這款全自動自適應工具你用過了嗎?autofit.js請求加入你的戰場!

前段時間做了一個自適應的小工具(autofit.js)
經過一段時間的試用,同學們發現了工具存在的一些問題,我自己也發現了一些,這篇文章是針對這些問題撰寫的。
autofit.js
autofit.js是一款可以讓你的專案一鍵自適應的工具。
安裝
npm i autofit.js
使用
import autofit from 'autofit.js'
autofit.init({
designHeight: 929,
designWidth: 1920,
renderDom:"#app",
resize: true
})
一般按照1080的設計稿開發時,直接呼叫autofit.init() 即可。外掛會自動計算縮放後撐滿瀏覽器視窗所需的寬高。
解決問題
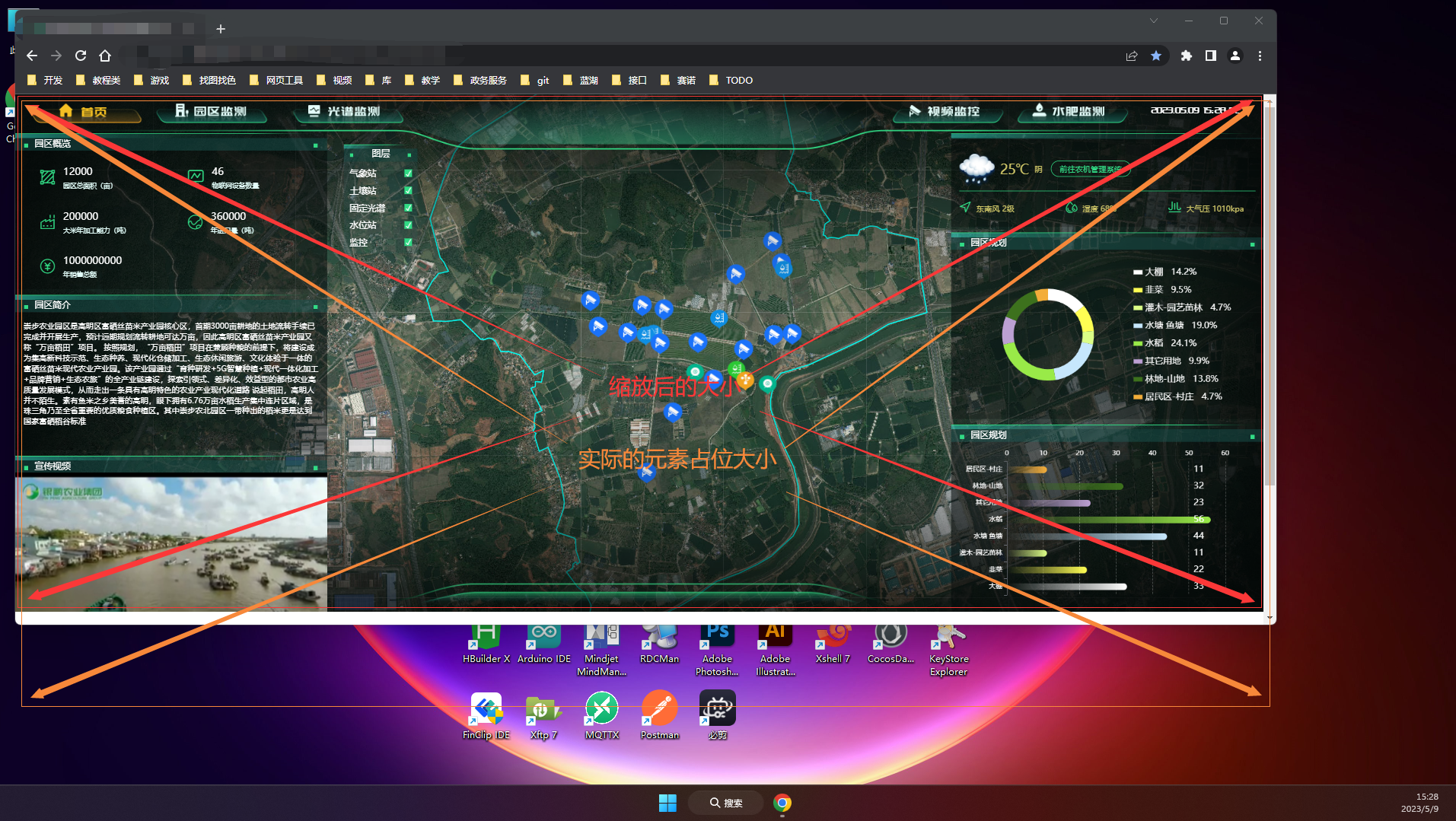
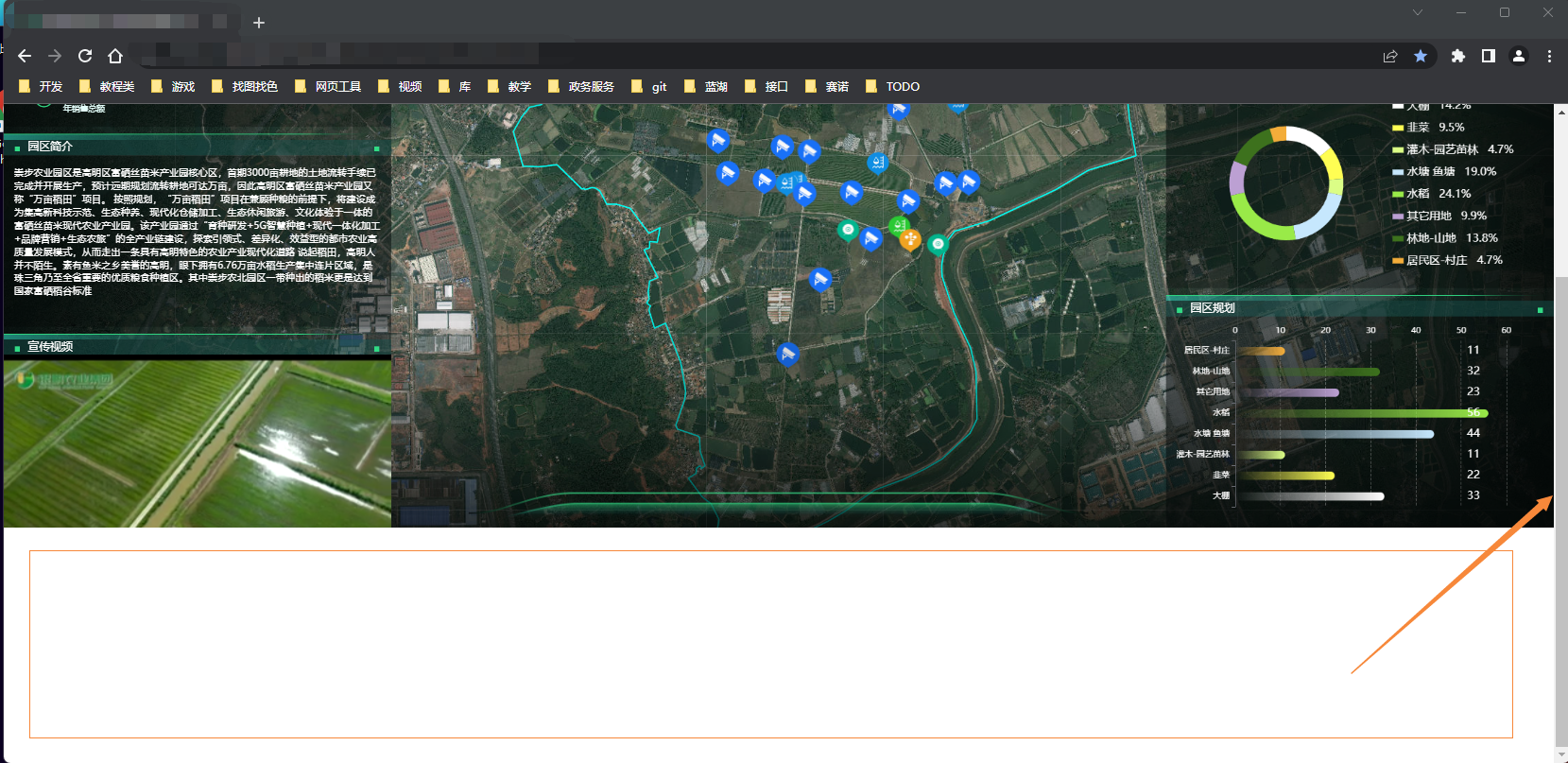
使用了autofit.js依然出現了白邊
因為autofit.js使用的是scale方案,transform: scale() 縮放時,dom元素在檔案中的實際佔位是不變的


這樣下方就出現了白邊,右側還出現了卷軸
解決此問題將body設定超出隱藏即可:
body{
overflow: hidden;
}

在設定超出隱藏後,卷軸和白邊都不見了。
#app充滿了全螢幕,裡面的元素卻不能自適應位置。

出現這種問題的原因很明顯,你需要將內容元素做一個簡單的適配定位,因為autofit.js只做了縮放和填充部分。如果你的頁面元素沒有做均勻分佈的位置,也是會出現這種情況的。
以上圖為例
如果出現了這個問題,推薦使用flex進行佈局即可。
display:flex;
justify-content: space-between;
或者直接使用定位,將三塊內容定位到左上、中間、右上。
.left, .right {
position: fixed;
width: 25%;
height: 100%;
top: 0;
padding-top: 70px;
z-index: 9999;
}
手動縮放瀏覽器視窗時,echarts圖表被拉伸了
這個問題按說不會是因為autofit.js引起的(前提是你沒有使用百分比),但是既然有人提到了,這裡說一下解決辦法。
echarts圖表拉伸,說明你的echarts外層容器變大或者變小的,導致canvas元素拉伸了,解決辦法為:
window.addEventListener('resize', this.redraw, false);
redraw() {
this.myChart.clear();
this.myChart.resize();
this.draw();
},
像我這樣,監聽resize事件,並重繪echarts即可。
手動縮放瀏覽器可以正常適應,點選最大化(或F11全螢幕)時卻失效了
這個問題屬於autofit.js的一個bug,目前在最新版本已經修復了。
造成Bug的程式碼
if (clientWidth / clientHeight < designWidth / designHeight) {
scale = (clientWidth / designWidth)
document.querySelector(renderDom).style.height = `${clientHeight / scale}px`;
} else {
scale = (clientHeight / designHeight)
document.querySelector(renderDom).style.width = `${clientWidth / scale}px`;
}
造成這個bug的原因是,全螢幕時的寬高比不小於(因為是等於)設計圖寬高比,導致高度沒有被重新設定。
所以在曾經設定過高度(即基於寬度px不變的縮放),再最大化的情況,高度不會變。在這種邏輯下,寬度有時也會失效。
修改後的程式碼(1.0.8):
let scale = (clientWidth / clientHeight < designWidth / designHeight) ? (clientWidth / designWidth) : (clientHeight / designHeight)
dom.style.height = `${clientHeight / scale}px`;
dom.style.width = `${clientWidth / scale}px`;
dom.style.transform = `scale(${scale})`;
這樣無論是怎樣的寬高比,它都會同時設定寬度和高度。
使用autofit.js後,在小螢幕上字型(或元素)變得過小
造成這種問題的原因大概率是你同時使用了其他自適應工具,或者使用了相對單位,導致你的網站進行了雙重適配。
解決方式也很簡單,autofit.js不需要任何其他輔助工具,如果想體驗autofit.js一行搞定,關閉其他外掛,且不要使用任何相對單位即可!
autofit.js僅推薦使用px進行開發。
使用autofit.js後,地圖事件熱區偏移了
不要手動設定:transform-origin,因為autofit.js將它設定成了 0 0,即以左上角為基準點縮放,這可以保證dom元素不會偏移。
如果你使用的地圖是基於canvas繪製的,那麼有可能會出現偏移現象(往往伴隨著拉伸),那麼和上面的echarts的解決方式一樣,只需要重繪就可以了。
如果是基於svg繪製的,那麼不應該會出現這個問題,如果你的svg繪製的地圖也出現了熱區偏移現象,歡迎來私信捶我。
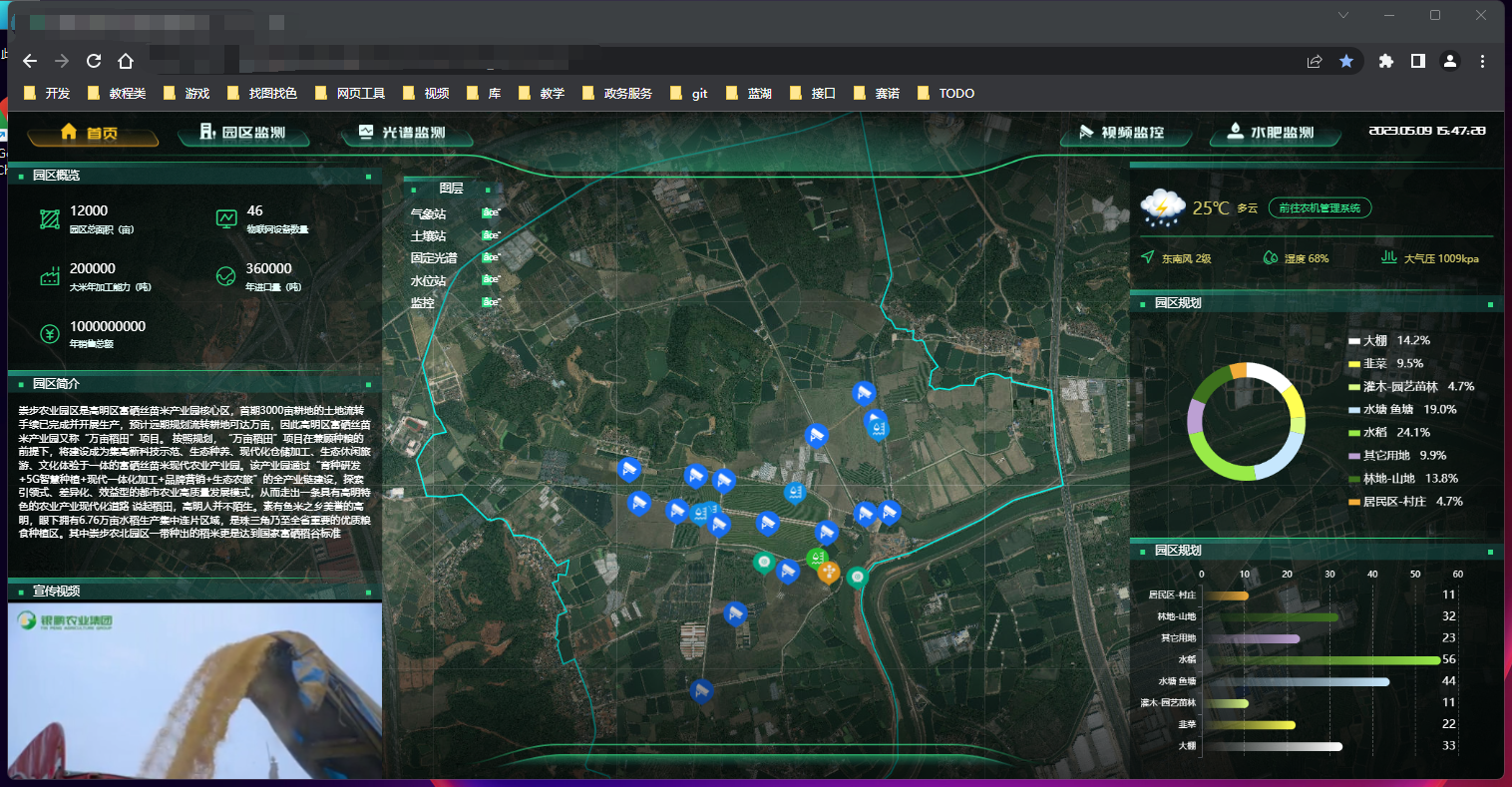
案例
我的使用案例

正常狀態 :1920*929

筆電縮放150%:1280*569

筆電縮放175%:1098*460
可以看到,這些縮放基本上影響不到我們,看起來甚至沒有任何區別