從零開始搞基建(5)——程式碼質量
一、AppWorks
AppWorks 是一款基於 VS Code 外掛的前端研發工具集。
1)AppWorks Doctor
我試用了其中的程式碼質量檢測外掛,這款外掛會依賴 package.json 檔案。

所以當前專案的根目錄中需要包含此檔案,否則無法執行命令。
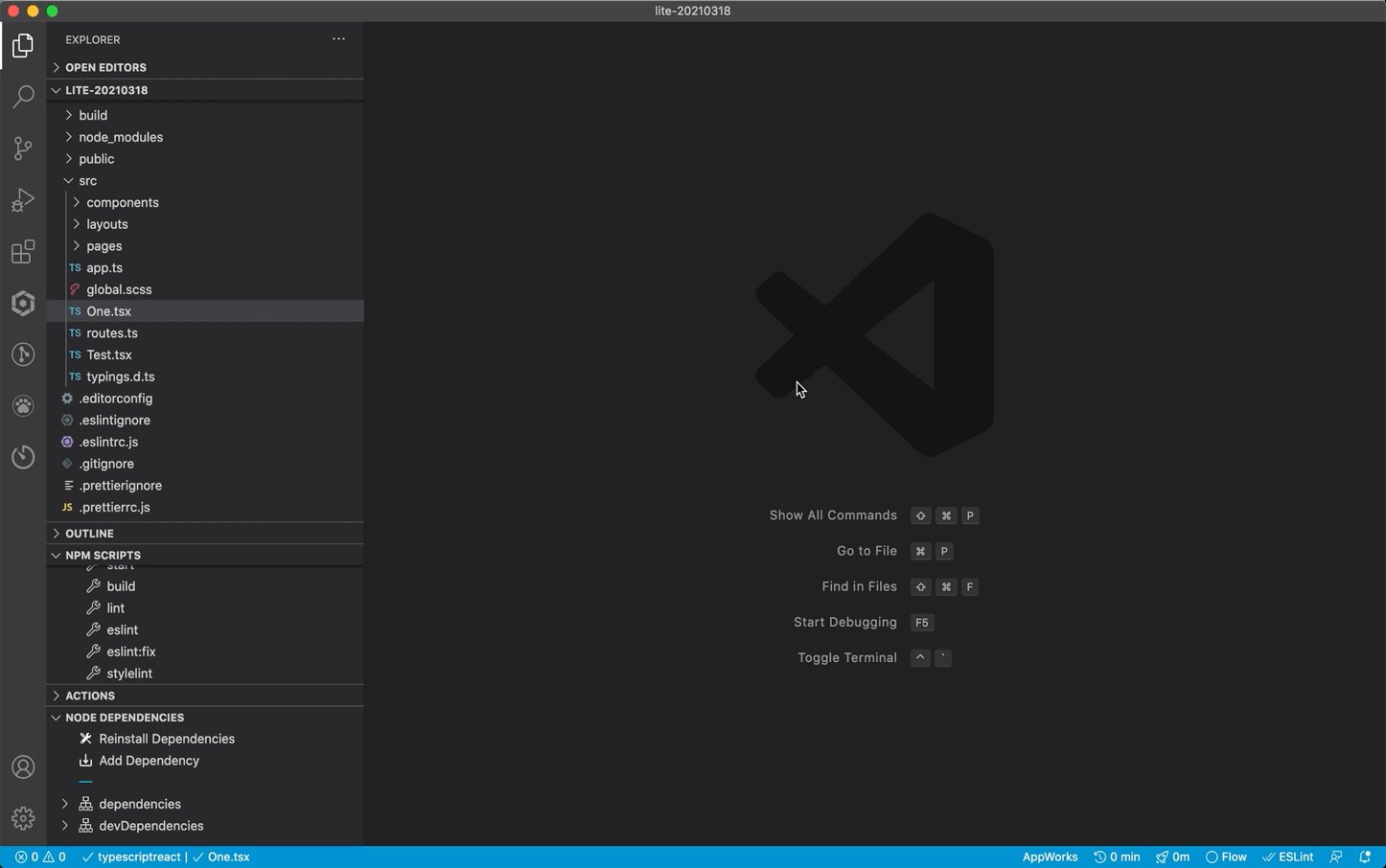
在 Mac 環境中,Ctrl+Shift+P 快捷鍵後彈出命令框,選擇 AppWorks: Scan Your Project,開始掃描當前專案。
我試驗了管理後臺專案,雖然出現了掃描結果,但是隻有 Ali ESLint 給出了打分,裡面都是格式問題。

上圖中的可維護性和程式碼重複度的分數並沒有給出。
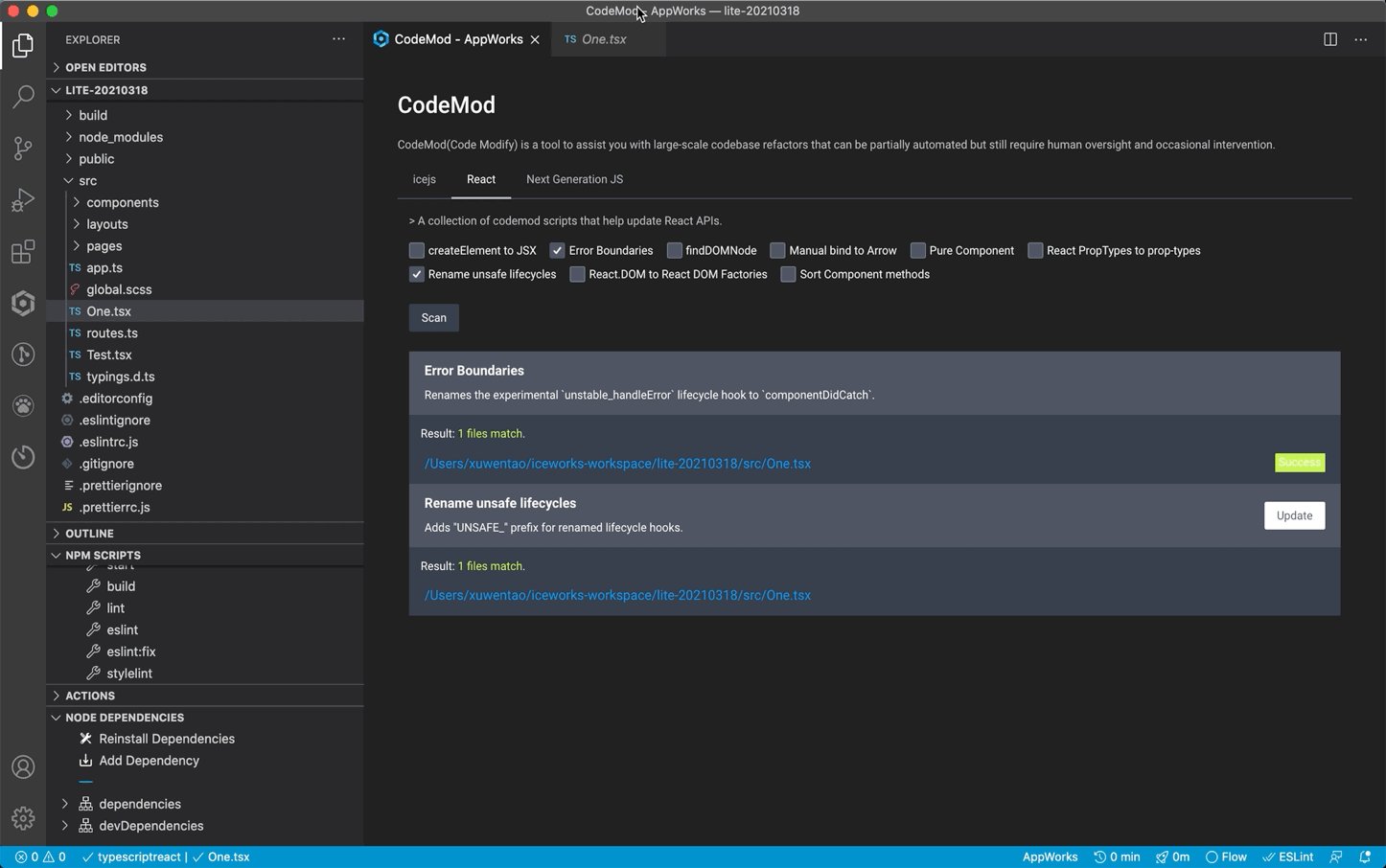
2)AppWorks CodeMod
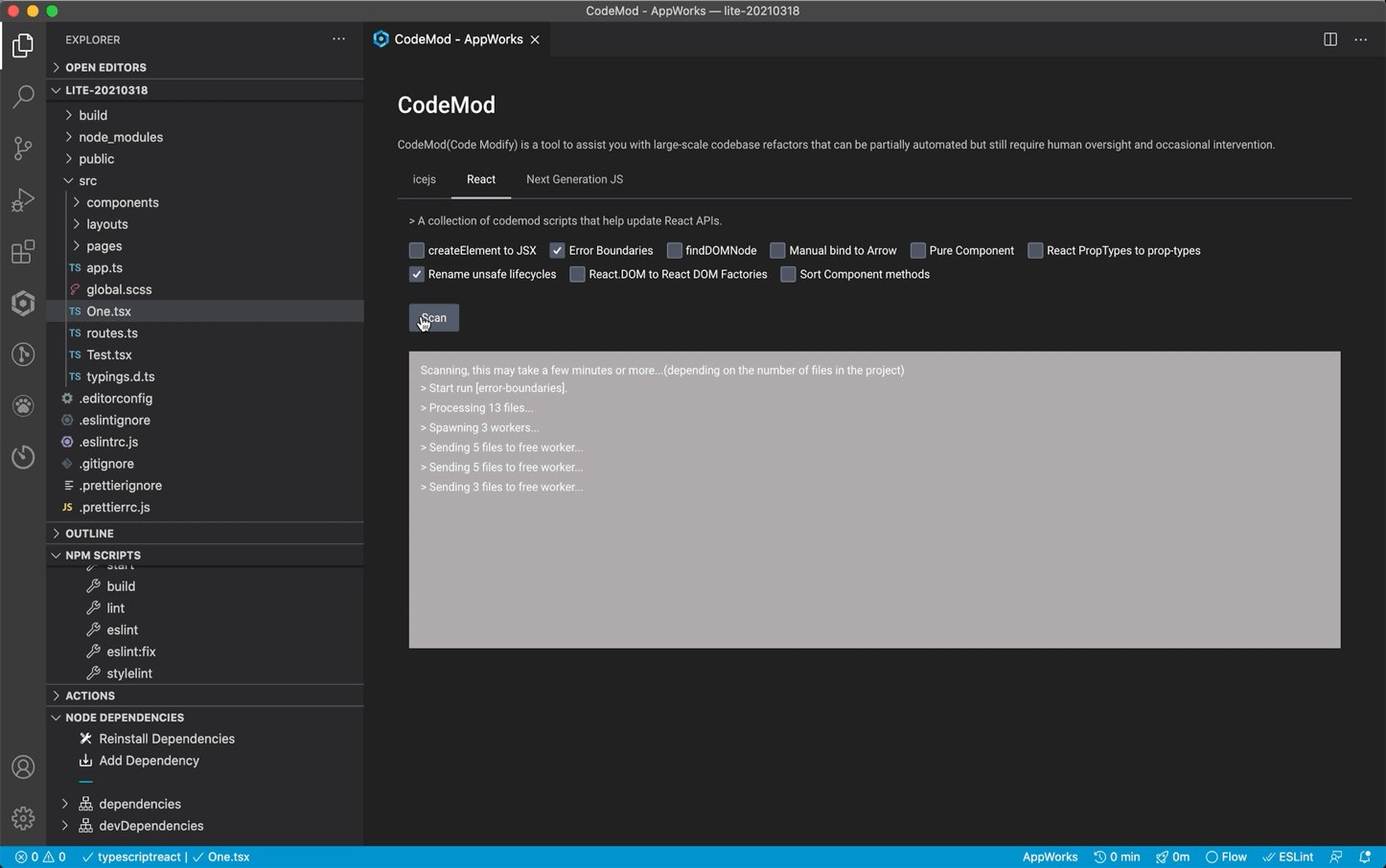
AppWorks CodeMod 是一個進行大規模程式碼庫重構的外掛,也是通過命令來喚起的。
命令框中輸入 AppWorks: CodeMod 啟用外掛,出現一些重構選項,沒有 Vue 程式碼的重構。

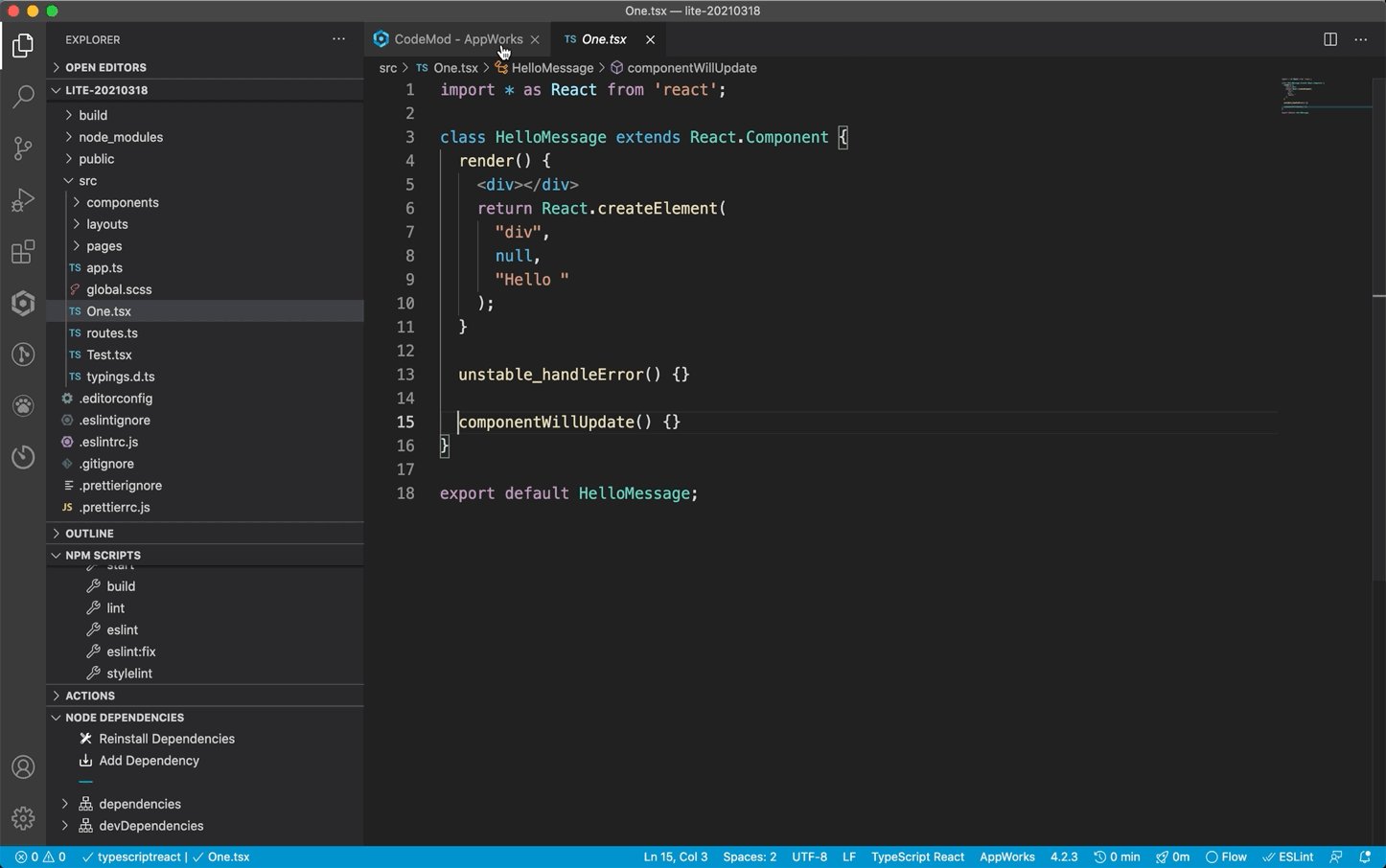
試驗了 React,會對專案進行掃描,然後給出待優化的檔案路徑,點 Update 按鈕就能自動修改。
不過看不到具體的程式碼行數,Next Generation JS 中可以修改 JavaScript 的語法。
例如將 var 替換成 let 或 const、替換成箭頭函數、使用字串模板等。
二、jscpd
jscpd 是一款程式碼重複檢測工具,可以作為庫使用,可以在終端通過命令來使用。
1)安裝
為了簡單點,我全域性安裝了 jscpd。
npm install jscpd -g
全域性安裝後,就可以根據其提供的關鍵字來組織命令。
jscpd --ignore "**/node_modules/**" --reporters html /Users/code/web/backend_server
在上面的命令中,忽略了 node_modules 目錄中的檔案,然後輸出網頁報告,目錄如下。

注意,當前目錄(終端所在的位置)中必須包含 report 資料夾,否則無法輸出報告。
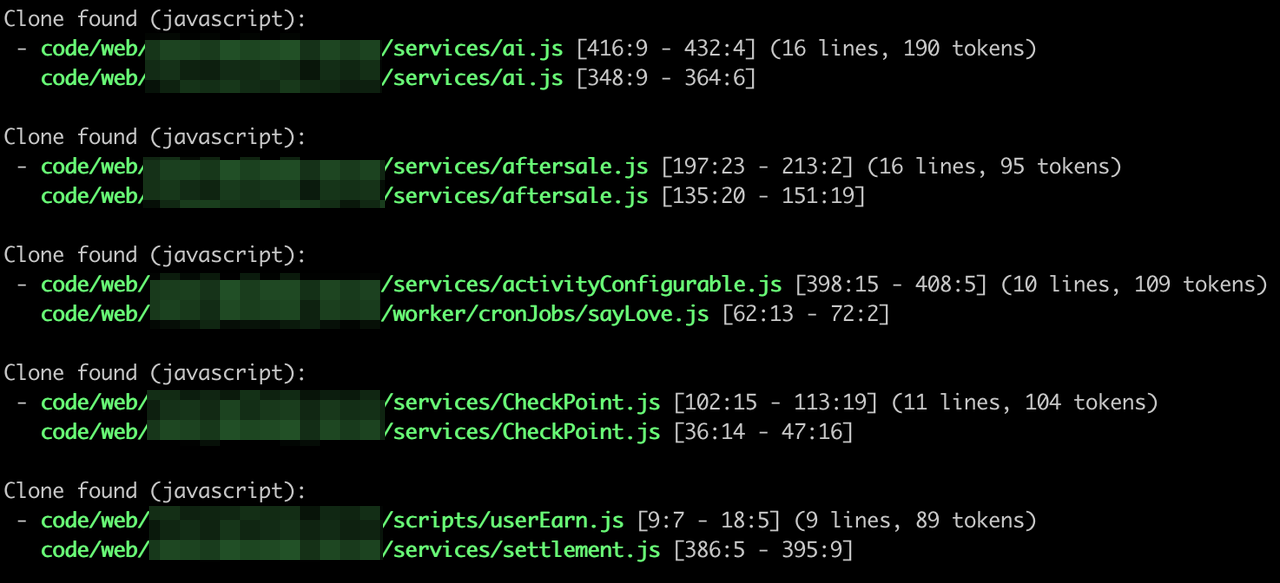
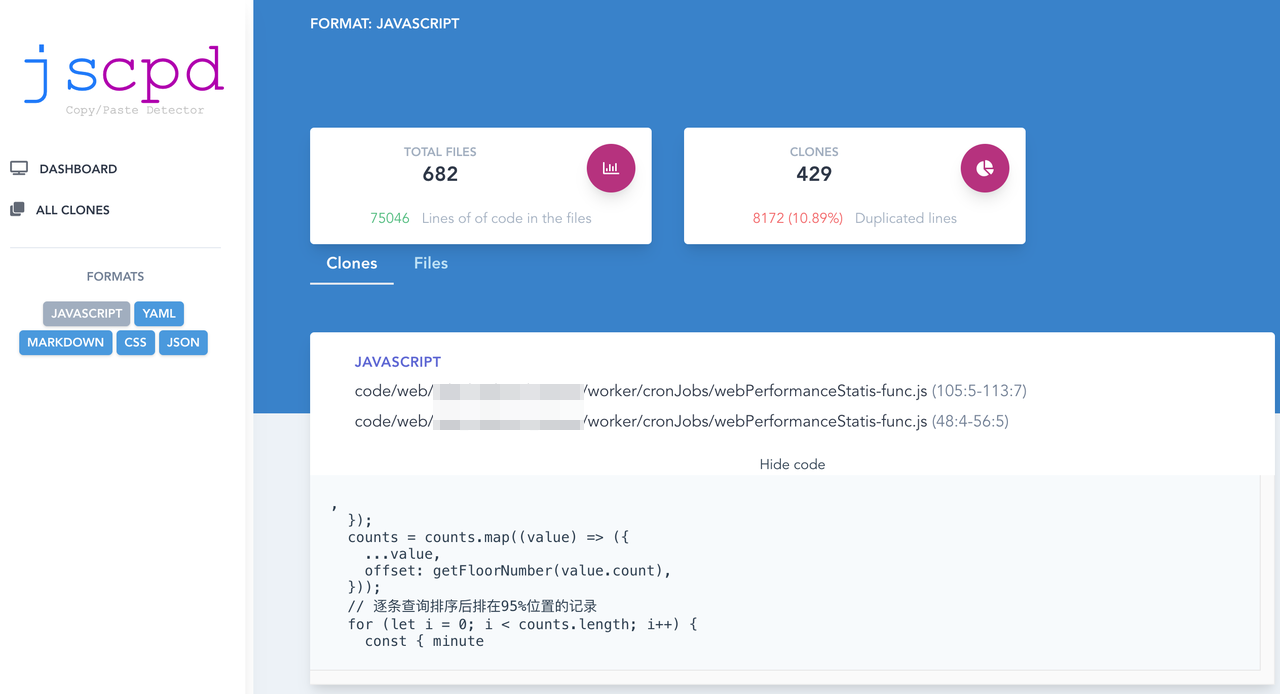
2)報告
執行命令後,會在終端看到兩兩比對,輸出重複程式碼的檔案路徑,並且給出了詳細的行數,例如 416 和 348 行。

我將 server 專案掃描了一遍,有 682 個檔案包含了 429 段重複程式碼,總行數 8172 ,重複率佔 10.89%。

有些重複程式碼可以不用關注,例如資料庫欄位的宣告。
有些重複程式碼可以做針對性的優化,降低複製黏貼的頻率。
但工作量還是有點的,並且在重構後,還需要對原功能做驗證。