Node 偵錯利器,前端、Node 開發必備
經常看到有同學抱怨 Node 偵錯麻煩或者是搞不清怎麼偵錯各種指令碼、Jest、Webpack 等等,而偶爾看到的偵錯相關的文章又全都是在寫 inspect、launch.json 這些方案,其實有一定學習成本。
而其實在 VSCode 中早已內建了相當無腦的 Debug 方式,就是 JavaScript Debug Terminal,利用它我們只需要負責打斷點,別的什麼 inspect、launch.json 都不需要關注,主打的就是一個無腦、簡單。
使用
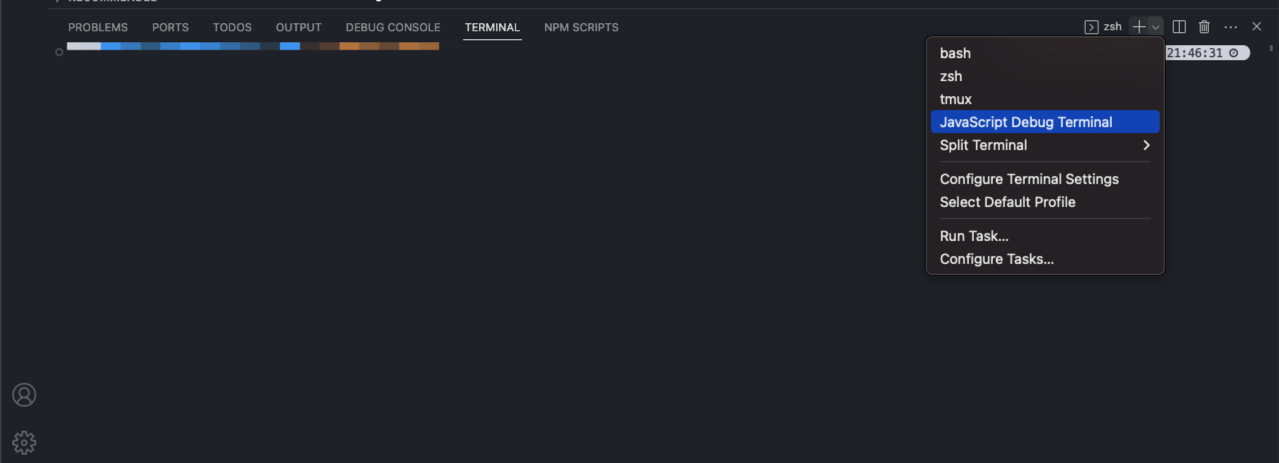
要啟用 JavaScript Debug Terminal 過程實在是太無腦了,不過還是說一下吧,要開啟只需要一步:在 Terminal 中新開一個 JavaScript Debug Terminal,然後所有的指令碼全都用它來啟動即可。

實戰測試
空口無憑,下面我們通過幾個案例來測試一下有多好用。
node 指令碼
首先我們建立一個 test.js 指令碼,然後在需要偵錯的行數前方點選新增上斷點,並進入 Debug Terminal 通過 node test.js 來執行。

可以看到執行後直接就開啟了 VSCode 的 debug 模式,並且成功在斷點出停住。
npm script
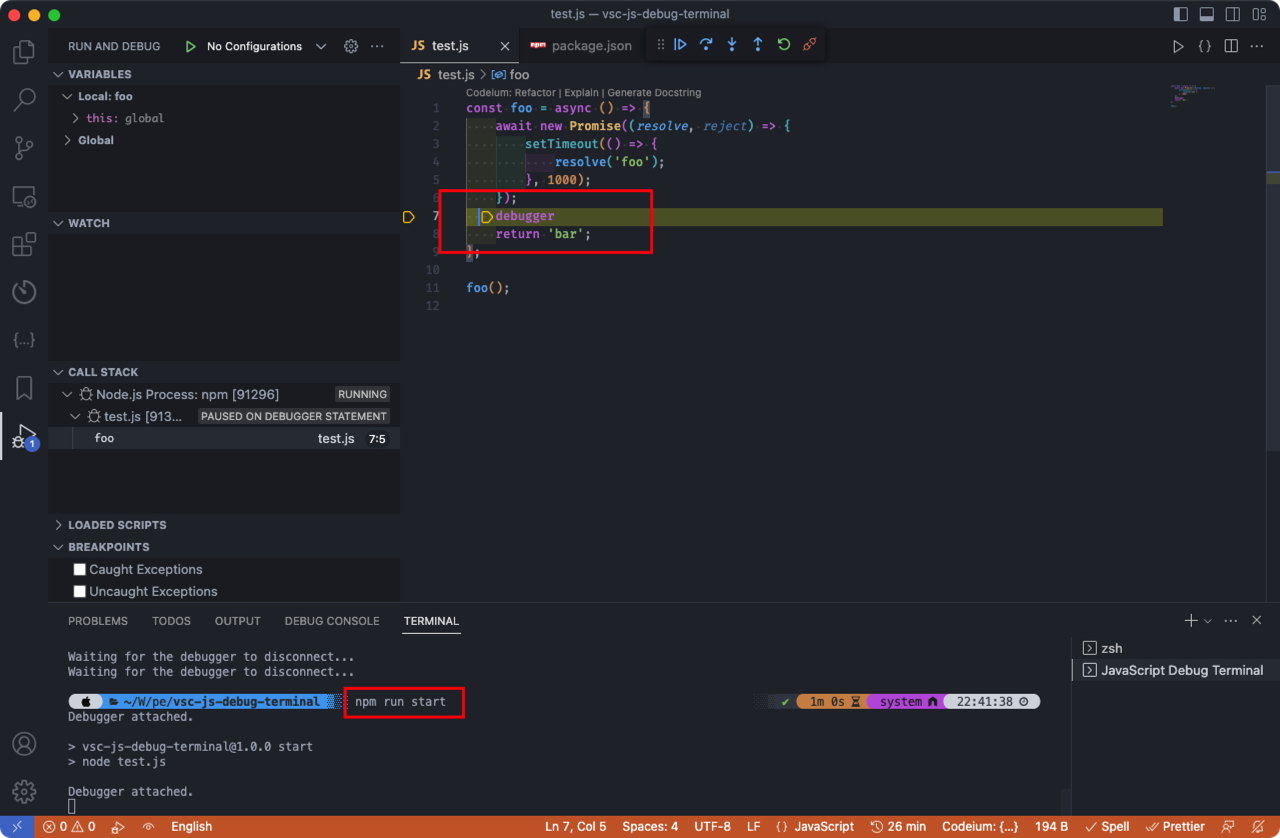
再來試試 npm script 方式,我們先新建一個 package.json,然後在 scripts 中新增一條:"start": "node test.js",隨後在 Debug Terminal 執行 npm run start。

注意這次我們使用的是 debugger 來新增斷點,可以發現同樣成功進入斷點。
typescript debug
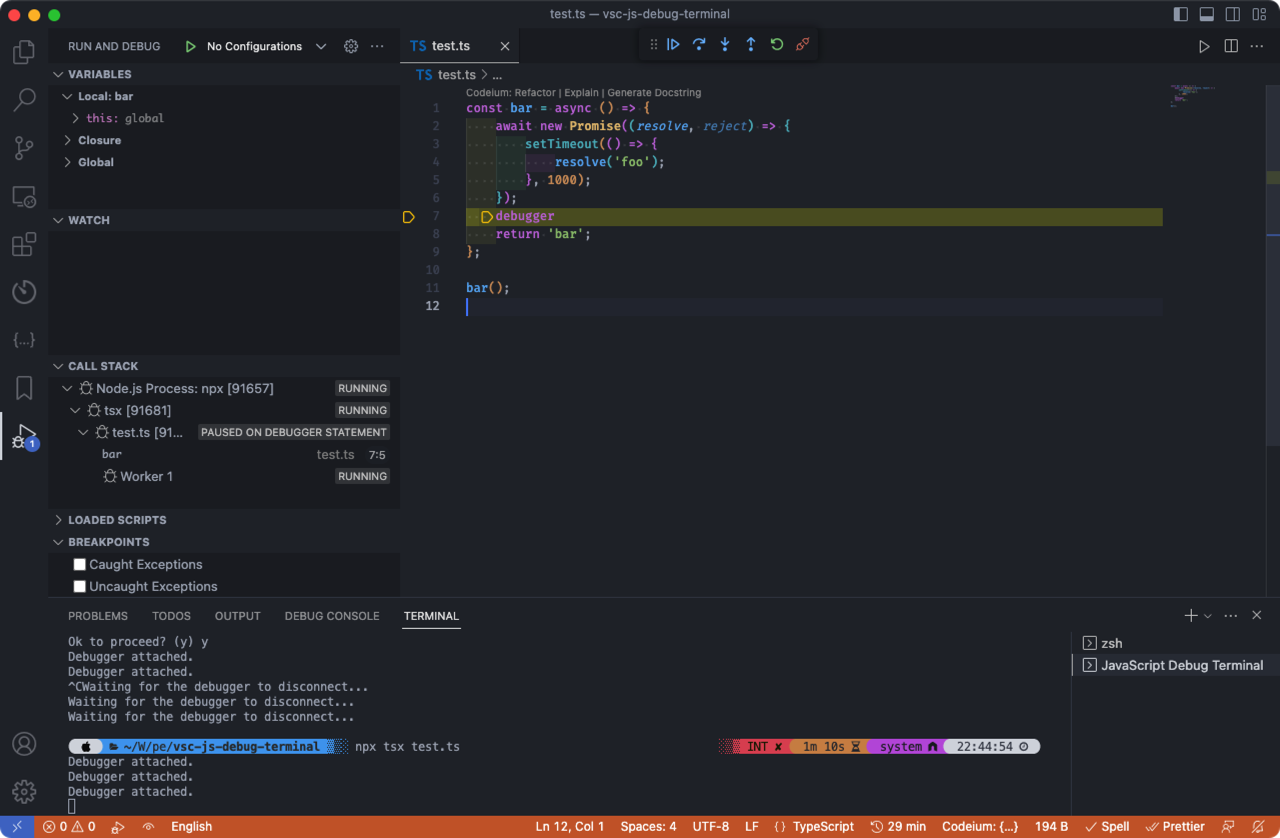
不止於此,我們再試試 typescript,新建一個 test.ts,然後通過 npx tsx test.ts 啟動。

可以發現 typescript 一樣可以成功偵錯。
webpack
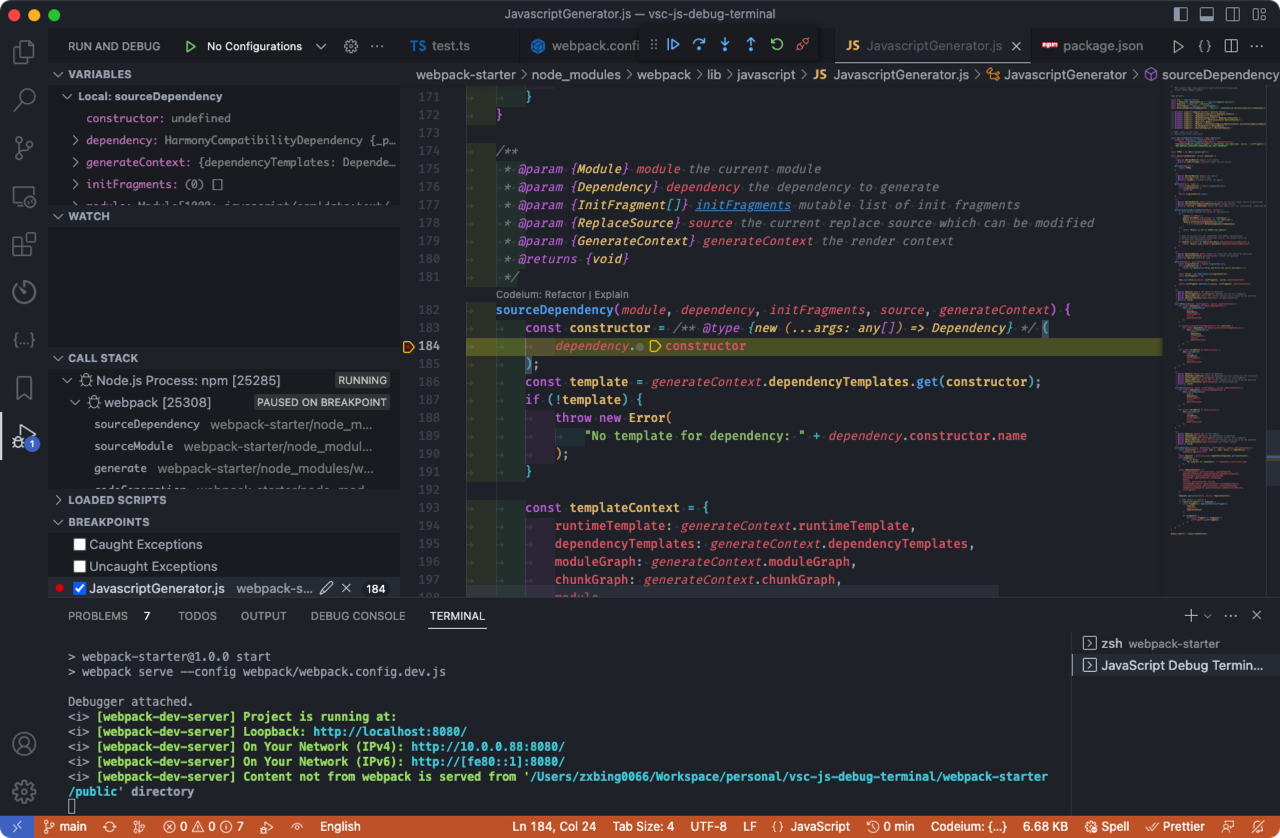
上面都屬於比較簡單的場景,實際場景我們可能經常會在打包或寫單測時遇到一些問題需要偵錯。現在我們先來隨便找個 webpack 模版試試 webpack。

可以看到在 webpack 原始碼中打斷點同樣也可以支援。
jest
再來試試 jest,隨便拿 react 原始碼裡的單測跑一下。

不出所料,毫無問題。
其他方式
除了上面說的主動開啟 Debug Terminal 的方式進行偵錯外,VSCode 還在 npm script 中整合了一些操作。
比如在 package.json 中的 scripts 上方的 Debug 按鈕,點選後會讓你選擇專案中的 script 並啟動 Debug Terminal 進行偵錯。

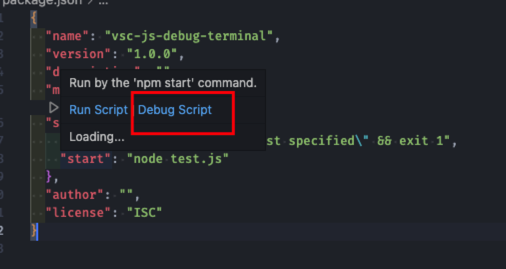
也可以在某個 script 的名字上 hover 後點選出現的懸浮按鈕中的 Debug 直接偵錯對應的 script。

總結
可以看出 VSCode 的 JS Debug Terminal 基本支援了所有我們常用的偵錯場景,無論是 node、typescript、webpack 還是 jest,全部拿捏。並且使用絕對無腦,可以放心食用。
當然在使用過程中也遇到一些小問題,比如在跑 jest 時由於會啟動多個子程序此時點選斷點工具條中的斷開可能會導致 Debug Terminal 後續失效,也有時會卡住。不過瑕不掩瑜,用了就知道 JS Debug Terminal 真香。