Vue跨域詳解
2023-05-16 15:00:41
碰到這種問題,其實你的介面已經通了,但是在頁面上就是存取不通過。
你可以把API請求地址單獨拎出來新開個網站開啟看請求是否成功,成功,但是你的專案不通。
有那麼幾個可能吧:
1、請求頭設定錯誤
headers = {
'Content-Type': 'application/json' //錯誤的
'Content-Type':'application/x-www-form-urlencoded' // 正確的
}
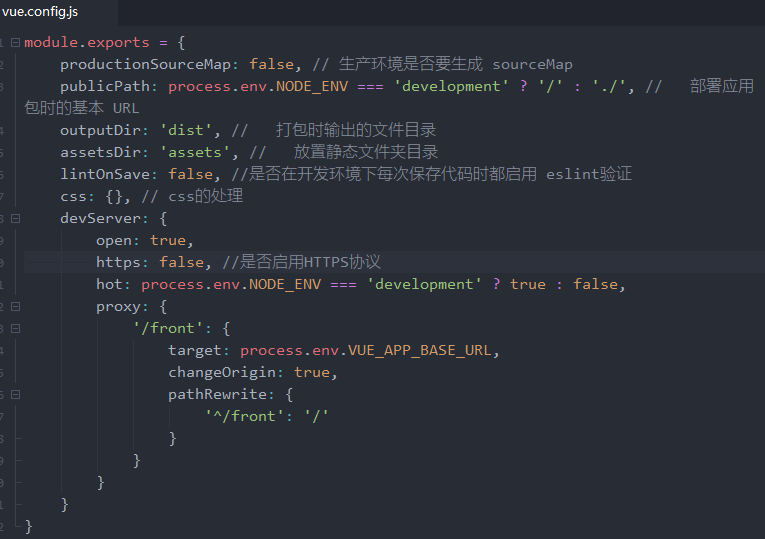
2、本地執行要設定反向代理
最基礎的設定

3、環境設定
當然你還需要設定你的環境組態檔(.env.dev .env.production 等)
NODE_ENV='production' / 'development' // 二選一,一個開發環境一個生產環境,部署伺服器要用開發環境的 VUE_APP_RUN_ENV='dev'/'pro'/'test' // 三選一可以自定義名字,按你定義的環境來定,自己分得清就行。只是一個標識 VUE_APP_BASE_URL = '' //這裡是你請求後端的域名地址
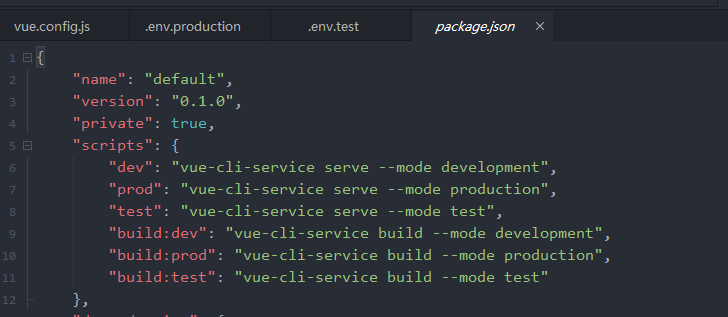
假如你設定了多種環境那麼你還需要設定下package.json檔案

--mode 後面是你設定的環境檔案的 NODE_ENV 名字

4、假如你用的是axios來作請求外掛,那麼還需要設定下axios
/**** request.js ****/ // 匯入axios import axios from 'axios' // 匯入本地快取 import { setStore, getStore } from '../../util/lostore.js' // 使用element-ui Message做訊息提醒 import { Message } from 'element-ui'; //1. 建立新的axios範例, const service = axios.create({ // 公共介面--這裡注意後面會講 baseURL: process.env.VUE_APP_BASE_URL, // 超時時間 單位是ms,這裡設定了5s的超時時間 timeout: 5 * 1000 }) // 2.請求攔截器 service.interceptors.request.use(config => { //發請求前做的一些處理,資料轉化,設定請求頭,設定token,設定loading等,根據需求去新增 config.data.__userToken = getStore('userToken') config.data = config.data; //資料轉化,也可以使用qs轉換 config.headers = { 'Content-Type': 'application/x-www-form-urlencoded' } return config }, error => { Promise.reject(error) }) // 3.響應攔截器 service.interceptors.response.use(response => { //接收到響應資料併成功後的一些共有的處理,關閉loading等 return response.data }, error => { /***** 接收到異常響應的處理開始 *****/ if (error && error.response) { // 1.公共錯誤處理 // 2.根據響應碼具體處理 // switch (error.response.status) { // case 400: // error.message = '錯誤請求' // break; // case 401: // error.message = '未授權,請重新登入' // break; // case 403: // error.message = '拒絕存取' // break; // case 404: // error.message = '請求錯誤,未找到該資源' // // window.location.href = "/NotFound" // break; // case 405: // error.message = '請求方法未允許' // break; // case 408: // error.message = '請求超時' // break; // case 500: // error.message = '伺服器端出錯' // break; // case 501: // error.message = '網路未實現' // break; // case 502: // error.message = '網路錯誤' // break; // case 503: // error.message = '服務不可用' // break; // case 504: // error.message = '網路超時' // break; // case 505: // error.message = 'http版本不支援該請求' // break; // default: // error.message = `連線錯誤${error.response.status}` // } } else { // 超時處理 if (JSON.stringify(error).includes('timeout')) { Message.error('伺服器響應超時,請重新整理當前頁') } error.message = '連線伺服器失敗' } Message.error(error.message) /***** 處理結束 *****/ //如果不需要錯誤處理,以上的處理過程都可省略 return Promise.resolve(error.response) }) //4.匯入檔案 export default service
封裝統一的GET POST等常見的請求Function
/**** http.js ****/ // 匯入封裝好的axios範例 import request from './request' const http = { /** * methods: 請求 * @param url 請求地址 * @param params 請求引數 */ get(url, params) { const config = { method: 'get', url: url } if (params) config.params = params return request(config) }, post(url, params) { const config = { method: 'post', url: url } if (params) config.data = params return request(config) }, put(url, params) { const config = { method: 'put', url: url } if (params) config.params = params return request(config) }, delete(url, params) { const config = { method: 'delete', url: url } if (params) config.params = params return request(config) } } //匯出 export default http
再封裝個api介面方法,媽呀停不下來了
// api.js
import request from "../common/axios/request.js"; // 例子 export function xxx(params) { return request({ url: "/login", method: "post", data: params }); } export function xxx(params) { return request({ url: "/login", method: "get", params: params }); }
ok,當你頁面呼叫的時候就可以這樣用:
首先參照你的介面api方法
import {
xxx
} from '../api/api.js'
然後在created或者mouted裡就可以直接呼叫xxx方法啦
xxx(params).then(res => {
console.log(res)
})
至此你可以試著去執行專案了
本文來自部落格園,作者:小林學前端,轉載請註明原文連結:https://www.cnblogs.com/linboomboom/p/17404579.html