jenkins的安裝和設定(flask結合jenkins半自動化部署流程)
jenkins在虛擬機器器中安裝
1.1 背景介紹
Jenkins 是一款流行的開源持續整合(Continuous Integration)工具,廣泛用於專案開發,具有自動化構建、測試和部署等功能。
Jenkins官網: http://jenkins-ci.org/
Jenkins 特徵
- 開源的Java語言開發持續整合工具,支援持續整合,持續部署。
- 易於安裝部署設定:可通過yum安裝,或下載war包以及通過docker容器等快速實現安裝部署,可方便web介面設定管理。
- 訊息通知及測試報告:整合RSS/E-mail通過RSS釋出構建結果或當構建完成時通過e-mail通知,生成JUnit/TestNG測試報告。
- 分散式構建:支援Jenkins能夠讓多臺計算機一起構建/測試。
- 檔案識別:Jenkins能夠跟蹤哪次構建生成哪些jar,哪次構建使用哪個版本的jar等。
- 豐富的外掛支援:支援擴充套件外掛,你可以開發適合自己團隊使用的工具,如git,svn,maven,docker等。
1.2 安裝

普通虛擬機器器安裝參考: https://www.jianshu.com/p/400b4516b98e
docker化安裝參考: https://developer.aliyun.com/article/892646
1.3 使用
首先我們想實現的是flask一個後端服務的自動化部署, 我的後端服務是部署在docker上的, 所以要先知道docker的一些簡單命令, 我這裡就不細說了. 直接開用
flask 服務 app.py 程式碼如下
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
@app.route('/health')
def health_checking():
ret = {'status': 'UP'}
return jsonify(ret)
@app.route('/hello')
def hello_chen():
return 'Hello, chen!'
@app.route('/index')
def index():
return 'Index!'
@app.route('/ckk')
def ckk():
return 'Chenkeke'
DockerFile 檔案如下, 意思就是用 gunicorn 啟動flask 的 app 然後用5001埠進行存取
FROM python:3.8
RUN pip install --no-cache-dir -i http://mirrors.aliyun.com/pypi/simple/ \
--trusted-host mirrors.aliyun.com Flask gunicorn
ADD . /app
ENV GUNICORN_CMD_ARGS="--bind=0.0.0.0:5001 --chdir=./app/ --workers=4"
CMD ["gunicorn", "app:app"]
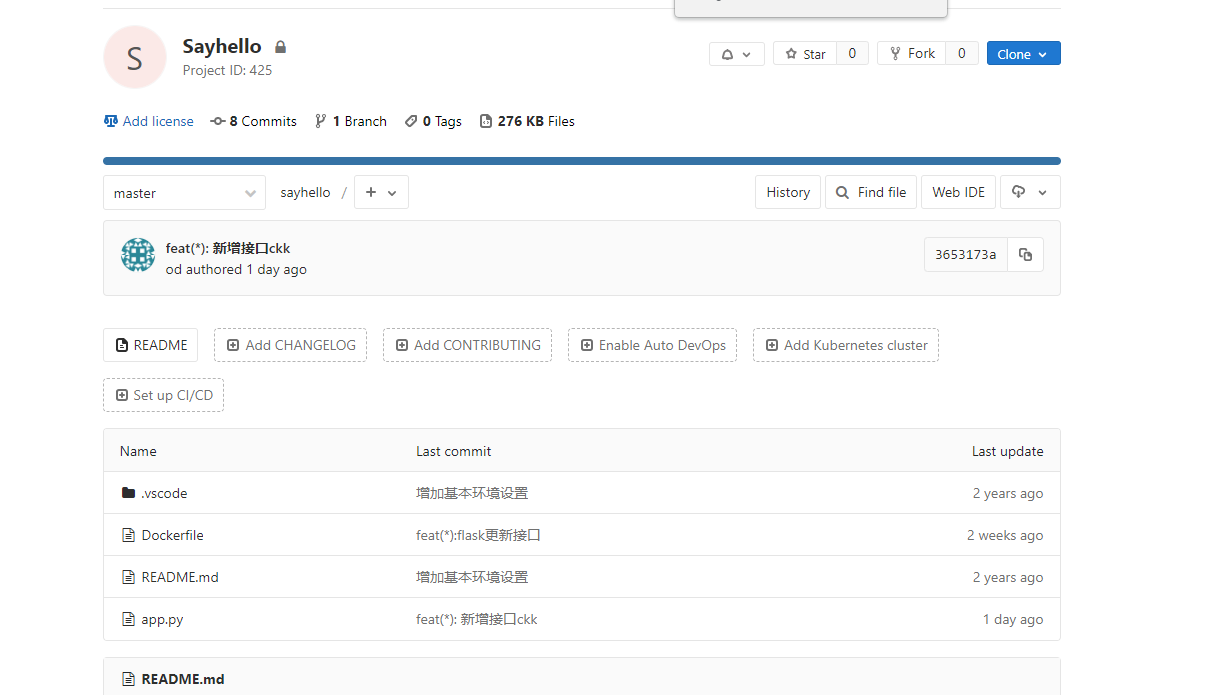
這兩個檔案設定好之後, 需要上傳到gitlab上面, 如圖

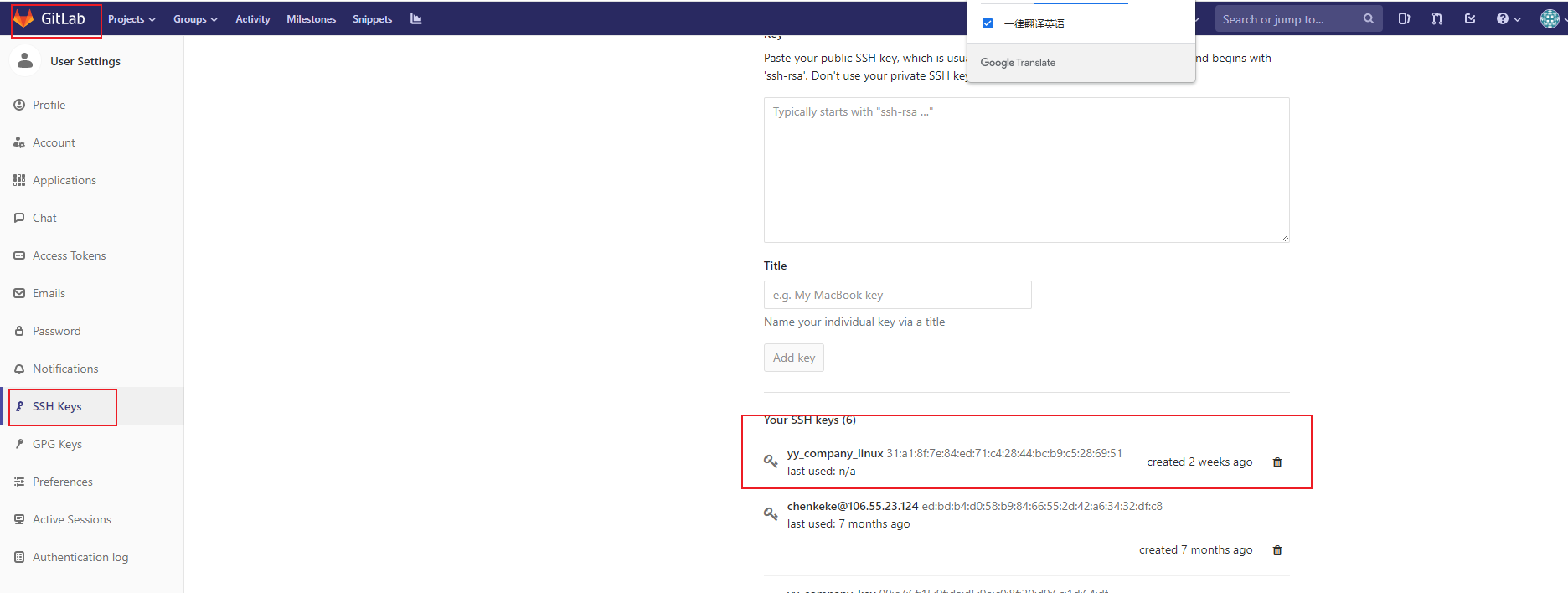
設定好伺服器的ssh在gitlab上面, 這樣可以直接通過ssh拉取(不過不配也沒關係, 我是通過http拉的專案)

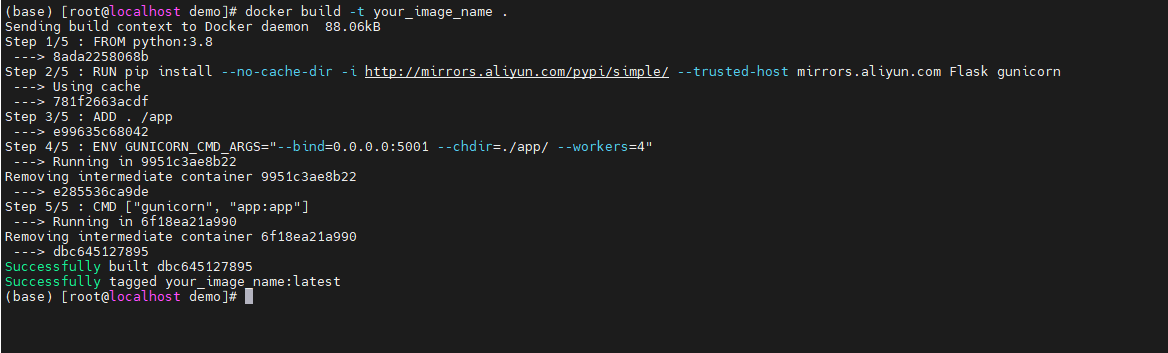
配完之後可以試試能不能在伺服器上把專案拉取下來, 然後通過DockDile起個任務看看能不能成功執行這個專案, 直接進到拉取的檔案下編譯(注意是同一層)
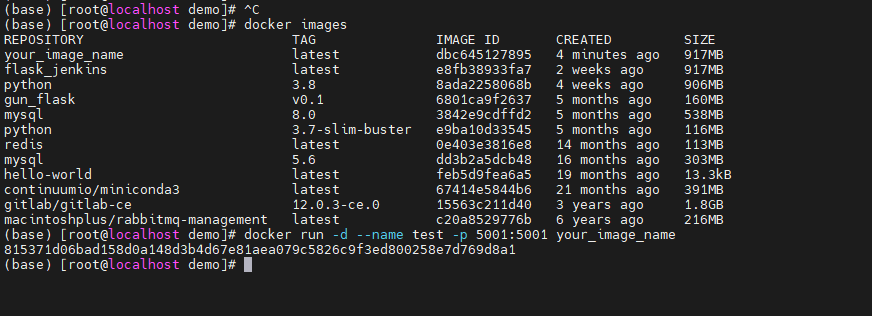
docker build -t your_image_name .

成功之後會生成一個映象, 然後執行映象
docker run -d --name test -p 5001:5001 your_image_name

開啟網頁看看, 成功執行

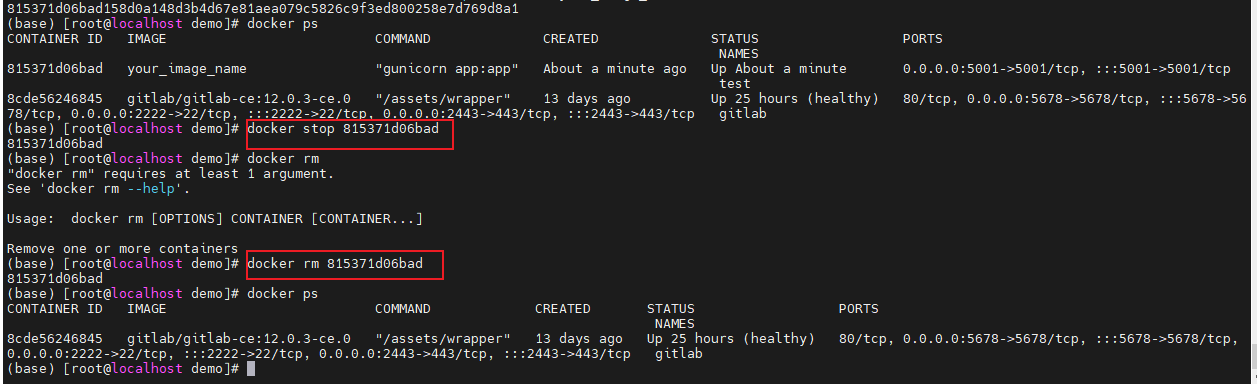
關閉容器,且刪除這個映象, 不然後面的時候會報錯

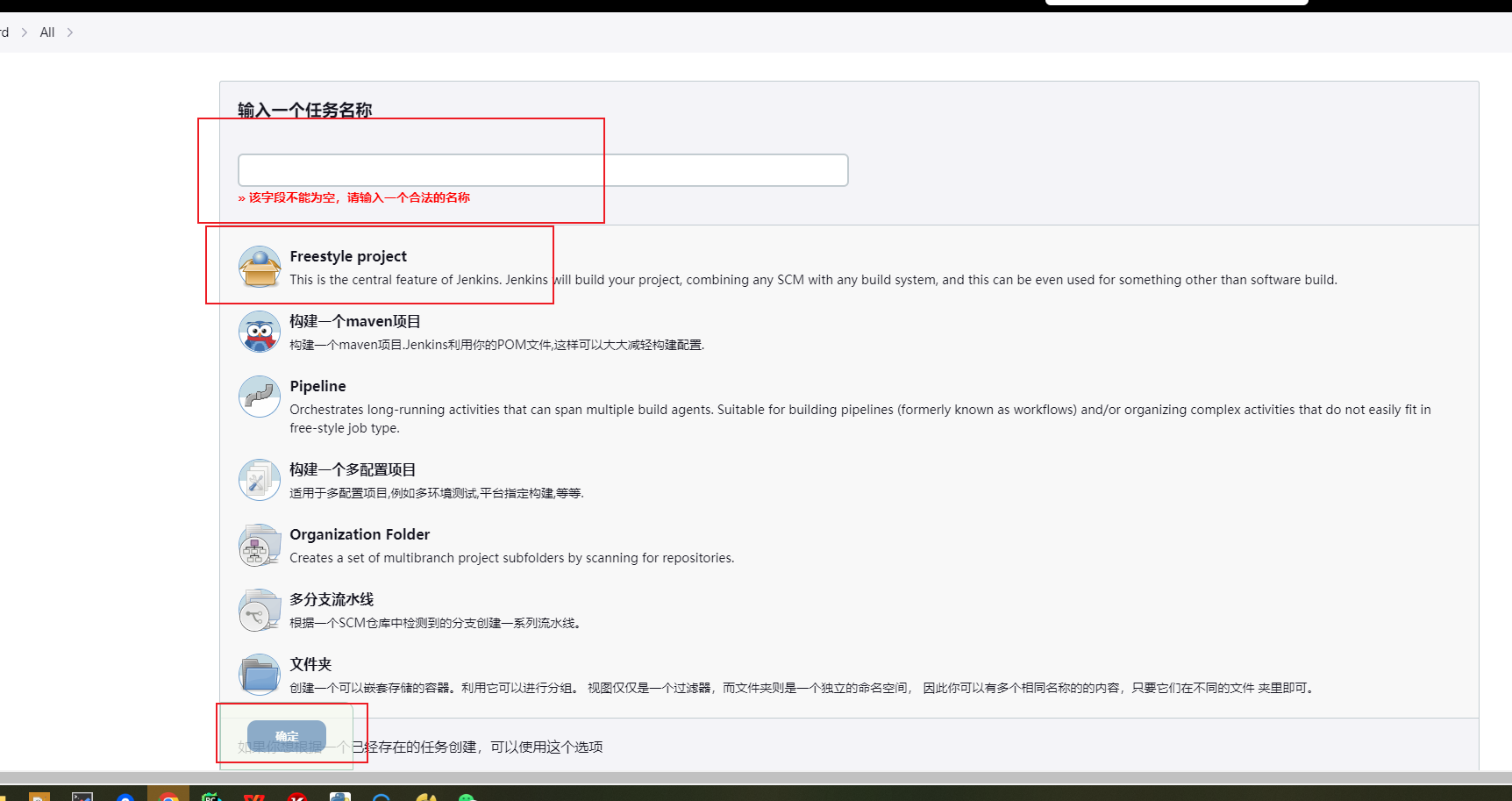
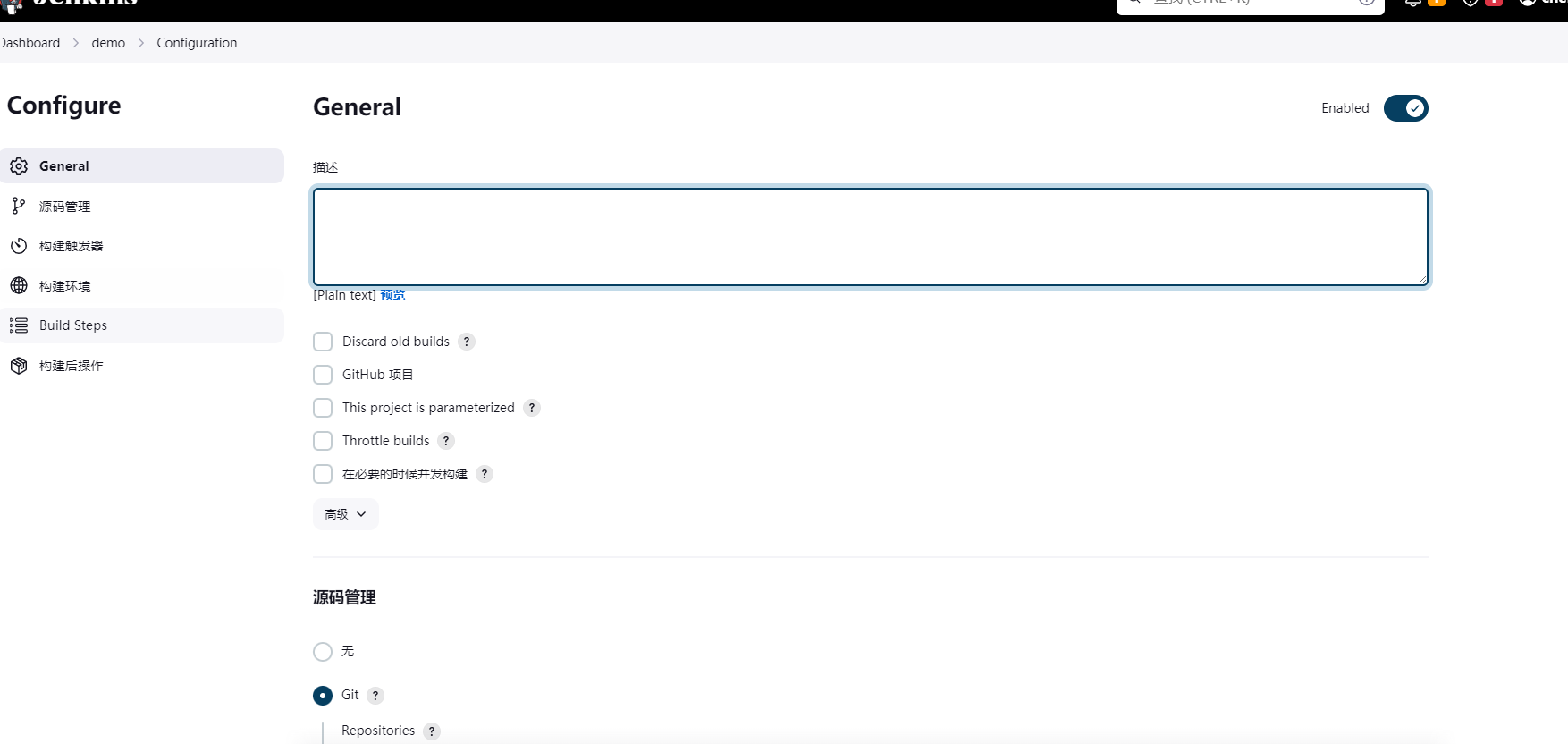
可以了的話就進行下一步設定Jenkins, Jenkins的埠安裝好了之後預設是8080, 可以先觀察一下介面熟悉一下. 沒問題之後,我們點選新建一個工作流


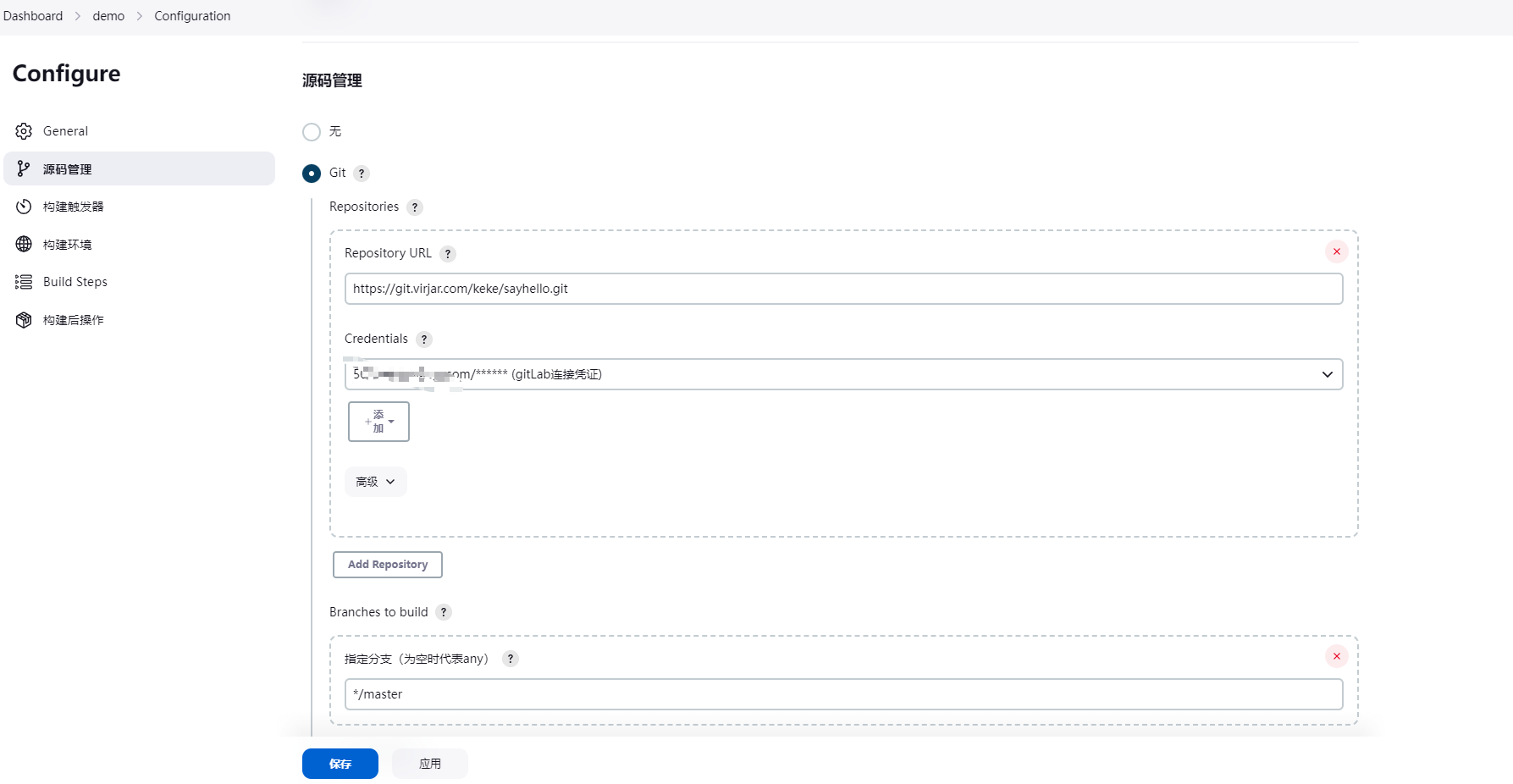
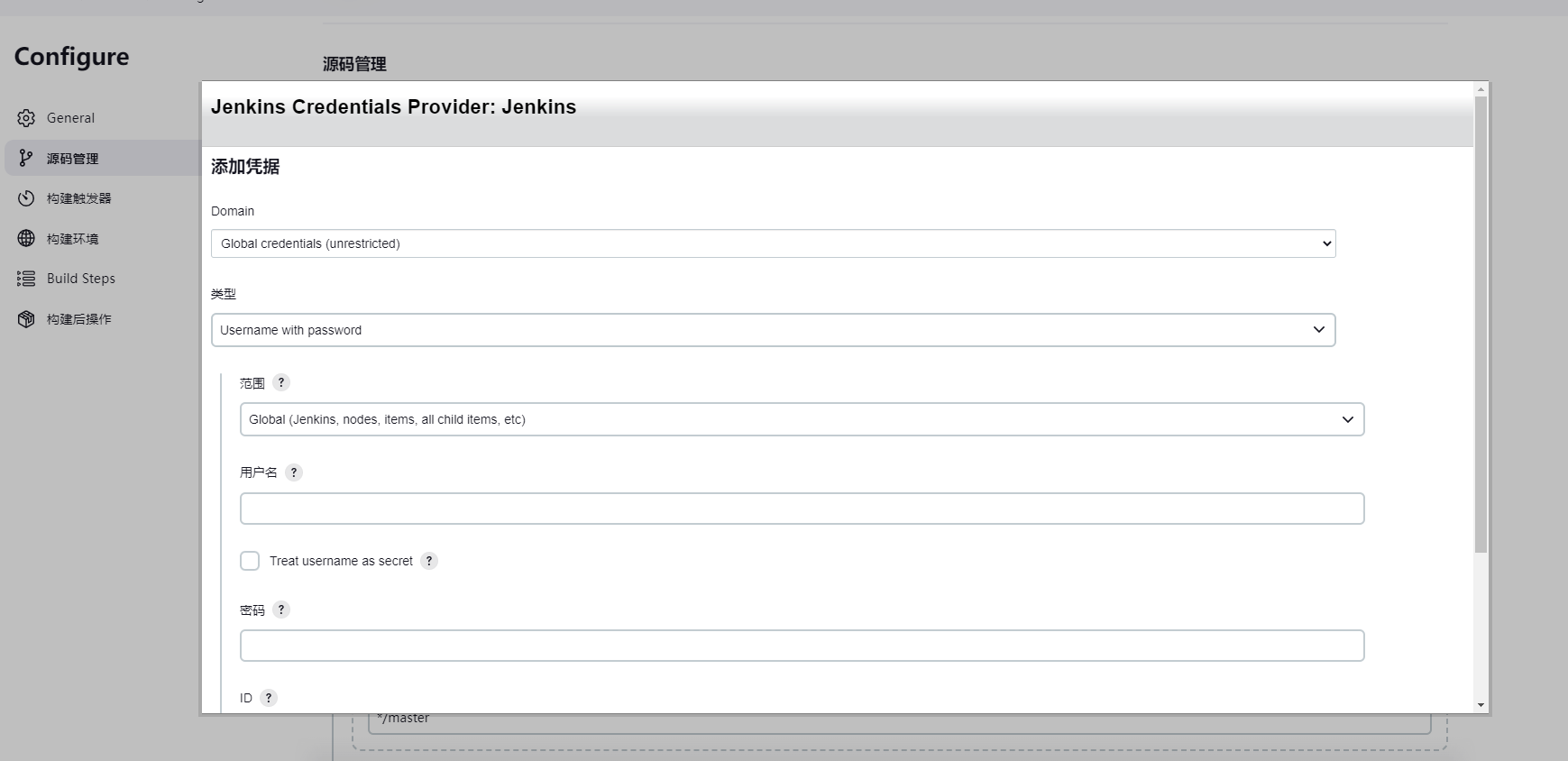
- 設定gitlab的賬號密碼, 拉取程式碼的倉庫


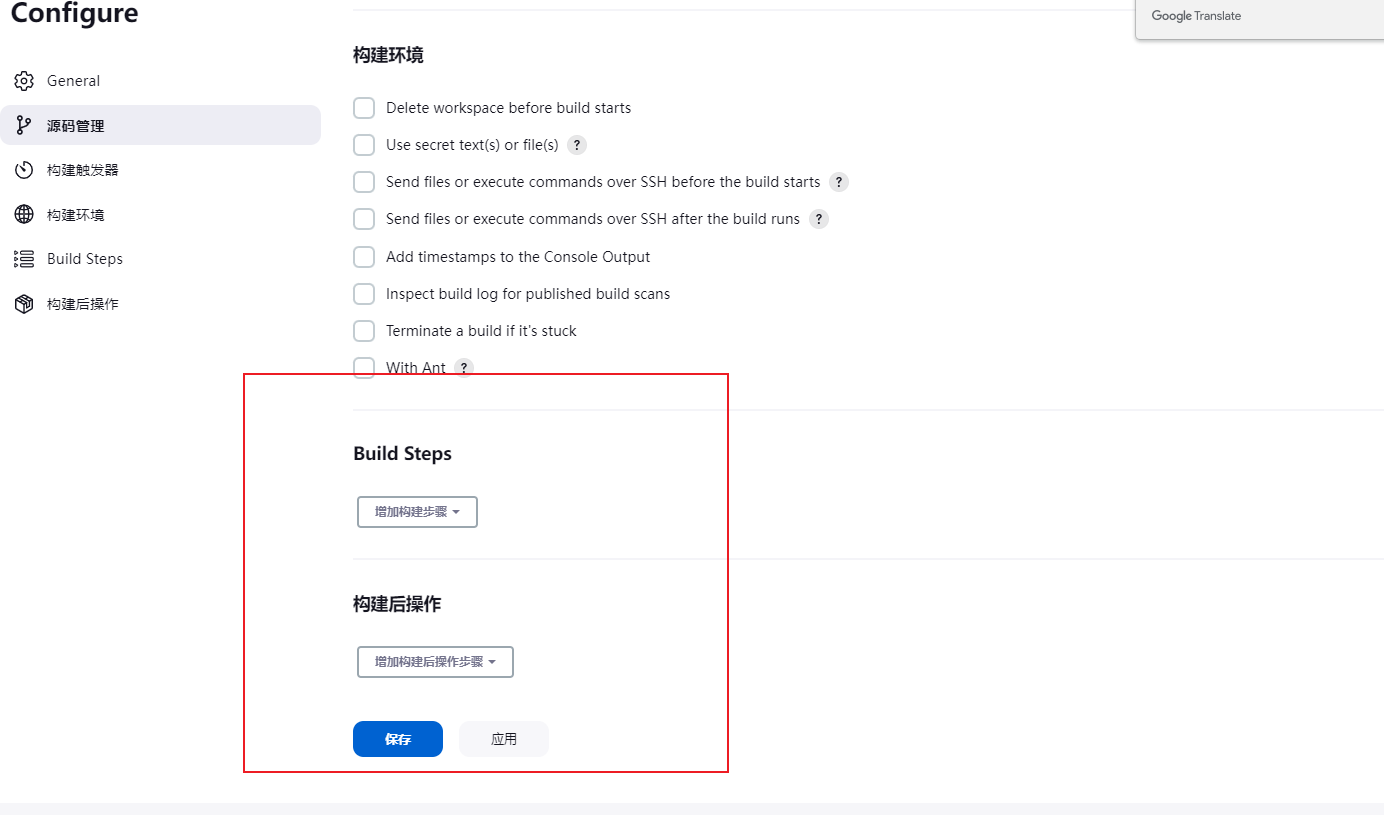
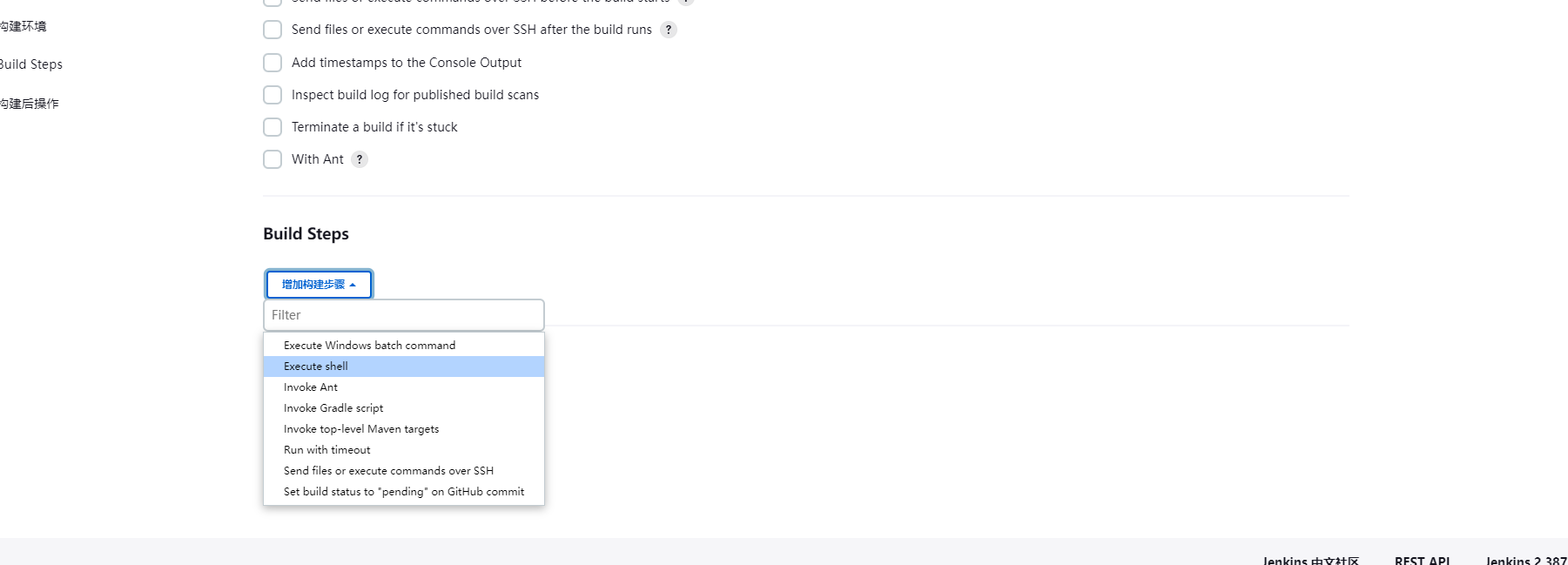
- 選擇構建後操作,執行shell


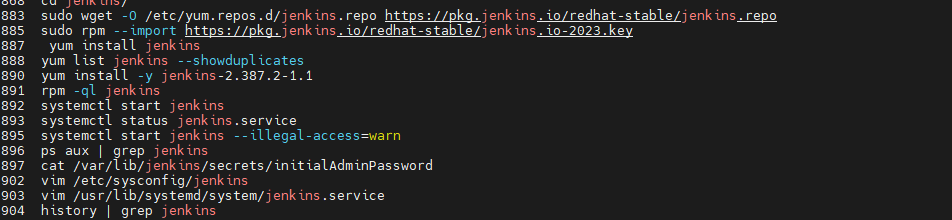
執行shell的步驟, 可以自行百度意思
#!/bin/bash
echo "hello chen"
# 關閉docker專案
IMAGE_NAME="company_flask"
CONTAINER_NAME="my_container"
PORT_MAPPING="5001:5001"
WORKSPACE_PATH="/var/lib/jenkins/workspace/demo"
# 檢查容器是否已經在執行中
if [ "$(docker ps -q -f name=$CONTAINER_NAME)" ]; then
echo "Stopping existing $CONTAINER_NAME container..."
docker stop $CONTAINER_NAME
fi
# 檢查是否存在名為 $IMAGE_NAME 的 Docker 映象
if docker images | awk '{print $1}' | grep -q "^$IMAGE_NAME$"; then
# 如果存在,則刪除該映象
echo "Deleting existing $IMAGE_NAME image..."
docker rmi $IMAGE_NAME
fi
# 檢查是否存在名為 $CONTAINER_NAME 的 Docker 容器
if docker ps -a | awk '{print $NF}' | grep -q "^$CONTAINER_NAME$"; then
# 如果存在,則刪除該容器
echo "Deleting existing $CONTAINER_NAME container..."
docker rm $CONTAINER_NAME
fi
# 進入工作目錄並構建新的 Docker 映象
cd $WORKSPACE_PATH
docker build -t $IMAGE_NAME .
# 啟動新的 Docker 容器
echo "Starting new $CONTAINER_NAME container..."
docker run -d --name $CONTAINER_NAME -p $PORT_MAPPING $IMAGE_NAME
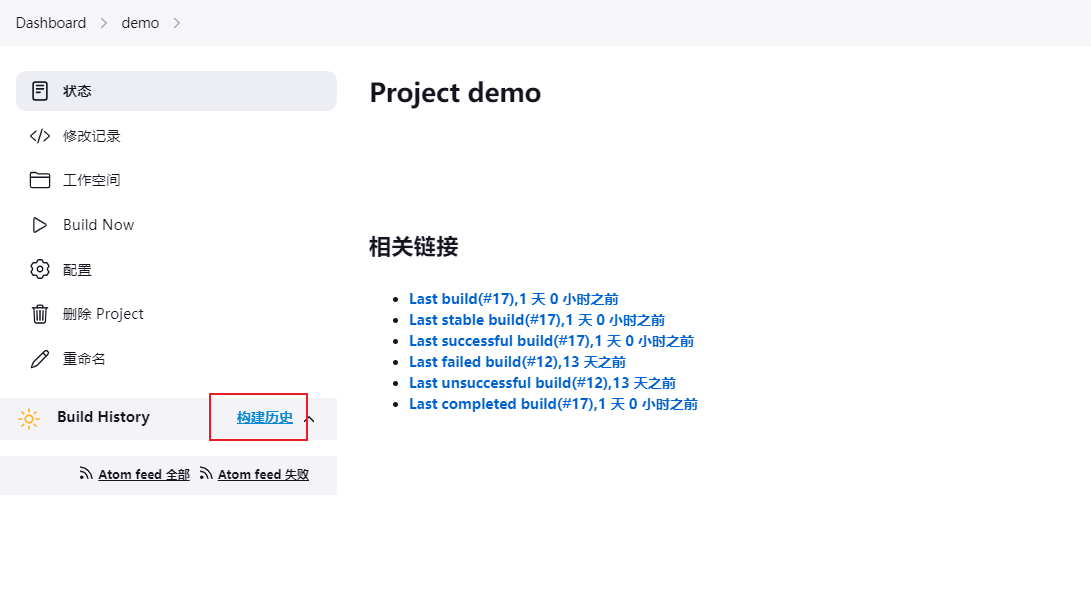
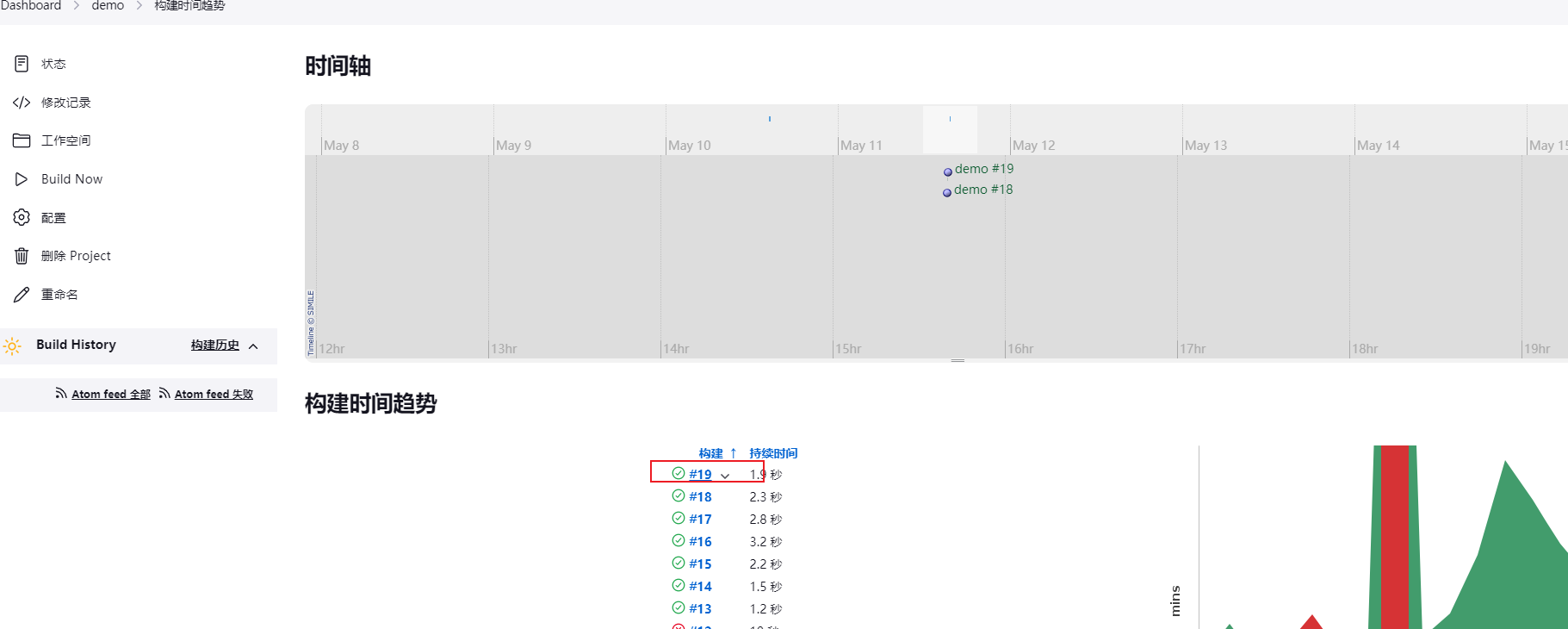
然後點選儲存, 這時候就應該開始構建了, 檢視構建的歷史

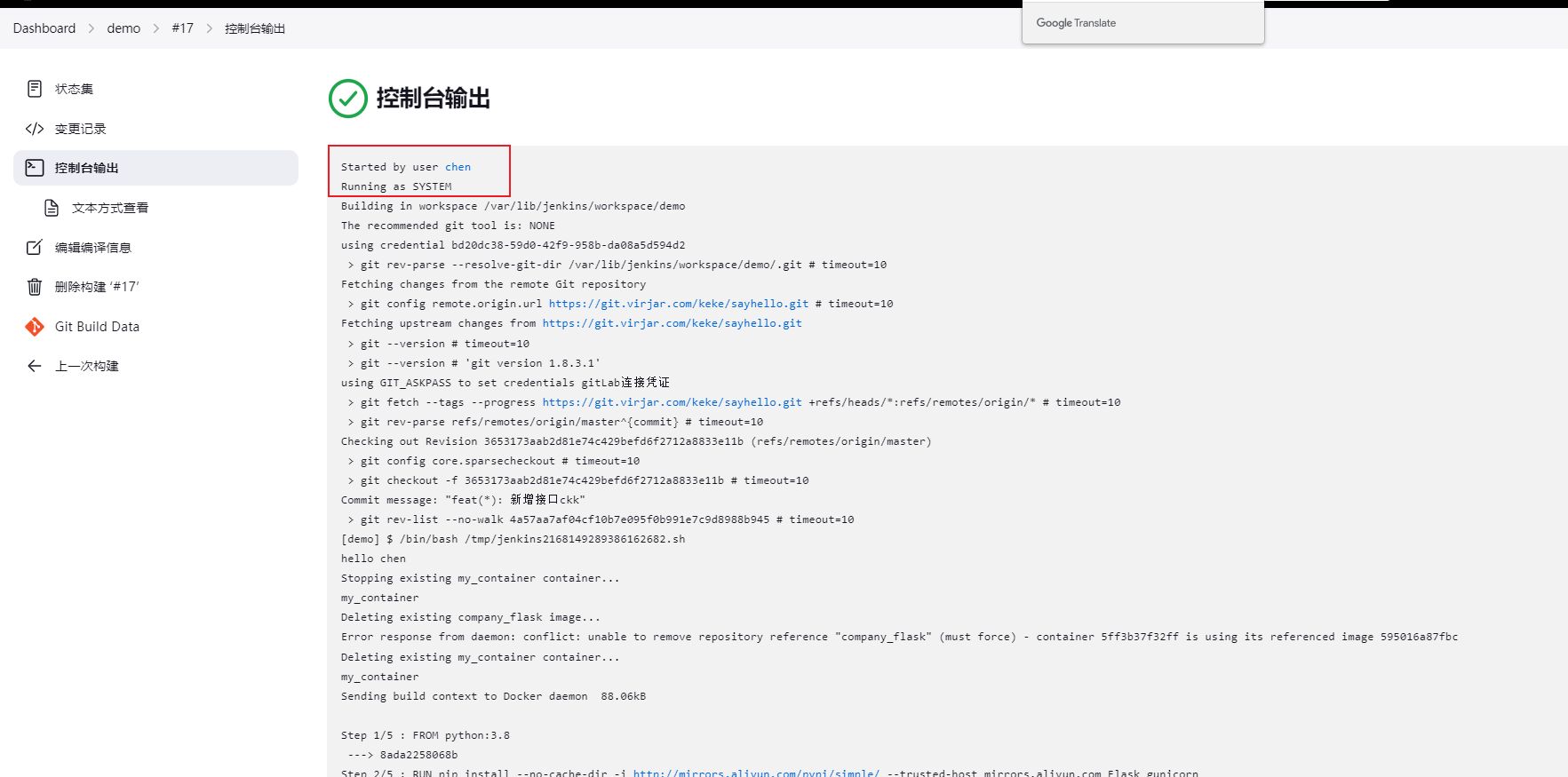
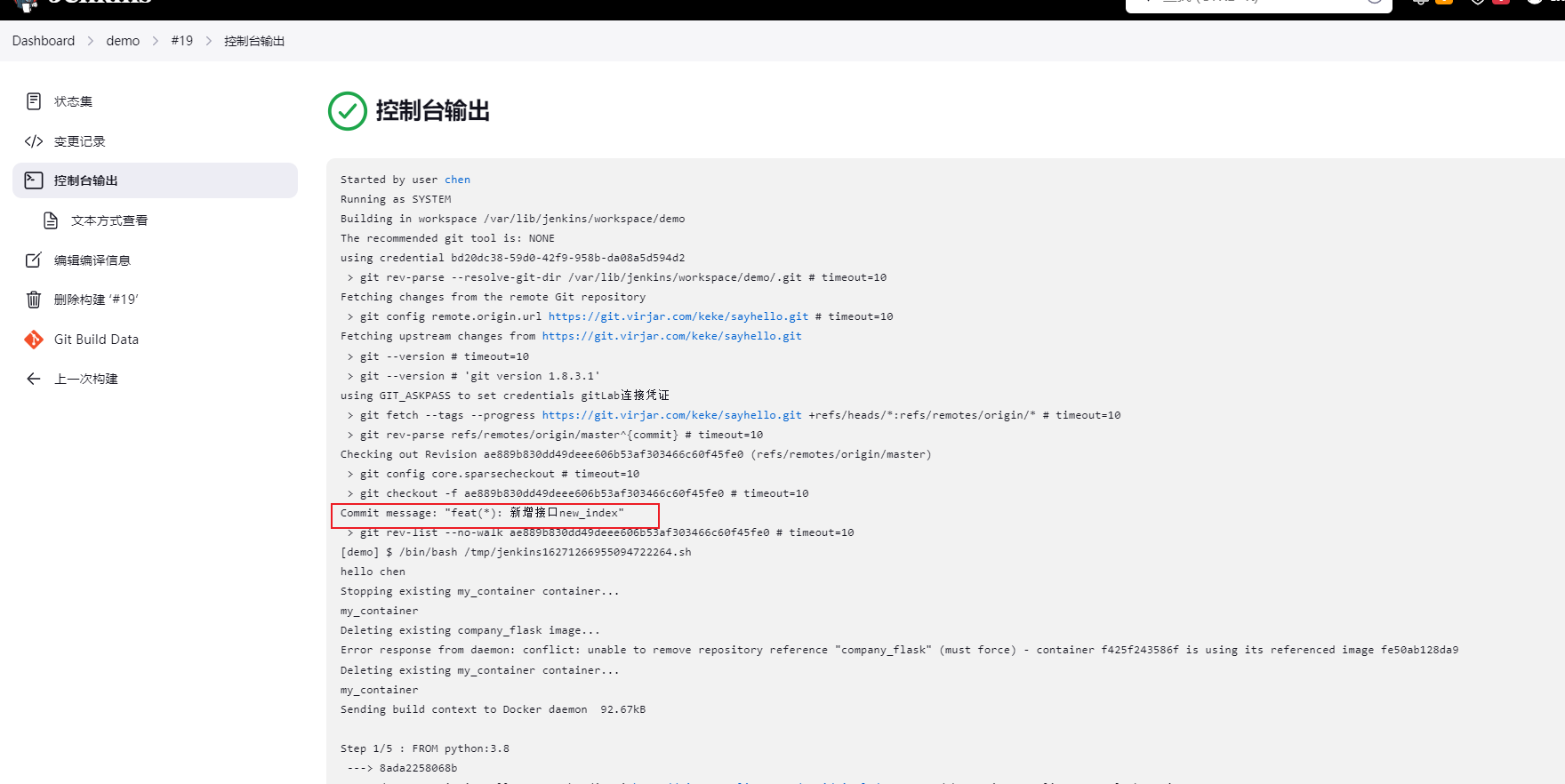
檢視控制檯輸出

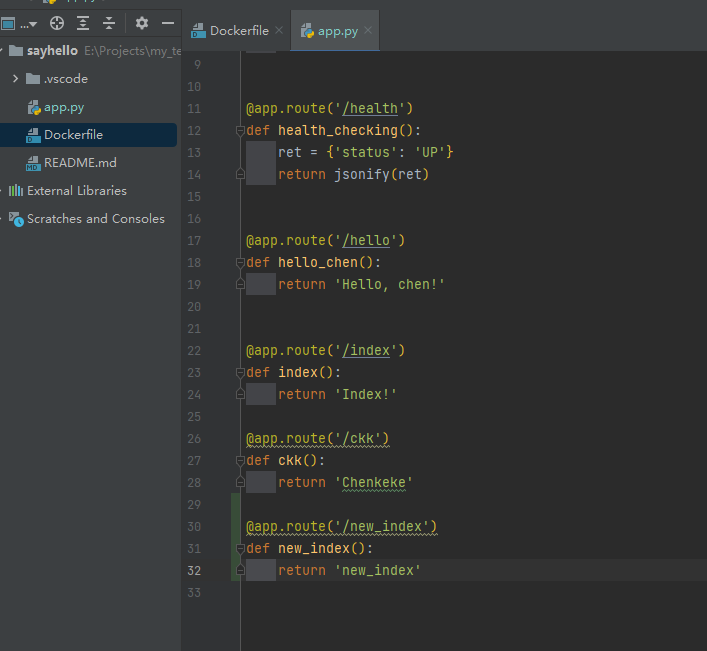
成功。然後在本文編輯檔案中新增一個介面並推播到遠端git, 然後重新構建看一下。
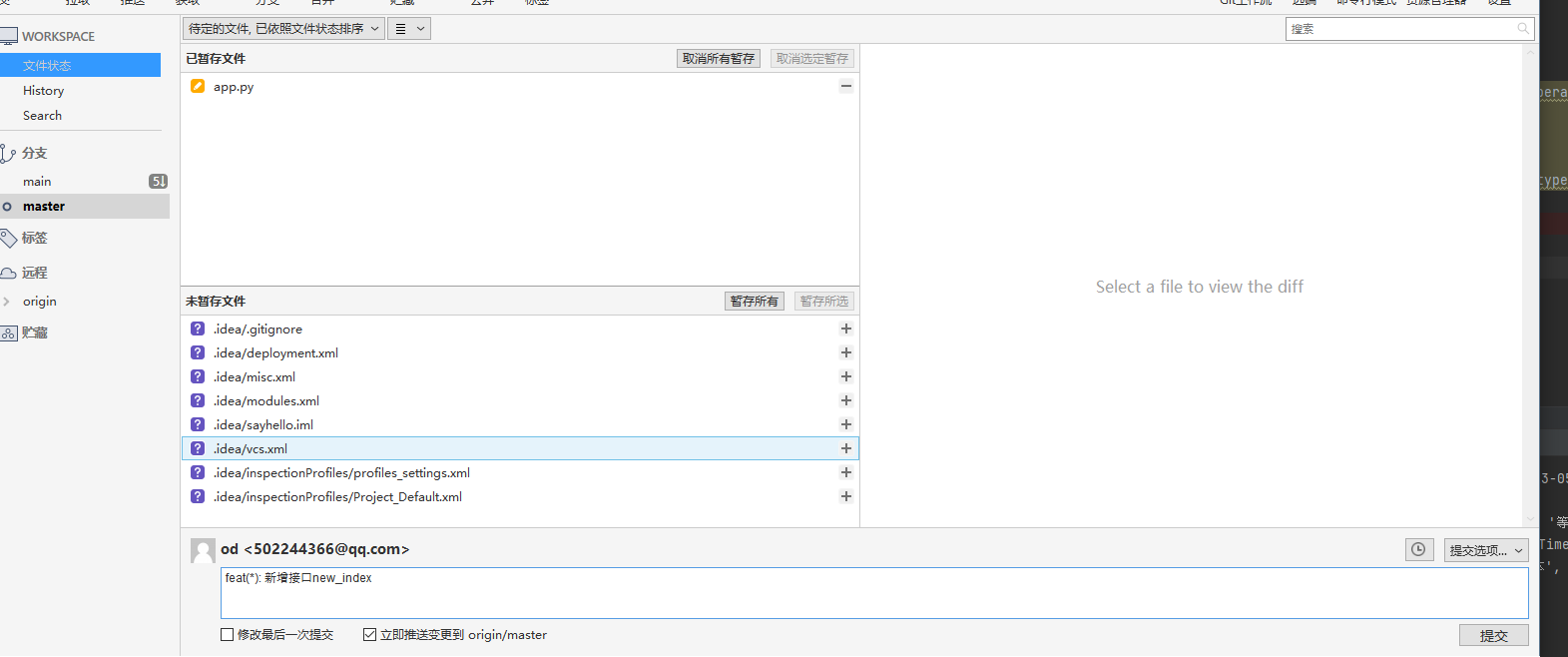
上傳code


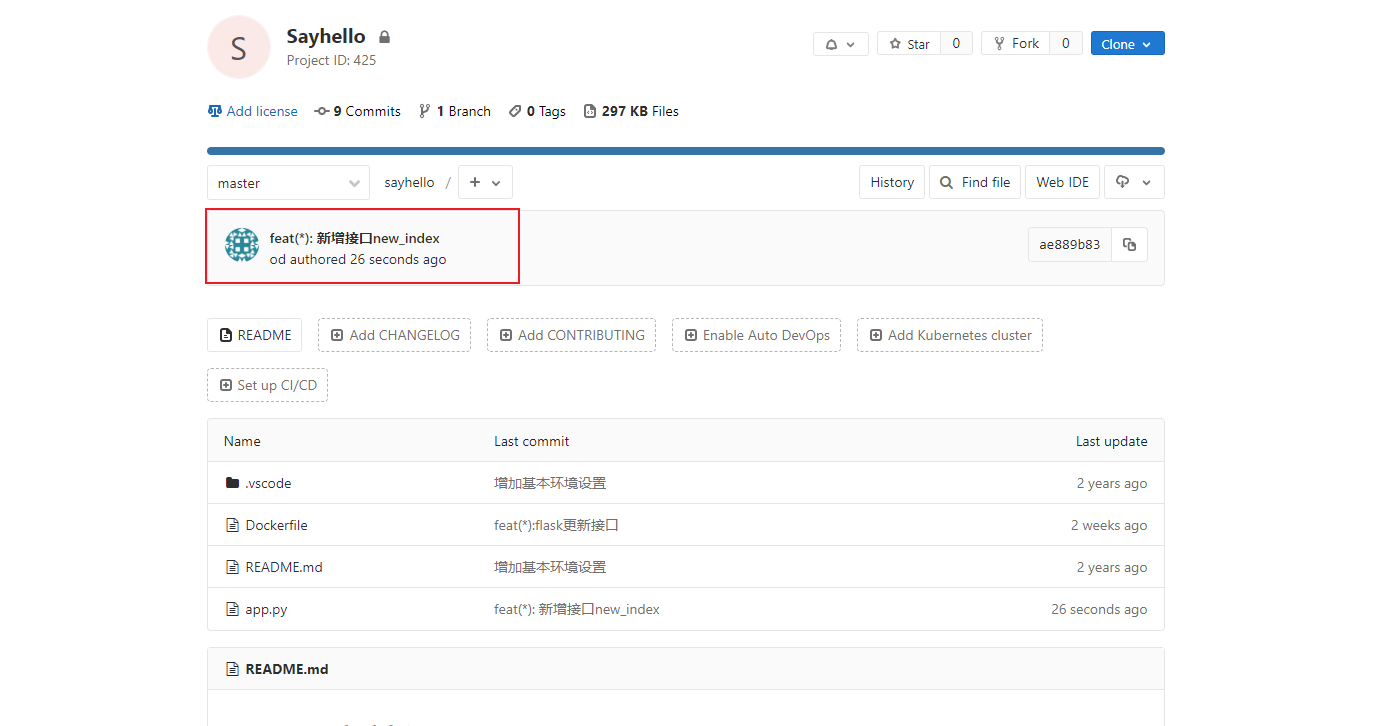
看看git有沒有上傳成功

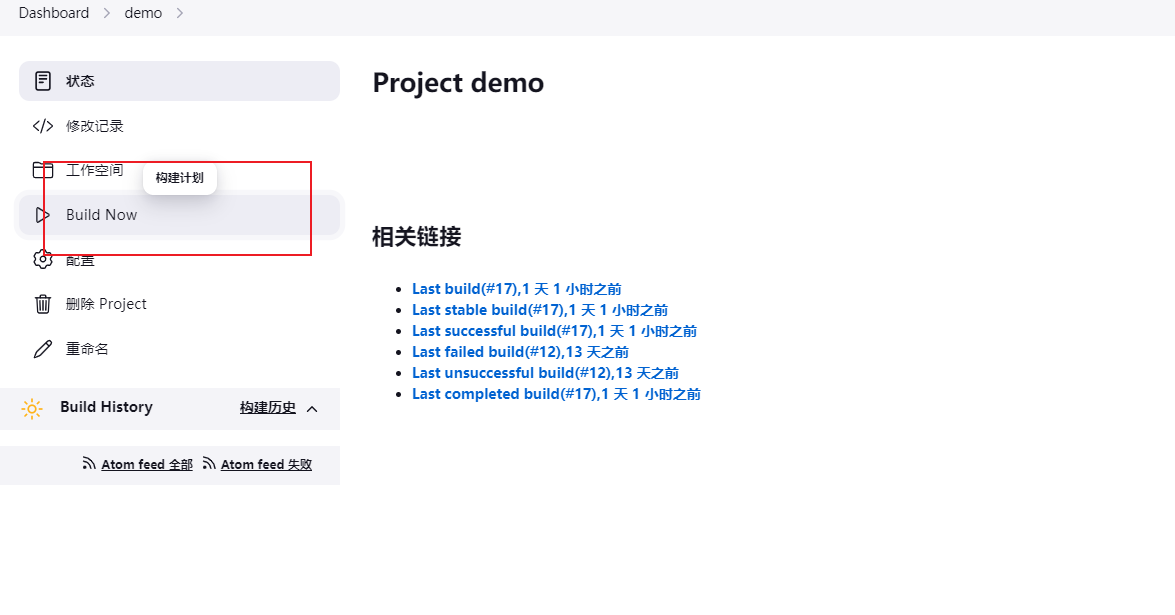
然後登入jenkins 重新構建映象

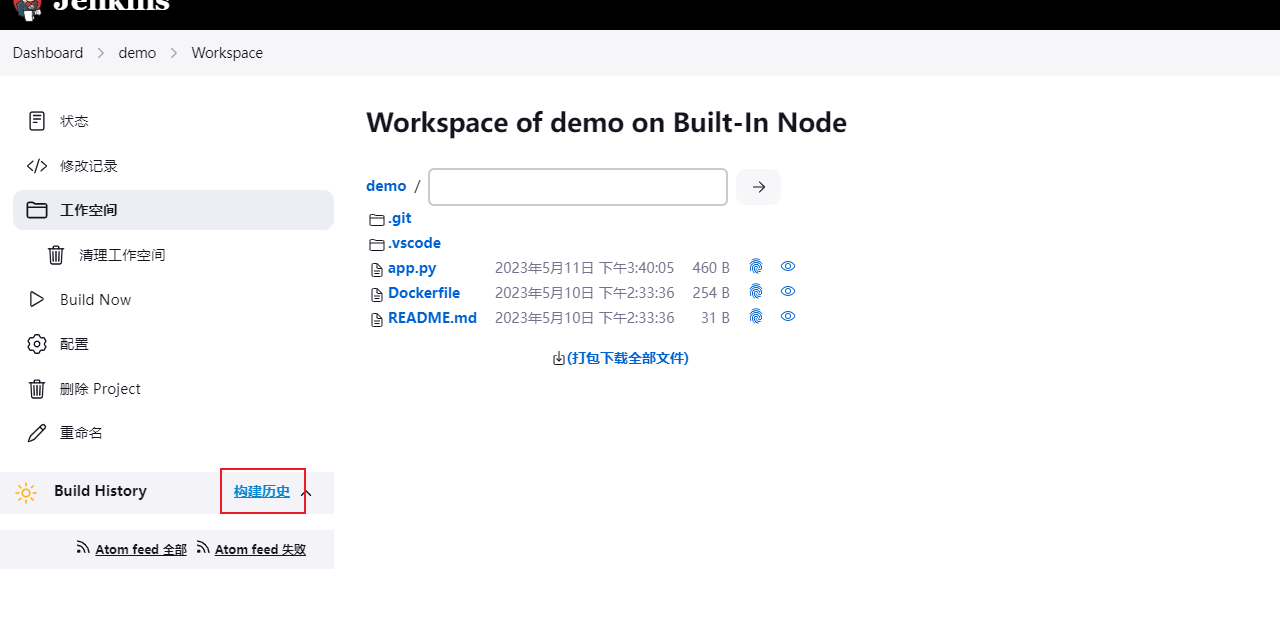
檢視構建歷史

選擇最近的一次構建

檢視控制檯輸出,可以看到已經將最新的程式碼拉取下來了

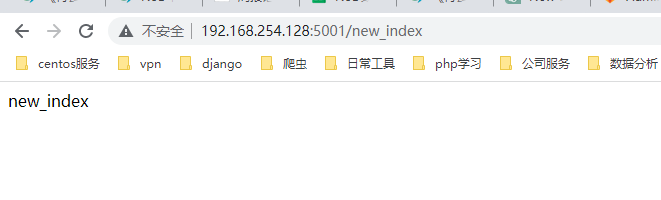
看看能不能存取到介面

也是成功的。現在已經可以使用自動部署了,但是是半自動部署的.因為還需要登入jenkins然後手動構建 目前還是不完善的.
因為jenkins是原生的 git用的是網上的gitlab 所以不能形成一個閉環. 所以下一次部落格會將gitlab和jenkins都用docker部署起來.然後完成一個全自動的自動化部署.