沒想到還有這種騷操作~如何使用Golang實現無頭瀏覽器截圖?
前言
在Web開發中,有時需要對網頁進行截圖,以便進行頁面預覽、測試等操作。
而使用無頭瀏覽器來實現截圖功能,可以避免手動操作的繁瑣和不穩定性。
這篇文章將介紹:使用Golang進行無頭瀏覽器的截圖,輕鬆實現頁面預覽、測試和模擬使用者操作。

有趣
這篇文章發完,有朋友在朋友圈留言說:沒想到還有這種騷操作~
還有朋友思路開啟了:問我能不能自動實現移動滾軸識別驗證、能不能實現自動登入?
什麼是無頭瀏覽器
無頭瀏覽器(Headless Browser)是一種沒有圖形化使用者介面的瀏覽器,它可以在後臺執行,並通過程式設計介面來控制和操作瀏覽器。
無頭瀏覽器通常用於自動化測試、網頁截圖、爬蟲等場景,可以幫助我們更方便地進行網頁操作和資料採集。
常見的無頭瀏覽器包括Chrome Headless、PhantomJS、Puppeteer等。
在Golang中,可以使用chromedp和rod等庫來實現無頭瀏覽器截圖的功能。
更多場景
使用Golang實現無頭瀏覽器截圖可以在很多場景下發揮作用,以下是一些常見的場景:
-
網頁截圖:使用無頭瀏覽器可以方便地對網頁進行截圖,可以用於生成頁庫存檔、監控網頁變化等。
-
自動化測試:使用無頭瀏覽器可以模擬使用者操作,可以用於自動化測試、自動化部署等。
-
網頁爬蟲:使用無頭瀏覽器可以模擬瀏覽器行為,可以用於網頁爬蟲、資料採集等。
-
資料分析:使用無頭瀏覽器可以獲取網頁資料,可以用於資料分析、機器學習等。

使用chromedp
chromedp是一個基於Chrome或Chromium瀏覽器的DevTools協定的庫,可以方便地控制瀏覽器進行截圖、模擬使用者操作等功能。
以下是使用chromedp庫實現無頭瀏覽器截圖的範例程式碼:
package main
import (
"context"
"io/ioutil"
"log"
"time"
"github.com/chromedp/cdproto/page"
"github.com/chromedp/chromedp"
)
func main() {
// 建立一個上下文
ctx, cancel := chromedp.NewContext(context.Background())
defer cancel()
// 設定瀏覽器選項
opts := append(chromedp.DefaultExecAllocatorOptions[:],
chromedp.Flag("headless", true),
chromedp.Flag("disable-gpu", true),
chromedp.Flag("no-sandbox", true),
chromedp.Flag("disable-dev-shm-usage", true),
chromedp.Flag("remote-debugging-port", "9222"),
)
allocCtx, cancel := chromedp.NewExecAllocator(ctx, opts...)
defer cancel()
// 建立一個瀏覽器範例
ctx, cancel = chromedp.NewContext(allocCtx)
defer cancel()
// 導航到指定的URL
var buf []byte
err := chromedp.Run(ctx, chromedp.Navigate("https://www.baidu.com"), chromedp.Sleep(2*time.Second), chromedp.ActionFunc(func(ctx context.Context) error {
// 獲取頁面截圖
var err error
buf, err = page.CaptureScreenshot().WithQuality(90).WithClip(&page.Viewport{X: 0, Y: 0, Width: 1920, Height: 1080, Scale: 1}).Do(ctx)
if err != nil {
return err
}
return nil
}))
if err != nil {
log.Fatal(err)
}
// 將截圖儲存到檔案
err = ioutil.WriteFile("screenshot.png", buf, 0644)
if err != nil {
log.Fatal(err)
}
}
這段程式碼使用chromedp庫建立了一個無頭瀏覽器範例,並導航到百度首頁。
然後使用page.CaptureScreenshot()函數獲取頁面截圖,並將截圖儲存到screenshot.png檔案中。

執行演示
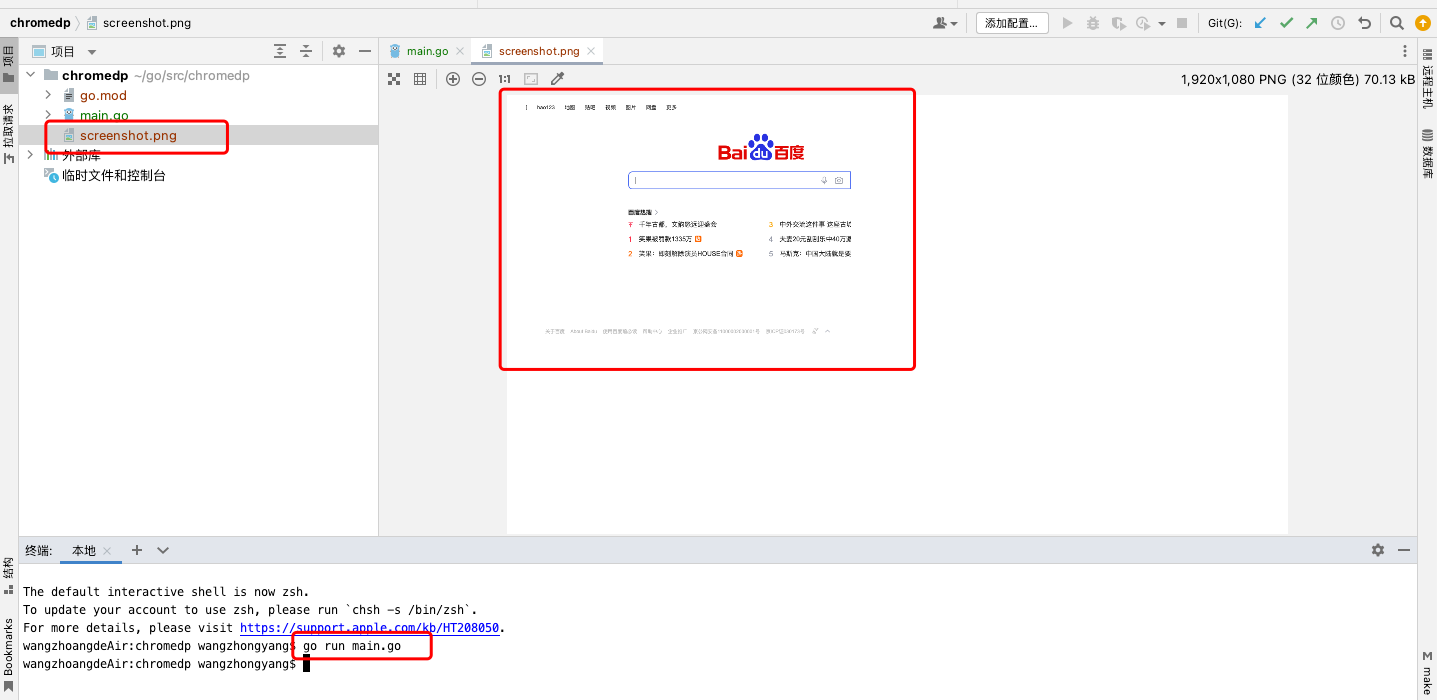
把我上面的程式碼複製到main.go檔案中,安裝依賴直接執行即可:
go mod tidy
go run main.go
執行效果如下:

需要注意的是,使用chromedp庫需要先安裝Chrome或Chromium瀏覽器,並將其新增到系統的環境變數中。
使用rod庫
rod是另一個基於Chrome或Chromium瀏覽器的DevTools協定的庫,可以方便地控制瀏覽器進行截圖、模擬使用者操作等功能。
以下是使用rod庫實現無頭瀏覽器截圖的範例程式碼:
package main
import (
"github.com/go-rod/rod"
"github.com/go-rod/rod/lib/proto"
"github.com/go-rod/rod/lib/utils"
"github.com/ysmood/gson"
)
func main() {
page := rod.New().MustConnect().MustPage("https://baidu.com").MustWaitLoad()
//簡單模式,預設截圖設定
page.MustScreenshot("my.png")
//自定義截圖設定
img, _ := page.Screenshot(true, &proto.PageCaptureScreenshot{
Format: proto.PageCaptureScreenshotFormatJpeg,
Quality: gson.Int(90),
Clip: &proto.PageViewport{
X: 0,
Y: 0,
Width: 300,
Height: 200,
Scale: 1,
},
FromSurface: true,
})
_ = utils.OutputFile("my.jpg", img)
}
這段程式碼使用rod庫建立了一個無頭瀏覽器範例,並導航到百度首頁。
然後使用page.MustScreenshot()函數獲取頁面截圖,並將截圖儲存到my.png檔案中。

同樣演示了使用page.Screenshot自定義截圖,並將自定義截圖儲存到了my.jpg檔案中。

需要注意的是,使用rod庫需要先安裝Chrome或Chromium瀏覽器,並將其新增到系統的環境變數中。
執行方式
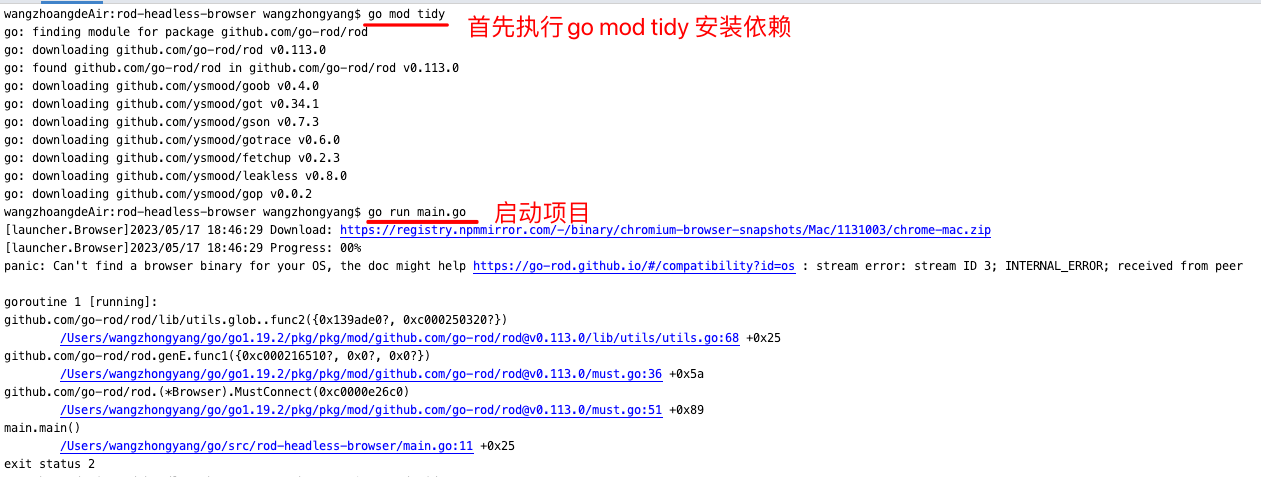
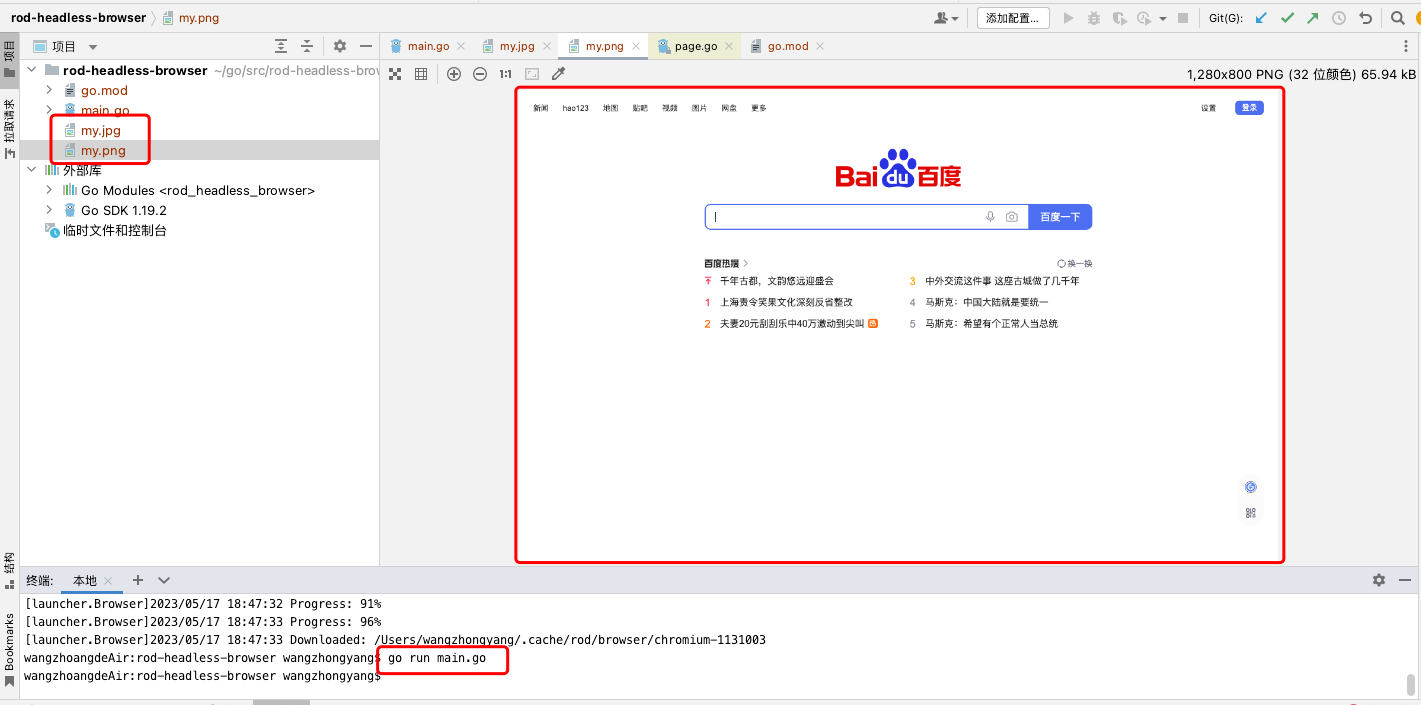
rod庫範例程式碼的執行方式和chromedp基本一致,略有區別的是我們需要根據提示,執行多次go run main.go安裝需要的外掛:

碰到上面提示不用慌,再執行一次go run main.go即可

執行效果如下:

注意
再強調一遍,不管是使用chromedp庫還是rod庫,都需要先安裝Chrome或Chromium瀏覽器,並將其新增到系統的環境變數中。
我文章中的演示是基於Mac OS。
總結
本文介紹瞭如何使用Golang實現無頭瀏覽器截圖的功能。
通過使用chromedp和rod庫,可以方便地控制瀏覽器進行截圖、模擬使用者操作等功能。
使用Golang實現無頭瀏覽器截圖的優勢包括:
高效性:Golang是一種高效的程式語言,可以快速地處理大量資料和請求。
可延伸性:Golang具有良好的可延伸性,可以方便地擴充套件和修改程式碼。
跨平臺性:Golang可以在多個平臺上執行,可以方便地進行跨平臺開發和部署。
安全性:Golang具有良好的安全性,可以有效地防止程式碼注入和攻擊。
綜上所述,使用Golang實現無頭瀏覽器截圖可以在很多場景下發揮作用,具有高效性、可延伸性、跨平臺性和安全性等優勢。

歡迎關注 ❤
我的微信:wangzhongyang1993
視訊號:王中陽Go
公眾號:程式設計師升職加薪之旅