Salesforce LWC學習(四十四) Datatable 顯示日期型別的有趣點思考
背景: 專案中經常用到datatable顯示日期型別欄位,並要求日期型別欄位基於指定格式顯示。這種是一個很常見的需求,而且demo很容易找到,無論是官方檔案中還是網上。這裡列一個簡單的demo,因為apex只是獲取資料比較簡單,這裡不做顯示,只列出關鍵內容。
contactListSample.js
import { LightningElement, track,wire } from 'lwc';
import findContacts from '@salesforce/apex/ContactControllerForDay7.findContacts';
export default class ContactListSample extends LightningElement {
@track contacts;
@track errors;
columns = [
{
type: "text",
fieldName: "Name",
label: "Contact Name"
},
{
type: "date",
fieldName: "CreatedDate",
label: "Created Date",
typeAttributes:{day:'numeric',month:'numeric',year:'numeric',
hour:'2-digit',minute:'2-digit',hour12:true
}
}];
@wire(findContacts)
wiredContacts({data,error}) {
if(data) {
this.contacts = data;
this.errors = undefined;
console.log('execute success');
} else if(error) {
this.errors = error;
this.contacts = undefined;
console.log('execute failed');
}
}
}
contactListSample.html
<template> <lightning-datatable columns={columns} data={contacts} key-field="Id"> </lightning-datatable> </template>
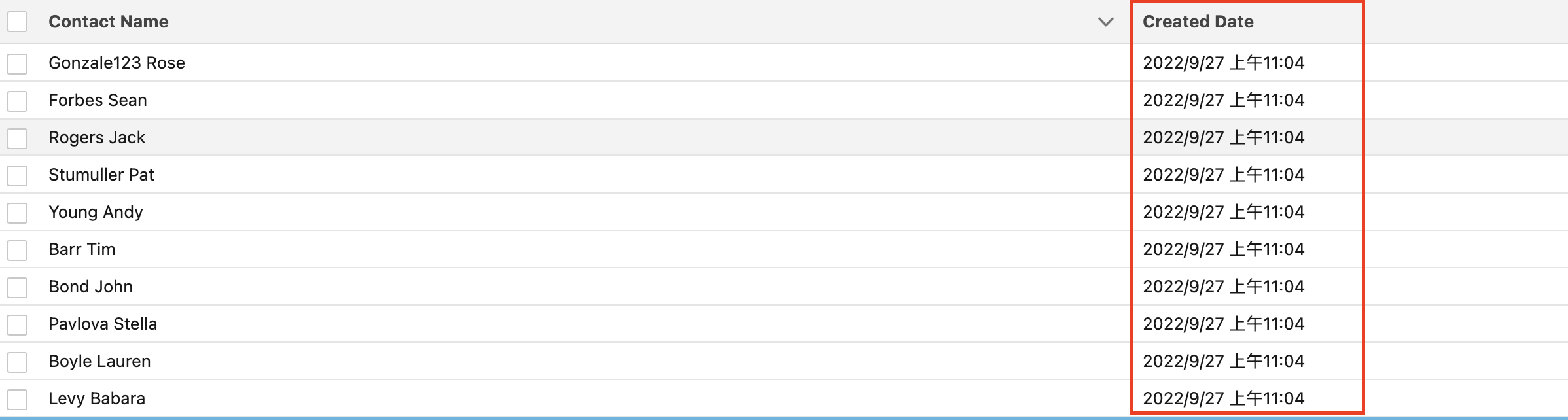
效果顯示:以指定格式顯示。

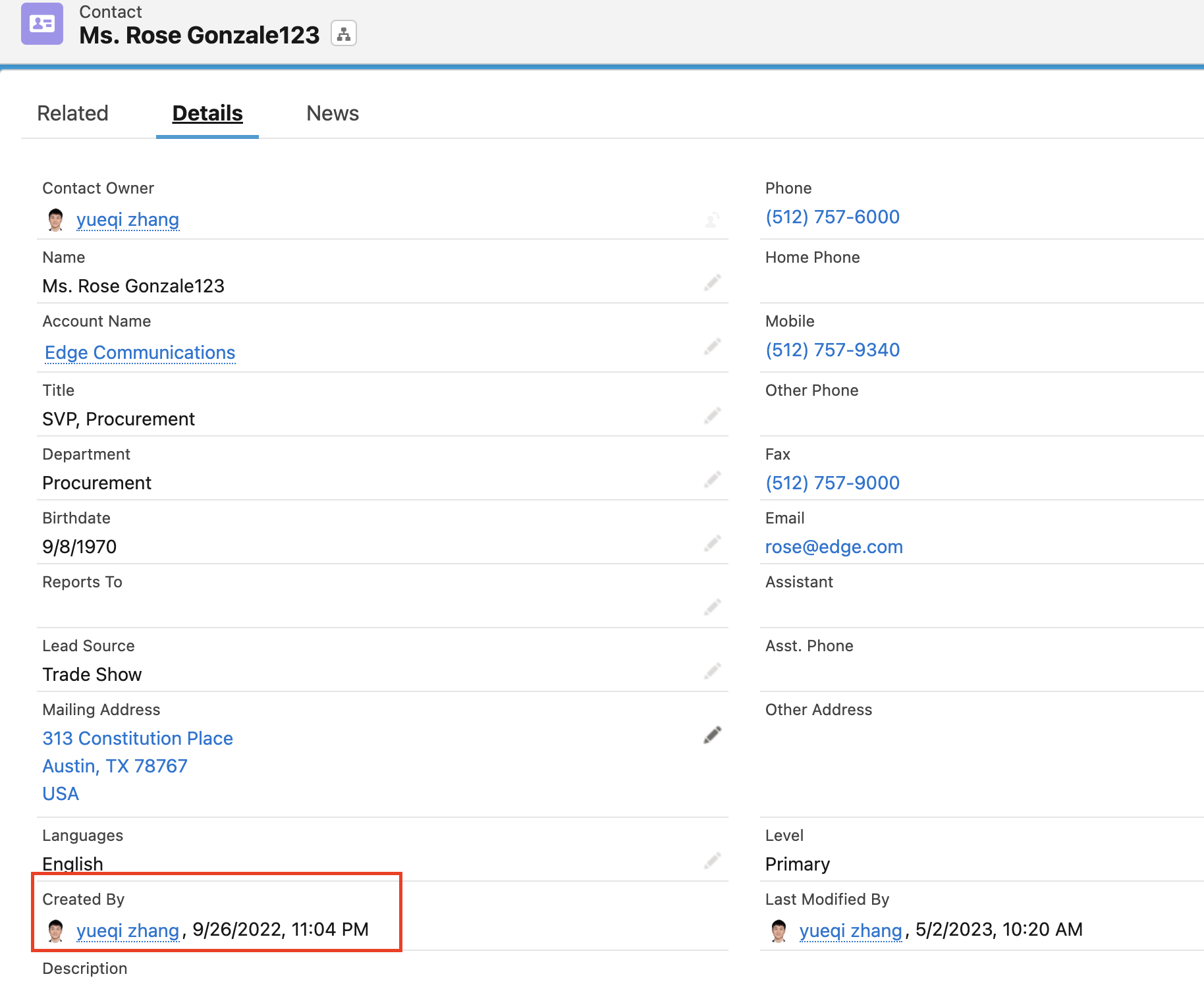
問題:這裡我們需要對日期型別顯示進行一個思考。官方檔案介紹,datatable針對日期型別的渲染,使用的是lightning-formatted-date-time進行解析。問題來了,當對日期進行解析時,使用的是salesforce中的user的 locale setting還是使用者當前的地區的本地時區設定呢?曾幾何時,因為官方的檔案沒太讀懂以及英語不太好,有了一些誤解,認為獲取的是salesforce中的user setting的timezone,其實不然,官方的預設行為獲取的是當前使用者當前存取的電腦設定的本地時區的設定。我們可以看一下相關的截圖。上個截圖中顯示時間是曾經我在中國區GMT+8的時間顯示,現在我修改成 GMT-4 美國時間。

上圖的datatable還是沒有變化。但是詳情頁卻相差了12小時時差。

這種場景在實際的使用中很難存在,因為實際的user大部分場景應該和所在地保持一致,即salesforce的user setting所設定的locale以及timezone會和本地保持一致,但是有種特殊場景,比如call center在國外,倒班有時差,需要配合客戶的時間,需要將自己的salesforce賬戶的時間設定轉換成客戶時區,那這裡就會出現這樣的問題了。那如何修復呢? salesforce給我們預留了功能,只需要傳遞一下當前使用者的salesforce中設定的地址時區即可。我們修改一下js部分程式碼:
import { LightningElement, track,wire } from 'lwc';
import findContacts from '@salesforce/apex/ContactControllerForDay7.findContacts';
import timeZone from '@salesforce/i18n/timeZone';
export default class ContactListSample extends LightningElement {
@track contacts;
@track errors;
columns = [
{
type: "text",
fieldName: "Name",
label: "Contact Name"
},
{
type: "date",
fieldName: "CreatedDate",
label: "Created Date",
typeAttributes:{day:'numeric',month:'numeric',year:'numeric',
hour:'2-digit',minute:'2-digit',hour12:true,timeZone:timeZone
}
}];
@wire(findContacts)
wiredContacts({data,error}) {
if(data) {
this.contacts = data;
this.errors = undefined;
console.log('execute success');
} else if(error) {
this.errors = error;
this.contacts = undefined;
console.log('execute failed');
}
}
}
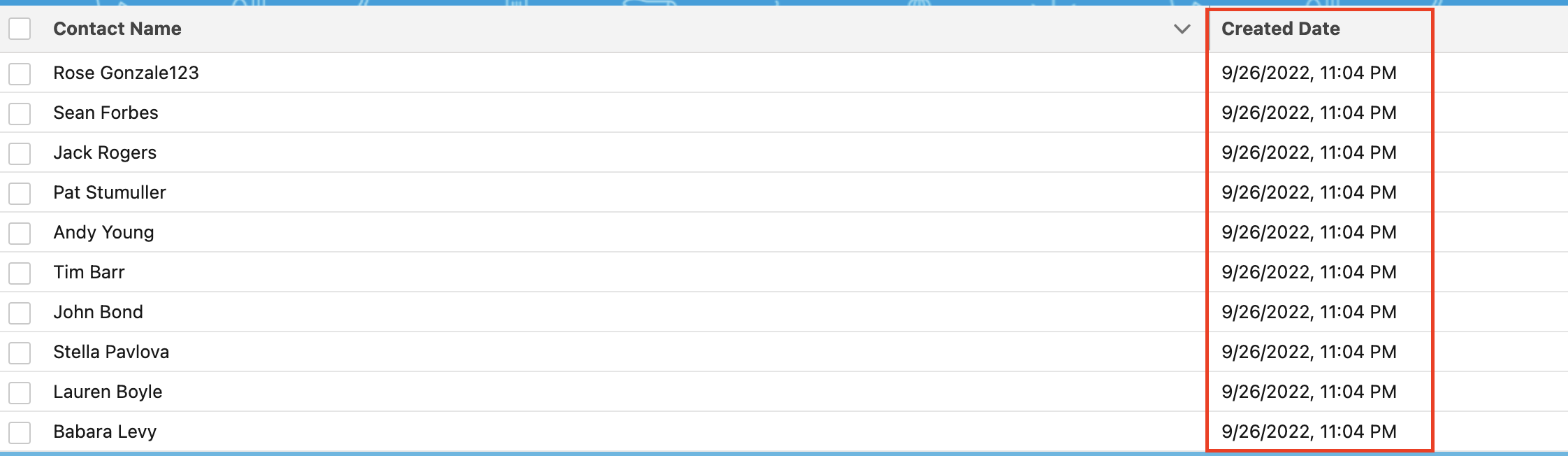
改動上述位置以後的結果顯示:已經基於具體的salesforce中設定的timezone進行顯示時間。

總結: 本篇實際使用場景可能僅適用於使用者實際時區和設定時區不同的優化方案,大部分場景並不會有問題,篇中有錯誤歡迎指出,有不懂歡迎留言。
作者:zero
部落格地址:http://www.cnblogs.com/zero-zyq/
本文歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線
如果文章的內容對你有幫助,歡迎點贊~
為方便手機端檢視部落格,現正在將部落格遷移至微信公眾號:Salesforce零基礎學習,歡迎各位關注。