Springboot通過谷歌Kaptcha 元件,生成圖形驗證碼
圖形驗證碼屬於老生常談了,具體細節這裡就不說了。生成圖形驗證碼的辦法非常多,今天講解一種通過Kaptcha元件快速生成圖形驗證碼的方法。
Kaptcha是谷歌開源的一款簡單實用的圖形驗證碼元件。我個人推薦它的最大原因是容易上手,採用約定大於設定的方式,快速契合到專案中。
話不多說,我們看看該如何使用它:
一、首先我們在springboot中引入以下maven元件:
1 <dependency> 2 <groupId>com.google.code.kaptcha</groupId> 3 <artifactId>kaptcha</artifactId> 4 <version>2.3</version> 5 </dependency>
如果上述元件你一直無法拉取下來的話,也可以用如下設定:
1 <dependency> 2 <groupId>com.github.penggle</groupId> 3 <artifactId>kaptcha</artifactId> 4 <version>2.3.2</version> 5 </dependency>
二、接著我們在springboot專案中加入對應的config設定類,(防盜連線:本文首發自http://www.cnblogs.com/jilodream/ )這一步也可以配合設定中心來完成。它的作用是自動生成我們所需的config bean。
其中的設定項我們都可以選填,這裡是只是一個參考,具體內容可見下文表
1 @Component 2 public class KaptchaConfig { 3 4 @Bean 5 public DefaultKaptcha getDefaultKaptcha(){ 6 com.google.code.kaptcha.impl.DefaultKaptcha defaultKaptcha = new com.google.code.kaptcha.impl.DefaultKaptcha(); 7 Properties properties = new Properties(); 8 properties.put("kaptcha.border", "no"); 9 properties.put("kaptcha.textproducer.font.color", "red"); 10 properties.put("kaptcha.image.width", "213"); 11 properties.put("kaptcha.image.height", "88"); 12 properties.put("kaptcha.textproducer.font.size", "45"); 13 properties.put("kaptcha.session.key", "verifyCode"); 14 properties.put("kaptcha.textproducer.char.space", "6"); 15 properties.put("kaptcha.obscurificator.impl", "com.google.code.kaptcha.impl.WaterRipple"); 16 // properties.put("kaptcha.textproducer.font.names", "宋體,楷體,微軟雅黑"); 17 properties.put("kaptcha.background.clear.from", "yellow"); 18 properties.put("kaptcha.background.clear.to", "green"); 19 Config config = new Config(properties); 20 defaultKaptcha.setConfig(config); 21 22 return defaultKaptcha; 23 } 24 }
設定表
| 設定名 | 設定作用 | 預設值 |
| kaptcha.border | 圖片邊框,合法值:yes , no | yes |
| kaptcha.border.color | 邊框顏色,合法值: r,g,b (and optional alpha) 或者 white,black,blue. | black |
| kaptcha.image.width | 圖片寬 | 200 |
| kaptcha.image.height | 圖片高 | 50 |
| kaptcha.producer.impl | 圖片實現類 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | 文字實現類 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | 文字集合,驗證碼值從此集合中獲取 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 驗證碼長度 | 5 |
| kaptcha.textproducer.font.names | 字型 | Arial, Courier |
| kaptcha.textproducer.font.size | 字型大小 | 40px. |
| kaptcha.textproducer.font.color | 字型顏色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.textproducer.char.space | 文字間隔 | 2 |
| kaptcha.noise.impl | 干擾實現類 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.color | 干擾 顏色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.obscurificator.impl |
圖片樣式:<br />水紋 com.google.code.kaptcha.impl.WaterRipple <br /> 魚眼 com.google.code.kaptcha.impl.FishEyeGimpy <br /> 陰影 com.google.code.kaptcha.impl.ShadowGimpy |
com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.background.impl | 背景實現類 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景顏色漸變,開始顏色 | light grey |
| kaptcha.background.clear.to | 背景顏色漸變, 結束顏色 | white |
| kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
| kaptcha.session.key | session key | KAPTCHA_SESSION_KEY |
| kaptcha.session.date | session date | KAPTCHA_SESSION_DATE |
1 @GetMapping("/login/getVerifyCode") 2 public void getVerifyCode(String loginKey, 3 HttpServletRequest httpServletRequest, 4 HttpServletResponse httpServletResponse) { 5 try { 6 log.warn("query verify Code" + loginKey); 7 loadService.getVerifyCode(loginKey, httpServletRequest, httpServletResponse); 8 } catch (Exception e) { 9 log.error("get verify Code failed :", e); 10 } 11 }
service類,新增邏輯:
1 public void getVerifyCode(String loginKey, HttpServletRequest httpServletRequest, 2 HttpServletResponse httpServletResponse) throws IOException { 3 ByteArrayOutputStream imgOutputStream = new ByteArrayOutputStream(); 4 try { 5 //生產驗證碼字串並儲存到session中 6 String verifyCode = captchaProducer.createText(); 7 // httpServletRequest.getSession().setAttribute("verifyCode", verifyCode); // 寫入對談 8 //redisCache.setVerifyInfo(loginKey, verifyCode); //寫入redis 9 captchaMap.put(loginKey, verifyCode);//寫入記憶體 10 log.warn("reset verify code key {}, code {}", loginKey, verifyCode); 11 BufferedImage challenge = captchaProducer.createImage(verifyCode); 12 ImageIO.write(challenge, "jpg", imgOutputStream); 13 } catch (IllegalArgumentException | IOException e) { 14 httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND); 15 return; 16 } 17 byte[] captchaOutputStream = imgOutputStream.toByteArray(); 18 httpServletResponse.setHeader("Cache-Control", "no-store"); 19 httpServletResponse.setHeader("Pragma", "no-cache"); 20 httpServletResponse.setDateHeader("Expires", 0); 21 httpServletResponse.setContentType("image/jpeg"); 22 try (ServletOutputStream responseOutputStream = httpServletResponse.getOutputStream()) { 23 responseOutputStream.write(captchaOutputStream); 24 responseOutputStream.flush(); 25 } catch (IOException ex) { 26 log.error("find ex in create a new verify Code", ex); 27 } 28 }
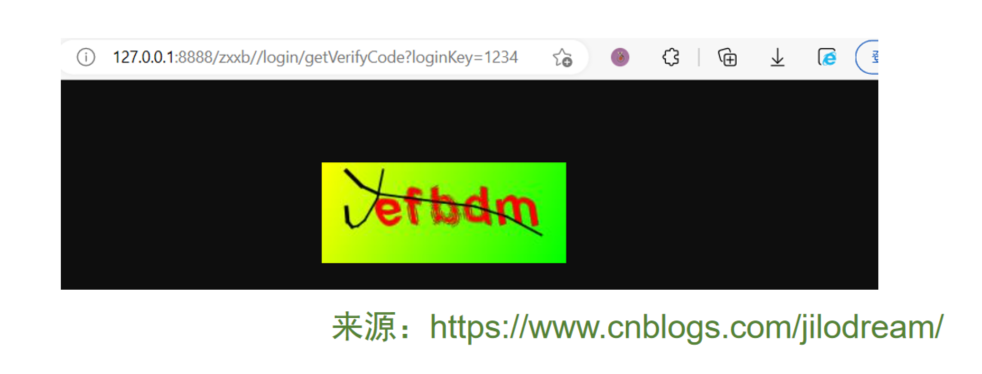
相關程式碼全部開發完畢後,我們呼叫介面檢視效果:

這裡我發現一個在本地環境使用ok,(防盜連線:本文首發自http://www.cnblogs.com/jilodream/ )但是在使用docker部署微服務時卻存在的一個異常:
1 java.lang.NullPointerException: null 2 at sun.awt.FontConfiguration.getVersion(FontConfiguration.java:1264) 3 at sun.awt.FontConfiguration.readFontConfigFile(FontConfiguration.java:219) 4 at sun.awt.FontConfiguration.init(FontConfiguration.java:107) 5 .....
網上查了下,大致原因是由於我們本地使用的是oraclejdk,但是在docker中jdk的版本則採用的是openjdk。openjdk有些字型的支撐不是很友好,這裡需要在製作docker映象時新增如下語句解決:
1 RUN apk add --update font-adobe-100dpi ttf-dejavu fontconfig
如果你覺得寫的不錯,歡迎轉載和點贊。 轉載時請保留作者署名jilodream/王若伊_恩賜解脫(部落格連結:http://www.cnblogs.com/jilodream/