富文字編輯器 VUE-QUILL-EDITOR 使用教學 (最全)
2023-05-12 21:01:07
VUE-QUILL-EDITOR 基於 QUILL、適用於 VUE 的富文字編輯器,支援伺服器端渲染和單頁應用,非常高效簡潔。
一.基礎用法
1、NPM 匯入 VUE-QUILL-EDITOR
npm install vue-quill-editor --save2、引入 VUE-QUILL-EDITOR
在全域性中引入
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
// 引入樣式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor, /* { 預設全域性 } */)在指定的 vue 檔案中引入
// 引入樣式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
}
}3、在 VUE 中使用
<template>
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)">
</quill-editor>
</template>
<script>
export default {
data() {
return {
content: `<p>這是 vue-quill-editor 的內容!</p>`, //雙向資料繫結資料
editorOption: {}, //編輯器設定項
}
},
methods: {
onEditorBlur() {}, // 失去焦點觸發事件
onEditorFocus() {}, // 獲得焦點觸發事件
onEditorChange() {}, // 內容改變觸發事件
}
}
</script>到這裡一個預設的富文字編輯器已經匯入使用了,如下圖所視!

二.升級用法
一般的,我們在使用的時候並不需要這麼多功能,可以適當的對編輯器設定項進行設定。
editorOption: {
modules:{
toolbar: [
['bold', 'italic', 'underline', 'strike'], //加粗,斜體,下劃線,刪除線
['blockquote', 'code-block'], //參照,程式碼塊
[{'header': 1}, {'header': 2}], // 標題,鍵值對的形式;1、2表示字型大小
[{'list': 'ordered'}, {'list': 'bullet'}], //列表
[{'script': 'sub'}, {'script': 'super'}], // 上下標
[{'indent': '-1'}, {'indent': '+1'}], // 縮排
[{'direction': 'rtl'}], // 文字方向
[{'size': ['small', false, 'large', 'huge']}], // 字型大小
[{'header': [1, 2, 3, 4, 5, 6, false]}], //幾級標題
[{'color': []}, {'background': []}], // 字型顏色,字型背景顏色
[{'font': []}], //字型
[{'align': []}], //對齊方式
['clean'], //清除字型樣式
['image', 'video'] //上傳圖片、上傳視訊
]
},
placeholder: "輸入內容..."
}, //編輯器設定項可以根據自己的實際需求,保留相應的工具列。
三.圖片上傳
vue-quill-editor 預設的是以 base64 儲存圖片,會直接把圖片 base64 和內容文字一起以字串的形式提交到後端。這樣小圖片還行,如果要上傳大圖片會提示上傳失敗,優秀的前端打字員顯然不會這樣做。
思路
- 可以先將圖片上傳至伺服器,再將圖片連結插入到富文字中顯示
- 圖片上傳可以自定義一個元件或者使用 iview 的上傳圖片的元件(我在專案中使用的是自定義的元件,這裡演示使用 iview 元件上傳)
- 上傳圖片的元件需要隱藏,點選圖片上傳時呼叫 iview 的圖片上傳,上傳成功後返回圖片連結。
-
在編輯器項中設定設定項
editorOption: { modules: { toolbar: { container: toolbarOptions, // 工具列 handlers: { 'image': function(value) { if (value) { alert('點選了上傳圖片') } else { this.quill.format('image', false); } } } } placeholder: "輸入內容..." }, //編輯器設定項 }, -
呼叫 iview 的上傳元件。
HTML:
<Upload :show-upload-list="false" :on-success="handleSuccess" :format="['jpg','jpeg','png','gif']" :max-size="2048" multiple action="/file/upload" > </Upload> <quill-editor v-model="content" :options="editorOption" ref="quillEditor"> </quill-editor>CSS:
.ivu-upload { display: none; }JS:
data () { return { content: '', editorOption: { modules: { toolbar: { container: toolbarOptions, // 工具列 handlers: { 'image': function (value) { if (value) { // 呼叫iview圖片上傳 document.querySelector('.ivu-upload .ivu-btn').click() } else { this.quill.format('image', false); } } } } } } } }, methods: { handleSuccess (res) { // 獲取富文字元件範例 let quill = this.$refs.myQuillEditor.quill // 如果上傳成功返回圖片URL if (res) { // 獲取遊標所在位置 let length = quill.getSelection().index; // 插入圖片,res為伺服器返回的圖片連結地址 quill.insertEmbed(length, 'image', res) // 調整遊標到最後 quill.setSelection(length + 1) } else { // 提示資訊,需引入Message Message.error('圖片插入失敗') } }, }這樣就完成了圖片上傳的功能。
四.調整圖片大小
1.在原本的quill-editor能正常使用的情況下,安裝quill-image-drop-module和quill-image-resize-module
npm install quill-image-drop-module -S
npm install quill-image-resize-module -S2.我是在全域性註冊的quill-editor,在main.js中加入以下程式碼
//富文字編輯器
import VueQuillEditor, { Quill } from 'vue-quill-editor';
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
import imageResize from 'quill-image-resize-module' // 調整大小元件。
import { ImageDrop } from 'quill-image-drop-module'; // 拖動載入圖片元件。
Quill.register('modules/imageResize', imageResize );
Quill.register('modules/imageDrop', ImageDrop);
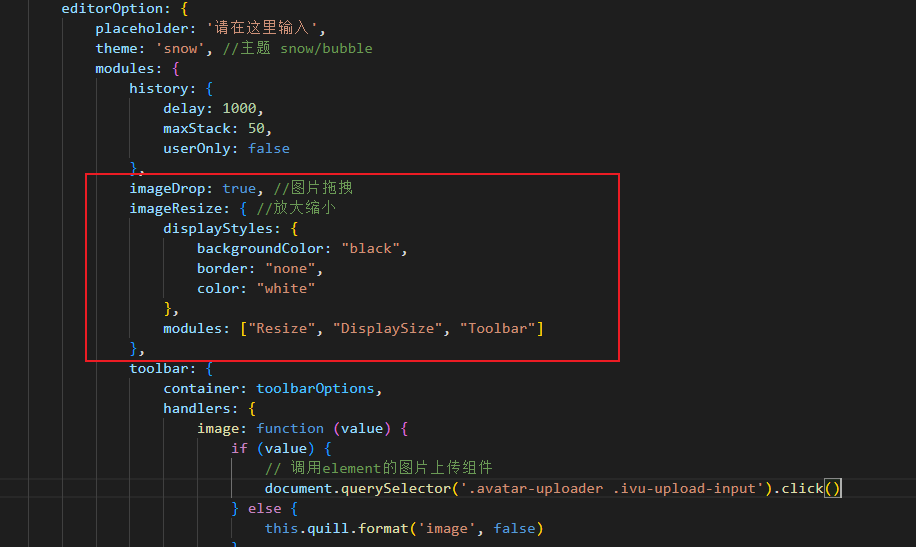
Vue.use(VueQuillEditor);3.在 editorOption 中新增設定 在modules中與 history/toolbar平級
imageDrop: true, //圖片拖拽
imageResize: { //放大縮小
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white"
},
modules: ["Resize", "DisplaySize", "Toolbar"]
},
4.在專案檔案 vue.config.js 加上設定。(這一步很重要,如果不設定會報錯!)
const webpack = require('webpack'); //匯入 webpack 模組
//在模組中加入
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})
],
},這樣就匯入完成了,如下圖所示