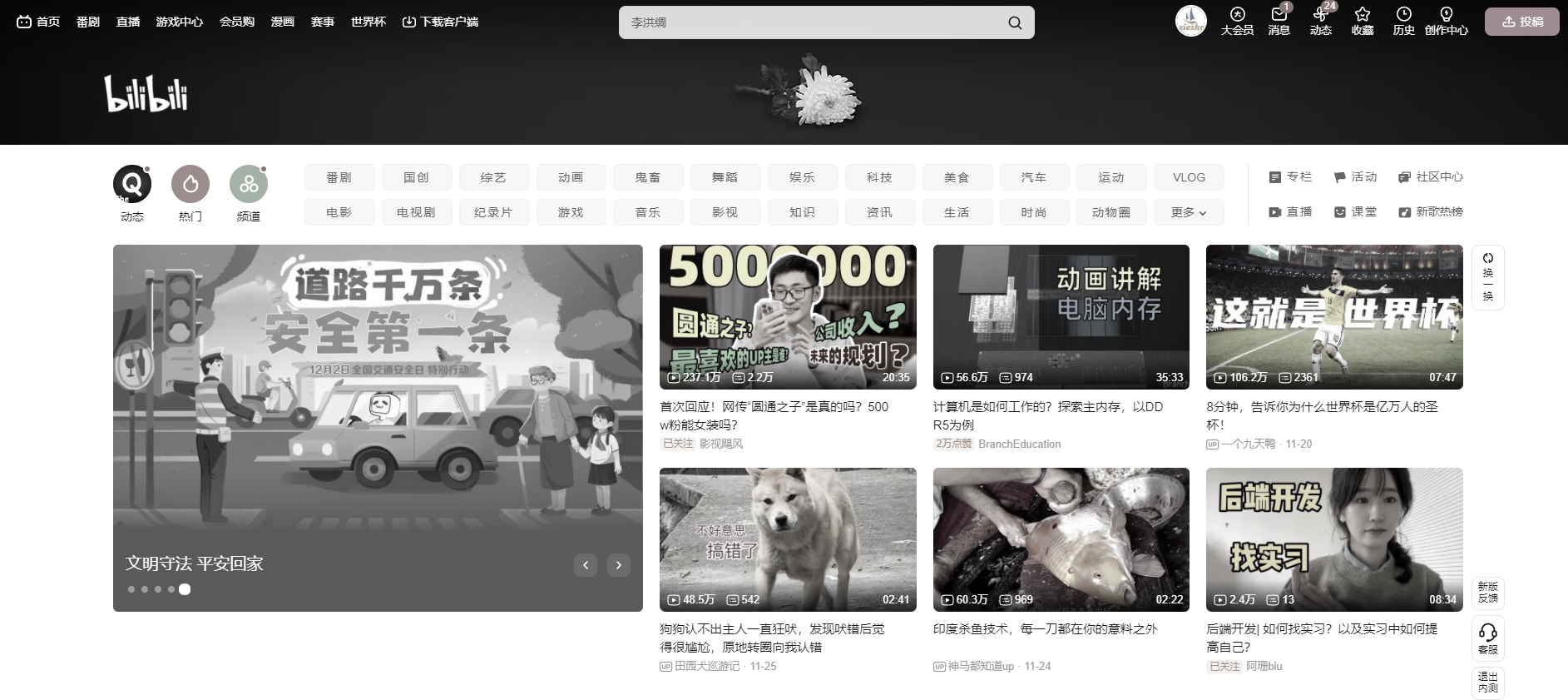
①B站

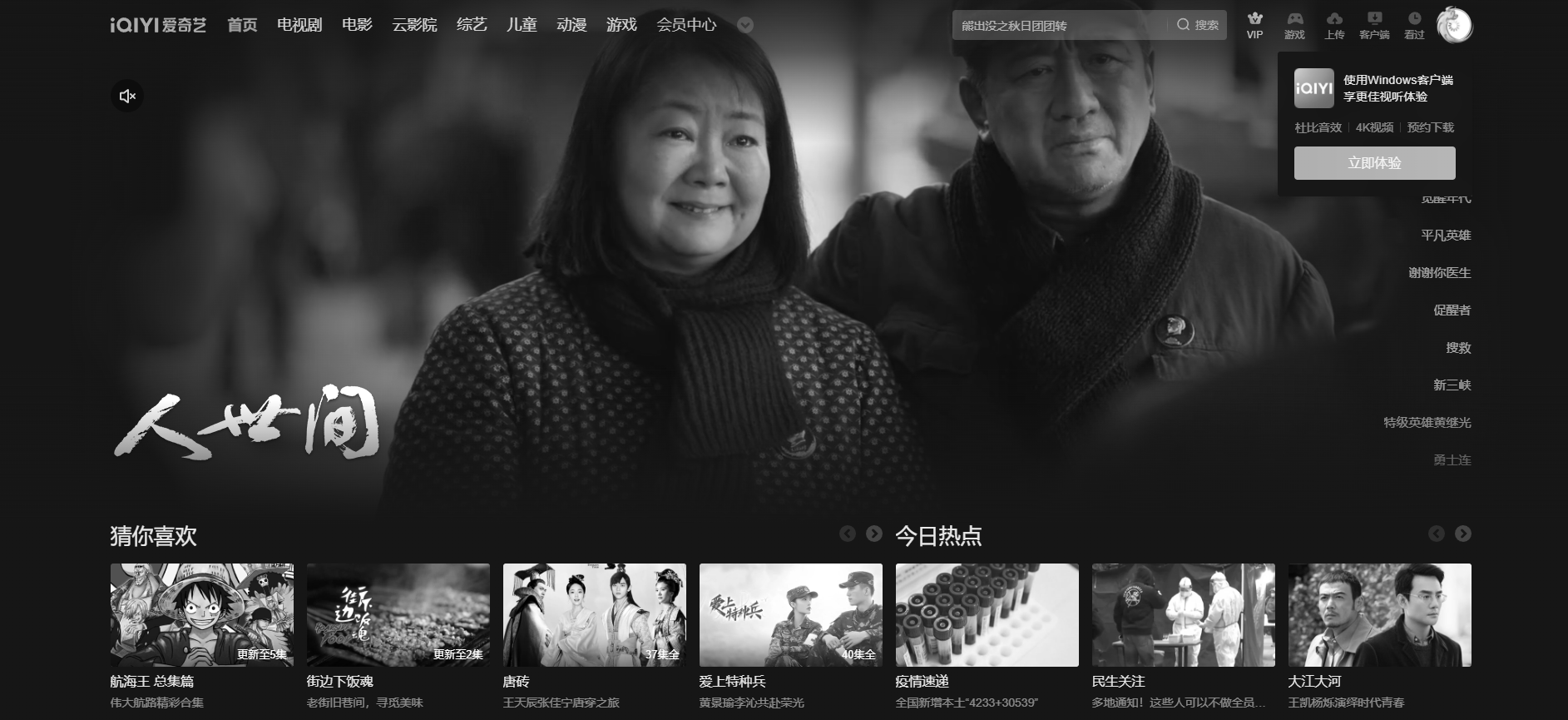
②愛奇藝

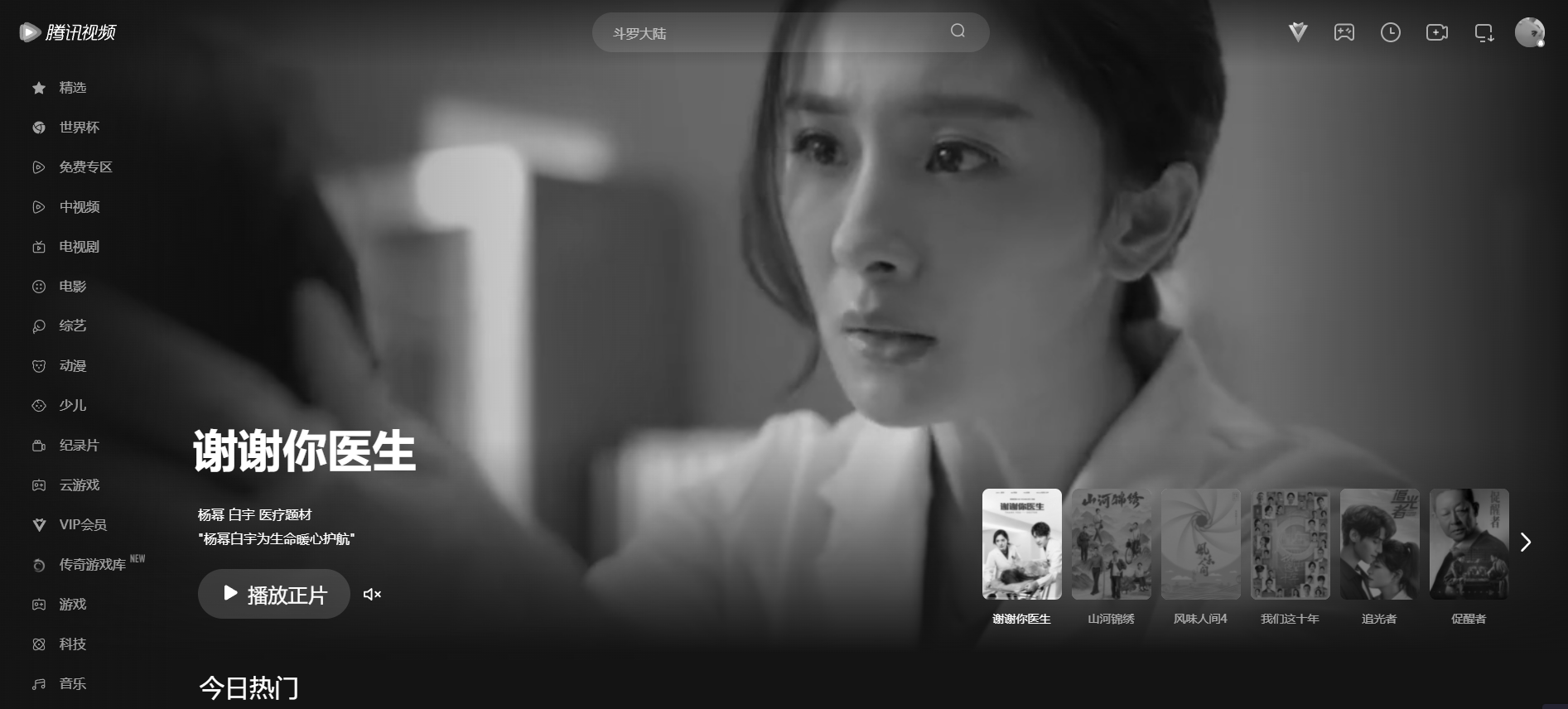
③ 騰訊視訊

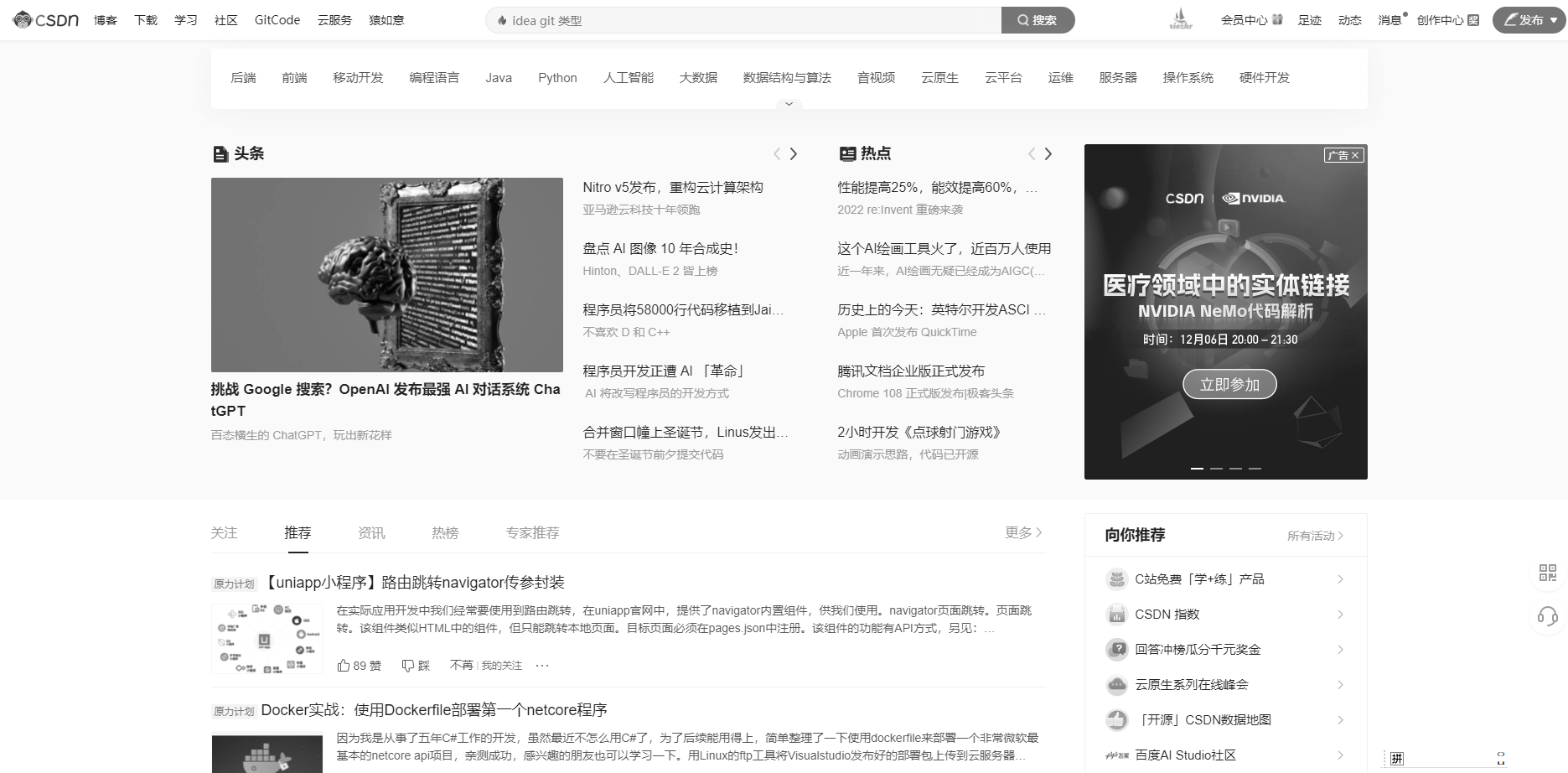
④ csdn

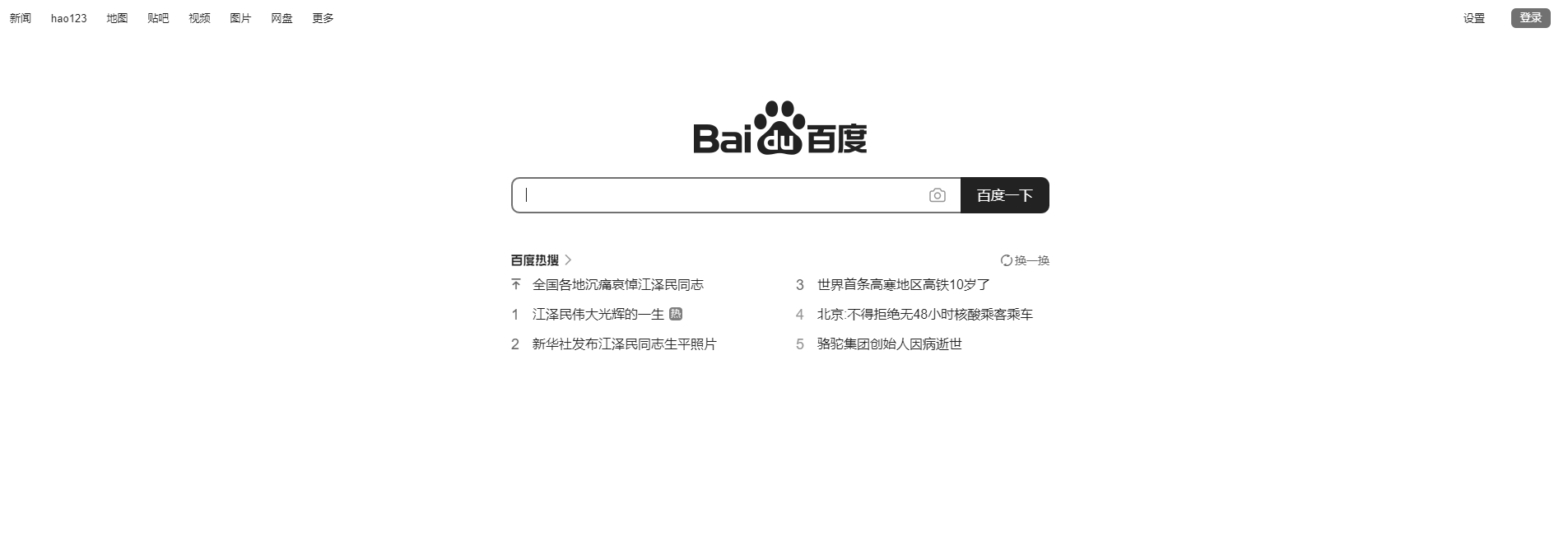
⑤百度

怎麼實現的呢?
難道這些網站開發商在網站開發的時候都準備一套灰色主題的UI麼?
好奇心的驅使下,開始瘋狂的詢問度娘,果真還是找到了這麼一個網站。
①官方檔案地址
【https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter】
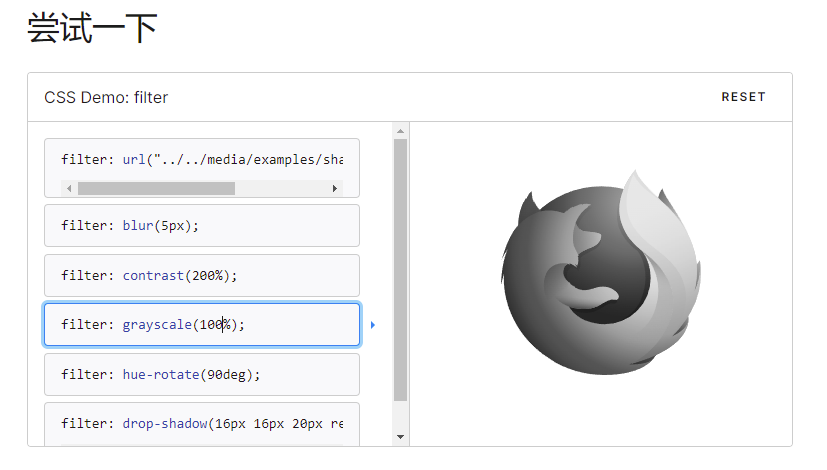
網站這個頁面對CSS屬性 filter 的用法做了詳細介紹,這裡擷取幾個重要部分出來,對filter屬性感興趣的小夥伴可以在以上官網檢視詳細內容
② 簡介
CSS屬性 filter 將模糊或顏色偏移等圖形效果應用於元素。濾鏡通常用於調整影象、背景和邊框的渲染。
③ 語法格式
/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* <filter-function> values */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Multiple filters */
filter: contrast(175%) brightness(3%);
/* Use no filter */
filter: none;
/* Global values */
filter: inherit;
filter: initial;
filter: revert;
filter: unset;
④ 樣例

來看看網站有沒有用CSS filter
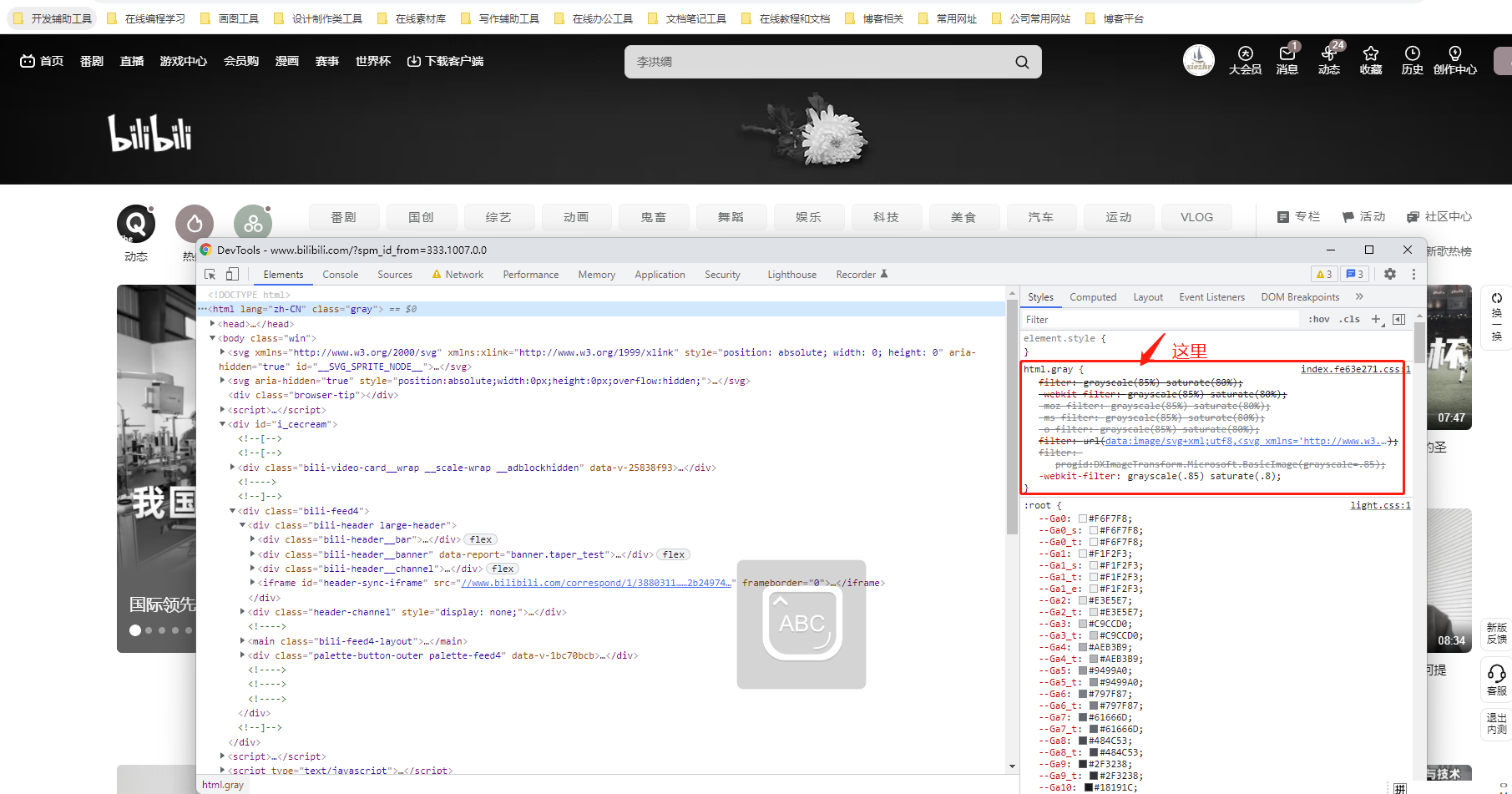
我們開啟B站首頁,然後f12 撥出開發者工具,發現確實有如下樣式
html.gray {
filter: grayscale(85%) saturate(80%);
-webkit-filter: grayscale(85%) saturate(80%);
-moz-filter: grayscale(85%) saturate(80%);
-ms-filter: grayscale(85%) saturate(80%);
-o-filter: grayscale(85%) saturate(80%);
filter: url(data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.85);
-webkit-filter: grayscale(.85) saturate(.8);
}

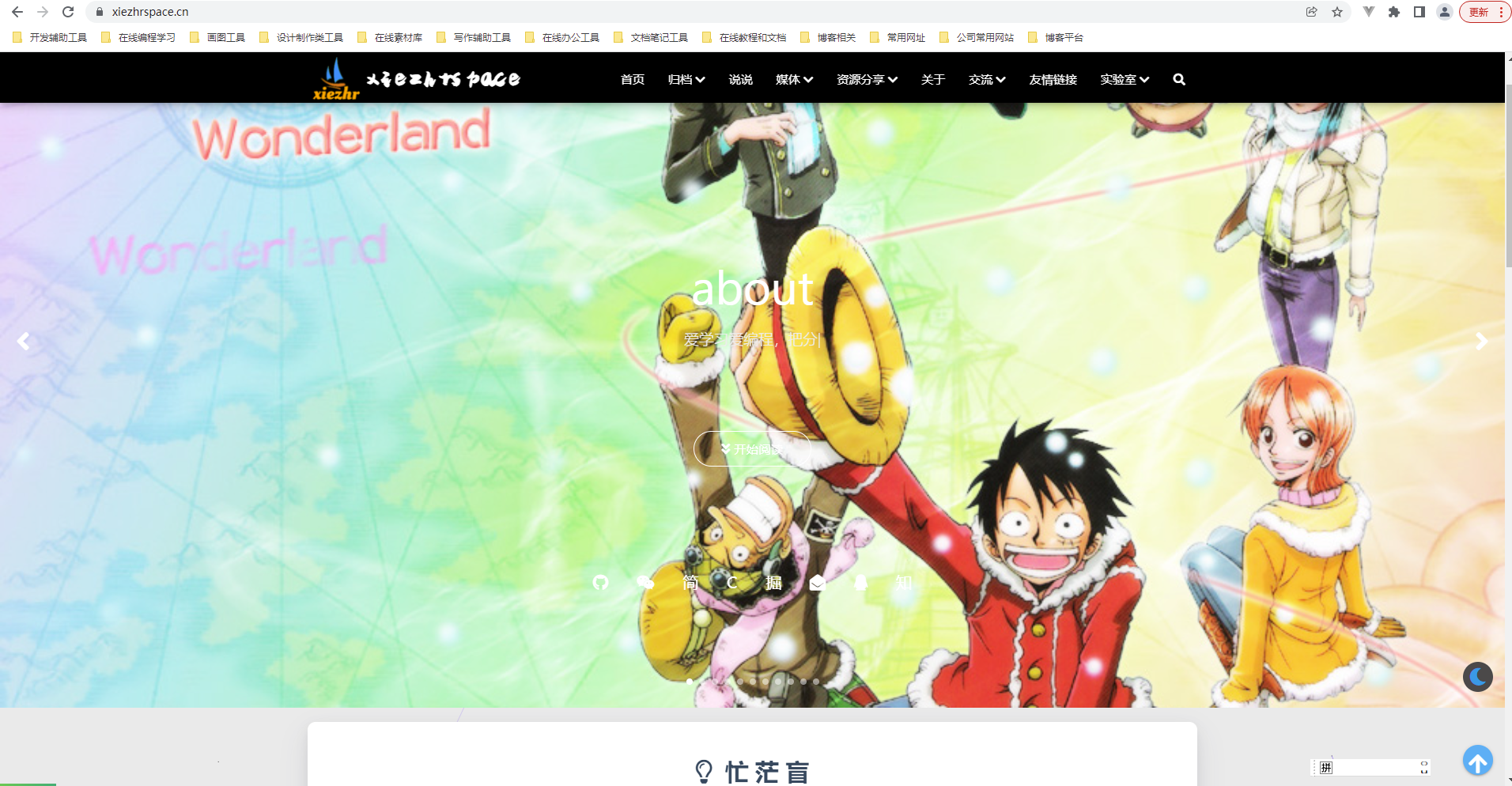
找到了樣式,那麼接下來我們拿個人小破站【www.xiezhrspace.cn】試試效果
沒新增CSS樣式的樣子

新增CSS樣式之後

好傢伙,還真變成全灰的了
CSS樣式相容性
個人試了谷歌瀏覽器、火狐瀏覽器都是可以通過以上CSS樣式實現網頁變灰的,IE親測不行。
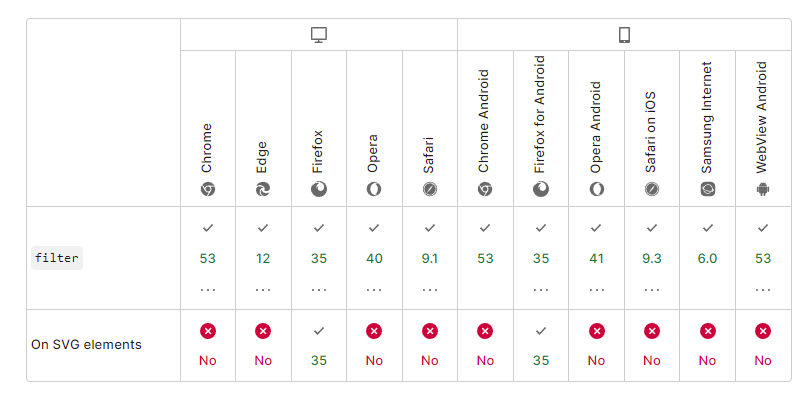
下面是官方給出的各個瀏覽器相容情況

原以為很難實現的功能,原來只需要幾行程式碼就實現了。
本期內容就到這了,我們下期再見(●'◡'●)