原來.NET寫的Linux桌面這麼好看?
如何使用Blazor在Linux平臺下執行Desktop程式
本文將講解如何使用Blazor執行跨平臺應用,應用到的技術有以下幾點
- Blazor
- Masa Blazor
- Photino.Blazor
- Ubuntu
用於驗證跨平臺性,並且是否提高開發效率,Blazor和Photino一塊使用的技術稱為Blazor Hybrid,
Blazor的優點
Blazor是一種使用.NET和C#構建使用者端Web應用程式的新興技術。它允許開發者在瀏覽器中直接執行.NET程式碼,而無需依賴JavaScript。Blazor的技術優點主要表現在以下幾個方面:
-
單一語言棧:Blazor允許開發者使用C#和.NET進行全棧開發。一種語言用於前端和後端可以大大簡化開發過程,減少錯誤並提高效率。不再需要在JavaScript和C#之間來回切換,這減少了上下文切換的複雜性和出錯的可能性。相比之下,傳統的Web開發需要使用JavaScript、HTML、CSS等多種語言,而且JavaScript並不具備強型別特性,因此更容易出錯。
-
執行在WebAssembly:Blazor利用WebAssembly(Wasm)技術,在瀏覽器中執行.NET程式碼。WebAssembly是一種在現代瀏覽器中執行的低階語言,它比JavaScript更接近機器語言,所以執行速度更快。而且,WebAssembly在瀏覽器中的執行環境是沙盒化的,這意味著它可以在不影響其他系統資源的情況下安全地執行。
-
強型別檢查:Blazor使用C#,這是一種強型別語言。相比於JavaScript,強型別語言可以在編譯時捕獲更多的錯誤,降低執行時出錯的可能性。同時,強型別語言可以提供更好的自動完成、重構和智慧提示功能,這些都可以大大提高開發效率。
-
複用程式碼和庫:由於Blazor使用.NET,你可以在前端和後端共用相同的資料模型和業務邏輯程式碼,避免了因為同步前後端程式碼而產生的大量重複工作。此外,.NET的庫生態系統非常豐富,這意味著你可以在Blazor應用中直接使用大量現有的庫和框架,無需對其進行修改。
-
元件化架構:Blazor採用了元件化的設計模式,這使得你可以建立可複用的UI元件,提高程式碼的可讀性和可維護性。元件化架構也使得測試變得更加容易,因為每個元件都是獨立的,可以單獨進行測試。
-
與現有技術的相容性:Blazor並不排斥其他Web技術。你可以在Blazor應用中使用JavaScript和JavaScript庫,也可以將Blazor元件嵌入到現有的MVC或Razor Pages應用中。這種相容性使得Blazor更加靈活,可以適應各種複雜的需求。
-
現代化的開發體驗:Blazor支援熱過載,這使得你可以在儲存程式碼更改後立即在瀏覽器中看到效果,無需手動重新整理頁面。這大大提高了開發效率,讓開發者可以快速迭代和偵錯。此外,Blazor還支援使用SignalR實現實時通訊,使得建立實時Web應用變得更加簡單。
-
Microsoft的支援:Blazor作為Microsoft推出的一項技術,得到了強大的技術支援。Microsoft為Blazor提供了完善的檔案,使得開發者可以快速學習和掌握這項技術。此外,Microsoft還定期釋出更新,以增強Blazor的功能、改進效能和修復問題。強大的社群支援也是Blazor的一大優勢,開發者可以在社群中尋求幫助、分享經驗或參與到專案的貢獻中。
-
跨平臺支援:Blazor應用可以在任何支援WebAssembly的瀏覽器上執行,這意味著它具有出色的跨平臺相容性。你可以使用Blazor開發桌面、移動和Web應用,而無需針對不同平臺編寫不同的程式碼。
-
安全性:Blazor支援ASP.NET Core Identity和OAuth 2.0等安全認證和授權機制。你可以方便地為你的應用程式新增安全措施,以保護使用者資料和應用程式資源。
-
可延伸性:Blazor的設計允許開發者建立自定義元件、中介軟體和服務,以滿足特定需求。這使得Blazor具有很高的可延伸性,可以適應各種複雜的應用場景。
-
漸進式Web應用(PWA)支援:Blazor支援建立漸進式Web應用(PWA),這意味著你可以建立可離線執行、具有原生應用般表現的Web應用。PWAs在效能、可存取性和使用者體驗方面具有很多優勢,使得它們越來越受到開發者和使用者的青睞。
-
Server-Side Blazor(Blazor Server):Blazor還提供了一種伺服器端渲染模式,稱為Blazor Server。在這種模式下,Blazor應用的所有邏輯都在伺服器上執行,瀏覽器只負責顯示UI。這使得應用的啟動速度更快,同時減輕了使用者端的負擔。Blazor Server通過SignalR實現實時通訊,確保UI與伺服器狀態同步。
總之,Blazor作為一種使用.NET和C#構建使用者端Web應用程式的技術,具有許多顯著的優點,包括單一語言棧、WebAssembly支援、
開始使用Masa Blazor
開始我們的第一步,安裝Masa Blazor的模板,請注意模板版本1.0.0-rc.2,只有1.0.0-rc.2才有新的專案模板
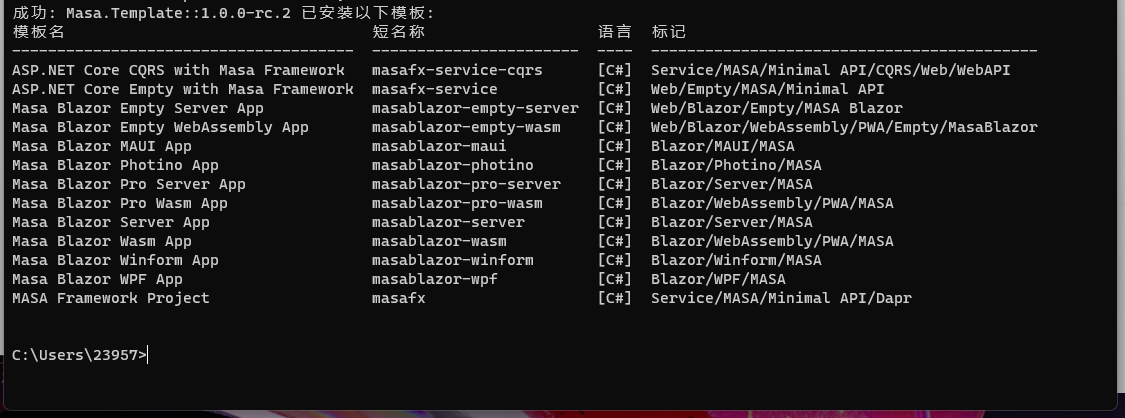
dotnet new install Masa.Template::1.0.0-rc.2

安裝完成以後,我們發現Masa Blazor提供了.NET 的基本上所有平臺的模板了,當然我們這篇只講解Photino
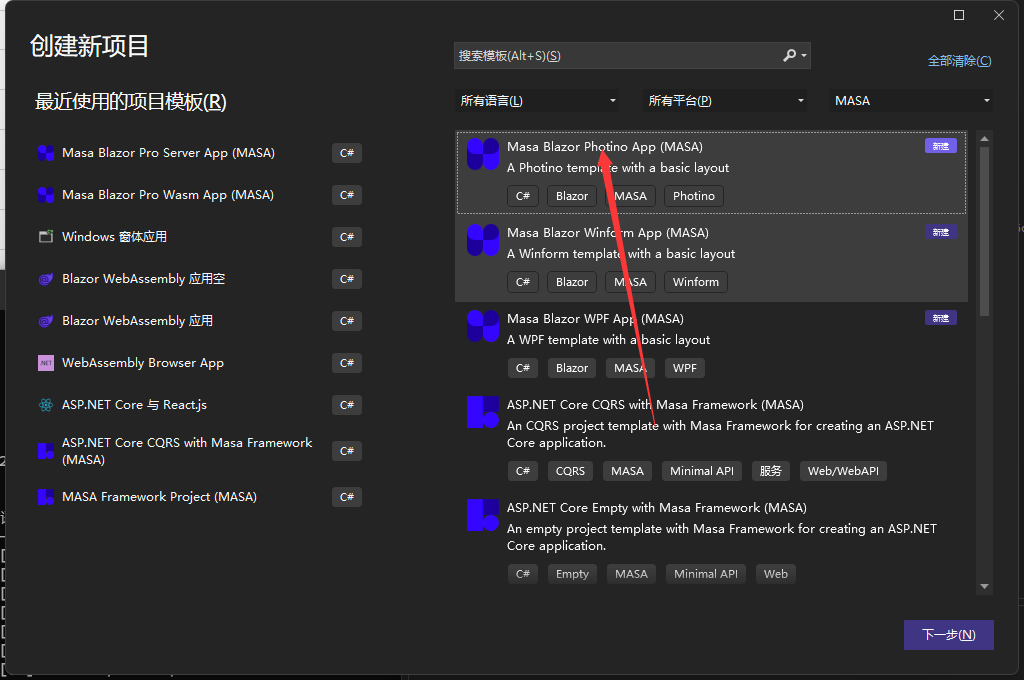
好了繼續我們建立專案模板。開啟vs我們會發現在MASA下面出現了很多專案的模板,我們建立第一個Masa Blazor Photino App(MASA),然後預設選項建立專案,然後啟動專案。

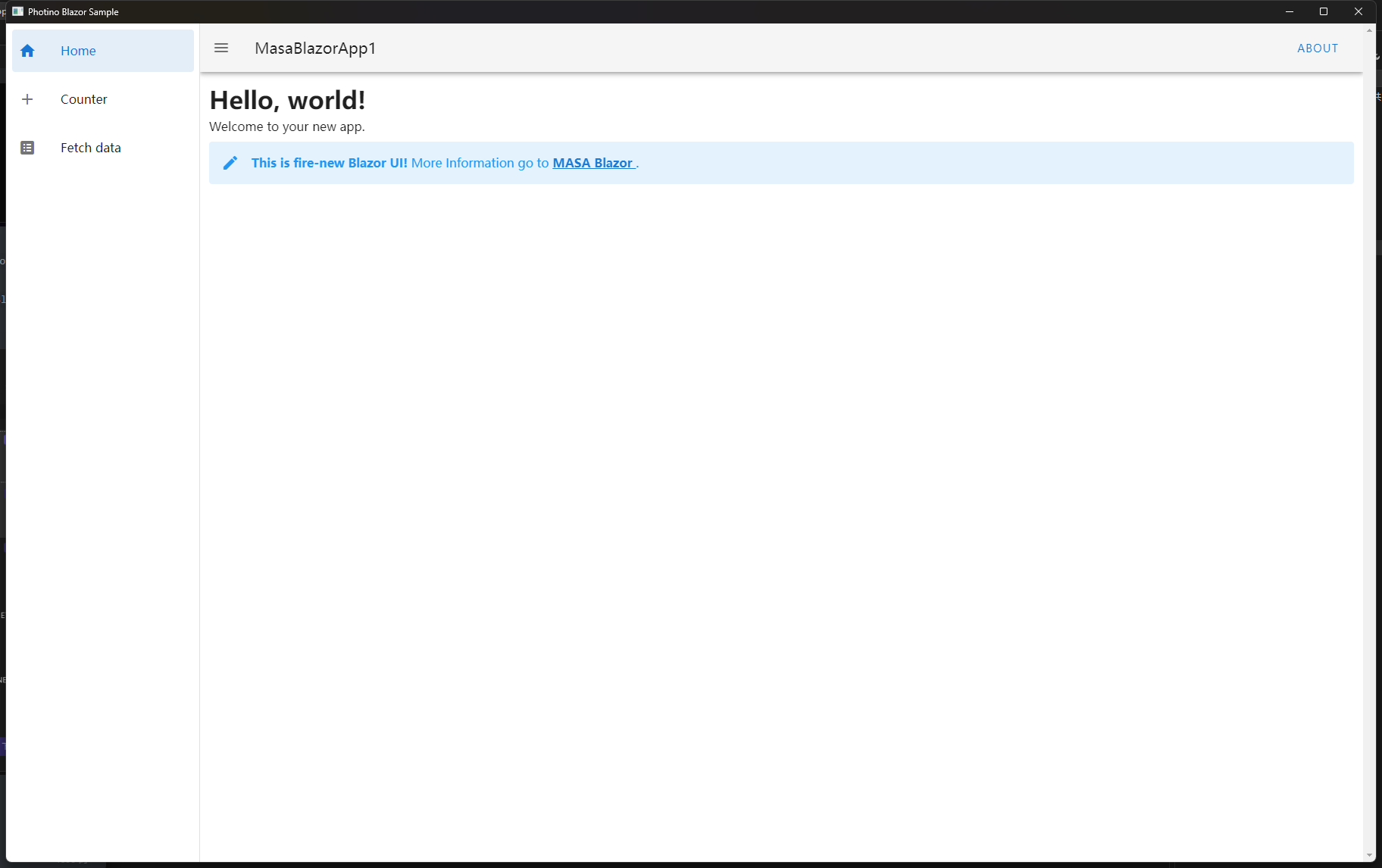
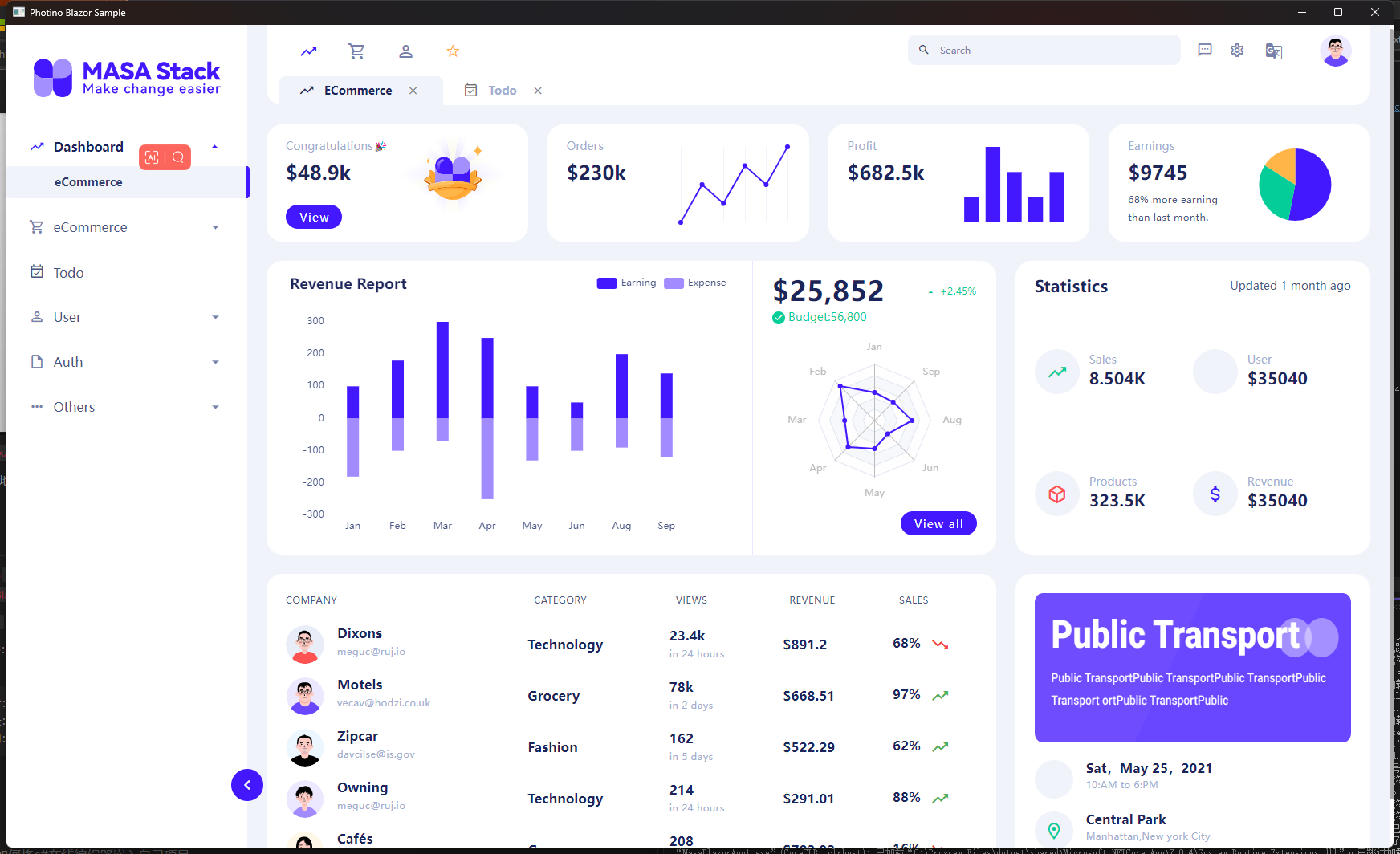
這是提供的一個預設的模板

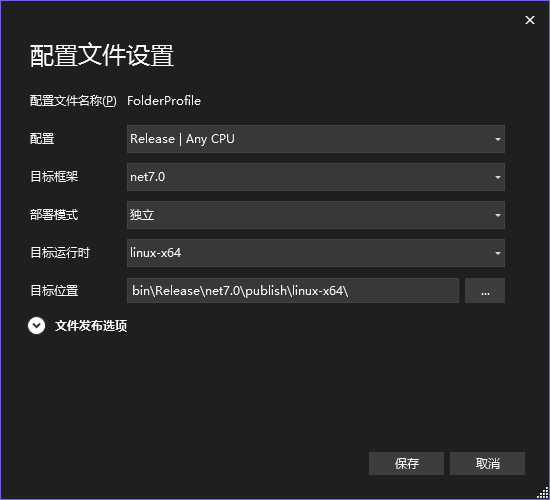
在win下正常執行了,然後我們想要在Linux下嘗試是否能正常執行,準備釋出專案,右鍵我們的專案=>釋出=>資料夾

由於我的Ubuntu系統是沒有安裝SDK的所以我就釋出獨立模式!然後將部署檔案移動到Ubuntu,

然後在當前目錄下開啟控制檯
給予程式可執行許可權,然後執行專案
sudo chmod +x MasaBlazorApp1
./MasaBlazorApp1

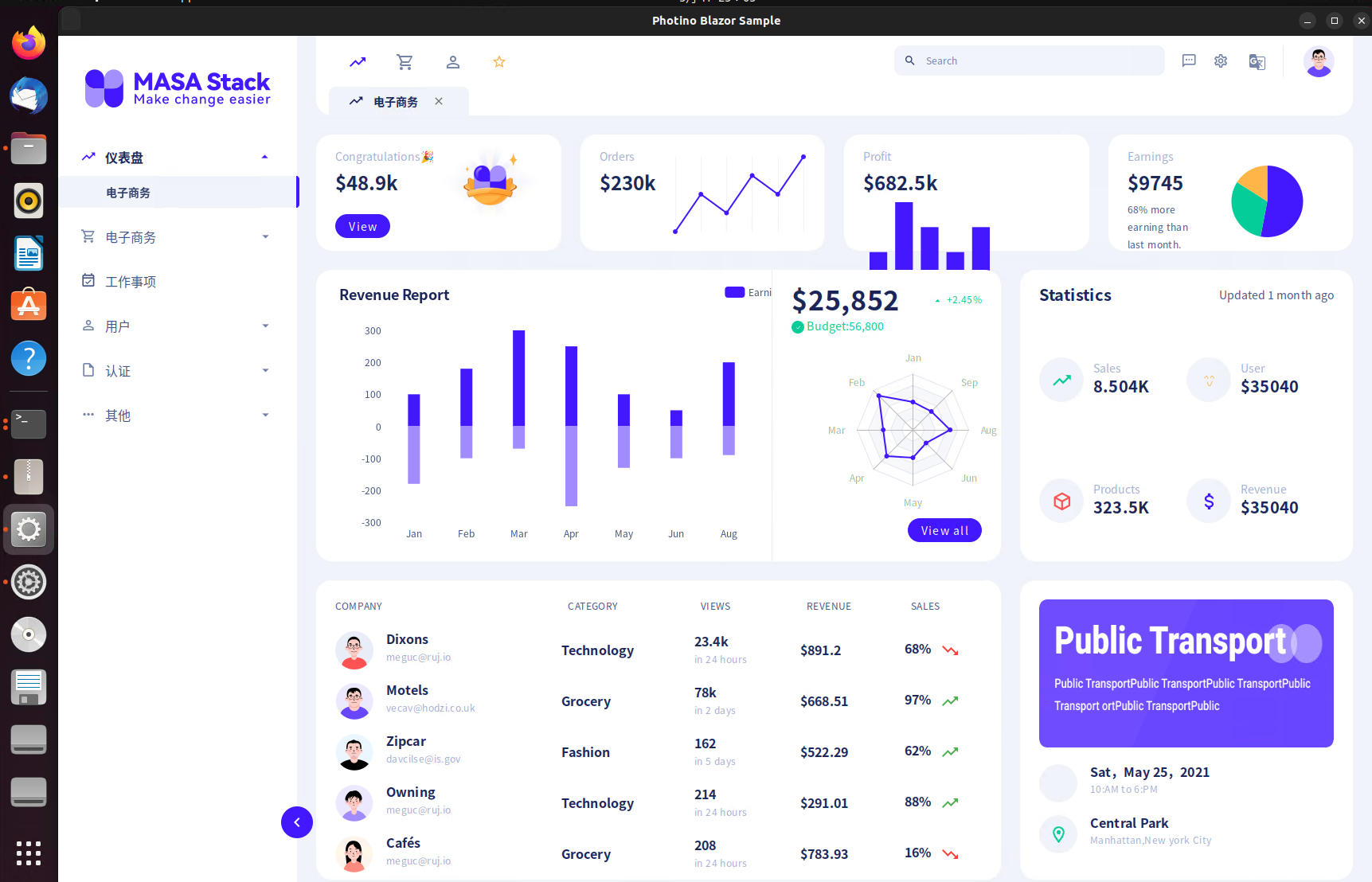
這是執行的效果。這是最簡單的方式,下面我把Masa Pro提供的程式碼遷移到當前Demo中並且在Linux中執行
下面是移植在Window執行的效果

,然後繼續之前的操作,釋出Linux應用,然後執行

一個超好看的Linux桌面程式就寫好了,非常簡單,專案地址放在最下面
來自token的分享
技術交流群:737776595
專案地址:https://github.com/239573049/Photino.Masa.Blazor.Pro
由Masa Blazor贊助(快樂肥宅水)