vue請求後端資料和跨域問題
2023-05-16 18:00:11
最近遇到的一個問題 後端寫好的介面,前端怎麼獲取資料
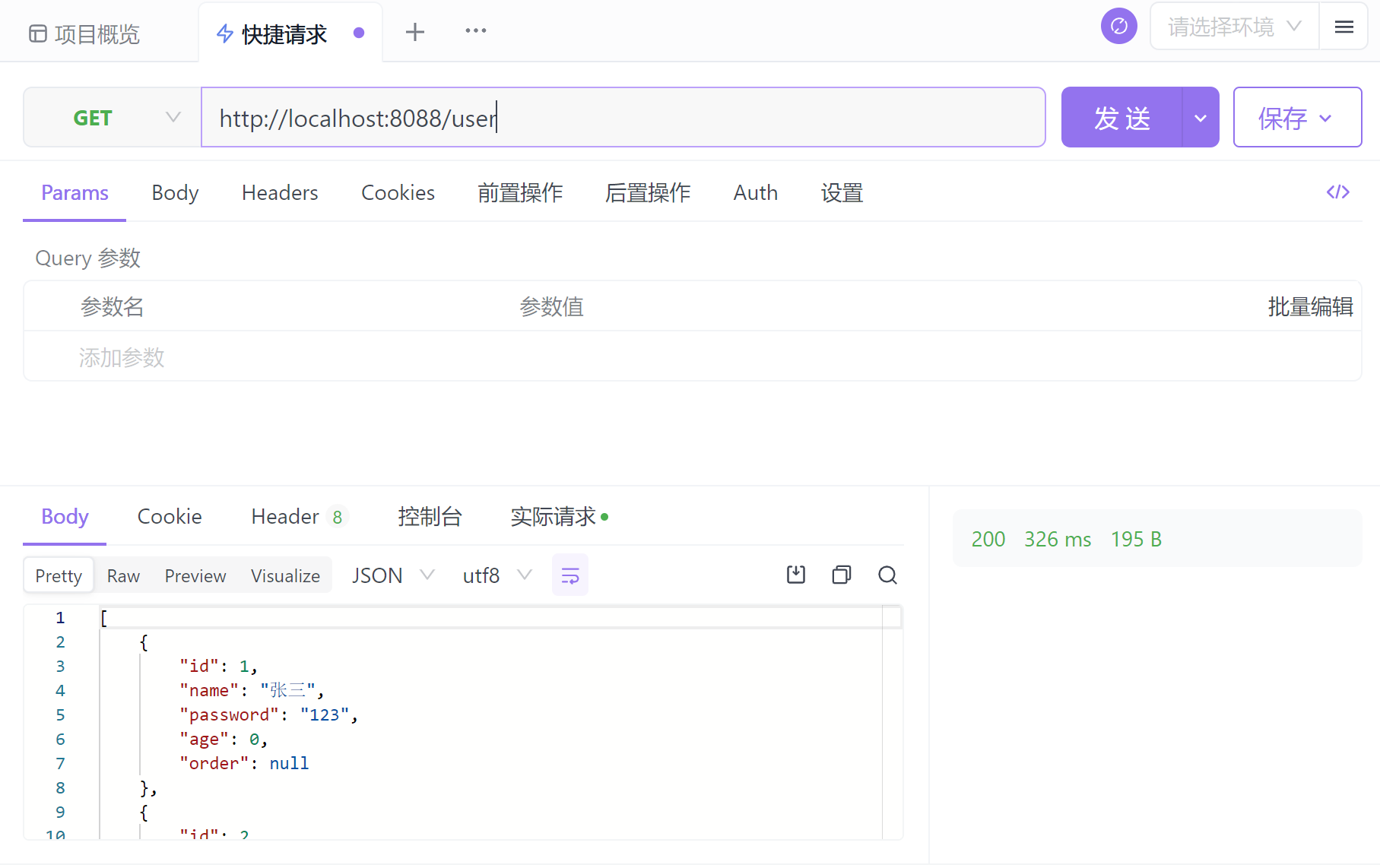
這是我後端的介面:GET 介面

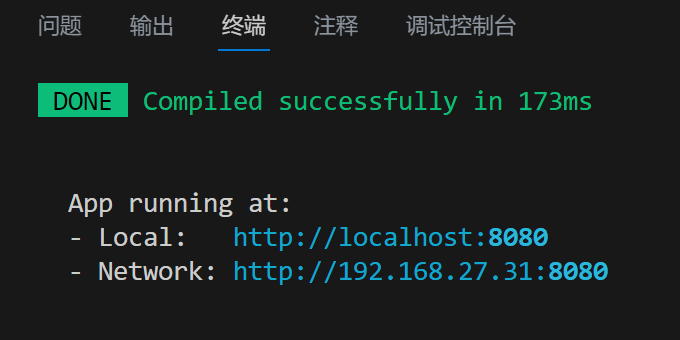
這是我前端執行的專案地址:

簡單使用:
咱門前端使用 頗受好評的 axios 來發起請求
這是它的官網:https://www.axios-http.cn/
不過要在vue中使用它,就需要先安裝 開啟終端 輸入一下命令
npm install axios然後在需要使用的 頁面 <script> 中標籤 引入 axios就行了
import axios from 'axios'然後在methods中 建立一個函數:程式碼如下
a() {
// const axios = require('axios'); // 官方給出的例子 這段話類似於 import
axios.get('http://localhost:8088/user') // 這裡填寫後端的地址
.then(function (response) {
// 處理成功情況
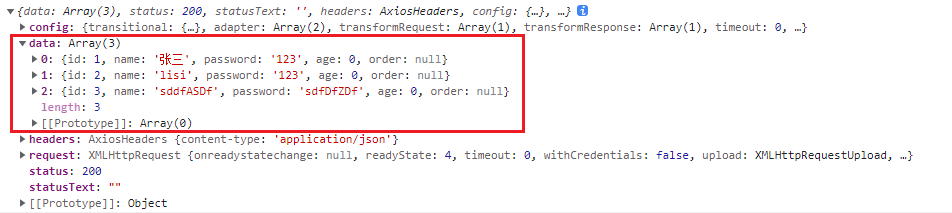
console.log(response);
})
.catch(function (error) {
// 處理錯誤情況
console.log(error);
})
.then(function () {
// 總是會執行
});
}require 和 import 具體詳情,可以查閱相關資料
寫完之後在 div中寫一個 <button> 標籤 <button @click="a()">點我 a</button>
開啟控制檯可以看到,data裡面有三條資料


看到這裡,我們就請求到了後端資料(後端一定要允許跨域請求)
改進
寫完你這裡例子之後,又寫了幾個請求,發現呢,每次都要複製黏貼,還有好多重複性程式碼,就想到,應該可以把這個axios封裝一下
先去網上查詢一些封裝的案例,發現,,,,看不懂(並不難的鴨子)
然後自己手動 簡單封裝一下 axios
- 在src 目錄下新建一個 utils 目錄,然後再建一個 request.js 檔案
- 在裡面寫一下程式碼
/*引入axios*/ import axios from 'axios' const request = axios.create({ baseURL: 'http://localhost:8088' // 介面伺服器地址 }); // // 建立範例後修改預設值 // instance.defaults.headers.common['Authorization'] = AUTH_TOKEN; // //前端採用export.default,在寫後端程式碼時用module.export export default request - 在src中新建一個 api 目錄, 在目錄中新建有一個 demo.js ( 根據介面作用取名字,這裡為測試demo )
- 寫入以下程式碼
import request from '../utils/request' // 引入 request 類(模組) export function getList(params={}) { return request({ methods:'GET', url:'/user', params, }) } - 在url中,可以直接 用 / 和介面 地址拼接 然後設定methods 方式 ,axios 中預設為 get,getList是一個方法名
- 回到vue的頁面上,在我們需要的vue中寫
import { getList } from "../api/demo"匯入這個方法 - 然後再methods中建立一個函數 ,重寫這個方法
b(){ getList().then(function(response){ console.log(response); }).catch(function(error){ console.log(error); }); } - 最後這個方法可以用於點選事件,如果與crated中,就必須是使用回撥函數
getList(){
listUser()
.then(response =>{ // 回撥函數使用箭頭函數來使用。(responde)=>{}
this.tableData = response.data;
})
},如有問題,後續更新,先記錄一下
本文來自部落格園,作者:蕭熙,轉載請註明原文連結:https://www.cnblogs.com/xiaoxiblog/p/17405514.html